Kotlin playground
Hi, Habr!
Most recently, we released the 1.4.0 version of the Kotlin Playground, which Roma Belov wrote in our blog post on PMM Kotlin.
stop ... stop ...
What is the Kotlin Playground?
Kotlin Playground is a full-featured code editor written in Kotlin that can be integrated into your webpage.
How to do it?
Everything is impossible, you should add one script line to the header:
<script src="https://unpkg.com/kotlin-playground@1" data-selector="code"></script> The data-selector tells us that all code blocks will magically turn into Kotlin executable code.
Let's try other ways, for example:
<script src="https://unpkg.com/kotlin-playground@1"></script> <script> document.addEventListener('DOMContentLoaded', function() { KotlinPlayground('.code-blocks-selector'); }); </script>> Or through the good old Soviet npm :
npm install kotlin-playground -S Further
import playground from 'kotlin-playground'; document.addEventListener('DOMContentLoaded', () => { playground('code'); }); Now we have learned to “install” our Kotlin Playground, let's see how it works.
Due to the inability to use an iframe on habr, GIF examples will be presented. “Live” examples can be viewed on GitHub Pages , as well as on various sites where the playground has already won the hearts of users (more on this later).
Well, let's get started.
Kotlin Playground supports 4 platforms in this version, which are set using the data-target-platform="platform" attribute - these are jvm , js , junit and canvas .
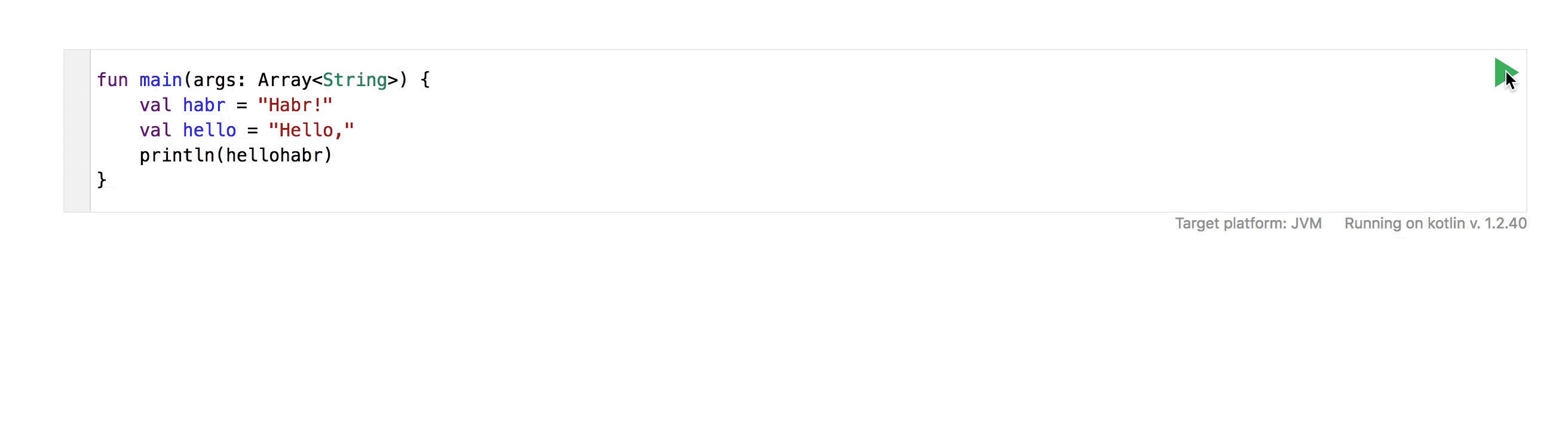
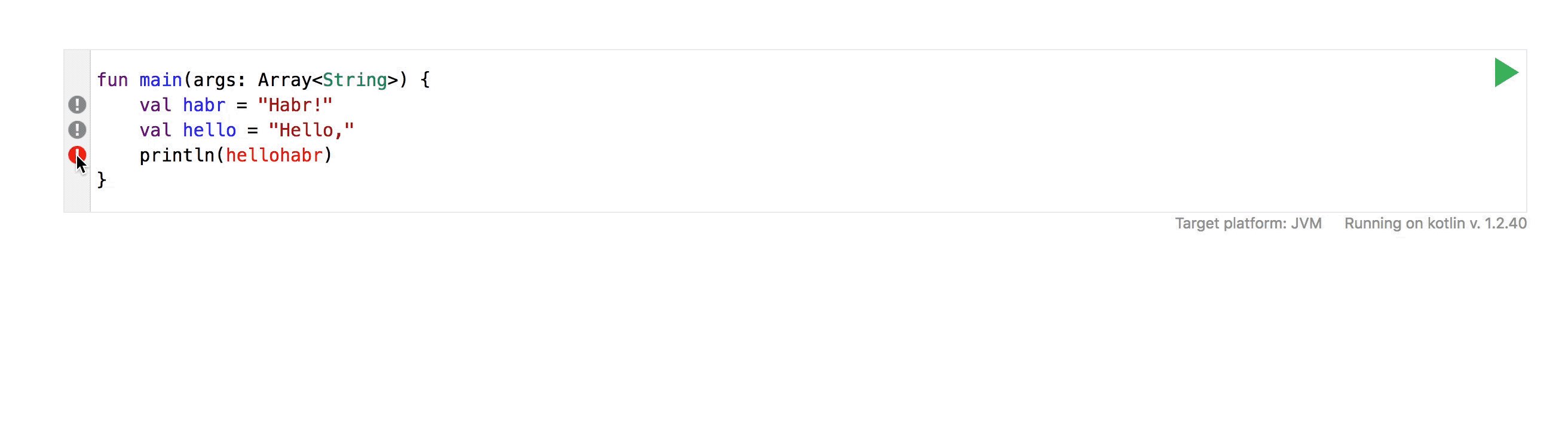
