Top VSCode Extensions That Speed Up Your JavaScript Development
VSCode is an open source, cross-platform editor that has become a favorite among programmers, especially web developers. It is fast, expandable and has a lot of features and settings. If you still have not worked with him, I advise you to try.
Thousands of extensions are created for VSCode. I intend to present a few of them that I use every day. Let's get started!

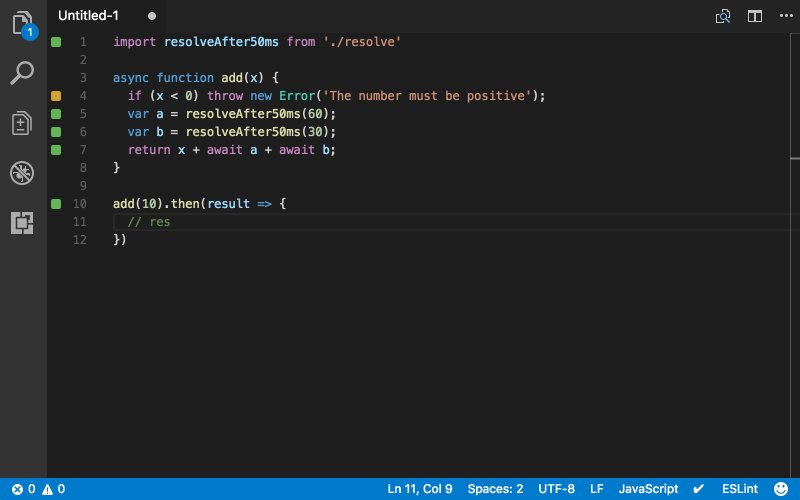
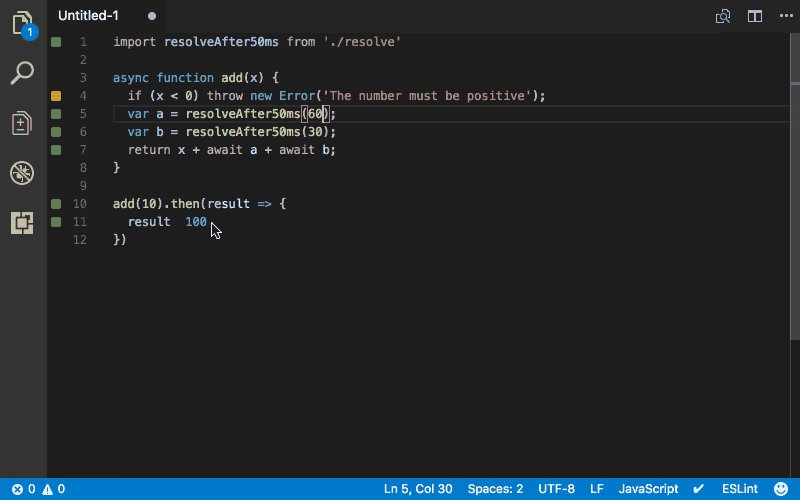
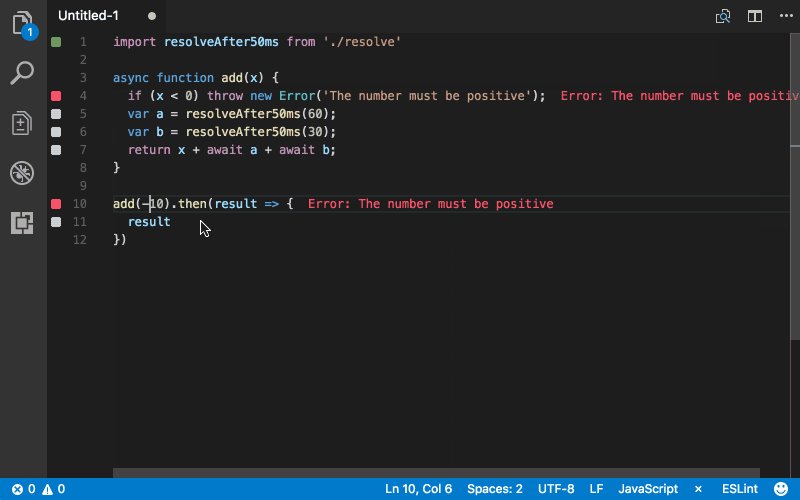
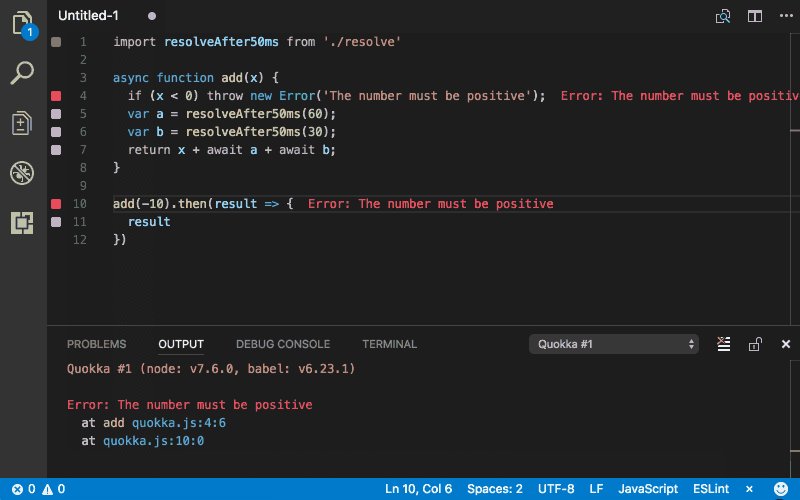
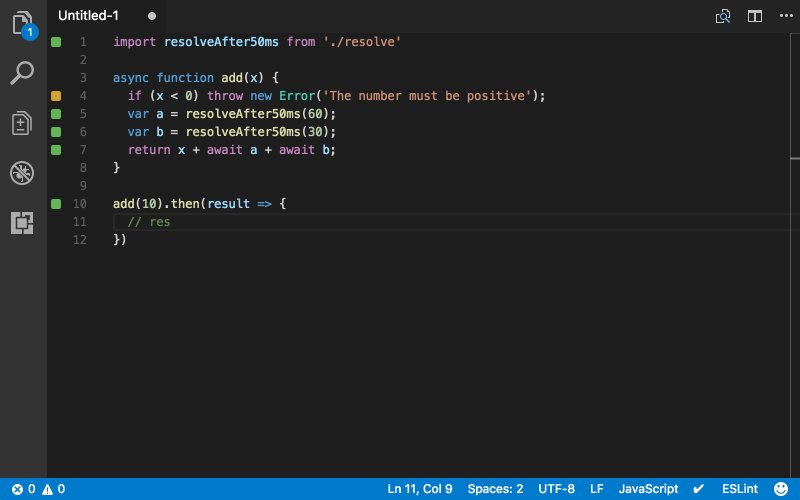
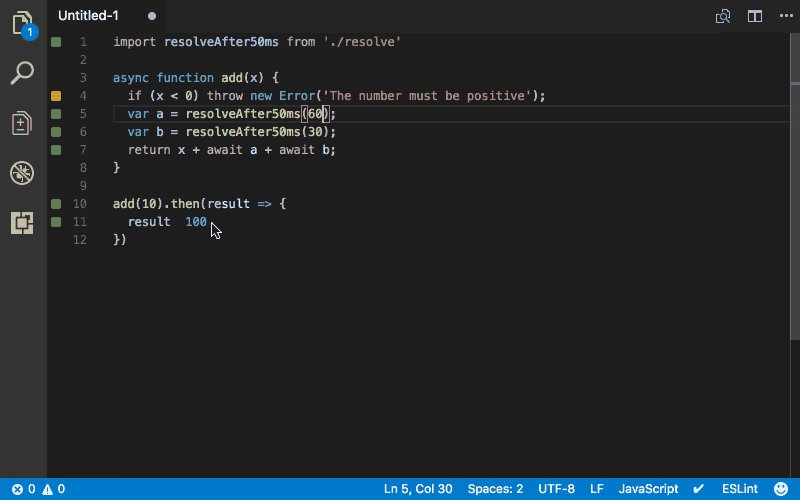
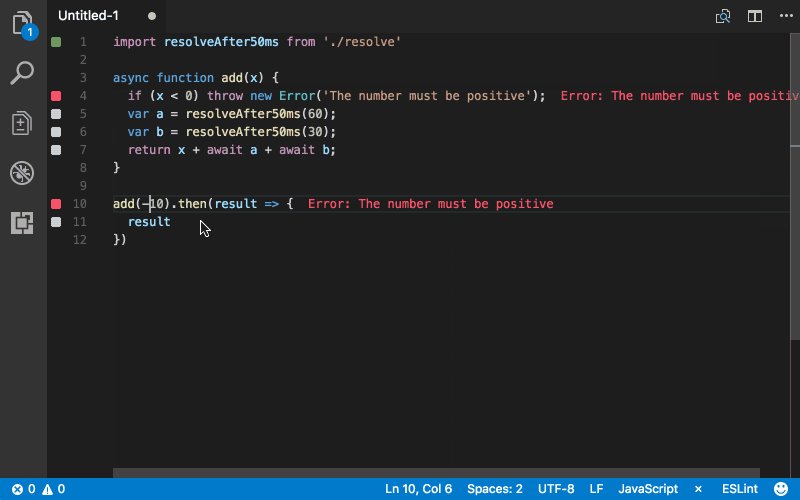
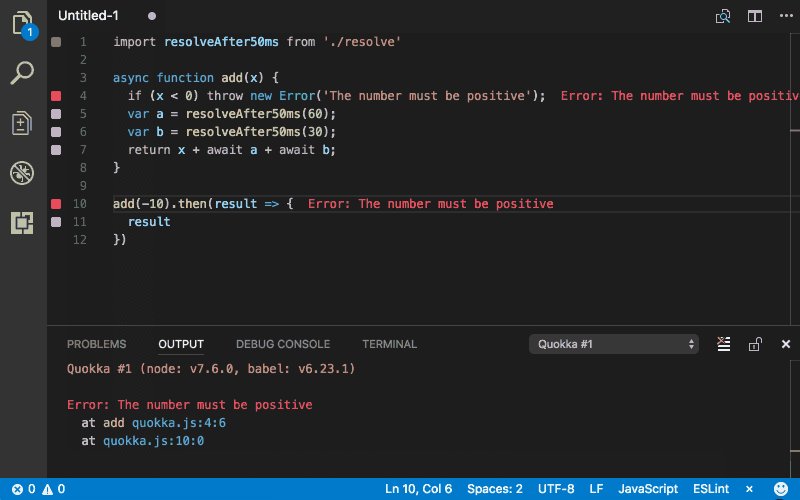
Quokka.js is a plugin for JavaScript and TypeScript that displays the results of code execution in the editor directly at the time of its writing . Try it yourself!
