Color: from hex codes to eye

Why do we perceive
background-color: #9B51E0 as this particular purple color?
')
For a long time I thought I knew the answer to this question. But after a thorough thought, I realized significant gaps in my knowledge.
Now I hope to fill in some of these gaps by studying electromagnetic radiation, optical biology, colorimetry, and equipment for displaying color. If you want, you can skip to a specific section, here is the table of contents:
- Electromagnetic radiation
- Visible light
- Perceptible brightness
- Quantitative determination of color
- Optical biology
- Color spaces
- Wright and Gilda's Color Composition Experiments
- Visualization of color spaces and chromaticity
- Gamma and Spectral Locus
- CIE XYZ color space
- Screen subpixels
- sRGB
- Hex sRGB codes
- Gamma Correction
- Hex codes to eye
- A brief note on the brightness setting
- Things I missed
- References to the literature
Otherwise, let's start with physics.
Electromagnetic radiation
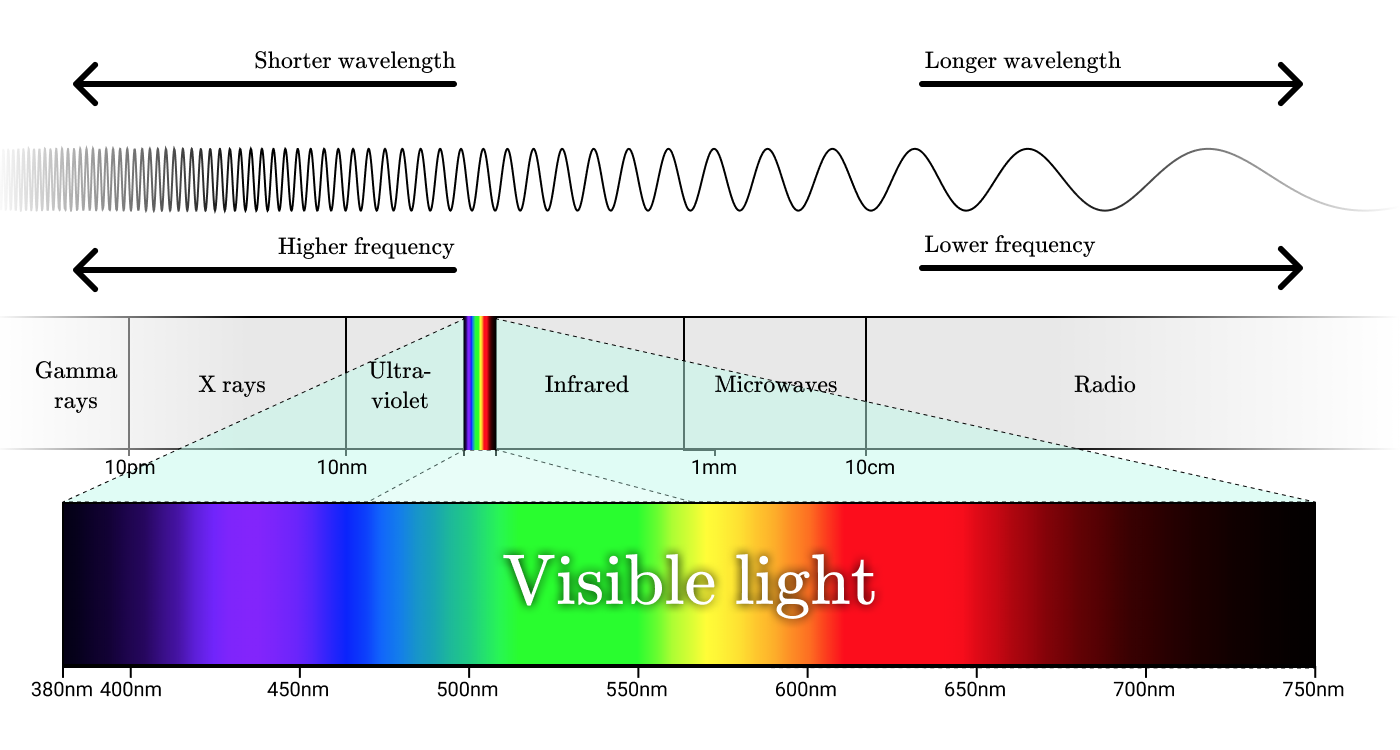
Radio waves, microwaves, infrared radiation, visible light, ultraviolet light, X-rays and gamma radiation are all forms of electromagnetic radiation. Although they are called differently, these names simply denote different wavelength ranges in the electromagnetic spectrum.

Electromagnetic Spectrum
The smallest unit of electromagnetic radiation is a photon. The photon energy is proportional to the frequency of the corresponding wave, and high-energy photons correspond to high-frequency waves.
To understand color, you must first understand the radiation. Let's take a closer look at the incandescent lamp emission.

Photo: Alex Iby
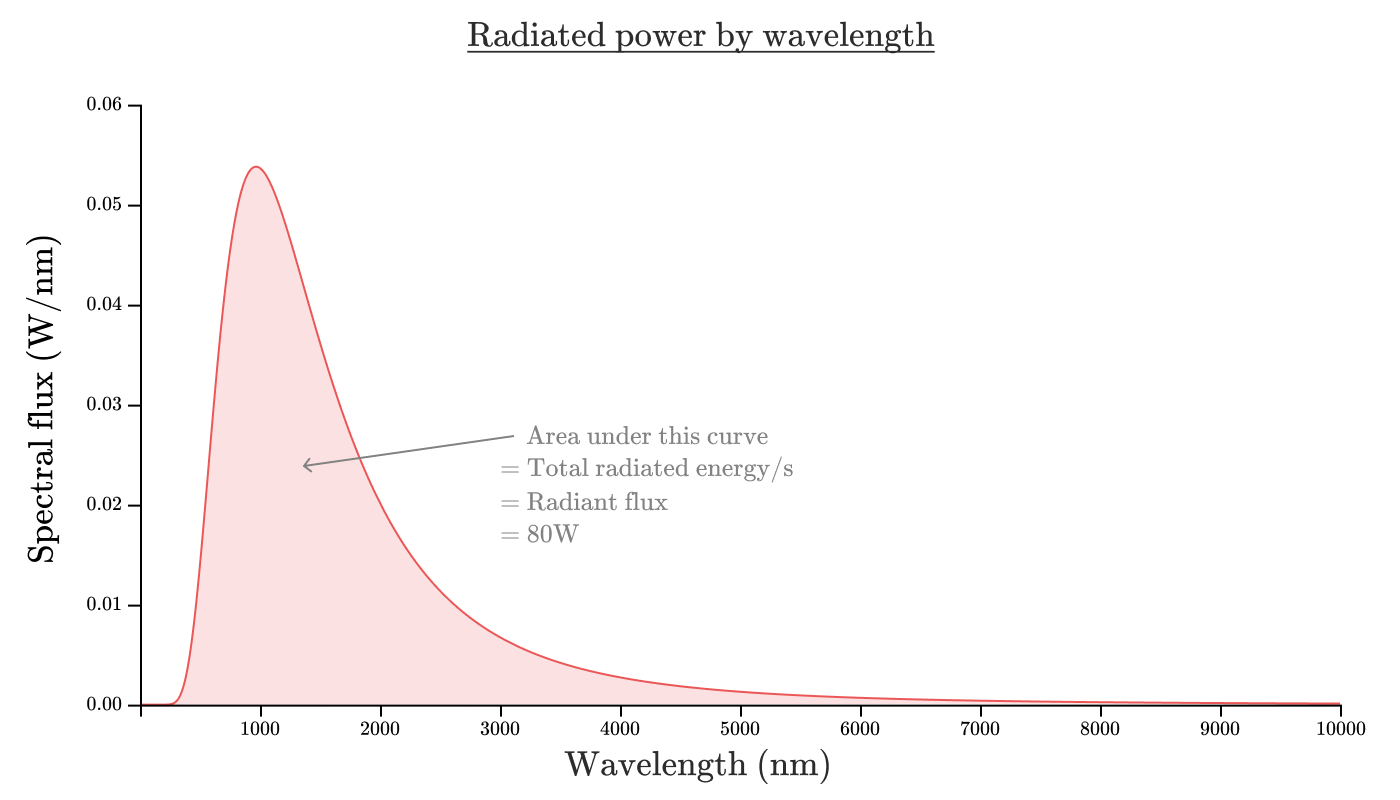
We can ask the question how much energy a lamp radiates. Radiation flux ( Phie ) An object is the total energy emitted per second, measured in watts. The flux of a 100-watt incandescent bulb is about 80 watts, and the remaining 20 watts are directly converted to non-radiated heat.
If we want to know how much energy falls on each wavelength range, then we can look at the spectral density of the radiation . The spectral density of radiation ( Phie, lambda ) The object is the radiation flux per unit wavelength. As a rule, it is measured in watts / nanometer.
If we depict the spectral density of the radiation of our incandescent bulb as a function of wavelength, then it will look like this:

The area of the region bounded by this curve corresponds to the radiation flux. In the form of an equation: Phie= int 0infty Phie, lambda( lambda)d lambda . In this case, the area area corresponds to about 80 watts.

