What's new in DevTools in Chrome version 68
In the developer’s console of the latest version of Chrome such cool features appeared that I wanted to translate a post on this topic from the official blog of developers.
The Chrome Developer Console has long amazed me with the depth of its design. Once upon a time I was dragged from Firebug, and now the days have come when I don’t see my life without working out on chrome. Well, when people want to outdo each other in business.
- Proactive execution . As soon as you write the expression, the Console will display its result.
- Argument Tips As you write the name of the function, the Console will show you the expected arguments for it.
- Auto-complete functions . After dialing a function call, for example,
document.querySelector('p'), the console will show you the functions and properties that the return value supports. - Keywords from ES2017 in Console . Keywords such as
awaitare now available in the console in the autocomplete interface. - Lighthouse 3.0 in the audit panel . Faster, more consistent audit, new user interface and new types of audits.
BigIntsupport . Try a new integer type in the console.- Add the path to the property in the monitoring panel . Add properties from the targets pane to the dashboard.
- The option "Show timestamps" has moved to the settings section.
Note: check which version of Chrome is currently running on your chrome://version page. If you are working with an earlier version, these functions will not be present. If you run a later version, these features may change. Chrome is automatically updated to the new major version every 6 weeks.
Read or watch the video version of these notes:
Assistant Console
Chrome 68 comes with new Console features related to code completion and preview of the result of its execution.
Proactive execution
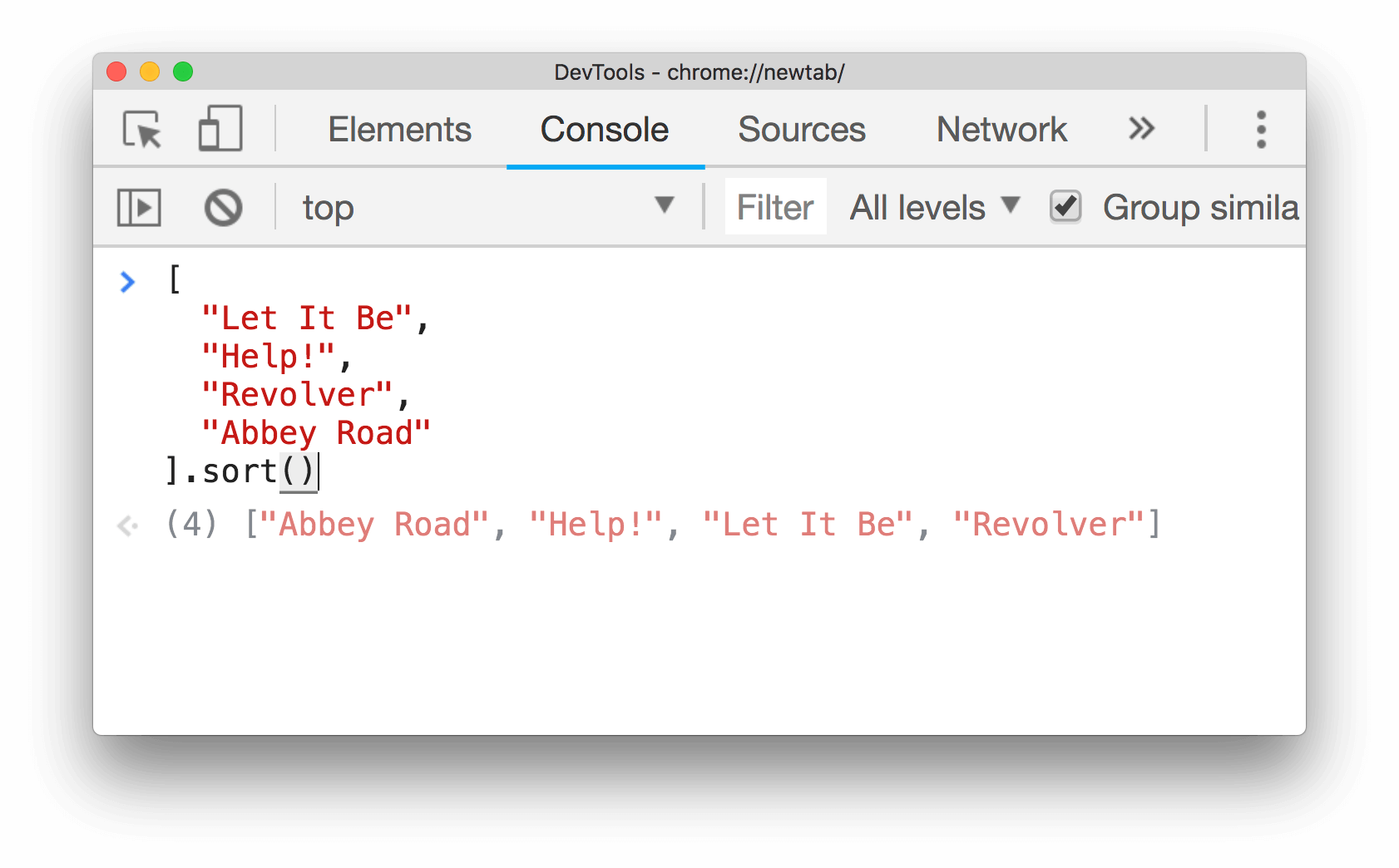
When you write a certain expression in the Console, from now on it can show you the result of executing this expression under your cursor:

Image 1 . The console displays the result of the sort() operation before it is explicitly executed.
In order to activate proactive execution:
- Open Console
- Open its settings (Console Settings)
- Check the option Eager evaluation
Developer tools do not perform those expressions that may lead to side effects .
Argument Tips
Once you have written the function, the Console will show you the arguments it expects to receive.

Image 2 . Various examples of argument hints in the Console.
Notes:
- A question mark in front of an argument, such as
?options, indicates an optional argument. - An ellipsis before the argument, such as
...items, indicates an extension operator . - Some functions, such as
CSS.supports(), accept multiple signature signatures.
Auto-complete after executing function
Note: this feature depends on the Forward Execution, which must be activated in the settings of the developer tools.
After activating the Proactive Execution, the Console will also show you which properties and functions are available after you write the function.

Image 3 . The first screenshot shows the old behavior, and the second shows the new, which supports auto-completion.
Keywords from ES2017 to Console
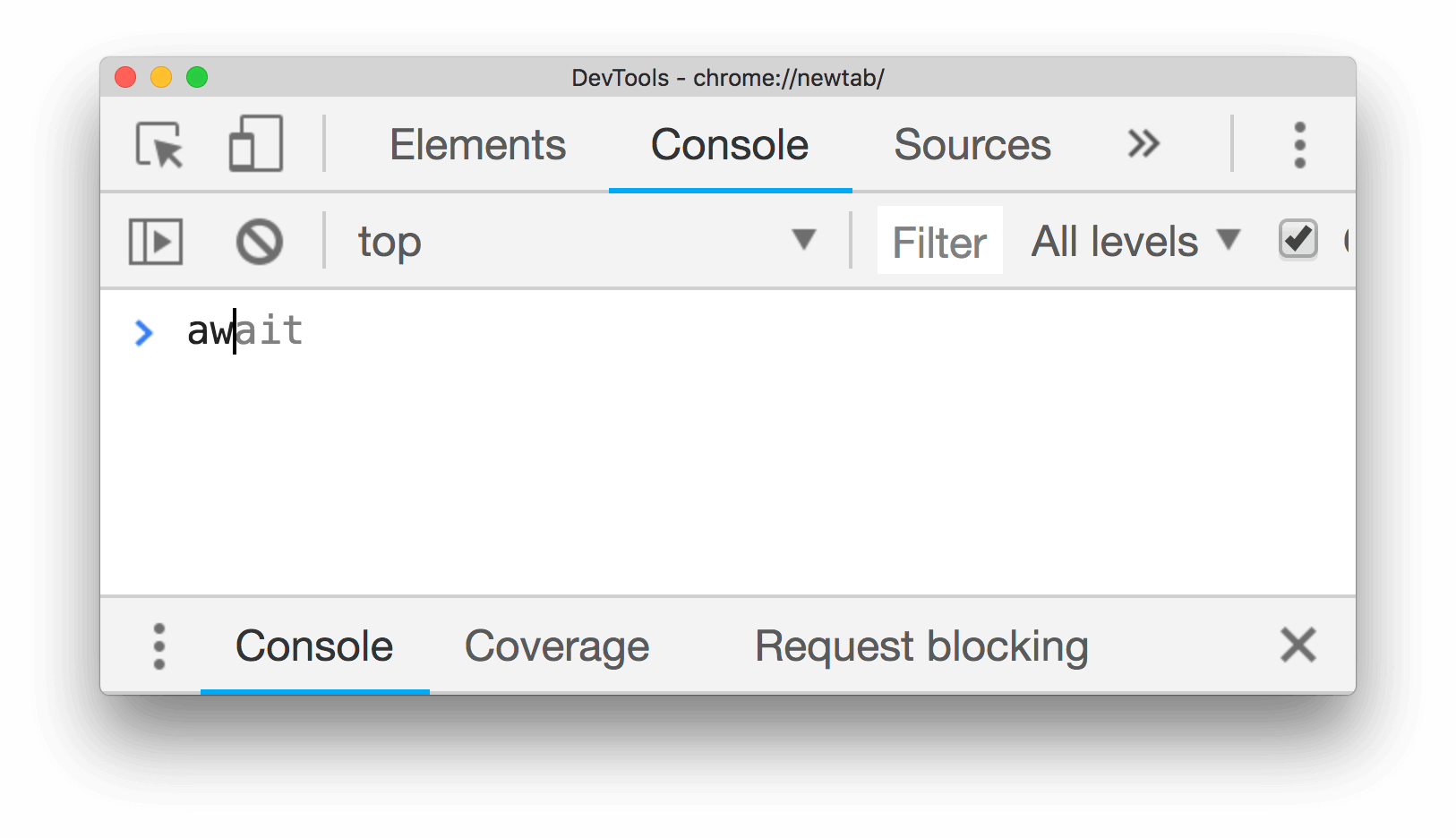
Keywords such as await now available in the console in the autocomplete interface.

Image 4 . The console now offers await in its autocomplete interface.
Fast, more reliable audits, new interface and new types of audits
Chrome 68 comes with Lighthouse 3.0. The following sections explain some of the biggest changes. See also a separate article announcing Lighthouse 3.0 for the full story.
Faster and more reliable audits
Lighthouse 3.0 has a new internal audit engine called Lantern, which completes your audits faster and with fewer errors between launches.
New interface
Lighthouse 3.0 also brings a new user interface, thanks to the collaboration between the Lighthouse and Chrome UX (Design and Development) teams.