')
With the extension installed, press Ctrl / Cmd (⌘) + Shift + P to launch the editor's command palette, and then type Quokka to see the list of available plug-in commands. Select and run the New JavaScript File command or press ⌘ + K + J to create a new file. Any code entered will be executed immediately.
 Quokka.js
Quokka.js
Similar extensions:
Square and round brackets are an integral part of many programming languages. In a language like Javascript, a simple page can have a whole stream of these characters, among which it is difficult to distinguish pairs of open and closed brackets . At this point, Bracket Pair Colorizer and Indent Rainbow come to the rescue. These are two different extensions. However, together they represent a great combination. These extensions will fill your editor with a sea of colors, make the code blocks distinct from each other and give them a pleasant look.

Without Bracket Pair Colorizer and Indent Rainbow

Install Bracket Pair Colorizer and Indent Rainbow
Snippets are abbreviations in the editor, transformed into full code. Instead of
There are many snippets for different directions : JavaScript (or other languages), React, Redux, Angular, Vue, Jest. Personally, I find JavaScript snippets very useful, especially since I started working primarily with JS.
Some nice extensions with snippets:
It often happens that when you write a function, you understand that there is a better way to write the same thing. You leave a comment
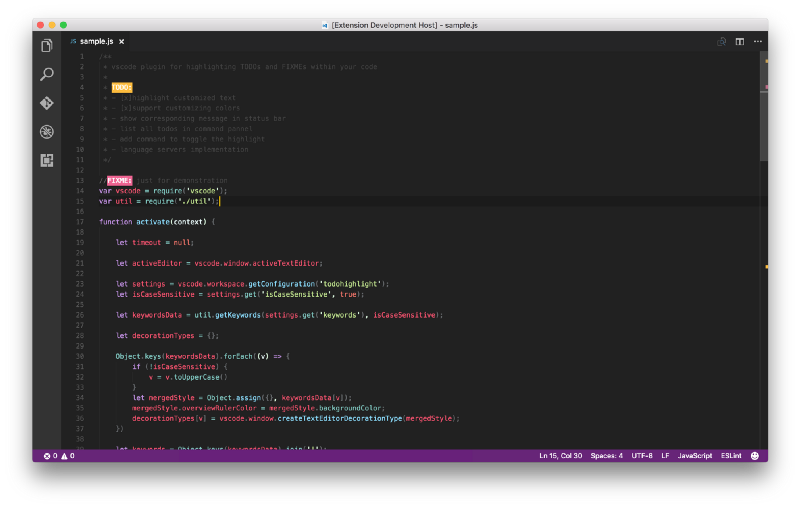
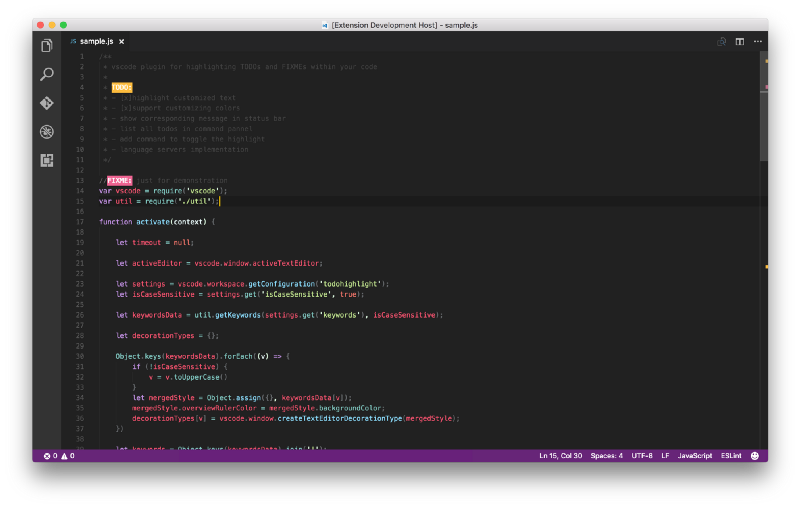
The plugin highlights TODO / FIXME or other comments in bright colors, which is pretty hard not to notice. Fashionable innovation Todo Highlighter - a list of selected comments, which is displayed in the console.
 Todo highlighter
Todo highlighter
Similar extensions:
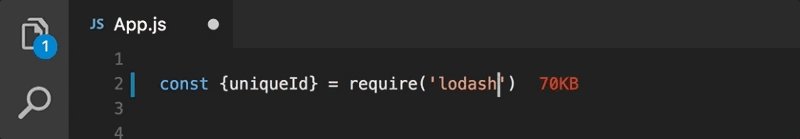
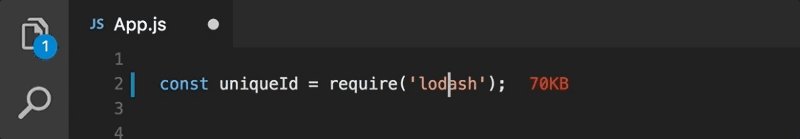
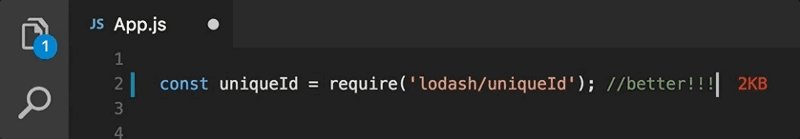
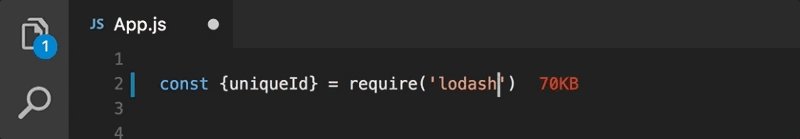
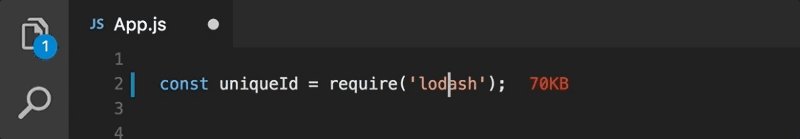
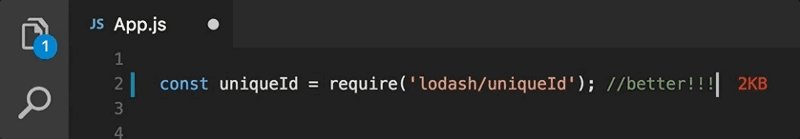
This extension allows you to see the size of imported modules. You will be able to understand where you are importing the entire library, and in which specific part of it . This will provide invaluable help with building a project in a Webpack.
