Average color in javascript

At work, made a list of photos. The accompanying text was decided to put on the average color of the photo. The theme of medium color interested, and I decided
see what other options you can use in the layout.
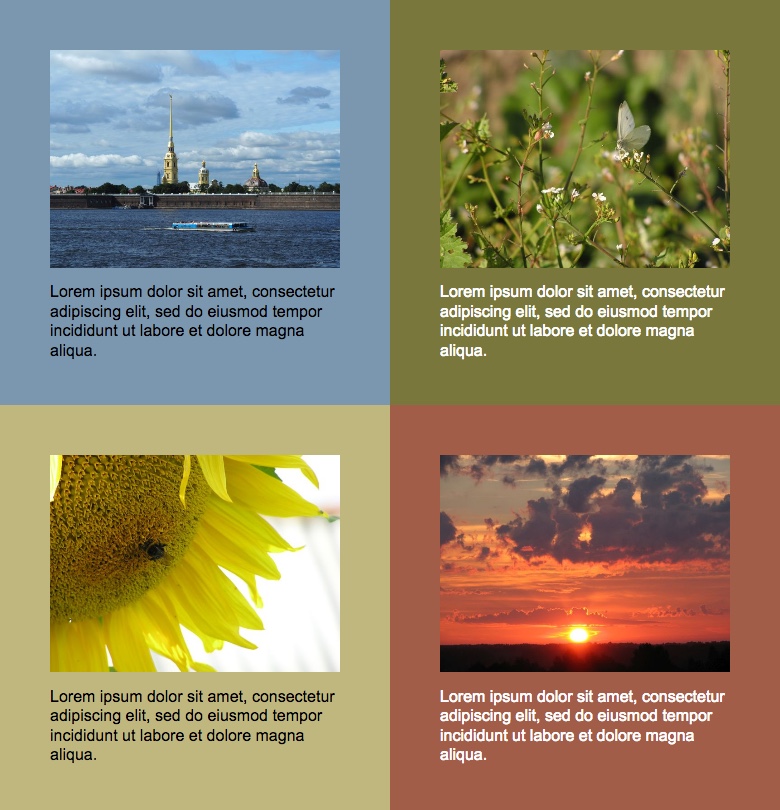
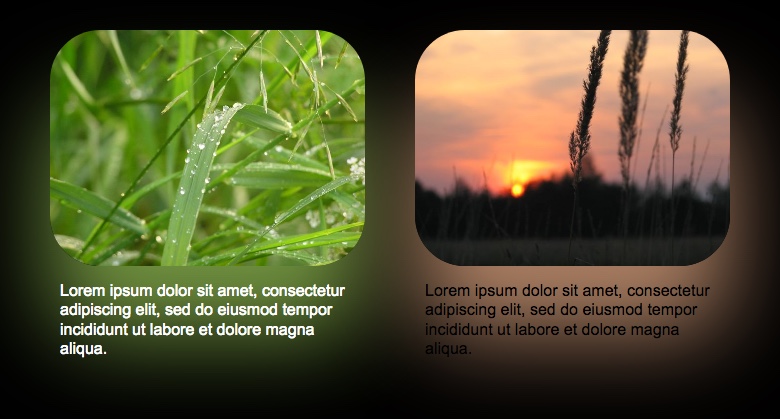
Background
Calculate the average color of the photo and set the color of the substrate. Example
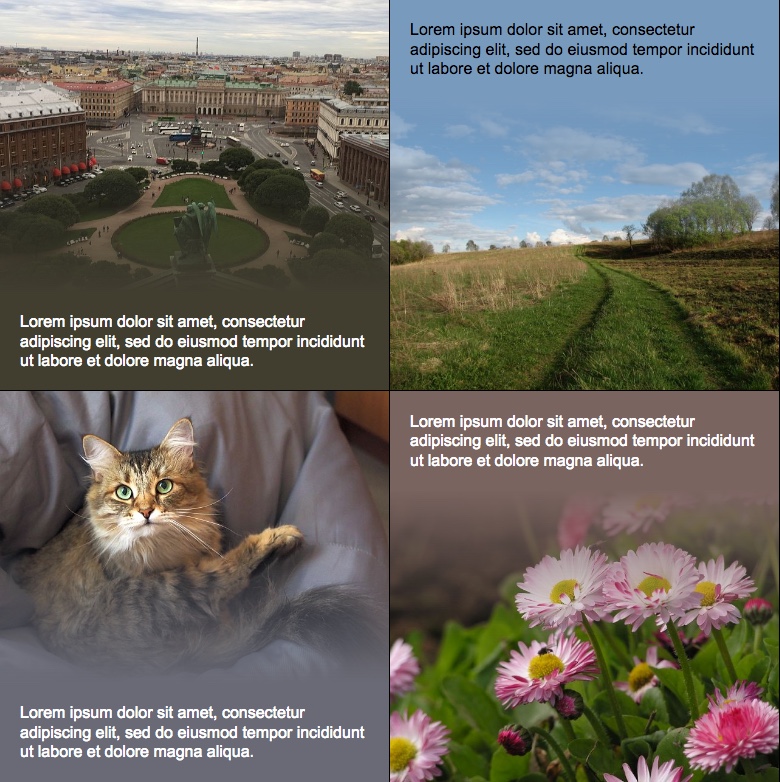
Gradient
The average color is calculated at the top or bottom of the picture and is used in the background for text. A smooth gradient is set between the image and the substrate. Style Yandex. Dzena. Example
Minecraft style gradient - the average color is calculated in parts (horizontal stripes). Example
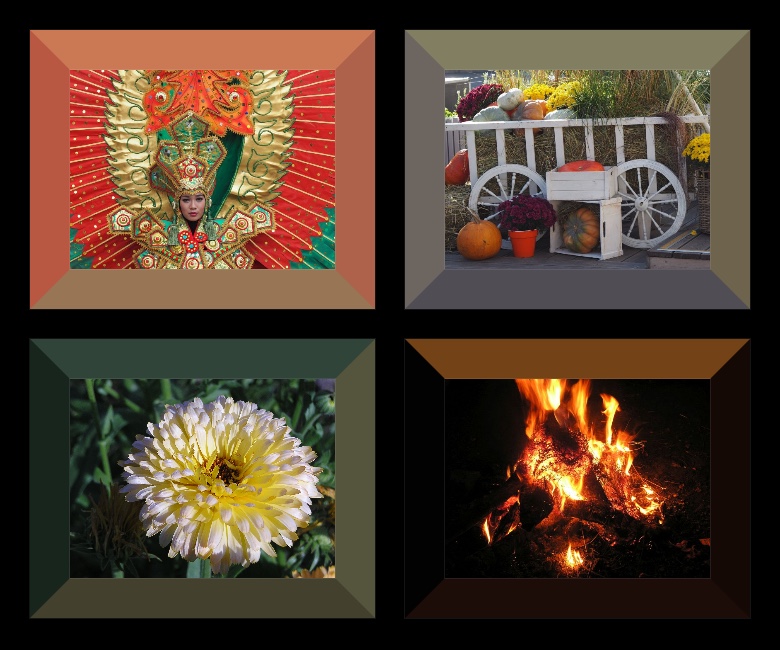
Frame
As a baguette in a picture, the average color is calculated separately for each side of the photo.
Example
