Lumen Taba on guard of productivity: we write our own application for a smart bulb
 Hello everyone, I have long been interested in "smart" home, and in particular the programming of some improvised devices. Last time I put OpenWrt on my router and opened the front door through the phone using GPIO (for now, the layout). This time it will be about productivity, not security.
Hello everyone, I have long been interested in "smart" home, and in particular the programming of some improvised devices. Last time I put OpenWrt on my router and opened the front door through the phone using GPIO (for now, the layout). This time it will be about productivity, not security.Many have already heard about "smart" light bulbs that can change colors and even flash to the music. And not so long ago I received one such in my hands. This is LuMini. Which of us, programmers, is interested in simply a “smart” device, for which we cannot make our own applications, but there are many ideas.
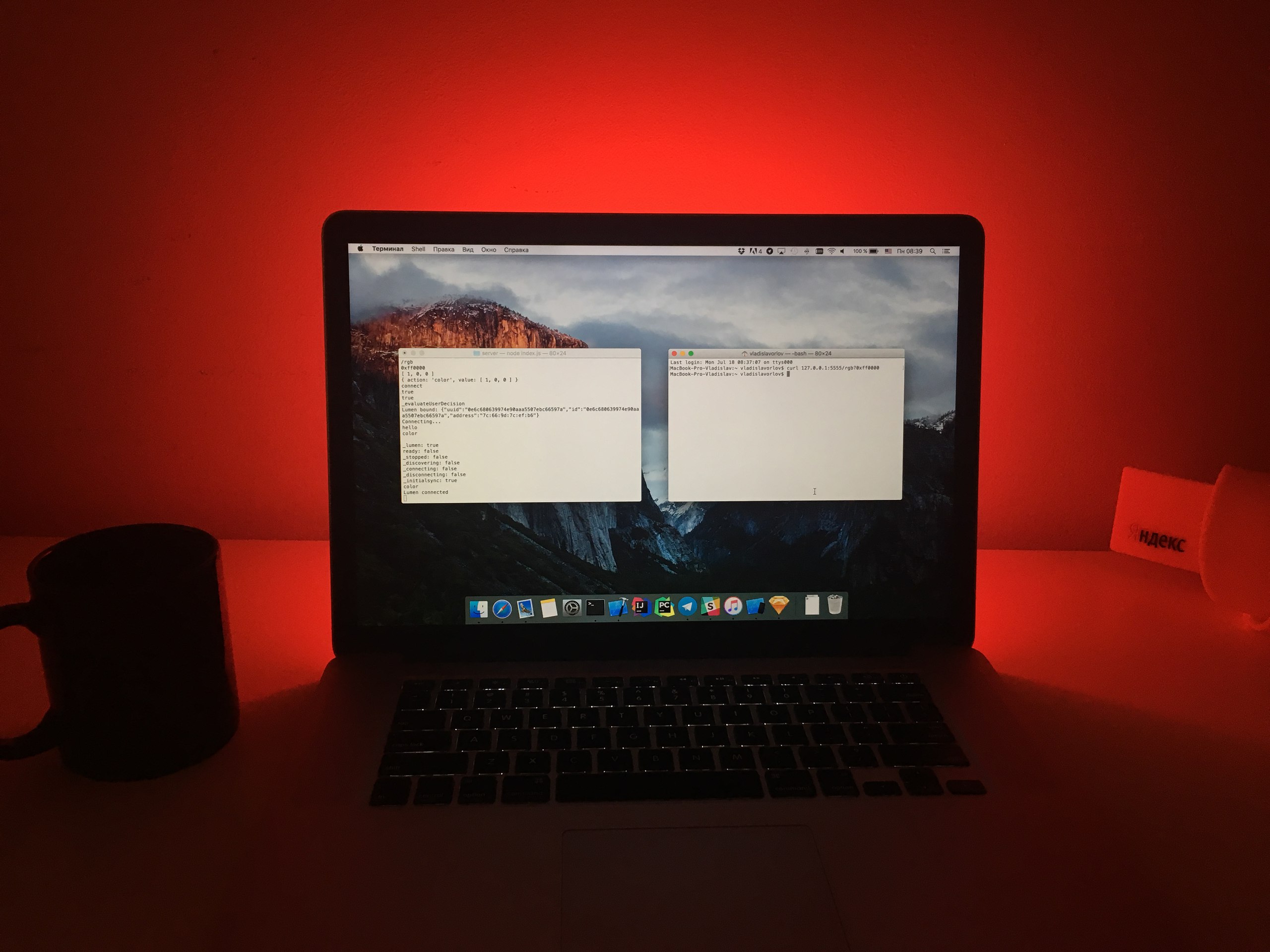
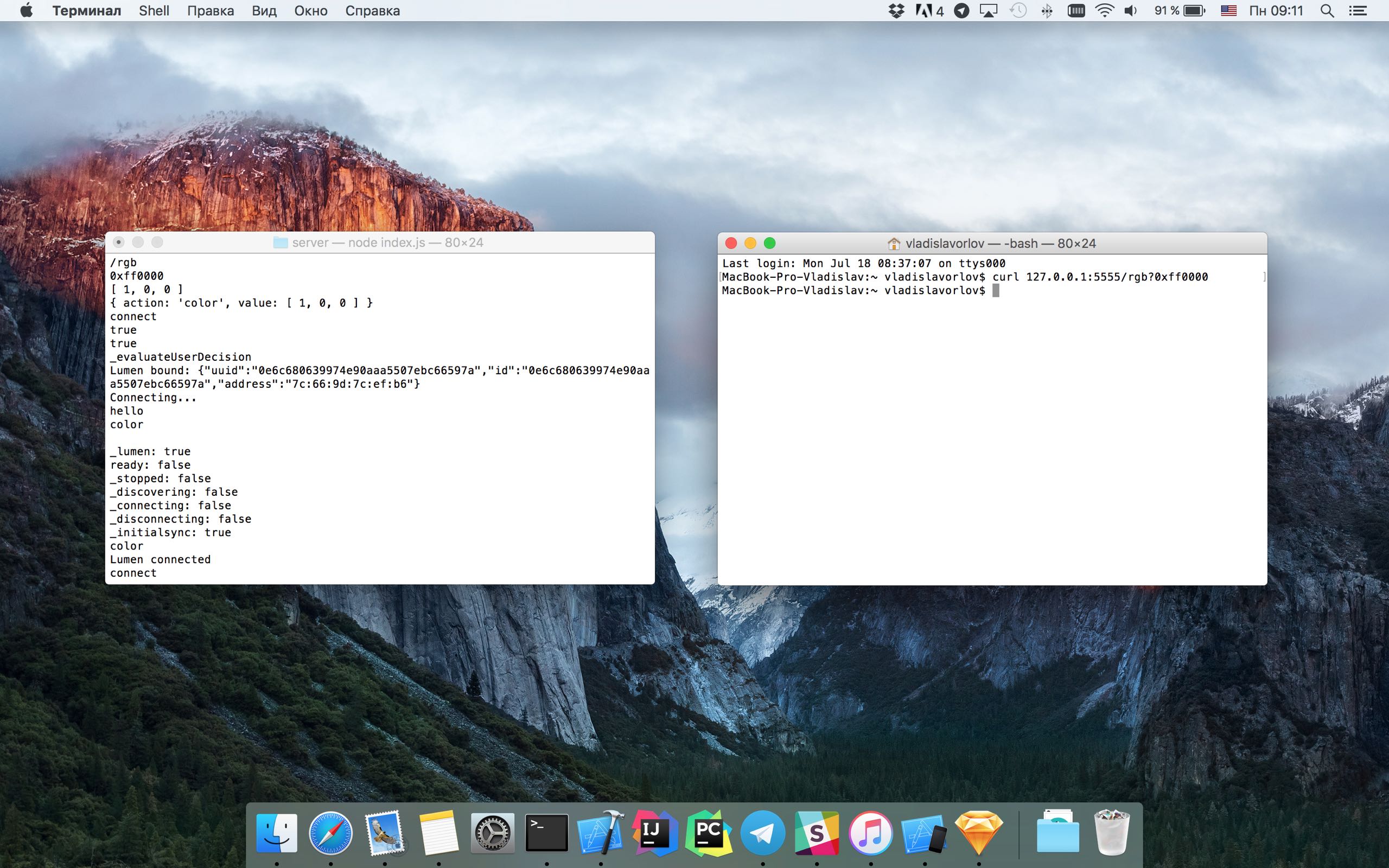
