The structure of the online store. Part 2
In the previous article “ Creating an Online Store Structure: Category Scheme ”, we explored the SEO structure of the main pages, as well as a list of shop pages that differ in functionality.
Today we will analyze each of the functional pages of the site in more detail and at the end of the article we will create a list of vital pages of the online store , which are indispensable for launching any online store.
This is the main page of the store site, designed to ensure that the site visitor can understand what the site is and how it can be useful.
')
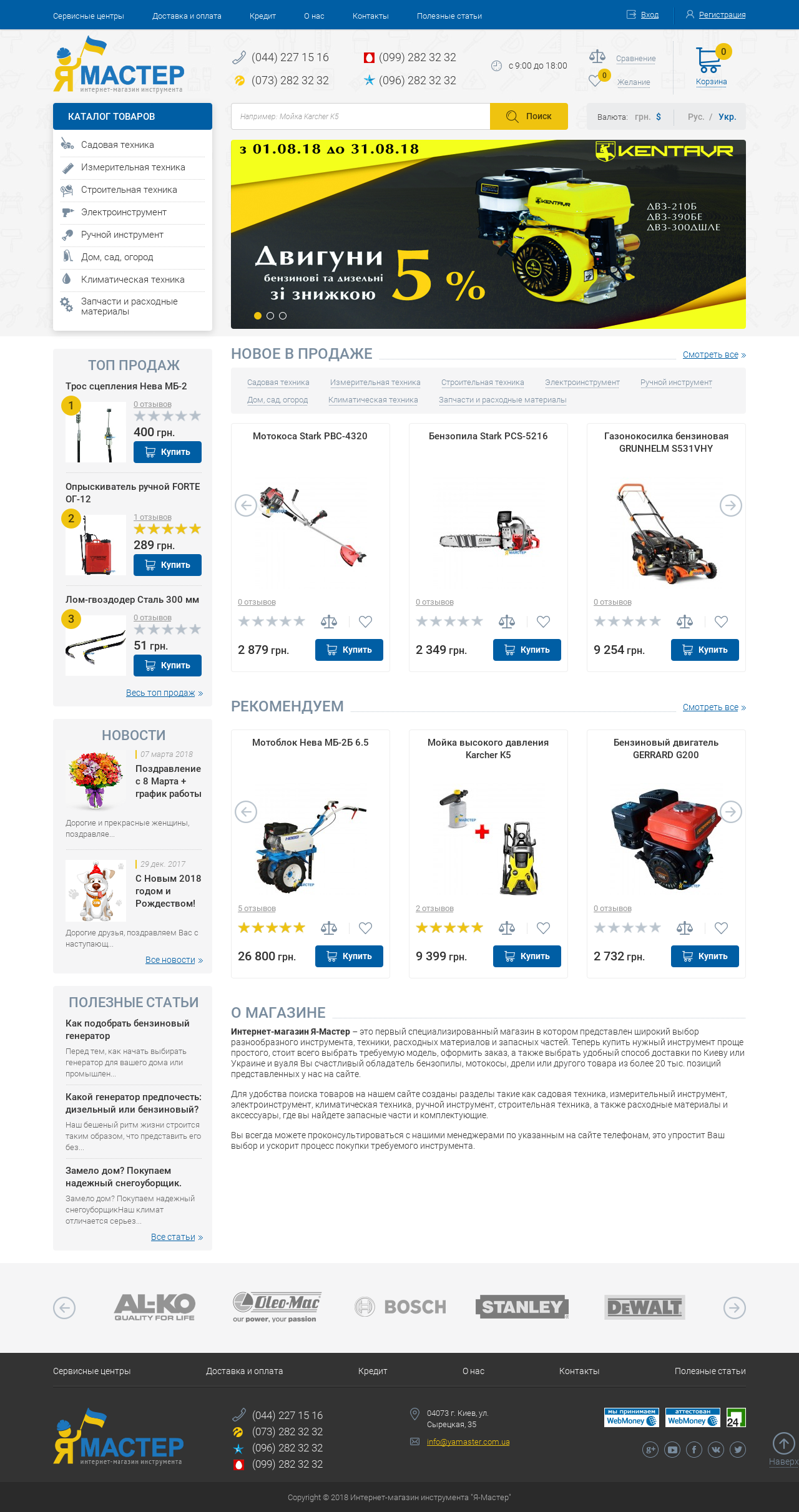
The main page of the online store consists of 3 main parts:
Cap (top of the site is the same for all pages)
Content part:
- image slider
- product categories
- popular goods
- advertising banners
- new goods
- bestsellers
- articles (news)
- manufacturers slider
- CEO description online store with the title H1
- newsletter subscription
Footer (bottom of the site is the same for all pages)
Which blocks and in which order it is better to place in your particular case, read in this article.
