10 best VS Code-extensions of 2018 for front-end developers
Visual Studio Code can probably be called the best modern code editor. If you are not working with him yet, then at least you should look at him. For VS Code, a great number of extensions are written, which are placed in the Marketplace catalog, convenient access to which is organized from the editor itself.
There are extensions for debugging and formatting code, extensions that facilitate working with various platforms (such as Heroku, GitHub, Docker, Azure) and technologies. In the Marketplace, you can find themes for the editor, linters, tools that facilitate the entry of duplicate code fragments, and much more.

')
The author of the material, the translation of which we publish today, selected the top 10 VS Code extensions, intended primarily for those involved in front-end development, that is, working with HTML, CSS, JavaScript and various web frameworks.
If you have not worked with VS Code before, but you want to try this editor, you can download it here . But, if interested, the material, which demonstrated its capabilities.
After downloading and installing VS Code, open the extensions panel.

Extension Panel
Further, using the search field, find the extension you are interested in, study the information about it, and if you decide that you need it, install it. The extender finders look like the one below.

Search for VS Code extensions in the Marketplace
Now let's talk about extensions.

Live Server Extension
This remarkable extension is designed to create a local server that is used during development to host static and dynamic pages. After installing this extension, a Go Live button will appear on the taskbar, which allows you to start the server. Clicking this button while editing the HTML page will cause the page to be opened in the browser. The server supports an interactive reload of pages, which is done after making changes to the code and saving the corresponding files.

Live Sass Compiler Extension
This extension, online, compiles SCSS files into CSS files. This is done very quickly. A preview of the results of applying compiled styles in the browser can be launched using the Watch my sass button in the taskbar. This extension, as just discussed, supports interactive reloading of materials.

Javascript Extension (ES6) Code Snippets
This extension is remarkable in that it has more than 2 million downloads, and, apparently, its popularity only grows over time. It provides the developer with software constructs (snippets) suitable for use in the following types of files:

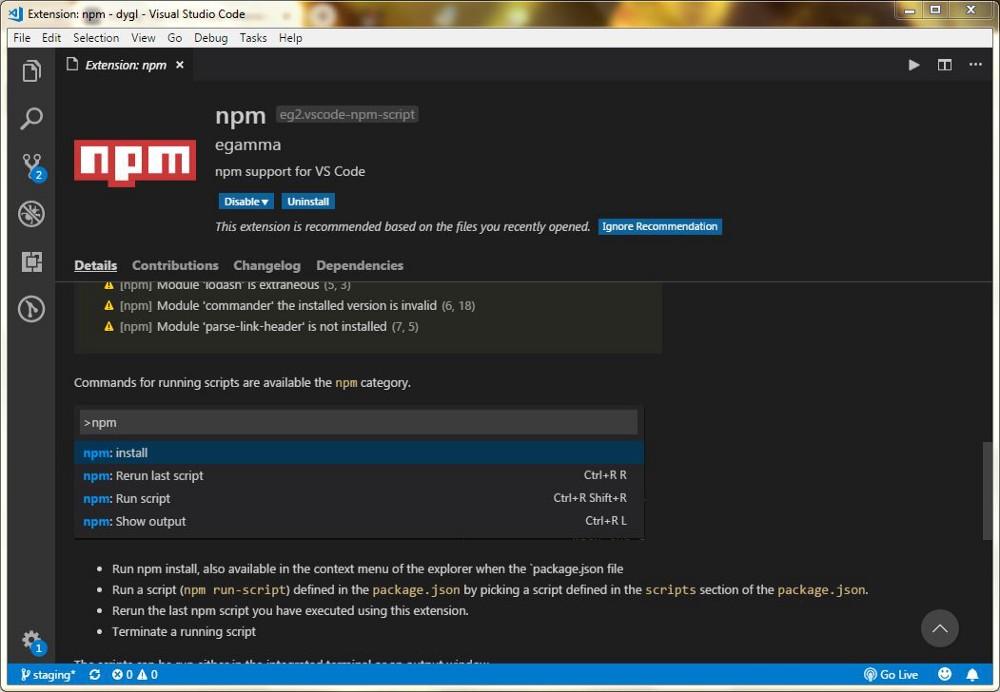
NPM extension
This is the official Node Package Manager (npm) extension for VS Code. It greatly facilitates the work with the package.json file. In particular, it displays warnings about dependencies that are reflected in the file, but not installed, as well as those that are installed, but are not registered in package.json. It helps to detect packages whose versions do not comply with the rules specified in package.json, and provides the developer with convenient tools for running npm commands.

