The digest of interesting materials for the mobile developer # 267 (August 20 - August 26)
In the last summer week, we talk about the paper keyboard, about the quality of applications and Google Pay, about mobile navigation, animation, story maps and much more.

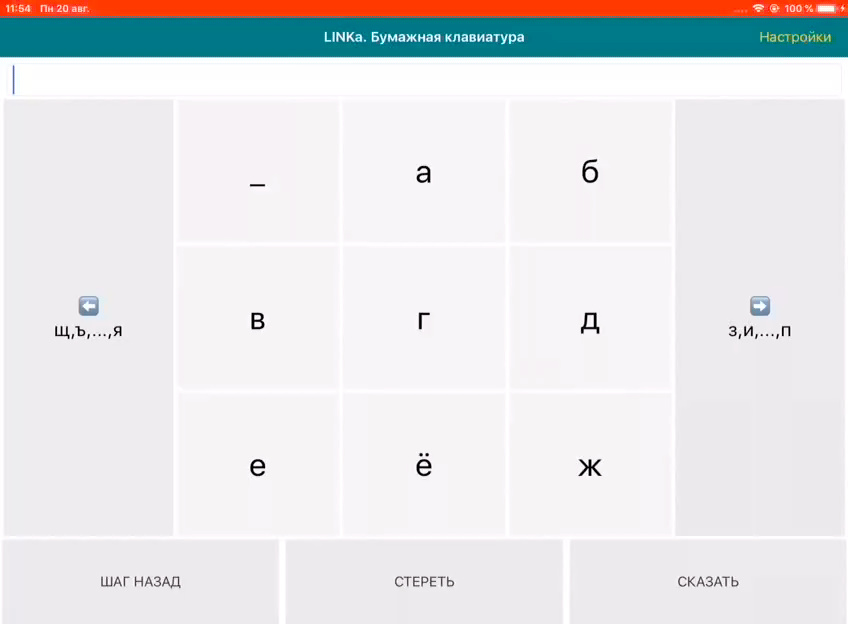
The paper keyboard is a virtual keyboard designed for people with mobility disorders. The open source application is available on Android and iOS and will be glad to your ideas.
We talked about the quality of a mobile application - how to understand that it works properly, about native UI tests in iOS - what to test and which tools will help to improve them.
')
Digest is also available as a mailing list. You can subscribe here .
 iOS
iOS
• (+11) Episode 1. Hack cost
• (+6) Composition of UIViewControllers and navigation between them (and not only)
• Apple removed Onavo Protect from the App Store
• Create an infinite grid for iOS
Create an infinite grid for iOS
• Zen and the art of creating motion effects
Zen and the art of creating motion effects
• Tips to improve Xcode
Tips to improve Xcode
• You do not need a GUI - how to control the iOS-simulator from the command line
You do not need a GUI - how to control the iOS-simulator from the command line
 Android
Android
• (+27) We write Java-friendly Kotlin-code
• (+8) 5 simple steps to create a server for testing android REST requests
• (0) Context in Android application
• Facebook gives up its 30% in Instant Games on Android
• Development of applications for Android Go: key aspects
• Android Dev Podcast. Release 73. Google Pay
Android Dev Podcast. Release 73. Google Pay
• Android Design Templates - Image Boot Creation
Android Design Templates - Image Boot Creation
• Android Studio Shortcuts
Android Studio Shortcuts
• The first AR-application for Android with ARCore and Sceneform
The first AR-application for Android with ARCore and Sceneform
• Tips and Tricks for Gradle
Tips and Tricks for Gradle
• Google I / O 2018 application - Architecture and Testing
Google I / O 2018 application - Architecture and Testing
• Explore In-App messaging in Firebase
Explore In-App messaging in Firebase
• What is Functional Reactive Programming (FRP)?
What is Functional Reactive Programming (FRP)?
• Schedule Animation
Schedule Animation
• How to make cross-platform Java application
How to make cross-platform Java application
• Explore the Android App Bundle
Explore the Android App Bundle
 Development
Development
• (+28) Mobile Web Navigation Optimization (2 recent successes)
• (+24) 11 libraries (sets of components) for React Native, which you should know about in 2018
• (+18) How sound is created for another reality
• (+12) My way is a warrior, or how I prepared the application for life in Sailfish
• (+10) Own game in 72 hours: rakes, crutches and alpacas
• (+9) Design system in Figma. A look at the interface through components
• (+3) Designing application screens: from planning to design layout
• (0) Review of cross-platform mobile development frameworks
• Podlodka # 72: Working with Git
• Perfect Google Assistant Action: 8 Tips for Developing a Cool Voice Application
• Mobile development in Beeline: architecture, tools and goals
• UI / UX Case: New App for The New York Times
• How to make a good UI animation great
• How to build a story map (user story mapping), if the project is already in operation
• What to build first: User Journey Map or User Flow?
• Your first application for HoloLens at Unity
Your first application for HoloLens at Unity
• A free Sketch template for building an affinity diagram for a UX process
A free Sketch template for building an affinity diagram for a UX process
• How not to screw up with game design?
How not to screw up with game design?
• What is the role of recharging in game mechanics?
What is the role of recharging in game mechanics?
