Top Free Editors for Development and Documentation: Atom
There are quite a few text editors, as well as development tools, and it is difficult to choose the necessary ones. I propose to get acquainted with the best representatives of this class of programs from among those that are available for Linux OS and are open source.

The opening of the season, or rather the seasons, is the Atom, due to the completely incredible combination of modern design, flexibility and extensions. However, in the pursuit of features, developers overlooked a small but important detail due to which there is a lot of inconvenience.
Installation
On Habré, they somehow wrote about him in the context of comparing text editors and development tools for Windows, but since then, much water has flowed away and Linux users are not surprised by the fact that a good editor is free.
Installing the editor is no different than installing any other package from the repositories, but for Gentoo, Atom has not yet stabilized.
(2:53)$ eix -e atom * app-editors/atom : (0) ~1.23.3 (beta) [M]~1.24.0_beta3 {test PYTHON_TARGETS="python2_7"} : https://atom.io : A hackable text editor for the 21st Century You can install the unstable option by pre-recording
app-editors/atom ~amd64 in the /etc/portage/package.accept_keywords file. However, this allows you to install only the old version.
(2:56)$ sudo emerge -av app-editors/atom These are the packages that would be merged, in order: Calculating dependencies... done! ... < > app-editors/atom-1.23.3::gentoo Therefore, I suggest cutting corners a little. Download the last deb file and install it with the dpkg command, which is also available in Gentoo.
(2:62)$ sudo dpkg --no-force-depends -i atom-amd64.deb The command issues a cloud of warnings, but the editor is quietly installed as a result.
Features of the atomic project
The short line of the project is the slogan a hackable text editor for the 21st Century . This can be translated as an easily reprogrammable text editor for the 21st century .
That is what his feature is probably the key. Atom not only has a powerful toolkit for the needs of a technical writer and developer, but also has the ability to change and customize whatever you like.
You can even change the appearance of the editor, if you know JavaScript, for a large part of Habr's readers it is not a question judging by the tag cloud . In fact, everything is a little different.
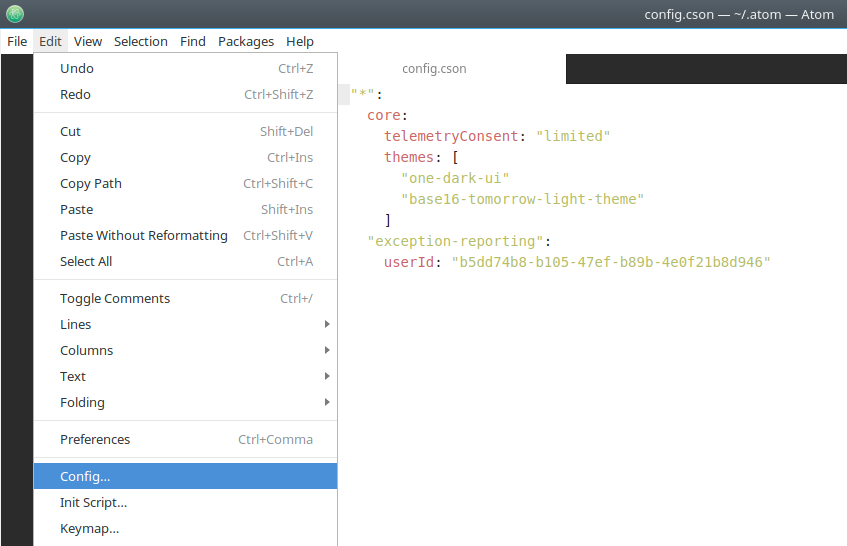
Almost all settings are stored in CSON files and look like this:
"*": core: telemetryConsent: "limited" themes: [ "one-dark-ui" "base16-tomorrow-light-theme" ] "exception-reporting": userId: "b5dd74b8-b105-47ef-b89b-4e0f21b8d946" 
If it reminds you JSON, then you are not so far from the truth, this is his cousin, so to speak. Perhaps CSON not so vigorous more readable due to the fact that it has fewer brackets, there is no need to put everything in quotes and escape. For comparison, the same object in two dialects.