Phi textbulbe= int 0infty Phi e, lambdatextbulb( lambda)d lambda=80 textW
You may have heard from the advertisement of nature conservationists that incandescent bulbs are extremely inefficient and you think: “Hmm, 80% does not seem to be such a bad efficiency.”
And it is true. Incandescent bulb - a very effective way to convert electricity into radiation. Unfortunately, this is a terrible way to convert electricity into human - visible radiation.
Visible light
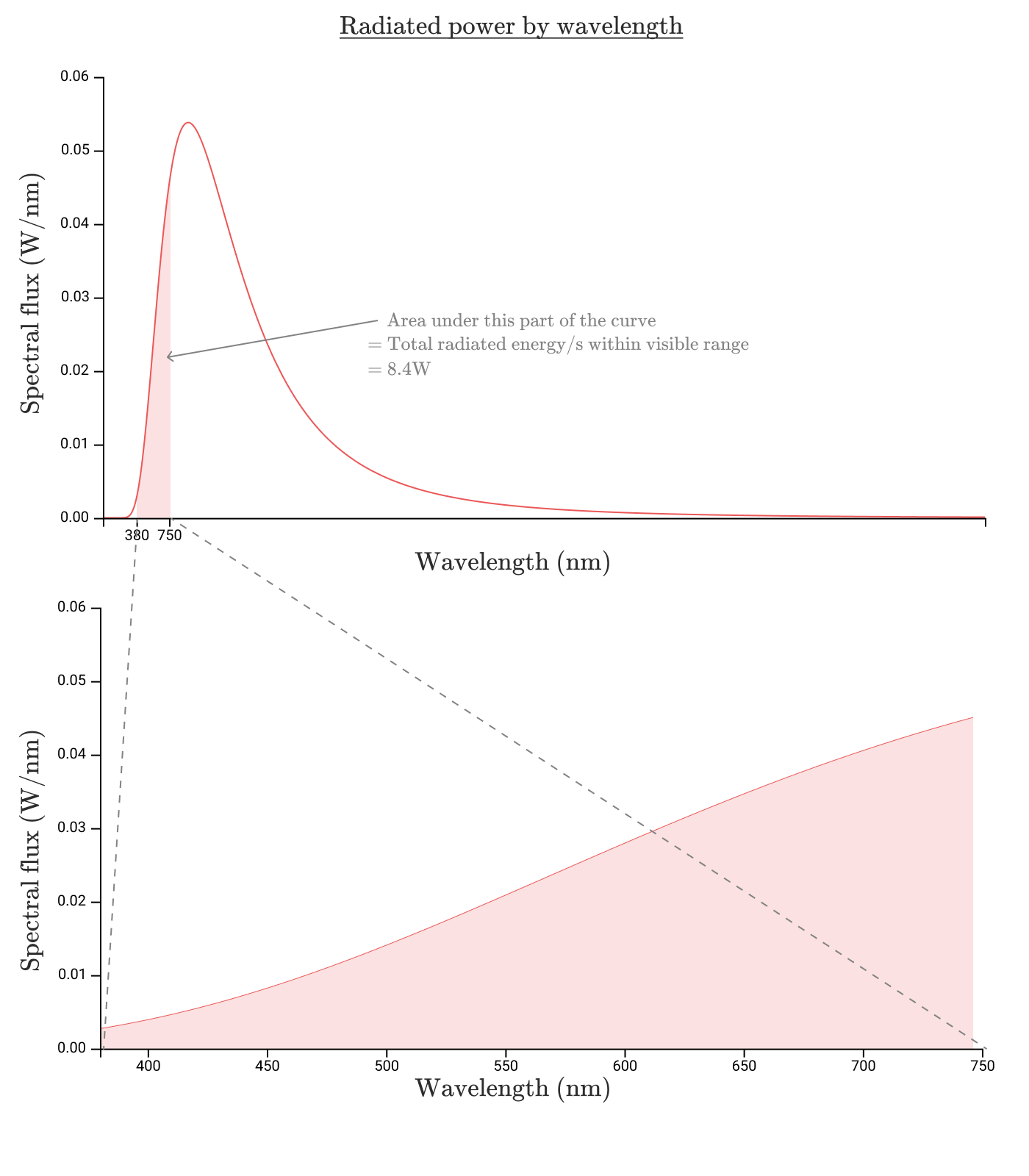
Visible light is in the range of wavelengths from lambda=380 textnm before lambda=750 textnm . In the graph for the incandescent lamp, this is the shaded area shown below.

int750 textnm380 textnm Phi e, lambdatextbulb( lambda)d lambda=8.7W
So, in the visible range 8.7 W is emitted, which gives us an efficiency of 8.7%. It looks awful. In fact, the situation is even worse.
To understand why, let's look at why visible light is visible .
Perceptible brightness

Photo: Christopher Burns
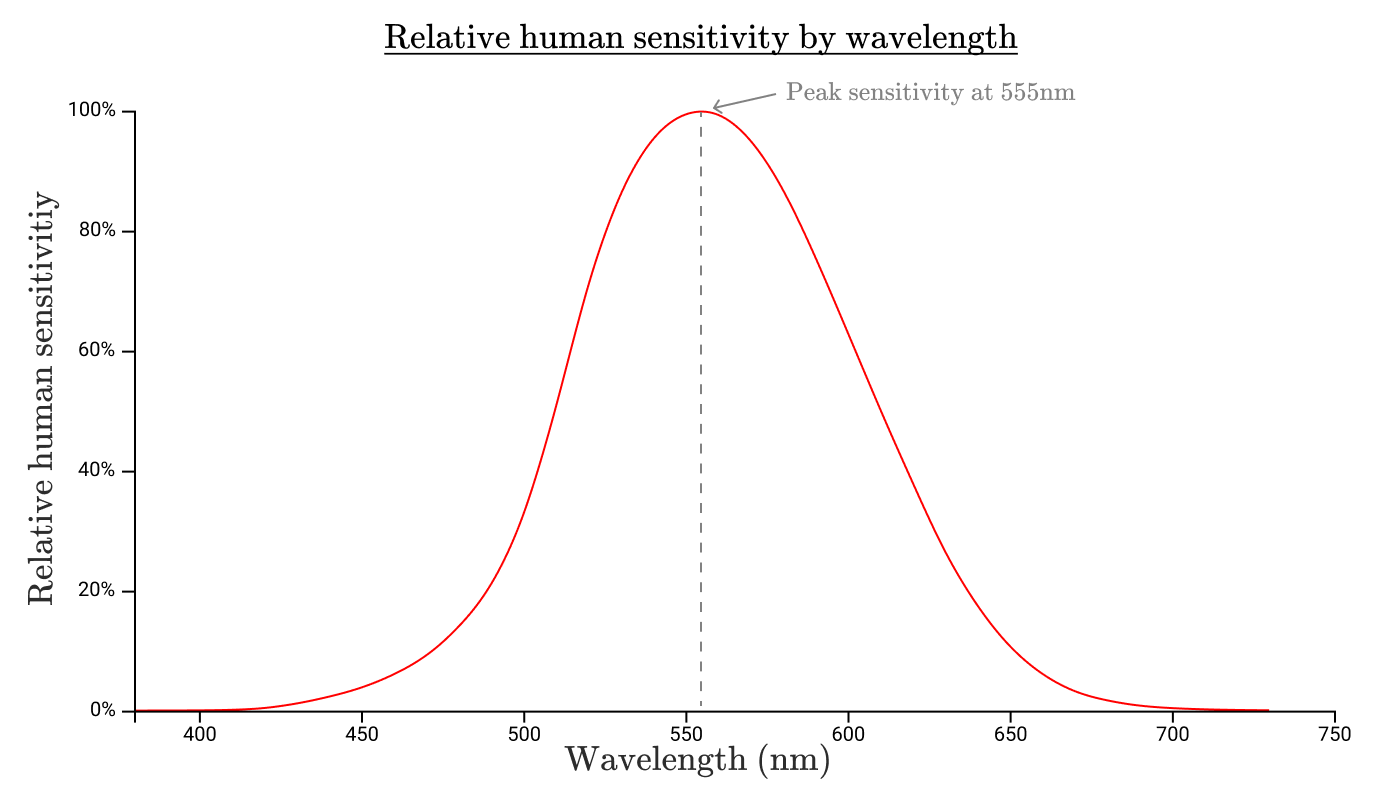
Just as the incandescent lamp does not radiate equally at all wavelengths, our eyes are also not equally sensitive to radiation in all ranges. If we measure the sensitivity of the human eye to each wavelength, then we obtain the function of the relative spectral light efficiency of monochromatic radiation . Standard Spectral Light Efficiency Function bary( lambda) looks like that:

The boundaries of this function determine the range of visible light. We will not see anything beyond this range, because our eyes do not perceive this light!
This curve also shows that our eyes are much more sensitive to radiation at 550 nm than to radiation at 650 nm or 450 nm.
The eyes of other animals are sensitive to other wavelengths and, therefore, other functions of relative spectral luminous efficacy apply to them. Birds can see in the ultraviolet radiation in the range of lambda=300 textnm before lambda=400 textnm therefore, if bird scientists wrote scientific articles on the electromagnetic spectrum, they would call this part of the range “visible light”!

Photo: Timothy Rhyne
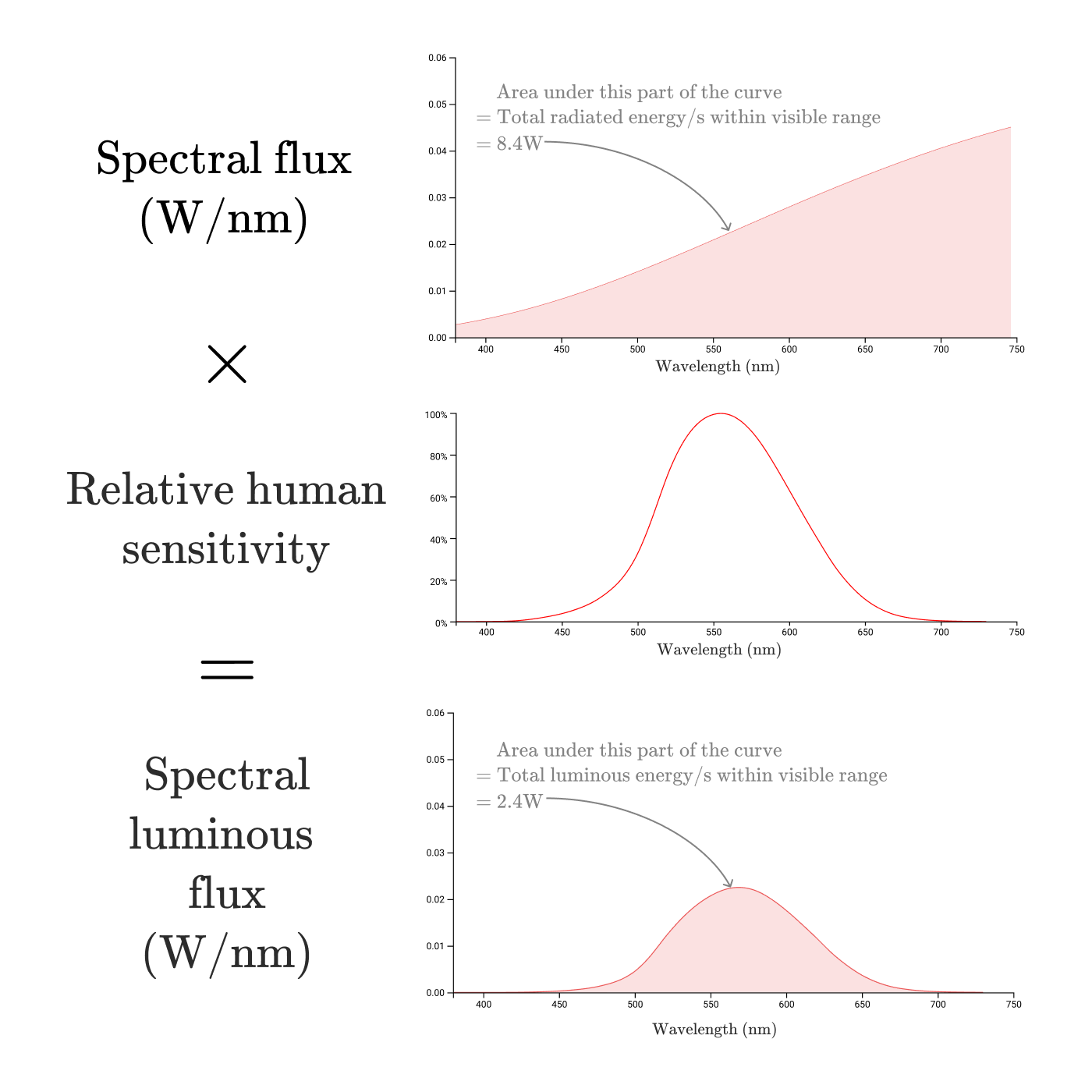
Multiplying the graph of the spectral density of radiation by the function of the relative spectral light efficiency of monochromatic radiation bary( lambda) , we obtain a function that describes the contribution of each wavelength emitted by a light source to the human perceived brightness.

