The Magnificent Five: must have tools to speed development

From the translator: this post is a translation of the original article by Rainder de Vries, an experienced programmer who developed his own coding course. The author shares his thoughts about tools that can be useful to developers, allowing you to speed up and optimize the programming process.
Creating an application requires a lot of time and often - money. Sometimes you may lack the means to develop a multi-functional program, and it happens that there are funds, but you need to work as quickly as possible so as not to miss a good moment for release, ahead of the competition. What to do - cut the program's capabilities to finish it quickly, or look for other ways to speed up the process?
Skillbox recommends: "The profession of a web developer . "
We remind: for all readers of "Habr" - a discount of 10,000 rubles when recording for any Skillbox course on the promotional code "Habr".
In this article I will talk about five different tools that I recommend using to speed up the development process. They allow you to kill two birds with one stone: reduce the resource consumption of the application (ie, reduce costs), as well as bring a release point closer.
')
Parse server

The first tool we’ll look at is the open source cloud backend Parse Server.
Here's how it works:
- Create the Parse Server instance on a popular PaaS like Heroku.
- Connect your Parse Server instance to a popular DaaS platform like mLab .
- Integrating the application with the Parse Server instance, start using the platform tools.
- Profit! You have an excellent cloud-based tool with a large number of functions: databases, push-notifications, file storage, and user account management.
This is an open-source tool, so you can create and configure your Parse Server instance with many cloud providers like AWS, Heroku, Google App Engine, Azure or Digital Ocean.
Parse Server provides developers with access to a wide range of backend functions. Despite the fact that all the features work fine, before activating you will have to work on setting them up, and then follow the normal operation. This is the difference of this solution from other cloud platforms operating in the “all-in-one” mode.
Parse Server has an excellent Cloud Functions module. Using JavaScript, you can program the execution of tasks on the trigger.
Let's say you're developing a movie reviews service, similar to IMDB. Every time a user publishes a review of a movie, you can track this event and trigger other users of the service about a new review by trigger.
With Parse Server, developers spend less time and money on creating their own backend tools and maintaining web servers. Parse Server is a scalable, relatively simple, customizable tool with a ton of useful features.
pros
- A large number of platforms, including IoT-environment.
- Excellent technical documentation.
- Active community.
Minuses
- Requires a separate platform for work, for example Heroku.
- Scaling depends on the overall infrastructure.
- This is not an all-in-one tool.
Cost of
All this is free, but, as mentioned above, to work with the tool you need a cloud like Heroku, and they already cost money.
Platforms
iOS, macOS, tvOS, Android, JavaScript, React, .NET, Unity, PHP, Arduino, Embedded C.
Fastlane

Fastlane is a tool that is sharpened mainly for continuous integration (CI) and continuous deployment (CD). Every time you create a new version of the application, it is automatically available to users and beta testers.
Imagine that you created an application and just posted a release 1.0 on the App Store. Two weeks later, fixed bugs and added a new feature. You want as soon as possible to provide an improved version 1.1 to beta testers, and then to users.
Here is what you need to do to complete your task:
- Create a new build and publish it in the App Store Connect.
- Create screenshots for each compatible device.
- Update metadata, screenshots, etc.
- Provide a version to beta testers via TestFlight.
If you are a single coder, then you should have enough time to complete all these tasks without additional tools. But imagine that you work in a team and new versions of your programs appear quite often.
In this case, the workflow can become quite complex and confusing. In order to automate everything and simplify, we need Fastline. Here is what he can automate:
- making screenshots for various devices and languages;
- distribution of beta-builds of the application, for example, naming a new build, signing the code, loading the application and logging changes;
- publication of the application, including the addition of new metadata, download screenshots, submit applications for review;
- using keys and certificates within your team.
Fastline integrates with popular CI / CD tools such as CircleCI, Jenkins and Travis CI.
Best of all, this tool is open-source. This means that developers can improve it by adding their own scripts and plugins. Each of the Fastline features is well documented, including examples and case studies. In general, the tool is just a must have.
pros
- Saves a lot of time by automating the necessary processes.
- Helps to avoid errors that occur when working "manually."
Minuses
- Some effort is needed to tweak.
- It is hardly suitable for developers without a team or applications that are rarely updated.
Price
Is free!
Platforms
iOS, Android.
Application Design Templates

