Product Design Digest April 2018
The digest collects fresh articles on interface design, as well as tools, patterns, cases and historical stories since 2009. I carefully filter a large stream of subscriptions so that you can upgrade your professional skills and better solve work tasks. Previous issues: April 2010-March 2018 .

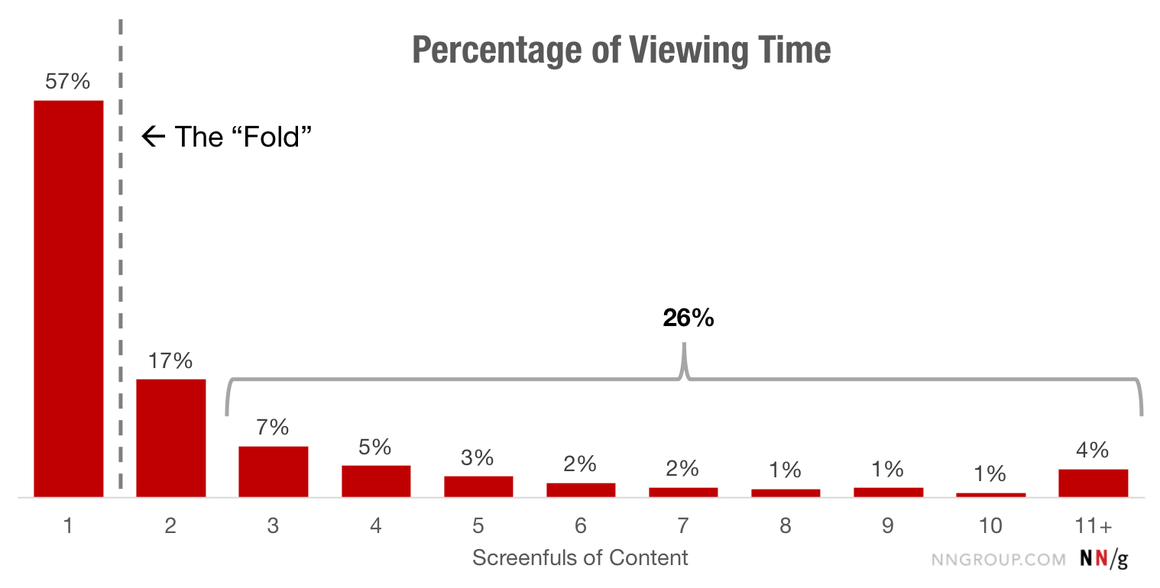
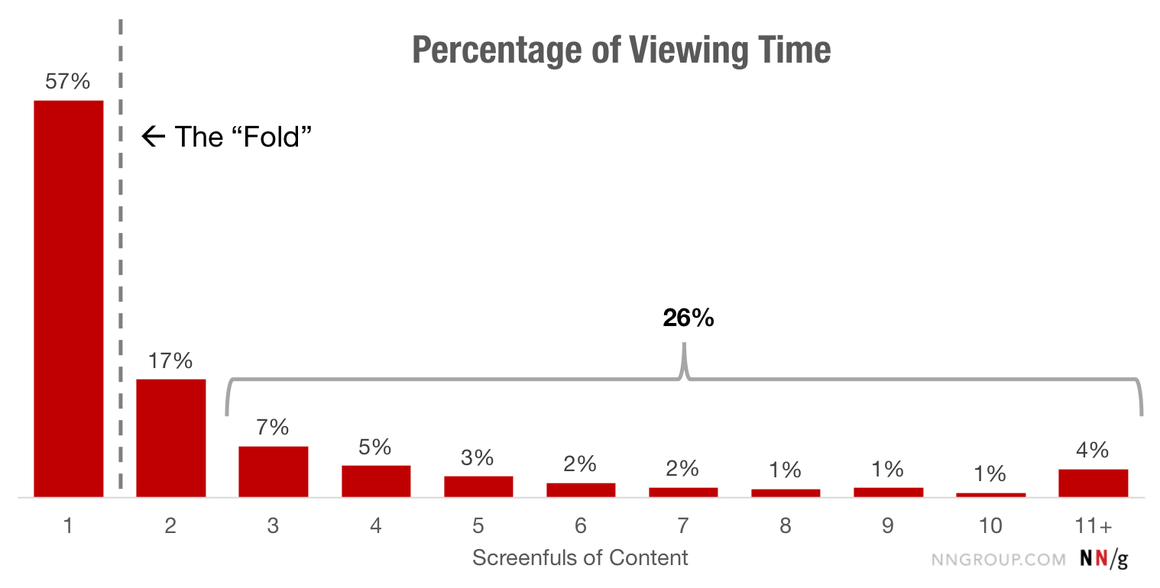
Fresh calculations Therese Fessenden from the Nielsen / Norman Group about how users are ready to scroll through the pages. Although the bulk still does not fall below the first screen, this figure has dropped from 80% in 2010 to 57% now.

')
Kara Pernice from the Nielsen / Norman Group describes familiar and fresh insights from research on banner blindness.

Another library of mobile interface patterns.
Jonas Downey from Basecamp talks about the pros, cons and pitfalls of using likes in productivity-service. They first introduced them in a more or less basic form, and then revised in the direction of graphic mini-comments.
Kim Flaherty from Nielsen / Norman Group provides recommendations on the unsubscribe interface. Many companies try to keep the user on this path, but in the end they make the user's attitude to himself even worse.
Gerry McGovern talks about his principles for good web navigation.
A series of tips on optimizing mobile online stores from Suzanne Scacca.
Alfa-Bank designed its design system into a separate site (before that it was just a library on GitHub). There are both components in the code, and a description of the principles of design, as well as templates in Sketch - one of the best examples in our market, and even successfully accompanied by their new style of illustrations.

Updated last year's note about books about design systems. It was interesting for me to understand the original sources, so last year I sat down to read everything that went on the topic of patterns, components and modularity. There is no perfect book, but some of them show very correct points of view.