This is how it looks on the example of one of our online stores OpenCart.

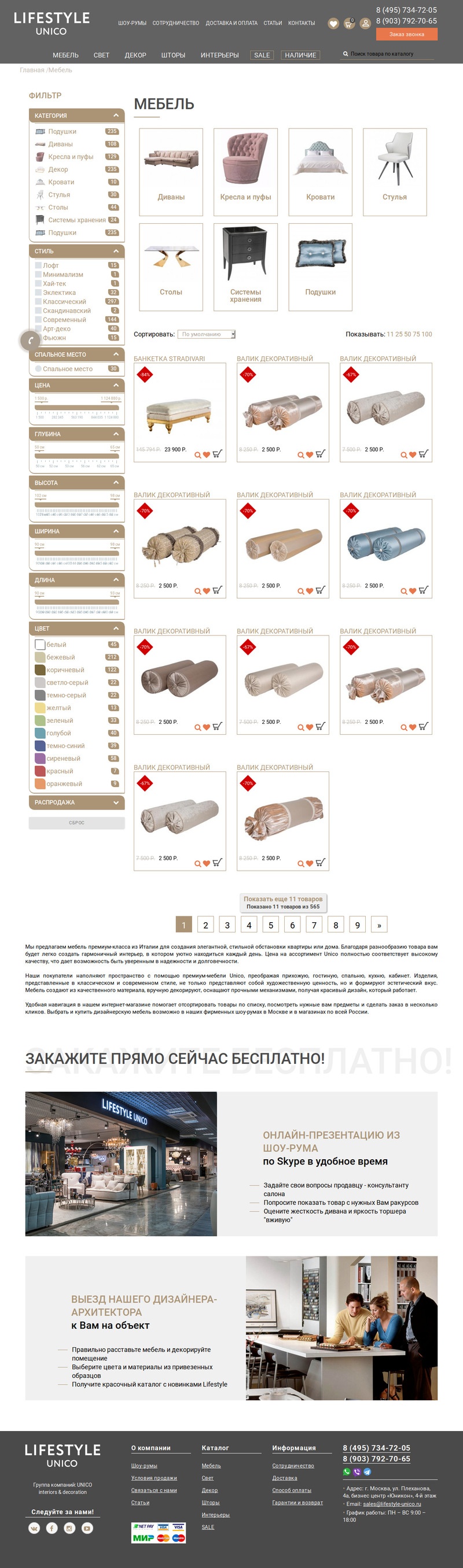
The product catalog or product category is an online store page with a list of product categories and products themselves. Such pages are intended to ensure that the site visitor quickly finds the desired product, sorted by category or additional parameters.
On pages of this type, as well as on the main one, there is a cap and a footer. Additionally, in the content part there may be some blocks:
- bread crumbs (navigation through pages)
- Product Categories
- Sort goods
- List of goods
- Product filter
- SEO category description
The content part of the page is a block with information pages that are located between the header and the footer of the site.

When the visitor found one or several products in the lists of products in categories, he goes to the product page of the online store . This type of pages is intended for people to know in detail about the product and decide whether to buy it or not.
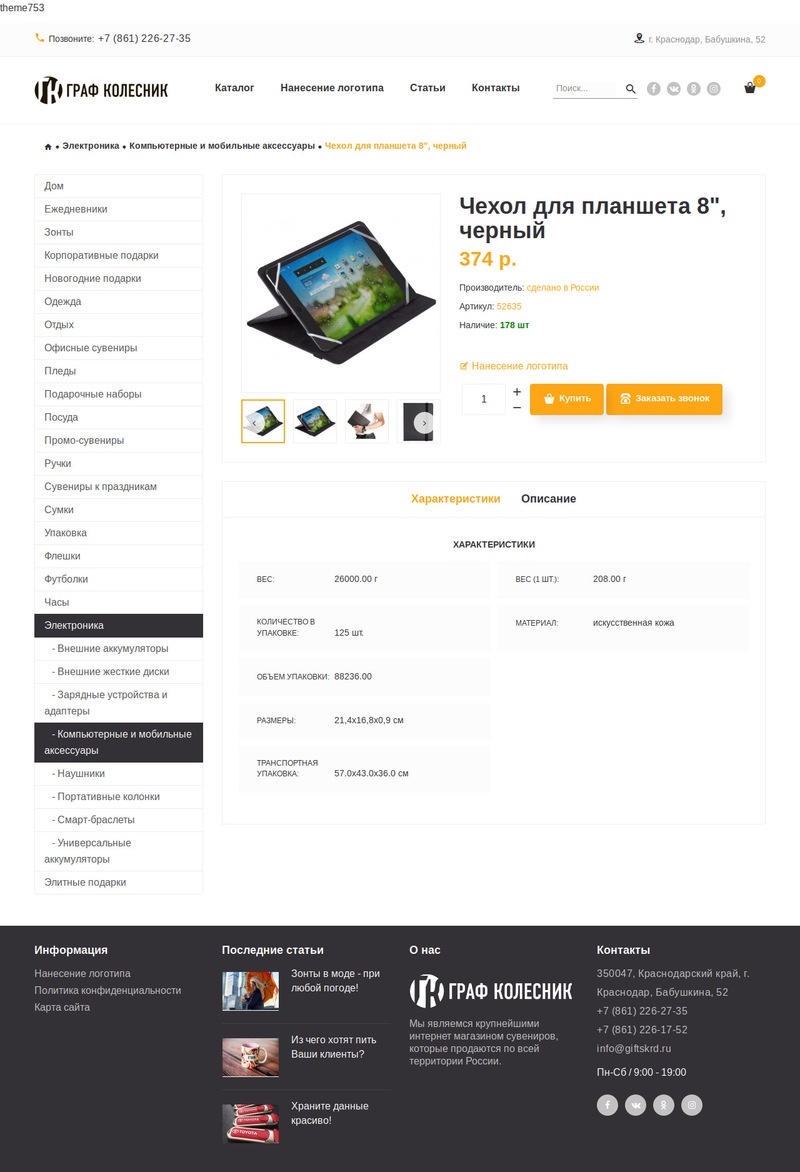
For this purpose, on such pages, in the content part, information about the product is displayed:
- Product Images
- Product Name
- Article (Item Code)
- Manufacturer
- Availability
- Price
- Specifications
- Description
- Reviews
- Choice of color, size, material, etc. (depending on the product)
- Shipping and Payment Information

If your assortment has products from different manufacturers (brands or factories) and this may be important for your potential buyers, this type of page is also necessary for you.
This can be important for such topics as: Furniture, Smartphones, Tablets and Laptops, Household appliances, Ceramic tiles, Power tools, Building materials.