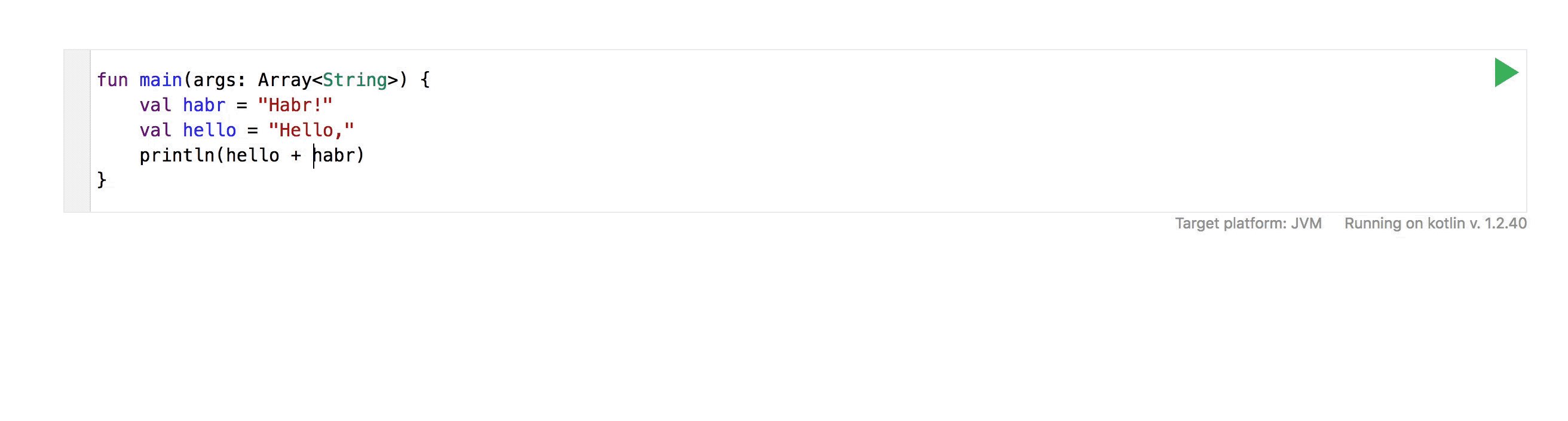
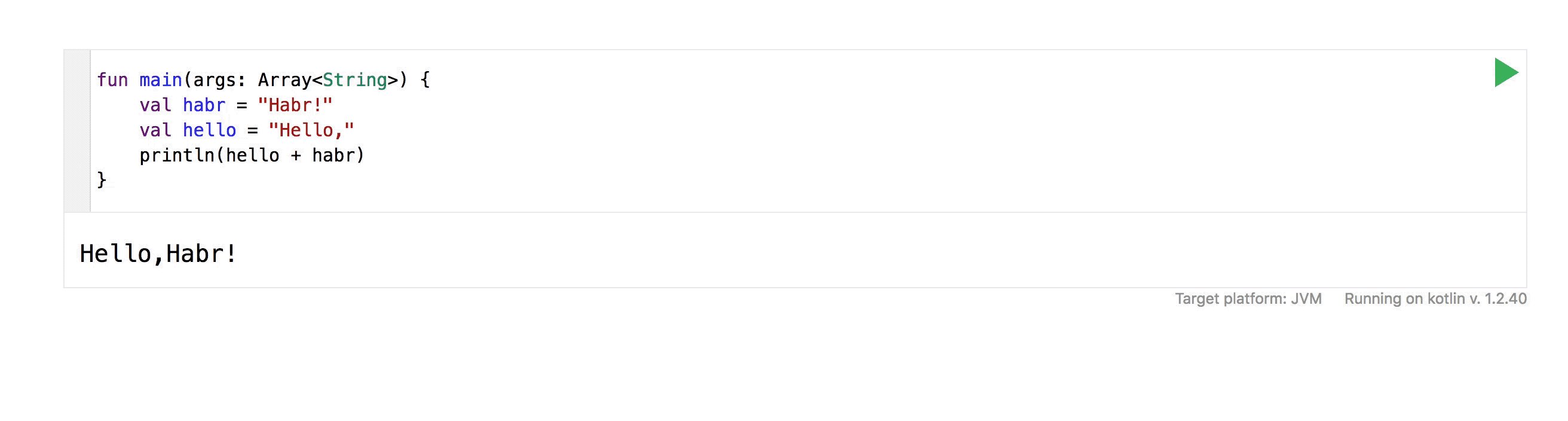
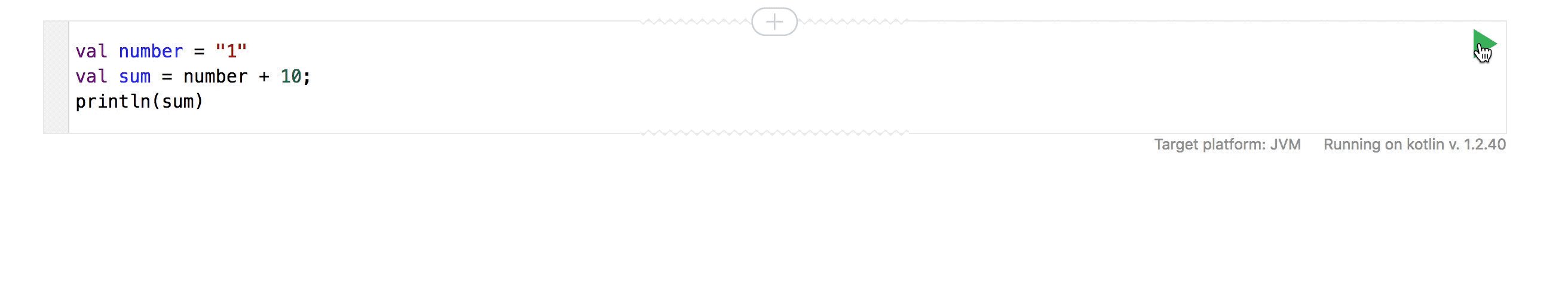
The default is the JVM platform. Here is the simplest example:

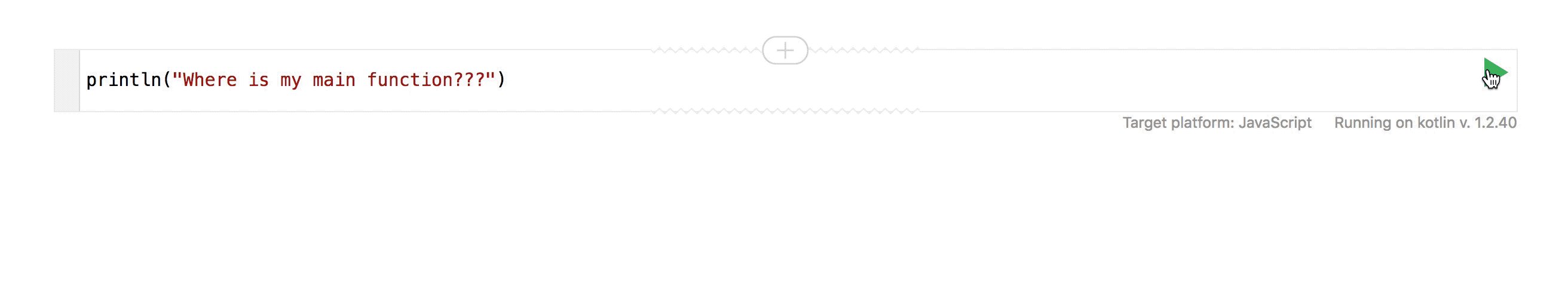
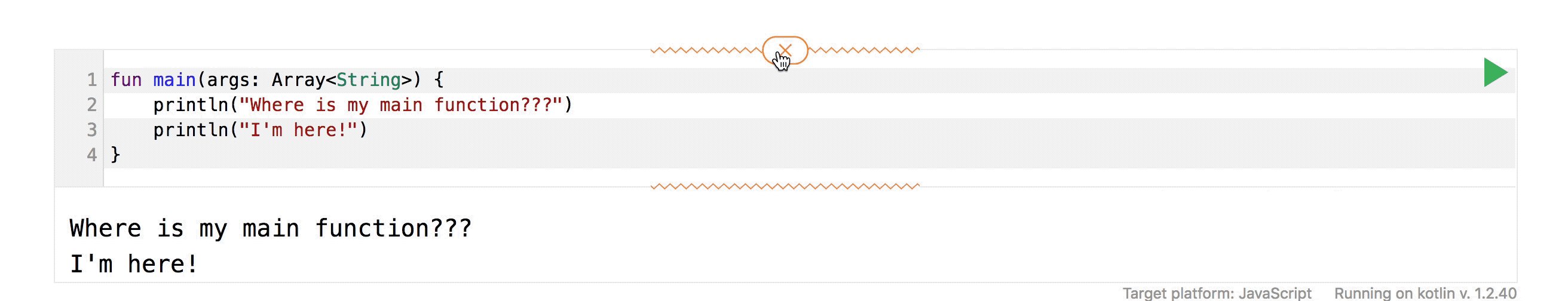
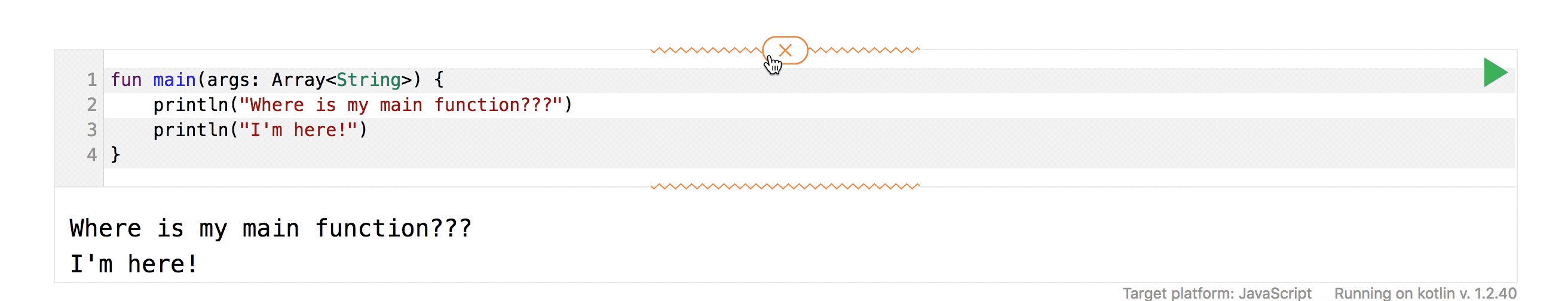
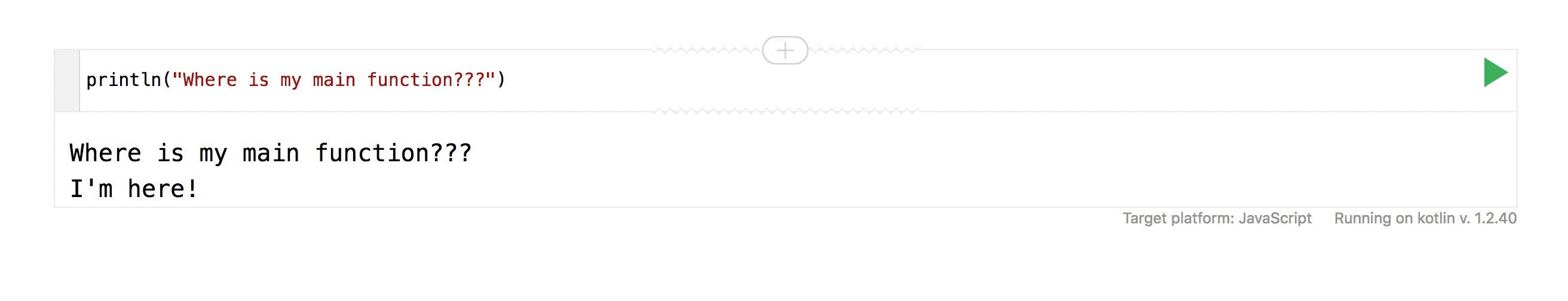
If you want to hide some parts of the code due to their redundancy, then you can use some syntactic sugar and put the code you need between//sampleStart and //sampleEnd .

