Local NPM repository in 5 minutes with its packages and caching
Good day!
Sooner or later, organizations have problems with the proliferation of js modules between projects, the time has come when this question has arisen in our company.
Copy and paste the code is the way to the dark side, so it was decided to write not just js code, but create from it npm packages to distribute between their projects.
')
The search for free, private npm repositories has led to a dead end, and the use of private repositories at npm requires a fee (and this is not our mentality).
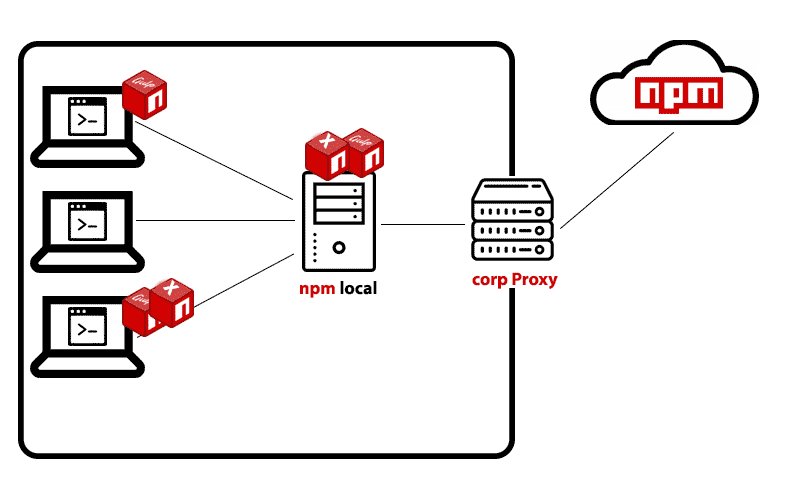
