Tester Tools
What tools does a tester need? We will discuss this today in this article, which is based on the report of Yulia Atlygina from the past Heisenbug. Video recording of the report is available here .

The brain is the most important tool, probably, for any profession, not only for the tester. Eyes are also useful, especially if you are testing a UI. Of course, your ears: sometimes you start the application, and your computer starts to buzz like a plane on the runway. The nose, because sometimes the application "smacks." We also need legs: sometimes something happens for you, some questions arise, you have to flee to someone, ask something, communicate with someone. Hands also come in handy, especially manual testers, not everything can be automated (and we write autotests with our hands). And, of course, the heart, because testing should be your passion!
On this, in principle, it would be possible to finish the article already, all the most important tools are already listed. But joking aside, let's talk about tools that will help us to be more effective, regardless of your position, whether you are a manual tester or an automator, an analyst, or a programmer.
')

Each tester has their favorite screenshots tools. When your application encounters some problems on the UI (if, of course, there is a UI in general, and even if it doesn't, you may need to take a screenshot and console responses and query results to the database), you need to take a screenshot and these screenshots right.
My personal favorite, Jing , looks like such a beautiful, positive sun on your screen. What is good: can take screenshots, can save these screenshots both locally and in its cloud, can record video. Unfortunately, it is recorded only in Flash, and this is where the problem arose: in our company, most of the developers work on Macs, and my flash videos are not easy to open there. I had to look for another tool and say goodbye to my favorite positive sun. Now I use the Recordit tool most of all, it allows you to immediately record a video and turn it into a gif in one motion, but with it there is also a little misunderstanding: everything that he recorded is immediately spread to his cloud, i.e. if you have something local or do not want to share with anyone what your application looks like, you will have to look for something else. For example, Monosnap can also make a video, can immediately save it locally and make gif from a video.
Actual Result: Doesn't work
Expected Result: Works as Expected
Once upon a time, when I was a young, young tester, I found an excellent sequence of steps that led me to an error 500 on the page. \

Of course, I recorded a bug report with playback steps and a current result, and I decided not to write the expected one, and it’s clear that we expect no error. After the correction, I tried to retest the same steps, and you know what I saw? Just a white page. Do not argue, there is no error 500.
After that, I made two conclusions for myself:
How can you help yourself?

There are tools that help you make prototypes, i.e. draw your application, how would you expect to see it. I like most Balsamiq is a tool that allows you to fold an interface visually in a couple of clicks. He immediately has containers, elements from which you can draw a web page, a mobile application or whatever, literally dragging “pictures”. There is an analogue - the Pencil browser plugin, it is not so cool, but free.
On one of the projects we practiced QDD, “QA driven development”. Our testers themselves wrote acceptance criteria for tasks, i.e. this was done not by some product owner or manager, but by the QA-team, and after the puzzles were confirmed by the product owner. For the design of tasks, including using Balsamiq, to show how everything will look, where what buttons should be, and give it all to the developer. Some time passes, a new build comes to us, and, oh, horror, the page (except for the browser part) looks like this:

Our developer really picked up the styles, buttons, and he was not even embarrassed that this top part, where the address bar, also does not look like a browser. Moral: when you show prototypes to your developers, it would be nice to say with them that this is just a prototype, you should not do exactly the same. It is normal that in a particular case there will be other styles, and everything will look a little different, a mocap is needed only to determine where what is and how it should look.
Admit, do you have text files with your favorite test data? Down with the files with the texts! There are special tools that can generate these texts:
With their help, you can get rid of the effect of the pesticide, when bugs get used to your tests, and tests no longer find these bugs. Among these applications is Mockaroo - allows you to not just pick up some data, such as card numbers or user name. It can also generate SQL queries, for example, you specify the name of the database to which you want to go, as well as what parameters there are, and it creates from this insert. And I draw your attention from the whole list to the last plugin, bugmagnet . This is a plugin for Chrome and Firefox with a previously saved set of test data. When you have some text field on the screen, you simply click on it with the right mouse button and select the bugmagnet in the menu, inside you are waiting for a bunch of pre-installed, predefined test data, divided into groups: by length, by format, by language , even the simplest scripts for testing XSS. An indispensable product for exploratory testing. Even if you have a field with e-mail, and you forgot which e-mail is valid and which is not, Gojko Adzic , the author of this tool has already done everything for you, you just need to find the item you want in this list. What is important is that it is also customized, i.e. You can add your sections to the menu.
Sometimes it happens that you don’t need texts at all, but pictures. You can google, search for something, then try to select what is the right size from this. And there is a special service, LoremPixel , which allows you to generate these pictures: you can set the size of the picture, the color and even the theme: cat, city, food, transport, etc. He has often been ill lately , but there is an equally interesting analogue - picsum.photos

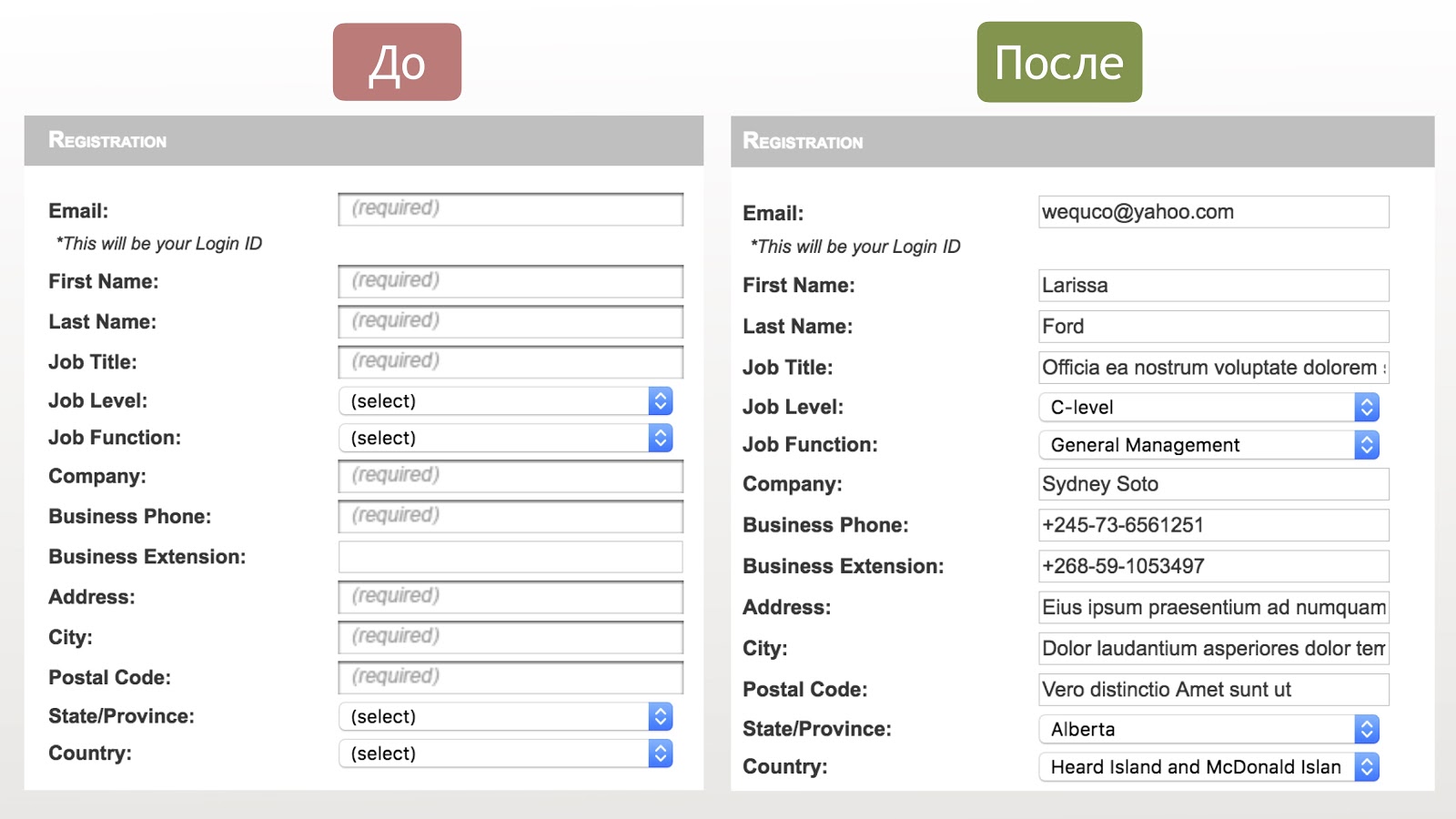
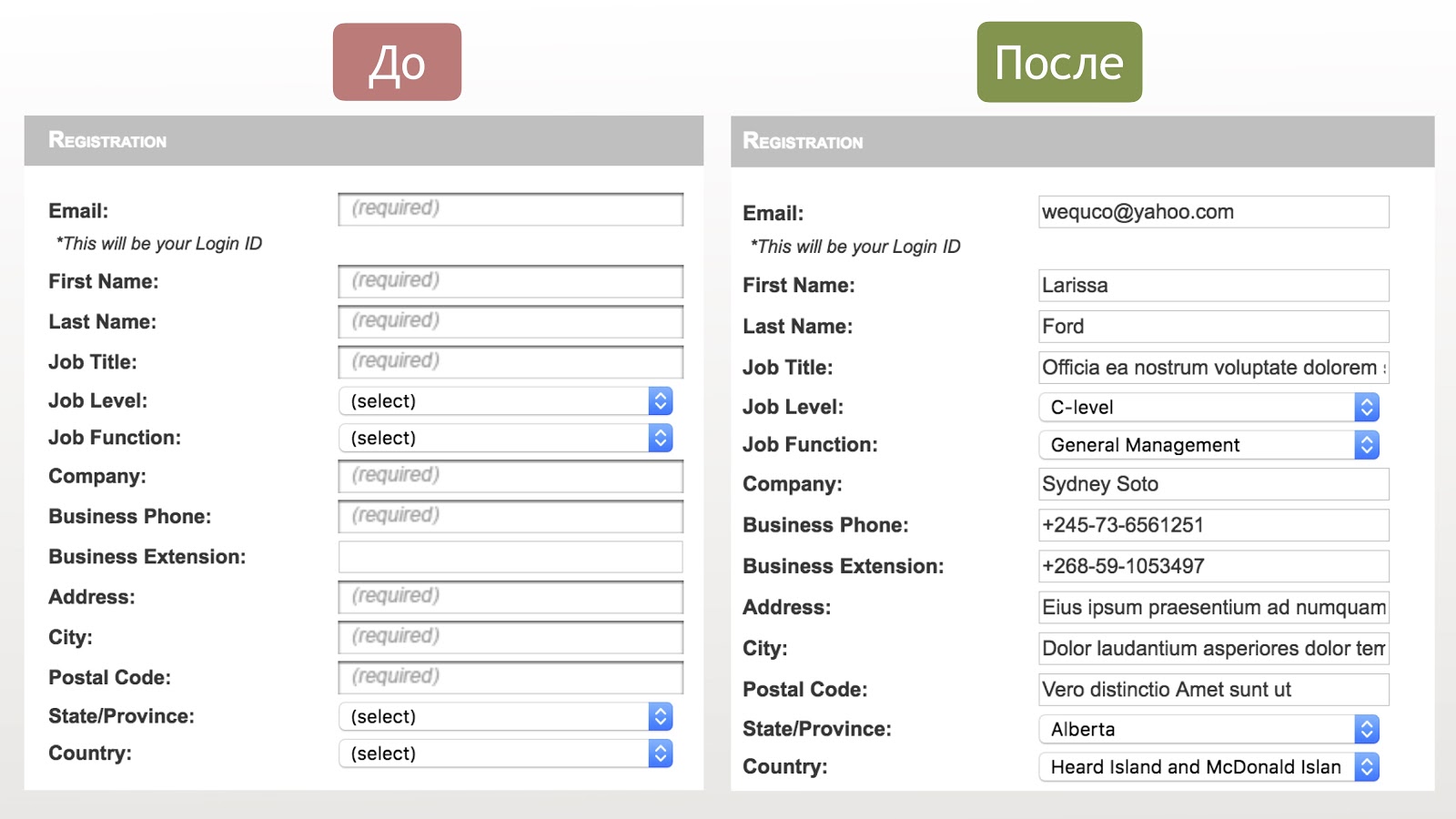
Does anyone have an application with large forms and a lot of different data? I understand your pain. It happens that in your form there are many fields, some of which are quite specific: you need to enter only e-mail somewhere, only phone or something else, and every time it is tedious to enter everything. There is a plugin for Chrome, called Form Filler, which can help solve the problem: you will add a small button next to the address bar, by clicking on which your mold magically turns into a filled form:

Note: the e-mail field actually entered data in e-mail format, and where the phone is, the phone format is entered, in the drop-down menu one of the list data is selected, which saves a lot of time. I draw your attention that in this plugin everything can also be tuned, i.e. add your own masks, your data.
Does anyone use the pair-searching technique? I can not say that I use it every day, but, nevertheless, sometimes it comes in handy. Why is it needed? When you have a lot of parameters, for example, the same huge mold, according to statistics, from 65 to 97% of errors is found in a pair-wise search (as you can see, here the statistics are very blurred in numbers), i.e. we can save a lot of time and almost not lose in coverage if we iterate over pairs of values.
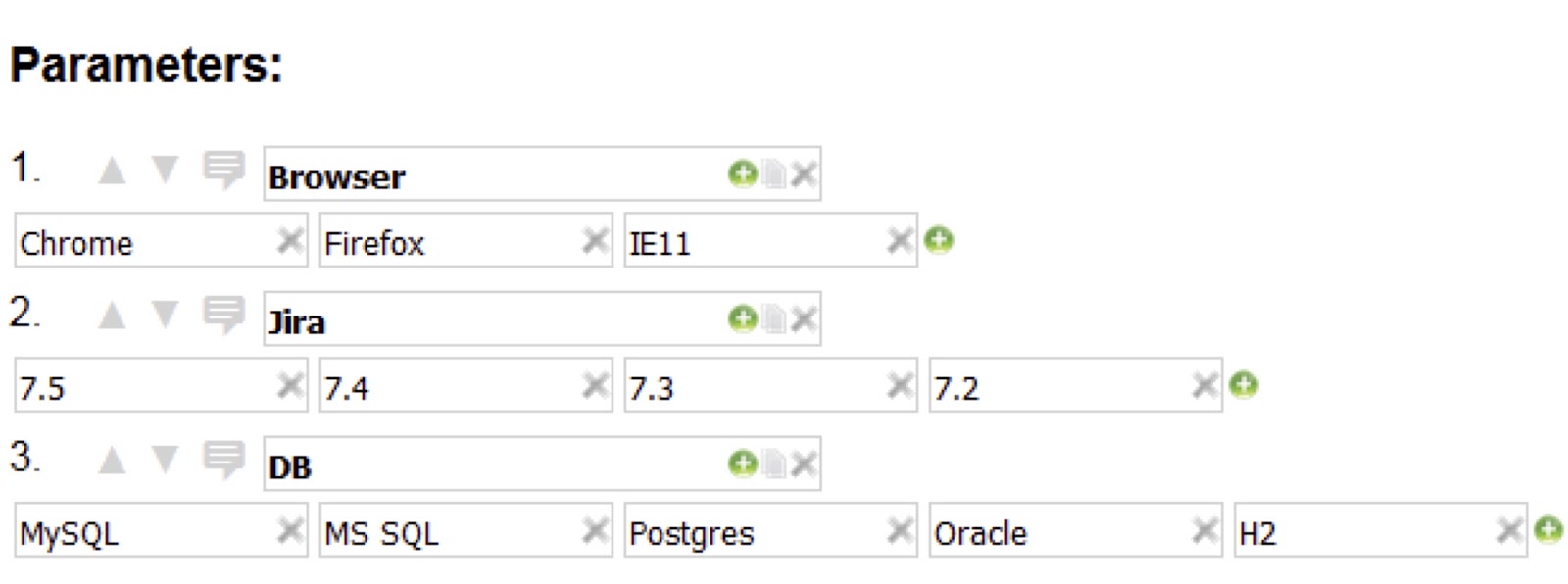
I use the Pairwiser online tool (unfortunately, the online version is no longer available, but the local version remains):

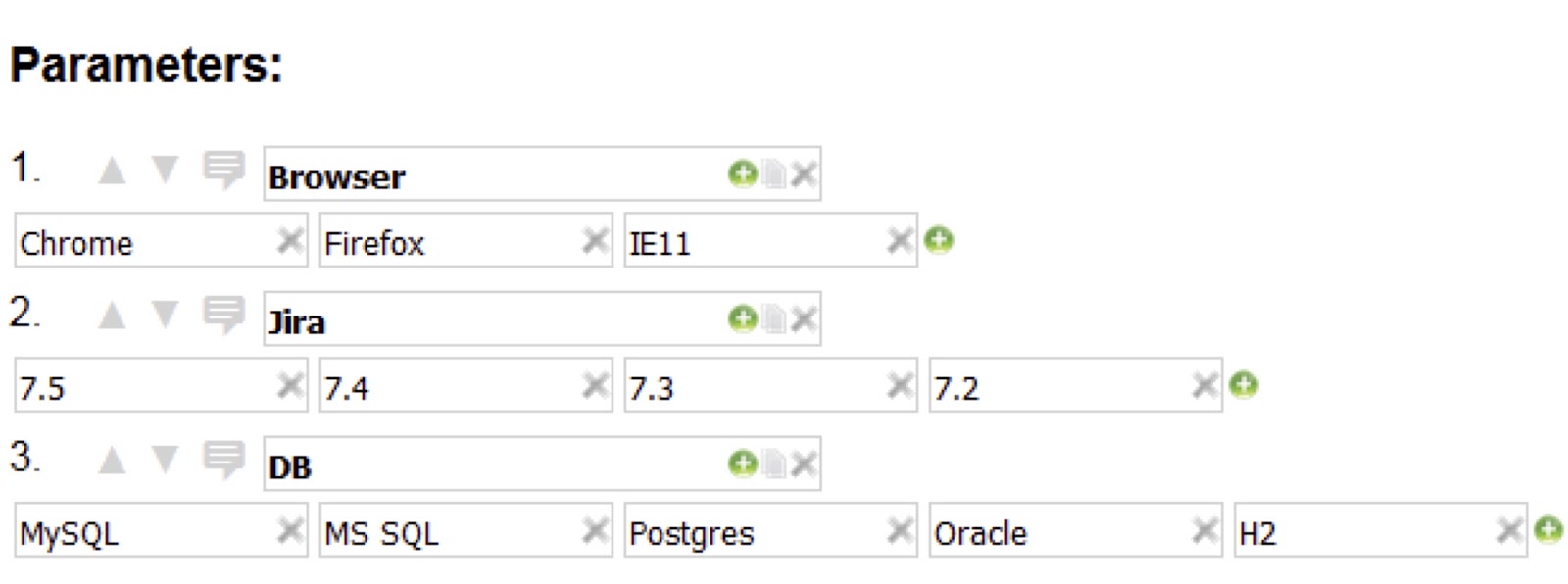
There are many other tools, but most of them are console tools, not so visual, so I use Pairwiser. In our company (we deal with plugins for Jira), testers constantly have to combine browsers, different versions of Jira and Confluence, different databases (depending on the version of Jira), versions of other plug-ins. I bring the parameters to Pairwiser,
I click “generate test” and get a list of tests, a table in which you can see what needs to be tested and what instances should be created. What magic happened: if I tried all the values with each other (see picture), I would get 60 tests. With the help of Pairwiser, I reduced this number to 21, three times.
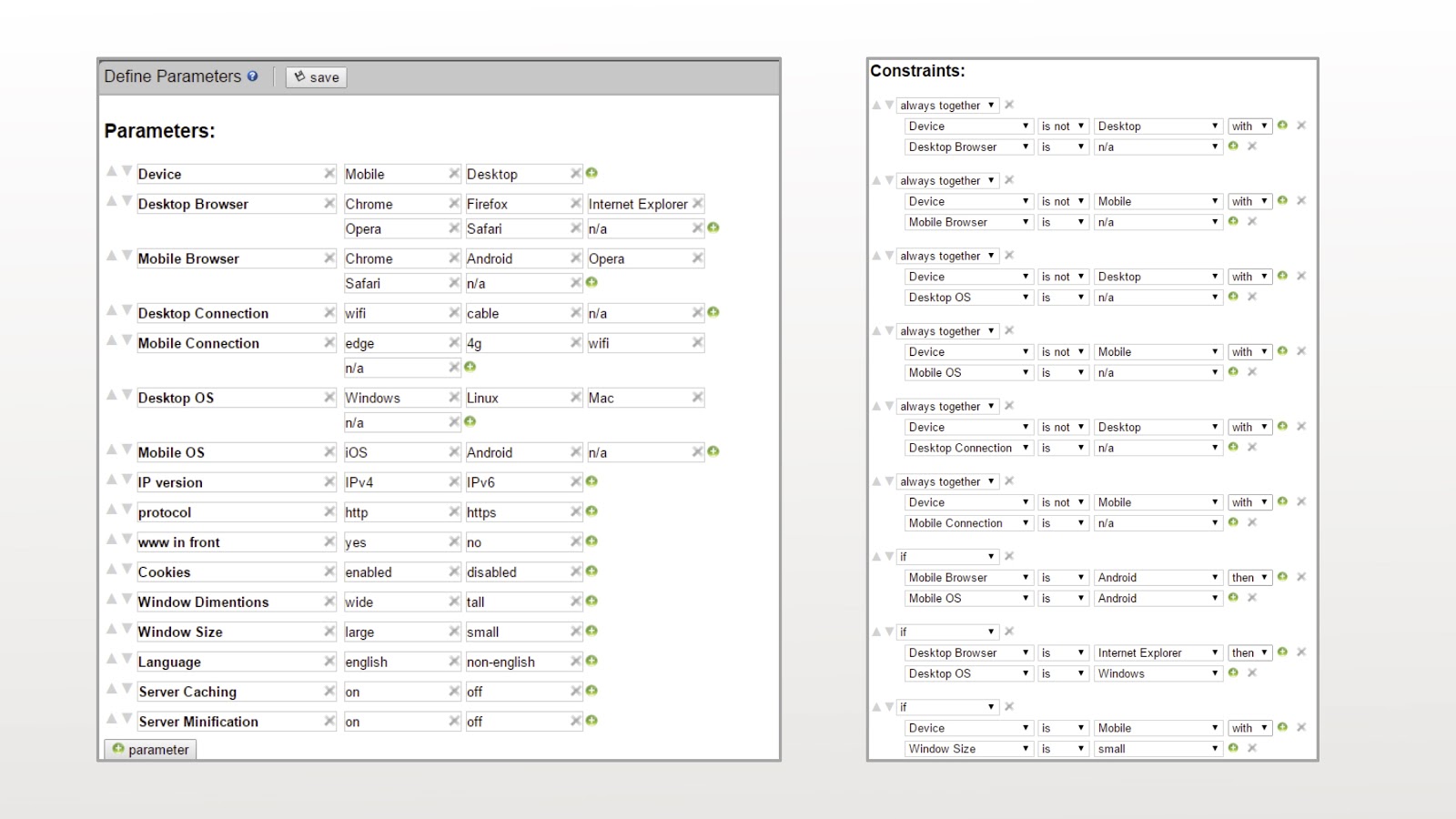
Here is an example that was made by the creators of the tool itself:

It happens that you have much more parameters. In my example there were only three of them, there are much more of them: operating systems, connection types, some conditions between your parameters (for example, it is foolish to test a mobile browser with a desktop), some additional parameters, you can mark the tests as mandatory ( something like sanity, when you say that I definitely need to test this combination of parameters). And magic happens, 32 tests instead of 18688:

Just think, 32 instead of almost 19000! You can save a lot of time.
UPD : while I found another free web tool for myself, pairwise.teremokgames.com .
A little talk about the specifics of the web. There is a community of the World Wide Web Consortium, the guys are engaged in the standardization of HTML and CSS. They created validators , i.e. static analyzers, where you specify the URL of your application and it gives you a set of errors. There are the same things that check how compatible you are with mobiles, or check links. With these validators, you can specify a URL , you can directly upload a file with your HTML. There are browser plugins, at least for Chrome exactly, that can do it locally.
The answers will be as follows:

I want to save you immediately. Much of what this validator will tell you, you do not need to edit, maybe he will not find anything terrible, but it is very important to at least think about, take and sort out these things, is there something useful or not. Look at the first example - the img tag has no alt-attribute. Alt is a parameter that says which text will be written if, for example, your pictures are disabled, or the picture is not loaded, say, due to the slow Internet. It would seem that in our century, all the Internet is more or less, what's the problem? Well, not specified, so what? Here is a small nuance: there are, for example, people with vision problems who use special screen readers. If the screen reader reads on the screen, what do you think he sees instead of the picture? This alt text. And if this text is not given, then the person will never know that there was anything at all.
In general, no one is sinless. If you drive into this excellent validator Google.com, then it will give 21 errors, most of them about obsolete items. Even google has bugs! On the other hand, you are not Google, so this should encourage you to somehow make your products better. Probably, your resources are not so much, but such a validator will give you more confidence that pages will work in different browsers, since you are directly compatible with the standard.
Usually, when you ask about performance tests, you get back something like: “Performance is serious, special people should do it.” And this is true, this is a huge area, but at least a few surface tests can be done very easily. There are several tools that on your site can show what problems there are, and even put down “grades”, give advice on correction. If your service is already available somewhere, you can simply enter the URL, but there are also plugins that can do tests locally. Google’s first PageSpeed service, it has a Chrome plugin that can locally check how good everything is, and give you tips - immediately have something to talk with your developers.
Another of the performance testing products is such a cool WebPageTest service, which also gives estimates, which are displayed in the upper right corner:

One of the FirstByteTime parameters is the time from the beginning of the transition to the page until the first bit of the server response on your site appears. There is also a cache assessment, beautiful graphics that tell you exactly what takes the most time on your page, whether it is pictures, scripts or HTML. You get beautiful pictures with specific numbers with which you can approach your developer.
Another feature of this tool is that you can specify where this test comes from, in which browser and even at what speed of the Internet. In principle, it can be used to draw conclusions about where we place the data center, where to go from, whether it is so bad that now we do not have a center somewhere in Australia. By the way, they have an API , you can try to use it for automated runs.
Another browser plugin (to Chrome for sure) is called Lighthouse - a beacon that assesses your application from different angles, i.e. as an application in general, and performance, accessibility, accessibility for people with disabilities.
This is how a report on testing a performance test may look like:

In the picture you can see what my application looked like after a different number of seconds. Not so cool, in fact. As you can see, there are 56 points, i.e. so, the site is average. With this plugin, we also get some numbers with which you can go to your developer and talk.
Of course it is worth mentioning JMeter. It is very popular, but, unlike those tools that we talked about above, we usually estimate the speed of the server part on the JMeter. And users often complain that record does not work very well in it, and people buy some special products in order to record a script and then load it into JMeter. There is a simple way - the tab is called network in the browser, where you can see all the requests. You simply right-click and you can save all these requests as HAR, the HTTP archive. There is also a BlazeMeter Converter - a special converter that can turn these HAR files into a test plan for JMeter, i.e. you just did some actions in your browser, went to a special converter site and got a ready-made test plan for JMeter. BlazeMeter Converter positions itself as a converter not only from HAR files into JMeter test plans, but also XML, Selenium and JSON. To be honest, I didn’t try anything other than HAR, if someone tries, it would be great to know about the results.
Let's talk about cross-browser compatibility checking. Many people are faced with this, especially those who test the web, and especially if you need to support Internet Explorer: especially unusual problems come up here, for example, IE has a limited number of lines that fit into the screen, you cannot display more than 46424 lines at all.
How to test different versions? If Chrome and Firefox are more or less clear, you can easily install older versions of them, with IE it’s not that simple: it’s not installed everywhere and you don’t put 2 versions in parallel. Microsoft unexpectedly met and made a free service where you can download ready-made virtual machines with Windows installed and certain versions of IE.
Officially, this virtual machine will tell you in about two months that it is expired, but do not give in - an easy reboot of this virtual machine will allow you to work with it for many years.
There are, of course, other services, such as Browserstack or Saucelabs , for sure many of you once used or tried them, they are paid, but also great.
As for mobile, I used the Test Object : here you can test on real devices.
Security testing, like performance testing, is also bypassed, although the simplest tests are not so difficult to do. There are plugins, however, only for Firefox, called XSS Me / SQL Inject Me , by the name of the most popular vulnerabilities in web applications. They work on the principle of a black box, that is, you set yourself plugins, they find the text fields on the page and insert the scripts that they have in the database. This database is just XML, you can extend it with your own data. The output is a finished report, which test scenarios were passed, which ones did not, which test data did not work, which symbol caused some problem, i.e. I can take the same symbol with my hands, try to do it on my resource and see what exactly went wrong. Here I draw your attention that these plugins color badly or well depending on the HTTP status. Accordingly, the status 200 - everything is good and the answer will be green, if you receive 400-500 - red, if 302 comes - also red. In the report, these will be red cells, and we can manually verify that this is a redirection on the expected page, and not somewhere outside.
There are also tools that allow you to intercept requests or write your own from scratch. I often use Fiddler or Charles (there was even a separate post about him, habr.com/company/redmadrobot/blog/269109 ) - I track requests and reuse with modified parameters. These tests can be unloaded to a file and given to automatizers or simply reused later. Also, using Fiddler, you can quickly send a bunch of identical requests: the Shift + R hotkey will allow you to repeat the selected request as many times as you like.
There is an analogue for the browser - the tamper data plugin (available for both Firefox and Chrome): it is not so functional, you cannot emulate a long network or something like that, but the simplest requests are to intercept and send it yourself by correcting them on the fly, there is also possible. I want to draw your attention to the fact that if you are working on Windows, I would prefer Fiddler in your place, it is always free. On a Mac, Fiddler works so-so, i.e. officially it is supported, but there are problems, it’s better to use Charles, just keep in mind that officially they only have 30 days of free use.
I also want to talk about one plugin, Web Developer . This is an all-rounder tool, with it you can check HTML locally, change cookies, disable, JavaScript or images - you don’t need to search the browser settings, everything is always in one place on the colorful and not very noticeable panel at the top of your browser.