 Import cost
Import cost
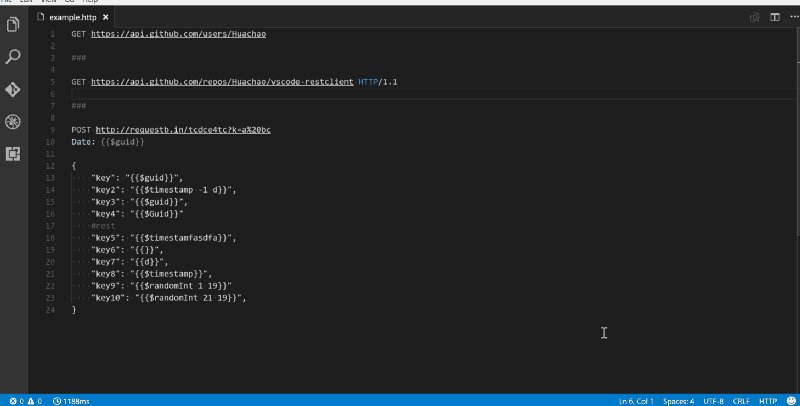
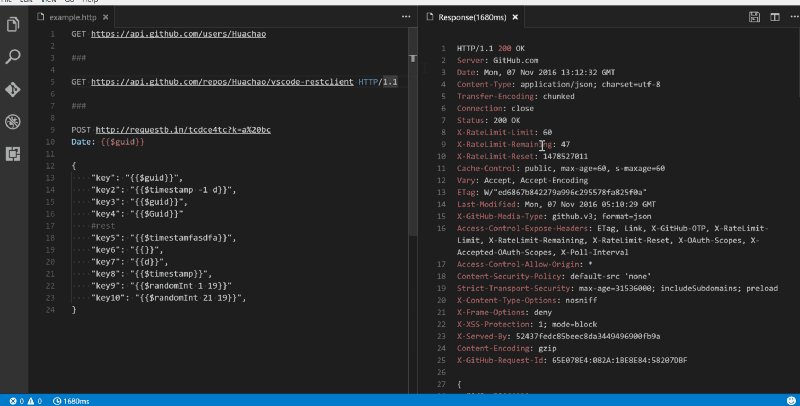
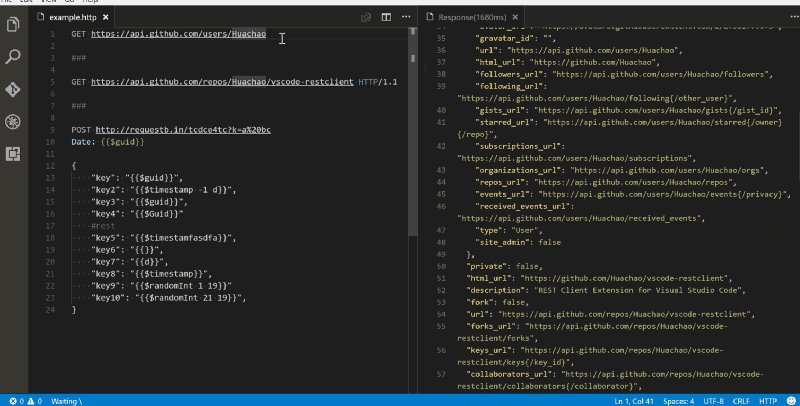
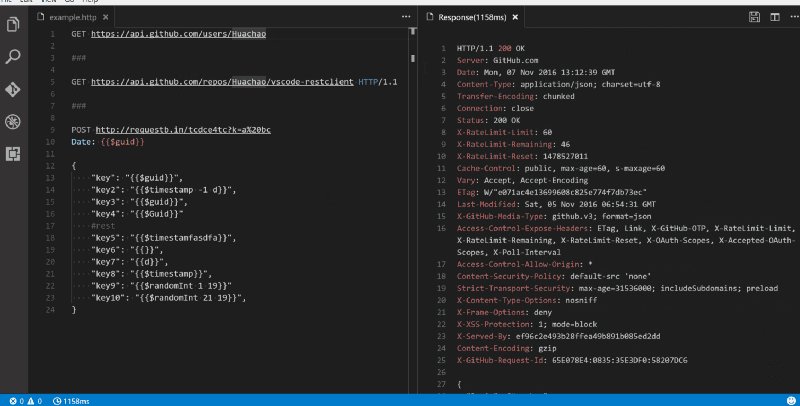
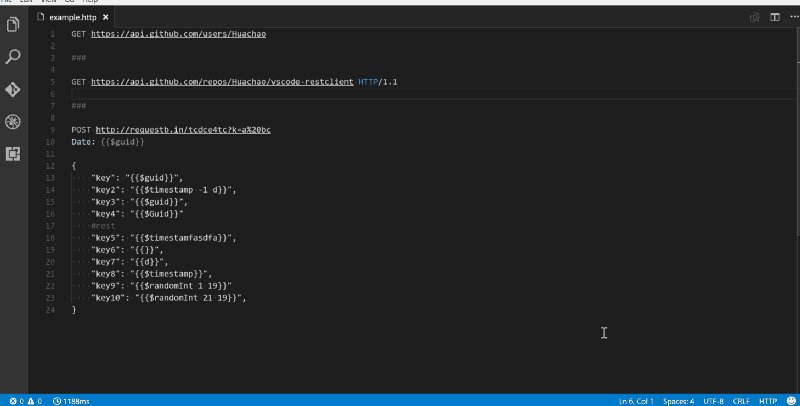
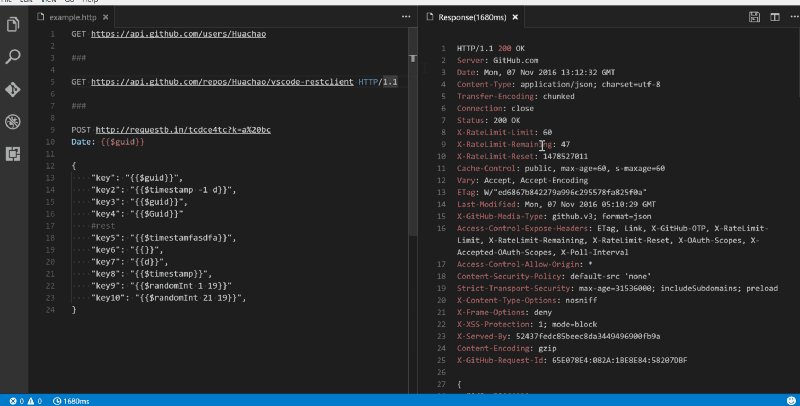
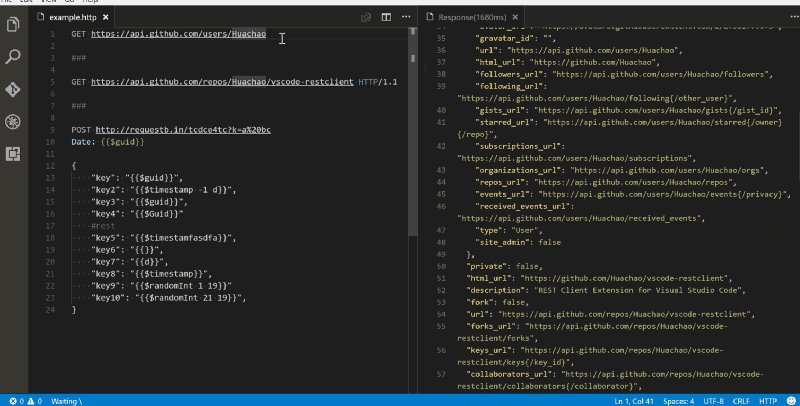
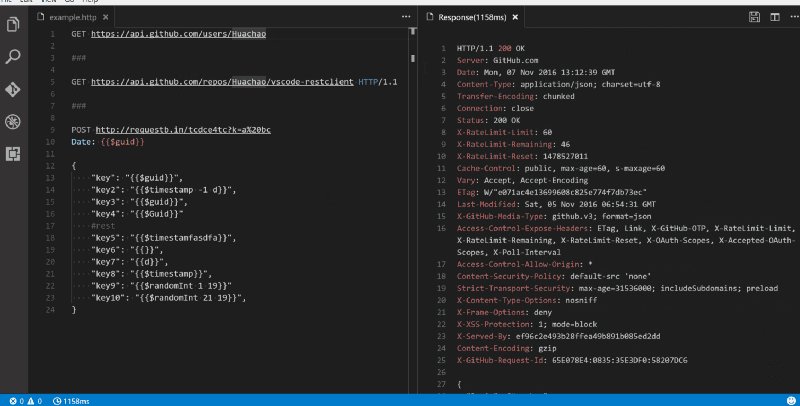
Web developers often interact with various kinds of REST APIs. For exploring the links and checking the responses to the request, use tools such as Postman . So why use a separate application when you can do the same thing in the editor? Welcome Rest Client . It allows you to send HTTP requests and view the response directly in the Visual Studio Code .
 Rest Client
Rest Client
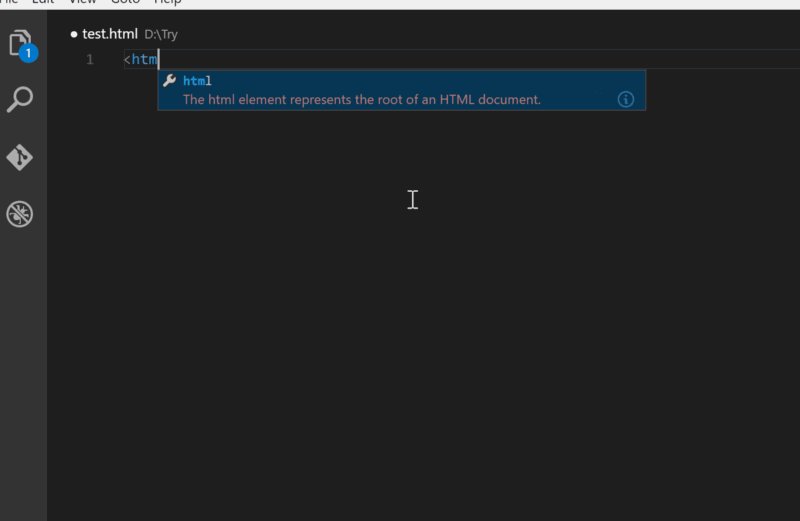
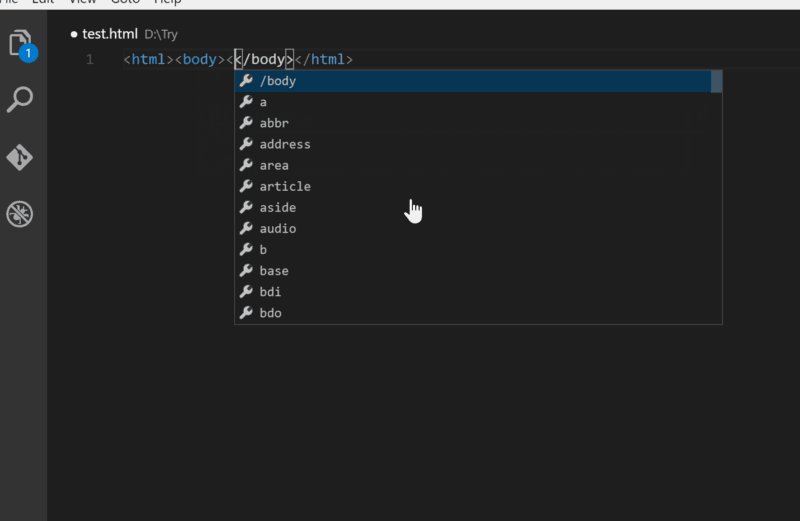
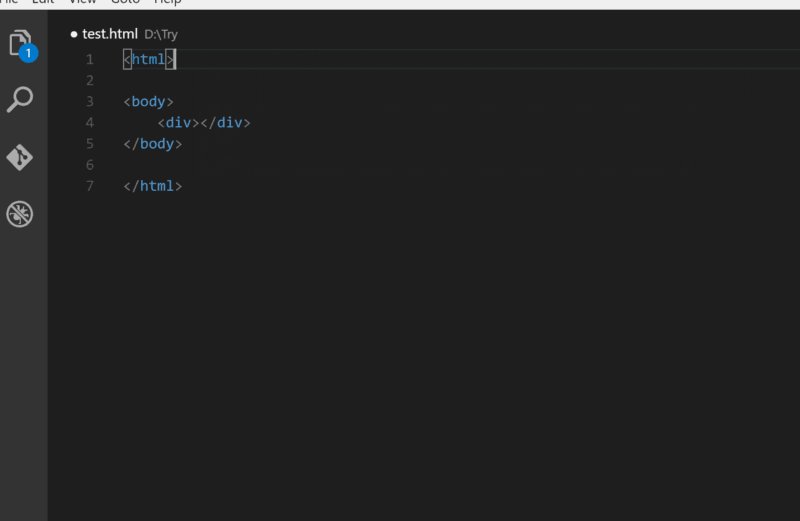