Since the office has a server that always works (almost), it was decided to deploy the local npm.

The device of popular local npm repositories is quite simple and monotonous, we chose Verdaccio , because updates for it were published relatively recently.
This is basically the npm package, which is placed on Node.js> 4 and provides a web interface on a specific port.
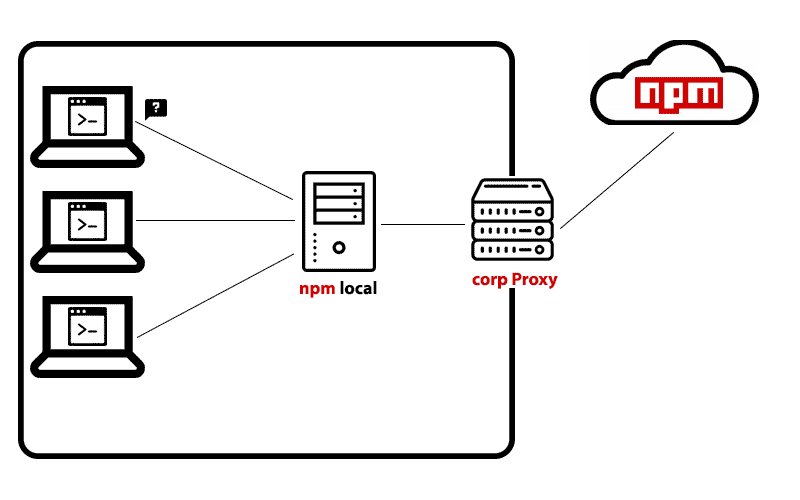
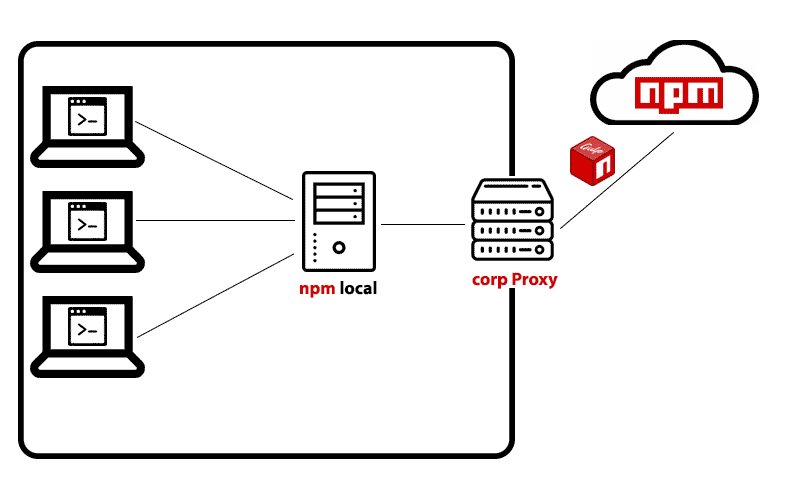
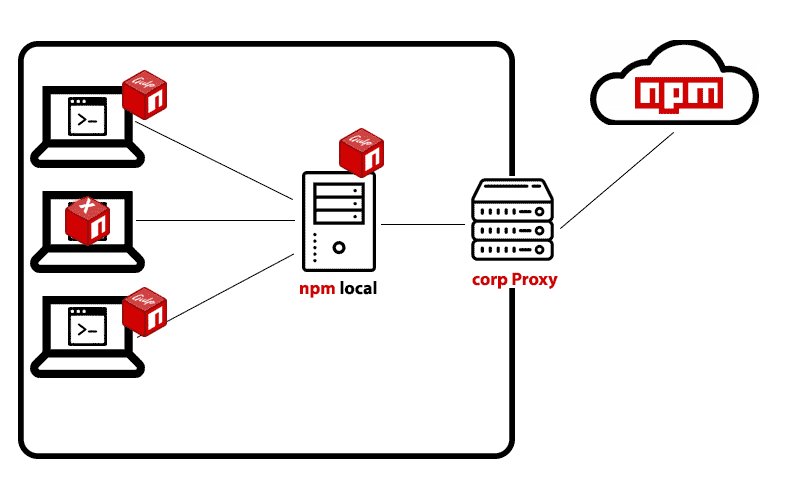
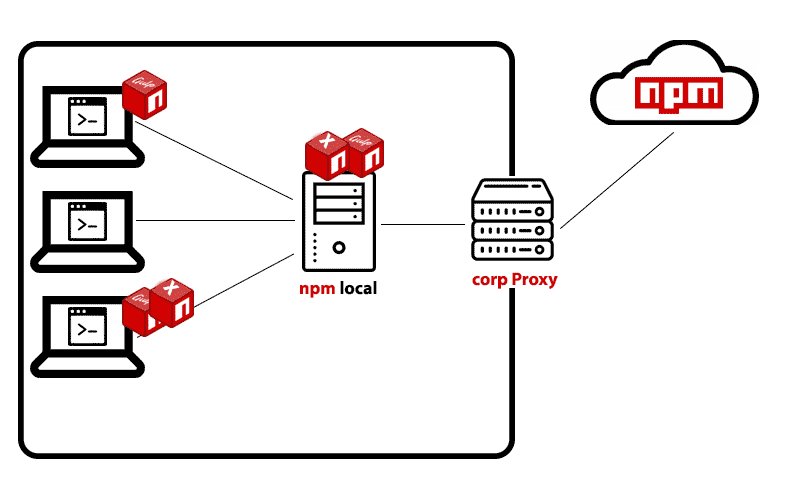
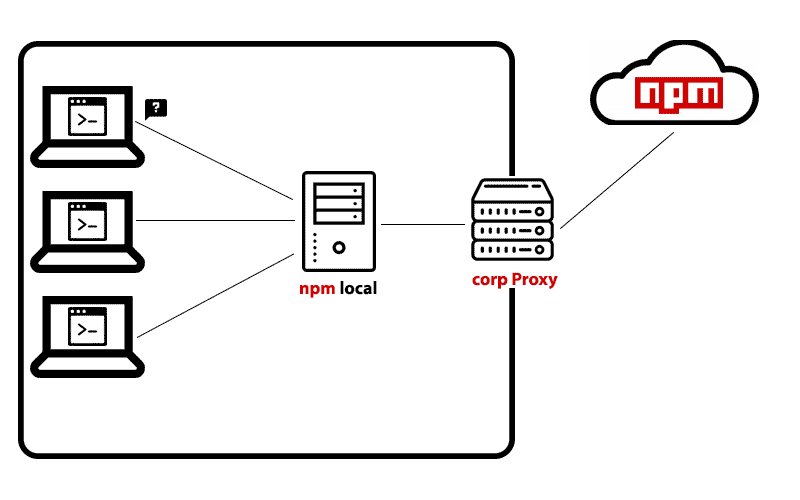
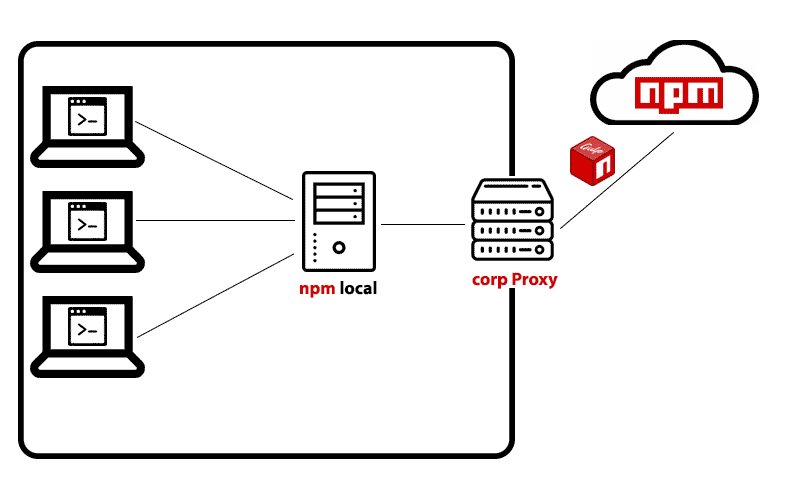