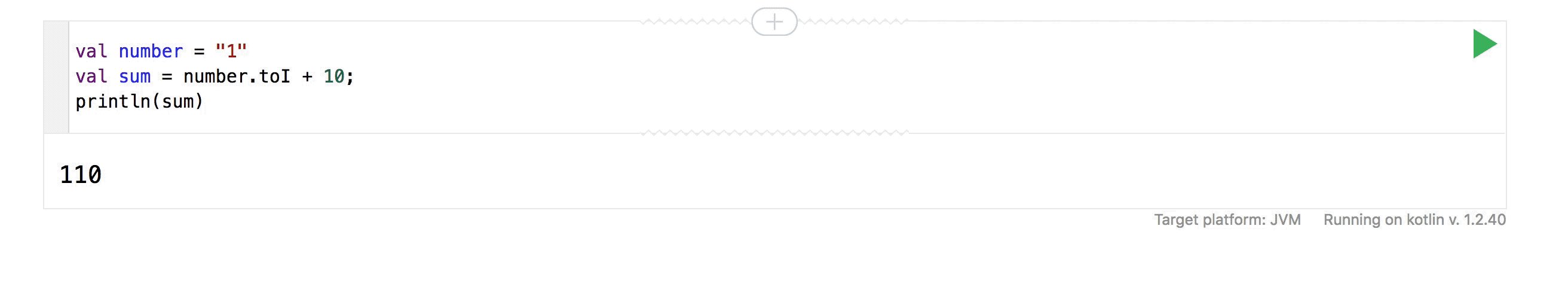
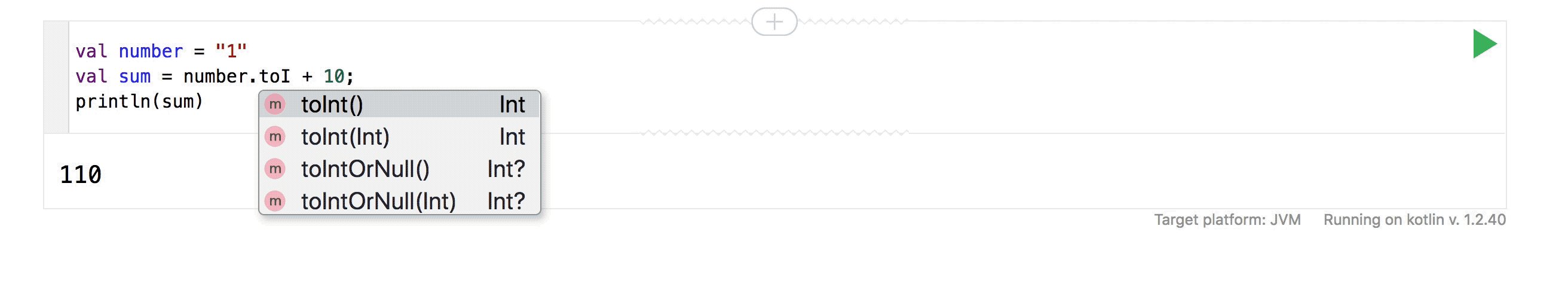
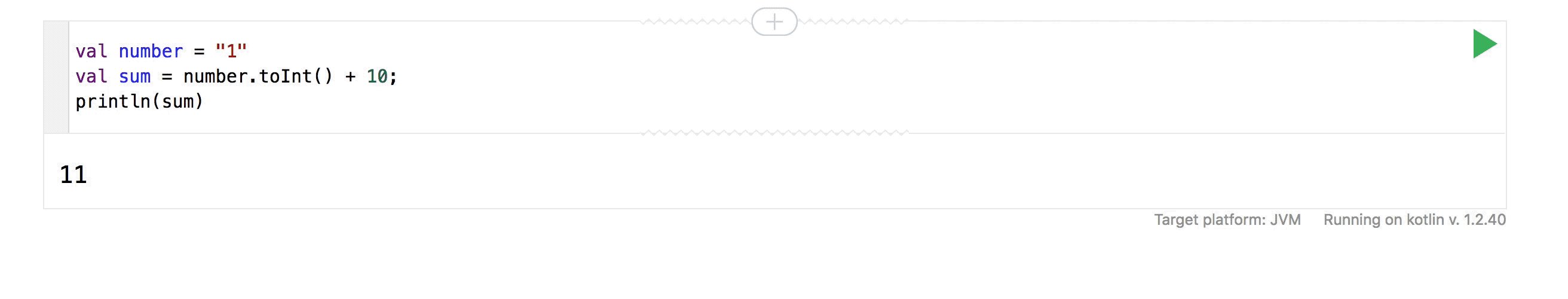
To use autocompletion, just press Ctrl + Space or Cmd + Space .

