WebGL taxis! Five unusual portfolios
A long time ago, when the flash star was just beginning to fade, I turned my attention to the still young WebGL technology. Young and unstable, she attracted the views of its extraordinary capabilities. A lot of copies were broken in polemics, and users were divided into the opposing sides of the camp. But time passed and WebGL "grew up" ...
Now much is over. Technology has found its niche on the Internet, displacing outdated tools. Users have learned to create beautiful, stylish and interesting sites, and the developers are preparing new, cool options.

So, this article opens a series of materials on the topic: "WebGL taxis!". The coolest and just curious work, good finds and elegant technical solutions. In each article I will talk about the sites of a particular category. Now the conversation will focus on the portfolio. Make yourself comfortable, because this reading is for the soul. Although, perhaps, you will find something interesting and professional. Lastly, all selected sites go through very personal control. There is no objectivity here. Like a resource - the list ...
')

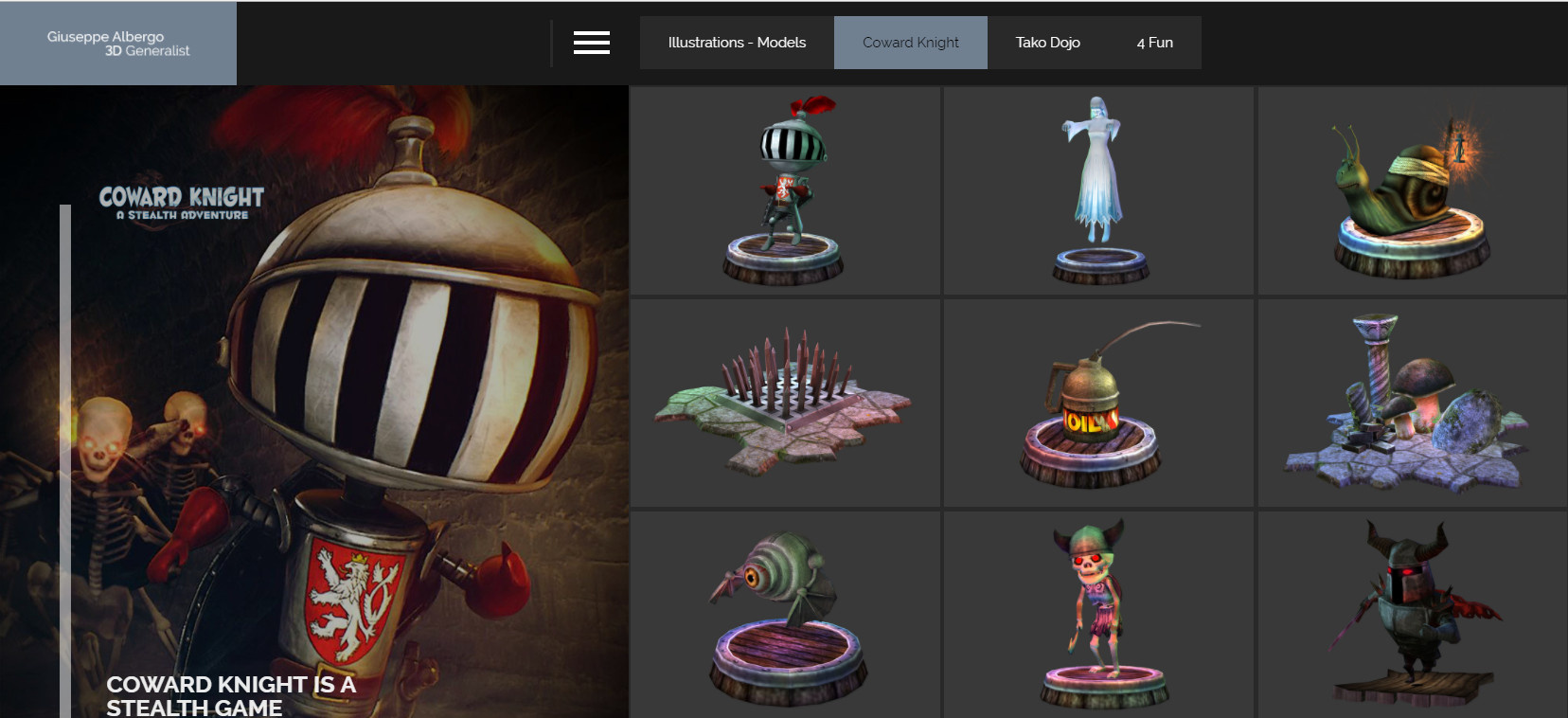
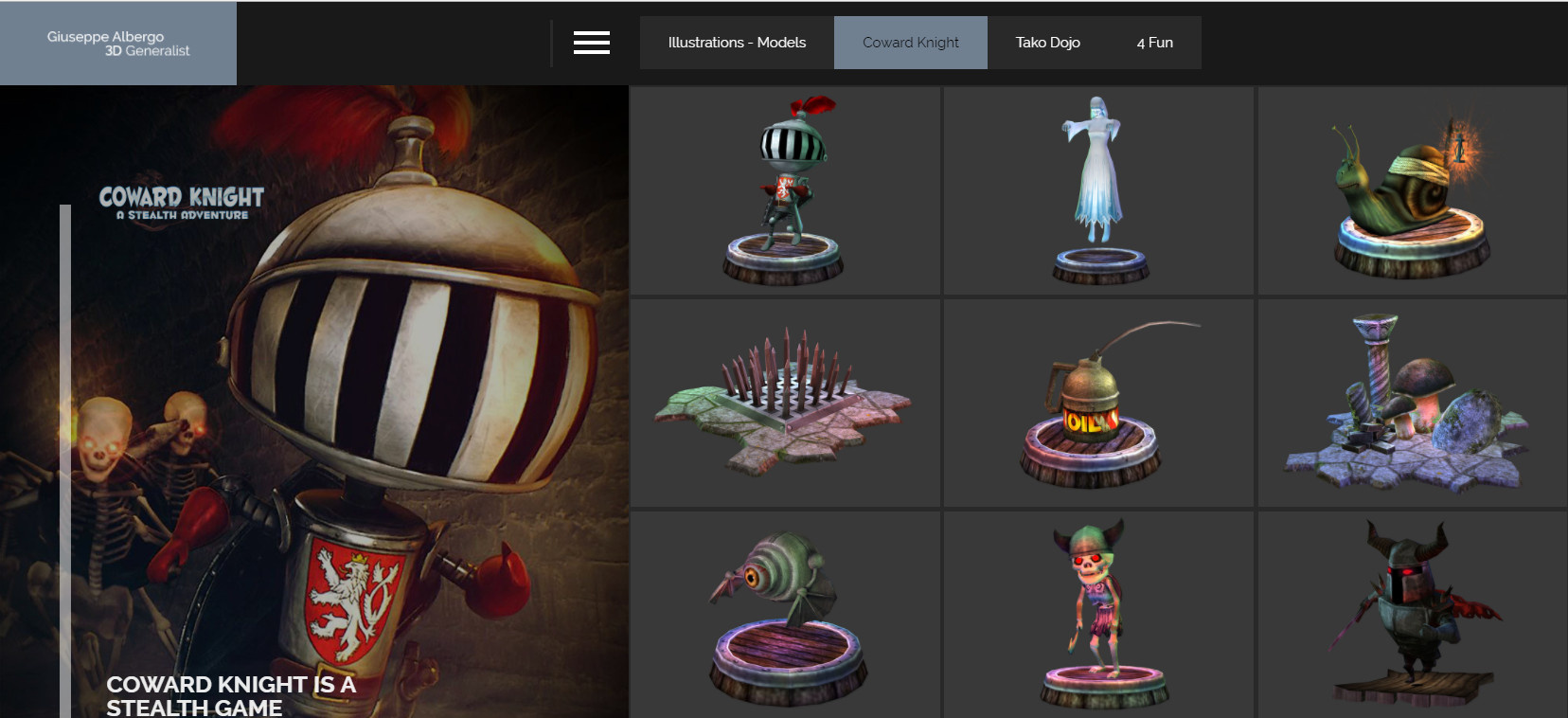
Giuseppe is a simple Italian freelancer who has been divorced in the vast expanses of the network. He calls himself a 3D Generalist, i.e. a broad specialist in terms of 3D modeling, animation, etc.