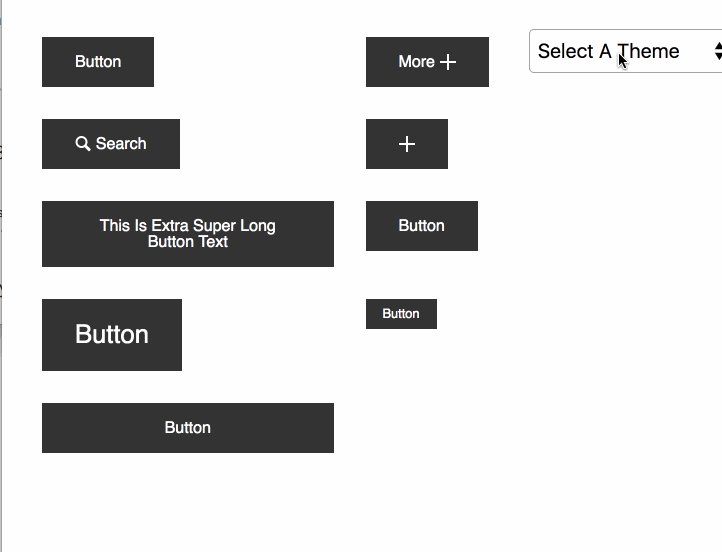
Brad Frost describes the principle of creating themes in design systems according to all fashionable canons - tokens, a unified architecture of interface elements.

Yesenia Perez-Cruz from Vox Media talks about the team’s approach to the development of a design system - they focus primarily on usage scenarios, and not just patterns.
Online course on working with live guidelines for components of the Storybook design system. Announcement .

Aditya Bhandari from the VMWare Clarity design system team talks about creating a date picker field that supports localization. Also the second part of the Clarity design system team’s story about creating a dark theme was published.
Nathan Curtis examines the structure of the popular card pattern.
Design systems have become one of the main themes in product design in recent years - at last there was a working solution to support several products in a unified form. The collection styleguides.io has collected a huge number of examples, publications and books on the topic above the roof. Still, at conferences and in discussions on the Internet, we encounter a lack of understanding of the very essence of the phenomenon. Two main misconceptions: “yes, it's the same thing as classic style guides” and “we have a design system in Sketch”. My colleague Andrei Sundiyev told about what a design system is and why so many companies consider them a silver bullet.
An excellent case study using the Jobs to Be Done method for launching the Userlist service from Claire Suellentrop. Not bad, step by step talked about the research process and the findings of the functionality and interface of the product.

Icons8 Studio continues experiments with layout viewers in Sketch - the new online service Sketch the Ripper allows you to disassemble them.
Stackswell , another plugin for responsive layouts in Sketch. True, the Anima AutoLayout example shows that these are very unstable solutions that leave a lot of trash behind them. Announcement .
Matthew Talebi describes a more or less healthy process of working with templates in Sketch and lists different ways to distribute it .
Regular templates for sketches of mobile interfaces.
Jeff Sauro shows how to measure user attitudes towards a brand. He gives an example of valuation for a couple of dozen well-known companies.

Excellent article by Paul McInerney from IBM on how and in what situations user research corrects the plans of product teams.

Comparative table of quantitative user research methods from Kate Meyer of the Nielsen / Norman Group.

Jeff Sauro’s good summary of how to make user research more effective.
UserFocus's David Travis shows how an iterative approach to product development can reduce the number of respondents for each user study.
Victor Yocco compares different ways to search for respondents for user research and talks about his experience on each of them.
Dylan Blanchard talks about how the user research team works in Shopify.
The plugin for Chrome allows you to pick the style of sites in a more visual form than the standard code inspector. Changes can be discussed with colleagues.
Application for Mac facilitates the layout of responsive sites. It can be connected to any code editor and get flexible and instant preview even for changes in the preprocessor files.
A comparative user study of major news sites from Jeff Sauro with NPS values (dropped from 21% in 2012 to -9%) and SUPR-Q.
Alaine Mackenzie from Shopify tells about the current structure of design teams in the company and why it has changed in recent years. A little more about their team:

Daniel Goleman and Richard E. Boyatzis offer an excellent model for describing emotional intelligence according to 12 characteristics: self-analysis, self-control, social analysis and relationship management. Based on it, it is convenient to assess the basic skills of a specialist in a team.

Lia Garvin from Google gives advice on upgrading soft skills in a team. Continuing the theme:
The initiative explores the offices and workspaces of design studios and product teams.
Oleg Yakubenkov's online course on product management in the form of an educational game. Announcement .
A story about the redesign of Reddit, which has not changed since 2008. In such a situation, it is dangerous to take drastic steps - it is important to start the update process, and then make it continuous. The official announcement (it will roll out gradually). Next up is Craigslist.

A good story Studio Thought about creating guidelines for illustrations for Kaspersky Lab. Analysis of style elements and variations on execution.

Nirzar Pangarkar from the Wikimedia Foundation talks about the features and nuances of introducing pop-up previews for links. Cross-links are responsible for 28% of Wikipedia traffic, every minute they are hovering 2 million times.
falling smartphone sales in China
computer market stagnation
laptop sales growth in Russia
UX Studio's Dávid Pásztor describes important aspects of designing interfaces for products that use algorithmic design.
Tom White learned to generate human-like abstract illustrations using an algorithm — he feeds him a training set, and then selects a relatively recognizable performance. The project was made under the initiative of Google Artists and Machine Learning ( her blog ).

NVIDIA Experimental Solution recovers missing elements in photos.
An interesting experiment in encrypting information using slightly modified popular fonts - they will be invisible to the human eye.
Khoi Vinh’s excellent healthy outlook on the incessant discussion of whether the design thinking label is useful for the profession or is it an empty marketing buzzword. Even if someone uses it incorrectly, it is a powerful tool to make design a more widespread phenomenon (even if someone at first does it wrongly).

