Interesting use of Adblock Plus
And today in the midnight vigil remembered the relationship between Roskomnadzor and Pornhub'a. I decided to familiarize myself with the second one on the list, it became interesting that what was there was such a chemist. And there they are now offering age verification through the social network Vkontakte. I fell into depression, because I don’t use social networks, but I don’t want to get into such bondage to study anatomical details. On the VPN now money is a pity. But my happiness woke up a sporting interest.
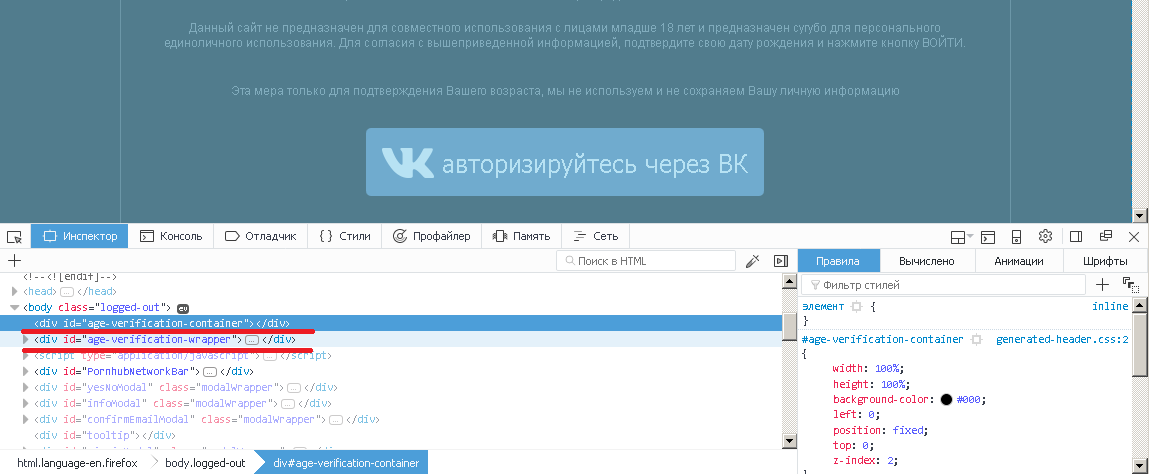
I used to look at the source of the page, and found in them the code responsible for that very check.
<div id="age-verification-container"></div> <div id="age-verification-wrapper"> <div class="age-verification-modal clearfix"> <div class="age-verification-left"> <div class="logo age-verification-logo"> <img src="https://bi.phncdn.com/www-static/images/pornhub_logo_straight.png?cache=2017072020" alt="Pornhub" width="150" height="40" /> </div> </div> <div class="age-verification-right"> <h1> , 18-, , </h1> <p> 18 . 18 , , , . , , , , . , , .</p> <p> , 18 , , x, , , XXX . , , . , . - .</p> <p> 18 . , .</p> <br/> <p> , </p> <div id="auth_button" class="age-verification-button"> <button onclick="return show_vk_widget();" id="js-checkAge" class="age-verification-button-enter removeAdLink"> <span>a </span> </button> </div> The lock is essentially two more layers above the main carcass. This is very good, so it can be cut as extra. The good old Adblock Plus browser supplement came to my rescue. It has the ability to hide div blocks.
')
According to the description on the site of the developer Adblock Plus , he hastily made a filter for Pornhub consisting of two rules.
Hiding items
Fundamental rules
Sometimes you will see an ad that cannot be blocked because it was embedded as text in the webpage itself. If you look at the source code of such a page, you will find something like this:
<div class = "textad"> Cheapest tofu, only here and now! </ div> <div id = "sponsorad"> Really cheap tofu, click here! </ div> <textad> Only here you get the best tofu! </ textad>To correctly display the page you need to completely, and therefore the advertisement will be downloaded and this can not be avoided. All that can be done here is to hide what you don’t want to see. To do this, the rules apply and hide items.
The first advertising slogan above is inside the DIV element with the “textad” class. The following rule will hide just such a combination:
##div.textad. Here "##" is a sign of the rule of hiding, and the rest is a selector that defines the element to be hidden. You can hide elements by their ID attribute in the same way,##div#sponsoradwill hide the second slogan. It is not necessary to specify the name of the element itself, the##*#sponsoradfilter will also work (* is also optional). You can also hide elements only by their name. For example,##textadwill hide the third advertising slogan.The Element Hiding Helper extension will help in choosing the right element and writing the appropriate rule without examining the source code of the page. Basic knowledge in HTML is desirable in any case.
Note : The rules for hiding are completely different from ordinary filters. For example, the usual symbols of masks are not supported - they have a different meaning and application.
Instruction:
Install the add-on.
Depending on the browser you are using, go to its add-ons and find “Adblock Plus” there. Or install it from the developer’s site .
In the filter settings Adblock plus.
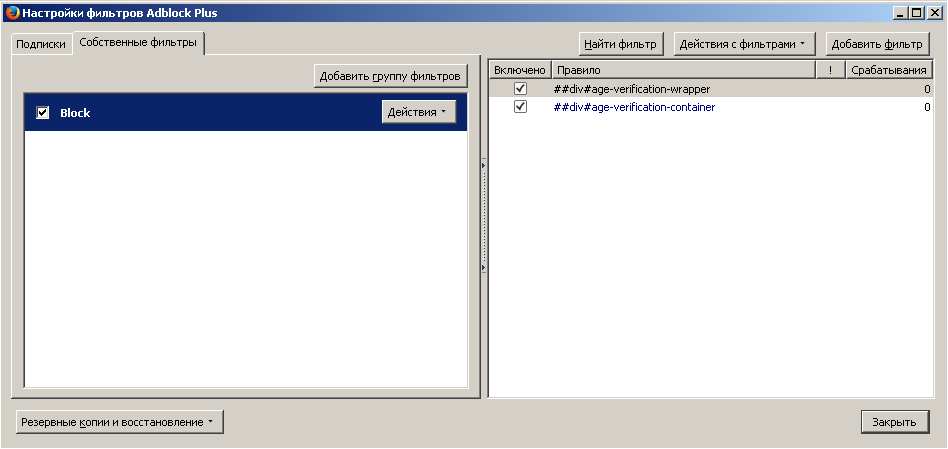
On the “Own filters” tab, click “Add filter group”.
Give some name to this group.
Inside it, add two filters with the following contents:
1) ## div # age-verification-container
2) ## div # age-verification-wrapper
If you already have Adblock Plus installed.
Add two rules to it to hide items.
1) ## div # age-verification-container
2) ## div # age-verification-wrapper
As a result, it should turn out as in the screenshot.

For a one-time check, you can delete blocks (select the desired block and press "DEL" or through the mouse menu) DIV "age-verification-container" and "age-verification-wrapper" through the "Development" menu (Firefox F12 key, in other browsers differently called).

There are a lot of browsers in the world and similar add-ons to block unwanted content, in which you can also cut out these pieces of code, I described with the example of those I work with.
I do not pretend to uniqueness, this is not the discovery of a neighboring continent, it is a simple utility in everyday life. Maybe somewhere already described like this, I do not often follow this. If someone came in handy, use on health and joy.
A little bit of humor for committee members: Well, be you human, I'm already unemployed sys.admin, and you still strive to block access to almost the last joy. There is no need to fear for the health of my mouse, and even without this resource I will be able to click on it before short circuit.
Source: https://habr.com/ru/post/355160/
All Articles