KivyMD - life goes on

Greetings
Today we will talk about UI on Android in applications written using the Kivy framework for cross-platform development. You may not have known about this, but for Kivy there is a KivyMD library, which provides material design widgets for your programs. Unfortunately, nothing like this exists for iOS platforms. Moreover, KivyMD, apparently, was left by its creator, since the last commit in the turnips was about a year ago. What to do and how to live with it, read on ...
Occasionally visiting the official repository of KivyMD , I sadly found that nothing changes in it and is not going to change:

')
In my Kivy projects, I can implement any UI, which I actually do. But more recently, I discovered that I am dragging most of the modules I have implemented from project to project, which is terribly inconvenient. Some of these solutions are posted as separate repositories on GitHub. However, it’s still not convenient to share, manage and use all this, because there are more and more such modules. The decision was made relatively recently: KivyMD, as an Open Source project, goes under my wing. Now the fork of this library is here .
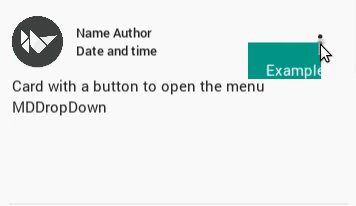
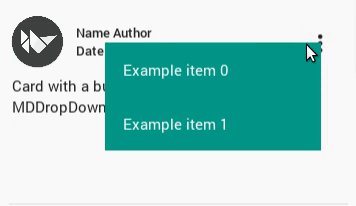
I fixed the mistakes that some widgets suffered. For example, the MDDropDownMenu widget was deprived of the scrolling and item selection feature. Now it looks like this:

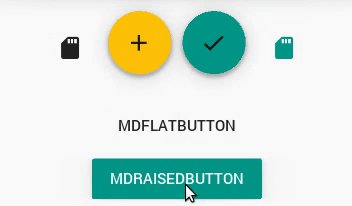
In addition to a bunch of other fixes, large and small, new widgets and controllers were added. In addition to the existing MDFlatButton, MDRaisedButton, MDIconButton MDFloatingActioButton ...

... I implemented a number of controllers: MDRectangleFlatButton, MDRectangleFlatIconButton, MDRoundFlatIconButton, MDRoundFlatButton, MDFillRoundFlatButton , which obviously did not come with:

I also try to make working with KivyMD as simple as possible. Using the new controls described above will look like this in your markup:
MDRectangleFlatButton: text: "MDRectangleFlatButton" MDRectangleFlatIconButton: text: "I love Python" icon: "language-python" MDRoundFlatButton: text: "I love Python" icon: "language-python" MDRoundFlatIconButton: text: "I love Python" icon: "language-python" MDFillRoundFlatButton: text: "I love Python" Recently a post was added to my VKontakte group, in which a person asked for help with the implementation of a contact card:
GreetingsHere's what happened:
Question about Layout.
I’m making a contact card and can’t pick the Layout type to
a) did not stretch, and the elements were arranged one after the other vertically
b) there were no gigantic gaps between the elements.
Pro tried BoxLayout, StackLayout - for some reason, the gaps between the elements. Screen form and kv code attached.
It can be seen that after the first block with the avatar there is a gap, after the text blocks too. How to fix that there are equal intervals everywhere, so that all elements are of type valign: True?

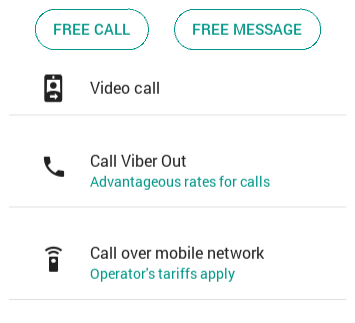
I corrected the code, and at the same time I added a MDUserAnimationCard widget to the KivyMD card, which implements this behavior:

All that you create is content that will be displayed under the user's card. The content scroll function will be automatically applied if its height exceeds the remaining space on the screen:

Next, simply add the class of the content you created to MDUserAnimationCard :
def show_user_card(self): user_animation_card = MDUserAnimationCard( user_name="Lion Lion", path_to_avatar="./assets/african-lion-951778_1280.jpg", callback=main_back_callback) user_animation_card.box_content.add_widget(ContentForAnimCard()) user_animation_card.open() Known to you under the article MDStackFloatingButtons migrated to KivyMD:

