A la perfección: Improving WordPress with AMP for WordPress and Setka Editor Plugins
Hi, Habr! Today we will talk about the process of customizing and customizing CMS WordPress. Often we hear that it is suitable only for small sites, and for media sites with massive traffic, it is not suitable (although there are many reverse examples). Another WordPress feature is the lack of pre-installed advanced tools for journalists, editors, and anyone who needs additional features when publishing news and articles, including custom styling.
At the same time, WordPress fans claim that CMS is suitable for both landing pages and sites with a million traffic. The truth is somewhere in the middle. WordPress has drawbacks, but you can avoid them if you like, while enhancing the positive features of the CMS. How to do it today and talk.
When WordPress users are faced with the task of providing readers with “expressive” content - that is, materials with original, custom design - complexity arises. Usually when using interesting, interactive design and custom elements, CMS performance drops. In our case, the goal was to optimize the loading of the pages of the sites while maintaining the design of the content.
All this was made possible with the help of a bundle of AMP for Wordpress and Setka Editor plugins. The developers of Setka managed to shorten the drawing time of important elements (First Meaningful Paint) on the site’s pages and 5 times the load time of the elements of interaction (Time to Interactive) (if you are not interested in the technical details, you can jump to the indicators efficiency at the end of the post).
')
We wrote about AMP (Accelerated Mobile Pages) a couple of months ago . Recall the main thing: AMP is a technology and a set of best practices for creating websites and pages, as well as a library. AMP HTML is HTML with a set of limitations and extensions for performance.
The review shows one of the possibilities of AMP, but many moments remained behind the scenes. For example, the plugin AMP for WordPress , which was created to implement the features of Accelerated Mobile Pages in WordPress functionality. With this plugin, you can simply implement the technology on your website.

The plugin appeared on January 28, 2016. In the changelog version 0.2 , its capabilities stated the following: “lots of fixes and improvements for customization”. Over time, the possibilities of the plugin have expanded, and today, after its activation, the user receives the conversion of posts into the AMP format, after which they almost immediately fall into the Google search results. Using AMP, developers get a base for creating their own themes and plugins.
Over the next few weeks, it is planned to release a version of the plugin 1.0 , which was created with the participation of Google, Automatic and XWP. Among the contributors is such a major player as Alley Interactive.
Modes of operation 0.7.2

AMP for WordPress works in three modes:
AMP has not so many restrictions, but they are. These include custom HTML tags, the inability to connect external scripts, except for AMP libraries, and inline styles with a size of 50 KB.