How to stand out among the hordes of such workers? The Italian crooks came up with a very simple and effective way to demonstrate the goods "face". The gallery of works, presented in the form of banal screenshots with a description, has another property - the opening of a three-dimensional scene with the model you like in a separate window. A simple mouse click on a flat image and a potential client can inspect the work of the artist from all sides.
You know, I was always interested in what drives 3D graphics experts when they post their portfolios as static images. Laziness? Reluctance "to soil" with the code? Now there are a lot of tools to work with WebGL and do not need to be a cool programmer. Sketchfab, Blend4Web, Three.JS ... the list of engines and frameworks is quite large. And in the simplest version of the artist you will need to insert only the iframe code on your page.
Actually, this is what Giuseppe did for the portfolio. Minimum cost and "live" result.

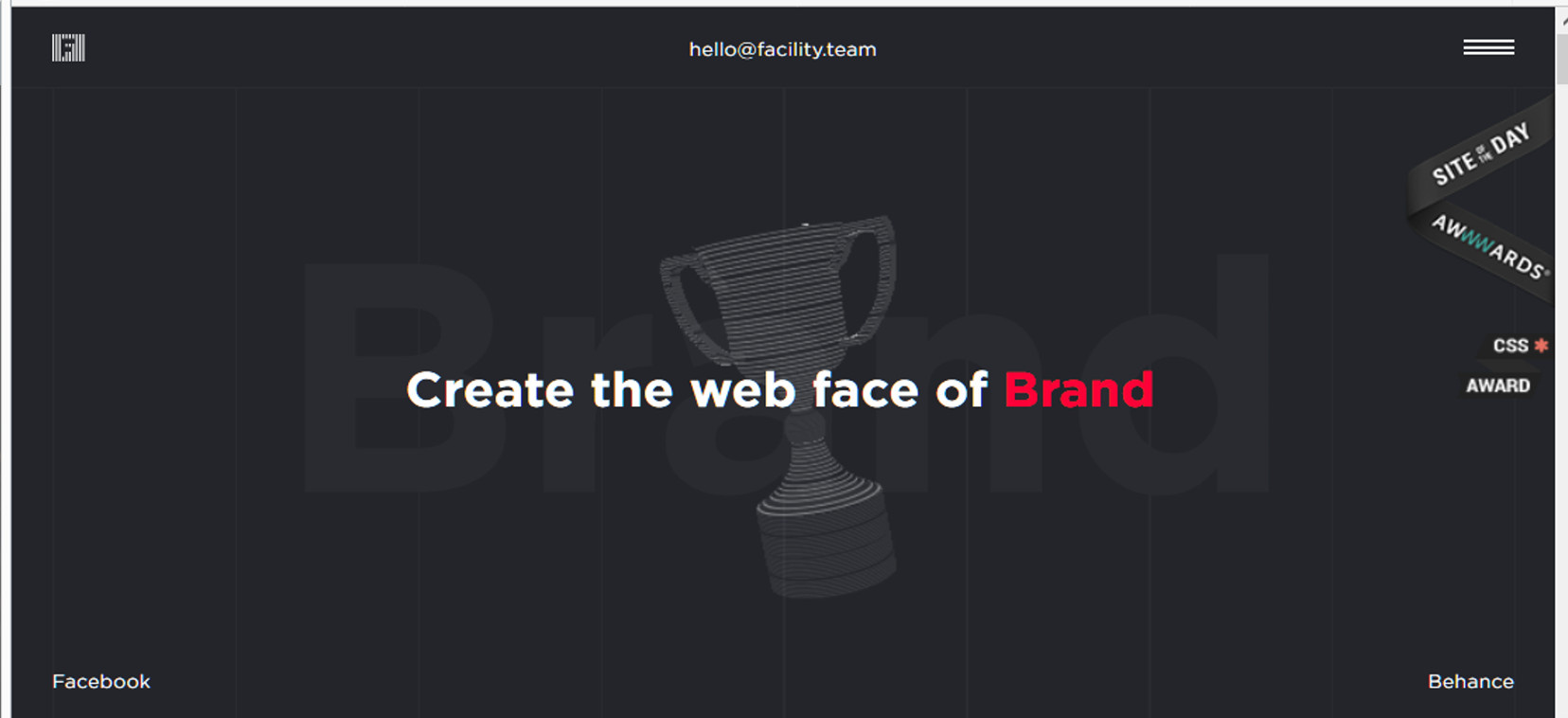
When I got to this site, I was attracted to music. Dynamic bit very well in harmony with the content, but rather with the 3D-animation. The latter, in turn, is shown as a background for textual information.