Usually there are 2 types of pages with manufacturers : a list of manufacturers and a list of products of the selected manufacturer.
The list of manufacturers of the online store consists of a header, a list of manufacturers (image and name), footer .
The product list of the selected manufacturer is similar to the categories page and its content part consists of:
- Descriptions of the manufacturer, brand, factory
- List of products selected manufacturer
- Filter goods
A page of this type is similar in design and functionality to the product catalog, except that only promotional products of the online store are displayed with 2 prices: main (more) and promotional (less).
Usually, the goods on such pages fall automatically upon specifying an additional price in the administrative part of the OpenCart store or another CMS, where you can specify the discount price and the validity period of the promotional price, after which the promotion will be disabled.
The search is designed to generate a list of products for a key request of a site visitor, if the range is large and it is difficult to select the desired product by category and using a filter.
In such cases, it is better to make a convenient category structure in which a person in any case will find something on the site from the subject he was looking for.
A search page is similar to product listing pages and additionally contains a field for entering a search word. Usually, the search is performed by name, article number, description of the goods.
If your online store has a lot of products with similar characteristics , the product comparison page will make it easier for visitors to compare several products they like and select the right product to buy.
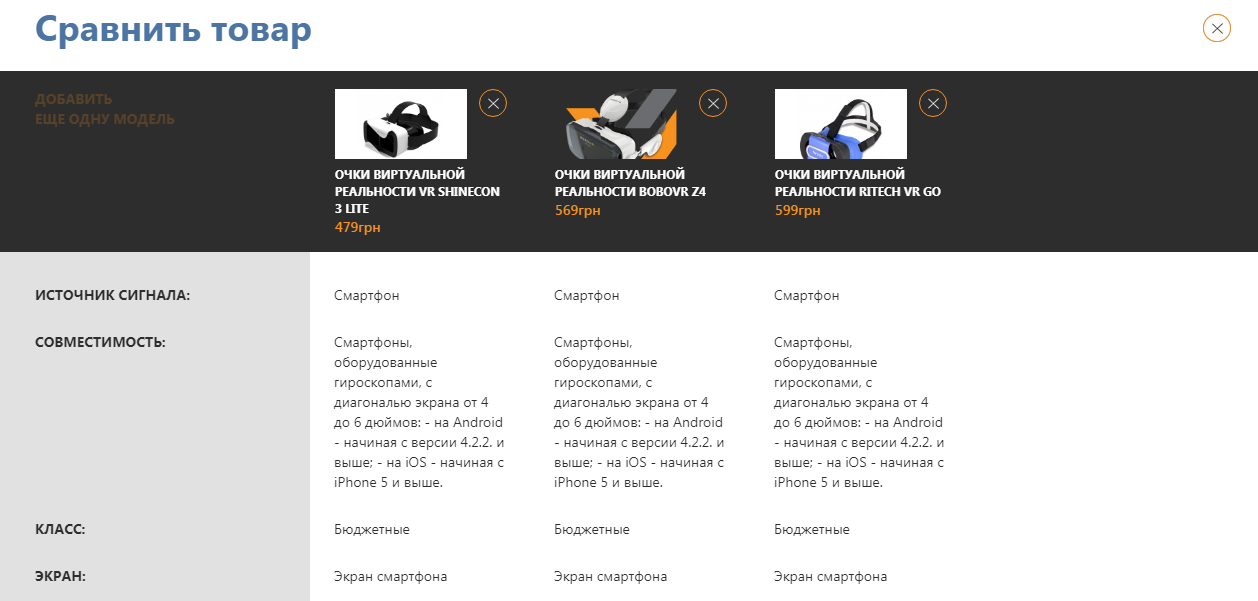
Usually on such a page, the columns are items selected by the buyer for comparison.