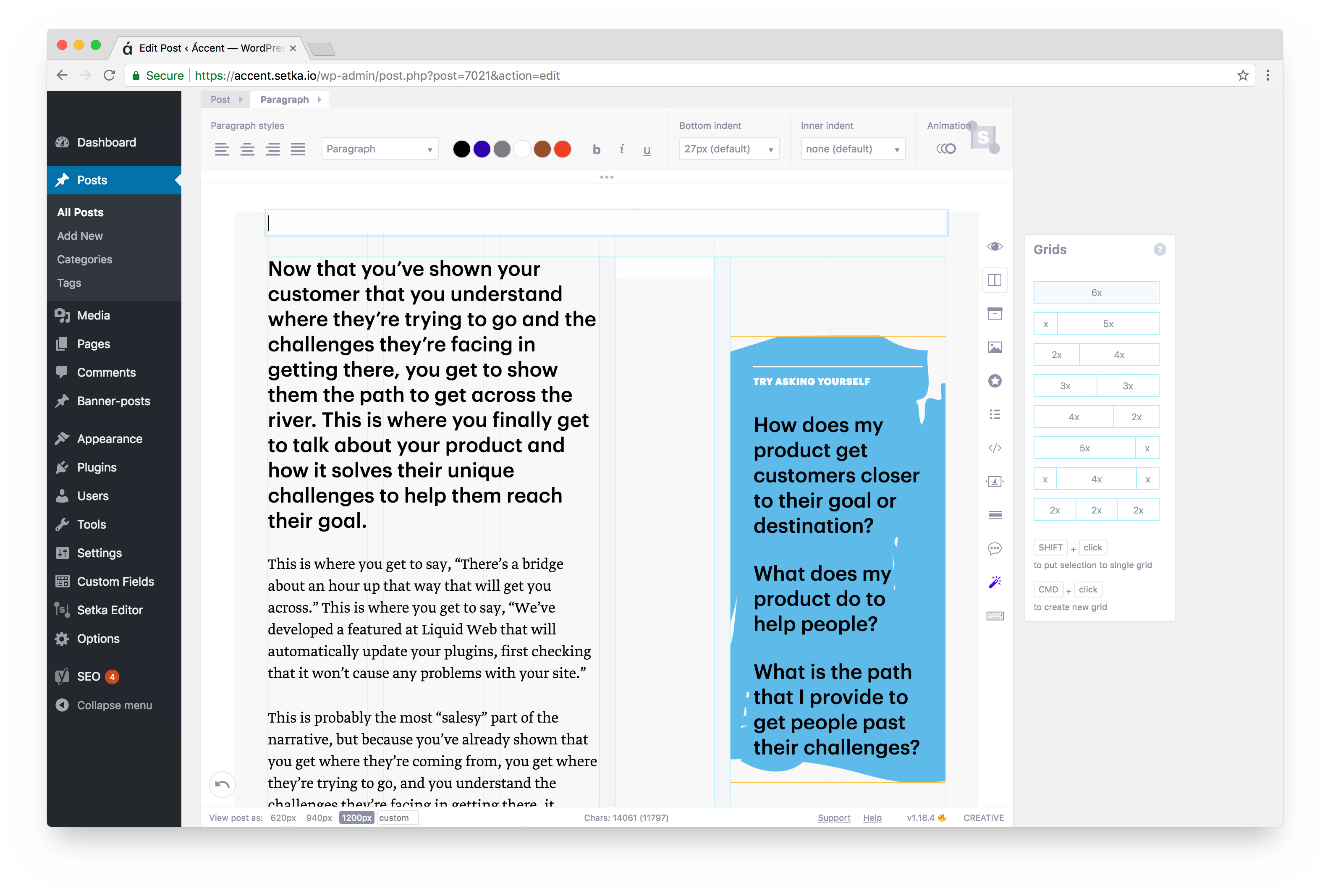
The second WordPress plugin mentioned above is Setka Editor. Its functionality includes a built-in style designer that allows media, online publications and brands to decorate materials on a professional level.
Own style of posts is created using modular grids, fonts, color backgrounds, scaling and moving images throughout the body of the article (as well as other elements, such as icons or animations). The plugin allows you to implement all this without digging into CSS and HTML.
Layout elements or, if necessary, whole posts can be saved as templates for reuse. Plugin supports SEO and Alt-attributes.
Plug-in installation
In order to use the online editor, you need to download the plugin from the WordPress plugin repository or through editor.setka.io.
There are technical limitations: the minimum allowed PHP version for the plugin is 5.5.9. Recommended seventh version.
The installation process is standard.
If both plugins are installed on the same site, they provide the possibility of custom content that is required by the editorial staff or the marketing team of the company. At the same time, the mobile site does not lose in performance, but, on the contrary, starts loading faster.
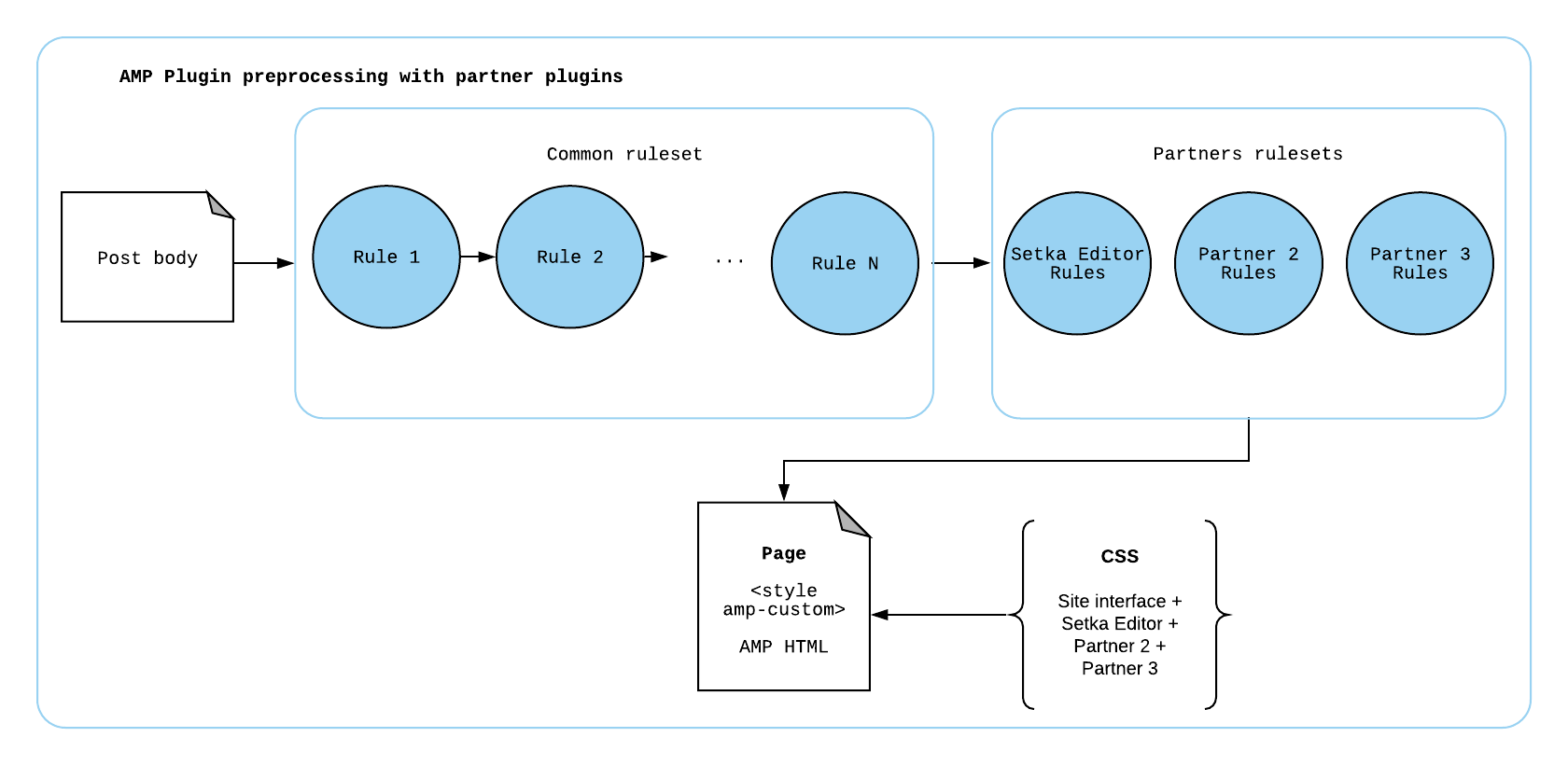
To integrate the plug-ins, four sanitizers (preprocessors) were written for elements that differed from the AMP notation, plus the developers prepared lighter style files.