The same thing is happening now with programming - a huge number of courses for children and just beginners will certainly generate a lot of crappy code, but this is a solvable problem. He also argues with Natasha Jen from Pentagram, whose odious performance last year is the purest clickbate and lack of understanding of the designer’s role in modern products and the world at large.
Richard Banfield is another designer who is tired of Natasha Jen's clickback. He examines her pseudo-criticism .
AIC launched an academy for novice designers with a free internship. In a fresh article, Sergey Popkov compares the pros and cons of hiring a strong designer and pumping a beginner from scratch . He talks about the development system for interns at AIC and Skillbox.

A landmark association of two strong design agencies. They will focus on working on government sites. Both teams are involved in the Design of State Systems initiative and are working on the Design System of Russia, so we can expect their gain. Additional texture at RBC .
Envoy design team blog.
The DSCONF design systems conference was held March 14-15 in Helsinki. Published video speeches from her.

Patterns and best practices
Scrolling and Attention
Fresh calculations Therese Fessenden from the Nielsen / Norman Group about how users are ready to scroll through the pages. Although the bulk still does not fall below the first screen, this figure has dropped from 80% in 2010 to 57% now.

')
Banner Blindness Revisited - Users Dodge Ads on Mobile and Desktop
Kara Pernice from the Nielsen / Norman Group describes familiar and fresh insights from research on banner blindness.

Mobbin - Latest Mobile Design Patterns
Another library of mobile interface patterns.
Introducing Boosts - Support Your Base in Basecamp
Jonas Downey from Basecamp talks about the pros, cons and pitfalls of using likes in productivity-service. They first introduced them in a more or less basic form, and then revised in the direction of graphic mini-comments.
Top 10 Design Mistakes in the Unsubscribe Experience
Kim Flaherty from Nielsen / Norman Group provides recommendations on the unsubscribe interface. Many companies try to keep the user on this path, but in the end they make the user's attitude to himself even worse.
Seven principles of effective digital navigation
Gerry McGovern talks about his principles for good web navigation.
Baymard Institute Studies
- Recommendation to format product descriptions with key features and features highlighted .
- The importance of flexible filters .
Dark patterns
Increase Mobile Checkout Conversions
A series of tips on optimizing mobile online stores from Suzanne Scacca.
Design systems and guidelines
Alfa-Bank Design
Alfa-Bank designed its design system into a separate site (before that it was just a library on GitHub). There are both components in the code, and a description of the principles of design, as well as templates in Sketch - one of the best examples in our market, and even successfully accompanied by their new style of illustrations.

Books on design systems
Updated last year's note about books about design systems. It was interesting for me to understand the original sources, so last year I sat down to read everything that went on the topic of patterns, components and modularity. There is no perfect book, but some of them show very correct points of view.