By design, the comparison of goods , using the example of one of the virtual reality stores, can be based on the following parameters:
- Image
- Name
- Price
- Signal source
- Compatibility
- Class
- Screen
- Connection Interface
- ……
- Colour
- Material
- Weight
- Dimensions

When a user of your site has chosen the product you like and is ready to buy it by clicking the “Add to cart” or “Buy” button, the product goes to the basket and checkout pages.
The basket displays a list of products that the site visitor wanted to buy, a preliminary purchase price, the ability to enter a promotional code, and related products to those added to the basket for additional sales may also be displayed.
The task of this page is to show those products that a person wants to buy, how much it will cost in total and it is possible to offer some other related accessories.
Ordering is the next step after the basket, where you do not need to distract the site user and give him the opportunity to quickly, easily and conveniently place an order by filling in the required data.
This page with reviews of your customers is not about a particular product, but in general about the experience of shopping in your online store. It works well to increase trust and loyalty in online stores with topics of goods, where the goods are not as important to the buyer as delivery speed, usability, quality of service, etc.
The structure of this page consists of a list of reviews and a form for sending a new review.
A review usually consists of:
- images of the buyer
- name
- review dates
- Links to social. customer network
- review text
- comments of the store manager
For online stores with branded expensive goods and shops with a large assortment of goods, the page with reviews of the store is usually not used.
Contact information must be present on any website where goods or services are sold.
On the “Contacts” page you need to place the maximum possible amount of contact information:
- phones
- messengers
- email
- addresses
- map
- working hours
- feedback form
- images of your office
- images of your team
This is necessary in order for a person to contact you in a convenient way, get advice, help in choosing a product or other information about you, to increase confidence and make a purchase from you.
Pages of this type are needed to educate your customers and help you choose the product you need. Articles very well increase the confidence and conversion of the online store.
The list of articles displays a list of the latest articles of the online store, and on the page of the selected article:
- text and images of the article
- related articles
- related products
This section of the online store is necessary if you have a large assortment of goods, many buyers and (or) you form a separate community of your customers and can offer them the benefits of their personal section in your online store.
Of the amenities can be such functions:
- saving of personal data of the client (it is not necessary to enter them each time when placing the order)
- shipping addresses
- purchase history
- saved wish lists
- bonus points
Accurately understand whether you need a personal account , will help the real experience of sales of goods of your subjects offline or online, as well as your vision. If you are not exactly sure, then initially it is not worth spending on this functionality when creating an online store.
On the pages of this type is usually located text information that can increase the credibility of you and give the visitor answers to basic questions before buying.
Standard information pages:
As promised, the list of 7 vital pages of the online store :
Alexander Antipov was with you, and this concludes with the structure of the online store. We will analyze each of these pages in other articles in as much detail as possible and with examples.
PS In all my articles on Habr, experience with online stores will be described on the basis of the free CMS OpenCart, but this information is also suitable for development on any other platforms, including self-written sites.
Just in some CMS some types of pages and functionality will be out of the box, while in others you will need to refine something.
Today we will analyze each of the functional pages of the site in more detail and at the end of the article we will create a list of vital pages of the online store , which are indispensable for launching any online store.
1. Online store home page
This is the main page of the store site, designed to ensure that the site visitor can understand what the site is and how it can be useful.
')
The main page of the online store consists of 3 main parts:
Cap (top of the site is the same for all pages)
Content part:
- image slider
- product categories
- popular goods
- advertising banners
- new goods
- bestsellers
- articles (news)
- manufacturers slider
- CEO description online store with the title H1
- newsletter subscription
Footer (bottom of the site is the same for all pages)
Which blocks and in which order it is better to place in your particular case, read in this article.