One of the most interesting tasks in developing was setting up animations. In Setka Editor, all functions are implemented using JavaScript and CSS, which are connected separately. But for AMR, its own animations and rules for them, for example, the “ AMP position observer ” object should be a direct descendant of the body element.

For successful integration, it was necessary to use animation definitions in elements, and then gradually add AMP animation objects to the body and link them with elements on the page. For this purpose, a sanitizer was written using the filter amp_content_sanitizers. The Sanitizer is used to modify the Setka Editor animation in AMP animation while simultaneously maintaining event-based activation and the transition of elements from one state to another.
After the release of AMP for WordPress version 1.0, the user can choose which page types to include AMP and in which mode to work, and also enable CSS Tree Shaking to optimize CSS and automatically receive hints of sanitizers from the plugin. In most cases, the AMP page will look like a regular mobile page. After activation, Setka Editor checks for AMP for WordPress and adds its sanitizers and styles to AMP pages.
Conclusion
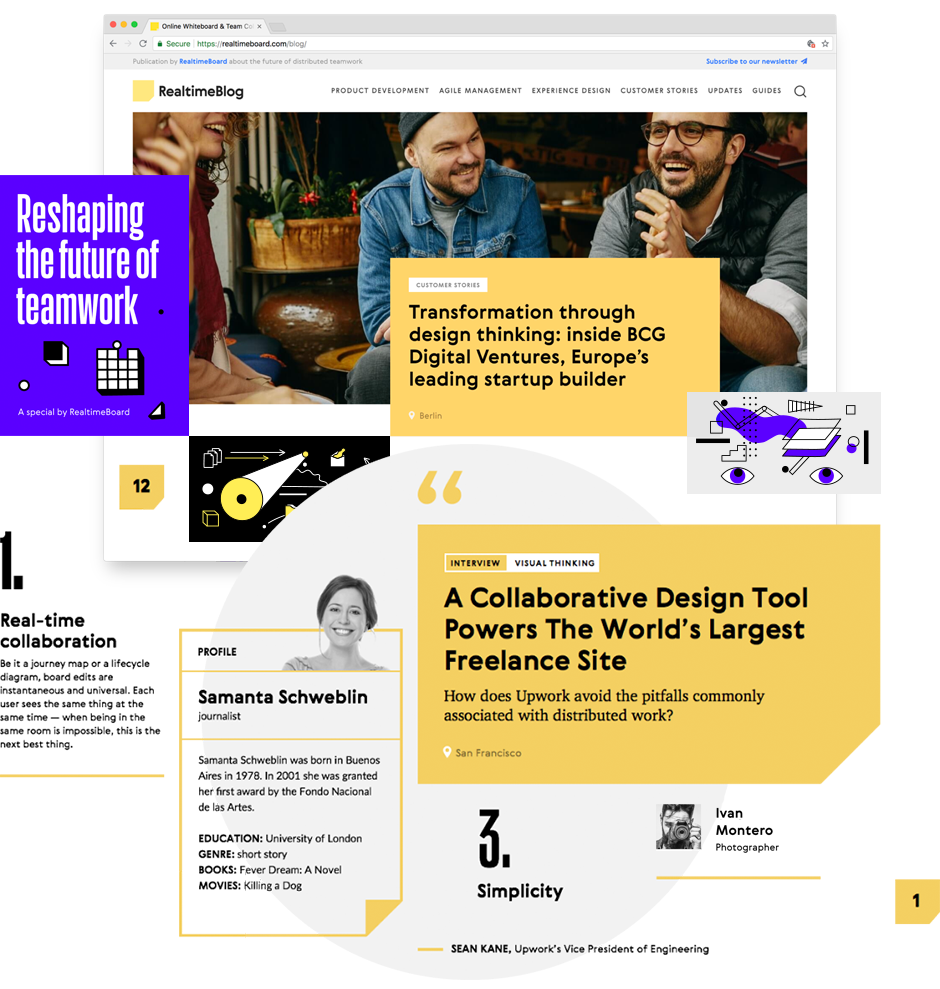
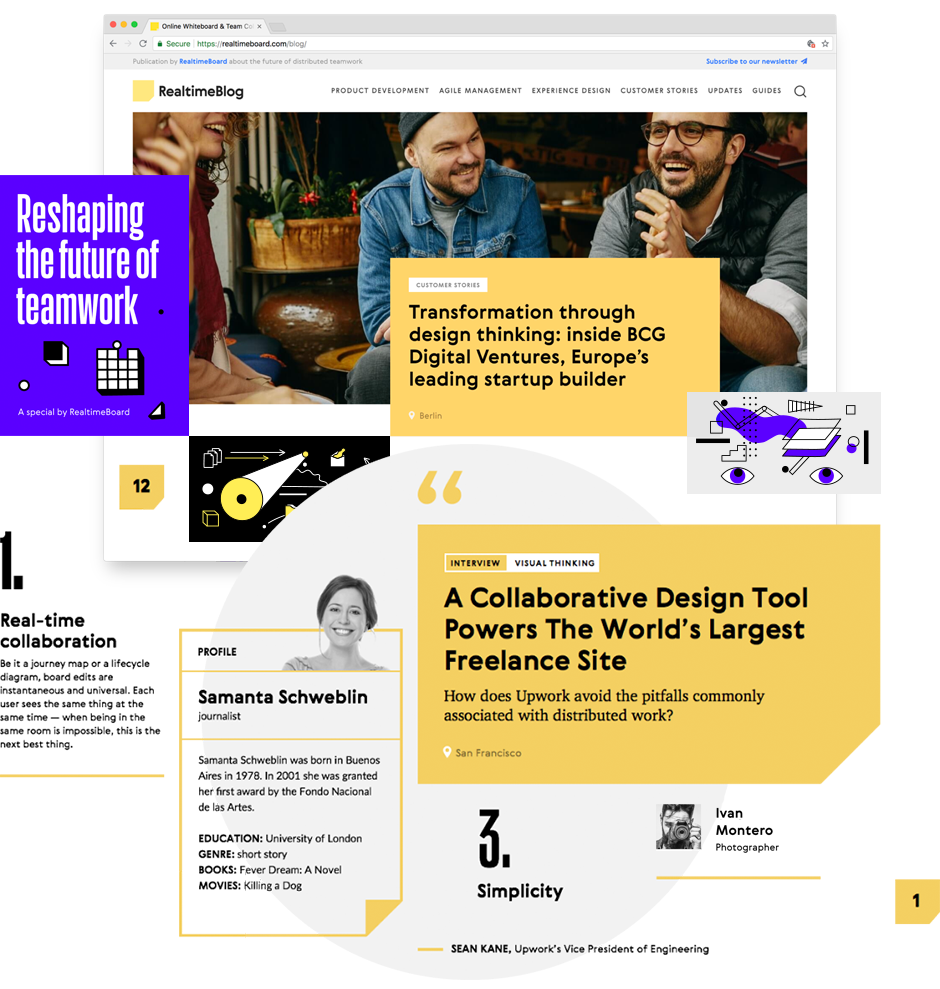
The first project to test the solution was the RealtimeBoard blog. The company is developing a platform for collaboration in distributed teams, which is used, for example, in Twitter, Autodesk, Netflix and Skyscanner. With Setka Editor, a company creates design articles, interviews and case studies on its blog. The RealtimeBoard team was interested in speeding up the loading of mobile pages, while maintaining a variety of design elements.