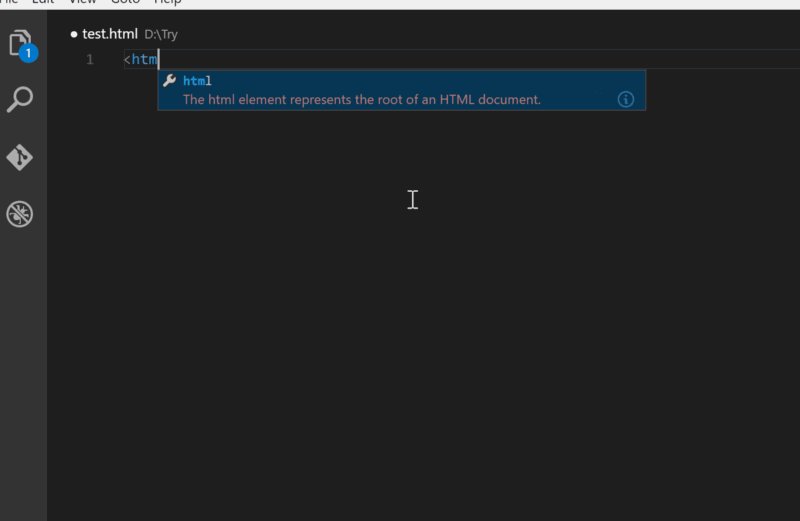
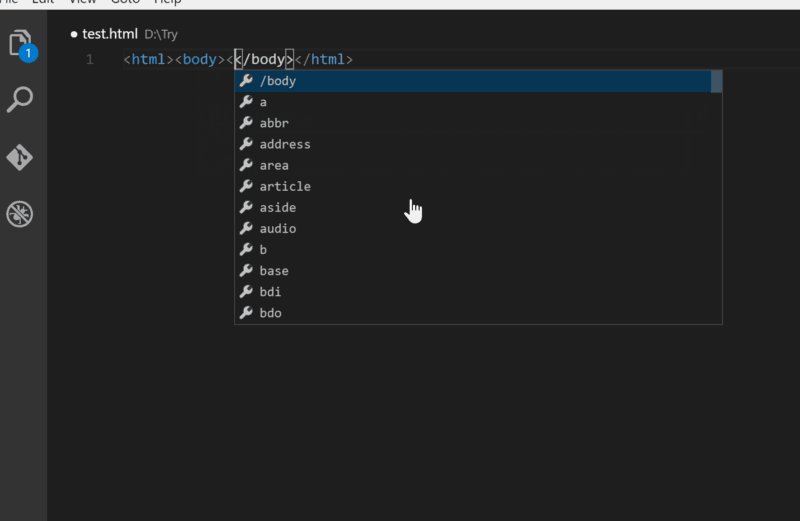
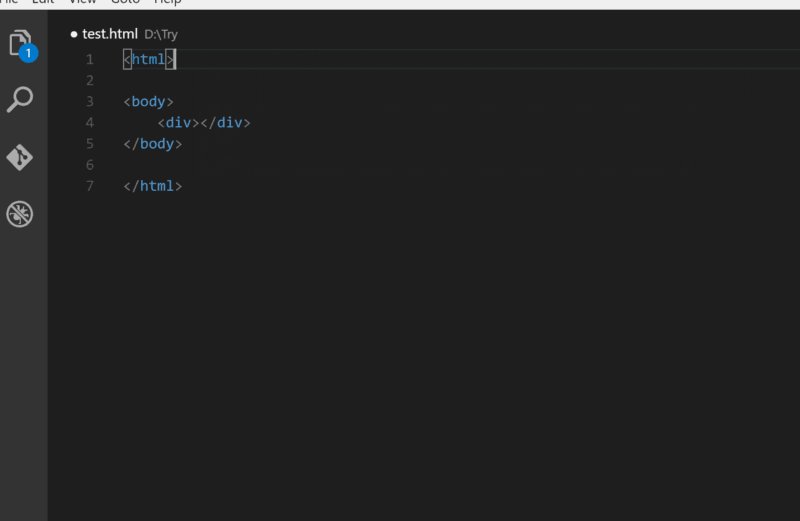
With the advent of React and the popularity it has gained over the past few years, HTML-like syntax, in the form of JSX, has become the latest fashion. Any web developer quickly get tired of manually writing tags in JS files. In this case, we need a tool that can quickly and easily generate tags. Emmet is a very useful plugin that solves this problem. However, sometimes we want something more simple and concise. We would need an extension that will add a closing tag to its open pair, and automatically change the closing tag when you change the opening tag. There are two extensions that can cope with the tasks.
They also work with JSX and many other languages (XML, PHP, Vue, JavaScript, TypeScript, TSX) .