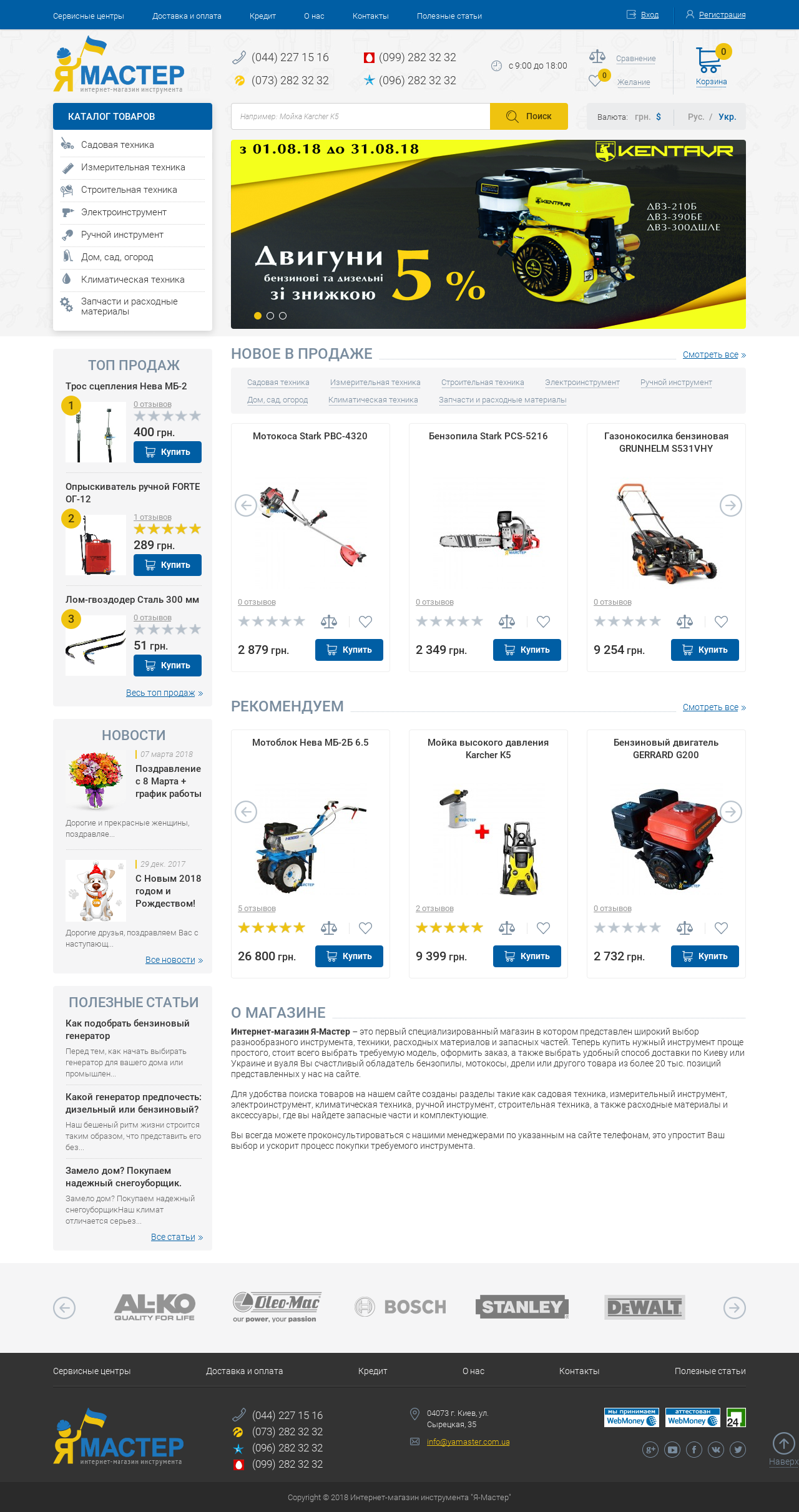
This is how it looks on the example of one of our online stores OpenCart.

2. Catalog of goods
The product catalog or product category is an online store page with a list of product categories and products themselves. Such pages are intended to ensure that the site visitor quickly finds the desired product, sorted by category or additional parameters.
On pages of this type, as well as on the main one, there is a cap and a footer. Additionally, in the content part there may be some blocks:
- bread crumbs (navigation through pages)
- Product Categories
- Sort goods
- List of goods
- Product filter
- SEO category description
The content part of the page is a block with information pages that are located between the header and the footer of the site.