The design of your application means a lot. Good design often provides applications with higher places in the App Store rating, of course, if the program itself is good.
Naturally, users need a normal UX: now they are very demanding on the design, and if it is unsuccessful, then even the best program can remain unpopular.
In order to help the developer understand what design his brainchild needs, there are templates. They are prepared by professional UI-designers, and if you wish, you can tailor them to your needs.
Here is a list of the templates I like most:
- NOW , TETHR and DO from InVision
- iOS 11 iPhone GUI from Facebook
- Stark UI kit from Baianat
- Stitch by Lina Seleznyova
- Phoenix by Adrian Chiran
- Apply Pixels by Michael Flarup
Some templates are designed specifically for certain types of applications, such as social networks, productivity solutions, or e-commerce.
When you use a template, make sure that you comply with the license conditions set by the author. A template may be available, but this does not mean at all that you have the right to change it or introduce it into a commercial product.
pros
- Saves a lot of time and money.
- Easy to use.
- Many templates are easily customizable.
Minuses
- Setup takes time.
- Good template will have to search.
- License terms are not always clear.
Price
There are paid and free templates.
Platforms
Any.
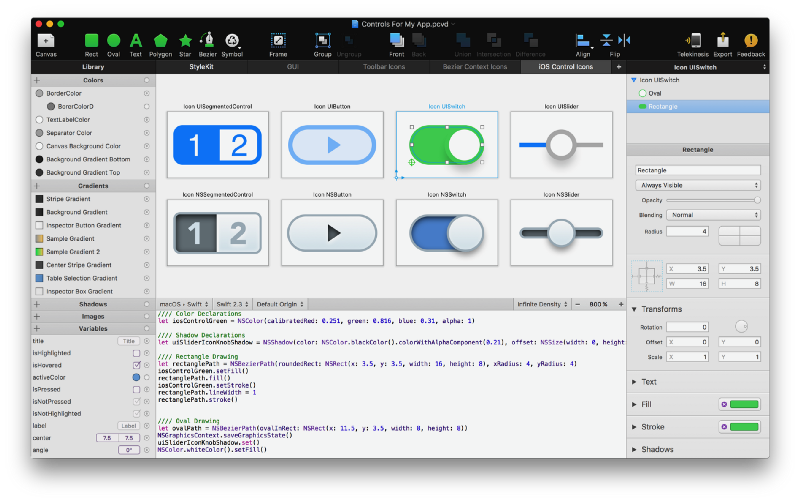
Paintcode

When you work with PaintCode for the first time, you might think that this is pure magic. In fact, of course, there is no witchcraft, he just knows how to generate code for visual UI components.
Here's how it works:
- You create a UI component, such as a button, in PaintCode.
- PaintCode generates Swift, Objective-C, Java, C #, JavaScript, or SVG code.
- You use code in your application, the UI component appears and works.
In a typical situation, the developer designs each element in-house. When the button is ready, its color, text and borders are written in the application. This is a simple visual component, but imagine how much time and effort it will take if it is more complex.
Developers and designers are often forced to look for an intermediate position between the desires of the designer and the capabilities of the programmer. PaintCode allows you to create a UI-component of any complexity, building the necessary code yourself.
The final version is exported to one file, so that it can be re-imported at any time when the component is updated. It is possible to use all sorts of variables and expressions.
In addition, PaintCode has a plugin for Sketch, a popular graphic editor. With it, your projects can be exported from Sketch directly to Swift or Objective-C.
PaintCode is equipped with a large number of tutorials and well written documentation. Support is very responsive and always ready to help.
pros
- Saves time and allows you to change the decision in the process.
- It has high flexibility and customization.
- Supports 4 major application development platforms.
Minuses
- You need to be well versed in design and development.
- Some prefer “manual” rather than generated code.
- Limited support for an Interface Builder-oriented workflow.
Cost of
Free trial period, then $ 99 per year for a team of 1-3 people.
Platforms
iOS, macOS, Android and web.
Awesome

Technically, Awesome is not a tool, but a resource: a list of frameworks, libraries, courses, books, blogs, podcasts, tools, and patterns for developing applications. A simple search on GitHub shows that the list includes the best of the best, and for different platforms, from iOS and Swift to Android and JavaScript.
I would recommend these collections:
- Awesome iOS by Vinicius Souza
- Awesome Android by Jürgen Stumpp
- List of awesome lists from Sindre Sorhus
As a conclusion, I’ll say that my top 5 tools for optimizing processes can be expanded by adding your own elements that you use yourself. New tools worth exploring, they need to look for - at least in order to save their own time.
Skillbox recommends:
- Practical course "Mobile Developer PRO" .
- Online course "Profession Frontend-developer" .
- Practical annual course "PHP-developer from scratch to PRO" .
Source: https://habr.com/ru/post/426561/
All Articles