Why is Figma better than Photoshop for developing web interfaces?

A huge number of designers all over the world use Adobe Photoshop as a tool for developing web interfaces. This is not surprising - Photoshop is able to cope with almost any task that is related to the graphics.
But like all combines, the tool from Adobe in some cases is too slow and complicated. In solving specific problems, including the development of web interfaces, you can try other tools. Among others, Sketch, Adobe XD and Figma can be called. Now we offer to talk about the latter, the rest will be discussed in the following publications.
One-click launch
A distinctive feature of Figma is that you can work with the package (fully!) In the browser. There is also a desktop version, but its functionality is only slightly different from the web service (in the desktop version you can work offline, all changes will be automatically made when connected to the network), so you can not download or install anything on your PC. Go to the website of Figma - and you can immediately get down to work.
')
If someone is closer to working with the desktop version, then it can also be used. Works smartly, does not cause censures. To work with Photoshop, you will most likely have to either upgrade or buy a new, more powerful system. But in the case of Figma, you can type layouts even from the tablet.
Cost savings
Graphic editors for the most part cost money, and considerable ones. For example, for Photoshop there is an opportunity to get a license for a year (about 24 thousand rubles) or to pay for a product every month (approximately 1,300 rubles without VAT).
Well, Figma - shareware. There is a free version, the capabilities of which will be enough for an average designer. Free of charge, you can work with no more than three projects and one colleague editor (this applies to remote collaboration). Version history is stored no more than 30 days. Users with read only rights can add as many as you like.
If there is a need for more opportunities, it is worth moving to the paid version, which will cost $ 12 per month. It has an unlimited number of projects, an “endless story”, a command library of elements from which you can select objects at any time, integration with Slack, and advanced user rights management functions. For each additional editor will need to pay about 12 more dollars.
As for the difference between the editor and the user, in the first case we are actually talking about the administrator of all projects with full access to all files in read and write mode. In the second, we are talking about a user with read only status, which, in addition to the view mode, still has comments and some other functions.
Teamwork
In Figma well organized joint work on individual projects. If necessary, you can enter the partner’s email in the required field - and that's it, start creating.

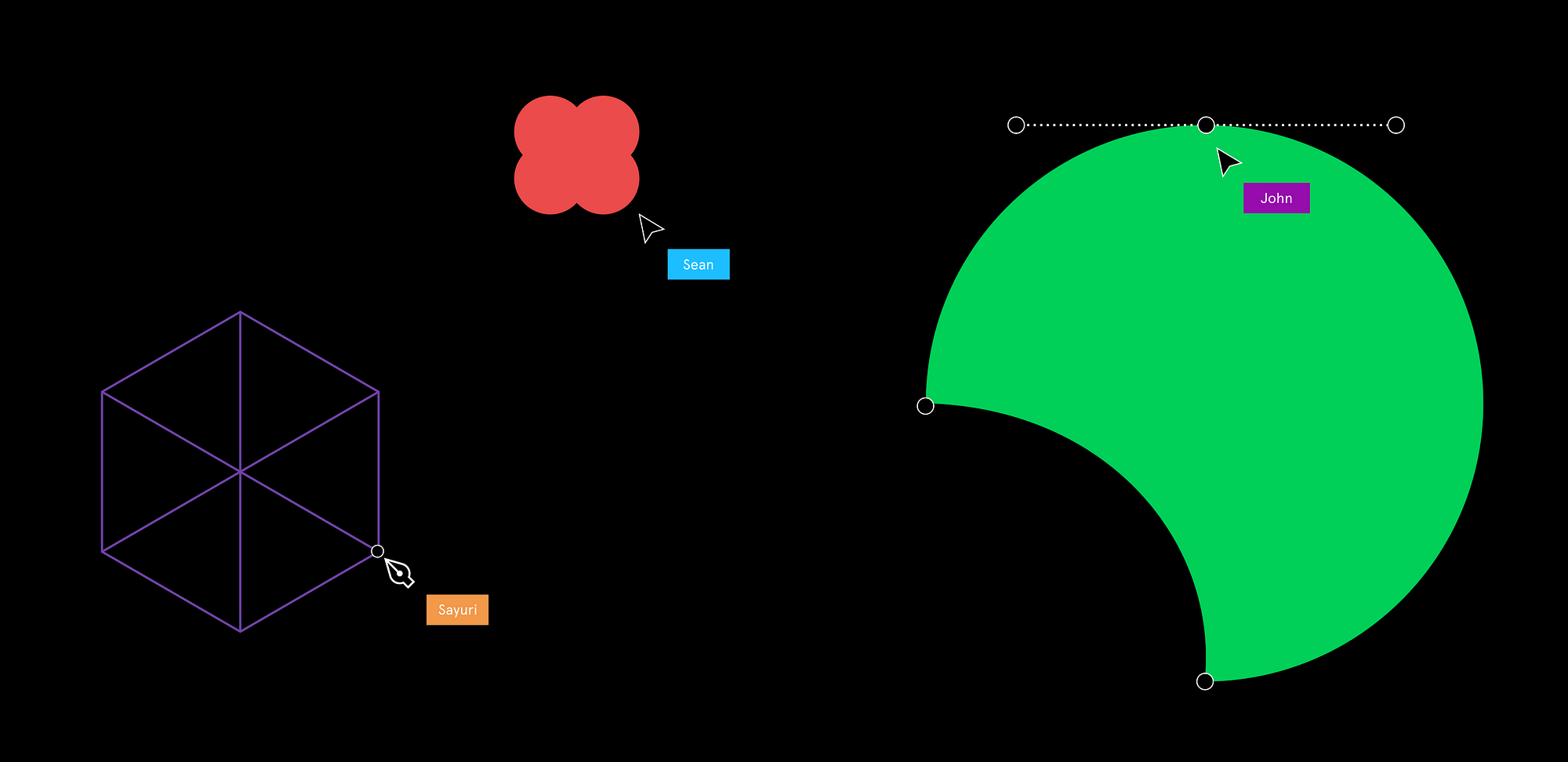
As in the case of text cloud editors (the same Google Docs), the cursors of all project users are painted in different colors and signed. Work is monitored in real time.