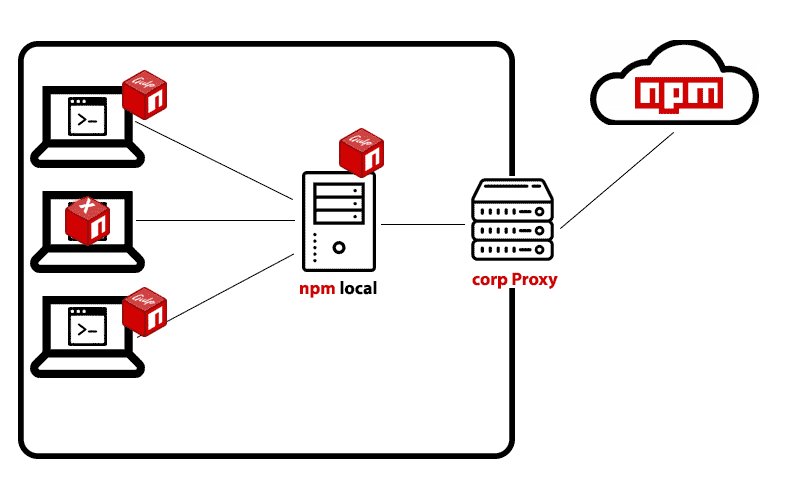
A huge advantage is the caching function, when the local npm does not find the package requested from it, it goes to npmjs.com, downloads the right package to its disk, and when it re-requests the package, it distributes its already cached version.
So, to customize.
On the machine that will be the server:
In the file C: \ Users \ lab \ AppData \ Roaming \ verdaccio \ config.yaml are the server settings
The default parameters are viable, nothing can be changed, it is enough to add a setting at the end of the file, thanks to which Verdaccio will understand which port to listen on.