This is the spectral density of the light flux ( Phiv, lambda ). To emphasize the connection with human perception, rather than objective power, the luminous flux is measured in lumens, not watts, with a conversion factor of 683.002 lm / w.
Phiv, lambda( lambda)=683.002 frac textlm textW cdot bary( lambda) cdot Phie, lambda( lambda)
Light flux ( Phiv ) from a light source - this is the total perceived human power of light.
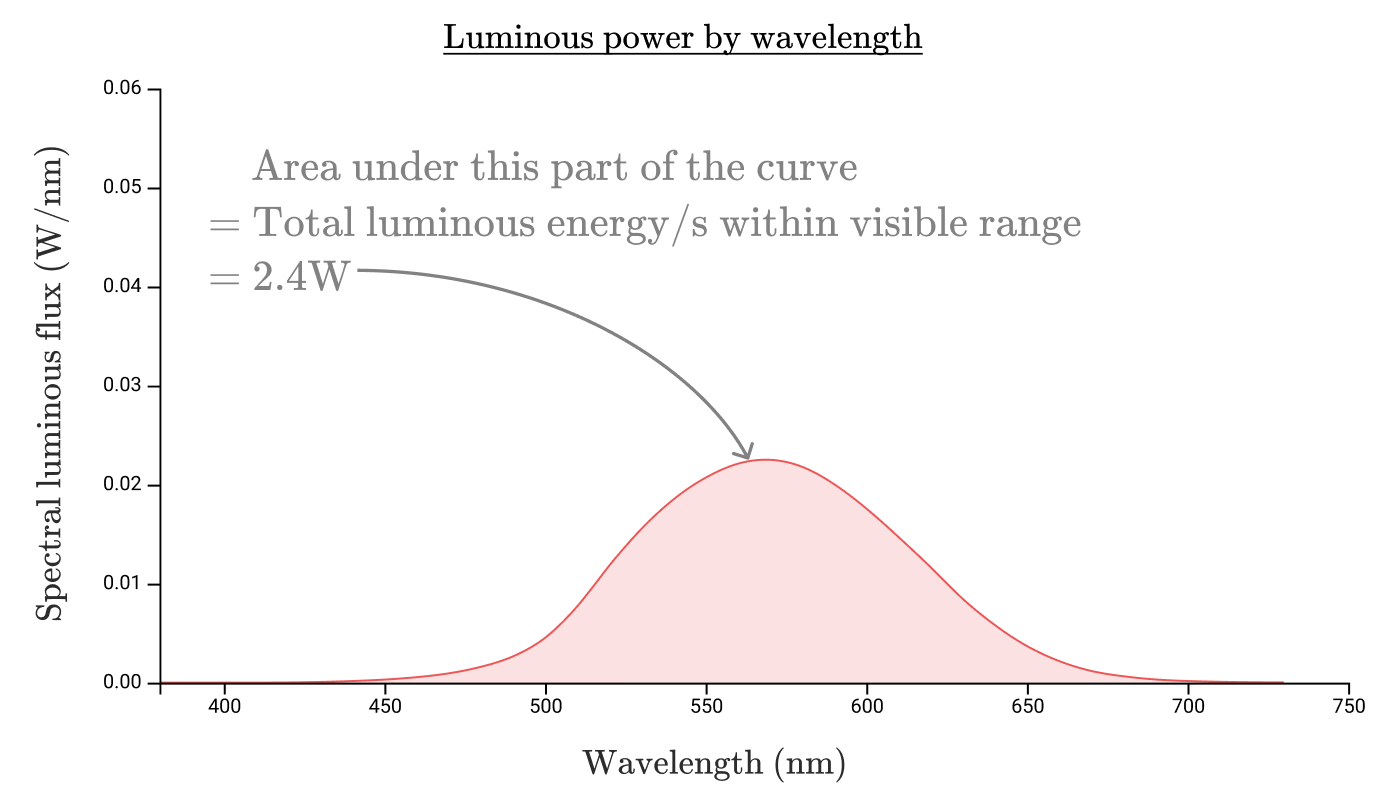
In the same way as we calculated the radiation flux, considering the area bounded by the radiation flux curve, we can find the luminous flux by taking the region bounded by the spectral density of the luminous flux , with the conversion from watts of perceived radiation into lumens:

Phi vtextbulb= int 0infty bary( lambda) cdot Phi e, lambdatextbulb( lambda)d lambda=683.002 frac textlm textW cdot2.4 textW approx1600 textlm
So the luminous flux of our stowatt incandescent lamp is a miserable 2.4 W or 1600 lumens! The incandescent lamp has a luminous efficiency of only 2.4%, which is far from the efficiency of 80% of the conversion of electricity into radiation.
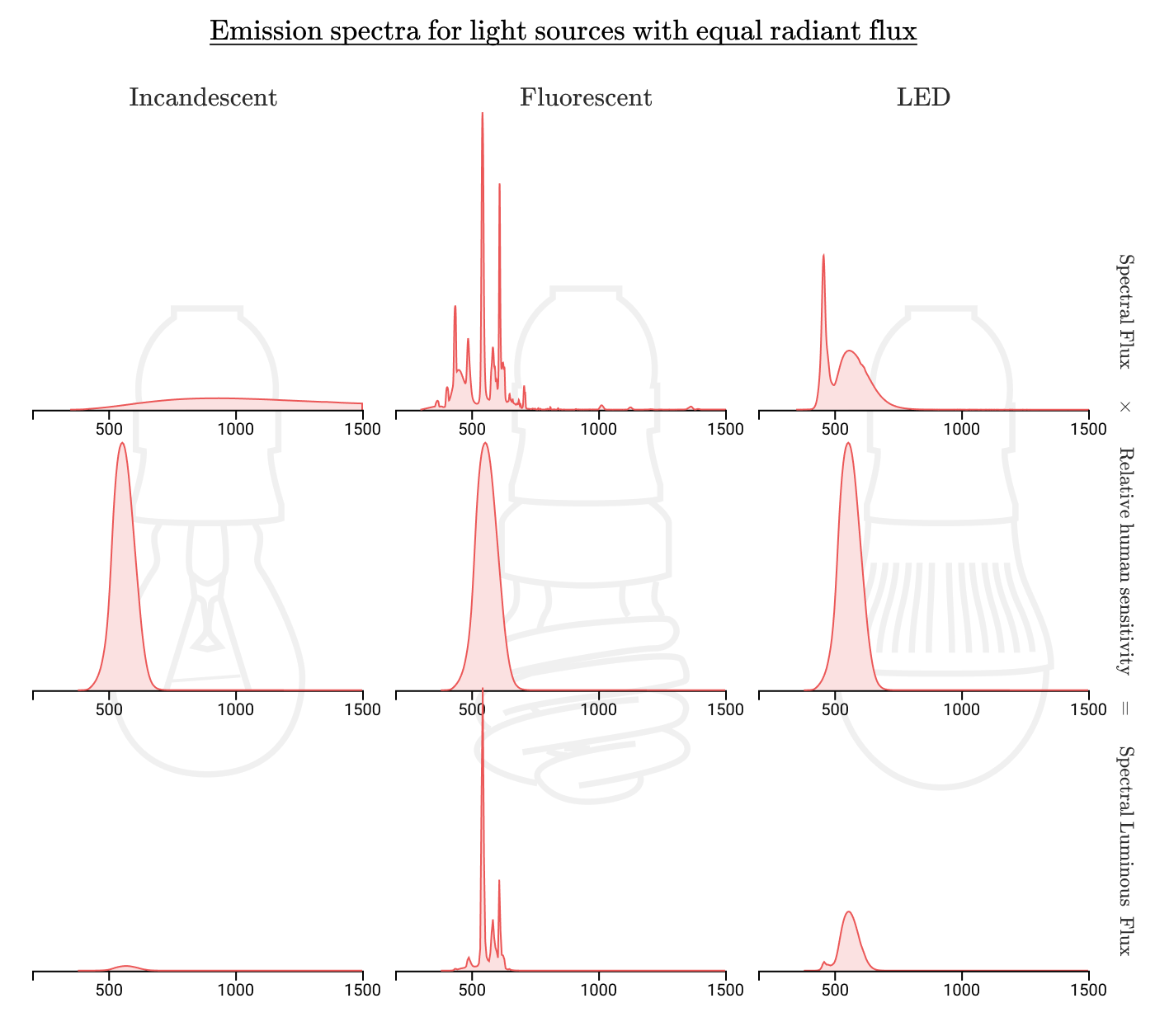
Perhaps, if our light source concentrated its radiation in the visible range, then it would be possible to get more efficient illumination. Compare the spectra of incandescent, fluorescent and LED lamps:

And indeed, fluorescent and LED lamps spend much less energy in the invisible to man ranges. If for incandescent lamps the efficiency is 1-3%, then for fluorescent lamps it is about 10%, and for LED lamps - up to 20%!
But enough about brightness, back to the topic of the article: color!
Quantitative determination of color

Photo: Lauren Mancke
How to identify this color? If in front of me a lemon, how to say on the phone, what color is it? I can say that “lemon is yellow”, but what kind of yellow? How to accurately identify each of these shades of yellow?