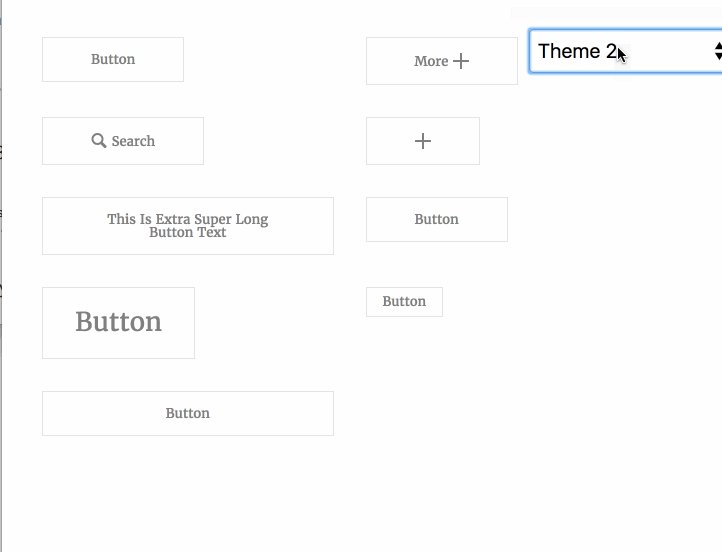
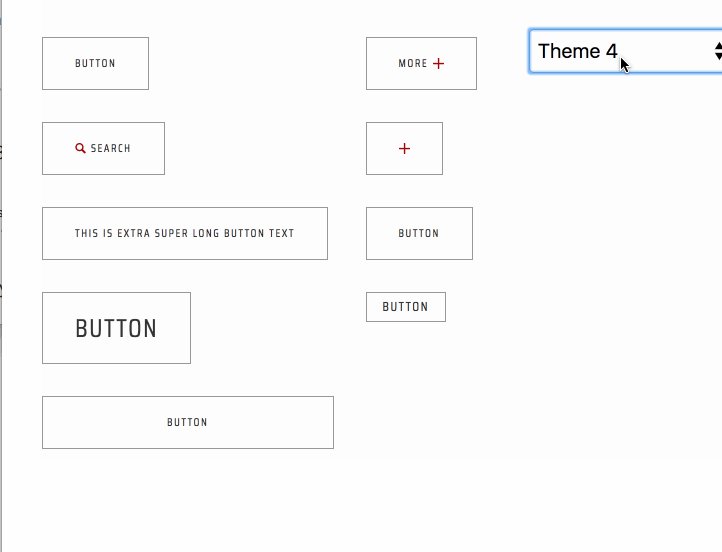
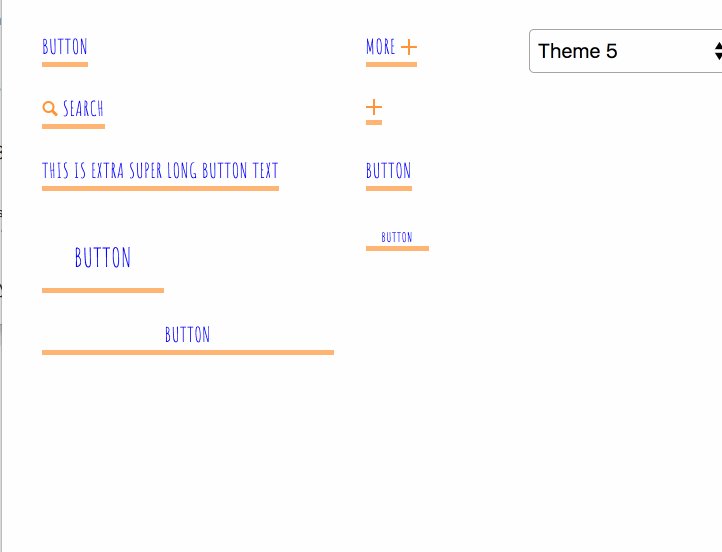
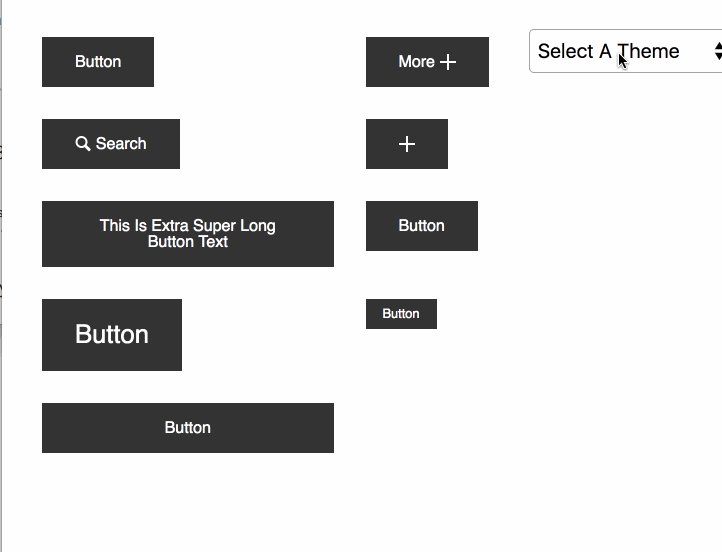
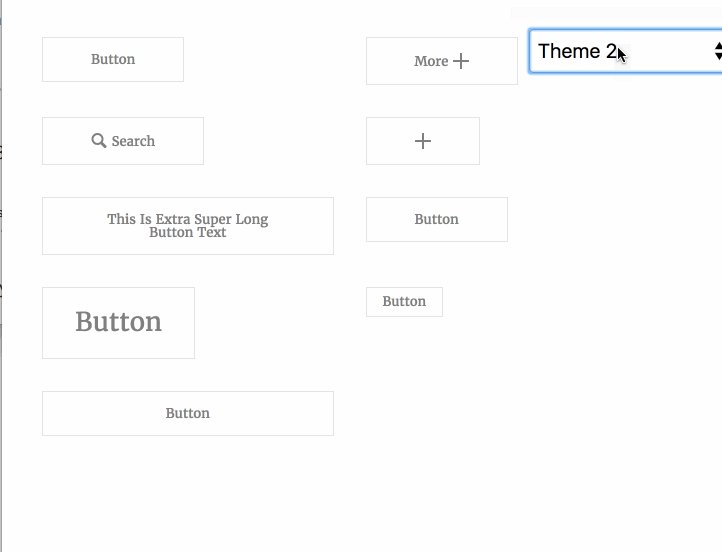
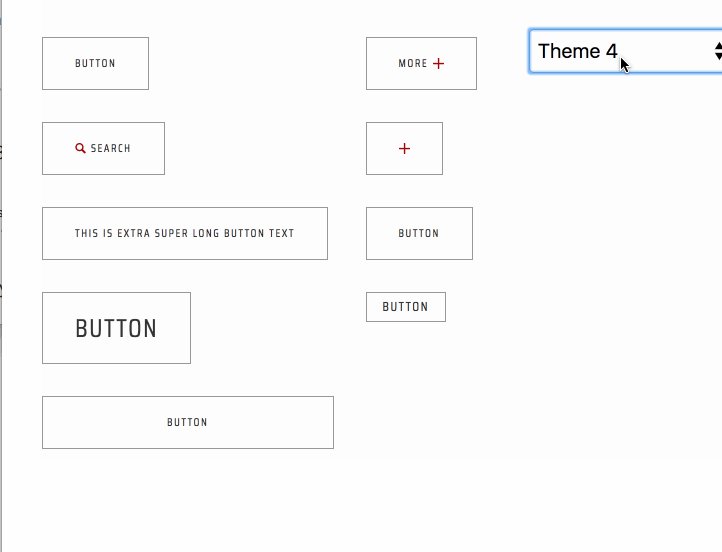
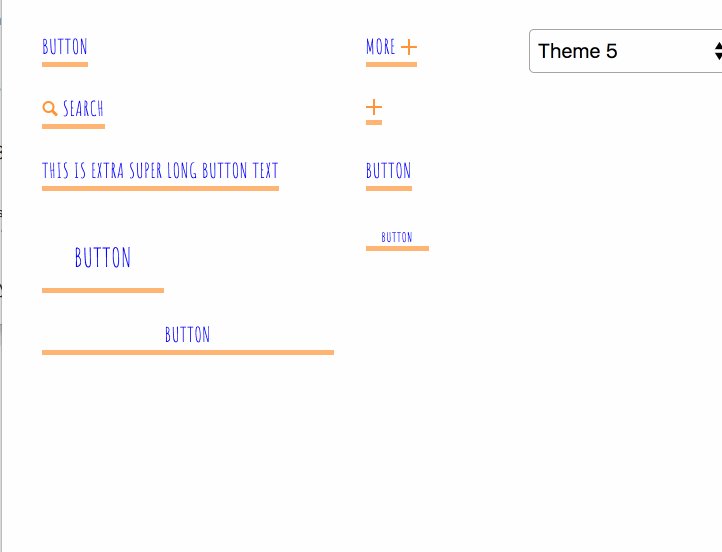
Creating Themeable Design Systems
Brad Frost describes the principle of creating themes in design systems according to all fashionable canons - tokens, a unified architecture of interface elements.