Setka developers helped to adapt the WordPress theme of the RealtimeBoard site to work in paired mode. After the solution was implemented, the average drawing time of important elements (First Meaningful Paint) on blog pages decreased from 7.2 to 1.9 seconds. At the same time, the load time of the interaction elements (Time to Interactive) decreased 5 times.
Improving page load metrics is not the limit to what AMP technology is capable of. Ultimately, it affects commercial metrics: the site becomes more convenient, mobile users do not go away in the first seconds and interact with the pages more readily.
At the same time, WordPress fans claim that CMS is suitable for both landing pages and sites with a million traffic. The truth is somewhere in the middle. WordPress has drawbacks, but you can avoid them if you like, while enhancing the positive features of the CMS. How to do it today and talk.
When WordPress users are faced with the task of providing readers with “expressive” content - that is, materials with original, custom design - complexity arises. Usually when using interesting, interactive design and custom elements, CMS performance drops. In our case, the goal was to optimize the loading of the pages of the sites while maintaining the design of the content.
All this was made possible with the help of a bundle of AMP for Wordpress and Setka Editor plugins. The developers of Setka managed to shorten the drawing time of important elements (First Meaningful Paint) on the site’s pages and 5 times the load time of the elements of interaction (Time to Interactive) (if you are not interested in the technical details, you can jump to the indicators efficiency at the end of the post).
')
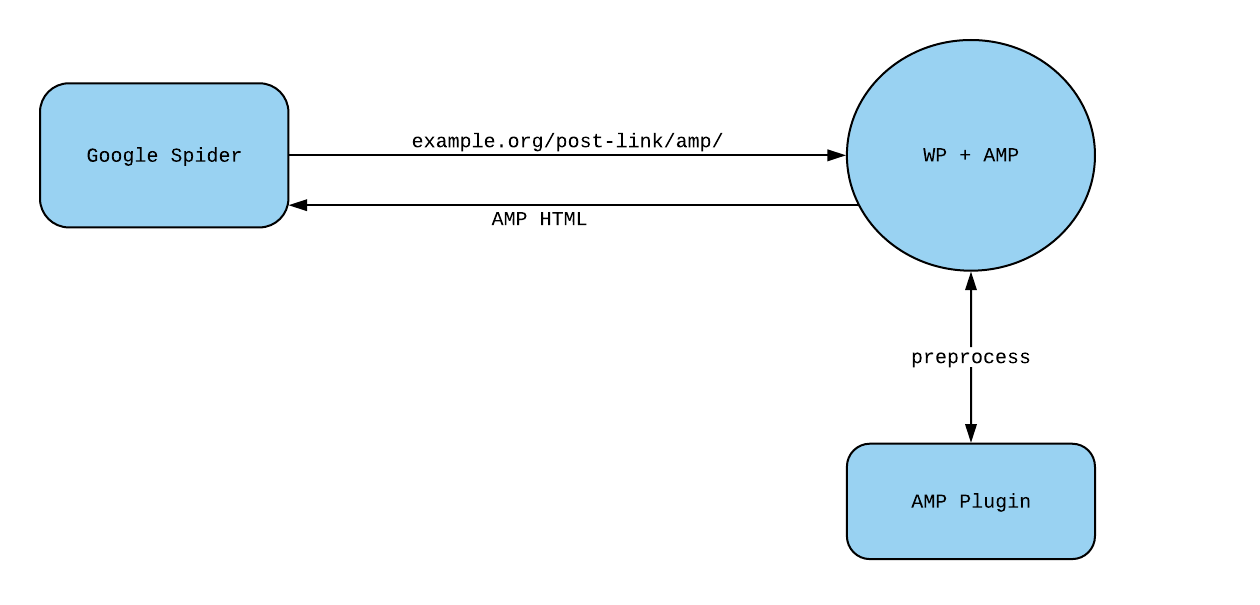
AMP Google and Wordpress
We wrote about AMP (Accelerated Mobile Pages) a couple of months ago . Recall the main thing: AMP is a technology and a set of best practices for creating websites and pages, as well as a library. AMP HTML is HTML with a set of limitations and extensions for performance.
The review shows one of the possibilities of AMP, but many moments remained behind the scenes. For example, the plugin AMP for WordPress , which was created to implement the features of Accelerated Mobile Pages in WordPress functionality. With this plugin, you can simply implement the technology on your website.

The plugin appeared on January 28, 2016. In the changelog version 0.2 , its capabilities stated the following: “lots of fixes and improvements for customization”. Over time, the possibilities of the plugin have expanded, and today, after its activation, the user receives the conversion of posts into the AMP format, after which they almost immediately fall into the Google search results. Using AMP, developers get a base for creating their own themes and plugins.