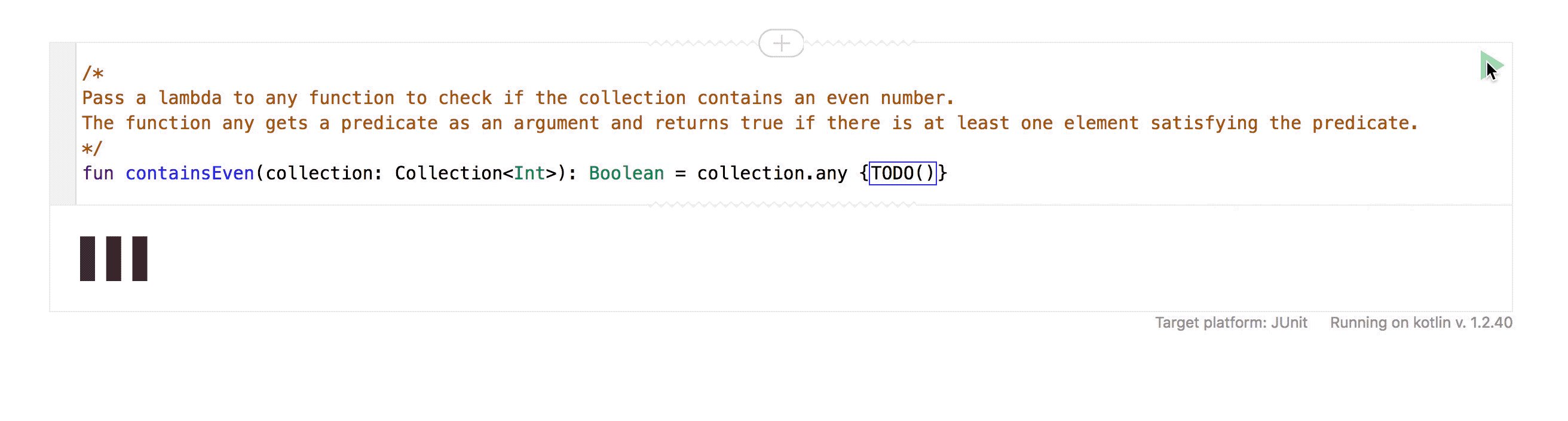
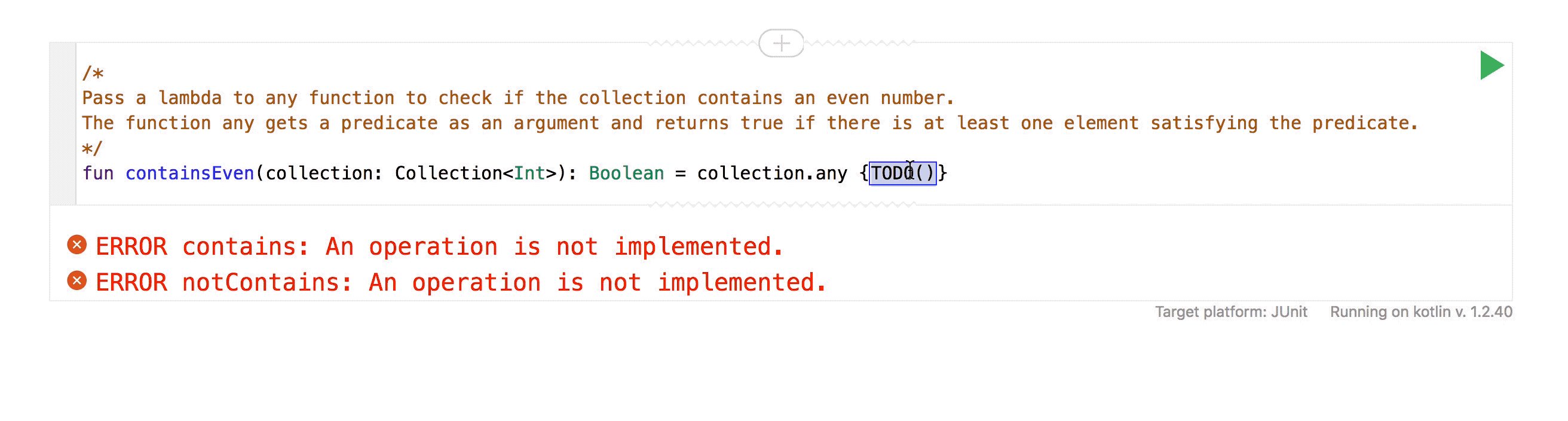
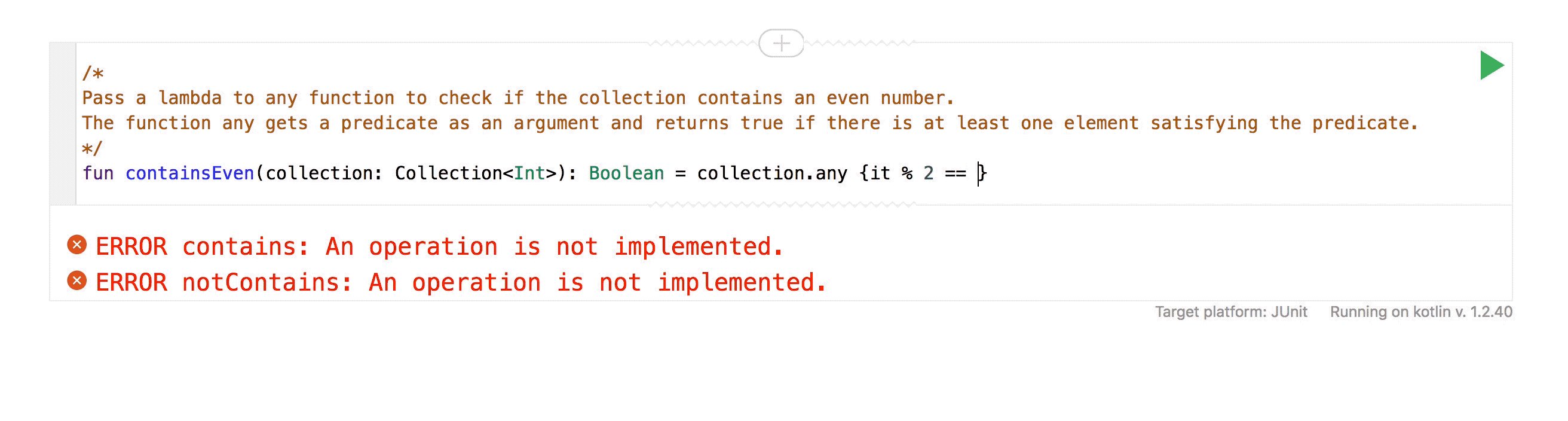