Yesenia Perez-Cruz @ An Event Apart - Scenario-Driven Design Systems
Yesenia Perez-Cruz from Vox Media talks about the team’s approach to the development of a design system - they focus primarily on usage scenarios, and not just patterns.
Storybook tutorial
Online course on working with live guidelines for components of the Storybook design system. Announcement .

Building the Clarity Date Picker - Achievements and Challenges
Aditya Bhandari from the VMWare Clarity design system team talks about creating a date picker field that supports localization. Also the second part of the Clarity design system team’s story about creating a dark theme was published.
Cards and Composability in Design Systems
Nathan Curtis examines the structure of the popular card pattern.
Design system. Concept definition
Design systems have become one of the main themes in product design in recent years - at last there was a working solution to support several products in a unified form. The collection styleguides.io has collected a huge number of examples, publications and books on the topic above the roof. Still, at conferences and in discussions on the Internet, we encounter a lack of understanding of the very essence of the phenomenon. Two main misconceptions: “yes, it's the same thing as classic style guides” and “we have a design system in Sketch”. My colleague Andrei Sundiyev told about what a design system is and why so many companies consider them a silver bullet.
Frameworks
- CSS Blocks , a framework for LinkedIn design systems.
- Static site generator based on the Vue.js framework .
Microsoft Fluent Design System
- The head of the design system Microsoft Fluent Joey Pitt talks about the principles of its team . How to build a cycle of updates, as they are tied to the version of Windows.
- Mike Jacobs from Microsoft talks about the principles of the interface "material" acrylic in the design system Fluent .
Understanding the user
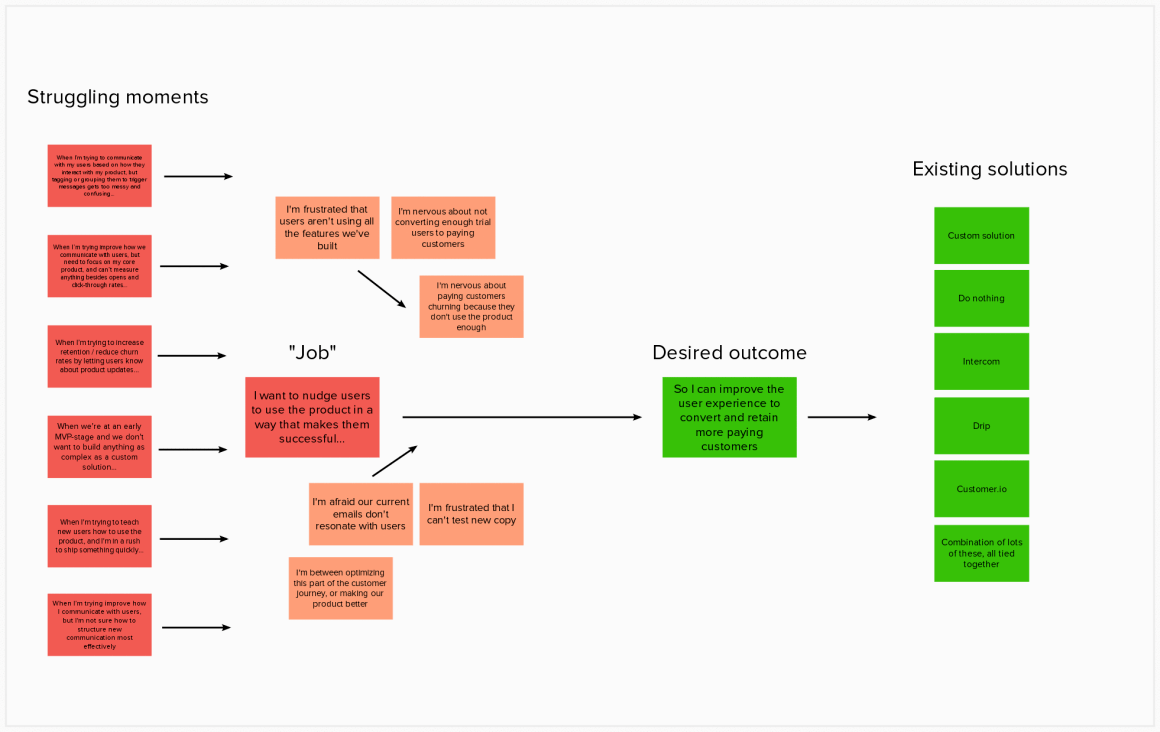
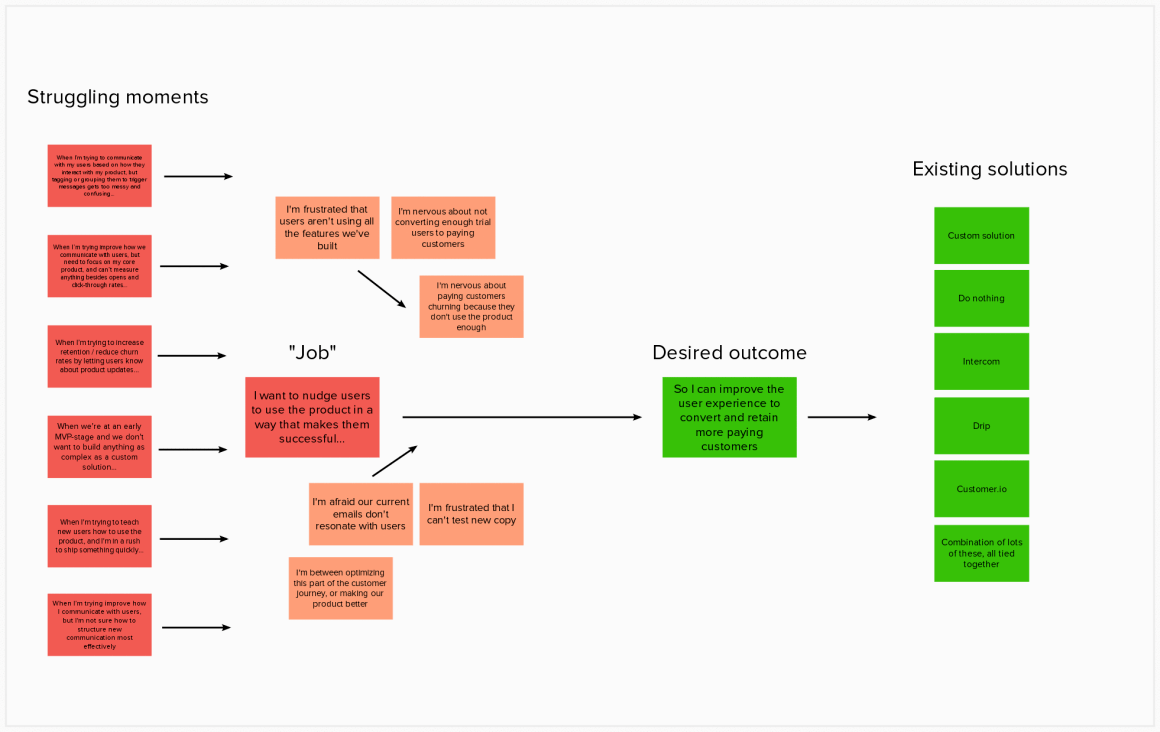
Our Exact Customer Research Process for Userlist.io
An excellent case study using the Jobs to Be Done method for launching the Userlist service from Claire Suellentrop. Not bad, step by step talked about the research process and the findings of the functionality and interface of the product.