{ "greatDocumentaries": [ "earthlings.com", "forksoverknives.com", "cowspiracy.com" ], "importantFacts": { "emissions": "Livestock and their byproducts account for at least 32,000 million tons of carbon dioxide (CO2) per year, or 51% of all worldwide greenhouse gas emissions.\nGoodland, R Anhang, J. “Livestock and Climate Change: What if the key actors in climate change were pigs, chickens and cows?”\nWorldWatch, November/December 2009. Worldwatch Institute, Washington, DC, USA. Pp. 10–19.\nhttp://www.worldwatch.org/node/6294", "milk": "1,000 gallons of water are required to produce 1 gallon of milk.\n“Water trivia facts.” United States Environmental Protection Agency.\nhttp://water.epa.gov/learn/kids/drinkingwater/water_trivia_facts.cfm#_edn11", "more": "http://cowspiracy.com/facts" } } And the same in CSON.
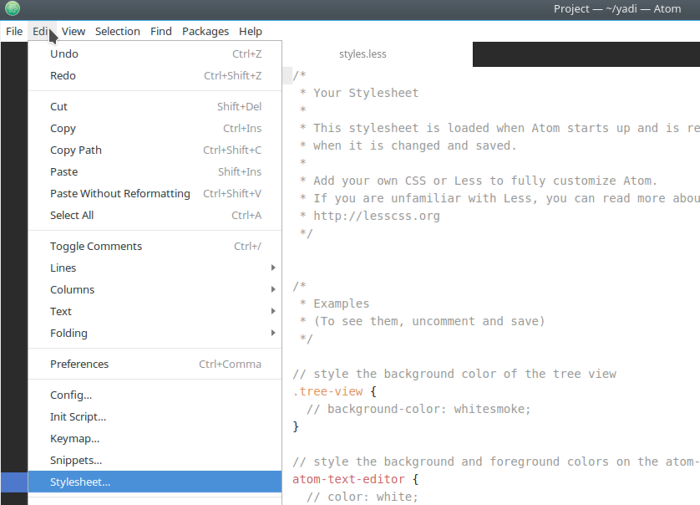
# !!! # ! greatDocumentaries: [ 'earthlings.com' 'forksoverknives.com' 'cowspiracy.com' ] # ! importantFacts: # ! ! emissions: ''' Livestock and their byproducts account for at least 32,000 million tons of carbon dioxide (CO2) per year, or 51% of all worldwide greenhouse gas emissions. Goodland, R Anhang, J. “Livestock and Climate Change: What if the key actors in climate change were pigs, chickens and cows?” WorldWatch, November/December 2009. Worldwatch Institute, Washington, DC, USA. Pp. 10–19. http://www.worldwatch.org/node/6294 ''' milk: ''' 1,000 gallons of water are required to produce 1 gallon of milk. “Water trivia facts.” United States Environmental Protection Agency. http://water.epa.gov/learn/kids/drinkingwater/water_trivia_facts.cfm#_edn11 ''' more: 'http://cowspiracy.com/facts' Styles are edited through changes to *.less files. For example, in order to change the appearance of the bar status, you need to register in the file ~/.atom/styles.less .
.status-bar { color: white; background-color: black; } 
By the way, why *.less instead of *.css ? Less is a preprocessor for CSS. However, it is possible to write ordinary CSS styles with calm soul in *.less files, the handler perceives both options equally.
Key bindings are also edited by editing the CSON file, settings are stored in the file ~./atom/keymap.cson
'atom-text-editor': 'enter': 'editor:newline' 'atom-text-editor[mini] input': 'enter': 'core:confirm' This is how the setting is set for two different contexts of the Enter key: in edit mode and in the mode of selecting from several prompt options.