ESLint extension
This extension provides linting capabilities for .js and .jsx files. It is configurable and allows uniform code formatting. ESLint, with almost 12 million downloads, can be called one of the most popular VS Code extensions.

Prettier extension
This very popular extension boasts nearly four million downloads. It helps to format the JavaScript-code, which allows to maintain the uniformity of the code base and improves the readability of programs. There is a similar extension in the Marketplace, Beautify, which is also quite popular.

CSS Peek Extension
This useful extension is useful when working with page markup, identifying and outputting, based on class names and element identifiers, styles applied to them. It helps save time by eliminating the need for the developer to constantly switch between HTML and CSS files. Of course, such tasks can be solved by viewing the corresponding files in split screen mode, but not everyone likes to work in this style.

Angular 6 snippets extension
This is the official extension that offers developers snippets for Angular 6. The corresponding code follows the Angular style guide, the use of this extension speeds up the process of developing Angular projects, in particular, through code completion. It supports TypeScript, service worker syntax, RxJS, ngRx, and even Angular Material. If you are developing in the VS Code Angular-applications and have not yet used this extension, then you should definitely look at it.

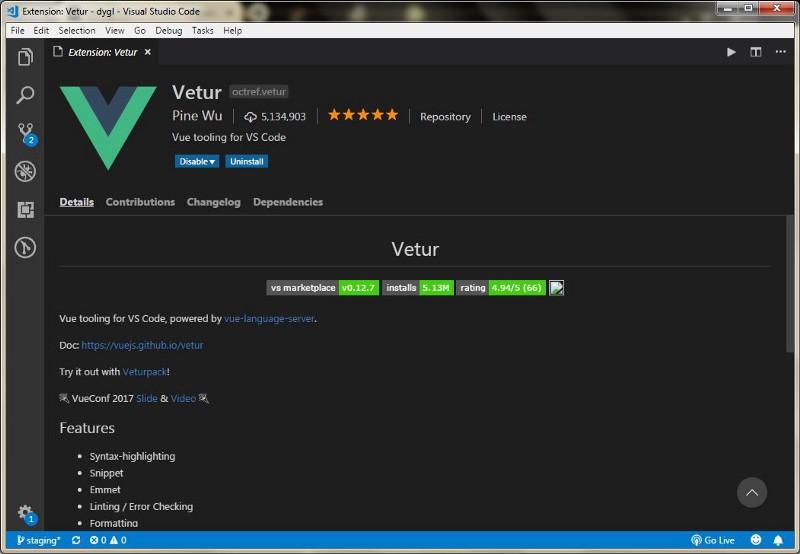
Vetur extension
This is the official Vue.js extension for VS Code with an impressive number of downloads, which it has more than 5 million. It is intended to facilitate the development of Vue.js applications. Vetur can check code for errors, supports autocompletion and snippets.

Debugger for Chrome extension
This is the official VS Code extension for debugging JS code using Google Chrome. Currently it is one of the most widely used VS Code extensions.
We considered only a dozen extensions for VS Code, and in fact they exist very, very much. It is possible, exploring the Marketplace catalog, you will find there is something that will seem much more useful to you than the extensions that were discussed. However, most of them can greatly assist any front-end developer. We hope they will be useful to you.
If the topic of extensions for VS Code is of interest to you - here is another of our material about them, focused on JS-developers. Publishing that material, we asked our readers the question of what extensions they use. Then it turned out that this is Code Outline, Todo Tree and GitHub. Today, dear readers, we want to ask you the same question. What extensions for VS Code do you like?