In general, this is a standard solution that can often be found on the Internet. But the successful combination of music and 3D graphics here clearly attracts attention.
Technically, Three.JS was used for graphics output. Moreover, the developers used simple functions of loading and rotating objects. It's a matter of five minutes, and the result is interesting.

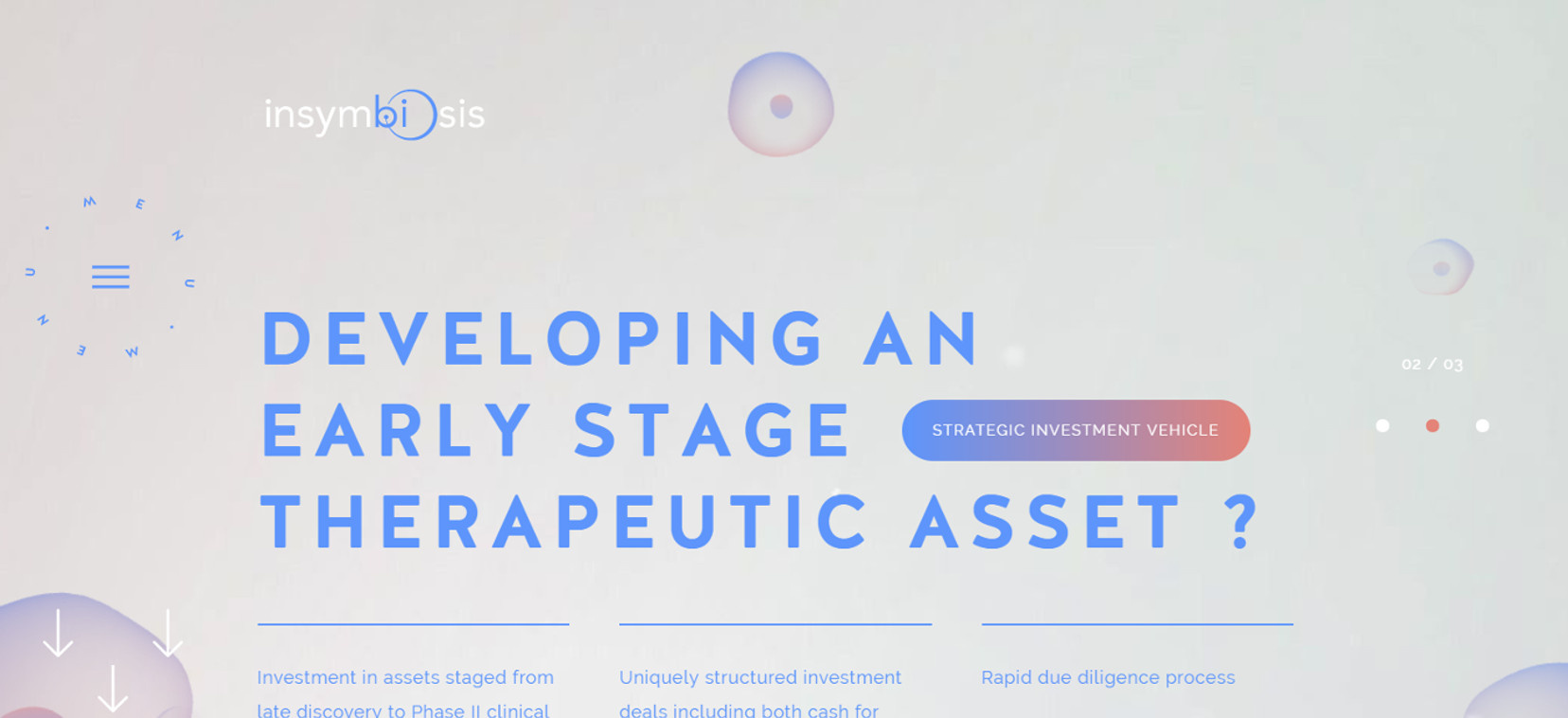
Faded, expressionless, strange. If you have such a rating screenshot site, then you are far from the truth. This resource is associated with pharmacological companies and the developers have done everything to match the design theme.
