Who scans the Internet. To be continued
Hello! First of all, I want to thank everyone who participated in the discussion of my first article: "Who is scanning the Internet and whether Australia exists . "
He published the article without any intent, just raised a topic that somehow affects everyone. Not only those who are connected to IT, but also anyone whose server or PC sits on the “real” (“white”) Internet addresses.
As I expected, after the publication of the article, the “interest” to the IP address on which the statistics collector hangs has sharply increased. Many, for fun, inserted messages into the URL, different character sets, etc. So it turned out that there are both Australia and New Zealand. And many more.
')

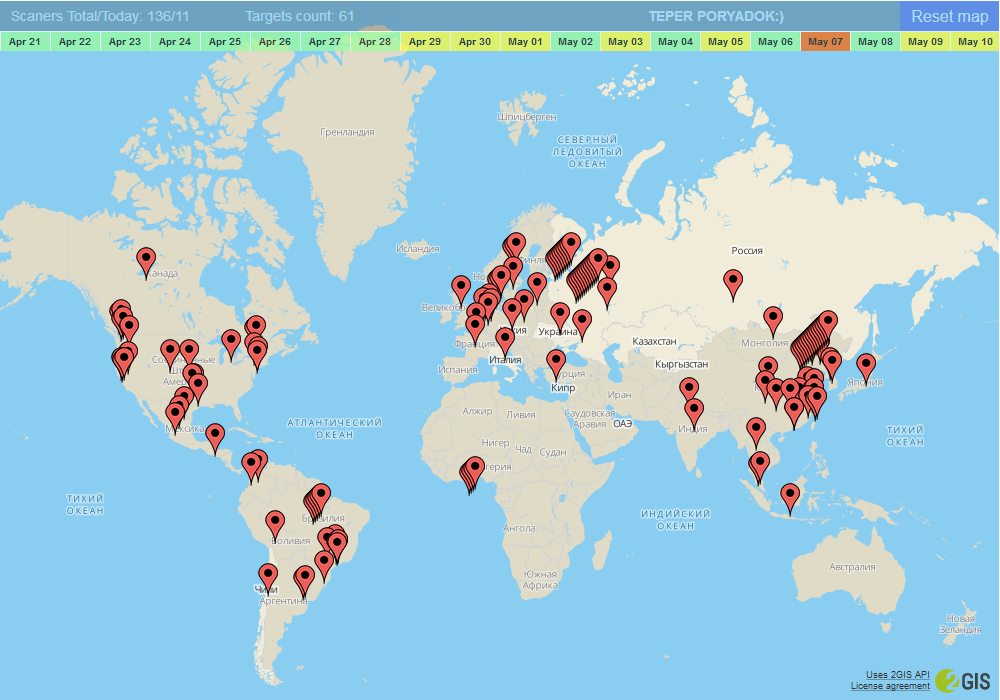
If after the publication of the first article I was going to finish capturing the scanners at the address where it is now, then I decided to postpone the statistics with the move. Moreover, due to my own laziness, I slightly modified the interface in order not to dig files by hand.
Scanners that check more than 3 targets are included in the statistics, and only those scanned more than 10 times are included in the target list. Let it be for now.
Currently the most popular are the following options:
1. / var / www / html / phpMyAdmin (and a lot of derivatives of phpMyAdmin - brute force register, reduction).
Everything is clear here - this is My SQL web admin.
2. / var / www / html / HNAP1
Home Network Administration Protocol. On Habré was here: We crack D-Link DSP-W215 Smart Plug .
3. /var/www/html/wp-login.php
CMS Word Press login file. The topic of protection is well disclosed on the web. But apparently not everyone pays attention to such trifles.
4. / var / www / html / wls-wsat , / var / www / html / wls-wsat / CoordinatorPortType
The Oracle WebLogic WLS WSAT Component. Vulnerability in Oracle WebLogic allows any attacker to execute arbitrary commands on the target system without any authorization.
5. / var / www / html / claroline
Claroline Learning Management System. Vulnerabilities are well described. For example here .
6. / var / www / html / typo3
CMS Typo3 . Typo3 vulnerabilities .
7. / var / www / html / xampp
Ready set of web server . Vulnerabilities XAMPP .