192.168.51.79 is the ip of the server, setting the address so we can access from the local network by ip of the server, or by its DNS name and adding port 1234 we will get on the web interface.
If you prescribe listen: 192.168.51.79:80, then it is not necessary to write a port in the client settings
Next, run our local npm
The remaining actions will be carried out on clients.
Set the path to the local repository.
Done, now all your npm requests will go and be cached through a local server.
If you need to publish the npm package to the server, then we execute the following instruction.
We create user
Login
Check that we are under the user "login"
We publish the package, rootProjectFolder is a folder with at least three files index.js \ package.json \ README.md, an example laid out on github .
Update the package. We update the version in package.json, we execute commands
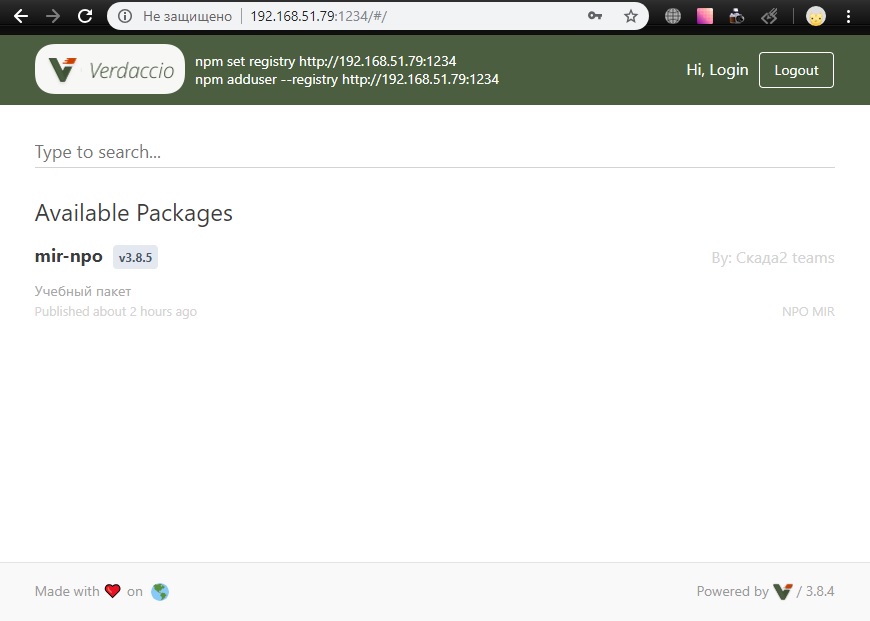
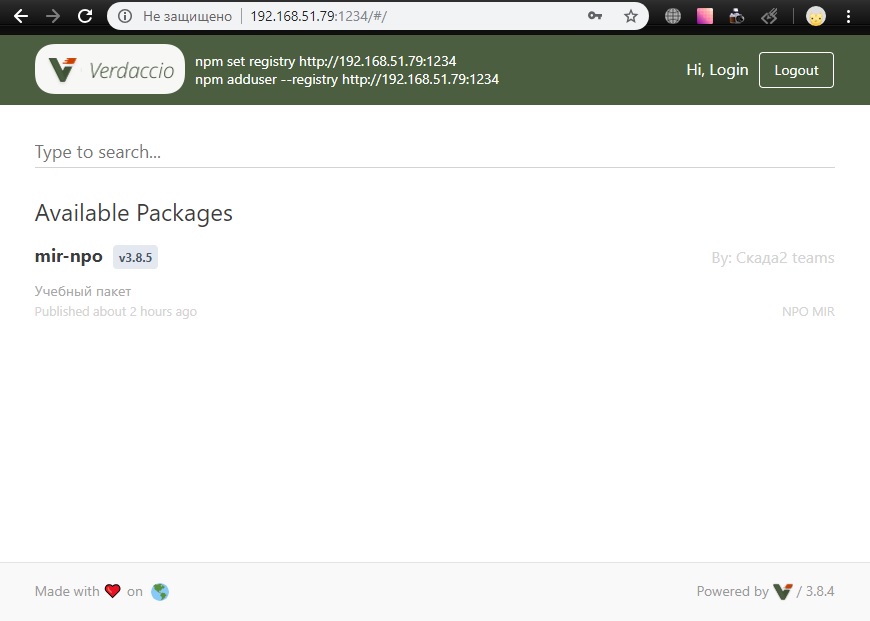
Package on the local server, you can go to 192.168.51.79 : 1234 and see that there is a new package.