It seems to be a normal landing page, with a mass of leaving inscriptions, parallax effects and other usual things. The site is very dynamic in terms of the mobility of the elements. I would even say that the impression of a certain fluidity, blurriness is created. Particles of a background move, some cells, there are pills in the form of algae, which, moreover, move. Brothers, what did you smoke ?!

Portfolio of another broad profile worker. His "About" contains such an extensive list of skills and knowledge that it becomes embarrassing for yourself and you want to stand modestly on the sidelines. But the site is very, very good ...
The highlight of the presentation of the work of the owner in the unusual information output. Everything here is built on the use of particles, from which the logo of the completed task is assembled. In addition, the particles react to the movement of the mouse and crumble along the path of the cursor. The works themselves are turned over by the mouse wheel.
In general, I just want to flip through and consider the effects of particles. Everything is done very beautifully. By the way, do not forget to click on the triangle at the top of the page. So opens information about the author and hmm ... self-portrait.

This is a studio site that specializes in all sorts of nice things about WebGL. By the nature of the occupation, they need to show the goods with a face, which they do with success.
Elegant design, cool animation and complete interactivity. In fact, the guys show how you can make a great designer, ideally fit into the layout of the site. Fast scene loading, smooth camera movement and realistic graphics. I myself would like to buy such a pen.
Technically, the site is made using Blend4Web, a framework based on Blender.
The considered resources will seem interesting to someone, and to someone banal. This is my personal assessment and choice, so you should not judge strictly.
And, of course, there are lots of other great works. I will tell you about them in the next article, “WebGL taxis!”.
Now much is over. Technology has found its niche on the Internet, displacing outdated tools. Users have learned to create beautiful, stylish and interesting sites, and the developers are preparing new, cool options.

So, this article opens a series of materials on the topic: "WebGL taxis!". The coolest and just curious work, good finds and elegant technical solutions. In each article I will talk about the sites of a particular category. Now the conversation will focus on the portfolio. Make yourself comfortable, because this reading is for the soul. Although, perhaps, you will find something interesting and professional. Lastly, all selected sites go through very personal control. There is no objectivity here. Like a resource - the list ...
')
Giuseppealbergo.com

Giuseppe is a simple Italian freelancer who has been divorced in the vast expanses of the network. He calls himself a 3D Generalist, i.e. a broad specialist in terms of 3D modeling, animation, etc.
How to stand out among the hordes of such workers? The Italian crooks came up with a very simple and effective way to demonstrate the goods "face". The gallery of works, presented in the form of banal screenshots with a description, has another property - the opening of a three-dimensional scene with the model you like in a separate window. A simple mouse click on a flat image and a potential client can inspect the work of the artist from all sides.
You know, I was always interested in what drives 3D graphics experts when they post their portfolios as static images. Laziness? Reluctance "to soil" with the code? Now there are a lot of tools to work with WebGL and do not need to be a cool programmer. Sketchfab, Blend4Web, Three.JS ... the list of engines and frameworks is quite large. And in the simplest version of the artist you will need to insert only the iframe code on your page.
Actually, this is what Giuseppe did for the portfolio. Minimum cost and "live" result.
