One day without javascript: what could go wrong?

We offer you a translation of the ironic article by Charlie Sonnageedge, a web development specialist with a bias in high-load applications. At one point, Charlie decided to disable JavaScript in the browser and see what could go wrong. Far from everyone will dare to this bold "experiment", so let's read what happened to her.
I really dislike those who rely on fragile JavaScript for the client-side, while there are a bunch of other alternatives. In the same way, I will not hope for just one taxi service when I go to the airport for a super-important flight. If there are other possibilities, why not use them?
Skillbox recommends: Online Profession Java Developer Educational Course.
We remind: for all readers of "Habr" - a discount of 10,000 rubles when recording for any Skillbox course on the promotional code "Habr".
For me, this is a matter of elegance and simplicity instead of unnecessary complications.
')
Too many tabs
So, my harsh experiment began with the fact that I limited myself to already open tabs in the browser. Normal people have 2-3 of them, in my case, these are 17 tabs, because I often suffer from the problem of non-closing.
Seriously, I never close them. I tried things like One Tab, but I just can’t limit myself - usually I have 2-3 dozen tabs, each of which I say to myself: “I leave it to view later”. Let's just admit that I need treatment, and move on.
So, there is nothing super original in my experiment. I just disable JavaScript in the browser and reload the site, nothing more. To quickly disable JS with just one click, I use Chrome and the Toogle JavaScript extension, downloaded, ironically, through the Chrome web-store, which only works with JS.
For you, dear reader, I opened these tabs in the new windows, so that you do not have to suffer, trying to see each among several dozen.
First impressions
How is it? Just a few minutes after JS was turned off, my first impressions were: “My God, everything is so fast without JavaScript.” In addition, there is no advertising, no random downloads of videos on various sites. There is no such thing as “YOU DO NOT WANT TO SUBSCRIBE?” Appearing at the most unexpected moment.
But if everything was so good, I would refuse JS until the end of my days. Unfortunately, many things do not work without JavaScript: drop-down menus, forms, maps, and so on. And the pictures do not want to be revealed in full size, so this is a problem.
Sites
Let's get started! I opened a fairly representative selection of sites, so let's see how they behave without JS.
Feedly

The first pancake is always a white page. Fuck you, feedly.
Oh, no, I'm sorry. Can we go back and start over? I like to use you in my posts.
But why aren't you working? Your developers should offer a basic HTML version of the service and use advanced features like ... hmmm, anchor links in order to navigate between articles. But no, it turns out that this service can only be used with JS enabled.
Verdict: we will discuss our relationship.

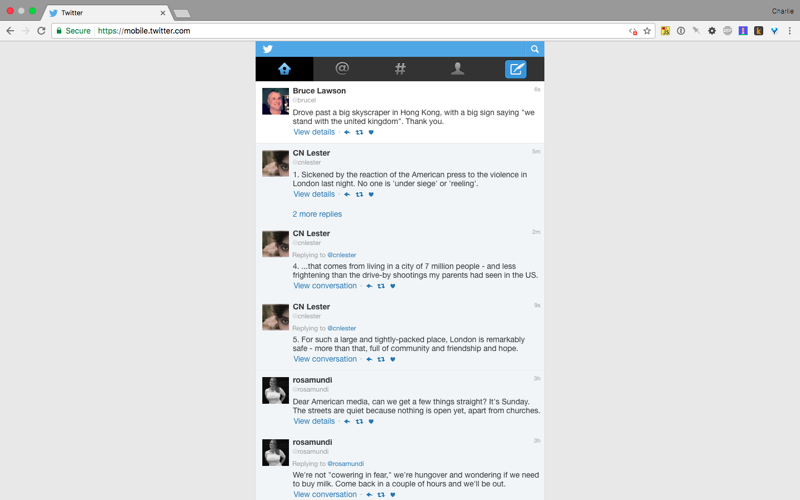
Twitter looks almost normal (with the usual amount of content), but this is only for a couple of seconds. Then there is a redirect to mobile.twitter.com (to the old version, of course, without this React). This is discouraging - because the site can work as usual without JS. Navigation can be used such as it works in the mobile version, with parameters like “? Max_id = 871333359884148737”, indicating what will be the last tweet in the list. Simple and elegant.
Verdict: it was possible to do better.
Google chrome