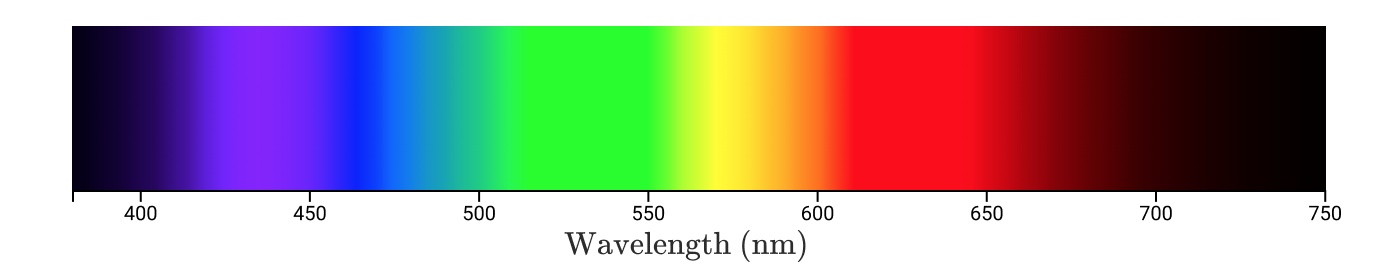
Armed with the knowledge that color is the human interpretation of electromagnetic radiation, it may be tempting to determine color mathematically using spectral radiation density. Any color seen by a person will be a kind of weighted combination of monochromatic colors (single wavelengths). Monochromatic colors are also known as spectral colors.

Monochromatic colors by wavelength
For any given object, you can measure the emission spectrum (or reflection) - and use it to accurately determine the color. If you can reproduce the spectrum, we will accurately reproduce the color!
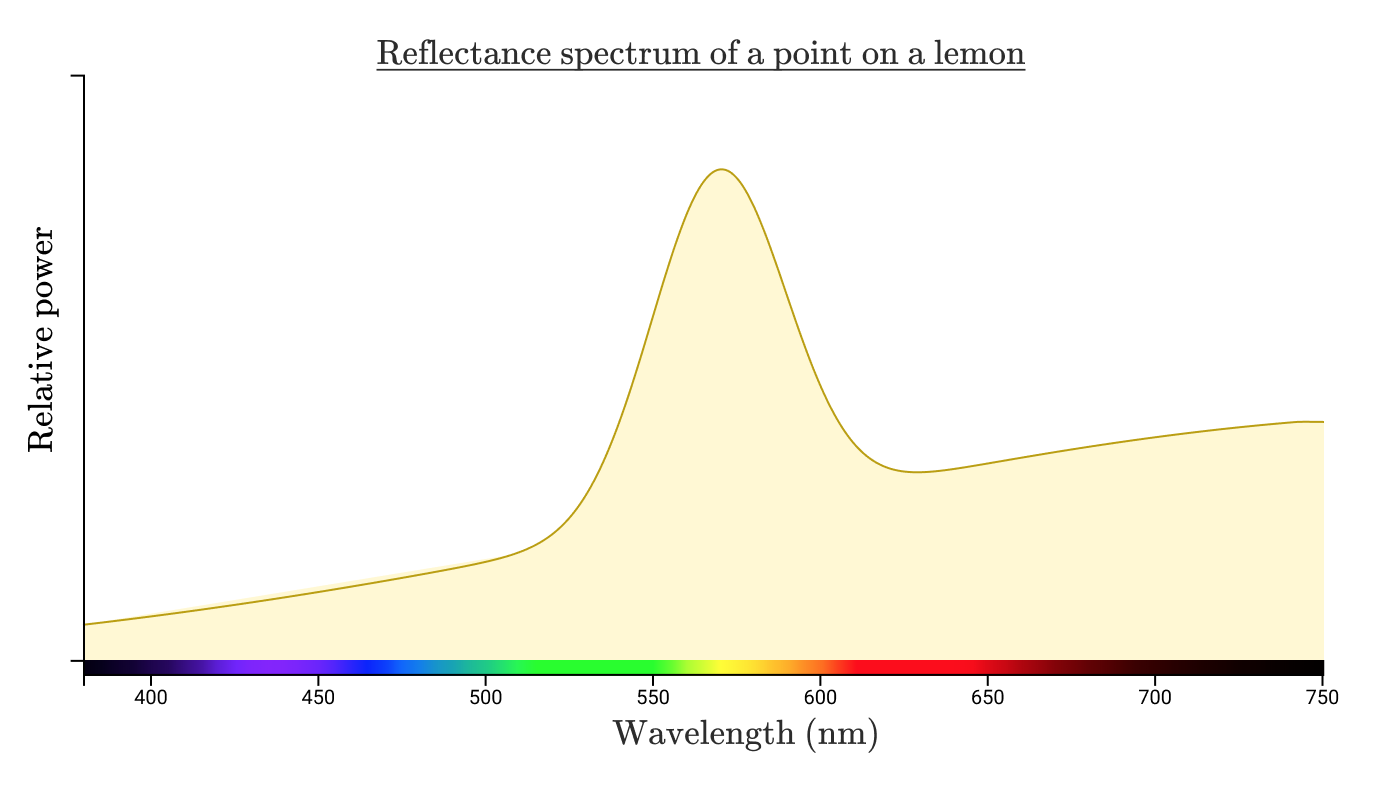
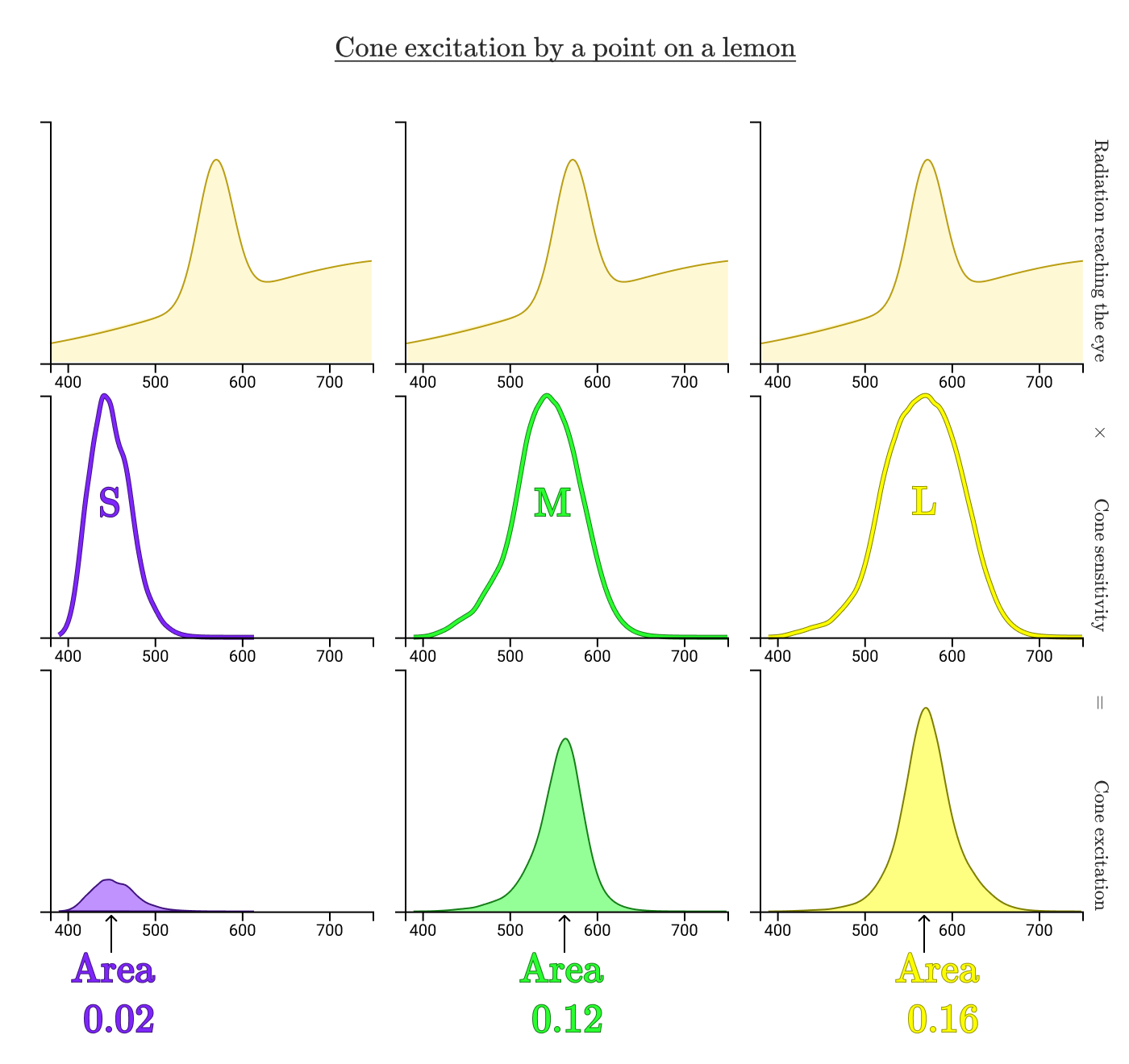
A sunlight reflected from a point on a lemon can have a reflection spectrum like this:

Note: the power and intensity distribution of radiation reaching the eye depends on the power and emission spectrum of the light source, the distance from the light source to the illuminated object, the size and shape of the object, the absorption spectrum of the object and the distance from you to the object. There is a lot to think about, so let's focus on what happens when this light reaches the human eye. For now, ignore units of measure and focus on concepts.
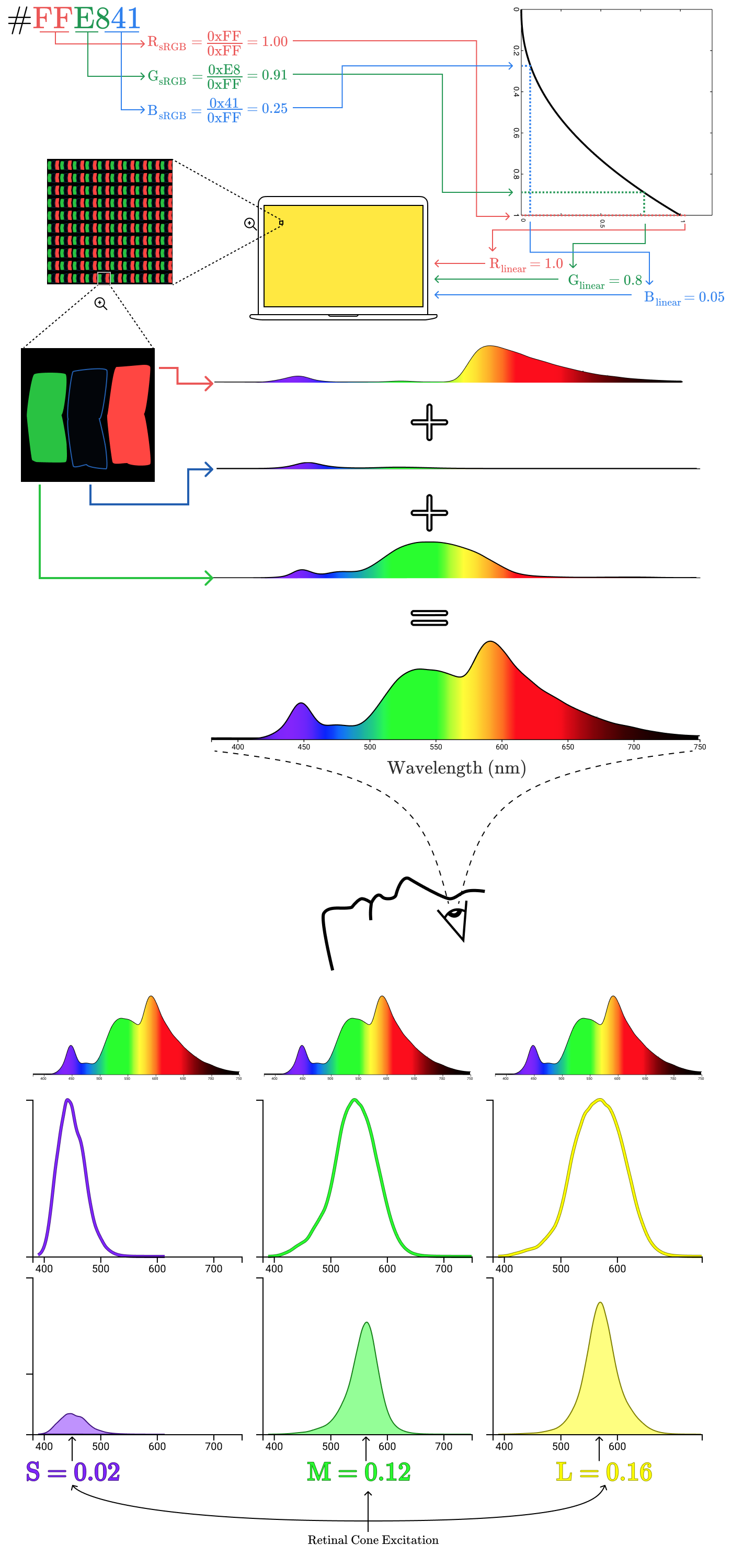
When energy with such a spectral distribution enters the human eye, it perceives it as "yellow." Suppose I took a photo of a lemon and uploaded a photo onto a computer. Then I carefully set the colors on the screen so that the specific point of the lemon on the screen does not differ from the color of the actual lemon in my real hand.
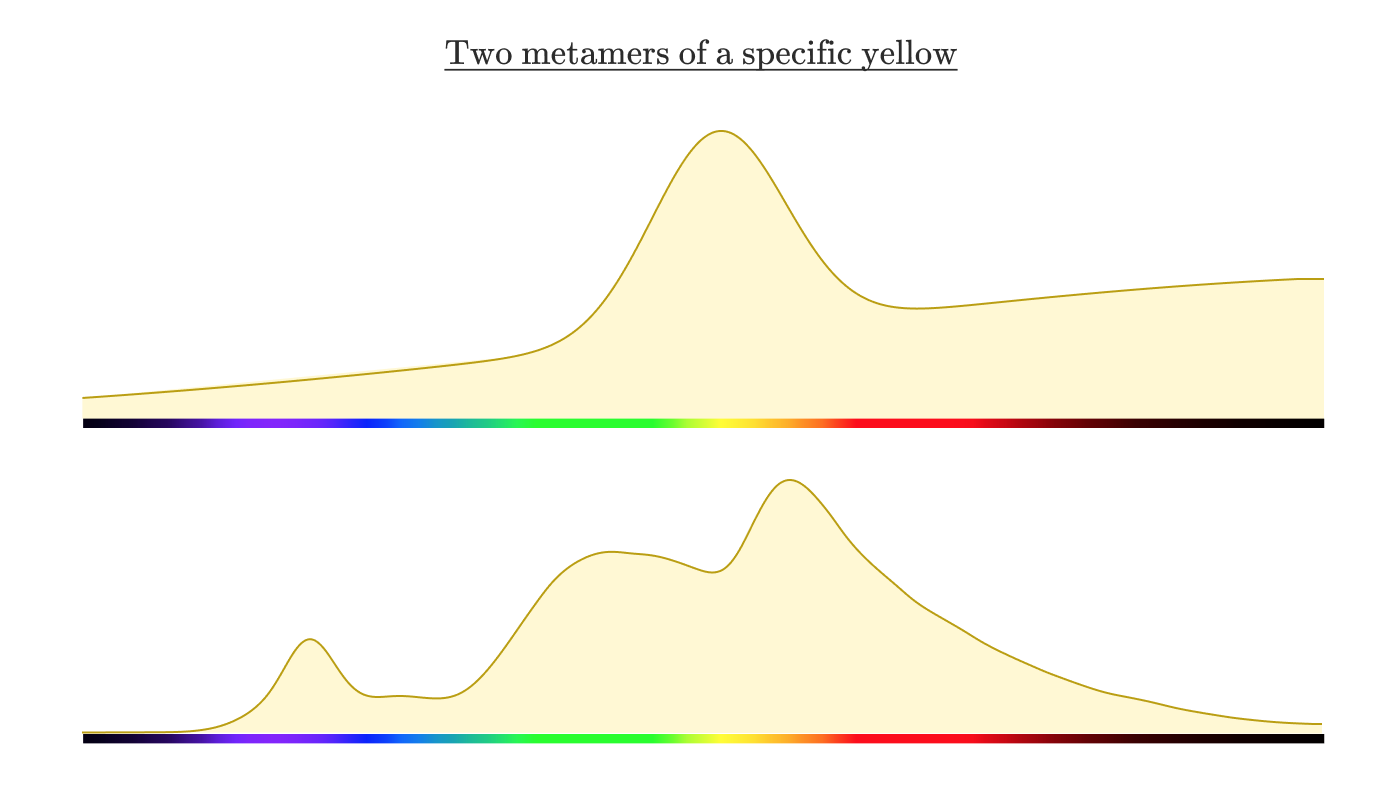
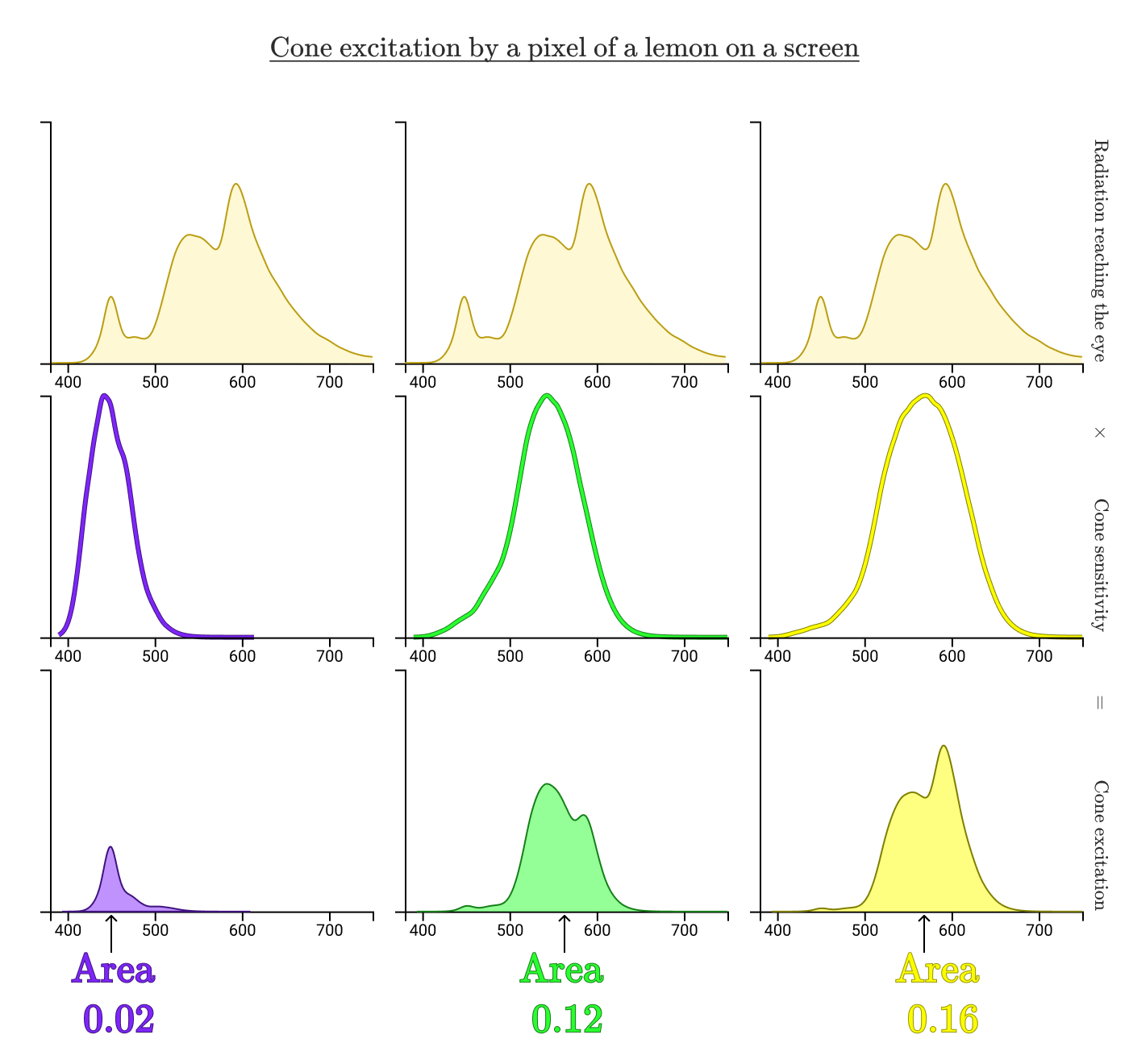
If you measure the distribution of spectral intensity from the screen, how do you think it will look like? It is reasonable to expect that it is similar to the reflection spectrum of a lemon above. But actually it looks like this:

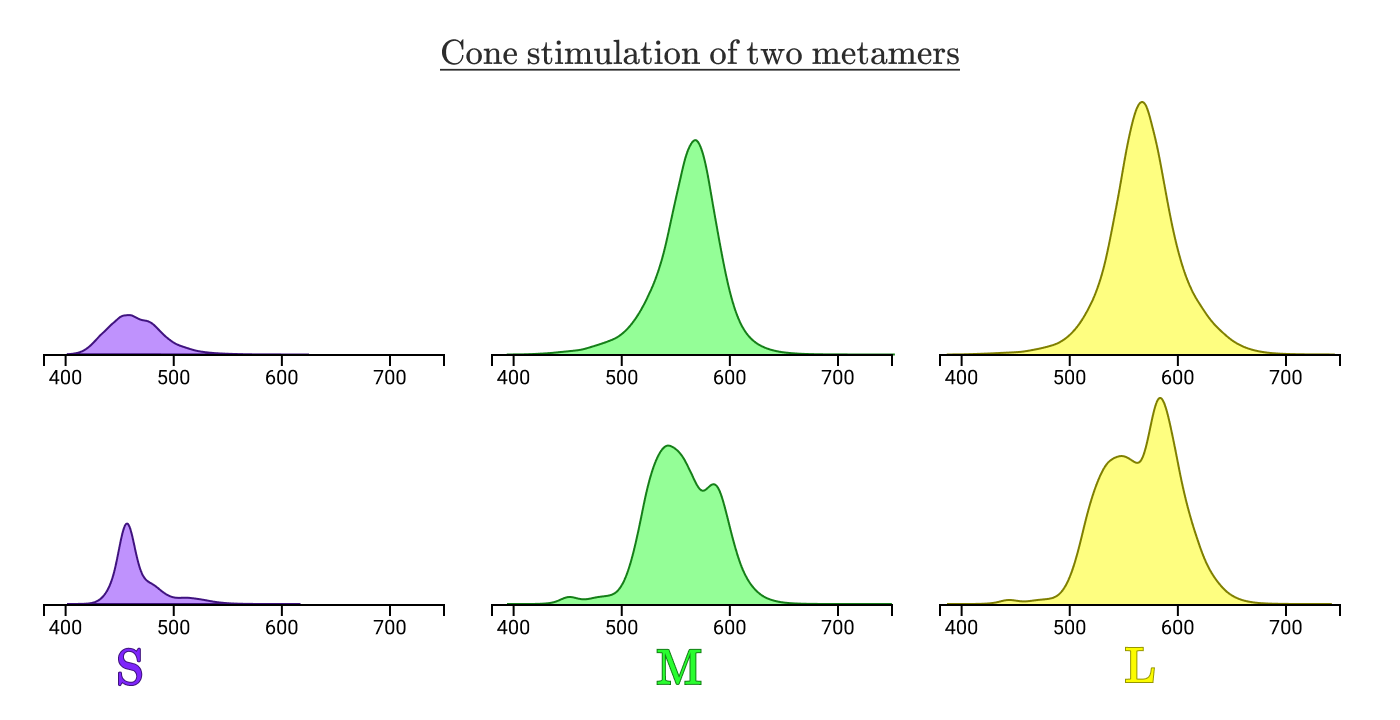
Two different spectral intensity distributions that look the same for a human observer are called metamers .

To understand how this is possible, consider the biology of the eye.
Optical biology

Photo: Amanda Dalbiern
Specialized cells in the retina, rods and cones are responsible for our perception of light. Rods are important mainly in low light conditions and do not play a big role in the perception of color, so we will focus on cones.
People usually have three types of cones. The presence of three different types of cones makes a person “trichromate”. However, there is at least one confirmed case of a human tetrachromate ! Other animals have even more cone types. Rotapods have sixteen species.
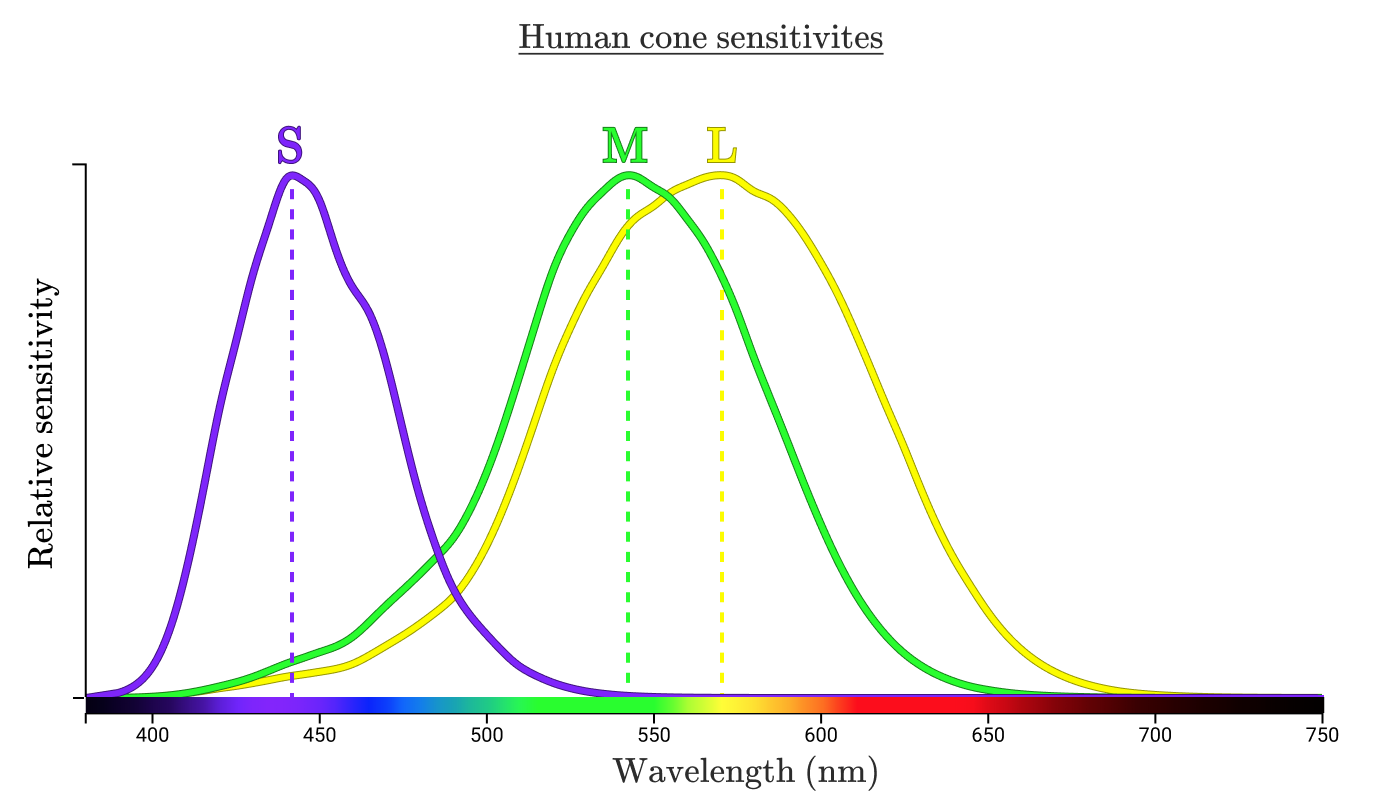
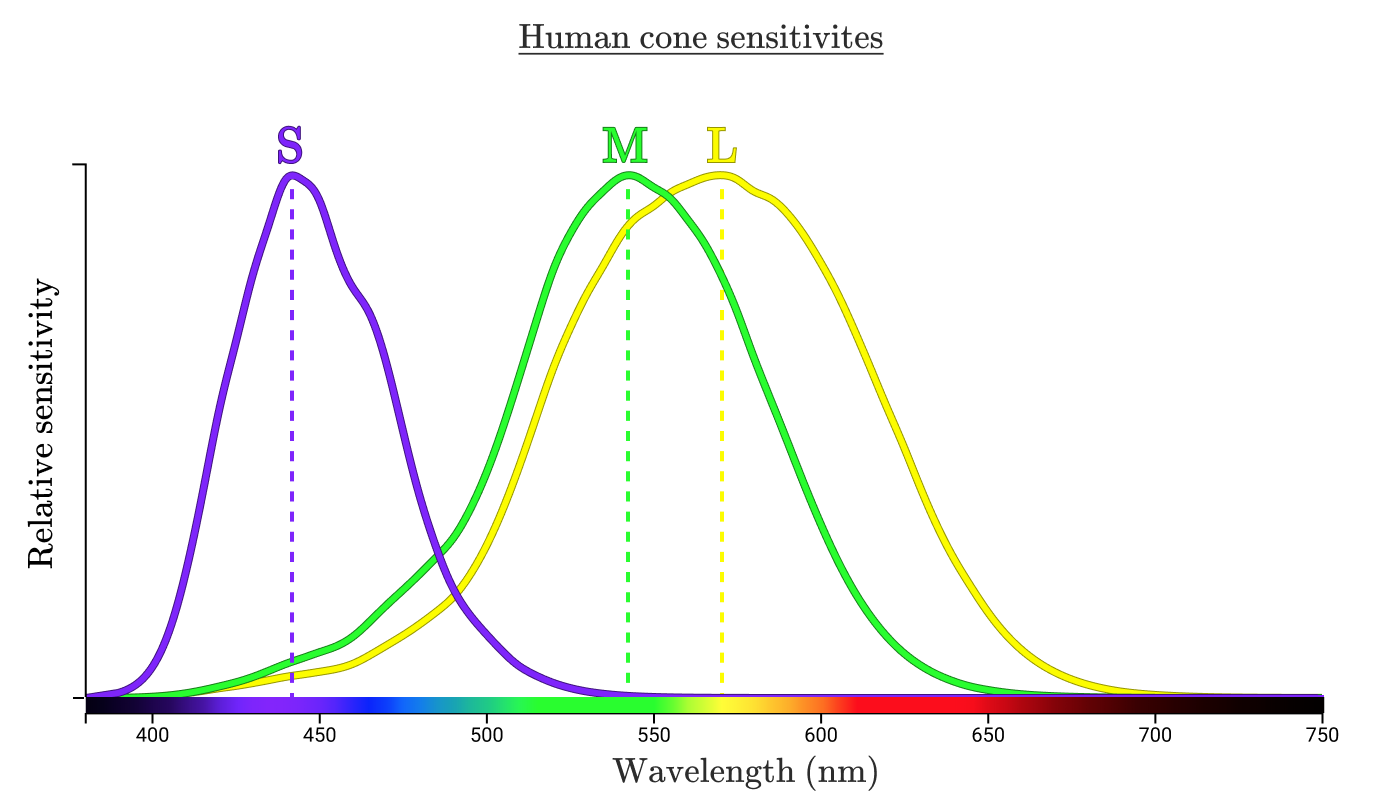
Each type of cone is indicated by the lengths of the light waves to which it reacts. Standard designation - S, M and L (short, medium, long waves).