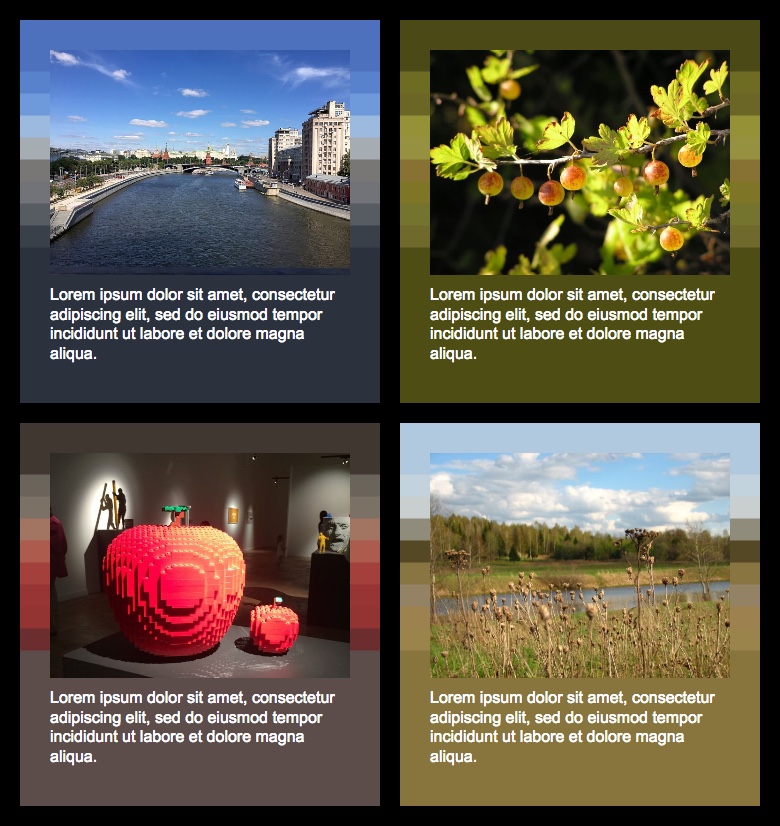
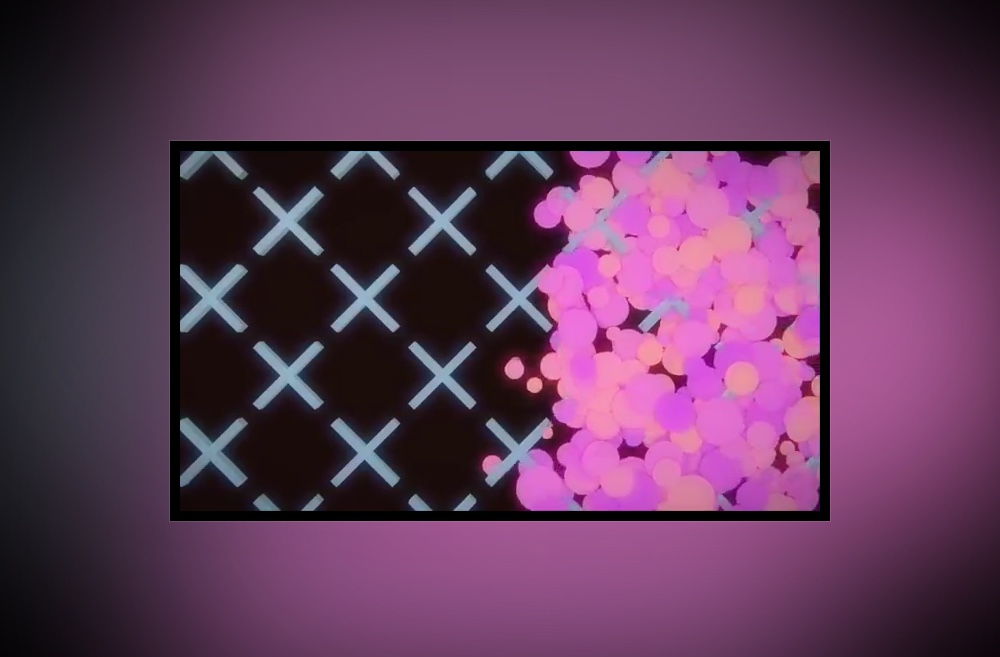
Shadow
The calculated average color is used in the task of the color of the falling shadow. Example
In CSS, an element can have multiple shadows. For each side of the photo, we calculate the average color and set a separate shadow. Example
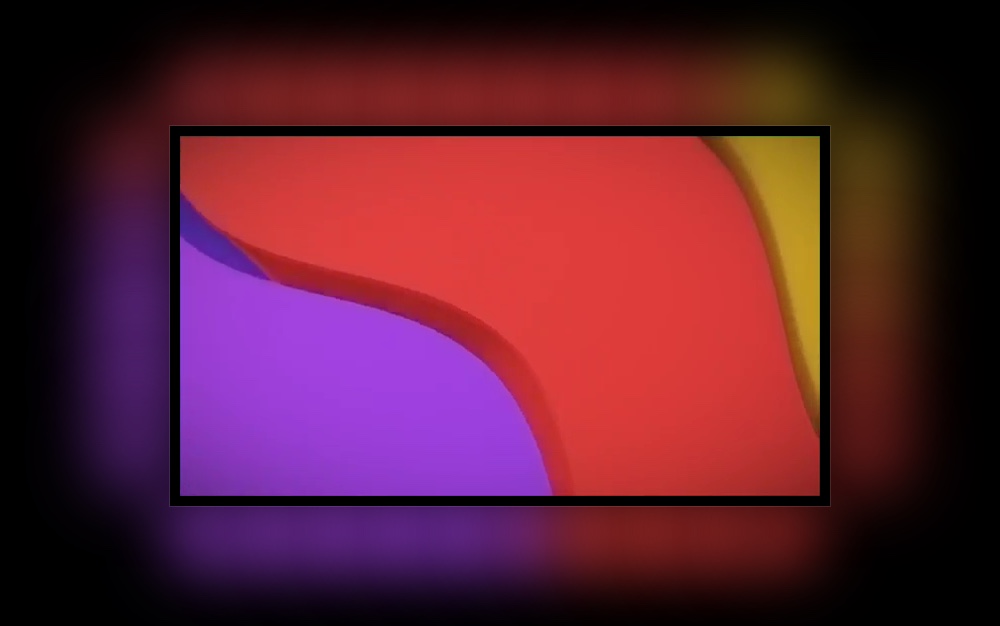
Video
The previous example is applicable for video dynamics. Example
Divide the sides of the screen into more parts (30) in which we calculate the average color for the drop shadow, just like the Philips Ambilight . Example
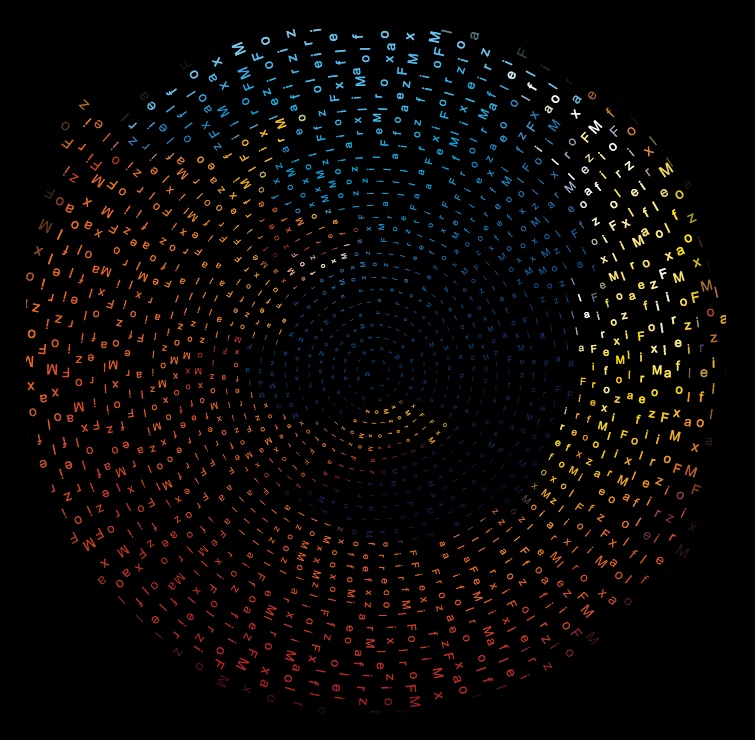
Text photo
Fill the photo with text, below each symbol we calculate the average color and apply it to the symbol. Example
Using
The average color in the examples is calculated using a small fast-average-color package. When calculating the color takes into account transparency. The default is a quadratic algorithm, since with simple averaging, the color becomes darker .