8. /var/www/html/w00tw00t.at.blackhats.romanian.anti-sec :)
Famous Zmeu bot scanner. The protection option is here .
9. / var / www / html / CFIDE
ColdFusion CFIDE Scripts. How to protect .
10. / var / www / html / muieblackcat
Vulnerability Scanner .
11. / var / www / html / GponForm
And it is already fresher. Hacking GPON routers
GPON vulnerability .
12. /var/www/html/login.cgi
Vulnerability in Community Link Pro.
Vulnerability Community Link Pro .
13. /var/www/html/stssys.htm
Vulnerability in TRENDnet Print Server.
Vulnerability TRENDnet Print Server .
The statistics collector will work automatically. Maybe soon he will have agents. The list of targets and addresses of scanners will be updated. Big request: do not litter the logs. Who knows where banned.
List of sources: scan statistics .
PS At the moment the statistics is cleared of excess rubbish.
Ask the code for placing markers on the map. Here it is (comments on style are not interesting):
At the entrance a text file in the format: IP address, country, city, coordinate 1, coordinate 2
And so I draw markers for a full map or for one day:
He published the article without any intent, just raised a topic that somehow affects everyone. Not only those who are connected to IT, but also anyone whose server or PC sits on the “real” (“white”) Internet addresses.
As I expected, after the publication of the article, the “interest” to the IP address on which the statistics collector hangs has sharply increased. Many, for fun, inserted messages into the URL, different character sets, etc. So it turned out that there are both Australia and New Zealand. And many more.
')

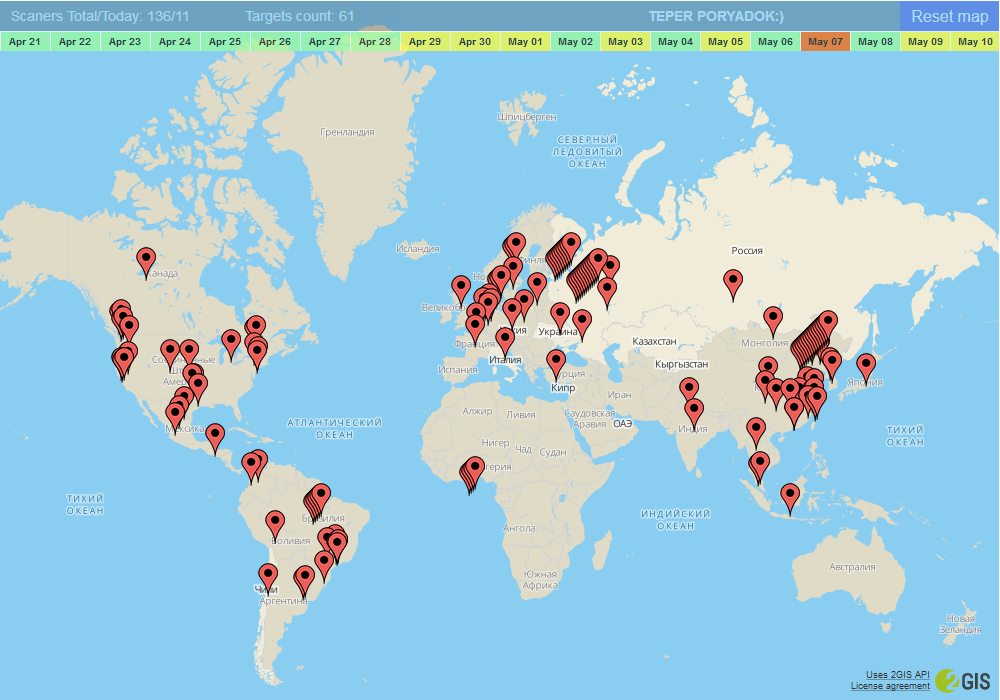
If after the publication of the first article I was going to finish capturing the scanners at the address where it is now, then I decided to postpone the statistics with the move. Moreover, due to my own laziness, I slightly modified the interface in order not to dig files by hand.
Scanners that check more than 3 targets are included in the statistics, and only those scanned more than 10 times are included in the target list. Let it be for now.