There are extensions for debugging and formatting code, extensions that facilitate working with various platforms (such as Heroku, GitHub, Docker, Azure) and technologies. In the Marketplace, you can find themes for the editor, linters, tools that facilitate the entry of duplicate code fragments, and much more.

')
The author of the material, the translation of which we publish today, selected the top 10 VS Code extensions, intended primarily for those involved in front-end development, that is, working with HTML, CSS, JavaScript and various web frameworks.
Preliminary Information
If you have not worked with VS Code before, but you want to try this editor, you can download it here . But, if interested, the material, which demonstrated its capabilities.
After downloading and installing VS Code, open the extensions panel.

Extension Panel
Further, using the search field, find the extension you are interested in, study the information about it, and if you decide that you need it, install it. The extender finders look like the one below.

Search for VS Code extensions in the Marketplace
Now let's talk about extensions.
Live server

Live Server Extension
This remarkable extension is designed to create a local server that is used during development to host static and dynamic pages. After installing this extension, a Go Live button will appear on the taskbar, which allows you to start the server. Clicking this button while editing the HTML page will cause the page to be opened in the browser. The server supports an interactive reload of pages, which is done after making changes to the code and saving the corresponding files.
Live Sass Compiler

Live Sass Compiler Extension
This extension, online, compiles SCSS files into CSS files. This is done very quickly. A preview of the results of applying compiled styles in the browser can be launched using the Watch my sass button in the taskbar. This extension, as just discussed, supports interactive reloading of materials.
Javascript (ES6) Code Snippets

Javascript Extension (ES6) Code Snippets
This extension is remarkable in that it has more than 2 million downloads, and, apparently, its popularity only grows over time. It provides the developer with software constructs (snippets) suitable for use in the following types of files:
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
- Html (.html)
- Vue (.vue)
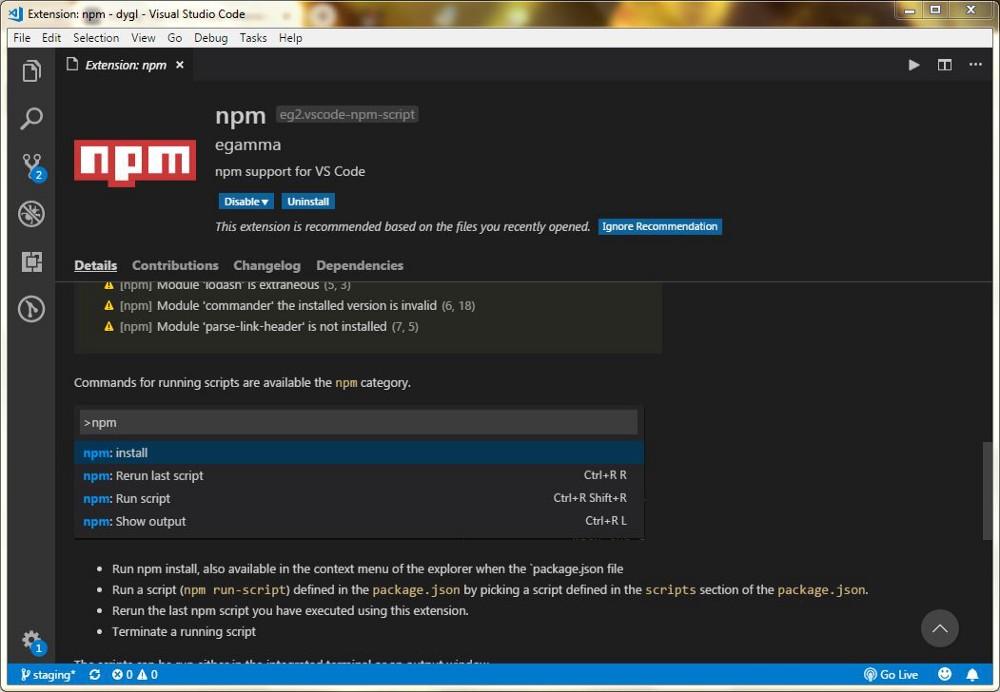
NPM

