Using the principles of gestalt psychology in web design
The author of the material, the translation of which we are publishing today, Mariel Moscieriola, says that she always believed that “user experience” is made up of psychology and design. The work of a designer, when he is dealing with the needs of people whose satisfaction is his task, includes the need to feel like a user. In this article, Mariel will talk about the application of the principles of Gestalt psychology in the design of user interfaces.

Gestalt psychology is a school of thought that considers the mind and behavior of a person as a whole. Gestalt psychology suggests that a person, in an attempt to understand the world around him, does not simply focus on its individual small parts. Instead of concentrating on every small detail, our brain tends to perceive individual objects as part of something larger, of a whole, as elements of more complex systems. This school of psychology plays a crucial role in modern studies of how people perceive and perceive the world.
A journey through Gestalt psychology led me to a complete understanding of how I can use the relevant psychological principles in my work. And in this article I want to share how I apply gestalt principles when working on different websites and applications.
')
Immediately I would like to note that the solutions presented here in the field of design are examples prepared using the principles of Gestalt psychology. Some examples that you will see will not be hindered by a redesign, but I decided to stick with the original design and show how to improve it using psychological principles. As a result, you can easily perceive the same tasks differently, see other ways to solve them. If so, share your ideas on this in the comments. In addition, I do not own the images used here. The rights to them belong to their owners.
This principle is that when objects are located close to each other, they are perceived as a group, and not as separate objects.
Here is an example of how we can use this principle in design. So, consider the problem that we want to solve.

Image, title and link are far away from each other.
As you can see, here the section headings (Online Booking and Cruises) are aligned to the left, and links to go to the sections (Learn more) - to the right. Images are centered. They are too far from each other, which makes them perceive as free-standing elements that are not connected with each other. If we create a simplified layout based on this example, we will have the following.

Page Fragment Layout
Individual components related to one section (image, title, link) are not visually related. The application of the principle of proximity can help in solving this problem. We need to move from the three elements in each group that exist on the page independently of each other, to their arrangement that allows them to look like a single whole.

The title and link are aligned the same way as the image.
In the course of solving the problem using the principle of proximity, I reduced the distance between the heading and the link, aligning them in the center. As a result, we can link all three elements together (image, title and link), which helps to solve the problem of loss of context.
Similarity is when objects resemble each other. People often perceive such objects as a group or some kind of related sequence of elements.
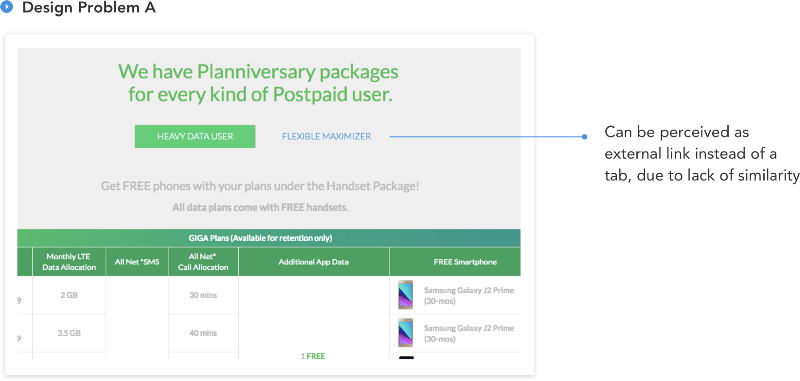
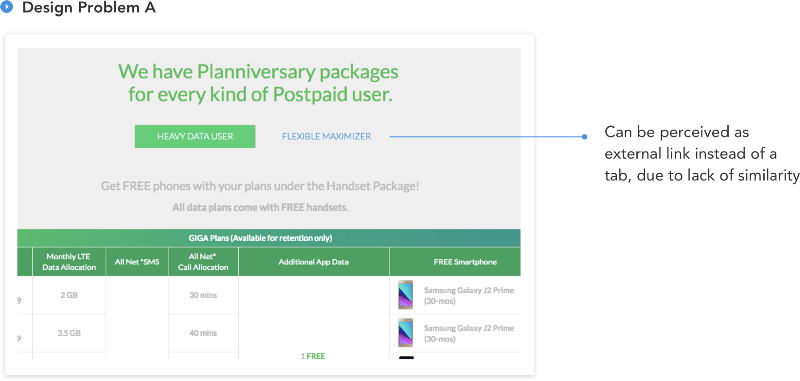
Below we look at two problems. In the first one, shown in the following figure (Design Problem A), notice the blue color of the link text. The user, when interacting with the site, may perceive it as a link leading to an external resource, and not as a link opening a tab of the same site. The reason for this is the dissimilarity of the “Heavy Data User” and “Flexible Maximizer” elements, although they are actually related and represent user interface tabs.

Problem A - tabs are different, which confuses the user.
What gives the feeling that these elements are not related to each other? In fact - a lot. But, to put it very simply, the point here is that nothing visually binds them, as a result they look like two different elements. The main color of the interface, as you can easily see, is green, but the problematic link is colored in the blue color that was unknown from where. The principle of similarity will help us in solving this problem.

Solving the problem using the similarity principle
As you can see, the color of the link has been changed to green; in addition, left and right margins have been added to the active element. All this enhances the similarity of elements and improves the design.
It should be noted that the example considered here can be further improved and improved by conducting a full page redesign (this page needs to be redesigned directly), which will simplify user interaction with it. However, here we limit ourselves to the only improvement presented, based on the use of the principle of similarity.
Here is another problem (Design Problem B), in the solution of which the principle under consideration is useful.