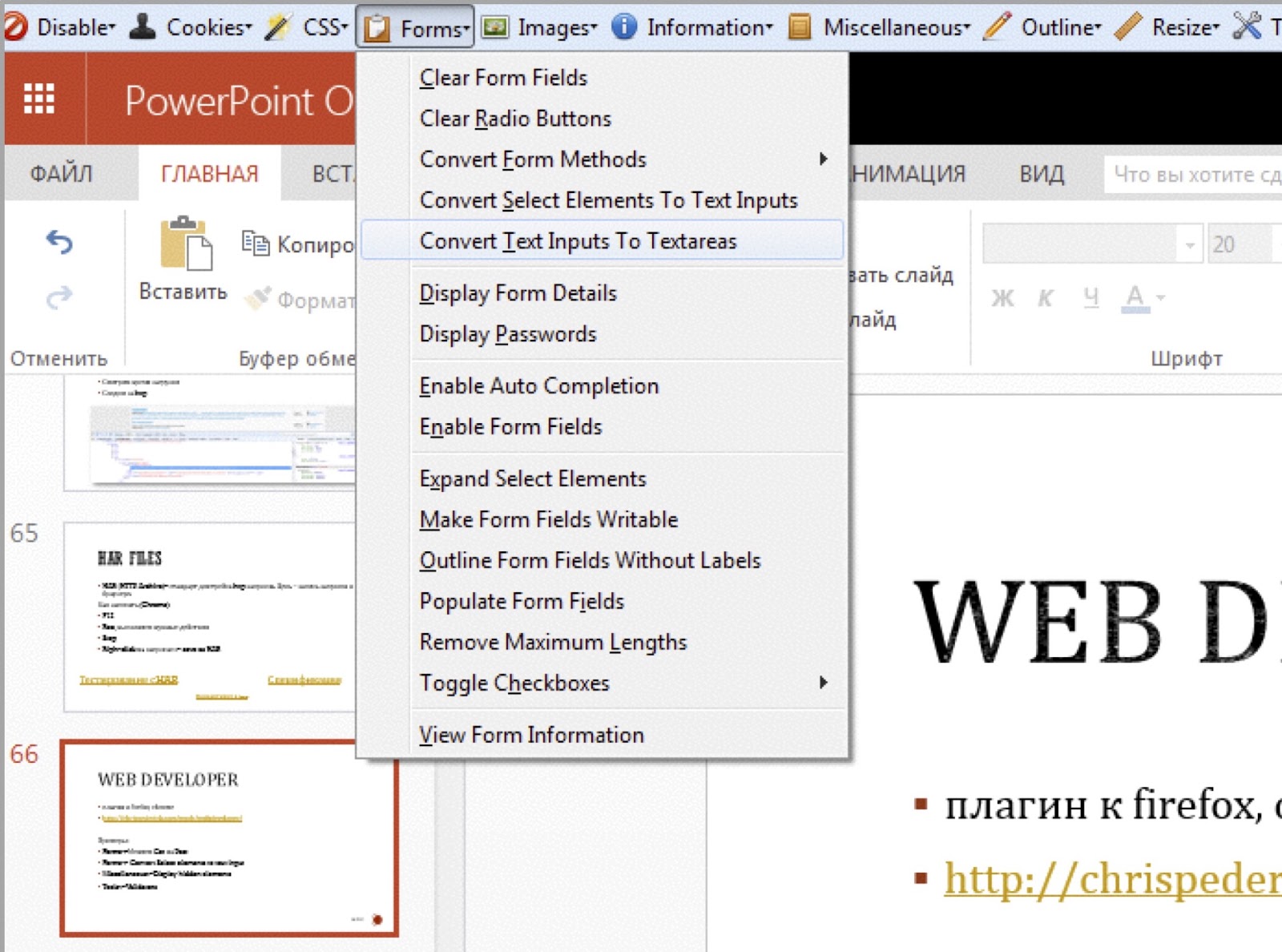
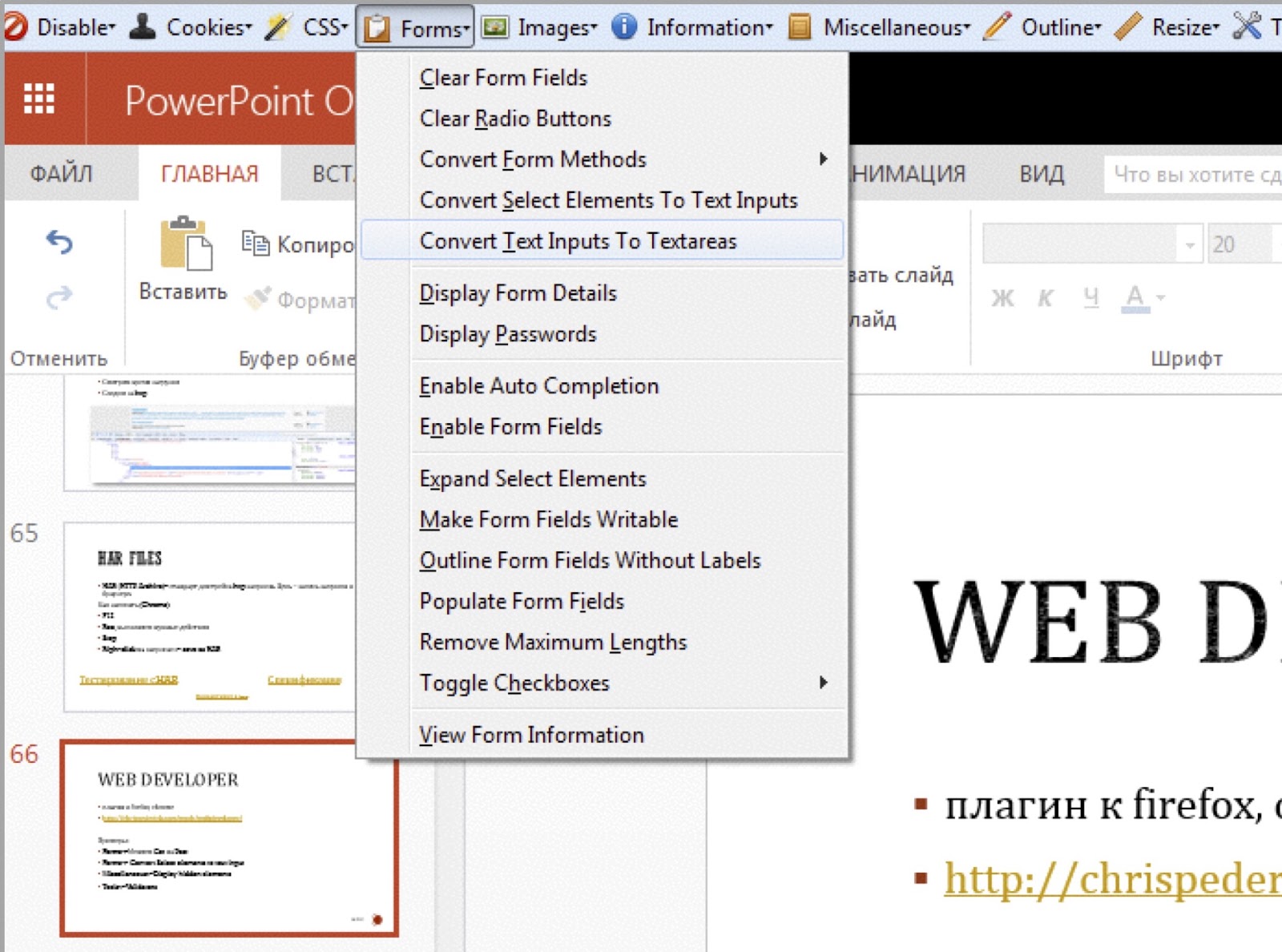
It can also be used for security testing: for example, you can turn drop-down menus into text fields, thereby removing client validation, check whether the server part is ready for strange data.
Usually, the first association with “testing tools” is tools where tests can be written and run. There is a wide variety of tools: there are large tools like HP QC, MS Test Manager, Test Rail . There are free tools, such as Leantesting - if someone chooses right now where to record their tests, pay attention to it. There is a Test Link, it is very difficult to work with it out of the box, but it has an open code and you can “finish” it for yourself. There are also special tools for check-lists and mind maps.
For those who use Test Rail: there is a special small application Moqa, with which you can take tests or monitor the results of passing directly from the mobile. Available for both iOS and Android.
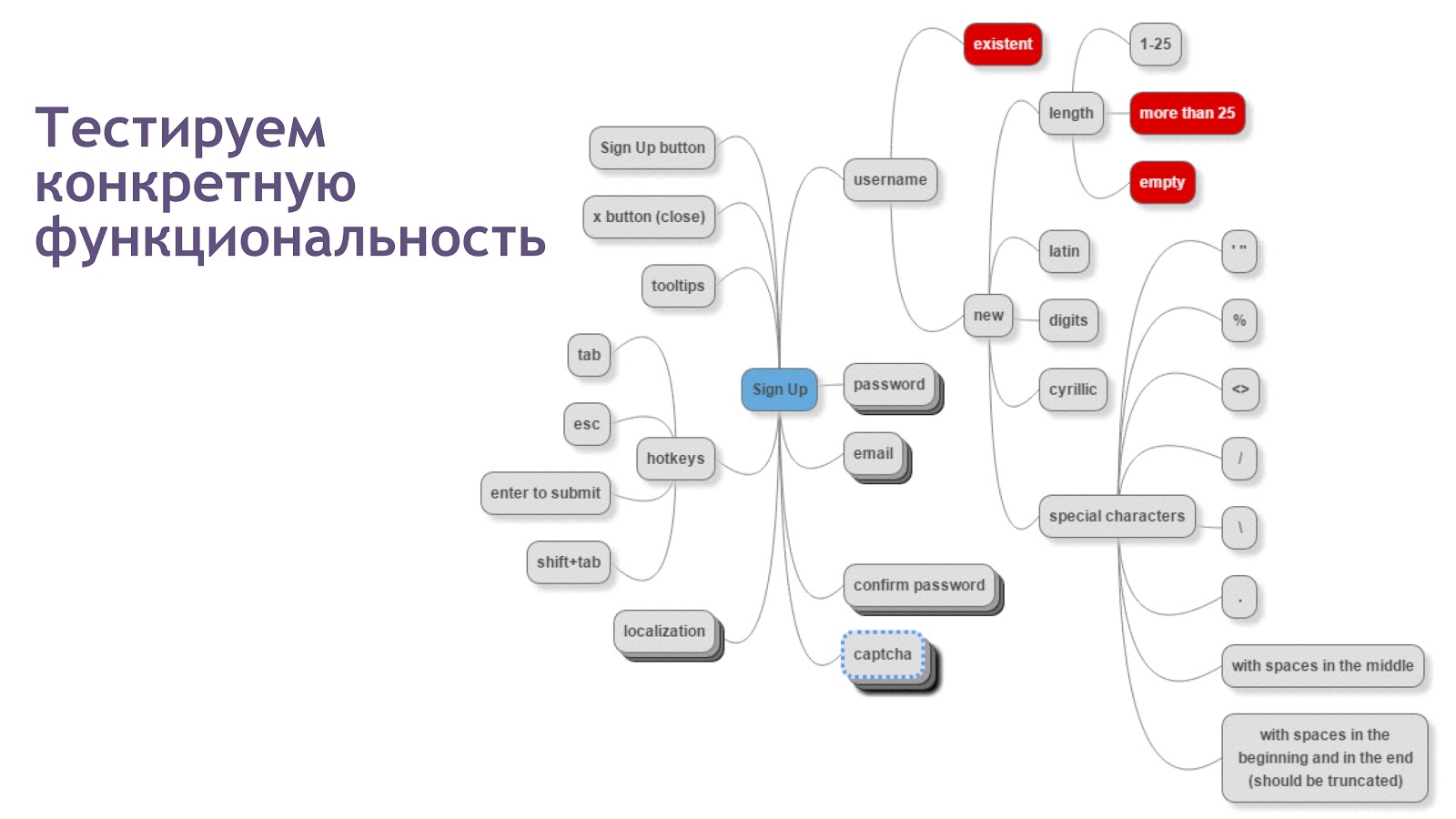
A few words about mind maps. They are everywhere. Mind cards are a cool tool to visualize the tests you are going to conduct, to show the connections between them.

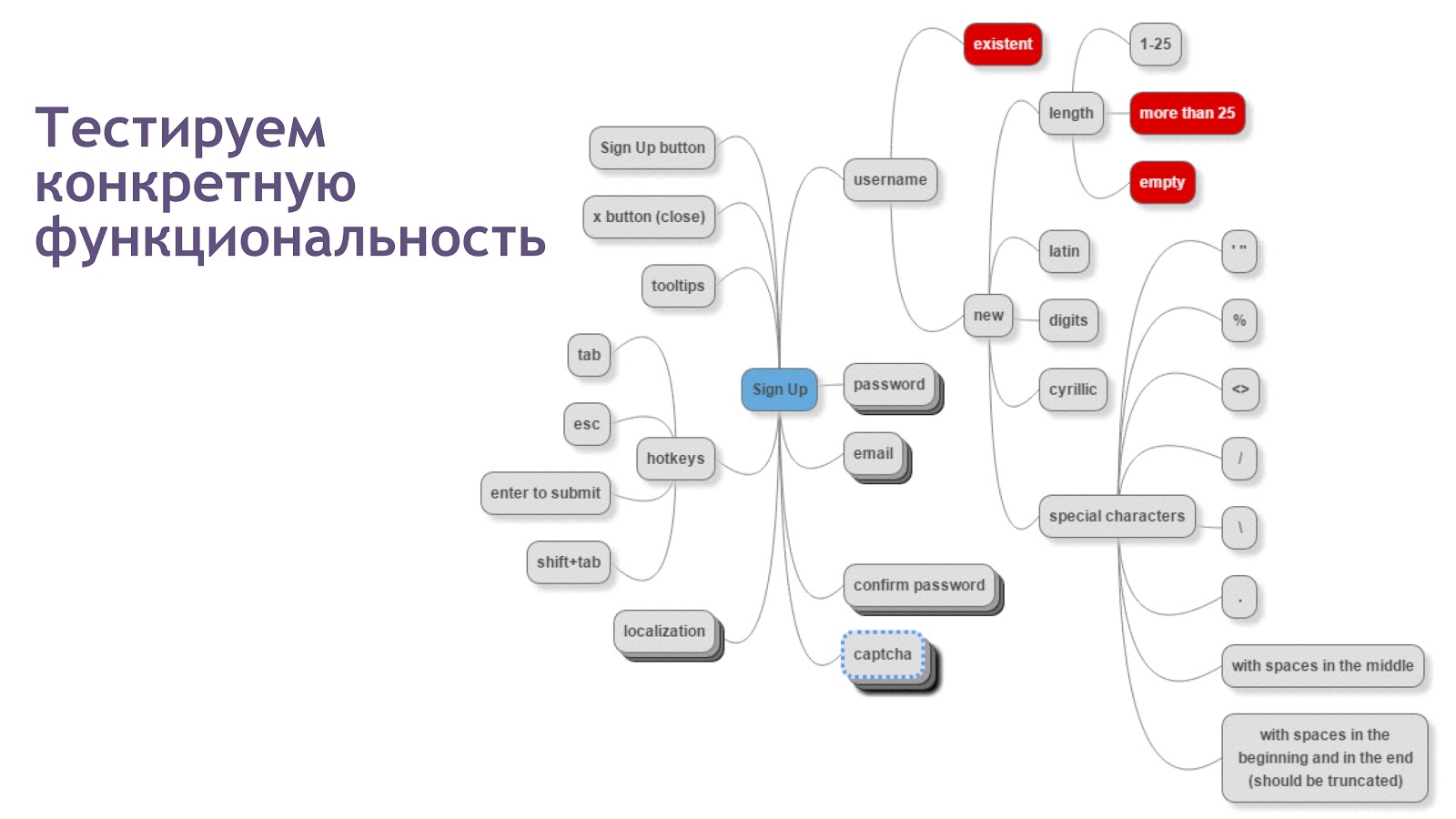
Few best practices: you can make a mind card (or checklist, whatever you like), top-level, and describe in it what types of tests you need to remember to think about for each functionality: testers often focus only on acceptance criteria and they forget to think in general: about compatibility, and about performance, and about security and other types of tests. I try to start from the top level and gradually get into the details. And yes, there is an error in the picture. For those who will be at Heisenbug this Thursday: if you find a mistake, come to me at the BoF session , get a small prize :)
After we looked at the functionality in general, we delve into the details: write down what objects there are, what scripts need to be viewed (CRUD - create-read-update-delete, for example), what data you can enter, equivalence classes, boundaries, etc. i.e. we are already more and more detailing our “test plan”.