Image 5 . New report interface in Lighthouse 3.0.
New types of audits
Lighthouse 3.0 also provides you with 4 new types of audits:
- The first rendering content
- robots.txt is invalid
- Use video formats for animated content.
- Avoid repeated and costly requests for web resources.
BigInt support
Note: this is not a completely new feature of Developer Tools, this is a new feature of the JavaScript language, which you can try out in the Console.
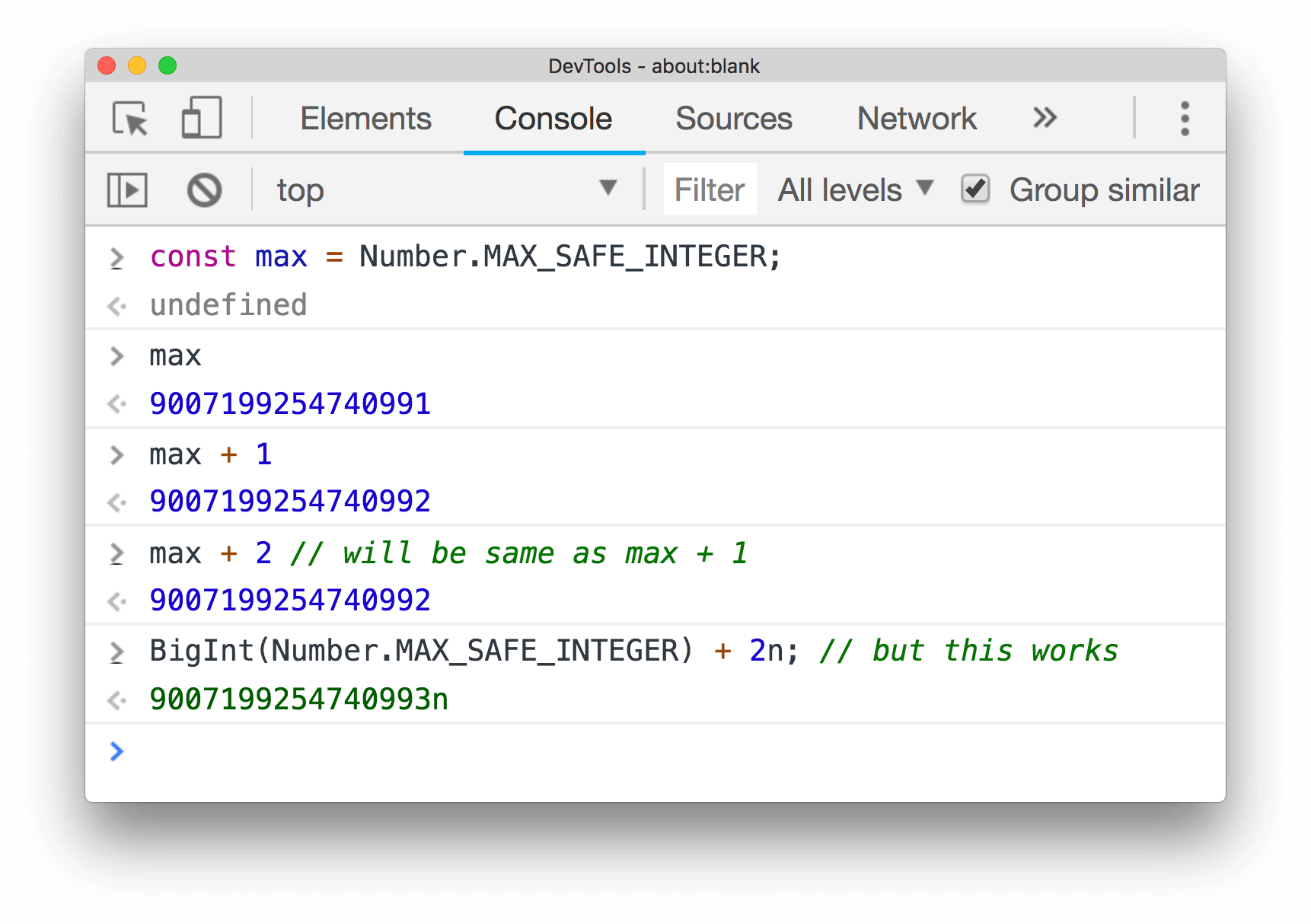
Chrome 68 supports a new integer primitive called BigInt . BigInt allows you to represent arbitrary precision numbers. Try this feature in the console:

Image 6 . An example of using BigInt in the BigInt .
Add paths to the property in the monitoring panel
When we stopped the execution of the code at the breakpoint, right-click on the property in the targets pane and select the Add property path to watch item to add the property to the monitoring panel.

Image 7 . An example of adding a path to a watch list.
The option "Show timestamps" has moved to the settings section
Now the option Show timestamps, which was previously in the console settings, has moved to the developer tools settings .
')
Source: https://habr.com/ru/post/418381/
All Articles