Global settings are set in the file ~./atom/config.cson

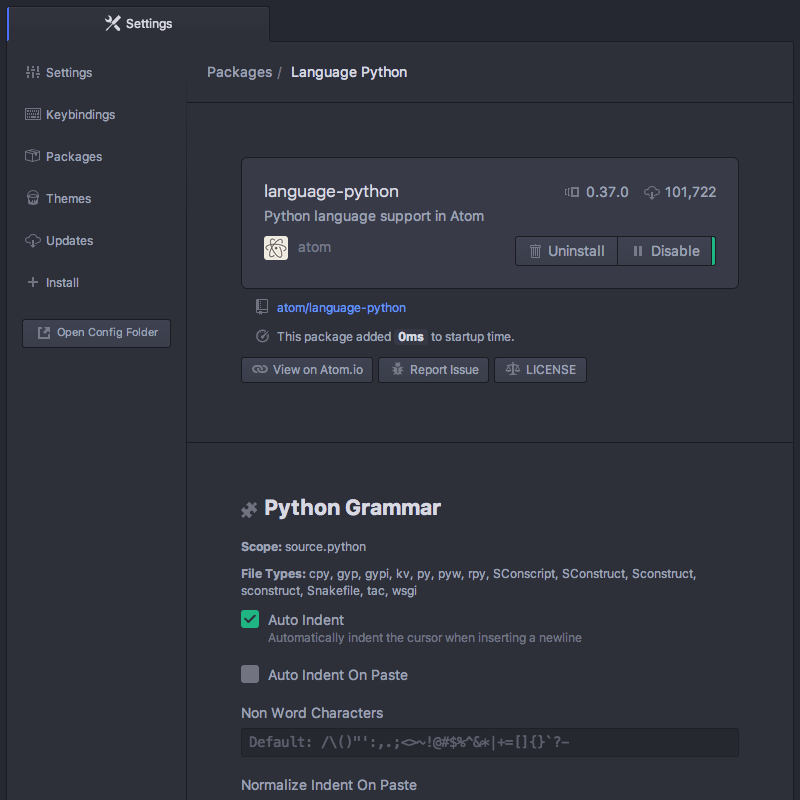
In addition, you can set the settings separately for each PL, or a markup language from the same ~./atom/config.cson file. Something can be configured through a graphical interface.

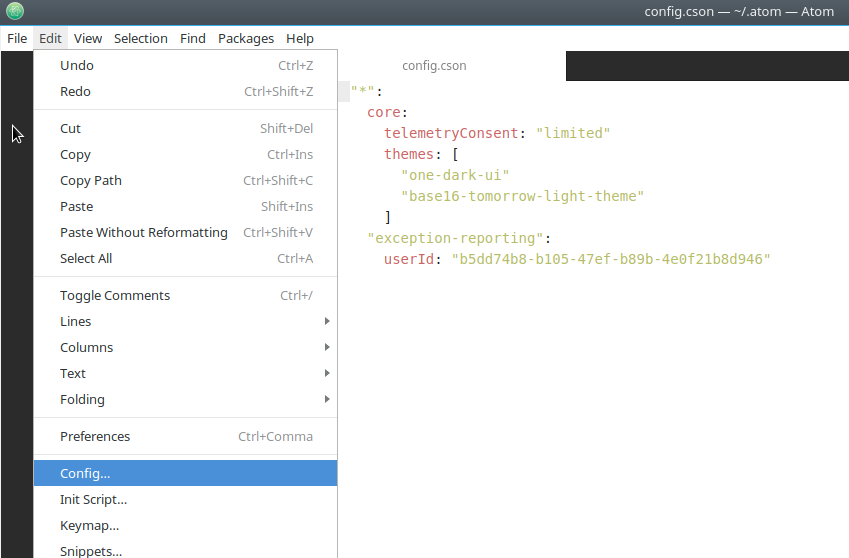
Unlike global and point settings, the initialization script ~./atom/init.coffee is written in CoffeeScript . On screenshots 2-4 you can see where to call editing the script: Edit ⇒ Init Script . The code in the initialization script has full access to the Atom API , it can also be written in regular JavaScript and called ~./atom/init.js
Packages and modularity
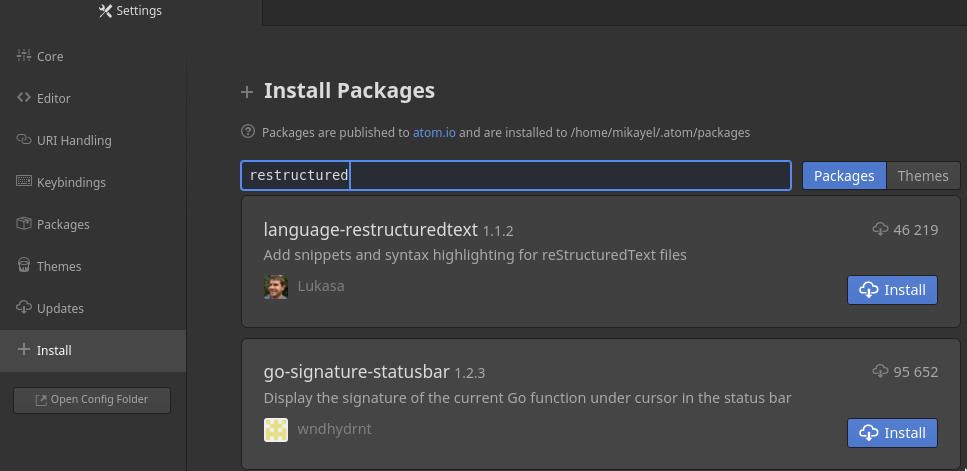
No editor is perfect, but if he has a clear API for extensions, then he can be brought closer enough to the ideal. I lacked extensions for editing technical texts:
- asciidoc-preview
- wordcount
and they were established even without restarting the program.

Atom extensions are convenient not only to consume, but also to create. For this there is a package-generator , in the menu it can be called from the Packages ⇒ Package Generator . Calling the extension wizard utility will create the skeletal structure of the new project in ~/.atom/packages .
my-package/ ├─ grammars/ ├─ keymaps/ ├─ lib/ ├─ menus/ ├─ spec/ ├─ snippets/ ├─ styles/ ├─ index.js └─ package.json Github
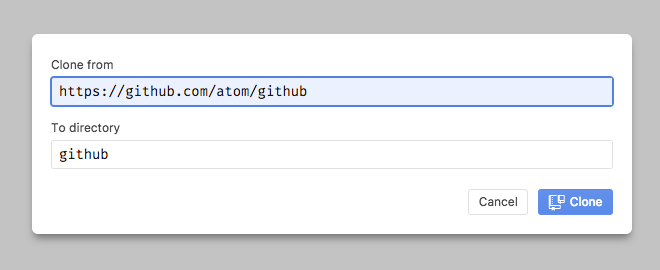
Another highlight of the editor is that its author sawing Not anyhow who on GitHub, and GitHub. Due to this, Atom is initially integrated with GItHub through the same extension.