• NativeScript and Angular: Native Web and Mobile Applications
NativeScript and Angular: Native Web and Mobile Applications
• Navigation Toolbar for iOS and Android
Navigation Toolbar for iOS and Android
• Craft: Minecraft Clone on C and OpenG
Craft: Minecraft Clone on C and OpenG
 Analytics, marketing and monetization
Analytics, marketing and monetization
• (+3) Main errors of monetization of the application [and how to fix them]
• Space - not the limit: how to increase the profit of applications for tourism
• Monument Valley screen
• Netflix will bypass App Store payments
• WeTransfer bought FiftyThree
• Liftoff report “Acquisition of users for games 2018”
• 26 tips for creating the perfect marketing funnel mobile app
• Apple and Google are facing growing store tax protest
Apple and Google are facing growing store tax protest
• App Store Optimization: The Complete Guide 2018
App Store Optimization: The Complete Guide 2018
 AI, Devices, IoT
AI, Devices, IoT
• (+46) Development of a touch-sensitive Z-Wave switch on the battery with luminous buttons
• (+38) Apparatus for the issuance of cookies "Kukinator 3000"
• (+9) Using VS Code to call REST API in Azure IoT Hub [+ useful materials]
• (+7) How is smart lighting implemented in Russia and how long will it take
• (+6) Top 10 Python tools for machine learning and data-science
• Machine learning - we create a hotel recommendation engine
Machine learning - we create a hotel recommendation engine
< Previous Digest . If you have other interesting materials or you have found a mistake, please send it to the post office .

 | LINK. Paper keyboard. Very large buttons |
 | Run, Test, Run. We tell how was Mobile Testing Meetup |
')
Digest is also available as a mailing list. You can subscribe here .
 iOS
iOS• (+11) Episode 1. Hack cost
• (+6) Composition of UIViewControllers and navigation between them (and not only)
• Apple removed Onavo Protect from the App Store
•
 Create an infinite grid for iOS
Create an infinite grid for iOS•
 Zen and the art of creating motion effects
Zen and the art of creating motion effects•
 Tips to improve Xcode
Tips to improve Xcode•
 You do not need a GUI - how to control the iOS-simulator from the command line
You do not need a GUI - how to control the iOS-simulator from the command line Android
Android• (+27) We write Java-friendly Kotlin-code
• (+8) 5 simple steps to create a server for testing android REST requests
• (0) Context in Android application
• Facebook gives up its 30% in Instant Games on Android
• Development of applications for Android Go: key aspects
•
 Android Dev Podcast. Release 73. Google Pay
Android Dev Podcast. Release 73. Google Pay•
 Android Design Templates - Image Boot Creation
Android Design Templates - Image Boot Creation•
 Android Studio Shortcuts
Android Studio Shortcuts•
 The first AR-application for Android with ARCore and Sceneform
The first AR-application for Android with ARCore and Sceneform•
 Tips and Tricks for Gradle
Tips and Tricks for Gradle•
 Google I / O 2018 application - Architecture and Testing
Google I / O 2018 application - Architecture and Testing•
 Explore In-App messaging in Firebase
Explore In-App messaging in Firebase•
 What is Functional Reactive Programming (FRP)?
What is Functional Reactive Programming (FRP)?•
 Schedule Animation
Schedule Animation•
 How to make cross-platform Java application
How to make cross-platform Java application•
 Explore the Android App Bundle
Explore the Android App Bundle Development
Development• (+28) Mobile Web Navigation Optimization (2 recent successes)
• (+24) 11 libraries (sets of components) for React Native, which you should know about in 2018
• (+18) How sound is created for another reality
• (+12) My way is a warrior, or how I prepared the application for life in Sailfish
• (+10) Own game in 72 hours: rakes, crutches and alpacas
• (+9) Design system in Figma. A look at the interface through components
• (+3) Designing application screens: from planning to design layout
• (0) Review of cross-platform mobile development frameworks
• Podlodka # 72: Working with Git
• Perfect Google Assistant Action: 8 Tips for Developing a Cool Voice Application
• Mobile development in Beeline: architecture, tools and goals
• UI / UX Case: New App for The New York Times
• How to make a good UI animation great
• How to build a story map (user story mapping), if the project is already in operation
• What to build first: User Journey Map or User Flow?
•
 Your first application for HoloLens at Unity
Your first application for HoloLens at Unity•
 A free Sketch template for building an affinity diagram for a UX process
A free Sketch template for building an affinity diagram for a UX process•
 How not to screw up with game design?
How not to screw up with game design?•
 What is the role of recharging in game mechanics?
What is the role of recharging in game mechanics?•
 NativeScript and Angular: Native Web and Mobile Applications
NativeScript and Angular: Native Web and Mobile Applications•
 Navigation Toolbar for iOS and Android
Navigation Toolbar for iOS and Android•
 Craft: Minecraft Clone on C and OpenG
Craft: Minecraft Clone on C and OpenG Analytics, marketing and monetization
Analytics, marketing and monetization• (+3) Main errors of monetization of the application [and how to fix them]
• Space - not the limit: how to increase the profit of applications for tourism
• Monument Valley screen
• Netflix will bypass App Store payments
• WeTransfer bought FiftyThree
• Liftoff report “Acquisition of users for games 2018”
• 26 tips for creating the perfect marketing funnel mobile app
•
 Apple and Google are facing growing store tax protest
Apple and Google are facing growing store tax protest•
 App Store Optimization: The Complete Guide 2018
App Store Optimization: The Complete Guide 2018 AI, Devices, IoT
AI, Devices, IoT• (+46) Development of a touch-sensitive Z-Wave switch on the battery with luminous buttons
• (+38) Apparatus for the issuance of cookies "Kukinator 3000"
• (+9) Using VS Code to call REST API in Azure IoT Hub [+ useful materials]
• (+7) How is smart lighting implemented in Russia and how long will it take
• (+6) Top 10 Python tools for machine learning and data-science
•
 Machine learning - we create a hotel recommendation engine
Machine learning - we create a hotel recommendation engine< Previous Digest . If you have other interesting materials or you have found a mistake, please send it to the post office .
Source: https://habr.com/ru/post/421311/
All Articles