Chrome download page refused to load at all, we see a white screen.
Sigh.
Verdict: No, Chrome is not for you, dirty javaskriptophob!
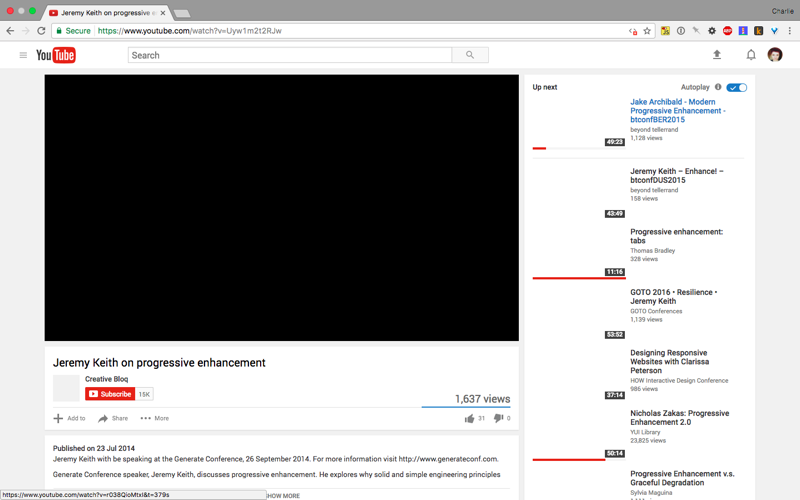
YouTube

YouTube clearly wants to load and work. Yes, really wants. But at the last microseconds everything stops and there is no video, no preview, no comments (although this is good in the latter case).
Verdict: I can not see “My Drunk Kitchen” or Superwoman.
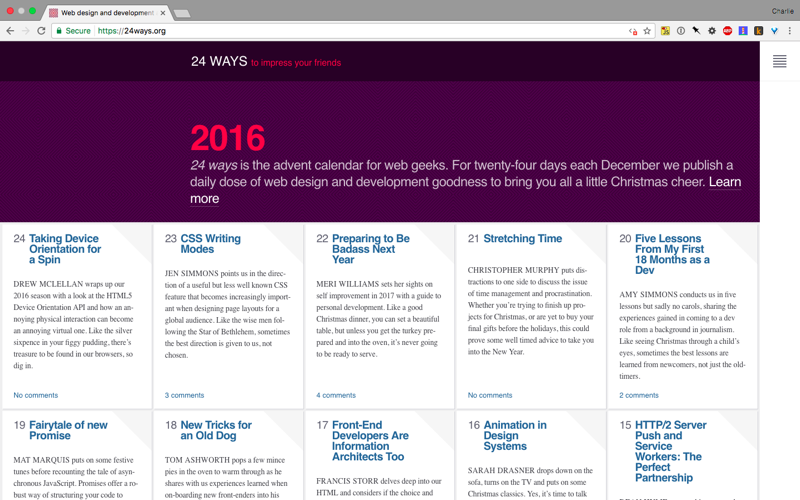
24 ways

This site is open on one of my tabs for about six months. Yes, this is myself, but sorry, ok?
But it looks great and without javascript. All the animation elements are in place (due to the fact that they are drawn using CSS), navigation works, everything is fine.
Verdict: cool work. Smoooooth. Jazzz.
Netflix