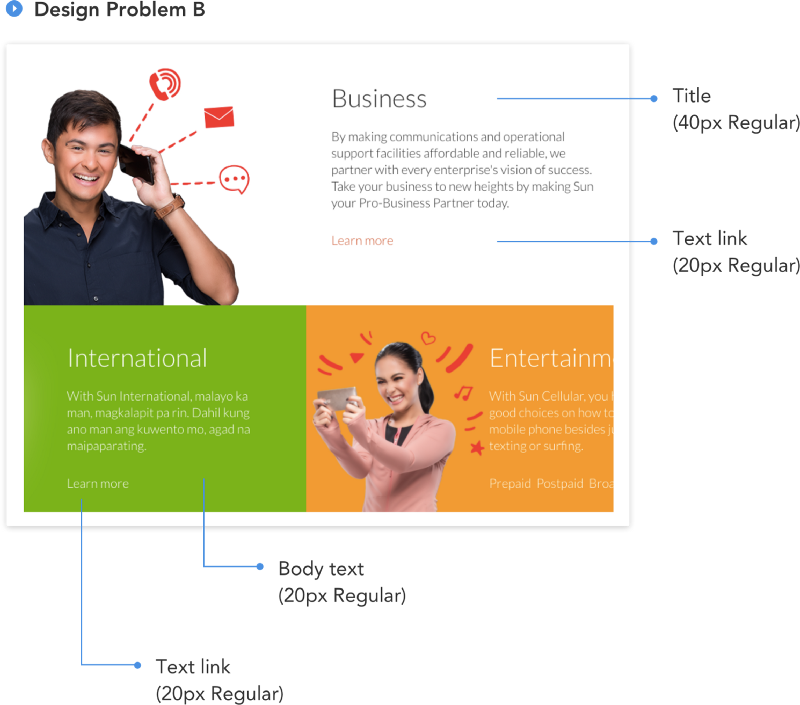
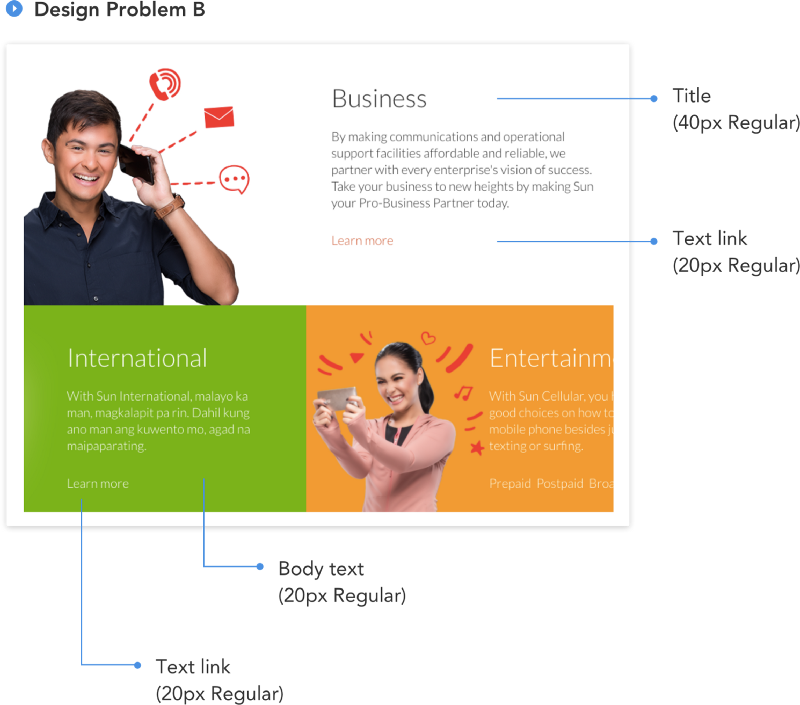
Problem B is in fonts
This problem, as you can see, is in the fonts. Namely, now the following font parameters are used here:
At first glance it may seem that before us is a completely ordinary font system, the features of which can be ignored. However, if you look closely, it turns out that our problem lies in the same characteristics of the fonts used for the main text of the page and the text of the links. This can confuse the user, worsen his impressions of working with the site. Working with the site, the user may have doubts, try to do something and make mistakes, taking the plain text for the link, and the link for the plain text.
How to solve this problem? Again we use the principle of similarity, only this time it will be useful to us in order to visually separate the different elements.

Changing font characteristics allows you to highlight links.
Here we have brought the characteristics of the font set used on the page to the following form:
We made the text of the links more contrasting, displaying them in bold, and also added special icons to them, giving them visual weight. With these changes, users can quickly distinguish links from plain text.
Here, since we are talking about fonts, I want to give one small piece of advice. When developing a system of fonts for a page, use, for selecting different elements, fonts of different saturation (thin, light, regular, bold, and so on). Our goal is to, for better separation of texts for various purposes, not to use a variety of fonts of various sizes with several versions of saturation, but several sizes of fonts, with many options of saturation. Details about this can be found here .
Focus points are areas of interest that stand out from the overall composition or differ from it, which capture and hold the viewer's attention.
Considering this principle, we will also examine two problems. Here is the first.