It turns out that LuMini is for us. Having opened my native iOS application, I immediately realized that I would get access to the light bulb. The light bulb was connected in a magical way, and after connecting it, I started reverse-engineering Android applications. I heard somewhere that they are perfectly decompiled into Java files, and from there you can take all the logic of working with the lamp. Getting apk was not difficult. Here you can find apk applications from Google Play, and here you can decompile the code. In parallel, I already told my colleague about the idea and heard a positive review. So, while I was decompiling, she found a server on Node.js , which connects to the lamp and gives a “handle” for management. I thought and decided why not. So, now I can control the lamp myself - half the job is done.
')


After that you had to choose an idea.
1. Place a light bulb over the monitor and turn on the color under the image on the screen. I have seen several such TVs.
2. Turn on the color of the light bulb in the morning based on the weather.
3. Adjust the brightness of the light depending on the brightness of the screen (for example, not quite bright at night). It turned out to be useless.
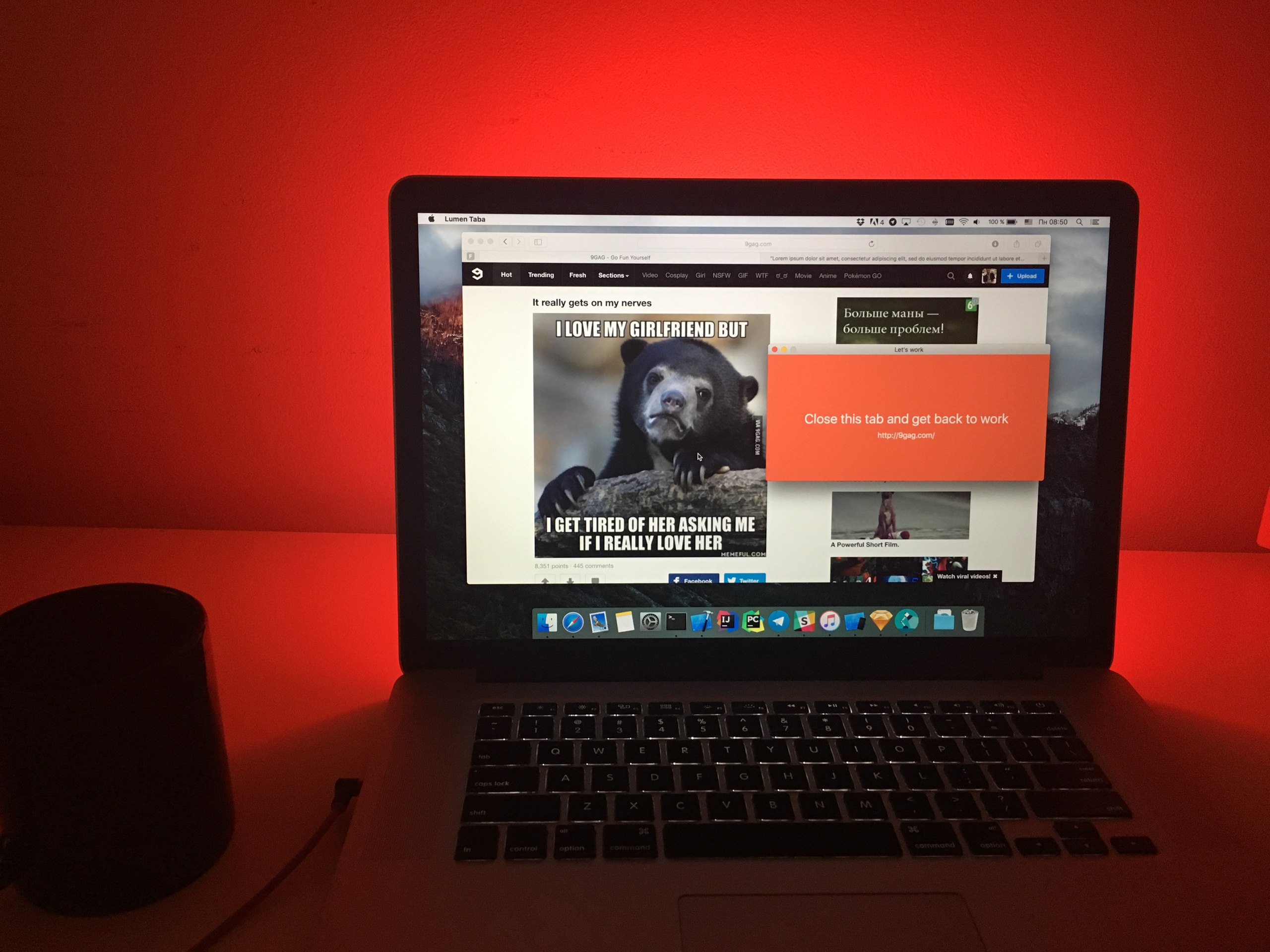
4. Place a light bulb on the monitor and turn on the red light when you come into contact behind the memes during operation, for example.
The fourth idea seemed the most useful. We were already two in the team and we rushed to do. I wrote an application for still OS X on Swift, and a colleague removed the superfluous from the north. About the server, I will not write anything else, all the interesting can be found here .
I chose OS X and Swift, because I know the latter more or less, and for the first, my hands were itching for a long time to write something, I hope it worked out well. So, the application should track the "bad" sites and drive a light bulb into the paint: turn on the red light. There is no such possibility built into the language (and well). Well, I went to the garret asking Google .

- I want to know the open tabs in the browser using Swift or at least Objective-C.
- I think you do not need it, here's your AppleScript.
- Well, cool, but what is it?
- Built-in scripts that can manage the system and usually use them for automation.
- Okay, then tell me how to find out the open tabs, for example, in Safari.
- Yes, that's it ( link ). There is also on other browsers.
- Well, this is already possible to work, thank you.
Let's change a little script.
tell application "System Events" to set frontApp to name of first process whose frontmost is true if (frontApp = "Safari") then using terms from application "Safari" tell application frontApp to set currentTabUrl to URL of front document tell application frontApp to set currentTabTitle to name of front document end using terms from else if (frontApp = "Google Chrome") then using terms from application "Google Chrome" tell application frontApp to set currentTabUrl to URL of active tab of front window tell application frontApp to set currentTabTitle to title of active tab of front window end using terms from else if (frontApp = "Lumen Taba") then return 1 else return end if return currentTabUrl Now it remains to run this thing in the background, and it's in the bag.