I used NetFlix to convince my girlfriend to watch Star Trek. So far I have not been able to do this. Why? Well, one of the reasons sounds like “Tasha slept with Mr. Data? But it's like having sex with a microwave. ”
In any case, NetFlix does not work without JS. Well, yes, the title is loading. But I understand why they don’t use HTML5 - DRM and that's it.
Verdict: JavaScript-only is the hit of the season.
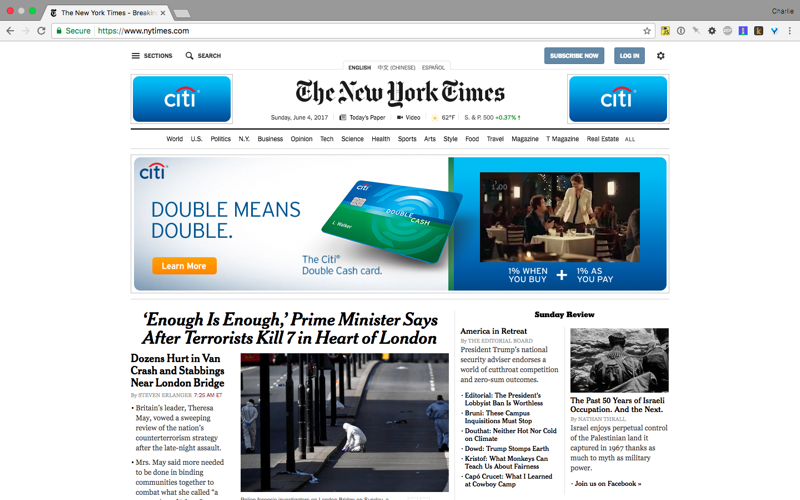
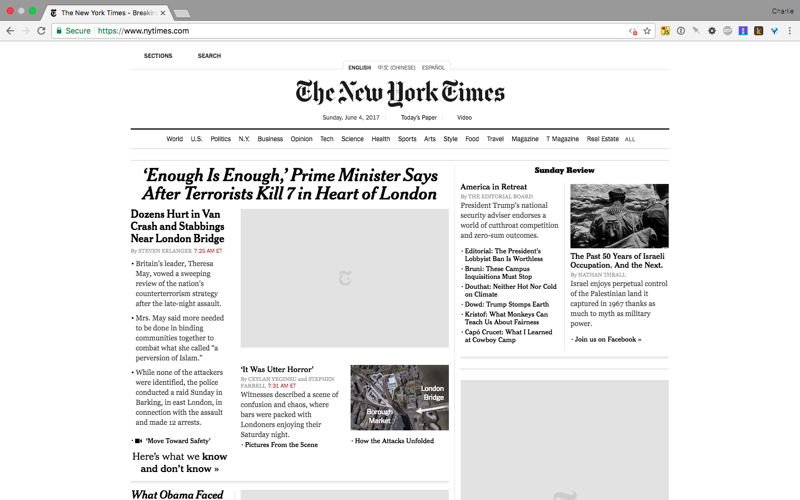
NY Times


I don’t know why this tab was open for me, but since I’ve had them open for years, I’m not surprised.
Without JS, the NY Times website was loaded for 561 ms, the data volume was 957 kb. Bozhechki, this is what we should consider normal! After all, with JavaScript enabled, the download takes 12 000 ms (12 seconds!), 4 MB of data is loaded. And as a bonus, we get a full bouquet of merry advertising.
Many images load very slowly, some do not load at all when JS is disabled, showing the icon of an inaccessible picture. But still, I can read all the articles.
Verdict: it did not work ... not to work. Pechalka!
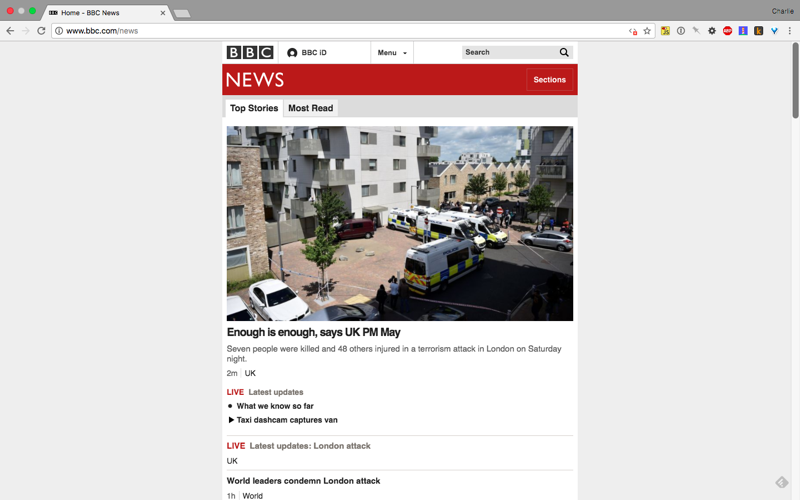
BBC News