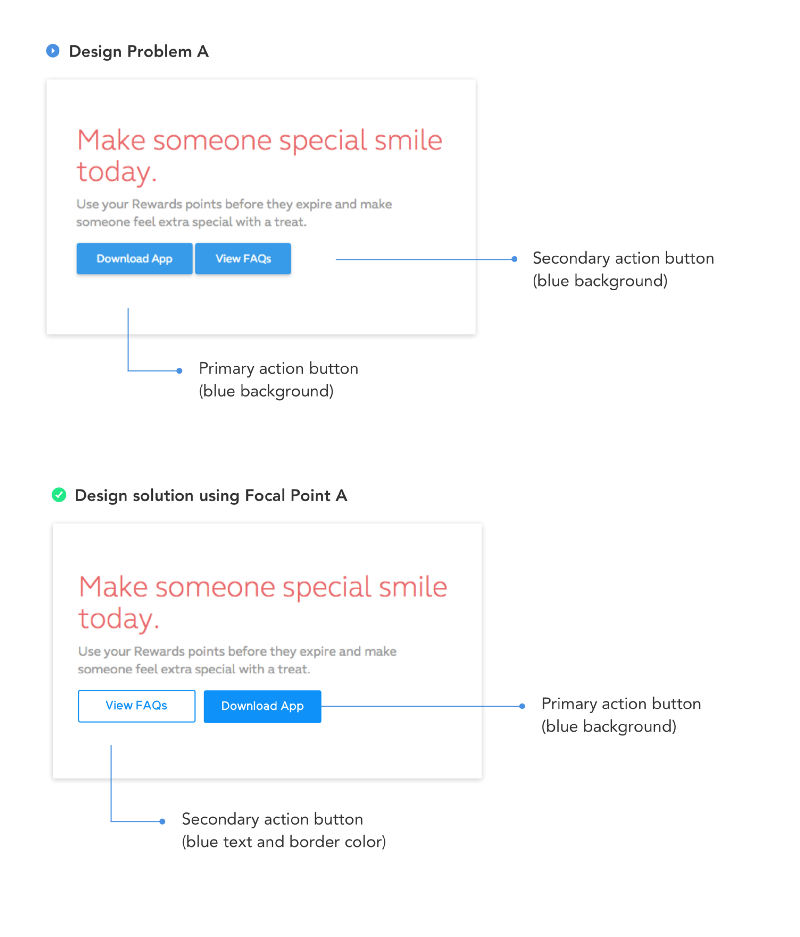
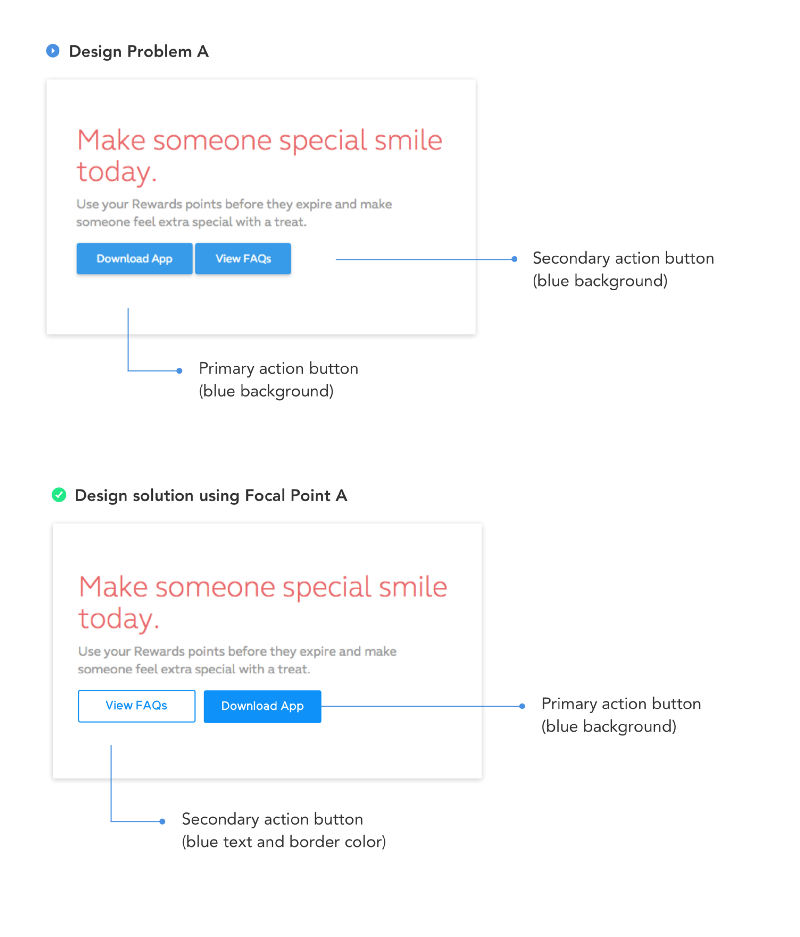
Figure illustrating Problem A, taken from the telecommunications company site.
In this example, you can see that the buttons for performing the primary and secondary actions are very similar. They are located quite acceptable (although their position relative to each other is a separate conversation), but looking at them, it is impossible, at first glance, to build their hierarchy, as they use the same styles.
It is clear that the purpose of the page considered here is to encourage the user to download the application, and that the button for viewing the FAQ plays a supporting role by giving the user access to materials that allow you to learn more about the application. And, by the way, I doubt that the owners of the resource want the users to read the FAQ rather than download their application.
We solve this problem using the focus point principle.

Solving the problem using the focus point principle
Using the principle of the focus point, I changed the style of the “View FAQs” button. Now, due to the use of a white background and a thin border, instead of a solid fill, it is clear that it plays a secondary role. In addition, I swapped the buttons in places by moving the button for the main action to the right, and the button for the secondary action to the left. The reason for this change is the application of the Gutenberg rule based on the diagram of the same name. This rule, applied to our case, if we express it very simply, is that the user considers the elements on the right side of the page to be more important. Therefore, in this case there is no doubt where you need to place a button that calls the user to action. Details on the Gutenberg diagram can be read here and here .
In addition, here you can recall the typical problem concerning the design of the buttons, which is that the buttons of the same type are used to perform different functions with different priority.
If you continue the theme of the same buttons, you can ask the question that this is probably good, in the sense that the content of the page with such buttons looks uniform. It is well known that uniformity plays a huge role in UX design, but here we are talking about uniformity in terms of functionality. If we create the same buttons designed to serve various functions, this can confuse the user, and may also affect the business goals of the site’s customer.
As far as the buttons are concerned, it is worth adhering to the consideration that the functional uniformity of the buttons should be based on the uniformity of the button design.
Now consider the second problem, which we are going to solve with the help of the same principle.