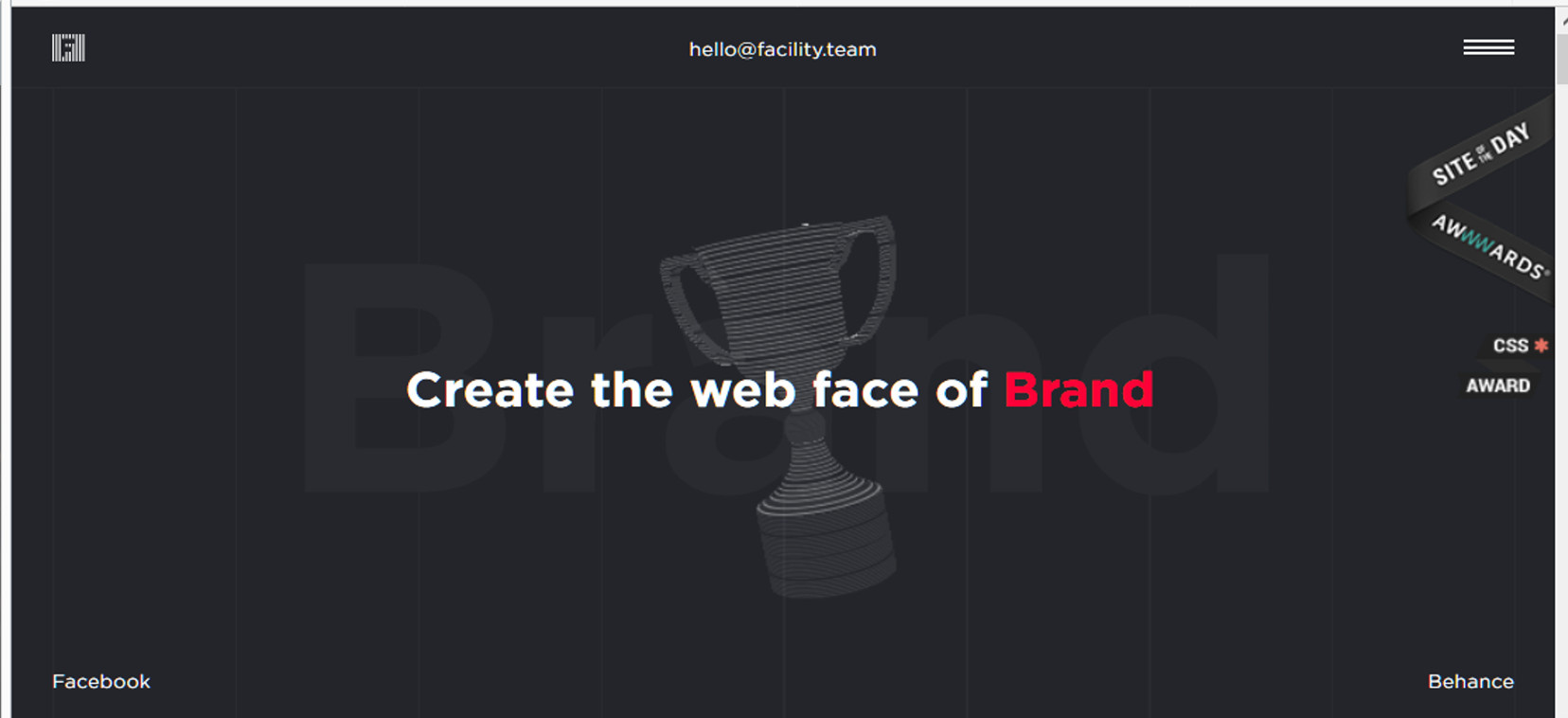
facility.team

When I got to this site, I was attracted to music. Dynamic bit very well in harmony with the content, but rather with the 3D-animation. The latter, in turn, is shown as a background for textual information.
In general, this is a standard solution that can often be found on the Internet. But the successful combination of music and 3D graphics here clearly attracts attention.
Technically, Three.JS was used for graphics output. Moreover, the developers used simple functions of loading and rotating objects. It's a matter of five minutes, and the result is interesting.