Over the next few weeks, it is planned to release a version of the plugin 1.0 , which was created with the participation of Google, Automatic and XWP. Among the contributors is such a major player as Alley Interactive.
Modes of operation 0.7.2

AMP for WordPress works in three modes:
- Classic provides a ready-made template for a theme, allowing the Google search engine bot to index pages on the site immediately after the plug-in is activated;
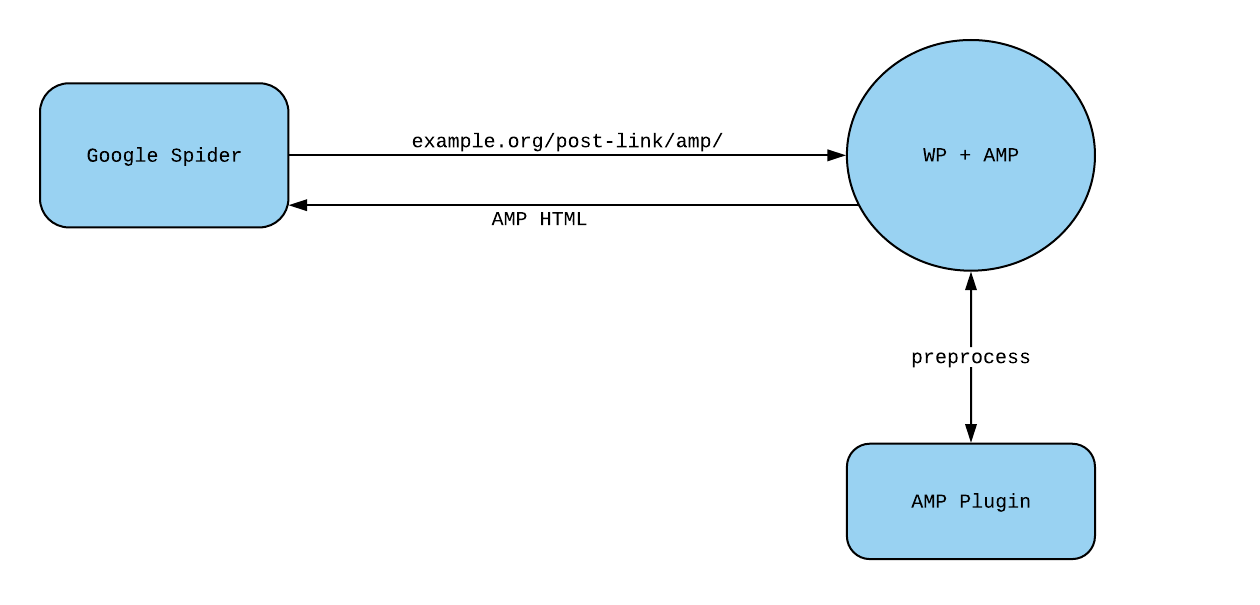
- Paired allows you to use existing theme templates or add your own if you wish to customize or trim the AMP version. In this case, AMP-pages will be available only through a special link or from mobile search results;
- Native, as is already clear from the title, involves the creation of a site out of the box specifically for AMP. In this case, there is no need to form individual links, templates and other elements.
AMP has not so many restrictions, but they are. These include custom HTML tags, the inability to connect external scripts, except for AMP libraries, and inline styles with a size of 50 KB.