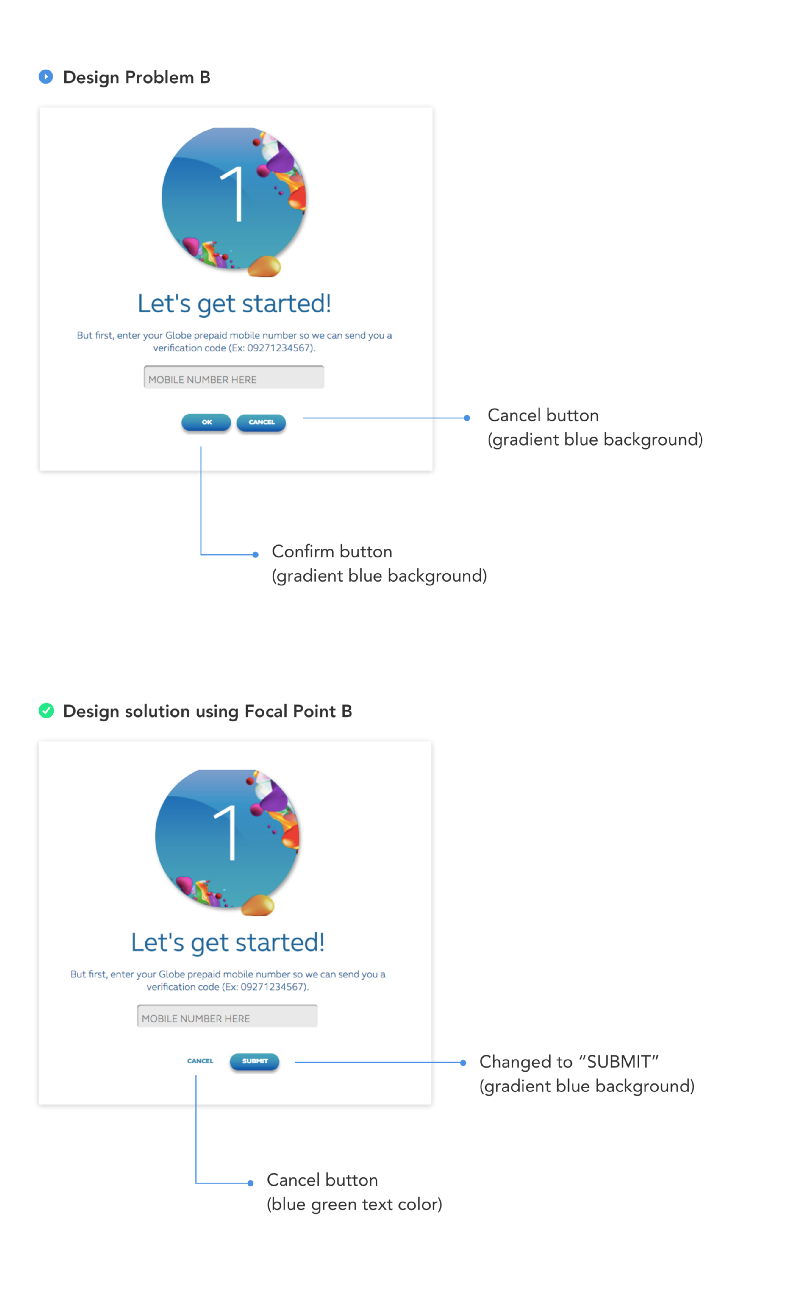
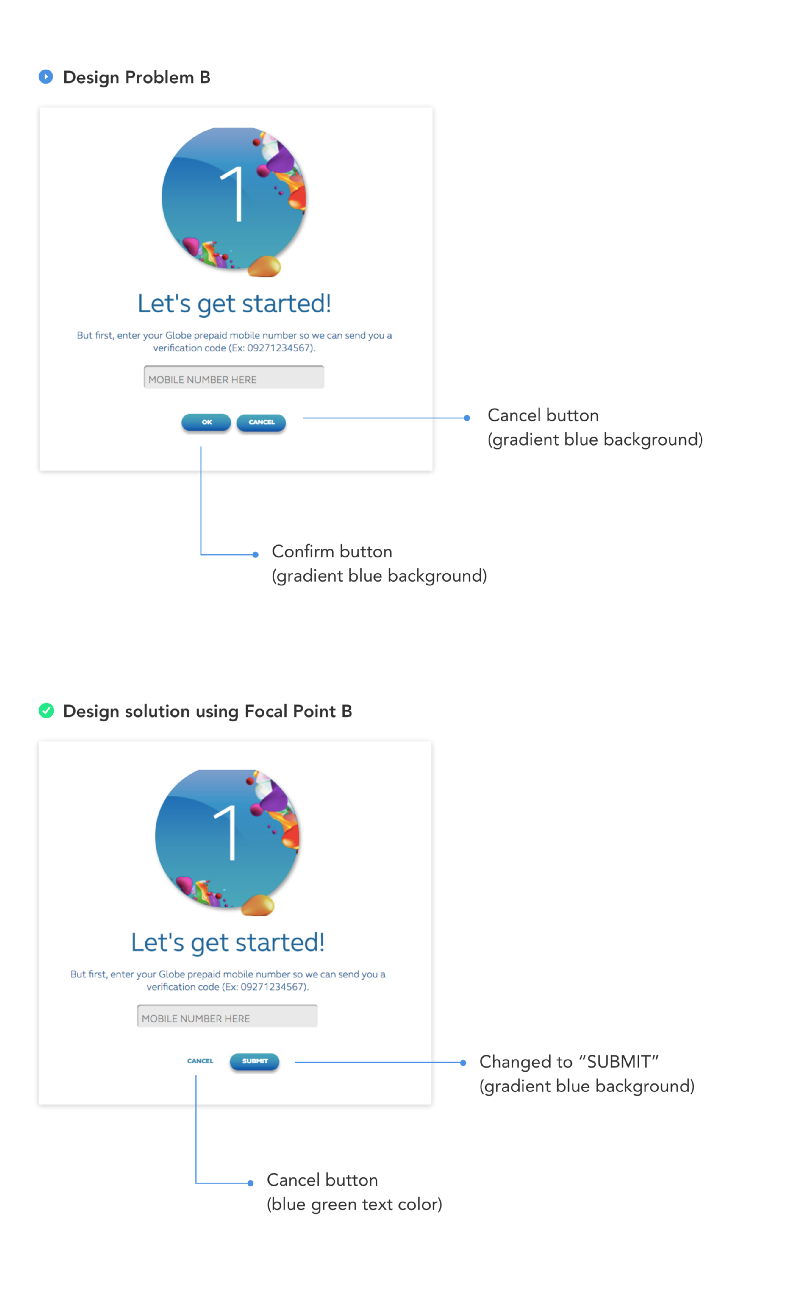
Problem B again touches the buttons. Both have the same background.
Here we see the same flaw. The OK and Cancel buttons are the same. In order to decide which one to click, which one allows you to send data, and which one - to cancel the operation, the user needs to carefully read the labels on them.
The principle of the focus point allows you to come to the next solution to this problem, which will speed up the user’s work with the site, reducing the time it takes to figure out the button assignment.

Solving Problem B
Here we first changed the buttons in places, then changed the inscription on the operation confirmation button from OK to Submit in order to make it easier for the user to understand exactly what action this button will perform in the context of other elements. As in the previous example, we changed the style of the secondary button.
The principle of the general area is strongly associated with the principle of proximity. In accordance with this principle, if objects are located in a closed area, we perceive them as part of a group.
Here is the problem that we are going to solve by applying the principle of a common area.