The use of this widget has also been simplified to the maximum:
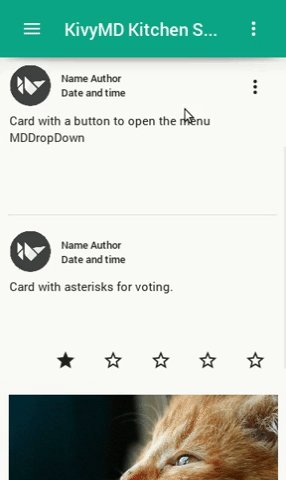
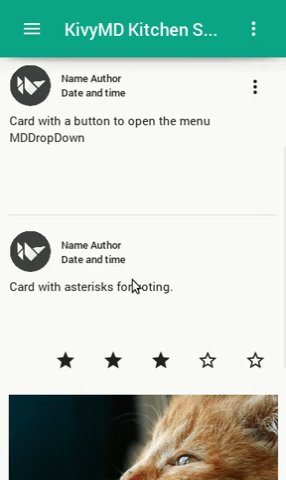
def example_add_stack_floating_buttons(self): def set_my_language(instance_button): toast(instance_button.icon) screen = self.main_widget.ids.scr_mngr.get_screen('stack buttons') screen.add_widget(MDStackFloatingButtons( icon='lead-pencil', floating_data={ 'Python': 'language-python', 'Php': 'language-php', 'C++': 'language-cpp'}, callback=set_my_language)) A number of ready-to-use cards have been implemented, for example, for a list of posts, etc .:

Usage example:

MDCardPost(text_post='Card with text', swipe=True, callback=callback)) 
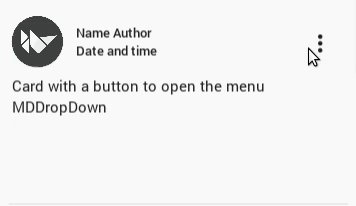
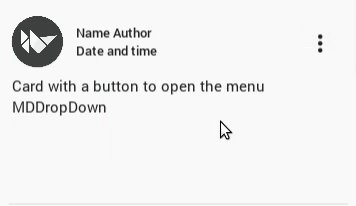
menu_items = [ {'viewclass': 'MDMenuItem', 'text': 'Example item %d' % i, 'callback': self.callback_for_menu_items} for i in range(2) ] MDCardPost( right_menu=menu_items, swipe=True, callback=callback text_post='Card with a button to open the menu MDDropDown')) 
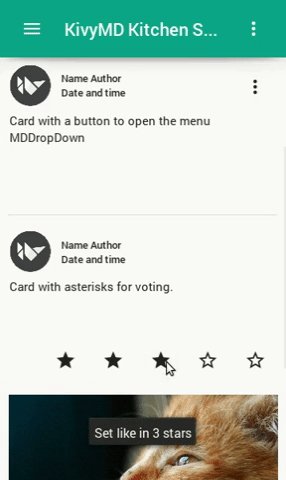
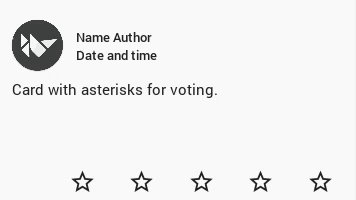
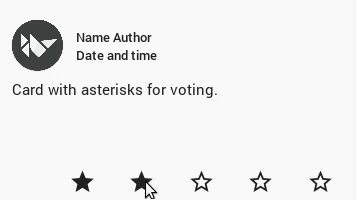
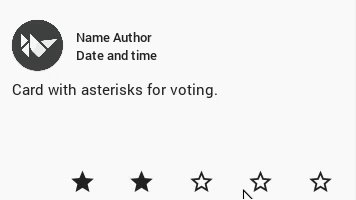
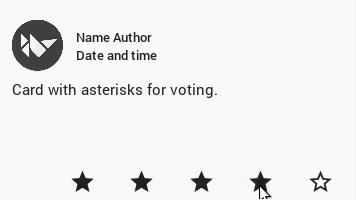
MDCardPost( likes_stars=True, callback=callback, swipe=True, text_post='Card with asterisks for voting.')) 
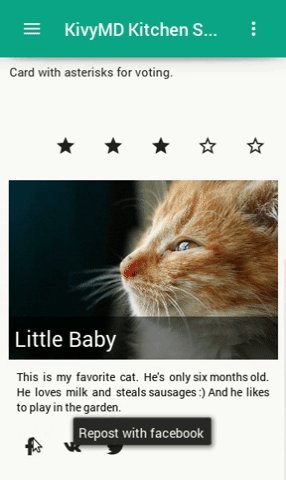
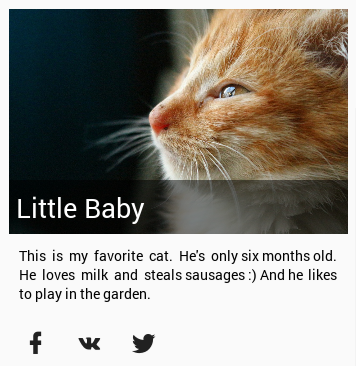
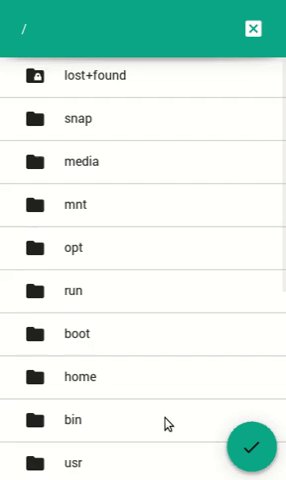
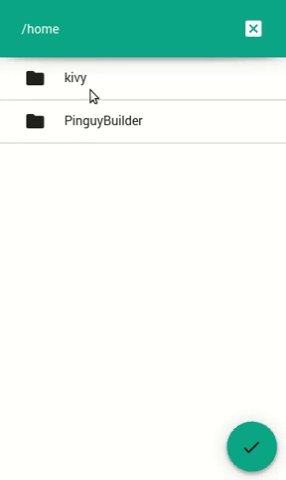
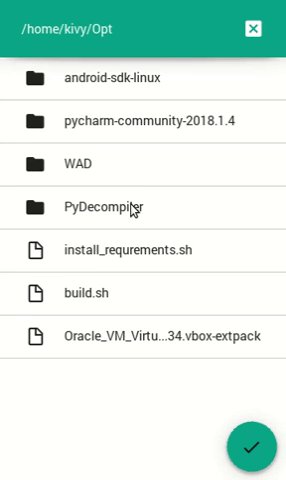
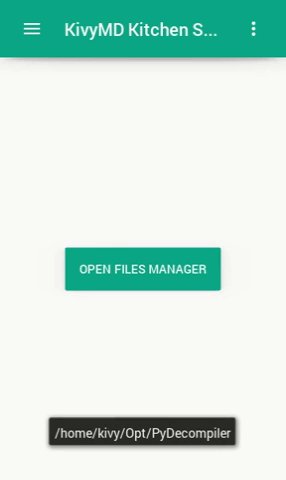
buttons = ['facebook', 'vk', 'twitter'] text_post = \ "This is my favorite cat. He's only six months " "old. He loves milk and steals sausages :) " "And he likes to play in the garden." MDCardPost( source="./assets/kitten-1049129_1280.jpg", tile_text="Little Baby", tile_font_style="Headline", text_post=text_post, with_image=True, swipe=True, callback=callback, buttons=buttons)) The progress of downloading content from the server, a simple file manager, PullToUpdate widget:
 |  |  |
Full video demonstration of library widgets:
Returning to the beginning, I will say that all this is good only for Android, because, naturally, we cannot use Material Design in applications for the iOS platform. And I would very much like to adapt KivyMD to generate a UI that would look native and on iOS. Technically, there are no barriers to this task. The only catch is that I don’t have an iOS device, so I don’t know how UI, animation and other design looks like. Of course, there are design guides for iOS, but guides are guides, and I was happy if a person interested in developing the KivyMD library sent a few dozen screenshots and animations of the reference application design under the iOS platform. Enough, for example, that at the moment is already implemented in KivyMD, but only under an apple. Behind this, allow me to bow out, knock on the PM, I hope, as always, was not useless.
Source: https://habr.com/ru/post/422721/
All Articles