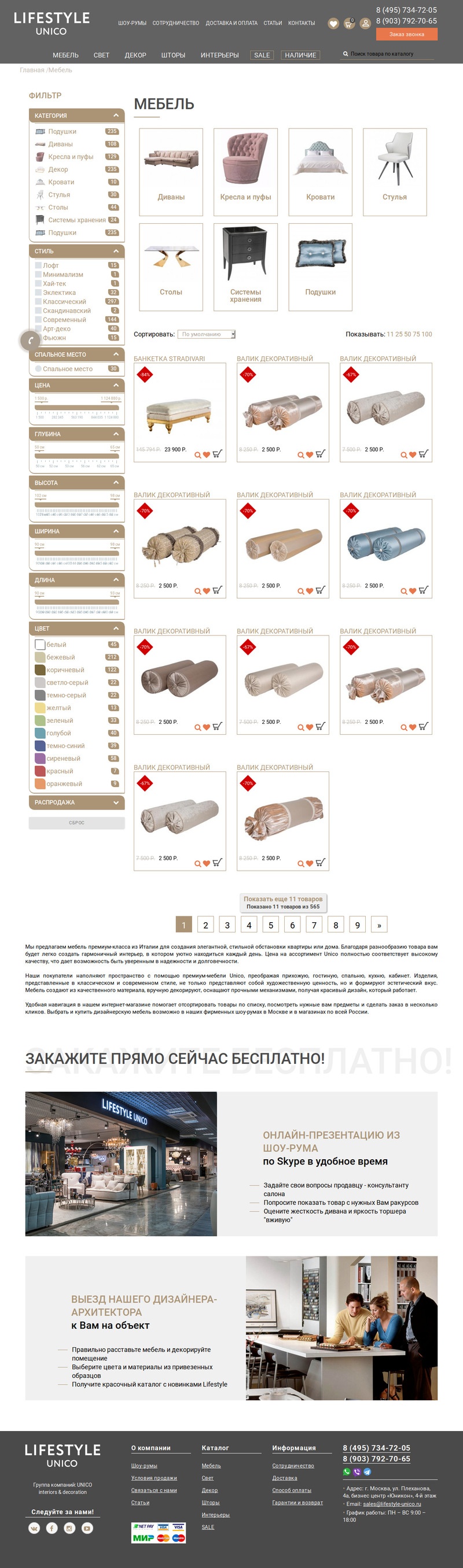
Conclusion: The product catalog is needed so that a person among hundreds and thousands of products in your store can quickly find, by category and other parameters, a product or group with several products that interest him.Sample product catalog online store of designer furniture

3. Item Card
When the visitor found one or several products in the lists of products in categories, he goes to the product page of the online store . This type of pages is intended for people to know in detail about the product and decide whether to buy it or not.
For this purpose, on such pages, in the content part, information about the product is displayed:
- Product Images
- Product Name
- Article (Item Code)
- Manufacturer
- Availability
- Price
- Specifications
- Description
- Reviews
- Choice of color, size, material, etc. (depending on the product)
- Shipping and Payment Information
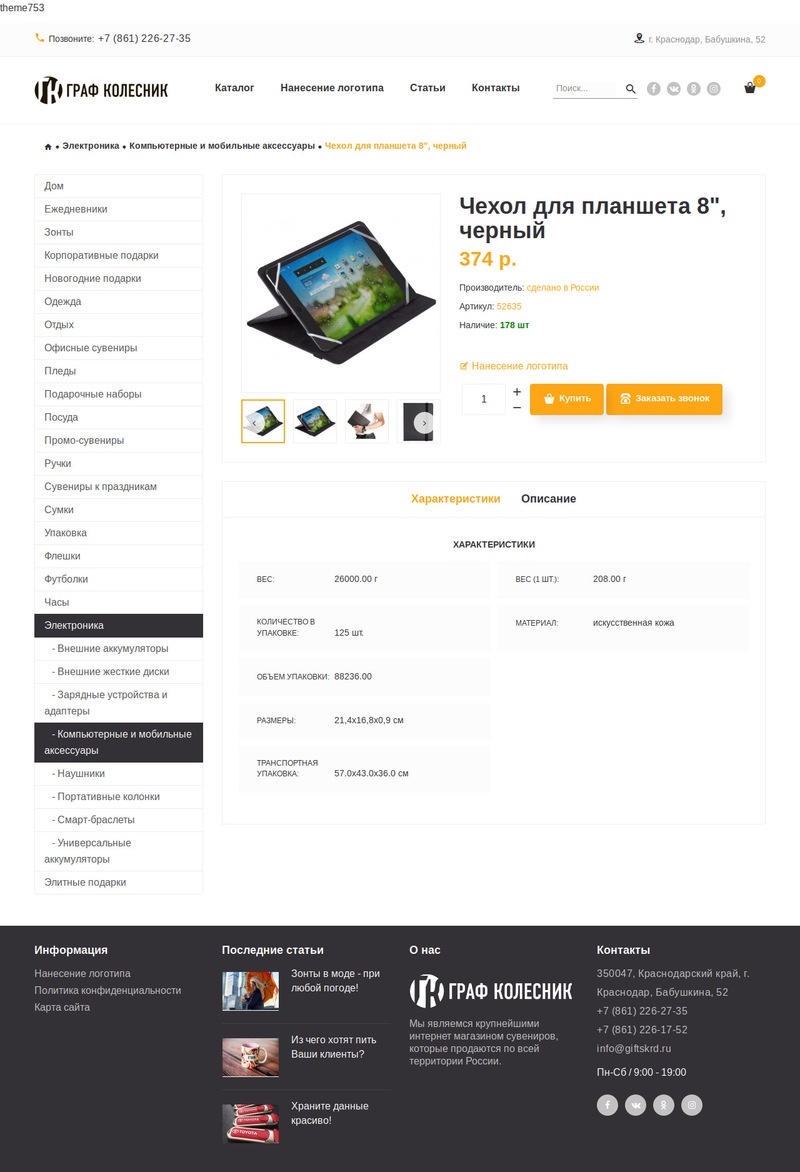
If the visitor has a good balance of characteristics, price, product design and trust in your store, he adds the product to the basket and places an order. Therefore, make sure that you have a clear description of the goods and the main advantages of buying from you.On the example of an online gift shop, a product card has a similar structure.