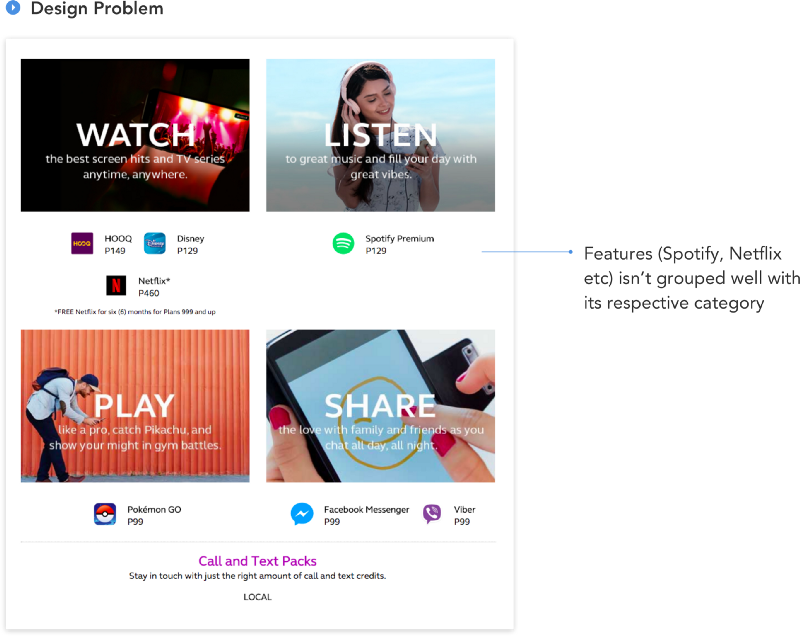
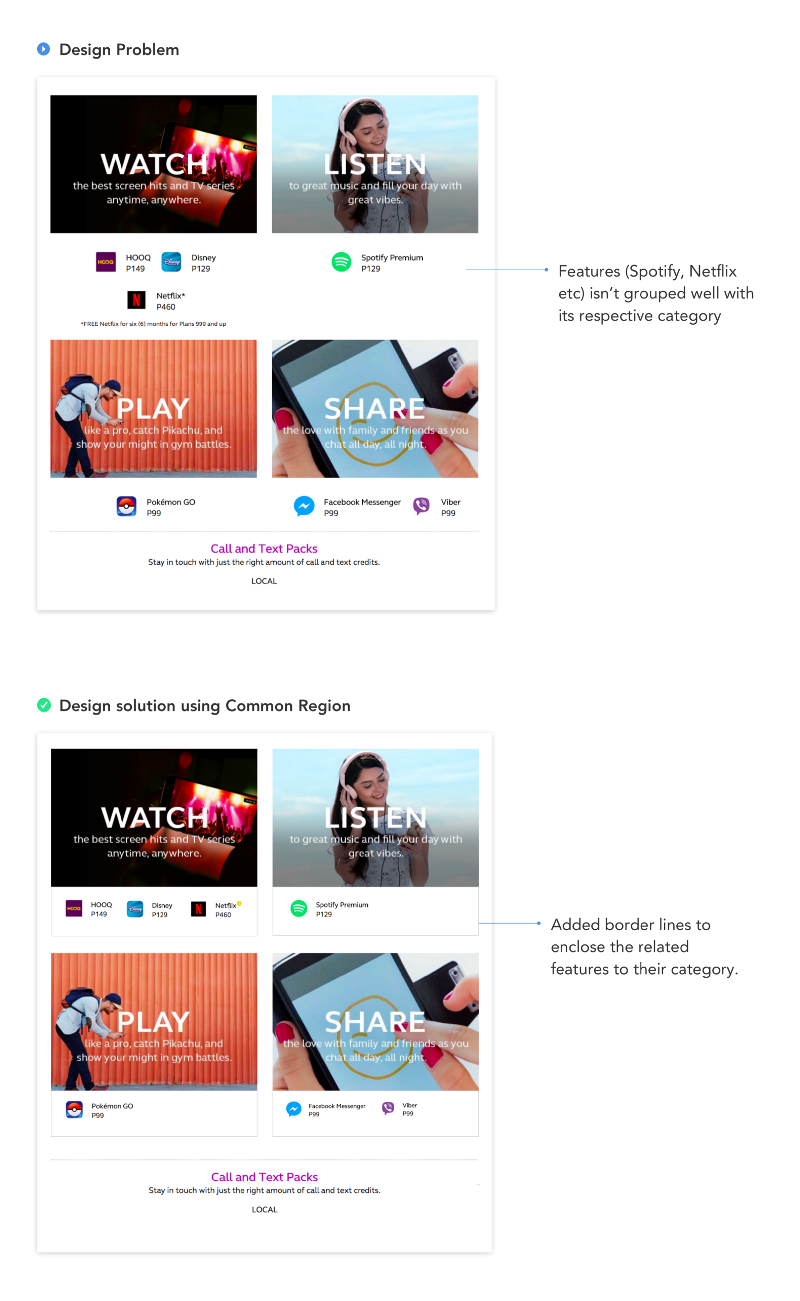
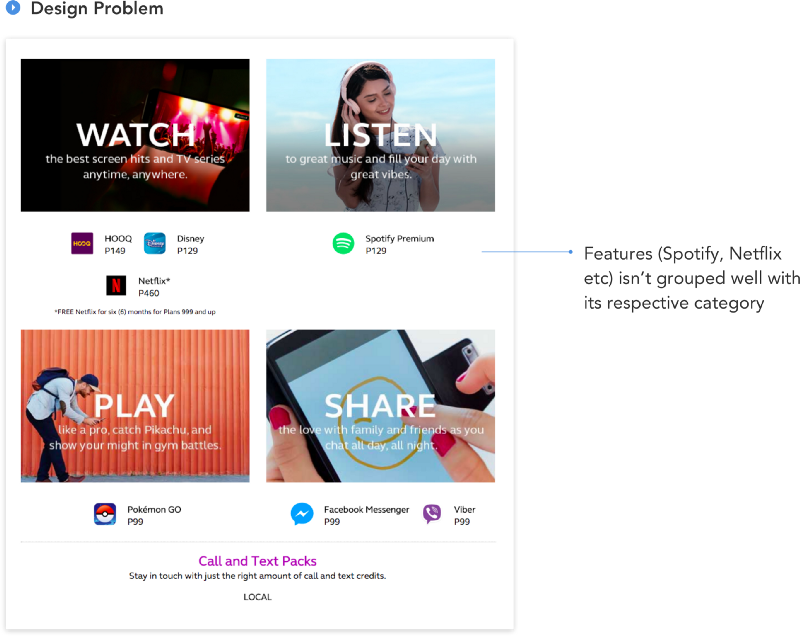
A problem that demonstrates a violation of the general area principle
Here you can see that the elements (Spotify, Disney, Netflix), representing additional features relating to each category, do not look like a single group tied to a specific category. They look like loosely spaced elements, not clearly related to what. Here we, before finding a solution to the problem, simplify it by presenting the page in the form of the following layout.