Three curves show how sensitive cones of a certain type are sensitive to each wavelength. The highest point of each curve is called the “peak wavelength”, indicating the wavelength to which the cone is most sensitive.
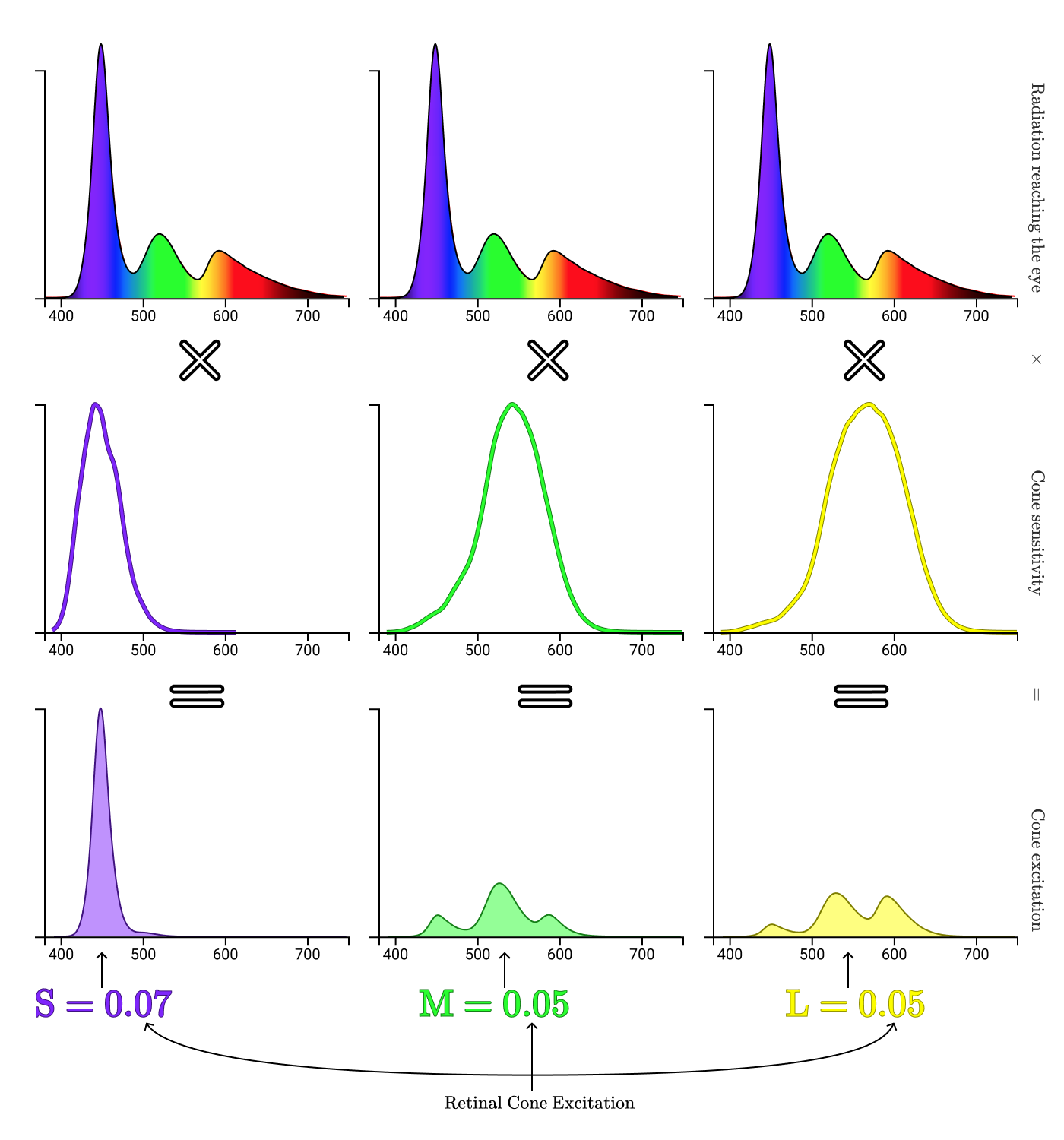
Let's see how our cones will process the light reflected from the lemon in the hand.

The areas bounded by curves show how much of the radiation reflected from a lemon excites each type of cone. In this case, the normalized excitations of the S, M, and L cones are 0.02, 0.12, and 0.16, respectively. Now repeat the process for the lemon on the screen.

Despite the completely different emission spectra, the excitation of cones is the same (S = 0.02, M = 0.12, L = 0.16). That's why the dot on the real lemon and the dot on the digital lemon look the same to us!

A metamer will always have a normalized area under the stimulation curves of three types of cones.
Our three sets of cones reduce any flow spectral density curve. Phie( lambda) to triple of numbers (S,M,L) , and each individual triplet (S,M,L) will be a separate color! This is quite convenient, because it is much easier to work with individual digits (0.02, 0.12, 0.16) than with a complex continuous function. For lovers of mathematics: our eyes produce dimensional reduction from an infinite-dimensional space into three dimensions - to be damn cool to be able to do this unconsciously.
In reality, a triplet (S,M,L) - this is our first example of color space.
Color spaces
Color spaces make it possible to determine color numerically. In the previous chapter, we saw that a particular yellow color can be represented as (0.02, 0.12, 0.16) in the SML color space, which is better known as the LMS color space .
Since this color space describes the stimulation of cones, by definition, any visible color of a person can be represented by positive LMS coordinates (with the exception of extremely rare tetrachromat people who need four coordinates instead of three).
Unfortunately, this color space has some useless properties.
First, not all values of triplets (also called color components or color coordinates ) are physically possible. For example, the coordinates of the LMS (0, 1, 0). To reach this coordinate, one must somehow stimulate cones M, without at the same time not stimulating cones L and S. But this is impossible, because the cone sensitivity curve M considerably overlaps L or S at all wavelengths!

Any wavelength that stimulates cones M will also stimulate cones of type L or S (or both!)
As a result, the problem arises that it is really difficult to increase the stimulation of only one type of cones. Because of this side effect, in particular, this color model is not very compatible with the production of displays.
Another historical, practical problem is that they did not know the exact sensitivity of the cones until the 1990s, and the need to develop a mathematically accurate color model arose much earlier. The first significant progress in this area occurred in the late 1920s.
Wright and Gilda's Color Composition Experiments
In the late 1920s, William David Wright and John Guild conducted experiments. They accurately determined the individual colors by the contribution of three specific wavelengths.
Although they probably did not know about the three types of cones on the retina, but a hundred years before they had an idea that all visible colors could be represented as a combination of three colors.