Currently the most popular are the following options:
1. / var / www / html / phpMyAdmin (and a lot of derivatives of phpMyAdmin - brute force register, reduction).
Everything is clear here - this is My SQL web admin.
2. / var / www / html / HNAP1
Home Network Administration Protocol. On Habré was here: We crack D-Link DSP-W215 Smart Plug .
3. /var/www/html/wp-login.php
CMS Word Press login file. The topic of protection is well disclosed on the web. But apparently not everyone pays attention to such trifles.
4. / var / www / html / wls-wsat , / var / www / html / wls-wsat / CoordinatorPortType
The Oracle WebLogic WLS WSAT Component. Vulnerability in Oracle WebLogic allows any attacker to execute arbitrary commands on the target system without any authorization.
5. / var / www / html / claroline
Claroline Learning Management System. Vulnerabilities are well described. For example here .
6. / var / www / html / typo3
CMS Typo3 . Typo3 vulnerabilities .
7. / var / www / html / xampp
Ready set of web server . Vulnerabilities XAMPP .
8. /var/www/html/w00tw00t.at.blackhats.romanian.anti-sec :)
Famous Zmeu bot scanner. The protection option is here .
9. / var / www / html / CFIDE
ColdFusion CFIDE Scripts. How to protect .
10. / var / www / html / muieblackcat
Vulnerability Scanner .
11. / var / www / html / GponForm
And it is already fresher. Hacking GPON routers
GPON vulnerability .
12. /var/www/html/login.cgi
Vulnerability in Community Link Pro.
Vulnerability Community Link Pro .
13. /var/www/html/stssys.htm
Vulnerability in TRENDnet Print Server.
Vulnerability TRENDnet Print Server .
The statistics collector will work automatically. Maybe soon he will have agents. The list of targets and addresses of scanners will be updated. Big request: do not litter the logs. Who knows where banned.
List of sources: scan statistics .
PS At the moment the statistics is cleared of excess rubbish.
Ask the code for placing markers on the map. Here it is (comments on style are not interesting):
// : <script src="https://maps.api.2gis.ru/2.0/loader.js?pkg=full"></script> <script type='text/javascript'> var map; DG.then(function () { markers = DG.featureGroup(); map = DG.map('map', { // 'map' div id center: [44.98, 10.89], zoom: 2, minZoom: 2, fullscreenControl: false, zoomControl: false, inertia: false, doubleClickZoom: false }); getdaystat(0); // }); </script> At the entrance a text file in the format: IP address, country, city, coordinate 1, coordinate 2
And so I draw markers for a full map or for one day:
function getdaystat(st) { // if (st!=0){ var url="http://smartgekko.ru/whoscanme/core/scanbase/"+st+"/shosts?rnd=" + Math.round(Math.random() * 100000); } else { var url="http://smartgekko.ru/whoscanme/scaner_hosts?rnd=" + Math.round(Math.random() * 100000); } // var xrequest=new XMLHttpRequest(); xrequest.open("GET",url,false); xrequest.send(""); var result=xrequest.responseText; var marker; var citycnt=0; // . . var splitArray = result.split(/\r\n/); var cityArray = new Array(splitArray.length); var countryArray = new Array(splitArray.length); // markers.removeFrom(map); markers.clearLayers(); // . - for (var i = 0; i < splitArray.length; i++){ var splitString = splitArray[i].split(","); var pip = splitString[0]; var pcountry = splitString[1]; var pcity = splitString[2]; citycnt=0; for (var j = 0; j < cityArray.length; j++){ if((pcity==cityArray[j])&&(pcountry==countryArray[j])) citycnt++; } var myIcon = DG.icon({ iconUrl: '/whoscanme/images/i2.png', // iconSize: [20, 34], iconAnchor: [10-citycnt*2, 33+citycnt*2] // }); marker = DG.marker([splitString[3],splitString[4]],{icon: myIcon,alt:pip,title:pip+"\n"+pcountry+", "+pcity})// .on('click',function(e) { getmarkerinfo(this.options.alt); // . }) .addTo(markers); cityArray[i]=pcity; countryArray[i]=pcountry; markers.addTo(map);// } } Source: https://habr.com/ru/post/358056/
All Articles