4. Manufacturers, brands, factories
If your assortment has products from different manufacturers (brands or factories) and this may be important for your potential buyers, this type of page is also necessary for you.
This can be important for such topics as: Furniture, Smartphones, Tablets and Laptops, Household appliances, Ceramic tiles, Power tools, Building materials.
Usually there are 2 types of pages with manufacturers : a list of manufacturers and a list of products of the selected manufacturer.
The list of manufacturers of the online store consists of a header, a list of manufacturers (image and name), footer .
The product list of the selected manufacturer is similar to the categories page and its content part consists of:
- Descriptions of the manufacturer, brand, factory
- List of products selected manufacturer
- Filter goods
5. Promotions
A page of this type is similar in design and functionality to the product catalog, except that only promotional products of the online store are displayed with 2 prices: main (more) and promotional (less).
Usually, the goods on such pages fall automatically upon specifying an additional price in the administrative part of the OpenCart store or another CMS, where you can specify the discount price and the validity period of the promotional price, after which the promotion will be disabled.
6. Site search
The search is designed to generate a list of products for a key request of a site visitor, if the range is large and it is difficult to select the desired product by category and using a filter.
Important! As for most of the stores with an assortment of up to 500-1000 products, the search is not needed, since the probability that it will simplify the search for goods is small. And when a person through the search does not find what he was looking for (the goods according to the entered word may not show at all) , they can even immediately leave the site.
In such cases, it is better to make a convenient category structure in which a person in any case will find something on the site from the subject he was looking for.
A search page is similar to product listing pages and additionally contains a field for entering a search word. Usually, the search is performed by name, article number, description of the goods.
7. Comparison of goods
If your online store has a lot of products with similar characteristics , the product comparison page will make it easier for visitors to compare several products they like and select the right product to buy.
Usually on such a page, the columns are items selected by the buyer for comparison.
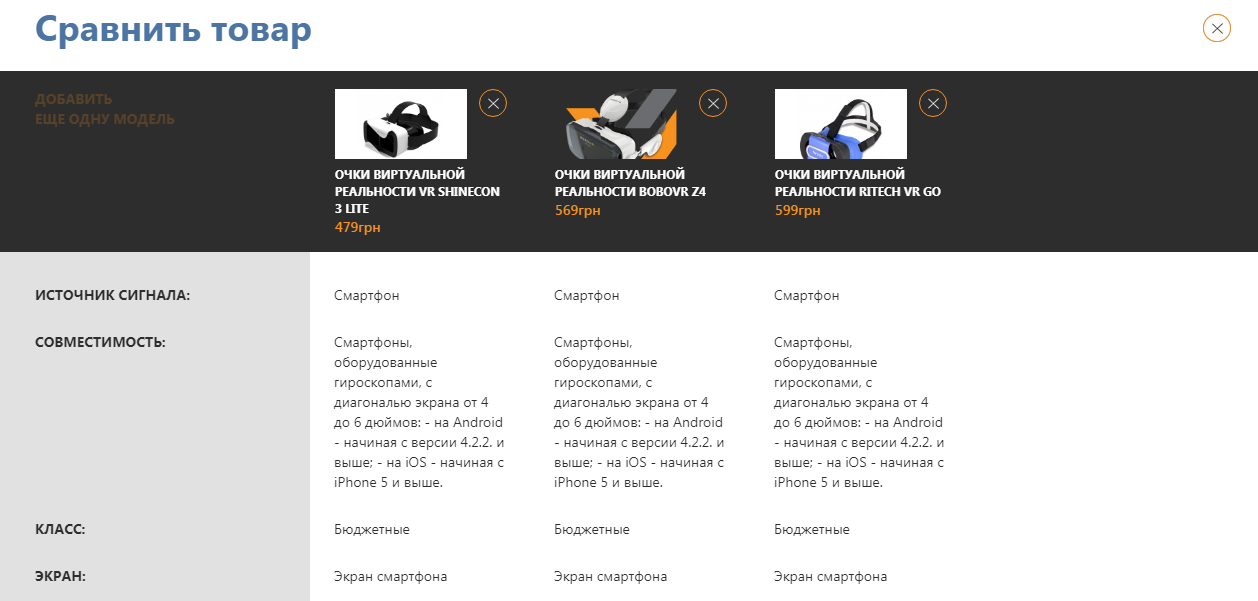
By design, the comparison of goods , using the example of one of the virtual reality stores, can be based on the following parameters:
- Image
- Name
- Price
- Signal source
- Compatibility
- Class
- Screen
- Connection Interface
- ……
- Colour
- Material
- Weight
- Dimensions

8. Basket and checkout
When a user of your site has chosen the product you like and is ready to buy it by clicking the “Add to cart” or “Buy” button, the product goes to the basket and checkout pages.
