Github.com refuses to use jQuery and switches to pure JavaScript
Today, Mislav Marohnić announced that the Github developers got rid of jQuery on the GitHub.com front end. It would seem that in this fact there is nothing remarkable, if not for one interesting point.
The problem of choosing a new framework for the frontend was solved radically - it was decided to do without frameworks in principle. The following tools were used instead:
In addition to Custom Elements , it was decided not to use anything else from the Web Components . The developers looked closely at the Shadow DOM and would not mind resorting to it - however, due to the fact that on polyfills the speed of searching in the DOM leaves much to be desired, they had to postpone this idea for now.
')
Why did the developers, in principle, need to do all this? According to them , in order to “give” to visitors less kilobytes, be able to use a more pronounced syntax for performing manipulations with the DOM, as well as being able to use the Flow.JS library for static type analysis. According to the developers, the process of leaving jQuery took years.

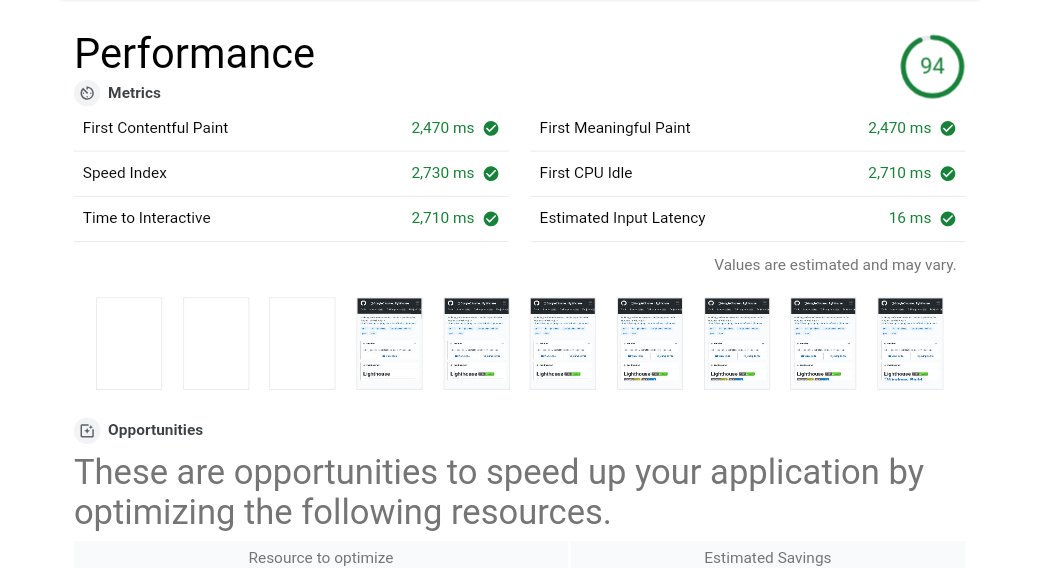
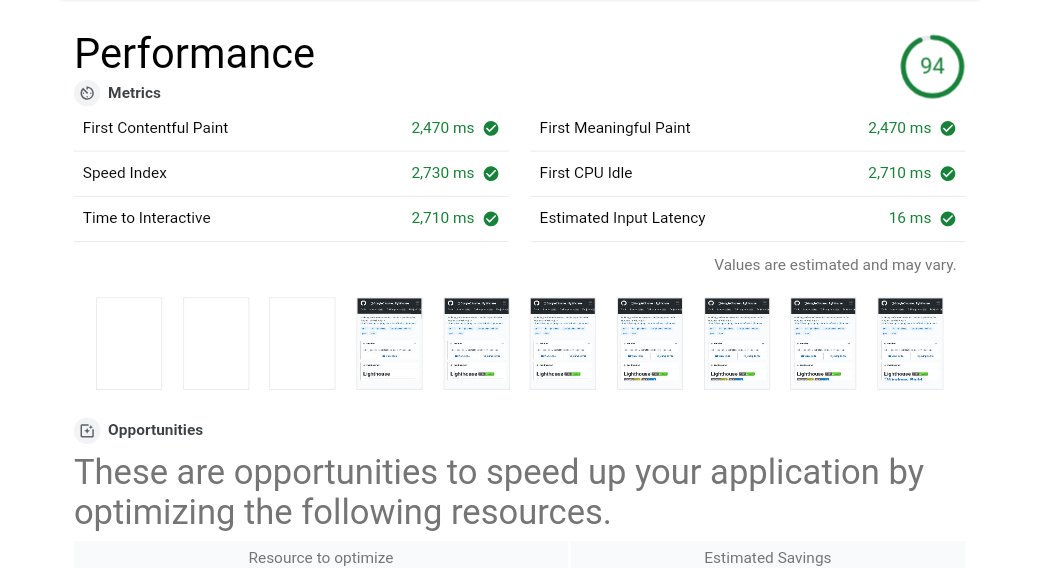
Eddie Osmani from the Google Chrome team appreciated the fast speed of work and the loading of a new version of the site
The jquery-pjax plugin has been replaced by vanilla pjax , which is “sharpened” specifically for Github, provided with improvements and is closely related to the code base — unfortunately, the code used by the Github version of the library is unlikely to be opened due to the difficulty of supporting it in the future.
By the way, Github lays out many of its web components in open source - you can watch them by reference , in the future the list will expand. For browsers that lack native support for fetch , a custom polyfill was written in Github; delegate-events is used to delegate events . Both libraries are available under the MIT license.
The problem of choosing a new framework for the frontend was solved radically - it was decided to do without frameworks in principle. The following tools were used instead:
- querySelectorAll (which was supposedly inspired once by jQuery),
- fetch for working with AJAX,
- delegated-events to handle events
- DOM polyfills
- Custom Elements , which are on the rise.
In addition to Custom Elements , it was decided not to use anything else from the Web Components . The developers looked closely at the Shadow DOM and would not mind resorting to it - however, due to the fact that on polyfills the speed of searching in the DOM leaves much to be desired, they had to postpone this idea for now.
')
Why did the developers, in principle, need to do all this? According to them , in order to “give” to visitors less kilobytes, be able to use a more pronounced syntax for performing manipulations with the DOM, as well as being able to use the Flow.JS library for static type analysis. According to the developers, the process of leaving jQuery took years.

Eddie Osmani from the Google Chrome team appreciated the fast speed of work and the loading of a new version of the site
The jquery-pjax plugin has been replaced by vanilla pjax , which is “sharpened” specifically for Github, provided with improvements and is closely related to the code base — unfortunately, the code used by the Github version of the library is unlikely to be opened due to the difficulty of supporting it in the future.
By the way, Github lays out many of its web components in open source - you can watch them by reference , in the future the list will expand. For browsers that lack native support for fetch , a custom polyfill was written in Github; delegate-events is used to delegate events . Both libraries are available under the MIT license.
Source: https://habr.com/ru/post/418257/
All Articles