In addition, there is the opportunity to leave comments. Not only editors, but also ordinary users can add them.
There are communication tools that allow, without interrupting work, to discuss all current issues in Figma. The presence of a separate communication channel allows you to not be distracted by third-party communications like a phone or Skype.
Setting the rights of individual users is needed so that no one changes what is not needed, by chance or not. How many curses are said by designers, whose mockups were accidentally spoiled by their colleagues, who actually came “just to see,” not to count.
In addition, there is version control. You can see who and when made changes, as well as roll back to the desired version in just a couple of clicks if necessary.

Export of individual items
Any element of the interface being created can be selected and, if necessary, exported. This feature significantly reduces the time it takes to export the same item in Photoshop.
If necessary, the saved item can be increased several times. This feature may be required when creating web interfaces for high-definition displays.

Also in Figma there is the possibility of creating dependent copies of the original. Dependence is expressed as follows: if we change something in a copy of the original element, these changes are assigned only to it.

But if we change the original version of the element - the original, then all other copies change, no matter where they are.
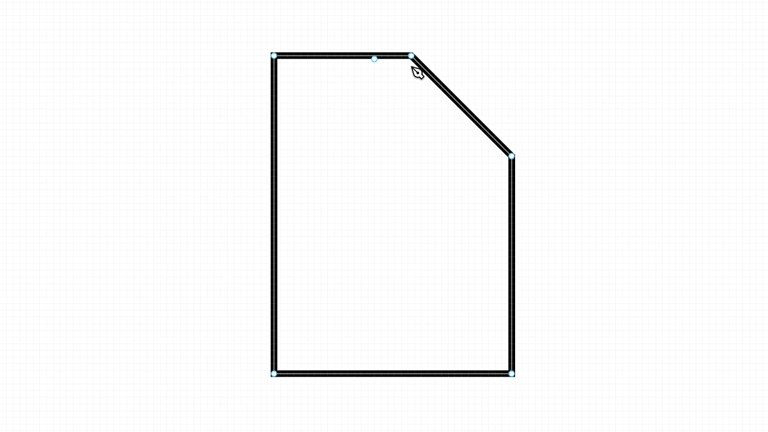
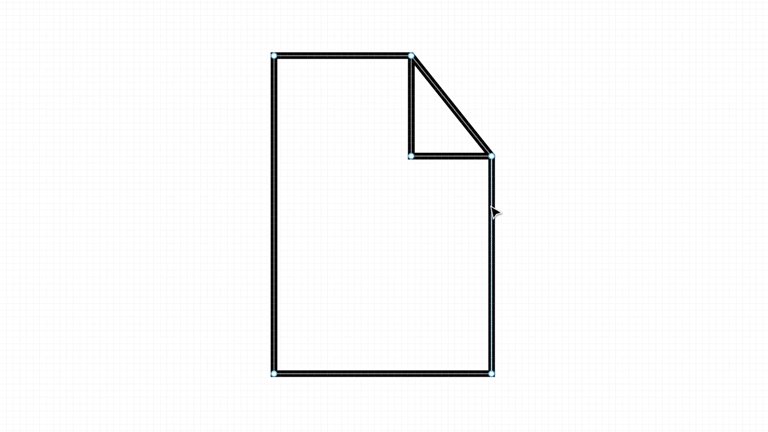
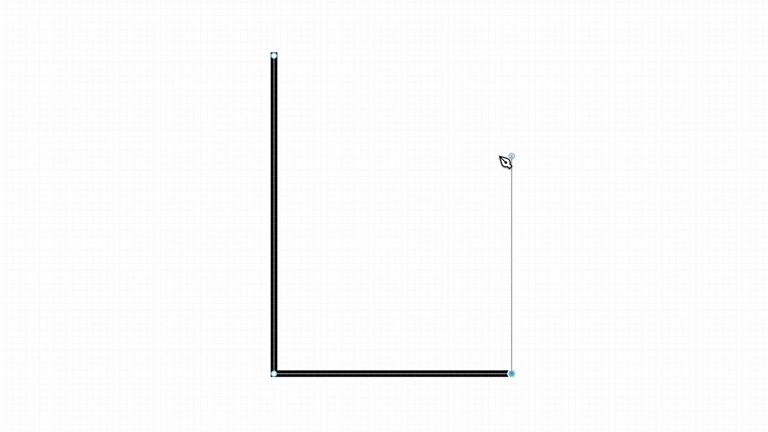
Vector network

