Angular and SEO: how to make friends?
Despite Google and Yandex’s statements about support by search bots for parsing SPA sites, you shouldn’t hope for normal indexing - search bots have few resources, your application should work as fast as possible, otherwise, you will either be cut to a rating or not get a page; don't wait for all your scripts to work out ...
( Google bot study )

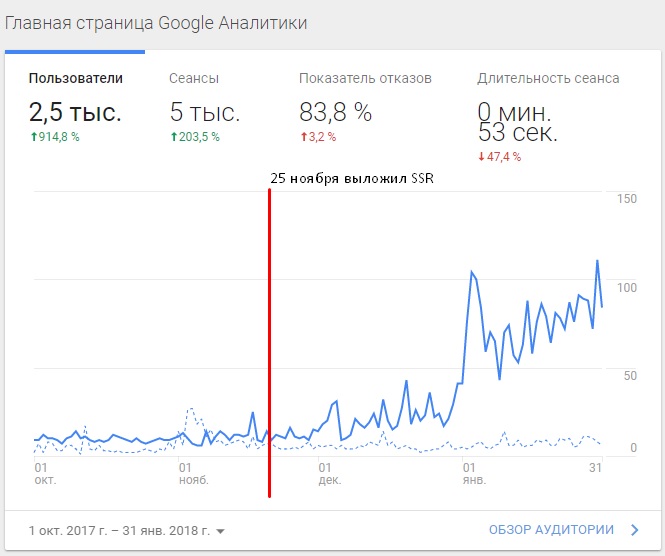
My small technology research project is changing attendance after switching to Server Side Rendering (SSR)
How to set up Angular and ready-made examples below are rolled up.
Prerender
A prerender is the generation of statics from our SPA page, which contains a built-in DOM.
Suitable :
- for simple static pages
- with constant or slowly changing data
- to build pages where it takes a long time to receive data from the data server (+ item 2)
- when the data from the API is not important, you only need to build SEO meta tags
Does not fit :
- data relevance is important and changing rapidly
- the amount of data does not allow to build a statics
- building statics is too long for you
Angular universal
Angular Universal is a library for building server-side rendering of Angular applications; at the moment Universal is the official part of Angular ( https://github.com/angular/universal )
How Universal works and how to create it read here: https://angular.io/guide/universal
Subtleties:
Universal implementation is based on NodeJS and .Net Core.
I DO NOT advise you to use the .Net Core implementation for Universal since:
- inside, you still use NodeJS rendering
- it is slower: https://github.com/angular/universal/issues/654#issuecomment-350037107
- fewer examples
Good examples of starters:
- https://github.com/qdouble/angular-angular-webpack-starter
- https://github.com/ng-seed/universal
- https://github.com/Angular-RU/angular-universal-starter
For DOM, the server uses a domino based on Mozilla's dom.js, which allows you to avoid errors like document is not defined .
Code in server.ts to exclude errors from third-party libraries:
global['window'] = win; Object.defineProperty(win.document.body.style, 'transform', { value: () => { return { enumerable: true, configurable: true }; }, }); global['document'] = win.document; global['CSS'] = null; Angular Prerender
To build statics, you need to specify routes for processing, for example: static.paths.ts .
Script prerender write in prerender.ts .
To build a prerender, run:ng build --prod && ng run universal-demo:server:production && webpack --progress --colors
to build server code and angulyar, then node prerender.js to build statics.
The statics obtained through the prerender can be given to nginx.
To build SSR dynamically, we will use server.ts .
To build a project, run:ng build --prod && ng run universal-demo:server:production && webpack --progress --colors ,
then node server.js .
The server requires the presence of a node .
You can use a combined approach: prerender and dynamic SSR, if you use pre-rendered pages to send through certain paths: server code
For authorization, you must use cookies - an example of working with cookies
To build meta information, I recommend using shared-meta.module , which also supports translation of meta information.
To request information from the API on the server without re-requesting it in the browser, I recommend using:
- TransferHttpCacheModule - official interceptor module
- ngx-transfer-http - advanced service
Both examples use TransferState to work with data.
Docker build example using Multi-stage builds:
Test:
')
Source: https://habr.com/ru/post/423739/
All Articles