You can find them here - Auto Close Tag and Auto Rename Tag.
 Auto Rename Tag
Auto Rename Tag
 Auto Close Tag
Auto Close Tag
Similar extensions:
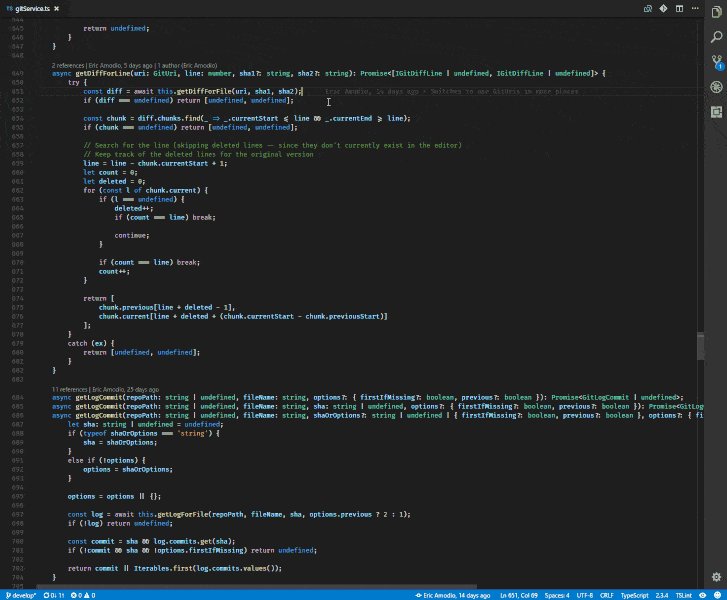
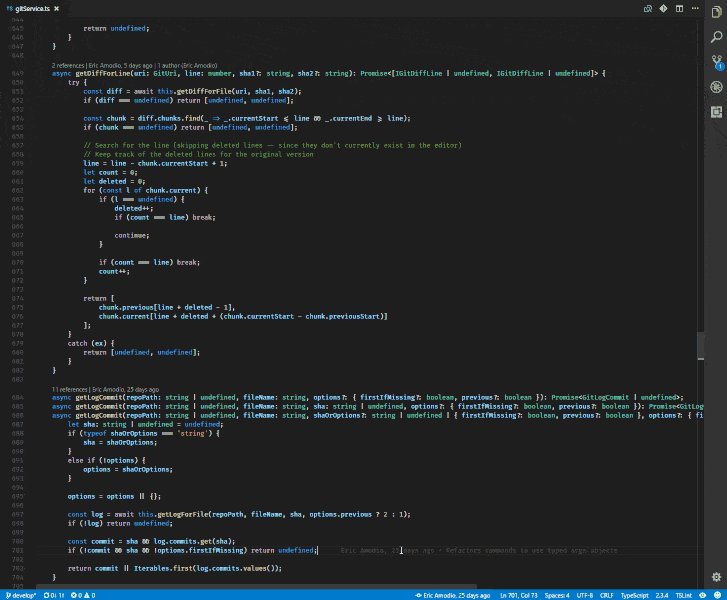
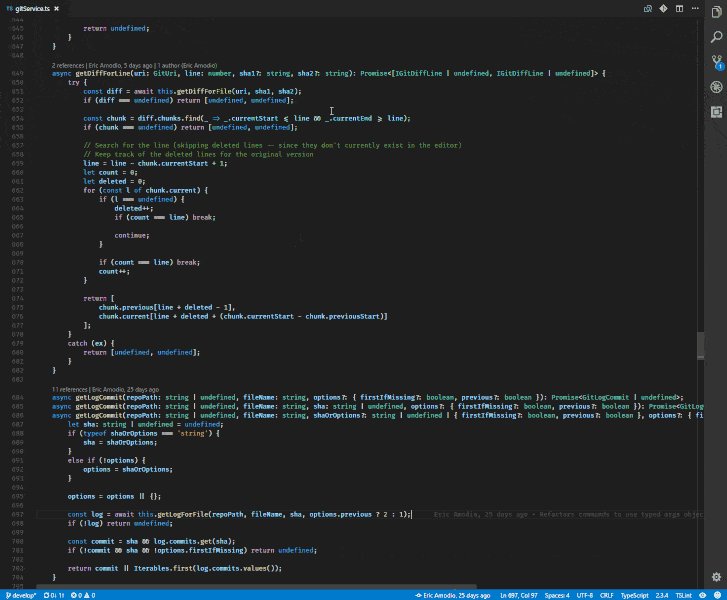
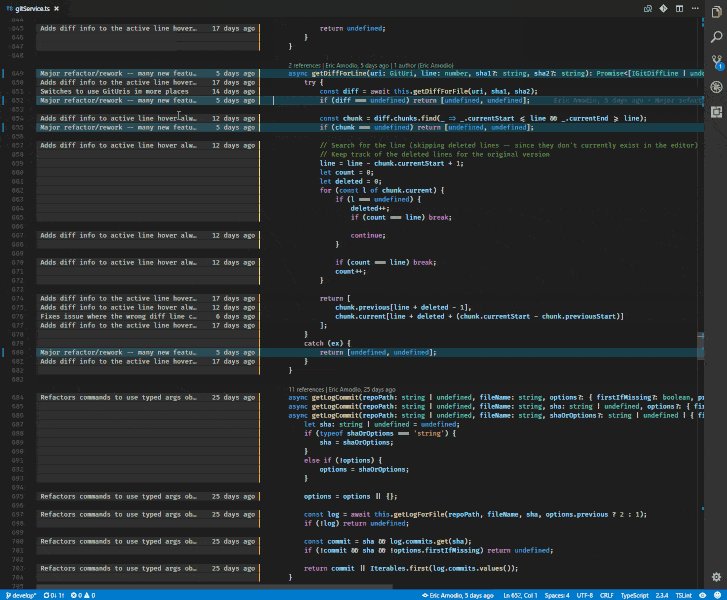
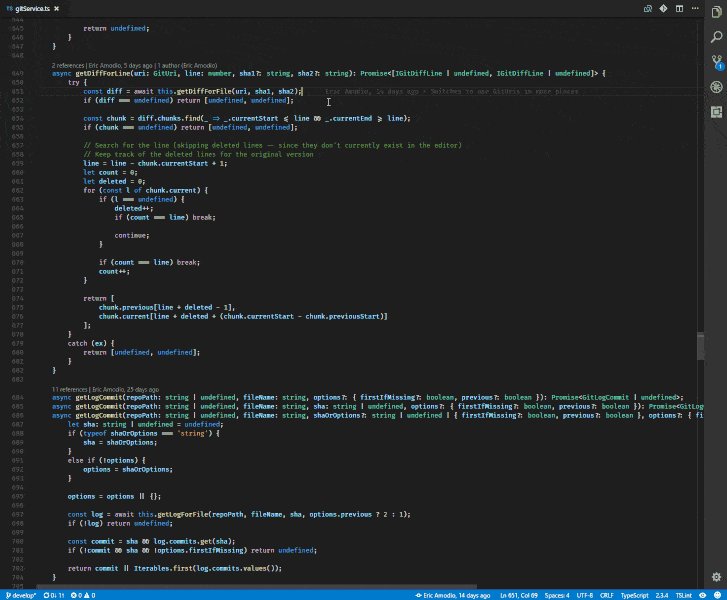
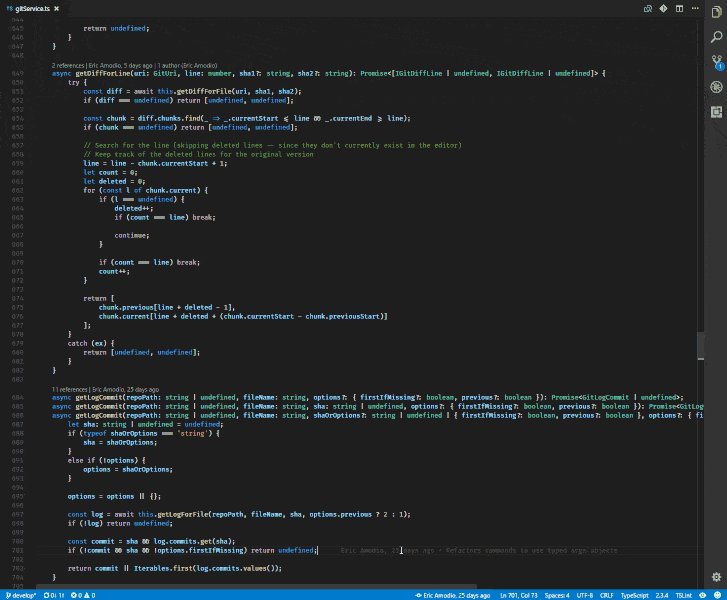
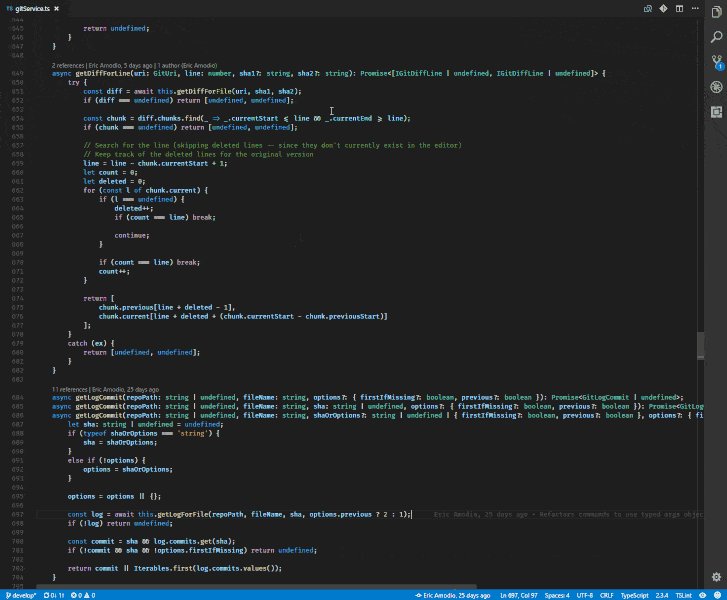
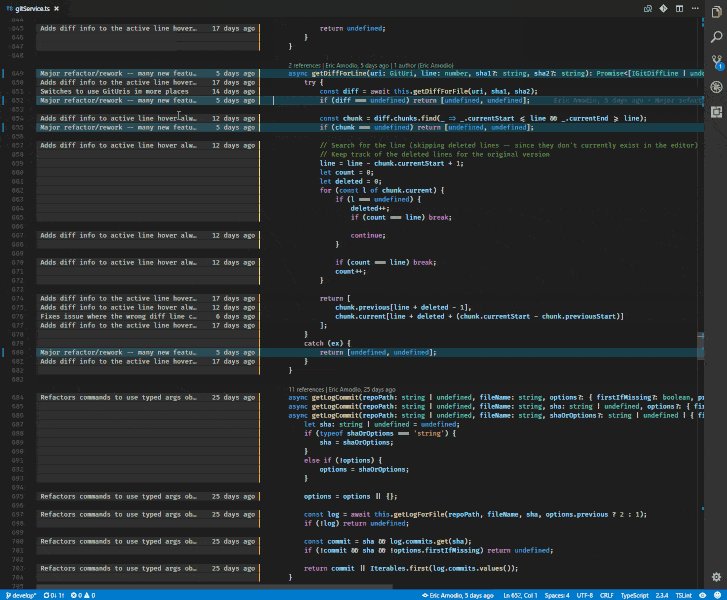
According to the author, GitLens extends the capabilities of Git, which is built into Visual Studio Code. The plugin includes an amazing amount of features, such as specifying the author, searching for commits, history and guide . You can explore the full description of these features here . If you are working with Git, then you must install this plugin.
 Gitlens