In Figma there is an opportunity to move instead of vector points of the line. The function is not new, it appeared in 2016 . However, when working with vector meshes, this is very convenient.
In most vector editors, you can do the same thing, but it takes more time because it takes:
1) Select two points that are connected by a line. They are small, it is necessary to aim properly, and it is not always possible to do it the first time;
2) With the Shift button held down, move them in the right direction (so that the geometry does not break).
As for Figma, in the application environment the line appears as a guide for itself, you just need to grab the line with the mouse cursor and drag it in the direction perpendicular to the line itself. Point search is required.
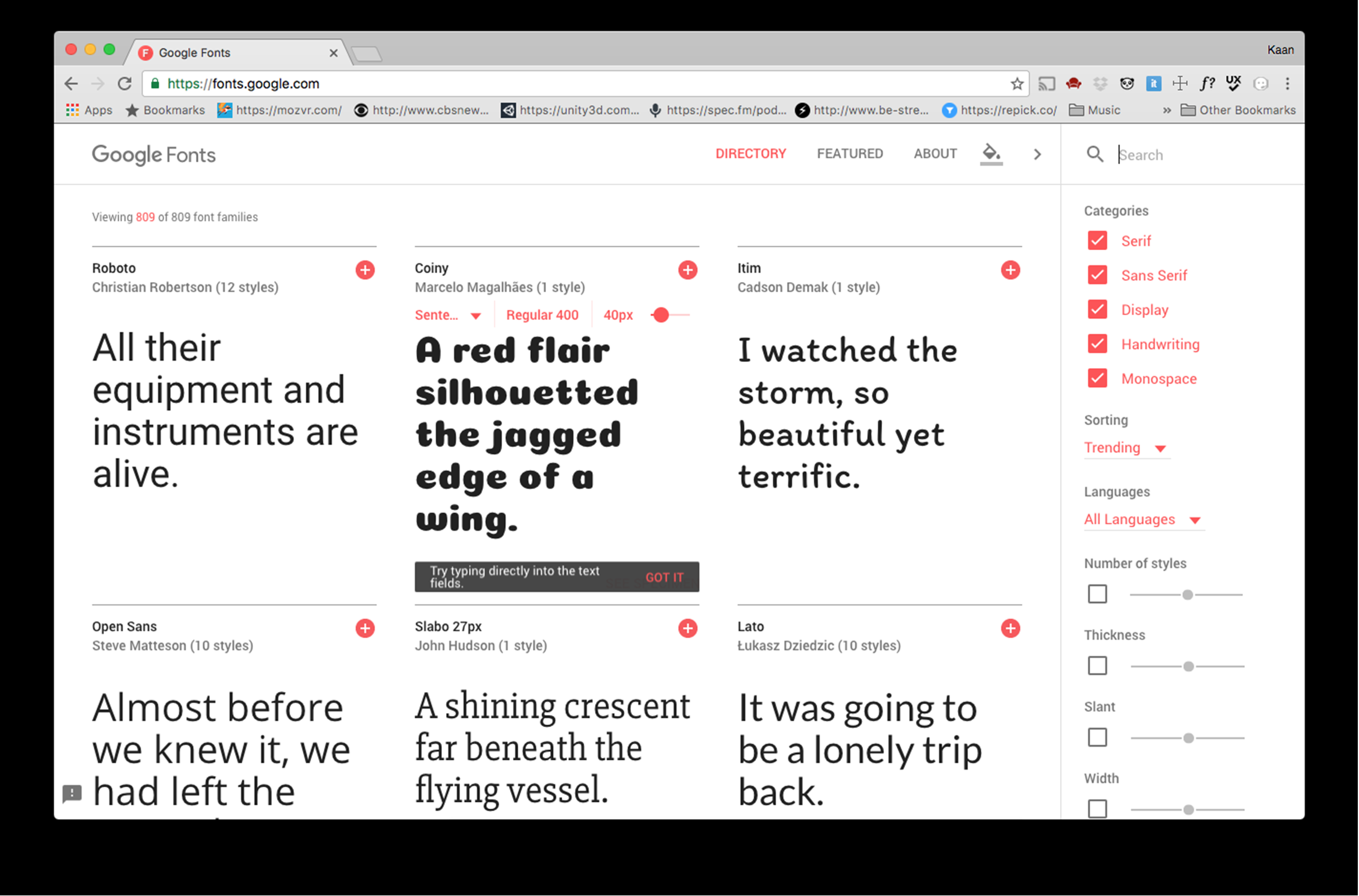
Figma works with Google Fonts
This means that there will be no more problems with missing fonts, because of the lack of which on the user's PC, which opens the layout, all fonts can fly to default.

Figma uses Google Fonts. Local fonts are loaded into the project.
Import sketch files

Figma is compatible with Sketch files. After importing the workspaces, layers, groups are saved, including properties like borders and effects. Names are also saved. It is impossible to directly import Sketch files into Photoshop - for this you need to perform intermediate actions and use additional applications.
Technical support
Another possibility of Figma, which is no longer directly related to the development of interfaces, is the connection with the support. To do this, the developers created a live-chat, allowing you to quickly contact a technical support employee by asking a question (just on business!) Or talking about a technical problem.
Little tar
No human creation is not without flaws (except, perhaps, barbecue for the spring-summer holidays). Figma has its drawbacks:
- Dependence on network connectivity. If you work in the browser version, then when you disconnect the Internet, the file that was being worked on will not be available.
- No half pixel rounding.
- Almost no plugins. Previously, they did not exist at all, now it is possible to create them through the Figma API. Over time, instrument fans will add everything they need.
Figma provides the developer of web interfaces most of the vital functions. It is becoming increasingly popular due to the tools and capabilities listed above. Work in the "cloud" - one of the main chips, which is inherent so far only Figma.
Editors' competitors do not yet completely go to the “clouds” and it is unclear whether they will move in the near future. This has its advantages, since users of Photoshop and other graphic editors can easily work offline without fear of the same Roskomnadzor, which by one action
Who is right and who is not very, time will tell. In the meantime, you can safely learn Figma, self-assessing the advantages and disadvantages of the application.

Source: https://habr.com/ru/post/359258/
All Articles