Important advice: do not start the cards with the details, your map becomes very large and hardly applicable, try to move from the general to the particular, not vice versa.
Tools for mind-cards, there are some countless. Recently, I increasingly draw them simply on paper, but such a map is naturally difficult to maintain. Among the software solutions I have a pet, MindMup : a free online tool, maps from which you can save just to googledisk and share them with your colleagues. Among others there is, for example, Coggle , it looks very nice, but if you created a circle in the wrong place you originally wanted, you will have to make a lot of clicks to fix it. As an Atlassian expert, I cannot but say that there are solutions inside Jira and Confluence: there is a plug-in connector from Mindmeister , Yoikee , but it is only for Confluence, and in both systems a connector is available in LucidChart .
Our mind-card, in fact, looks like a checklist: this is a list of checks that we would like to go through. If we are simply doing simplified documentation, it’s expensive to add a special application. Therefore, there are special tools that allow you to conduct exactly checklists: lightweight and sharpened precisely to the fact that your test is one line. For example, Checkvist - but it’s not specifically targeted at testing, and visually, as a tester, I don’t really, when someone crossed out my test, I want to explicitly set statuses.
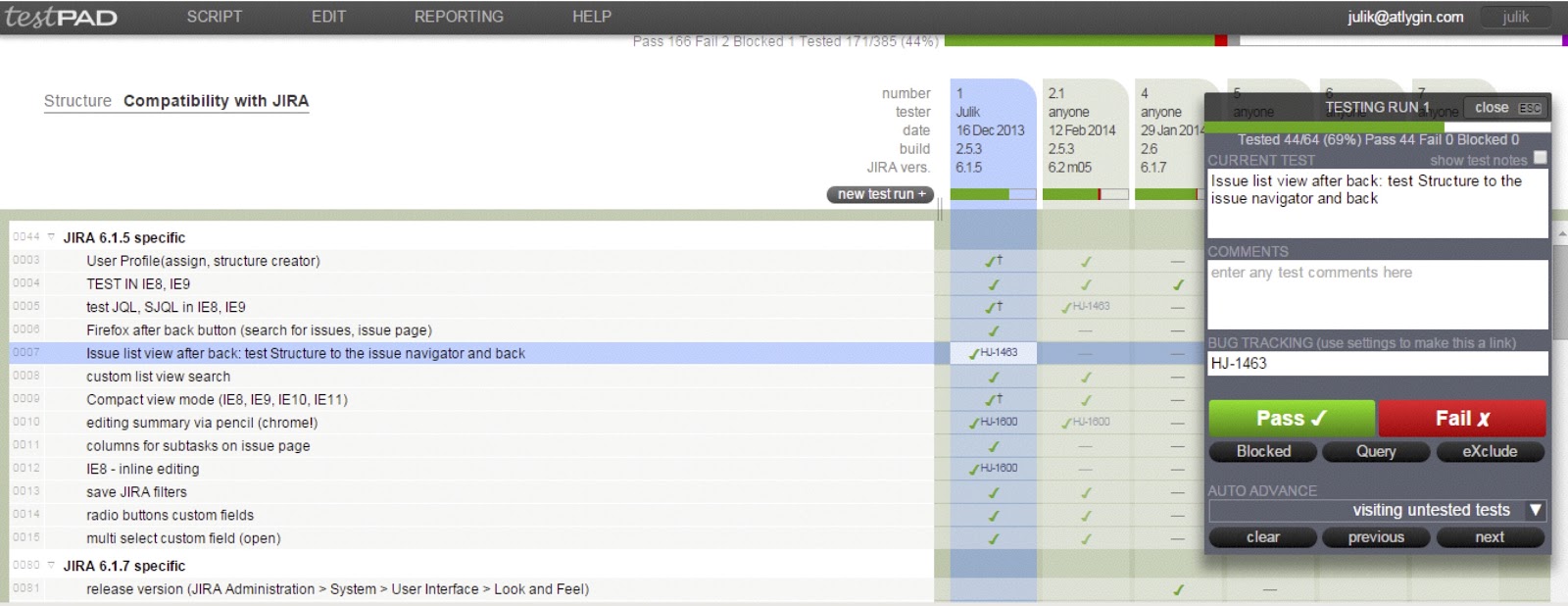
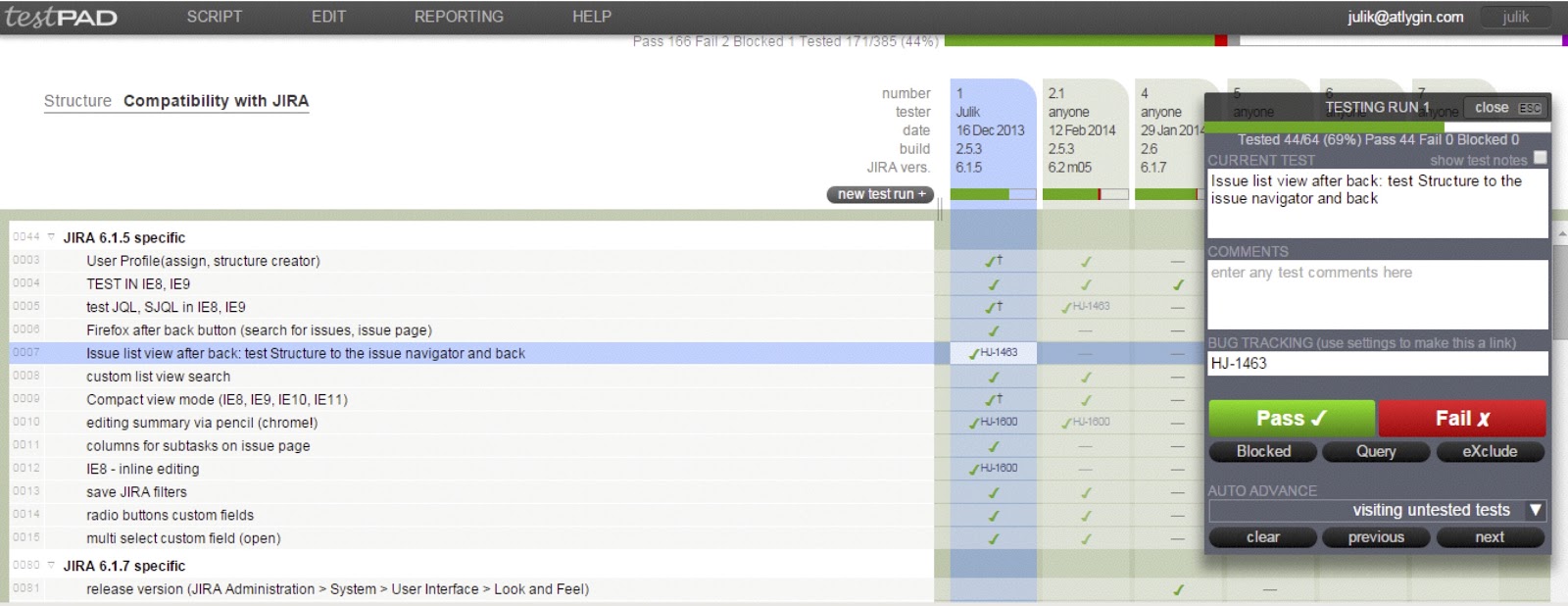
With further searches, I found a special tool for testing - TestPad .

Do you have any checklist, i.e. Some hierarchical structure, and your test run is an additional column in this structure. You simply add a column, you can set up some of your own parameters, if you need, for example, the version of the operating system or browsers, and one after another put down the status, passed the test or not, were there any questions. You can leave comments, links to bugtracker, there is integration with the same Jira. The only negative: this product is available only in the clouds, i.e. This is a service, you can not put it locally.
If the analogue is inside the Jira bug tracker developed by our company, Structure.Testy
A tester should understand that sooner or later, you will still have to write some kind of documentation if you test your product more than once. I have heard many times excuses like “I'm still the only tester, I know everything here, why do I need these checklists?”. Even if you are completely alone, this does not mean that the documentation is not useful. You all alone will still have to test your product again and again, and you can facilitate your work in advance.
Small tips for those who have nothing at all, or who do not know where to start. There are a lot of services with ready-made checklists that can be simply adapted to your product. For example, there are several services specifically for testing usability, the first of which is the usability checklist , a service that lists some checks that you should think about, until the first page is decorated, how navigation works, whether all links and etc. There are special services that check only colors, for example, checkmycolours checks the contrast of colors.
And especially for you, I have a superlink , by which you can find a whole database of ready-made checklists: if you have nothing at all, you can start with them, if you already have your own documents - you can be inspired by new tests! Take it and adapt it for your needs, and write if you have any ideas what else you should add!
Remember that testing is not only functional, and even if you are a manual tester, this does not mean that you should not do other types of tests: with the help of suitable tools, this can be done fairly quickly, easily and efficiently. There is nothing scary either in testing performance or in security - there are “helpers” that can be used in the first stages. Do not forget to document your tests - this is important, you will thank yourself from the future.
All the tools used in the article are listed here , you can also leave comments and ask questions. Save time and use tools!