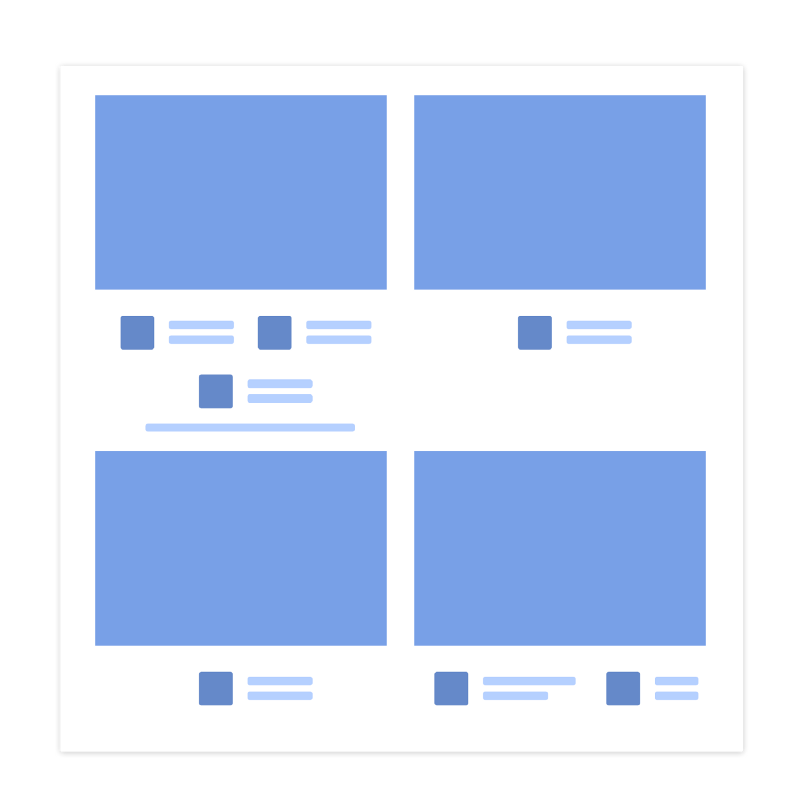
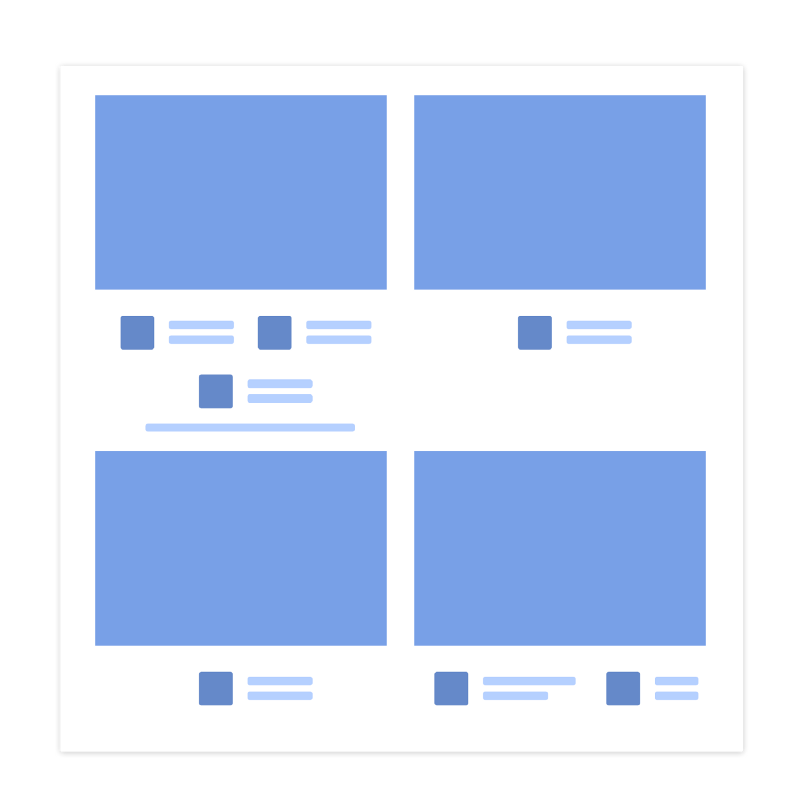
Layout of the problem page
A study of this layout makes it obvious that the content of the page looks more like a collection of many individual elements than four large components. The solution to the problem will be the application of the principle of a common area. First, again, in order to demonstrate it more clearly, we will express this decision in the form of a layout.