The list of git functions available through the Git tab:
- Initialize
- Clone
- Branch
- Stage
- Discard
- Commit
- Amend
- Push
- Pull
- Resolve conflicts
- View Pull Requests
The same functions are available through key bindings.
Actually editor
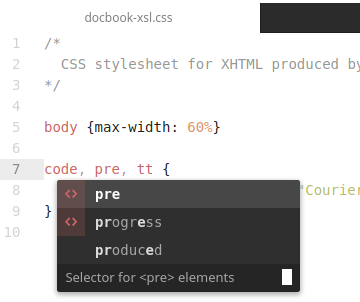
Editing the code, or technical text in Atom is very convenient, except for one misunderstanding, which I will say in the subtitle of the fly in the ointment. There are all the necessary tools: autocompletion and subdirectory, snippets, syntax checking.

For the necessary habra-authors Markdown there is a preview, syntax highlighting and creation of tables in the table+tab through the table+tab .
| Header One | Header Two | | :------------- | :------------- | | Item One | Item Two | disadvantages
The most important of them is the lazy spell-check, alas, it cannot be called otherwise. The spell checker is full of stitches, when it comes to not ordinary language, but ordinary language. For some strange reason, the spell checker does not work for the Russian language for Markdown, Asciidoc texts and other file types. It would seem a small flaw, but because of it you cannot normally use the editor.
There is also a lack of support for R , the same Vim does not have the disadvantages listed, although it is not an “editor of the 21st century”.
In general, I think Atom is a good and useful editor who will mature to the necessary stage and can become, if not a replacement for Vim, then at least his senior assistant.
')
Source: https://habr.com/ru/post/421751/
All Articles