What tools does a tester need?
The brain is the most important tool, probably, for any profession, not only for the tester. Eyes are also useful, especially if you are testing a UI. Of course, your ears: sometimes you start the application, and your computer starts to buzz like a plane on the runway. The nose, because sometimes the application "smacks." We also need legs: sometimes something happens for you, some questions arise, you have to flee to someone, ask something, communicate with someone. Hands also come in handy, especially manual testers, not everything can be automated (and we write autotests with our hands). And, of course, the heart, because testing should be your passion!
On this, in principle, it would be possible to finish the article already, all the most important tools are already listed. But joking aside, let's talk about tools that will help us to be more effective, regardless of your position, whether you are a manual tester or an automator, an analyst, or a programmer.
')

Screenshots
Each tester has their favorite screenshots tools. When your application encounters some problems on the UI (if, of course, there is a UI in general, and even if it doesn't, you may need to take a screenshot and console responses and query results to the database), you need to take a screenshot and these screenshots right.
My personal favorite, Jing , looks like such a beautiful, positive sun on your screen. What is good: can take screenshots, can save these screenshots both locally and in its cloud, can record video. Unfortunately, it is recorded only in Flash, and this is where the problem arose: in our company, most of the developers work on Macs, and my flash videos are not easy to open there. I had to look for another tool and say goodbye to my favorite positive sun. Now I use the Recordit tool most of all, it allows you to immediately record a video and turn it into a gif in one motion, but with it there is also a little misunderstanding: everything that he recorded is immediately spread to his cloud, i.e. if you have something local or do not want to share with anyone what your application looks like, you will have to look for something else. For example, Monosnap can also make a video, can immediately save it locally and make gif from a video.
Actual Result: Doesn't work
Expected Result: Works as Expected
Once upon a time, when I was a young, young tester, I found an excellent sequence of steps that led me to an error 500 on the page. \

Of course, I recorded a bug report with playback steps and a current result, and I decided not to write the expected one, and it’s clear that we expect no error. After the correction, I tried to retest the same steps, and you know what I saw? Just a white page. Do not argue, there is no error 500.
After that, I made two conclusions for myself:
- do not believe the developers;
- expected result is a very important part of your report bug.
How can you help yourself?

There are tools that help you make prototypes, i.e. draw your application, how would you expect to see it. I like most Balsamiq is a tool that allows you to fold an interface visually in a couple of clicks. He immediately has containers, elements from which you can draw a web page, a mobile application or whatever, literally dragging “pictures”. There is an analogue - the Pencil browser plugin, it is not so cool, but free.
QDD
On one of the projects we practiced QDD, “QA driven development”. Our testers themselves wrote acceptance criteria for tasks, i.e. this was done not by some product owner or manager, but by the QA-team, and after the puzzles were confirmed by the product owner. For the design of tasks, including using Balsamiq, to show how everything will look, where what buttons should be, and give it all to the developer. Some time passes, a new build comes to us, and, oh, horror, the page (except for the browser part) looks like this:

Our developer really picked up the styles, buttons, and he was not even embarrassed that this top part, where the address bar, also does not look like a browser. Moral: when you show prototypes to your developers, it would be nice to say with them that this is just a prototype, you should not do exactly the same. It is normal that in a particular case there will be other styles, and everything will look a little different, a mocap is needed only to determine where what is and how it should look.
Test data
Admit, do you have text files with your favorite test data? Down with the files with the texts! There are special tools that can generate these texts:
With their help, you can get rid of the effect of the pesticide, when bugs get used to your tests, and tests no longer find these bugs. Among these applications is Mockaroo - allows you to not just pick up some data, such as card numbers or user name. It can also generate SQL queries, for example, you specify the name of the database to which you want to go, as well as what parameters there are, and it creates from this insert. And I draw your attention from the whole list to the last plugin, bugmagnet . This is a plugin for Chrome and Firefox with a previously saved set of test data. When you have some text field on the screen, you simply click on it with the right mouse button and select the bugmagnet in the menu, inside you are waiting for a bunch of pre-installed, predefined test data, divided into groups: by length, by format, by language , even the simplest scripts for testing XSS. An indispensable product for exploratory testing. Even if you have a field with e-mail, and you forgot which e-mail is valid and which is not, Gojko Adzic , the author of this tool has already done everything for you, you just need to find the item you want in this list. What is important is that it is also customized, i.e. You can add your sections to the menu.
Pictures
Sometimes it happens that you don’t need texts at all, but pictures. You can google, search for something, then try to select what is the right size from this. And there is a special service, LoremPixel , which allows you to generate these pictures: you can set the size of the picture, the color and even the theme: cat, city, food, transport, etc. He has often been ill lately , but there is an equally interesting analogue - picsum.photos

Does anyone have an application with large forms and a lot of different data? I understand your pain. It happens that in your form there are many fields, some of which are quite specific: you need to enter only e-mail somewhere, only phone or something else, and every time it is tedious to enter everything. There is a plugin for Chrome, called Form Filler, which can help solve the problem: you will add a small button next to the address bar, by clicking on which your mold magically turns into a filled form:

Note: the e-mail field actually entered data in e-mail format, and where the phone is, the phone format is entered, in the drop-down menu one of the list data is selected, which saves a lot of time. I draw your attention that in this plugin everything can also be tuned, i.e. add your own masks, your data.
Pairwise testing
Does anyone use the pair-searching technique? I can not say that I use it every day, but, nevertheless, sometimes it comes in handy. Why is it needed? When you have a lot of parameters, for example, the same huge mold, according to statistics, from 65 to 97% of errors is found in a pair-wise search (as you can see, here the statistics are very blurred in numbers), i.e. we can save a lot of time and almost not lose in coverage if we iterate over pairs of values.
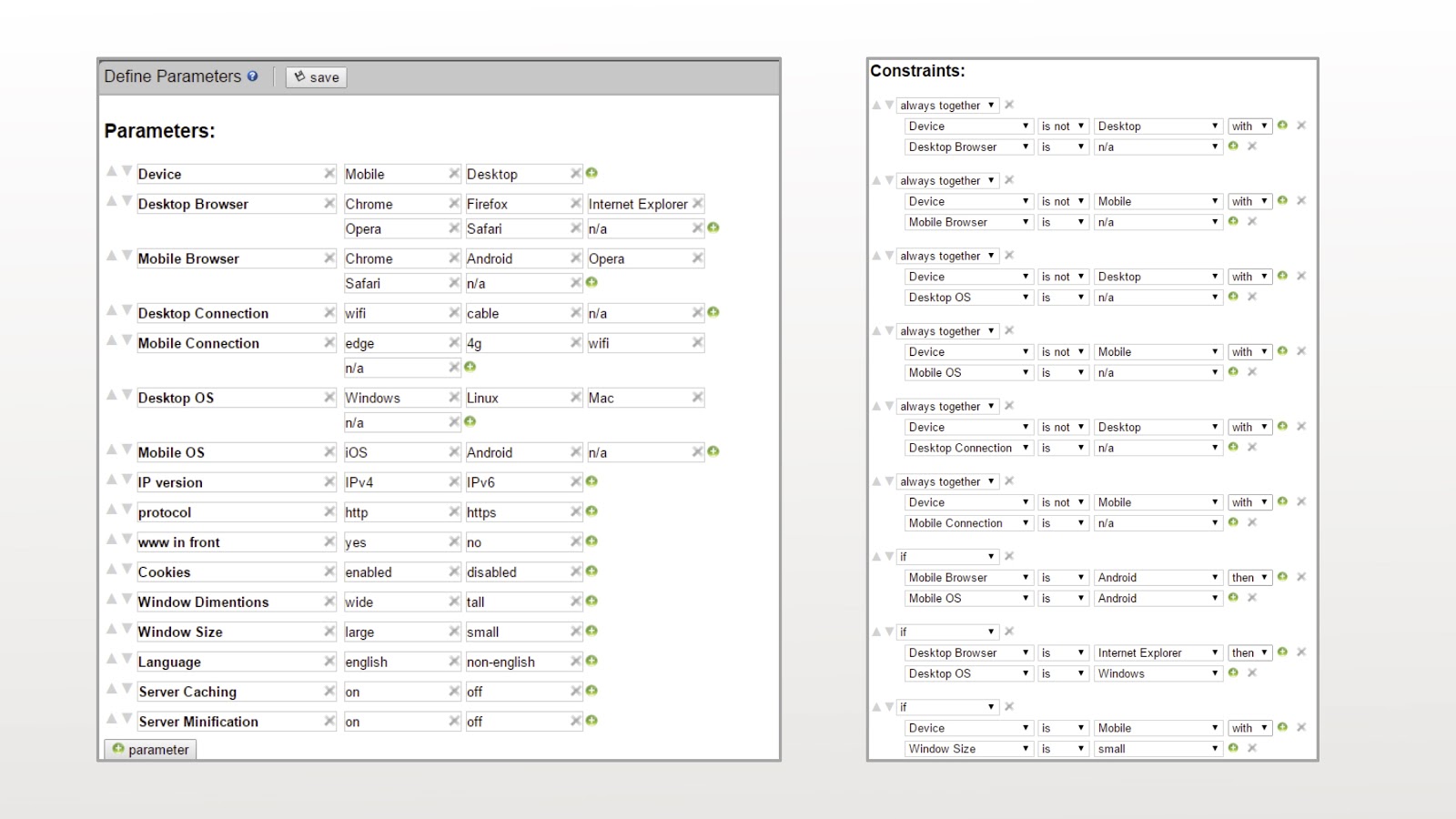
I use the Pairwiser online tool (unfortunately, the online version is no longer available, but the local version remains):

There are many other tools, but most of them are console tools, not so visual, so I use Pairwiser. In our company (we deal with plugins for Jira), testers constantly have to combine browsers, different versions of Jira and Confluence, different databases (depending on the version of Jira), versions of other plug-ins. I bring the parameters to Pairwiser,
I click “generate test” and get a list of tests, a table in which you can see what needs to be tested and what instances should be created. What magic happened: if I tried all the values with each other (see picture), I would get 60 tests. With the help of Pairwiser, I reduced this number to 21, three times.
Here is an example that was made by the creators of the tool itself:

It happens that you have much more parameters. In my example there were only three of them, there are much more of them: operating systems, connection types, some conditions between your parameters (for example, it is foolish to test a mobile browser with a desktop), some additional parameters, you can mark the tests as mandatory ( something like sanity, when you say that I definitely need to test this combination of parameters). And magic happens, 32 tests instead of 18688:

Just think, 32 instead of almost 19000! You can save a lot of time.
UPD : while I found another free web tool for myself, pairwise.teremokgames.com .
HTML / CSS Validators
A little talk about the specifics of the web. There is a community of the World Wide Web Consortium, the guys are engaged in the standardization of HTML and CSS. They created validators , i.e. static analyzers, where you specify the URL of your application and it gives you a set of errors. There are the same things that check how compatible you are with mobiles, or check links. With these validators, you can specify a URL , you can directly upload a file with your HTML. There are browser plugins, at least for Chrome exactly, that can do it locally.
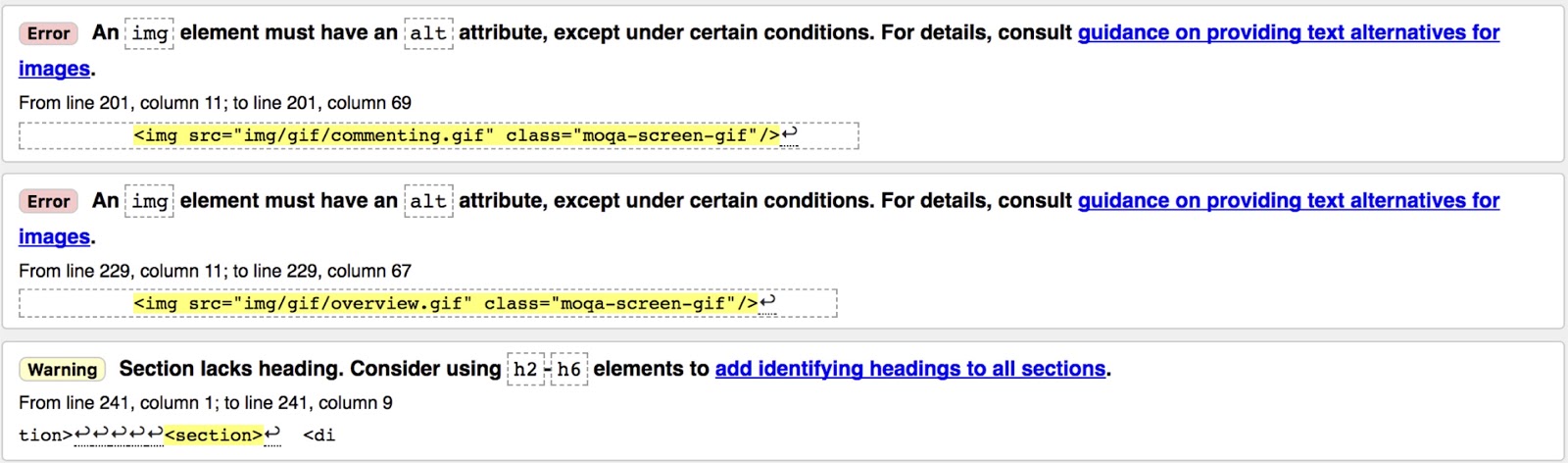
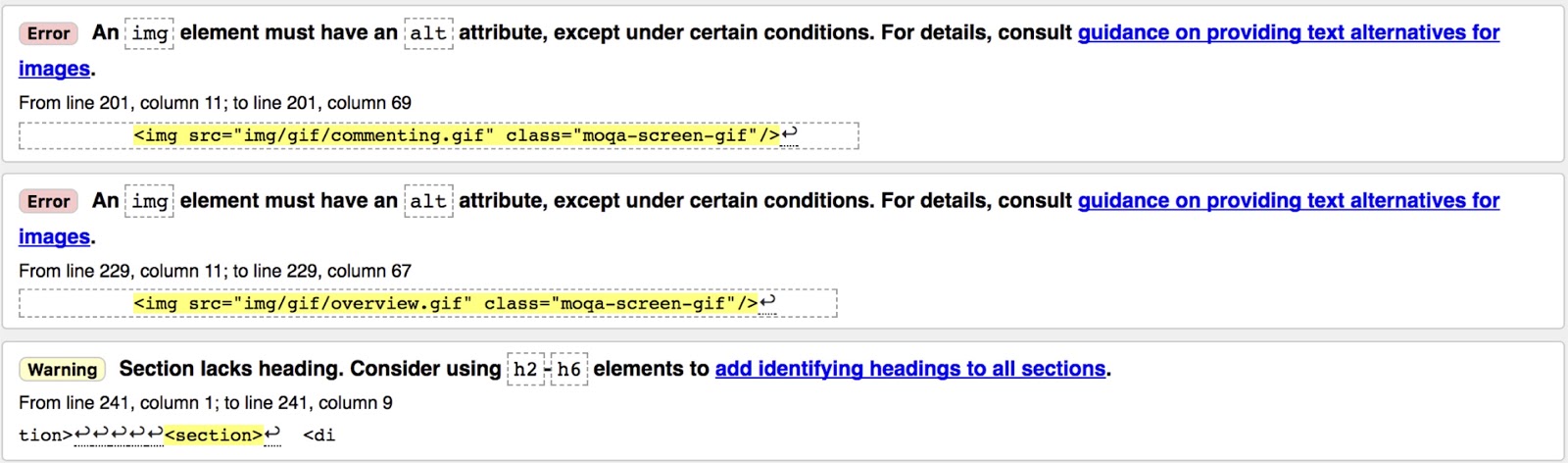
The answers will be as follows:

I want to save you immediately. Much of what this validator will tell you, you do not need to edit, maybe he will not find anything terrible, but it is very important to at least think about, take and sort out these things, is there something useful or not. Look at the first example - the img tag has no alt-attribute. Alt is a parameter that says which text will be written if, for example, your pictures are disabled, or the picture is not loaded, say, due to the slow Internet. It would seem that in our century, all the Internet is more or less, what's the problem? Well, not specified, so what? Here is a small nuance: there are, for example, people with vision problems who use special screen readers. If the screen reader reads on the screen, what do you think he sees instead of the picture? This alt text. And if this text is not given, then the person will never know that there was anything at all.
In general, no one is sinless. If you drive into this excellent validator Google.com, then it will give 21 errors, most of them about obsolete items. Even google has bugs! On the other hand, you are not Google, so this should encourage you to somehow make your products better. Probably, your resources are not so much, but such a validator will give you more confidence that pages will work in different browsers, since you are directly compatible with the standard.
Performance
Usually, when you ask about performance tests, you get back something like: “Performance is serious, special people should do it.” And this is true, this is a huge area, but at least a few surface tests can be done very easily. There are several tools that on your site can show what problems there are, and even put down “grades”, give advice on correction. If your service is already available somewhere, you can simply enter the URL, but there are also plugins that can do tests locally. Google’s first PageSpeed service, it has a Chrome plugin that can locally check how good everything is, and give you tips - immediately have something to talk with your developers.
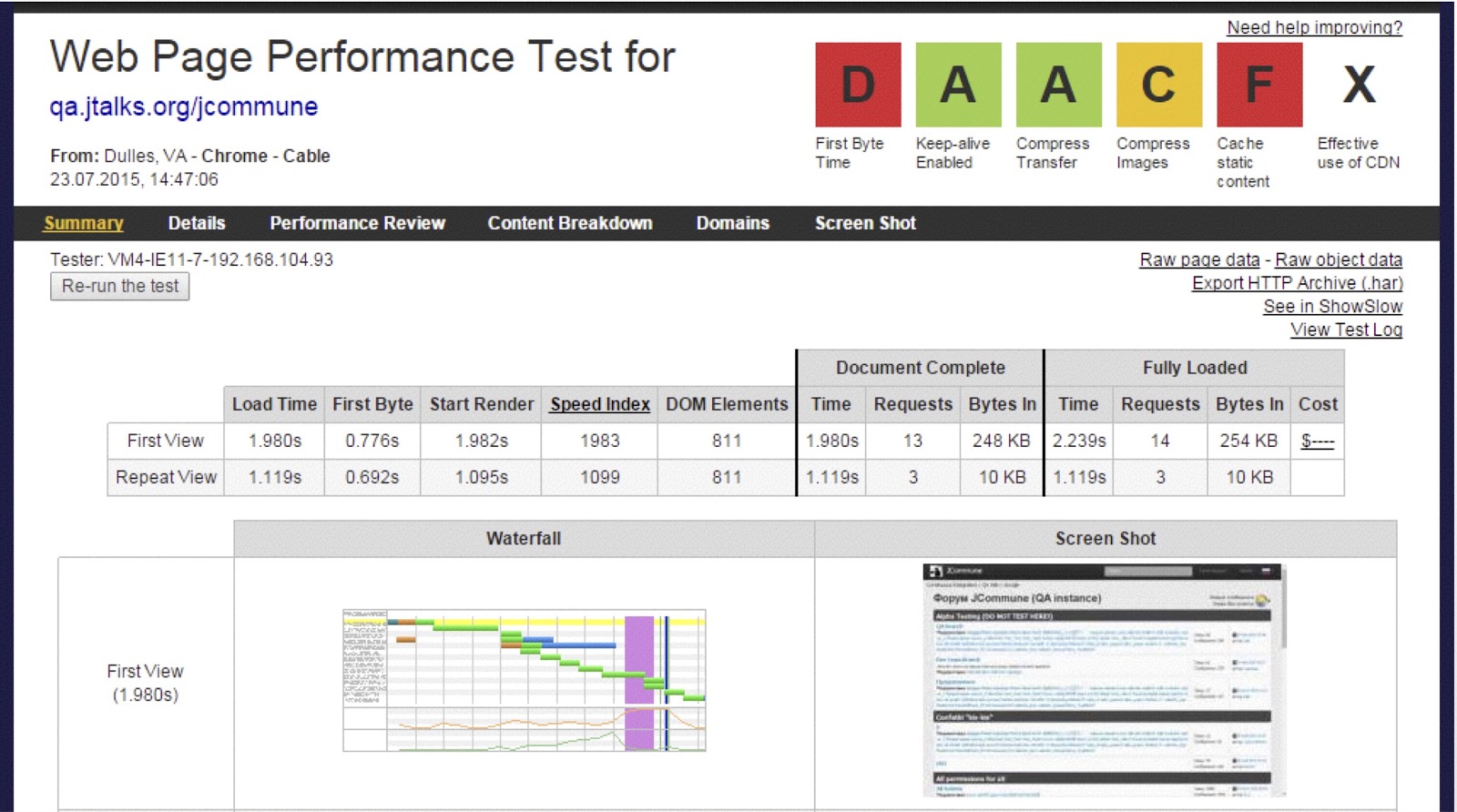
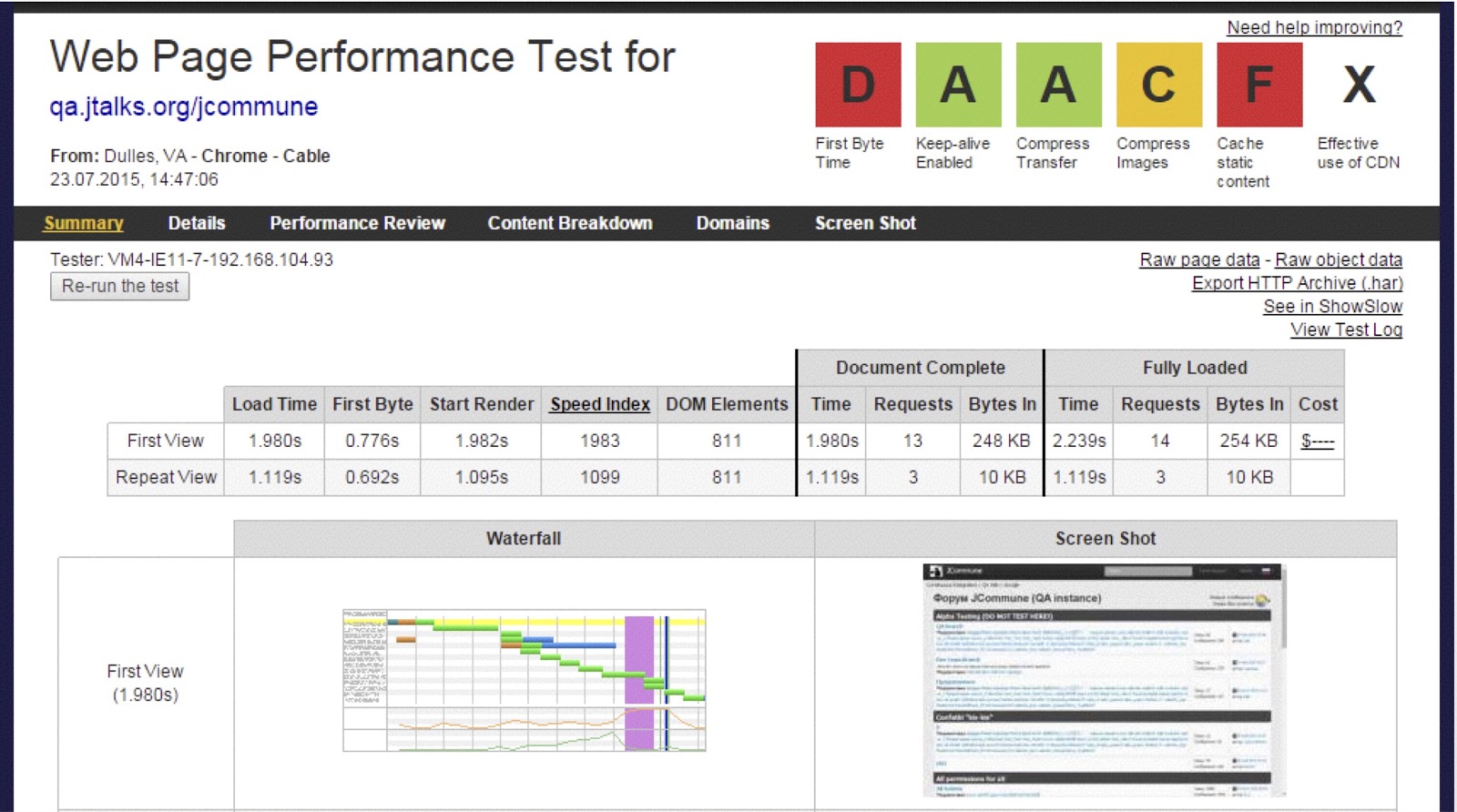
Another of the performance testing products is such a cool WebPageTest service, which also gives estimates, which are displayed in the upper right corner:

One of the FirstByteTime parameters is the time from the beginning of the transition to the page until the first bit of the server response on your site appears. There is also a cache assessment, beautiful graphics that tell you exactly what takes the most time on your page, whether it is pictures, scripts or HTML. You get beautiful pictures with specific numbers with which you can approach your developer.
Another feature of this tool is that you can specify where this test comes from, in which browser and even at what speed of the Internet. In principle, it can be used to draw conclusions about where we place the data center, where to go from, whether it is so bad that now we do not have a center somewhere in Australia. By the way, they have an API , you can try to use it for automated runs.
Another browser plugin (to Chrome for sure) is called Lighthouse - a beacon that assesses your application from different angles, i.e. as an application in general, and performance, accessibility, accessibility for people with disabilities.
This is how a report on testing a performance test may look like:

In the picture you can see what my application looked like after a different number of seconds. Not so cool, in fact. As you can see, there are 56 points, i.e. so, the site is average. With this plugin, we also get some numbers with which you can go to your developer and talk.
Of course it is worth mentioning JMeter. It is very popular, but, unlike those tools that we talked about above, we usually estimate the speed of the server part on the JMeter. And users often complain that record does not work very well in it, and people buy some special products in order to record a script and then load it into JMeter. There is a simple way - the tab is called network in the browser, where you can see all the requests. You simply right-click and you can save all these requests as HAR, the HTTP archive. There is also a BlazeMeter Converter - a special converter that can turn these HAR files into a test plan for JMeter, i.e. you just did some actions in your browser, went to a special converter site and got a ready-made test plan for JMeter. BlazeMeter Converter positions itself as a converter not only from HAR files into JMeter test plans, but also XML, Selenium and JSON. To be honest, I didn’t try anything other than HAR, if someone tries, it would be great to know about the results.
Emulators
Let's talk about cross-browser compatibility checking. Many people are faced with this, especially those who test the web, and especially if you need to support Internet Explorer: especially unusual problems come up here, for example, IE has a limited number of lines that fit into the screen, you cannot display more than 46424 lines at all.
How to test different versions? If Chrome and Firefox are more or less clear, you can easily install older versions of them, with IE it’s not that simple: it’s not installed everywhere and you don’t put 2 versions in parallel. Microsoft unexpectedly met and made a free service where you can download ready-made virtual machines with Windows installed and certain versions of IE.
Officially, this virtual machine will tell you in about two months that it is expired, but do not give in - an easy reboot of this virtual machine will allow you to work with it for many years.
There are, of course, other services, such as Browserstack or Saucelabs , for sure many of you once used or tried them, they are paid, but also great.
As for mobile, I used the Test Object : here you can test on real devices.
We test security
Security testing, like performance testing, is also bypassed, although the simplest tests are not so difficult to do. There are plugins, however, only for Firefox, called XSS Me / SQL Inject Me , by the name of the most popular vulnerabilities in web applications. They work on the principle of a black box, that is, you set yourself plugins, they find the text fields on the page and insert the scripts that they have in the database. This database is just XML, you can extend it with your own data. The output is a finished report, which test scenarios were passed, which ones did not, which test data did not work, which symbol caused some problem, i.e. I can take the same symbol with my hands, try to do it on my resource and see what exactly went wrong. Here I draw your attention that these plugins color badly or well depending on the HTTP status. Accordingly, the status 200 - everything is good and the answer will be green, if you receive 400-500 - red, if 302 comes - also red. In the report, these will be red cells, and we can manually verify that this is a redirection on the expected page, and not somewhere outside.
There are also tools that allow you to intercept requests or write your own from scratch. I often use Fiddler or Charles (there was even a separate post about him, habr.com/company/redmadrobot/blog/269109 ) - I track requests and reuse with modified parameters. These tests can be unloaded to a file and given to automatizers or simply reused later. Also, using Fiddler, you can quickly send a bunch of identical requests: the Shift + R hotkey will allow you to repeat the selected request as many times as you like.
There is an analogue for the browser - the tamper data plugin (available for both Firefox and Chrome): it is not so functional, you cannot emulate a long network or something like that, but the simplest requests are to intercept and send it yourself by correcting them on the fly, there is also possible. I want to draw your attention to the fact that if you are working on Windows, I would prefer Fiddler in your place, it is always free. On a Mac, Fiddler works so-so, i.e. officially it is supported, but there are problems, it’s better to use Charles, just keep in mind that officially they only have 30 days of free use.
I also want to talk about one plugin, Web Developer . This is an all-rounder tool, with it you can check HTML locally, change cookies, disable, JavaScript or images - you don’t need to search the browser settings, everything is always in one place on the colorful and not very noticeable panel at the top of your browser.

It can also be used for security testing: for example, you can turn drop-down menus into text fields, thereby removing client validation, check whether the server part is ready for strange data.
We write tests
Usually, the first association with “testing tools” is tools where tests can be written and run. There is a wide variety of tools: there are large tools like HP QC, MS Test Manager, Test Rail . There are free tools, such as Leantesting - if someone chooses right now where to record their tests, pay attention to it. There is a Test Link, it is very difficult to work with it out of the box, but it has an open code and you can “finish” it for yourself. There are also special tools for check-lists and mind maps.
For those who use Test Rail: there is a special small application Moqa, with which you can take tests or monitor the results of passing directly from the mobile. Available for both iOS and Android.
Mind Maps. Mind Maps everywhere
A few words about mind maps. They are everywhere. Mind cards are a cool tool to visualize the tests you are going to conduct, to show the connections between them.

Few best practices: you can make a mind card (or checklist, whatever you like), top-level, and describe in it what types of tests you need to remember to think about for each functionality: testers often focus only on acceptance criteria and they forget to think in general: about compatibility, and about performance, and about security and other types of tests. I try to start from the top level and gradually get into the details. And yes, there is an error in the picture. For those who will be at Heisenbug this Thursday: if you find a mistake, come to me at the BoF session , get a small prize :)
After we looked at the functionality in general, we delve into the details: write down what objects there are, what scripts need to be viewed (CRUD - create-read-update-delete, for example), what data you can enter, equivalence classes, boundaries, etc. i.e. we are already more and more detailing our “test plan”.

Important advice: do not start the cards with the details, your map becomes very large and hardly applicable, try to move from the general to the particular, not vice versa.
Tools for mind-cards, there are some countless. Recently, I increasingly draw them simply on paper, but such a map is naturally difficult to maintain. Among the software solutions I have a pet, MindMup : a free online tool, maps from which you can save just to googledisk and share them with your colleagues. Among others there is, for example, Coggle , it looks very nice, but if you created a circle in the wrong place you originally wanted, you will have to make a lot of clicks to fix it. As an Atlassian expert, I cannot but say that there are solutions inside Jira and Confluence: there is a plug-in connector from Mindmeister , Yoikee , but it is only for Confluence, and in both systems a connector is available in LucidChart .
Our mind-card, in fact, looks like a checklist: this is a list of checks that we would like to go through. If we are simply doing simplified documentation, it’s expensive to add a special application. Therefore, there are special tools that allow you to conduct exactly checklists: lightweight and sharpened precisely to the fact that your test is one line. For example, Checkvist - but it’s not specifically targeted at testing, and visually, as a tester, I don’t really, when someone crossed out my test, I want to explicitly set statuses.
With further searches, I found a special tool for testing - TestPad .

Do you have any checklist, i.e. Some hierarchical structure, and your test run is an additional column in this structure. You simply add a column, you can set up some of your own parameters, if you need, for example, the version of the operating system or browsers, and one after another put down the status, passed the test or not, were there any questions. You can leave comments, links to bugtracker, there is integration with the same Jira. The only negative: this product is available only in the clouds, i.e. This is a service, you can not put it locally.
If the analogue is inside the Jira bug tracker developed by our company, Structure.Testy
Ready checklists
A tester should understand that sooner or later, you will still have to write some kind of documentation if you test your product more than once. I have heard many times excuses like “I'm still the only tester, I know everything here, why do I need these checklists?”. Even if you are completely alone, this does not mean that the documentation is not useful. You all alone will still have to test your product again and again, and you can facilitate your work in advance.
Small tips for those who have nothing at all, or who do not know where to start. There are a lot of services with ready-made checklists that can be simply adapted to your product. For example, there are several services specifically for testing usability, the first of which is the usability checklist , a service that lists some checks that you should think about, until the first page is decorated, how navigation works, whether all links and etc. There are special services that check only colors, for example, checkmycolours checks the contrast of colors.
And especially for you, I have a superlink , by which you can find a whole database of ready-made checklists: if you have nothing at all, you can start with them, if you already have your own documents - you can be inspired by new tests! Take it and adapt it for your needs, and write if you have any ideas what else you should add!
findings
Remember that testing is not only functional, and even if you are a manual tester, this does not mean that you should not do other types of tests: with the help of suitable tools, this can be done fairly quickly, easily and efficiently. There is nothing scary either in testing performance or in security - there are “helpers” that can be used in the first stages. Do not forget to document your tests - this is important, you will thank yourself from the future.
All the tools used in the article are listed here , you can also leave comments and ask questions. Save time and use tools!
Minute advertising. Heisenbug — , Heisenbug (17-18 , -), . !
Source: https://habr.com/ru/post/358442/
All Articles