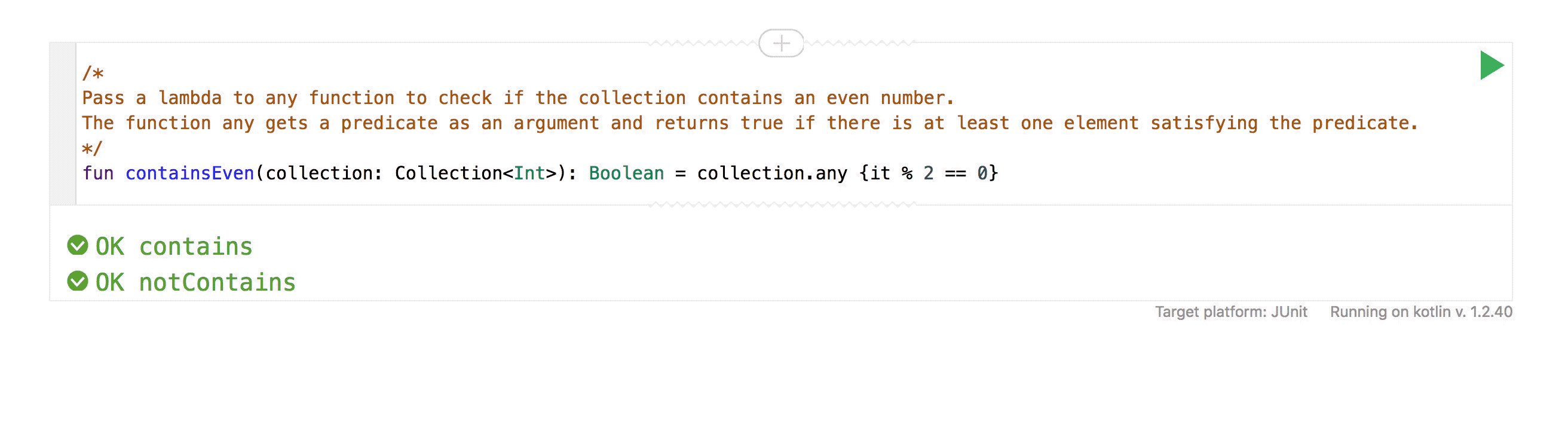
For the execution of tests, we specify the junit platform.