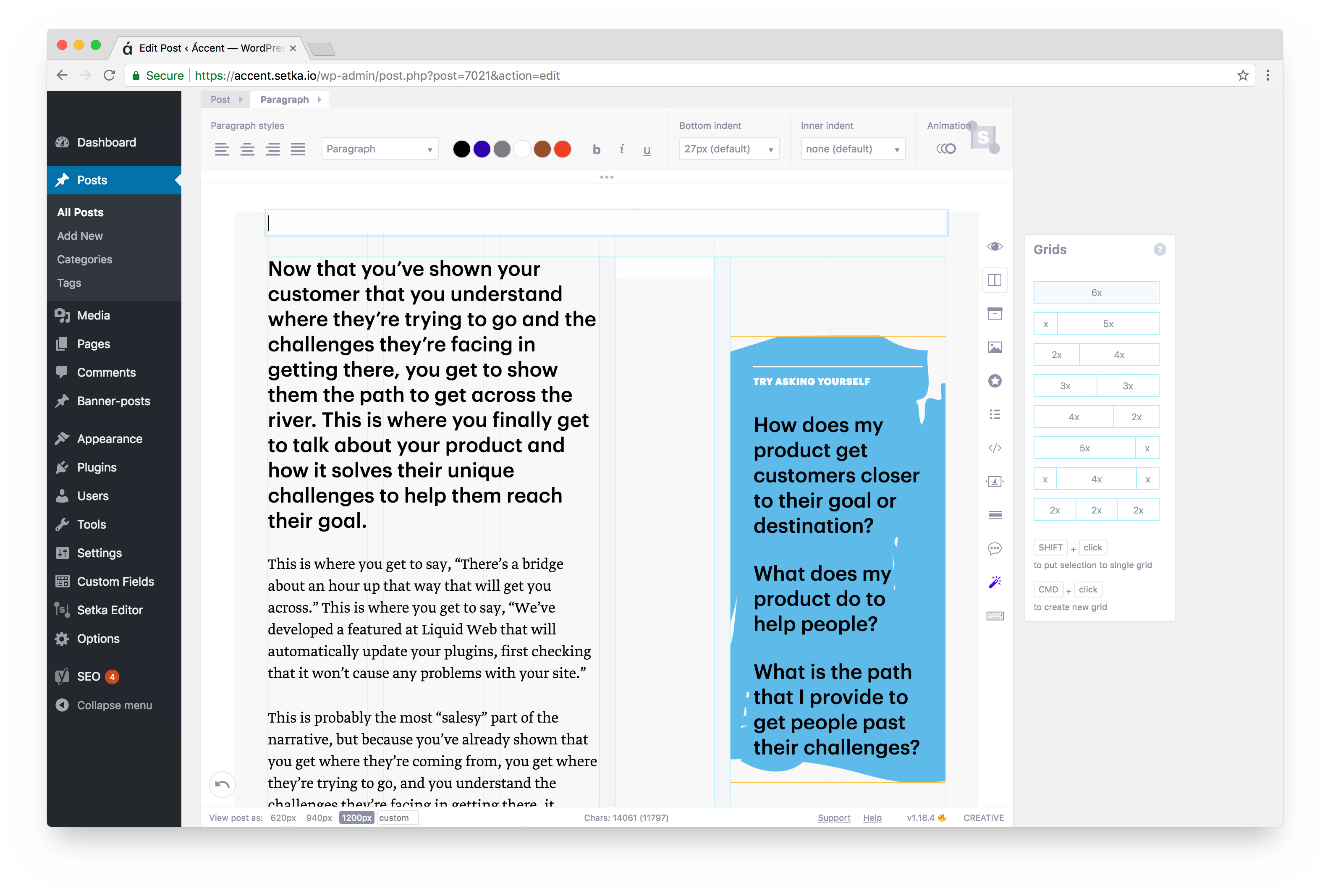
Setka Editor Plugin for WordPress

The second WordPress plugin mentioned above is Setka Editor. Its functionality includes a built-in style designer that allows media, online publications and brands to decorate materials on a professional level.
Own style of posts is created using modular grids, fonts, color backgrounds, scaling and moving images throughout the body of the article (as well as other elements, such as icons or animations). The plugin allows you to implement all this without digging into CSS and HTML.
Layout elements or, if necessary, whole posts can be saved as templates for reuse. Plugin supports SEO and Alt-attributes.
Plug-in installation
In order to use the online editor, you need to download the plugin from the WordPress plugin repository or through editor.setka.io.
There are technical limitations: the minimum allowed PHP version for the plugin is 5.5.9. Recommended seventh version.
The installation process is standard.
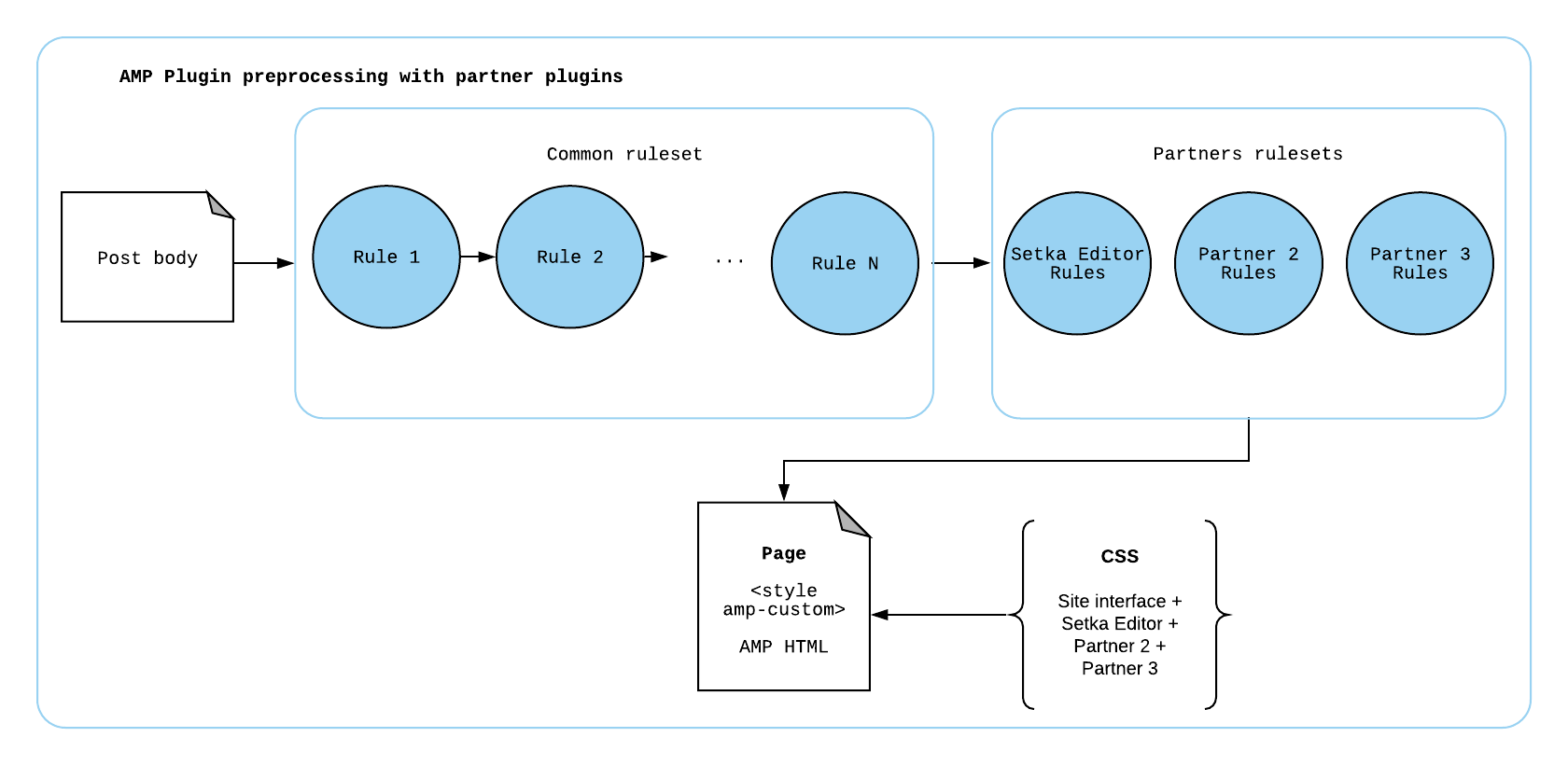
And now - we unite
If both plugins are installed on the same site, they provide the possibility of custom content that is required by the editorial staff or the marketing team of the company. At the same time, the mobile site does not lose in performance, but, on the contrary, starts loading faster.
To integrate the plug-ins, four sanitizers (preprocessors) were written for elements that differed from the AMP notation, plus the developers prepared lighter style files.
One of the most interesting tasks in developing was setting up animations. In Setka Editor, all functions are implemented using JavaScript and CSS, which are connected separately. But for AMR, its own animations and rules for them, for example, the “ AMP position observer ” object should be a direct descendant of the body element.