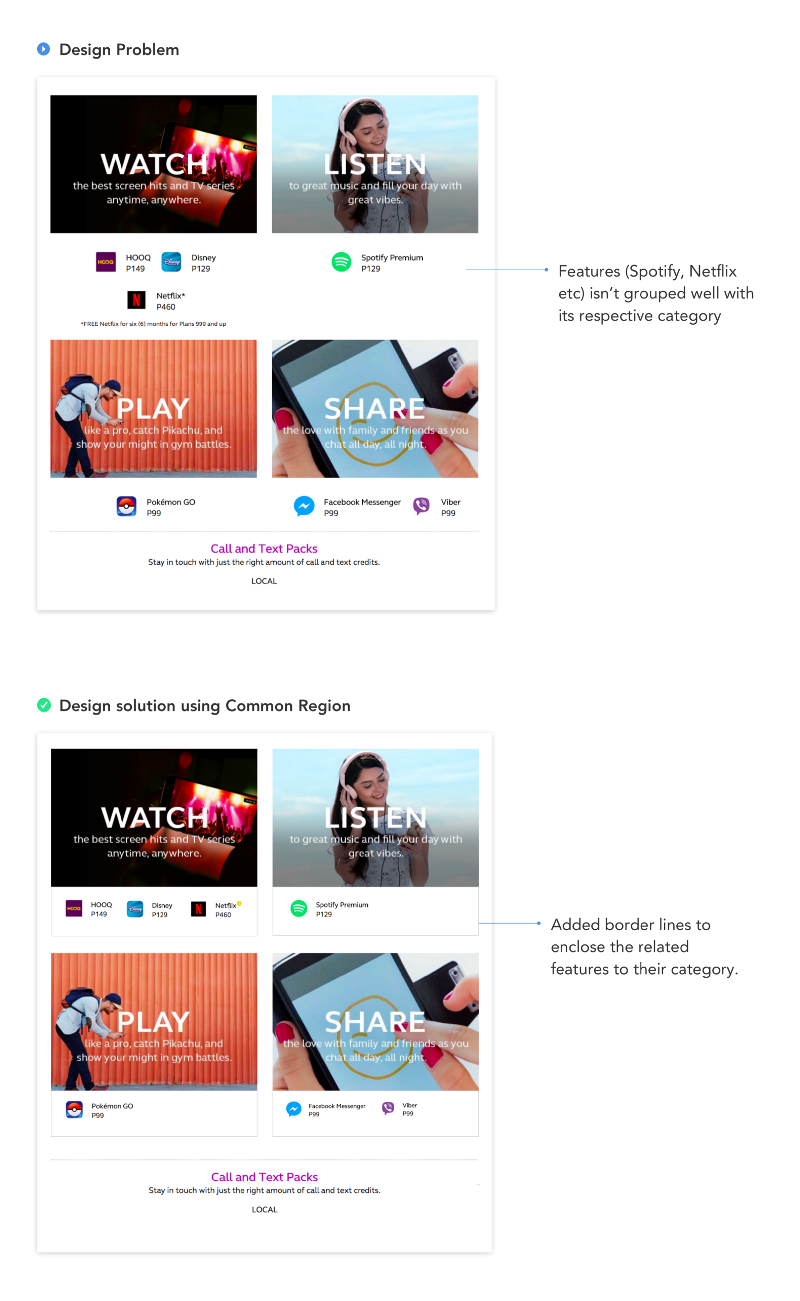
A mock-up illustrating problem solving using the common area principle.
The most important thing that we have done here is that we have surrounded all the elements belonging to the same category with a common border. Now they are perceived as parts of something larger, and not as separate objects. Below is the finished page, modified in accordance with the above idea.

Solving the problem using the common area principle
Here, in addition to the border surrounding the elements and the category connecting them with the main image, the long inscription "* Free Netflix for six (6) months for Plans 999 and up" is replaced by a yellow information icon located in the upper right corner of the element to which it belongs . When you click on this icon, a tooltip appears with additional information. This, among other things, frees up space for other elements.
Here we looked at four principles of Gestalt psychology that can help the designer in his daily work. In fact, there are many more such principles, but if you have not come across them before, we hope that even the four that you have learned about today will allow you to feel the spirit of Gestalt psychology and will be useful in practice. And if you enjoy all this, relying on what you have learned today, you can expand your knowledge in this area.
Dear readers! Do you use the principles of Gestalt psychology in design?

What are gestalt principles?
Gestalt psychology is a school of thought that considers the mind and behavior of a person as a whole. Gestalt psychology suggests that a person, in an attempt to understand the world around him, does not simply focus on its individual small parts. Instead of concentrating on every small detail, our brain tends to perceive individual objects as part of something larger, of a whole, as elements of more complex systems. This school of psychology plays a crucial role in modern studies of how people perceive and perceive the world.
A journey through Gestalt psychology led me to a complete understanding of how I can use the relevant psychological principles in my work. And in this article I want to share how I apply gestalt principles when working on different websites and applications.
')
Immediately I would like to note that the solutions presented here in the field of design are examples prepared using the principles of Gestalt psychology. Some examples that you will see will not be hindered by a redesign, but I decided to stick with the original design and show how to improve it using psychological principles. As a result, you can easily perceive the same tasks differently, see other ways to solve them. If so, share your ideas on this in the comments. In addition, I do not own the images used here. The rights to them belong to their owners.
Proximity principle
This principle is that when objects are located close to each other, they are perceived as a group, and not as separate objects.
Here is an example of how we can use this principle in design. So, consider the problem that we want to solve.

Image, title and link are far away from each other.
As you can see, here the section headings (Online Booking and Cruises) are aligned to the left, and links to go to the sections (Learn more) - to the right. Images are centered. They are too far from each other, which makes them perceive as free-standing elements that are not connected with each other. If we create a simplified layout based on this example, we will have the following.

Page Fragment Layout
Individual components related to one section (image, title, link) are not visually related. The application of the principle of proximity can help in solving this problem. We need to move from the three elements in each group that exist on the page independently of each other, to their arrangement that allows them to look like a single whole.

The title and link are aligned the same way as the image.
In the course of solving the problem using the principle of proximity, I reduced the distance between the heading and the link, aligning them in the center. As a result, we can link all three elements together (image, title and link), which helps to solve the problem of loss of context.
Similarity principle
Similarity is when objects resemble each other. People often perceive such objects as a group or some kind of related sequence of elements.
Below we look at two problems. In the first one, shown in the following figure (Design Problem A), notice the blue color of the link text. The user, when interacting with the site, may perceive it as a link leading to an external resource, and not as a link opening a tab of the same site. The reason for this is the dissimilarity of the “Heavy Data User” and “Flexible Maximizer” elements, although they are actually related and represent user interface tabs.

Problem A - tabs are different, which confuses the user.
What gives the feeling that these elements are not related to each other? In fact - a lot. But, to put it very simply, the point here is that nothing visually binds them, as a result they look like two different elements. The main color of the interface, as you can easily see, is green, but the problematic link is colored in the blue color that was unknown from where. The principle of similarity will help us in solving this problem.