Accessibility
- Altexsoft's blog posts about the difference between the terms “universal design”, “inclusive design” and accessibility . In addition to this, there is a memo to improve the accessibility of interfaces for users with disabilities.
- Valeria Kurmak from Sberbank talks about the company's accessibility initiatives . Including they plan to release a checklist application for designers.
Design and design of interface screens
Figma
- Figma has released its layout converter to code for React on GitHub . Karl Jiang tells how it works and what he can do . This is an important step in a bundle of design tools and technology frameworks, but without a link to the main component library, it is still a toy, and this is the most difficult task.
- Carmel DeAmicis gives examples of recent experiments using API Figma . The ecosystem is developing rapidly and it looks like a more correct and reliable version of the Sketch plugins.
- Jon Rohan from GitHub talks about how exporting a library of icons from Figma into a product with the help of a new API tool .
- Pagedraw , Another attempt to convert Sketch and Figma layouts to React code.
Sketch
Icons8 Studio continues experiments with layout viewers in Sketch - the new online service Sketch the Ripper allows you to disassemble them.
Stackswell , another plugin for responsive layouts in Sketch. True, the Anima AutoLayout example shows that these are very unstable solutions that leave a lot of trash behind them. Announcement .
Matthew Talebi describes a more or less healthy process of working with templates in Sketch and lists different ways to distribute it .
Invision
- InVision bought Wake , which shows the current layouts of designers in the team. They also had the coolest interviews with design teams, so the Design Genome Project would be different.
Framer
- Appeared working with 3D-objects and their animation . This is a popular visual style that makes products more cheerful.
Flawless
- Now you can compare layouts with the implementation of the application on iOS (in the emulator).
Studio
- Tool out of beta .
Sketchize - Free Wireframing Sheets
Regular templates for sketches of mobile interfaces.
Publishing Tools
- Lonely Page , another single-page constructor.
- Sheet2Site , a generator of simple sites from the tables in Google Sheets.
User research and testing, analytics
How to Assess Brand Affinity & Sentiment
Jeff Sauro shows how to measure user attitudes towards a brand. He gives an example of valuation for a couple of dozen well-known companies.

UX research findings - Distinguishing base runs from home runs
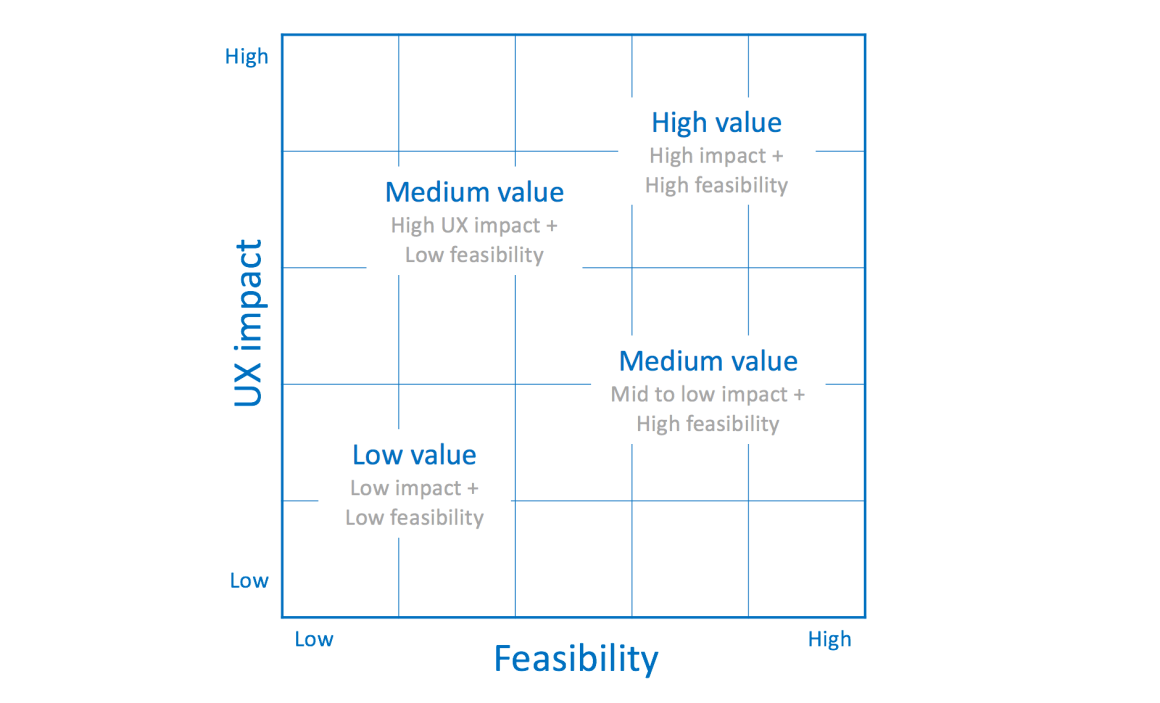
Excellent article by Paul McInerney from IBM on how and in what situations user research corrects the plans of product teams.