I opened this tab after the attack in London. A site without JS works fine. This is more a mobile version, but all the rules.
Verdict: good.
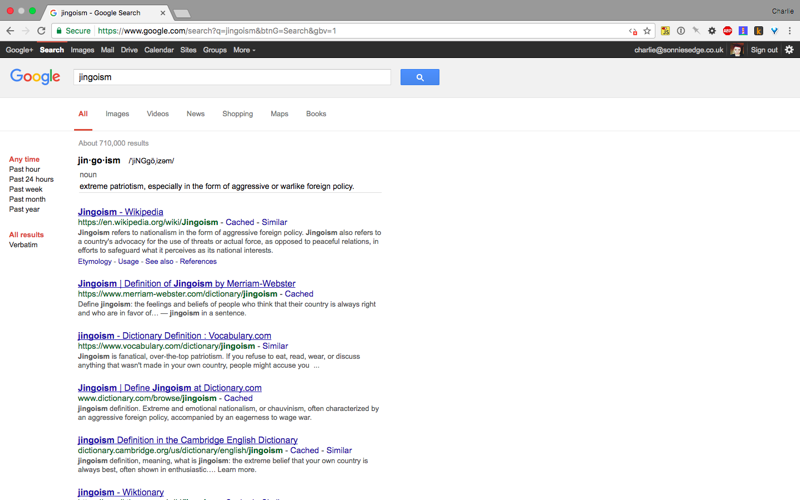
Google search

Without JS, Google search works without problems.
Well, no, autocomplete, design a la 2000s, but in general everything is fine, the basic functions work.
Verdict: reliable.
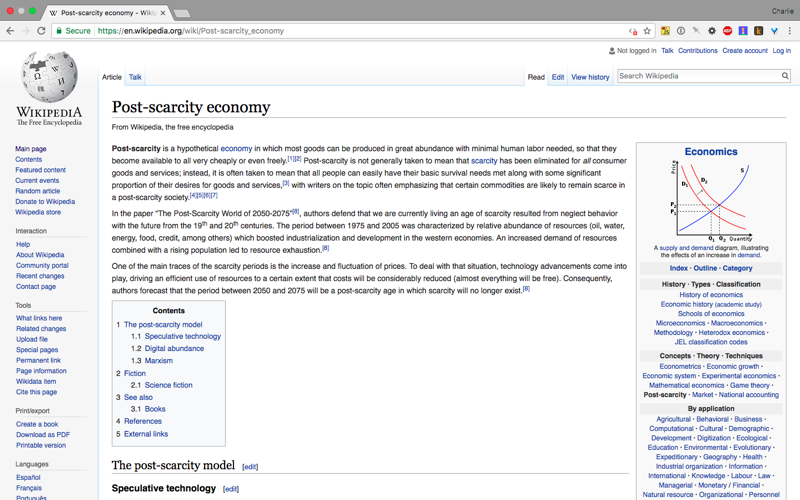
Wikipedia