//run tracker in background mode let qualityOfServiceClass = QOS_CLASS_BACKGROUND let backgroundQueue = dispatch_get_global_queue(qualityOfServiceClass, 0) dispatch_async(backgroundQueue, { while !self.needStop { self.isRunning = true var error: NSDictionary? //run script if let scriptObject = NSAppleScript(source: self.scriptText!) { if let output: NSAppleEventDescriptor = scriptObject.executeAndReturnError( &error) { //if browser is active if output.stringValue != nil { //this app is active if (output.int32Value == 1) { continue } //if bad url if self.urlValidator.isUrlStringBanned(output.stringValue!) { //bad url isn't changed if self.lastBadUrl == output.stringValue { continue } self.lastBadUrl = output.stringValue NSNotificationCenter.defaultCenter().postNotificationName("BadUrlIsOpened", object: self.lastBadUrl) continue } } //the browser is not active //turn off lamp if it was on if self.lastBadUrl != nil { self.lastBadUrl = nil NSNotificationCenter.defaultCenter().postNotificationName("BadUrlIsClosed", object: nil) } } else if (error != nil) { print("error") } } sleep(self.CHECK_INTERVAL) } self.isRunning = false }) 
This is how it is done in Swift.
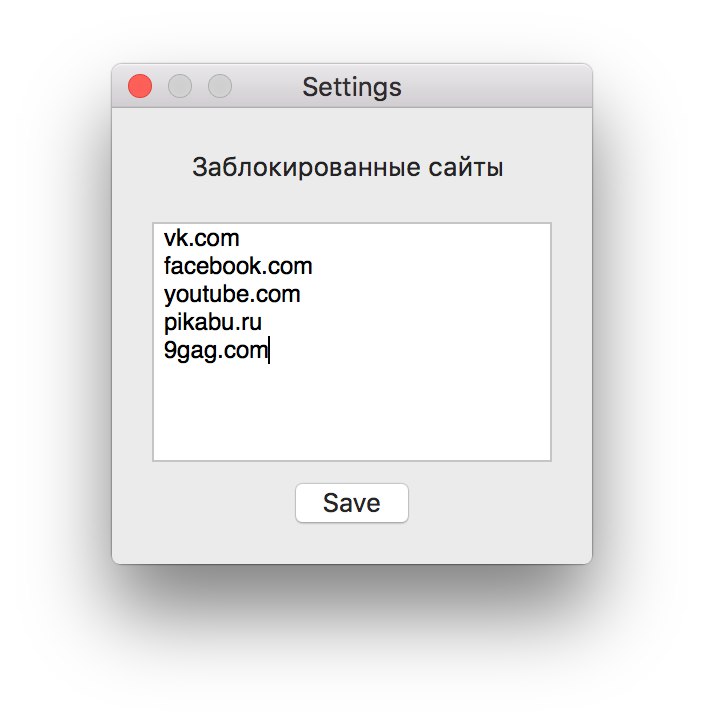
Now we are testing the url for its corruption. As a stop list was chosen to use regex expressions. All you need is a domain and all pages of the site will be blocked. Of course, it is possible and a little other cases where another site will contain a banned domain, but here you probably do something wrong (why are you looking for vk.com in Google). Adding sites placed in the settings with preservation in the file embedded in the application, and the check itself in the code looks like this:
private func checkUrl(url: NSURL) -> Bool { let domain = url.host //there is no domain if (domain == nil) { return false } let badRegexes = getBadRegexes() for br in badRegexes { if matchesForRegexInText(br, text: url.absoluteString) { return true } } return false } private func matchesForRegexInText(regex: String!, text: String!) -> Bool { do { let regex = try NSRegularExpression(pattern: regex, options: []) let nsString = text as NSString let results = regex.matchesInString(text, options: [], range: NSMakeRange(0, nsString.length)) return results.count > 0 ? true : false } catch let error as NSError { print("invalid regex: \(error.localizedDescription)") return false } } You can view all the code in the repository , but for now I will show the final result.


Waiting for comments and new ideas, how cool can you use a similar light bulb?
Also, if you are interested in the article and you would like to have such an employee, then just for you my resume: goo.gl/ppnr6z .
Within 14 days from the date of publication of this article, you can purchase a Lumen Smart Light Bulb with a 10% discount using the GEEKT-UL code .
Source: https://habr.com/ru/post/396195/
All Articles