By the way, information about each of the packages is presented in a convenient form and there is a search by local packages.

PS: If you have your network with a proxy, then you need to explicitly specify its parameters on the server, and you don’t need to do this on the client, because the npm repository is local and the proxy is not required for clients to access the server.
On the server, run the npm config edit command and add the following lines
PPS When running on windows, it is preferable to use powershell on the server, in cmd npm it can hang up in 24 hours.
I would welcome comments and feedback on how it works for you.
Sooner or later, organizations have problems with the proliferation of js modules between projects, the time has come when this question has arisen in our company.
Copy and paste the code is the way to the dark side, so it was decided to write not just js code, but create from it npm packages to distribute between their projects.
')
The search for free, private npm repositories has led to a dead end, and the use of private repositories at npm requires a fee (and this is not our mentality).
Since the office has a server that always works (almost), it was decided to deploy the local npm.

The device of popular local npm repositories is quite simple and monotonous, we chose Verdaccio , because updates for it were published relatively recently.
This is basically the npm package, which is placed on Node.js> 4 and provides a web interface on a specific port.
A huge advantage is the caching function, when the local npm does not find the package requested from it, it goes to npmjs.com, downloads the right package to its disk, and when it re-requests the package, it distributes its already cached version.
So, to customize.
On the machine that will be the server:
npm i -g verdaccio In the file C: \ Users \ lab \ AppData \ Roaming \ verdaccio \ config.yaml are the server settings
The default parameters are viable, nothing can be changed, it is enough to add a setting at the end of the file, thanks to which Verdaccio will understand which port to listen on.
listen: 192.168.51.79:1234 192.168.51.79 is the ip of the server, setting the address so we can access from the local network by ip of the server, or by its DNS name and adding port 1234 we will get on the web interface.
If you prescribe listen: 192.168.51.79:80, then it is not necessary to write a port in the client settings
Next, run our local npm
verdaccio The remaining actions will be carried out on clients.
Set the path to the local repository.
npm set registry http://192.168.51.79:1234 Done, now all your npm requests will go and be cached through a local server.
If you need to publish the npm package to the server, then we execute the following instruction.
We create user
npm adduser --registry http://192.168.51.79:1234 login password mail@mail.ru Login
npm login password bezrukov@mir-omsk.ru Check that we are under the user "login"
npm whoami We publish the package, rootProjectFolder is a folder with at least three files index.js \ package.json \ README.md, an example laid out on github .
cd /rootProjectFolder npm publish Update the package. We update the version in package.json, we execute commands
cd /rootProjectFolder npm publish Package on the local server, you can go to 192.168.51.79 : 1234 and see that there is a new package.
By the way, information about each of the packages is presented in a convenient form and there is a search by local packages.

PS: If you have your network with a proxy, then you need to explicitly specify its parameters on the server, and you don’t need to do this on the client, because the npm repository is local and the proxy is not required for clients to access the server.
On the server, run the npm config edit command and add the following lines
proxy=http://name:pass@proxy:port/ https-proxy=http://name:pass@proxy:port/ registry=http://registry.npmjs.org/ PPS When running on windows, it is preferable to use powershell on the server, in cmd npm it can hang up in 24 hours.
I would welcome comments and feedback on how it works for you.
Source: https://habr.com/ru/post/427069/
All Articles