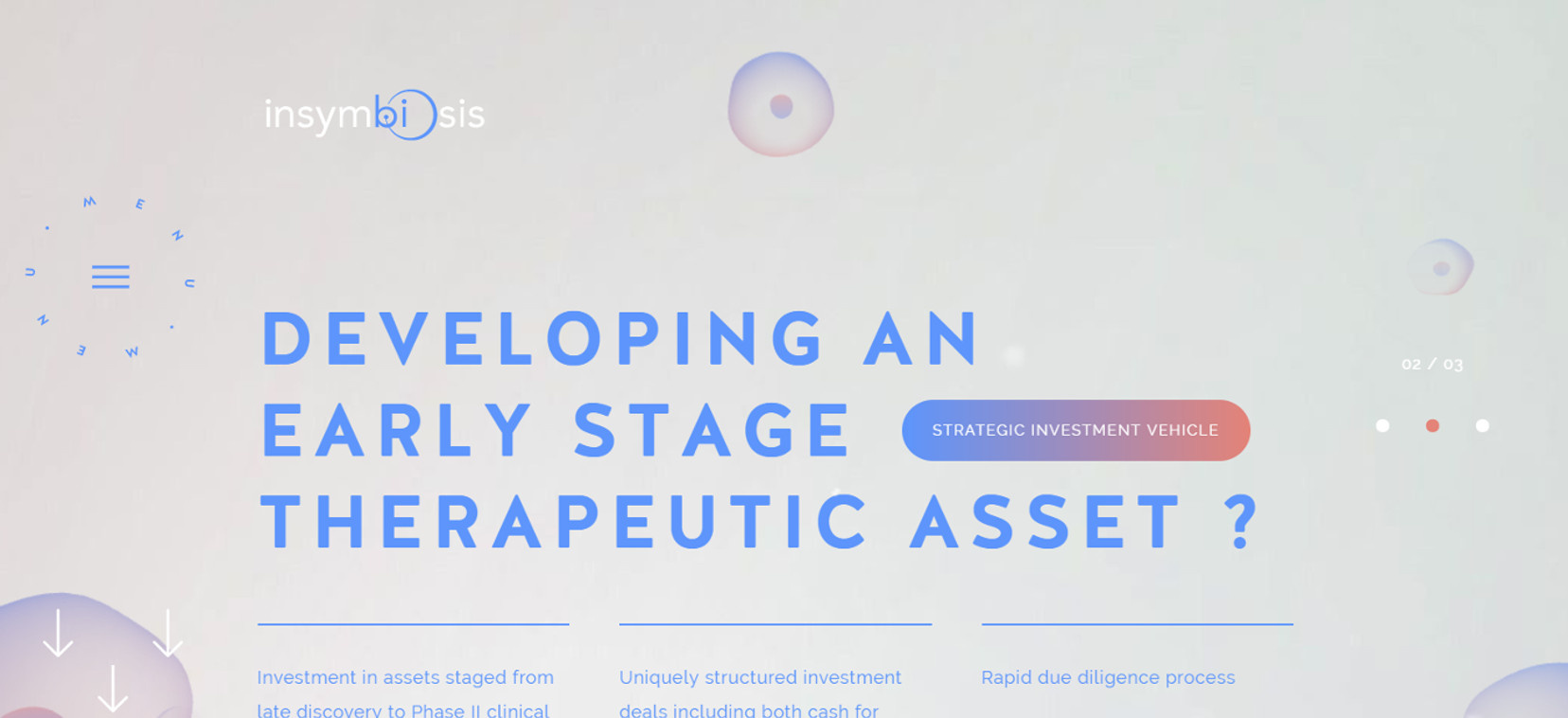
insymbiosis.com

Faded, expressionless, strange. If you have such a rating screenshot site, then you are far from the truth. This resource is associated with pharmacological companies and the developers have done everything to match the design theme.
It seems to be a normal landing page, with a mass of leaving inscriptions, parallax effects and other usual things. The site is very dynamic in terms of the mobility of the elements. I would even say that the impression of a certain fluidity, blurriness is created. Particles of a background move, some cells, there are pills in the form of algae, which, moreover, move. Brothers, what did you smoke ?!
fabiotoste.com

Portfolio of another broad profile worker. His "About" contains such an extensive list of skills and knowledge that it becomes embarrassing for yourself and you want to stand modestly on the sidelines. But the site is very, very good ...
The highlight of the presentation of the work of the owner in the unusual information output. Everything here is built on the use of particles, from which the logo of the completed task is assembled. In addition, the particles react to the movement of the mouse and crumble along the path of the cursor. The works themselves are turned over by the mouse wheel.
In general, I just want to flip through and consider the effects of particles. Everything is done very beautifully. By the way, do not forget to click on the triangle at the top of the page. So opens information about the author and hmm ... self-portrait.
Viscircle.de

This is a studio site that specializes in all sorts of nice things about WebGL. By the nature of the occupation, they need to show the goods with a face, which they do with success.
Elegant design, cool animation and complete interactivity. In fact, the guys show how you can make a great designer, ideally fit into the layout of the site. Fast scene loading, smooth camera movement and realistic graphics. I myself would like to buy such a pen.
Technically, the site is made using Blend4Web, a framework based on Blender.
Afterword
The considered resources will seem interesting to someone, and to someone banal. This is my personal assessment and choice, so you should not judge strictly.
And, of course, there are lots of other great works. I will tell you about them in the next article, “WebGL taxis!”.
Source: https://habr.com/ru/post/355152/
All Articles