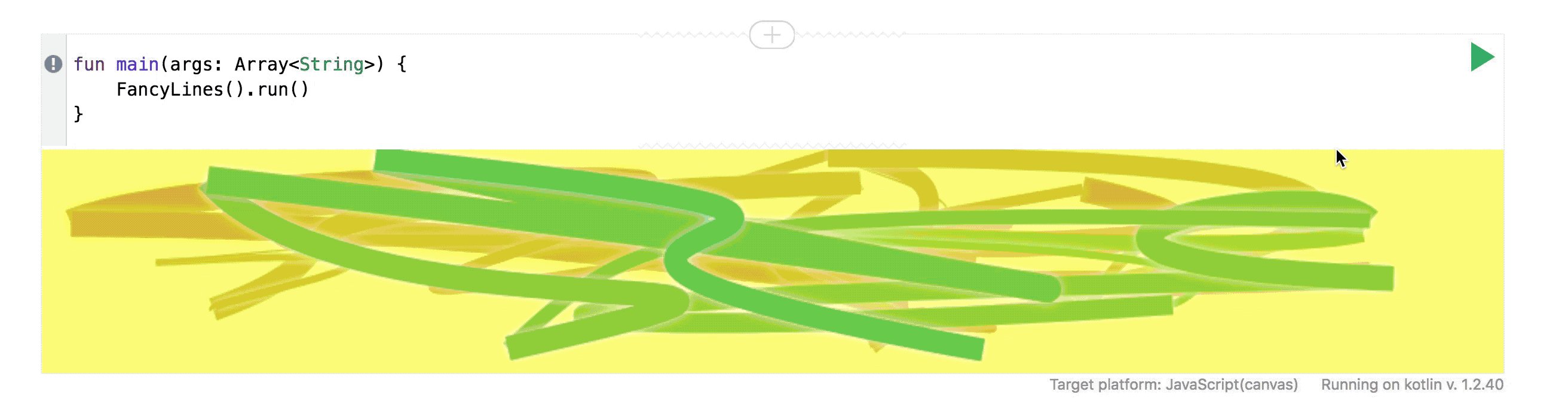
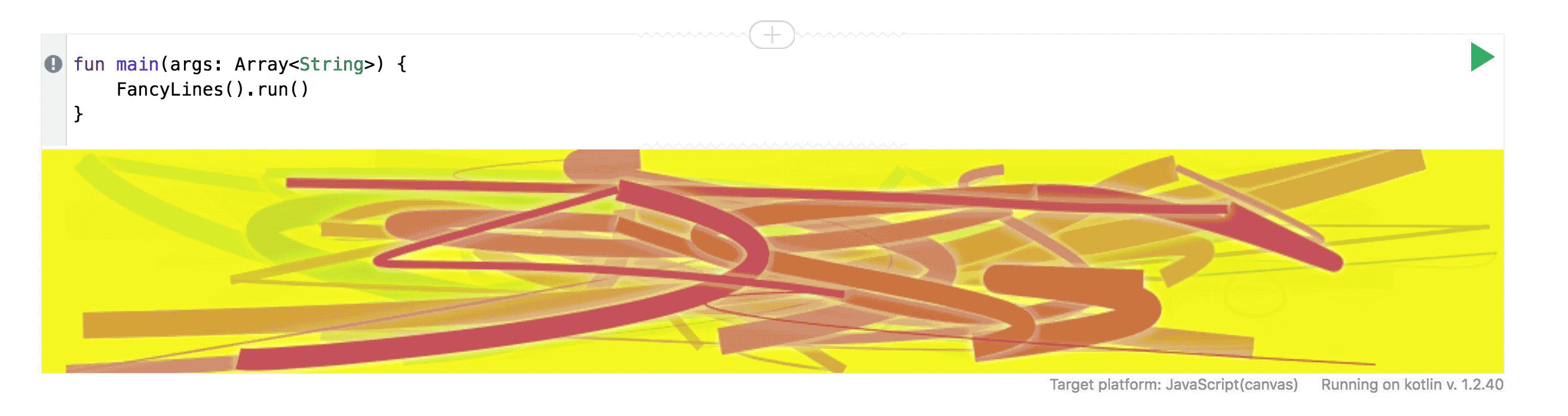
Here is one example of a drawing on canvas with Kotlin. More examples can be found here .

Where is the Kotlin Playground now used?
- Documentation on the official website of Kotlin .
All new parts of the documentation are already accompanied by live examples, for example, What's new in Kotlin 1.2 or Kotlin Coroutines . - All examples on Kotlin by Examples use the Kotlin Playground.
- On the forum Kotlin supported playground. It is enough to use the
run-kotlinin markdown syntax. Here is an example . - With the help of the WordPress plugin, you can integrate our playground into various blogs, as we do in the Kotlin Blog .
Where do we recommend using Kotlin Playground?
Without a doubt, this component improves the quality of reading and increases the expressiveness of code examples, so we encourage all authors to use this library when writing:
- Training courses.
- Accompanying materials for slides or books.
- Documentation for libraries and frameworks
- Code samples in blog posts
You can read more about all the features of the Kotlin Playground here , and you can immediately play there .
Thank!
Have a nice kotlin :)
')
Source: https://habr.com/ru/post/354620/
All Articles