Solving the problem using the similarity principle
As you can see, the color of the link has been changed to green; in addition, left and right margins have been added to the active element. All this enhances the similarity of elements and improves the design.
It should be noted that the example considered here can be further improved and improved by conducting a full page redesign (this page needs to be redesigned directly), which will simplify user interaction with it. However, here we limit ourselves to the only improvement presented, based on the use of the principle of similarity.
Here is another problem (Design Problem B), in the solution of which the principle under consideration is useful.

Problem B is in fonts
This problem, as you can see, is in the fonts. Namely, now the following font parameters are used here:
- Title: 40px Regular
- Body Text: 20px Regular
- Link text (Text link): 20px Regular
At first glance it may seem that before us is a completely ordinary font system, the features of which can be ignored. However, if you look closely, it turns out that our problem lies in the same characteristics of the fonts used for the main text of the page and the text of the links. This can confuse the user, worsen his impressions of working with the site. Working with the site, the user may have doubts, try to do something and make mistakes, taking the plain text for the link, and the link for the plain text.
How to solve this problem? Again we use the principle of similarity, only this time it will be useful to us in order to visually separate the different elements.

Changing font characteristics allows you to highlight links.
Here we have brought the characteristics of the font set used on the page to the following form:
- Title: 40px Regular
- Body Text: 20px Regular
- Link text (Text link): 20px Bold
We made the text of the links more contrasting, displaying them in bold, and also added special icons to them, giving them visual weight. With these changes, users can quickly distinguish links from plain text.
Here, since we are talking about fonts, I want to give one small piece of advice. When developing a system of fonts for a page, use, for selecting different elements, fonts of different saturation (thin, light, regular, bold, and so on). Our goal is to, for better separation of texts for various purposes, not to use a variety of fonts of various sizes with several versions of saturation, but several sizes of fonts, with many options of saturation. Details about this can be found here .
Focus Point Principle
Focus points are areas of interest that stand out from the overall composition or differ from it, which capture and hold the viewer's attention.
Considering this principle, we will also examine two problems. Here is the first.

Figure illustrating Problem A, taken from the telecommunications company site.
In this example, you can see that the buttons for performing the primary and secondary actions are very similar. They are located quite acceptable (although their position relative to each other is a separate conversation), but looking at them, it is impossible, at first glance, to build their hierarchy, as they use the same styles.
It is clear that the purpose of the page considered here is to encourage the user to download the application, and that the button for viewing the FAQ plays a supporting role by giving the user access to materials that allow you to learn more about the application. And, by the way, I doubt that the owners of the resource want the users to read the FAQ rather than download their application.
We solve this problem using the focus point principle.

Solving the problem using the focus point principle
Using the principle of the focus point, I changed the style of the “View FAQs” button. Now, due to the use of a white background and a thin border, instead of a solid fill, it is clear that it plays a secondary role. In addition, I swapped the buttons in places by moving the button for the main action to the right, and the button for the secondary action to the left. The reason for this change is the application of the Gutenberg rule based on the diagram of the same name. This rule, applied to our case, if we express it very simply, is that the user considers the elements on the right side of the page to be more important. Therefore, in this case there is no doubt where you need to place a button that calls the user to action. Details on the Gutenberg diagram can be read here and here .
In addition, here you can recall the typical problem concerning the design of the buttons, which is that the buttons of the same type are used to perform different functions with different priority.
If you continue the theme of the same buttons, you can ask the question that this is probably good, in the sense that the content of the page with such buttons looks uniform. It is well known that uniformity plays a huge role in UX design, but here we are talking about uniformity in terms of functionality. If we create the same buttons designed to serve various functions, this can confuse the user, and may also affect the business goals of the site’s customer.
As far as the buttons are concerned, it is worth adhering to the consideration that the functional uniformity of the buttons should be based on the uniformity of the button design.
Now consider the second problem, which we are going to solve with the help of the same principle.

Problem B again touches the buttons. Both have the same background.
Here we see the same flaw. The OK and Cancel buttons are the same. In order to decide which one to click, which one allows you to send data, and which one - to cancel the operation, the user needs to carefully read the labels on them.
The principle of the focus point allows you to come to the next solution to this problem, which will speed up the user’s work with the site, reducing the time it takes to figure out the button assignment.

Solving Problem B
Here we first changed the buttons in places, then changed the inscription on the operation confirmation button from OK to Submit in order to make it easier for the user to understand exactly what action this button will perform in the context of other elements. As in the previous example, we changed the style of the secondary button.
General area principle
The principle of the general area is strongly associated with the principle of proximity. In accordance with this principle, if objects are located in a closed area, we perceive them as part of a group.
Here is the problem that we are going to solve by applying the principle of a common area.

A problem that demonstrates a violation of the general area principle
Here you can see that the elements (Spotify, Disney, Netflix), representing additional features relating to each category, do not look like a single group tied to a specific category. They look like loosely spaced elements, not clearly related to what. Here we, before finding a solution to the problem, simplify it by presenting the page in the form of the following layout.

Layout of the problem page
A study of this layout makes it obvious that the content of the page looks more like a collection of many individual elements than four large components. The solution to the problem will be the application of the principle of a common area. First, again, in order to demonstrate it more clearly, we will express this decision in the form of a layout.

A mock-up illustrating problem solving using the common area principle.
The most important thing that we have done here is that we have surrounded all the elements belonging to the same category with a common border. Now they are perceived as parts of something larger, and not as separate objects. Below is the finished page, modified in accordance with the above idea.

Solving the problem using the common area principle
Here, in addition to the border surrounding the elements and the category connecting them with the main image, the long inscription "* Free Netflix for six (6) months for Plans 999 and up" is replaced by a yellow information icon located in the upper right corner of the element to which it belongs . When you click on this icon, a tooltip appears with additional information. This, among other things, frees up space for other elements.
Results
Here we looked at four principles of Gestalt psychology that can help the designer in his daily work. In fact, there are many more such principles, but if you have not come across them before, we hope that even the four that you have learned about today will allow you to feel the spirit of Gestalt psychology and will be useful in practice. And if you enjoy all this, relying on what you have learned today, you can expand your knowledge in this area.
Dear readers! Do you use the principles of Gestalt psychology in design?
Source: https://habr.com/ru/post/354190/
All Articles