Gitlens
There are other extensions that perform specific tasks. If GitLens was too big for you, or you do not need most of its functions, I advise you to look at the following list:
GPM allows you to open a window with a new repository directly from the editor. Simply put, you can open another repository without leaving VSCode .
After installing this extension, add
Similar extensions:
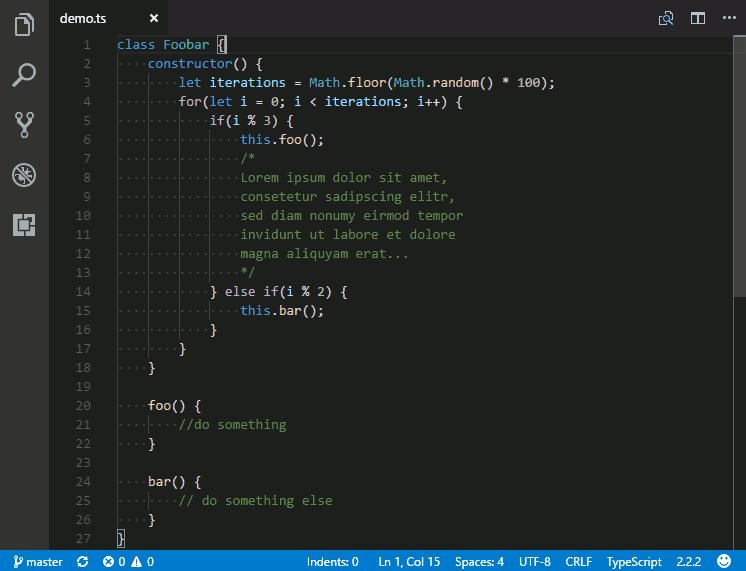
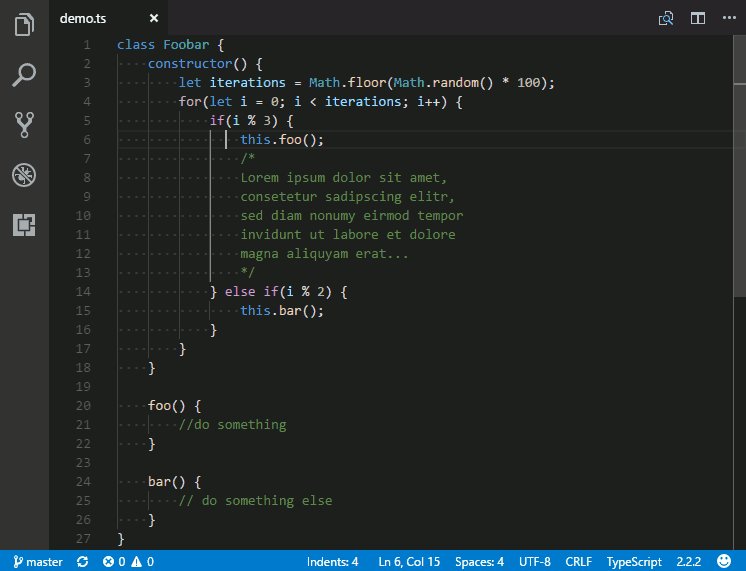
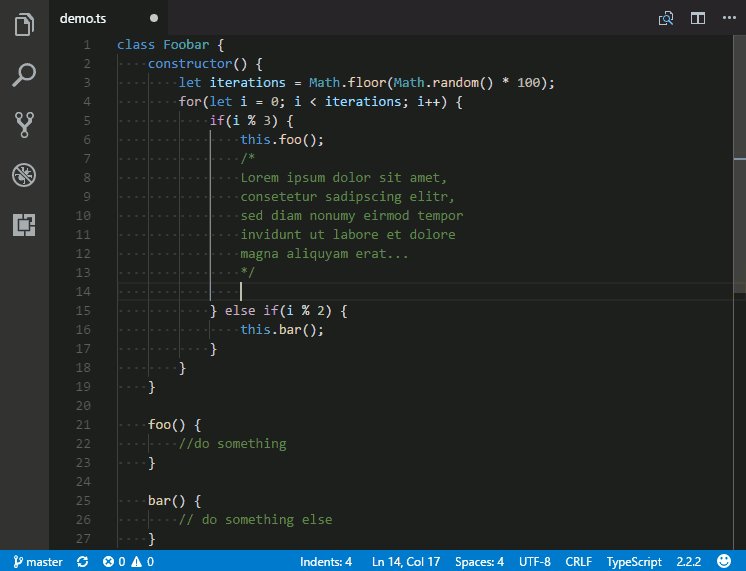
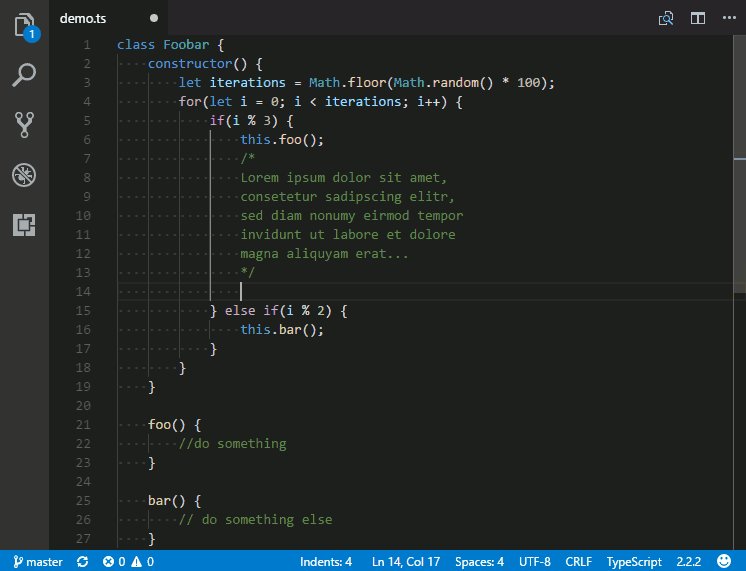
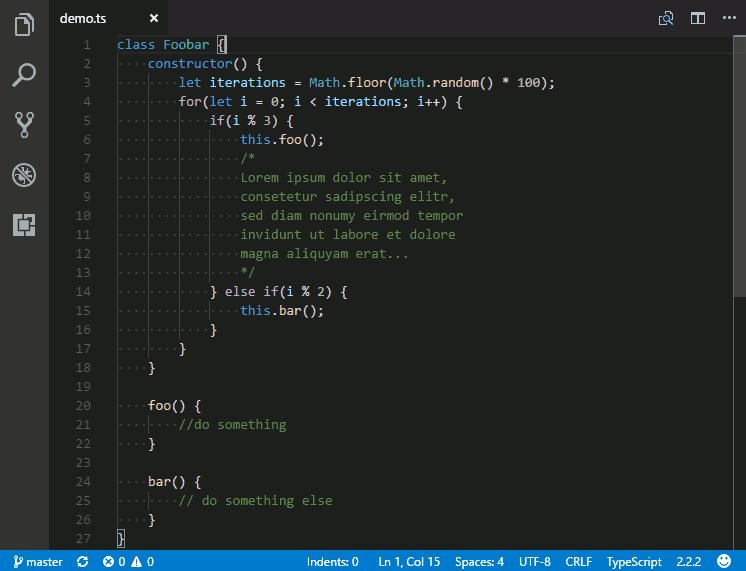
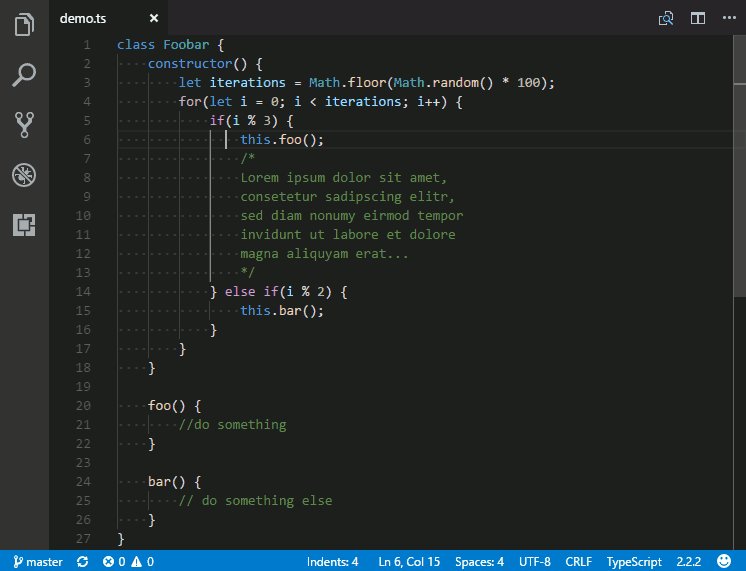
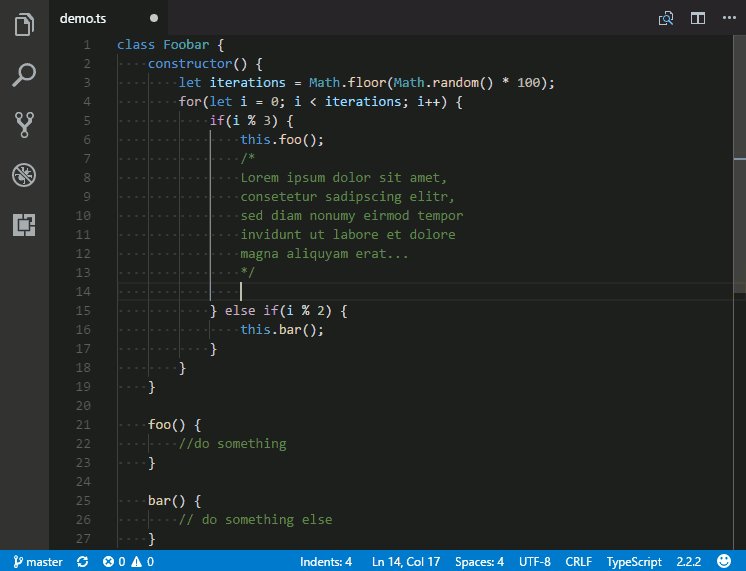
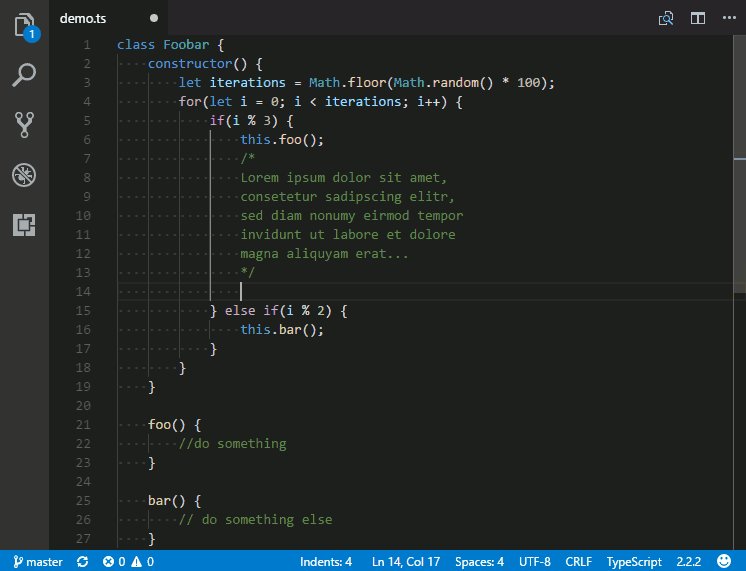
Visually highlights the current indent depth. With this plugin , you can easily distinguish blocks located at different levels.