NPM extension
This is the official Node Package Manager (npm) extension for VS Code. It greatly facilitates the work with the package.json file. In particular, it displays warnings about dependencies that are reflected in the file, but not installed, as well as those that are installed, but are not registered in package.json. It helps to detect packages whose versions do not comply with the rules specified in package.json, and provides the developer with convenient tools for running npm commands.
Eslint

ESLint extension
This extension provides linting capabilities for .js and .jsx files. It is configurable and allows uniform code formatting. ESLint, with almost 12 million downloads, can be called one of the most popular VS Code extensions.
Prettier

Prettier extension
This very popular extension boasts nearly four million downloads. It helps to format the JavaScript-code, which allows to maintain the uniformity of the code base and improves the readability of programs. There is a similar extension in the Marketplace, Beautify, which is also quite popular.
CSS Peek

CSS Peek Extension
This useful extension is useful when working with page markup, identifying and outputting, based on class names and element identifiers, styles applied to them. It helps save time by eliminating the need for the developer to constantly switch between HTML and CSS files. Of course, such tasks can be solved by viewing the corresponding files in split screen mode, but not everyone likes to work in this style.
Angular 6 snippets

Angular 6 snippets extension
This is the official extension that offers developers snippets for Angular 6. The corresponding code follows the Angular style guide, the use of this extension speeds up the process of developing Angular projects, in particular, through code completion. It supports TypeScript, service worker syntax, RxJS, ngRx, and even Angular Material. If you are developing in the VS Code Angular-applications and have not yet used this extension, then you should definitely look at it.
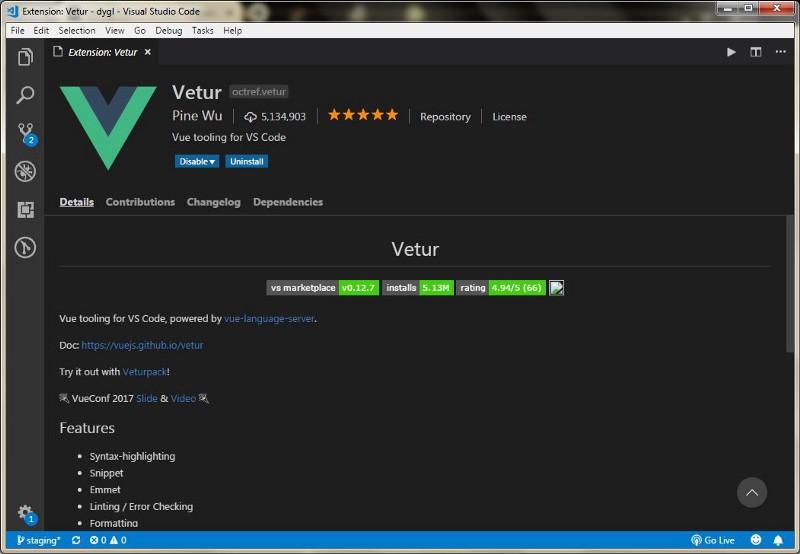
Vetur

Vetur extension
This is the official Vue.js extension for VS Code with an impressive number of downloads, which it has more than 5 million. It is intended to facilitate the development of Vue.js applications. Vetur can check code for errors, supports autocompletion and snippets.
Debugger for chrome

Debugger for Chrome extension
This is the official VS Code extension for debugging JS code using Google Chrome. Currently it is one of the most widely used VS Code extensions.
Results
We considered only a dozen extensions for VS Code, and in fact they exist very, very much. It is possible, exploring the Marketplace catalog, you will find there is something that will seem much more useful to you than the extensions that were discussed. However, most of them can greatly assist any front-end developer. We hope they will be useful to you.
If the topic of extensions for VS Code is of interest to you - here is another of our material about them, focused on JS-developers. Publishing that material, we asked our readers the question of what extensions they use. Then it turned out that this is Code Outline, Todo Tree and GitHub. Today, dear readers, we want to ask you the same question. What extensions for VS Code do you like?

Source: https://habr.com/ru/post/425313/
All Articles