As always, Wikipedia does not disappoint. This version is indistinguishable from the version with JS enabled. Stay awesome, Wikipedia!
Verdict: the best friend for all times.
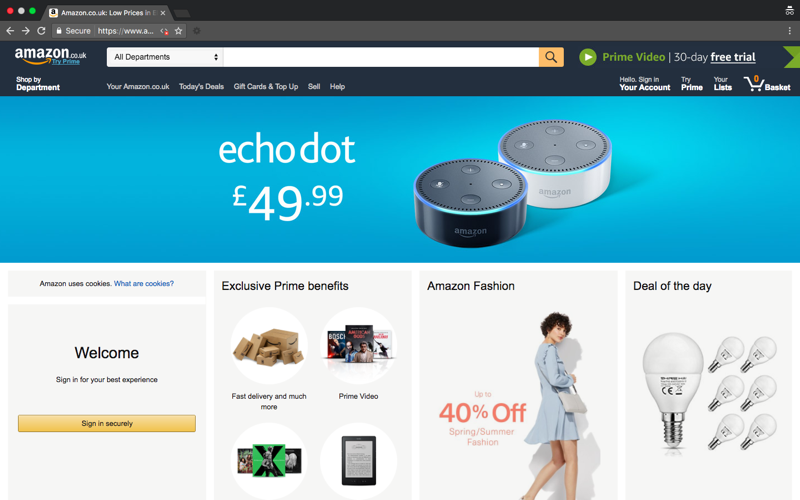
Amazon

The site looks a bit unfinished without JS. There is a lot of content on the page, but its location is not controlled. But you can search for products, you can leave reviews. You can even add products to the cart and pay.
Verdict: Amazon jungle.
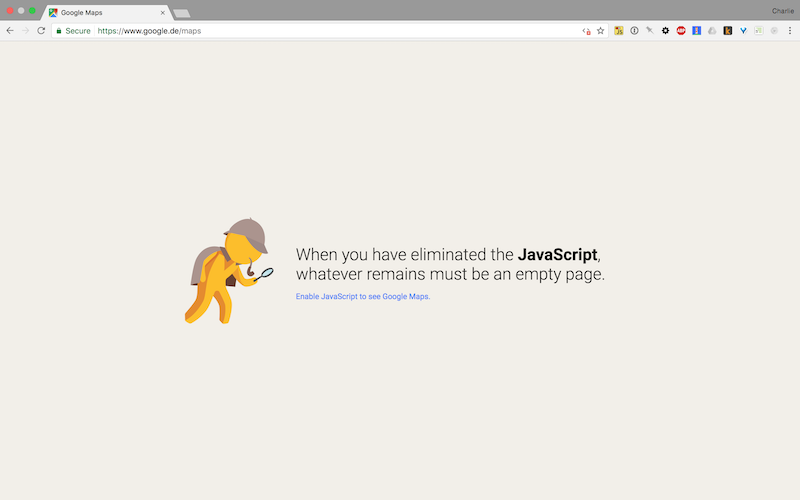
Google maps

Google Maps can be called a one page service. And this service is entirely dependent on JS. But, developers, it was possible to do at least something, how could that be? Nothing works at all.
Verdict: cartographic catastrophe.
Final verdict
The experiment made me respect websites that just work - their creators did their best. But it is somehow strange to see that the site can slowly work on a powerful workstation with JS turned on and at the same time it just starts to fly with it turned off.
Worst of all, after you turn off JS, you begin to realize how much garbage is loaded in the process. Now I understand where my gigabyte of mobile traffic goes so fast.
I believe that creating sites that can work without JS is quite possible. I would like to surf the web in which there is no JavaScript at all. Damn, this is my choice as a regular user! It's the same web, not the App Store for JavaScript, we have to be sure that everything always works on any device with the most basic functions.
I think that I will disconnect JS and further - simply from the principle.
Skillbox recommends:
- Practical course "Python-developer from scratch . "
- Practical annual course "PHP-developer from scratch to PRO" .
- Online course "Web developer" .
Source: https://habr.com/ru/post/422213/
All Articles