 Indenticator
Indenticator
Similar extensions:
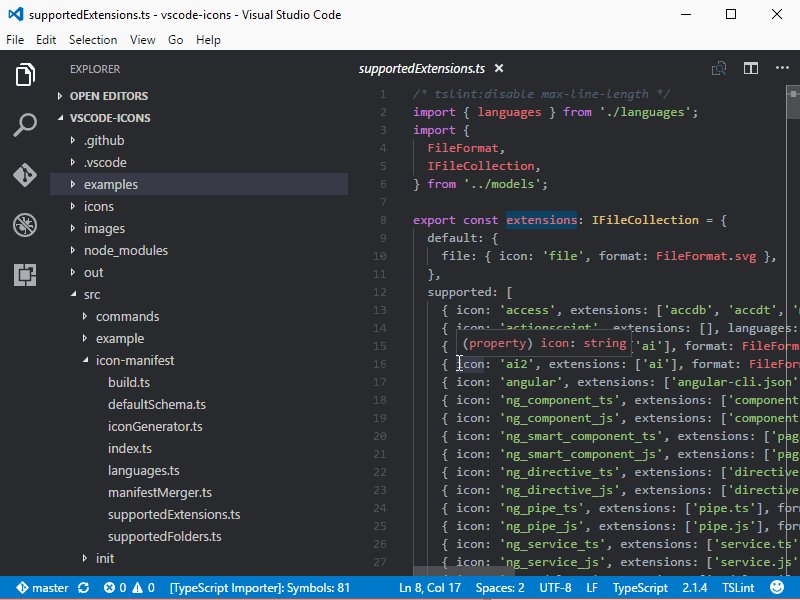
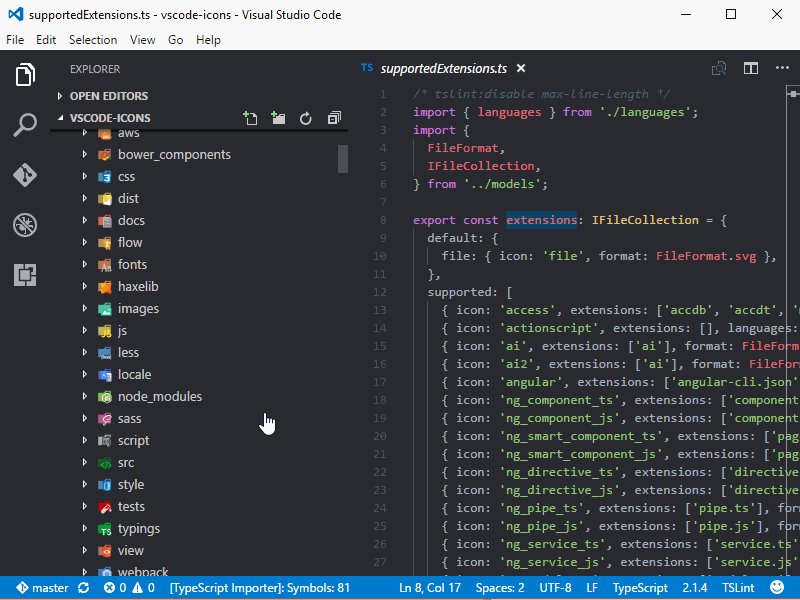
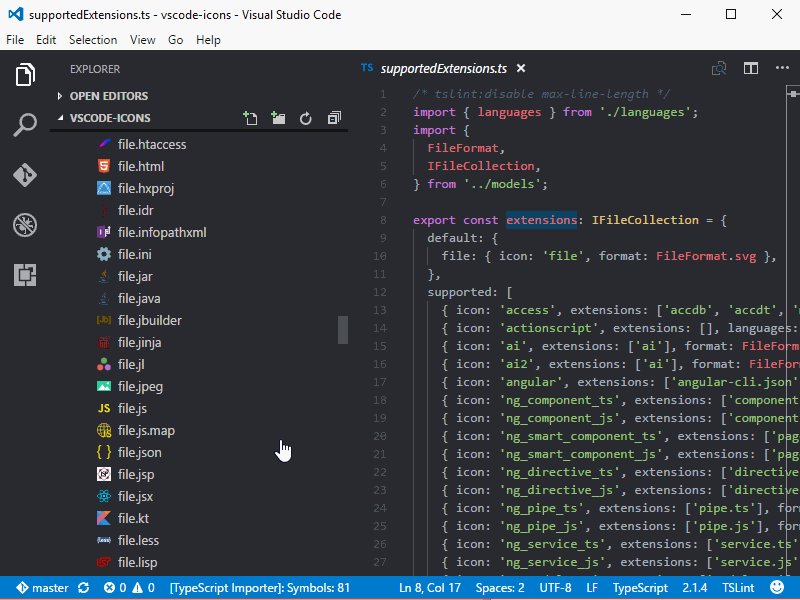
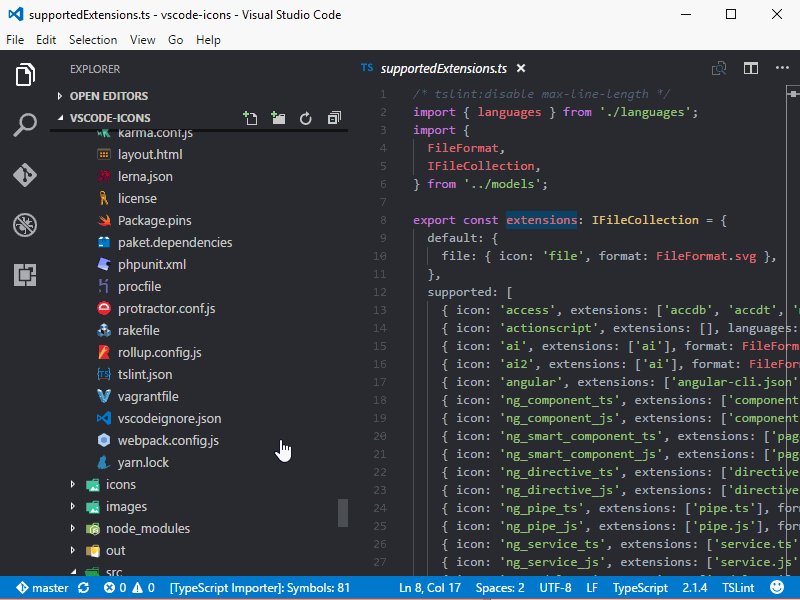
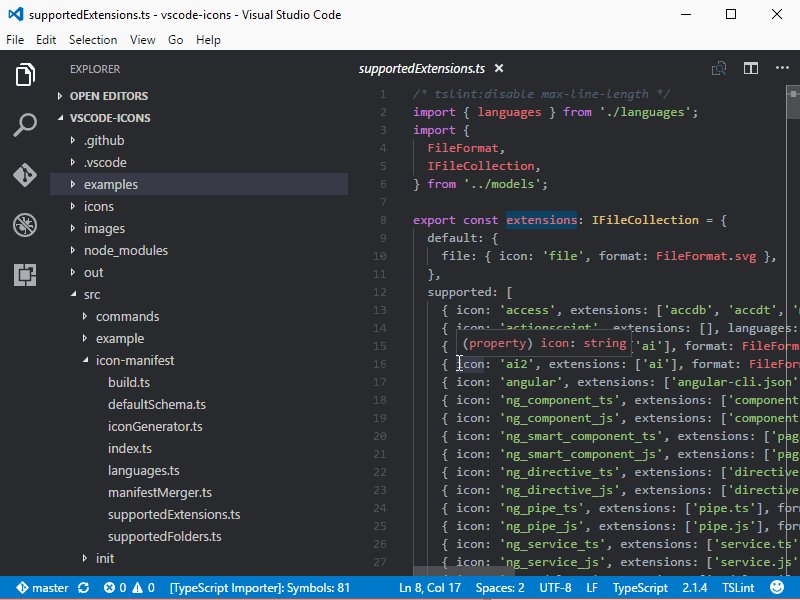
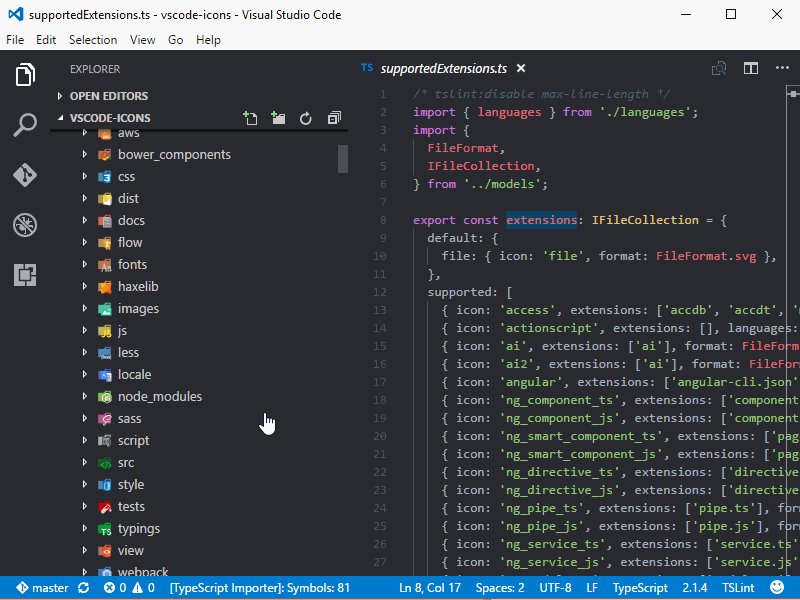
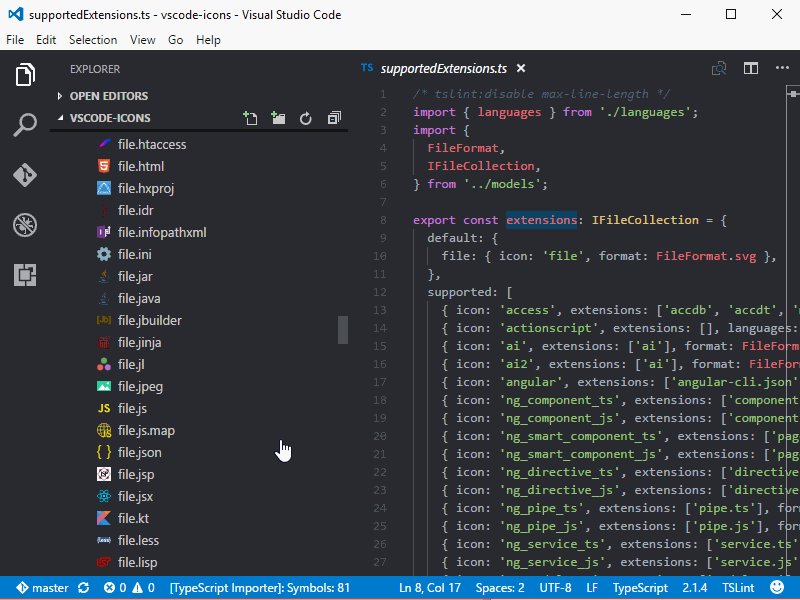
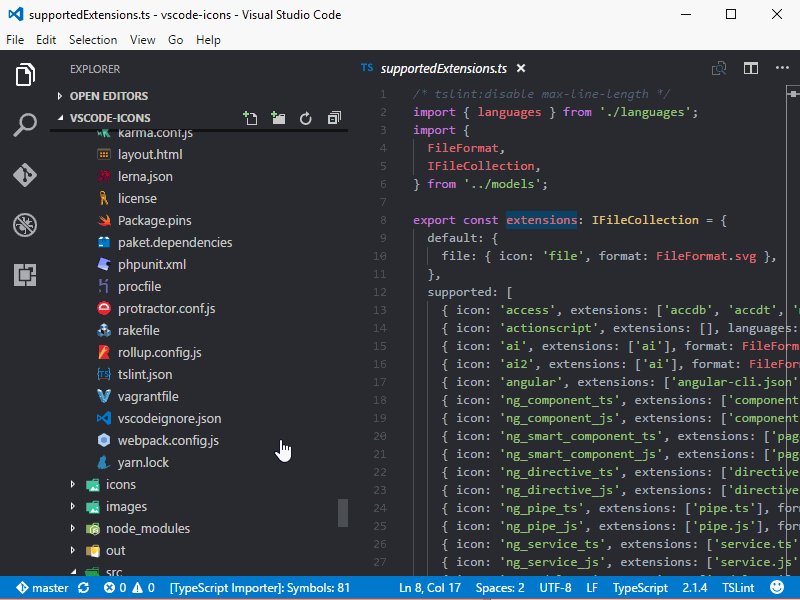
New icons will make the editor more attractive!