npm i -D fast-average-color
Examples
To obtain the average color from downloaded images, videos and canvas, the .getColor () method is used:
<html> <body> ... <div class="image-container"> <img src="image.png" /> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> <script src="https://unpkg.com/fast-average-color/dist/index.min.js"></script> <script> window.addEventListener('load', function() { var fac = new FastAverageColor(), container = document.querySelector('.image-container'), color = fac.getColor(container.querySelector('img')); container.style.backgroundColor = color.rgba; container.style.color = color.isDark ? '#fff' : '#000'; console.log(color); // { // error: null, // rgb: 'rgb(255, 0, 0)', // rgba: 'rgba(255, 0, 0, 1)', // hex: '#ff0000', // hexa: '#ff0000ff', // value: [255, 0, 0, 255], // isDark: true, // isLight: false // } }, false); </script> </body> </html> And for images that are in the process of loading - .getColorAsync () :
<html> <body> ... <div class="image-container"> <img src="image.png" /> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> <script src="https://unpkg.com/fast-average-color/dist/index.min.js"></script> <script> var fac = new FastAverageColor(), container = document.querySelector('.image-container'); fac.getColorAsync(container.querySelector('img'), function(color) { container.style.backgroundColor = color.rgba; container.style.color = color.isDark ? '#fff' : '#000'; console.log(color); // { // error: null, // rgb: 'rgb(255, 0, 0)', // rgba: 'rgba(255, 0, 0, 1)', // hex: '#ff0000', // hexa: '#ff0000ff', // value: [255, 0, 0, 255], // isDark: true, // isLight: false // } }); </script> </body> </html> For images and videos from different domains, do not forget about CORS .
References:
')
Source: https://habr.com/ru/post/419309/
All Articles