The basket displays a list of products that the site visitor wanted to buy, a preliminary purchase price, the ability to enter a promotional code, and related products to those added to the basket for additional sales may also be displayed.
The task of this page is to show those products that a person wants to buy, how much it will cost in total and it is possible to offer some other related accessories.
Ordering is the next step after the basket, where you do not need to distract the site user and give him the opportunity to quickly, easily and conveniently place an order by filling in the required data.
On the checkout page usually:
- duplicate the list of goods and cost for purchases
- there are fields for entering information about the buyer (name, email, phone number, address)
- choice of delivery and payment methods
9. Store reviews
This page with reviews of your customers is not about a particular product, but in general about the experience of shopping in your online store. It works well to increase trust and loyalty in online stores with topics of goods, where the goods are not as important to the buyer as delivery speed, usability, quality of service, etc.
The structure of this page consists of a list of reviews and a form for sending a new review.
A review usually consists of:
- images of the buyer
- name
- review dates
- Links to social. customer network
- review text
- comments of the store manager
For online stores with branded expensive goods and shops with a large assortment of goods, the page with reviews of the store is usually not used.
10. Contacts
Contact information must be present on any website where goods or services are sold.
On the “Contacts” page you need to place the maximum possible amount of contact information:
- phones
- messengers
- addresses
- map
- working hours
- feedback form
- images of your office
- images of your team
This is necessary in order for a person to contact you in a convenient way, get advice, help in choosing a product or other information about you, to increase confidence and make a purchase from you.
11. Blog (articles)
Pages of this type are needed to educate your customers and help you choose the product you need. Articles very well increase the confidence and conversion of the online store.
The list of articles displays a list of the latest articles of the online store, and on the page of the selected article:
- text and images of the article
- related articles
- related products
Related products in the article - this is one of the main advantages of the article, where besides the fact that you give a person the benefit of the article, after reading it, he can immediately see the goods about which he has just read.Also, due to the articles, your online store will be found on the Internet by more people, which will increase the number of visitors to your site and, accordingly, sales.
12. Personal account
This section of the online store is necessary if you have a large assortment of goods, many buyers and (or) you form a separate community of your customers and can offer them the benefits of their personal section in your online store.
Of the amenities can be such functions:
- saving of personal data of the client (it is not necessary to enter them each time when placing the order)
- shipping addresses
- purchase history
- saved wish lists
- bonus points
Accurately understand whether you need a personal account , will help the real experience of sales of goods of your subjects offline or online, as well as your vision. If you are not exactly sure, then initially it is not worth spending on this functionality when creating an online store.
13. Text information pages
On the pages of this type is usually located text information that can increase the credibility of you and give the visitor answers to basic questions before buying.
Standard information pages:
- About us (About store)
- Shipping and payment
- Warranty
- Questions and answers
- Purchase returns
- privacy policy
These pages are thought out for a specific topic of goods, based on questions that your customers often ask you. They are needed to save your time and to reduce the time of checkout by your customers.In this article we have dismantled the main functional pages of the online store. True, they forgot about the important page 404 for SEO, I will tell about it in a separate article.
As promised, the list of 7 vital pages of the online store :
- Home page
- Catalog
- Card Product
- Basket
- Checkout
- Text Pages
- 404 error page
Alexander Antipov was with you, and this concludes with the structure of the online store. We will analyze each of these pages in other articles in as much detail as possible and with examples.
PS In all my articles on Habr, experience with online stores will be described on the basis of the free CMS OpenCart, but this information is also suitable for development on any other platforms, including self-written sites.
Just in some CMS some types of pages and functionality will be out of the box, while in others you will need to refine something.
Source: https://habr.com/ru/post/424319/
All Articles