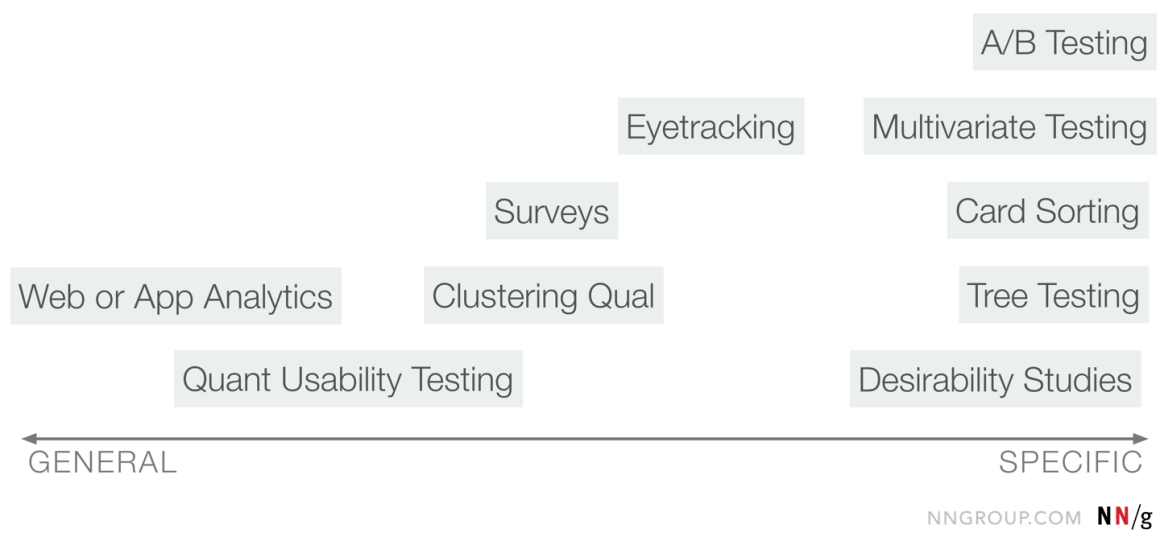
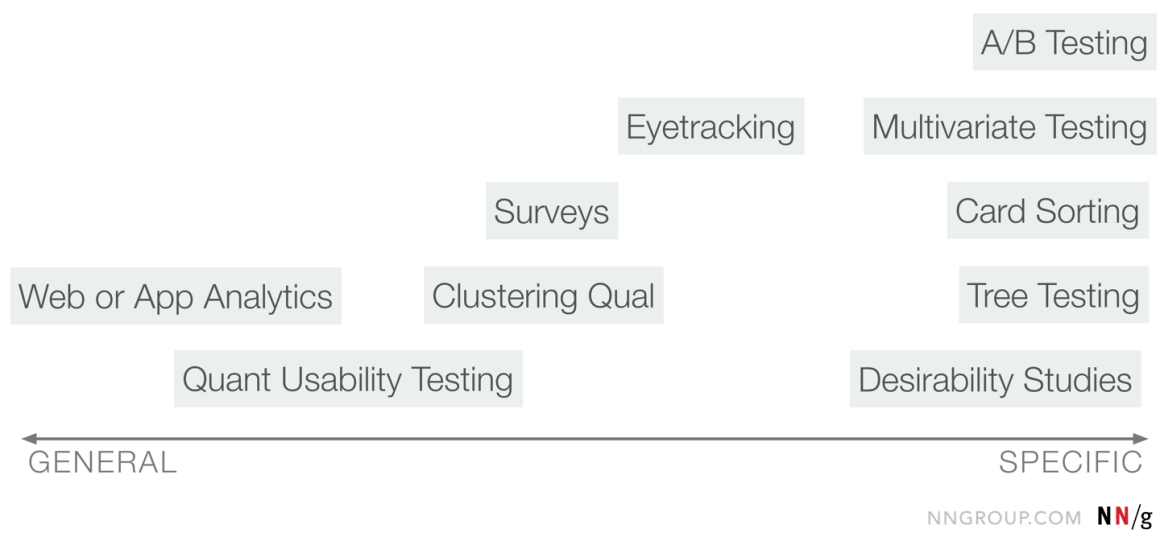
Quantitative User-Research Methodologies: An Overview
Comparative table of quantitative user research methods from Kate Meyer of the Nielsen / Norman Group.