 VSCode Icons
VSCode Icons
Similar extensions:
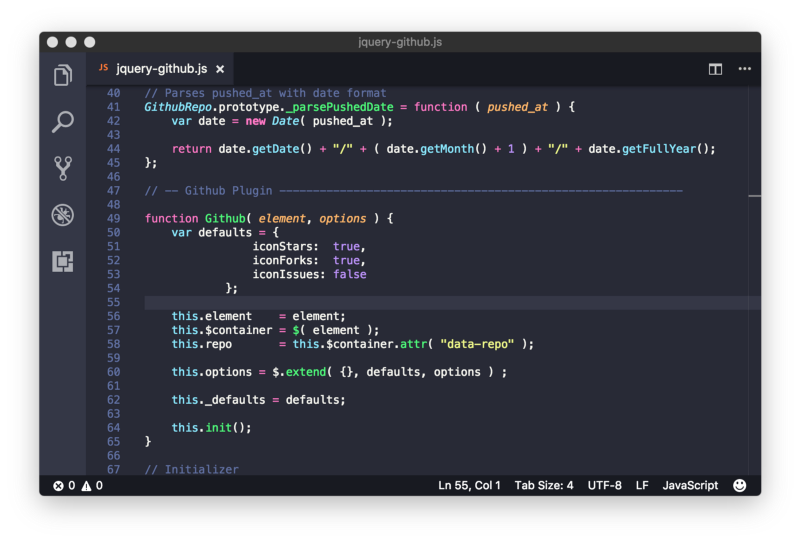
Admired by my appearance .
 Dracula theme
Dracula theme
Other plugins that may be useful to you:
I shared a set of VSCode plugins that I regularly use. What extensions and themes other than those you use?
Thousands of extensions are created for VSCode. I intend to present a few of them that I use every day. Let's get started!

Quokka.js
Quokka.js is a plugin for JavaScript and TypeScript that displays the results of code execution in the editor directly at the time of its writing . Try it yourself!
')
With the extension installed, press Ctrl / Cmd (⌘) + Shift + P to launch the editor's command palette, and then type Quokka to see the list of available plug-in commands. Select and run the New JavaScript File command or press ⌘ + K + J to create a new file. Any code entered will be executed immediately.

Similar extensions:
- Code Runner - supports many languages (C, C ++, Java, JavaScript, PHP, Python, Perl, Perl 6 and others);
- Runner .
Bracket Pair Colorizer & Indent Rainbow
Square and round brackets are an integral part of many programming languages. In a language like Javascript, a simple page can have a whole stream of these characters, among which it is difficult to distinguish pairs of open and closed brackets . At this point, Bracket Pair Colorizer and Indent Rainbow come to the rescue. These are two different extensions. However, together they represent a great combination. These extensions will fill your editor with a sea of colors, make the code blocks distinct from each other and give them a pleasant look.

Without Bracket Pair Colorizer and Indent Rainbow

Install Bracket Pair Colorizer and Indent Rainbow
Snipples
Snippets are abbreviations in the editor, transformed into full code. Instead of
import React from 'react'; write imr and imr Tab to expand the snippet. In particular, clg takes place in console.log .There are many snippets for different directions : JavaScript (or other languages), React, Redux, Angular, Vue, Jest. Personally, I find JavaScript snippets very useful, especially since I started working primarily with JS.
Some nice extensions with snippets:
- JavaScript (ES6) code snippets ;
- React-Native / React / Redux snippets for es6 / es7 ;
- React Standart Style code snippets .
Todo highlighter
It often happens that when you write a function, you understand that there is a better way to write the same thing. You leave a comment
// TODO: , but then you forget about it and put the code in production. With Todo Highlighter this does not happen.The plugin highlights TODO / FIXME or other comments in bright colors, which is pretty hard not to notice. Fashionable innovation Todo Highlighter - a list of selected comments, which is displayed in the console.
 Todo highlighter
Todo highlighterSimilar extensions:
- Todo + - a more powerful plugin, with many new features;
- Todo Parser .
Import cost
This extension allows you to see the size of imported modules. You will be able to understand where you are importing the entire library, and in which specific part of it . This will provide invaluable help with building a project in a Webpack.
 Import cost
Import costRest Client
Web developers often interact with various kinds of REST APIs. For exploring the links and checking the responses to the request, use tools such as Postman . So why use a separate application when you can do the same thing in the editor? Welcome Rest Client . It allows you to send HTTP requests and view the response directly in the Visual Studio Code .
 Rest Client
Rest ClientAuto Close Tag & Auto Rename Tag
With the advent of React and the popularity it has gained over the past few years, HTML-like syntax, in the form of JSX, has become the latest fashion. Any web developer quickly get tired of manually writing tags in JS files. In this case, we need a tool that can quickly and easily generate tags. Emmet is a very useful plugin that solves this problem. However, sometimes we want something more simple and concise. We would need an extension that will add a closing tag to its open pair, and automatically change the closing tag when you change the opening tag. There are two extensions that can cope with the tasks.
They also work with JSX and many other languages (XML, PHP, Vue, JavaScript, TypeScript, TSX) .
You can find them here - Auto Close Tag and Auto Rename Tag.
 Auto Rename Tag
Auto Rename Tag Auto Close Tag
Auto Close TagSimilar extensions:
- Auto Complete Tag - combines the capabilities of the above plug-ins;
- Close HTML / XML tag .
Gitlens
According to the author, GitLens extends the capabilities of Git, which is built into Visual Studio Code. The plugin includes an amazing amount of features, such as specifying the author, searching for commits, history and guide . You can explore the full description of these features here . If you are working with Git, then you must install this plugin.
 Gitlens
GitlensThere are other extensions that perform specific tasks. If GitLens was too big for you, or you do not need most of its functions, I advise you to look at the following list:
- Git History - displays a beautiful graph of commit history. It is recommended.
- Git Blame - allows you to see information about the current line. A similar feature is built into GitLens.
- Git Indicators - allows you to see the changes in the files and the number of added and deleted lines.
- Open in GitHub / Bitbucket / GitLab / VisualStudio.com - allows you to open a repository in a browser in one command.
Git project manager
GPM allows you to open a window with a new repository directly from the editor. Simply put, you can open another repository without leaving VSCode .
After installing this extension, add
gitProjectManager.baseProjectsFolders to the list of addresses containing repositories. { "gitProjectManager.baseProjectsFolders": [ "/home/user/nodeProjects", "/home/user/personal/pocs" ] } Similar extensions:
- Project Manager - I have not used it personally, but it has over a million downloads. Worth trying.
Idicator
Visually highlights the current indent depth. With this plugin , you can easily distinguish blocks located at different levels.
 Indenticator
IndenticatorSimilar extensions:
- Guides.
VSCode Icons
New icons will make the editor more attractive!
 VSCode Icons
VSCode IconsSimilar extensions:
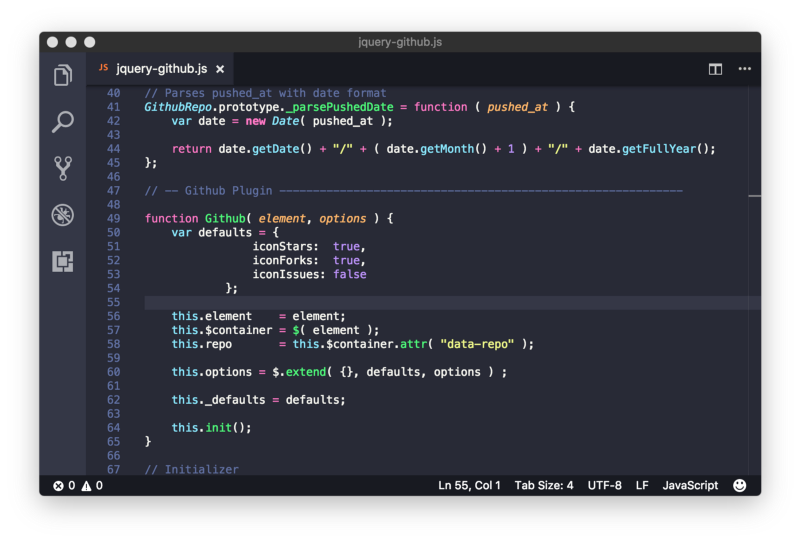
Dracula (Theme)
Admired by my appearance .
 Dracula theme
Dracula themeOther plugins that may be useful to you:
- Fira Code - monospaced font with ligatures for programmers;
- Live Server - local server. Enables dynamic reload for static and dynamic pages;
- Prettier for VSCode - plugin for formatting code;
- Settings Sync - allows you to save custom settings, extensions and shortcut keys. This feature will allow you to install VSCode on another device within a few minutes and not lose the configuration;
- Multiple clipboards for VSCode - redefines the standard "select" and "cut" commands. Adds the ability to copy multiple blocks of text into a single buffer.
I shared a set of VSCode plugins that I regularly use. What extensions and themes other than those you use?
Source: https://habr.com/ru/post/354038/
All Articles