For successful integration, it was necessary to use animation definitions in elements, and then gradually add AMP animation objects to the body and link them with elements on the page. For this purpose, a sanitizer was written using the filter amp_content_sanitizers. The Sanitizer is used to modify the Setka Editor animation in AMP animation while simultaneously maintaining event-based activation and the transition of elements from one state to another.
After the release of AMP for WordPress version 1.0, the user can choose which page types to include AMP and in which mode to work, and also enable CSS Tree Shaking to optimize CSS and automatically receive hints of sanitizers from the plugin. In most cases, the AMP page will look like a regular mobile page. After activation, Setka Editor checks for AMP for WordPress and adds its sanitizers and styles to AMP pages.
Conclusion
The first project to test the solution was the RealtimeBoard blog. The company is developing a platform for collaboration in distributed teams, which is used, for example, in Twitter, Autodesk, Netflix and Skyscanner. With Setka Editor, a company creates design articles, interviews and case studies on its blog. The RealtimeBoard team was interested in speeding up the loading of mobile pages, while maintaining a variety of design elements.

Setka developers helped to adapt the WordPress theme of the RealtimeBoard site to work in paired mode. After the solution was implemented, the average drawing time of important elements (First Meaningful Paint) on blog pages decreased from 7.2 to 1.9 seconds. At the same time, the load time of the interaction elements (Time to Interactive) decreased 5 times.
Improving page load metrics is not the limit to what AMP technology is capable of. Ultimately, it affects commercial metrics: the site becomes more convenient, mobile users do not go away in the first seconds and interact with the pages more readily.
Source: https://habr.com/ru/post/428361/
All Articles