5 Techniques to Make Your UX Research More Effective
Jeff Sauro’s good summary of how to make user research more effective.
Why do you need?
UserFocus's David Travis shows how an iterative approach to product development can reduce the number of respondents for each user study.
Finding UX Research Participants
Victor Yocco compares different ways to search for respondents for user research and talks about his experience on each of them.
You can't research without context
Dylan Blanchard talks about how the user research team works in Shopify.
Visual programming and browser design
Visual Inspector - Chrome website for free
The plugin for Chrome allows you to pick the style of sites in a more visual form than the standard code inspector. Changes can be discussed with colleagues.
Solis
Application for Mac facilitates the layout of responsive sites. It can be connected to any code editor and get flexible and instant preview even for changes in the preprocessor files.
New scripts
- The script implements unusual effects of targeting on WebGL .
- An interesting approach to displaying the quality of the password - decorative image gradually improves the quality.
- Framework for interface animation on React . Announcement .
- Implementation and animation of gradient rays .
- The coolest visual effects of clicking on buttons .
- A collection of schizoid CSS graphics experiments .
Mailing letters
Work with color on the web
Metrics and ROI
The User Experience of News Websites
A comparative user study of major news sites from Jeff Sauro with NPS values (dropped from 21% in 2012 to -9%) and SUPR-Q.
UX strategy and management
How we structure (some) UX teams at Shopify
Alaine Mackenzie from Shopify tells about the current structure of design teams in the company and why it has changed in recent years. A little more about their team:
- Elyse Viotto about how she became a design manager and how she found a new benefit from herself in the team .

Emotional Intelligence Has 12 Elements. Which do you need to work on?
Daniel Goleman and Richard E. Boyatzis offer an excellent model for describing emotional intelligence according to 12 characteristics: self-analysis, self-control, social analysis and relationship management. Based on it, it is convenient to assess the basic skills of a specialist in a team.

Hardening the "soft" skills
Lia Garvin from Google gives advice on upgrading soft skills in a team. Continuing the theme:
- Hardik Pandya relatively recently hit Google and described its experience of integrating into it . It turned out a good memo on professional hygiene and teamwork for any specialist.
Designed Space - The Culture of Design Studios
The initiative explores the offices and workspaces of design studios and product teams.
Team interaction
Abstract
Plant
Product management and analytics
Go practice! Simulator - Course Management Product Based Analytics
Oleg Yakubenkov's online course on product management in the form of an educational game. Announcement .
Cases
The Inside Story of Reddit's Redesign
A story about the redesign of Reddit, which has not changed since 2008. In such a situation, it is dangerous to take drastic steps - it is important to start the update process, and then make it continuous. The official announcement (it will roll out gradually). Next up is Craigslist.

How we developed the style of corporate illustration of Kaspersky Lab
A good story Studio Thought about creating guidelines for illustrations for Kaspersky Lab. Analysis of style elements and variations on execution.

How we designed the webpage
Nirzar Pangarkar from the Wikimedia Foundation talks about the features and nuances of introducing pop-up previews for links. Cross-links are responsible for 28% of Wikipedia traffic, every minute they are hovering 2 million times.
Other cases
- Studio Under Glass talks about working on the Gengo translator interface .
- Airbnb's Cecilia Yang on how the interface helps homeowners live up to the residents' expectations .
- Designers at UX Studio talk about designing a streaming platform for HBO .
- Brian Donohue talks about updating the Intercom messenger - the product now solves the problem of supporting users in a broader way.
- Zack Hargett's story about the design of the GYANT Health mobile app .
- Gaby Izarra from Creative Market redesign a career page . A very cool example of how it focuses on the culture and driving forces in a company, not just a list of vacancies.
- Vibha Bamba talks about how the Airbnb team discovered the need for user instructions for residents and implemented it in a product .
Trends
Market Statistics (I quarter 2018)
-21%
falling smartphone sales in China
0 / -1.4%
computer market stagnation
ten%
laptop sales growth in Russia
Algorithmic design
AI UX: 7 Principles of Designing Good AI Products
UX Studio's Dávid Pásztor describes important aspects of designing interfaces for products that use algorithmic design.
Perception Engines
Tom White learned to generate human-like abstract illustrations using an algorithm — he feeds him a training set, and then selects a relatively recognizable performance. The project was made under the initiative of Google Artists and Machine Learning ( her blog ).

New AI Imaging Technique Reconstructs Photos with Realistic Results
NVIDIA Experimental Solution recovers missing elements in photos.
Smart watches and bracelets
- Instagram has abandoned the app for Apple Watch . This is another application from the first wave, which turned out to be useless in this context.
Helvetica Is Now An Encryption Device
An interesting experiment in encrypting information using slightly modified popular fonts - they will be invisible to the human eye.
For general and professional development
In Defense of Design Thinking Which Is Terrible
Khoi Vinh’s excellent healthy outlook on the incessant discussion of whether the design thinking label is useful for the profession or is it an empty marketing buzzword. Even if someone uses it incorrectly, it is a powerful tool to make design a more widespread phenomenon (even if someone at first does it wrongly).

The same thing is happening now with programming - a huge number of courses for children and just beginners will certainly generate a lot of crappy code, but this is a solvable problem. He also argues with Natasha Jen from Pentagram, whose odious performance last year is the purest clickbate and lack of understanding of the designer’s role in modern products and the world at large.
Richard Banfield is another designer who is tired of Natasha Jen's clickback. He examines her pseudo-criticism .
AIC Academy
AIC launched an academy for novice designers with a free internship. In a fresh article, Sergey Popkov compares the pros and cons of hiring a strong designer and pumping a beginner from scratch . He talks about the development system for interns at AIC and Skillbox.

New books
- Another excerpt from Peter Morville's “Planning for Everything” - A List Apart publishes a section of chapter 7 .
People and companies in the industry
AIC and Artem Geller Laboratory
A landmark association of two strong design agencies. They will focus on working on government sites. Both teams are involved in the Design of State Systems initiative and are working on the Design System of Russia, so we can expect their gain. Additional texture at RBC .
Design quo - quo
Envoy design team blog.
Conference proceedings
DSCONF 2018
The DSCONF design systems conference was held March 14-15 in Helsinki. Published video speeches from her.
Subscribe to a digest on Facebook , VKontakte , Telegram or by mail - there fresh links appear every week. Thanks to everyone who shares the links in the group, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Evgeny Sokolov and Anton Oleynik.
Source: https://habr.com/ru/post/354996/
All Articles