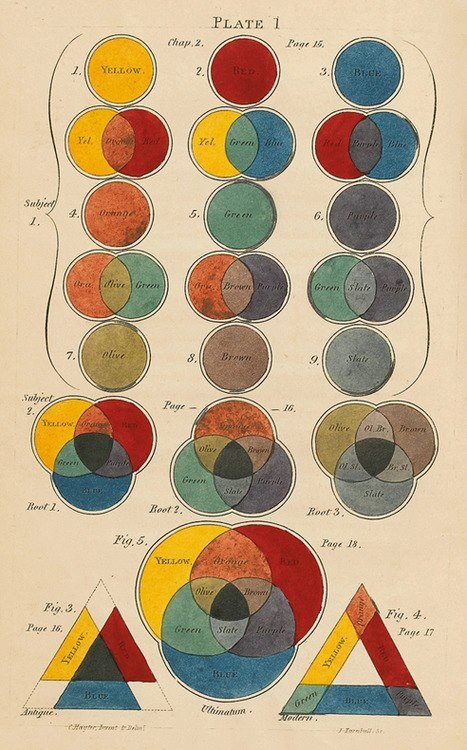
An example of the tricolor color theory of Charles Hayter, 1826
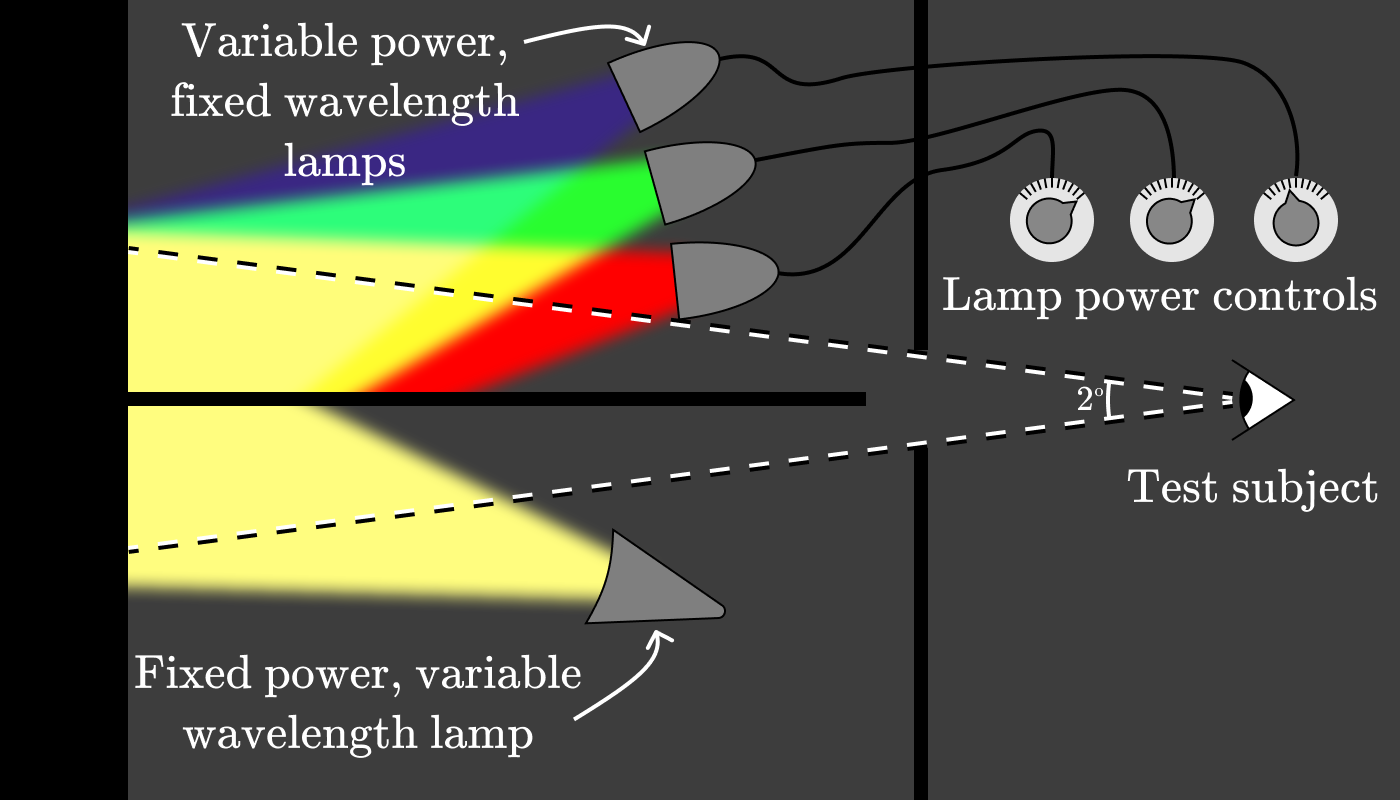
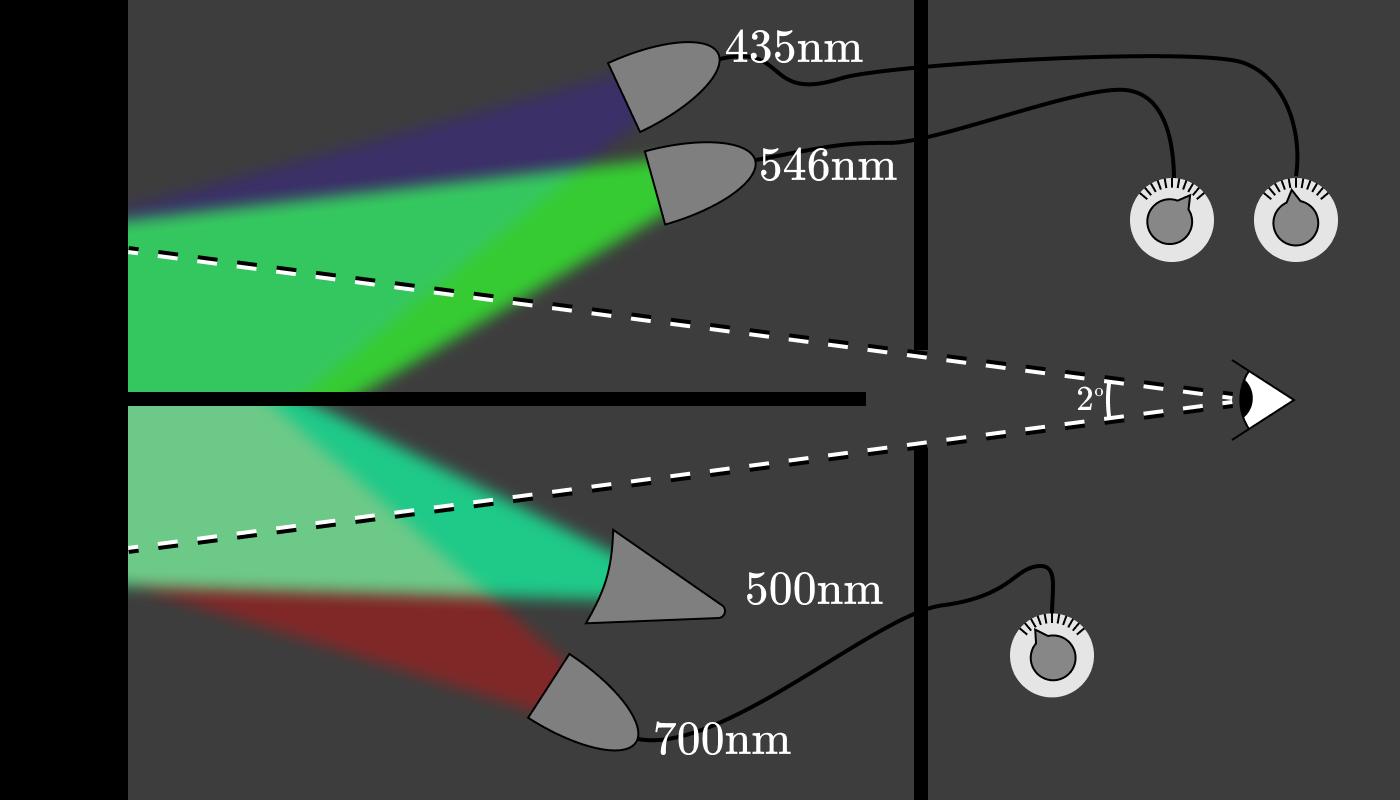
Wright and Gilda had the idea to build an apparatus that would allow subjects to determine the test color as a combination of three light sources with a fixed wavelength. The installation looked like this:

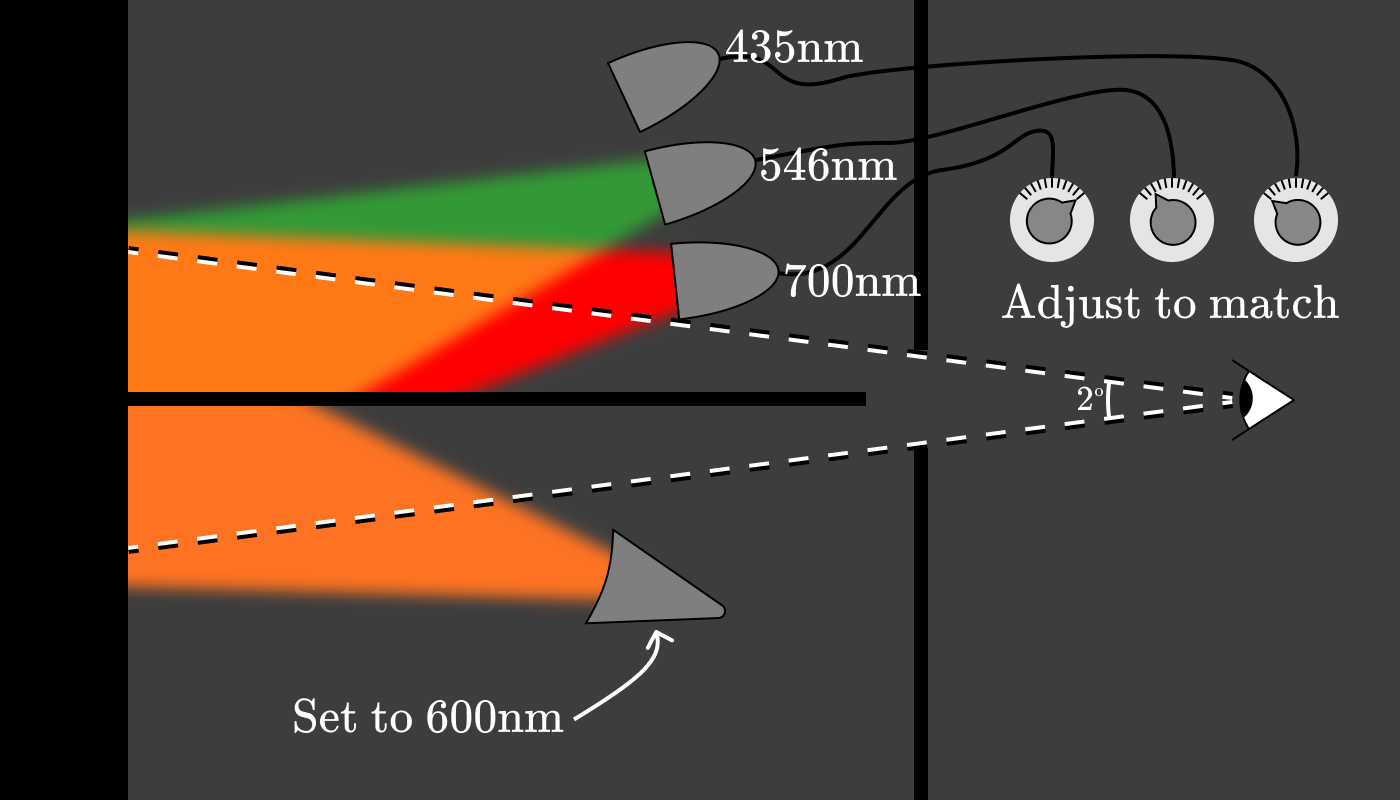
The experimenter tuned the lamp at the bottom for a certain wavelength (for example, 600 nm), and then asked the subjects to adjust the power of the three control lamps so that the color matches.

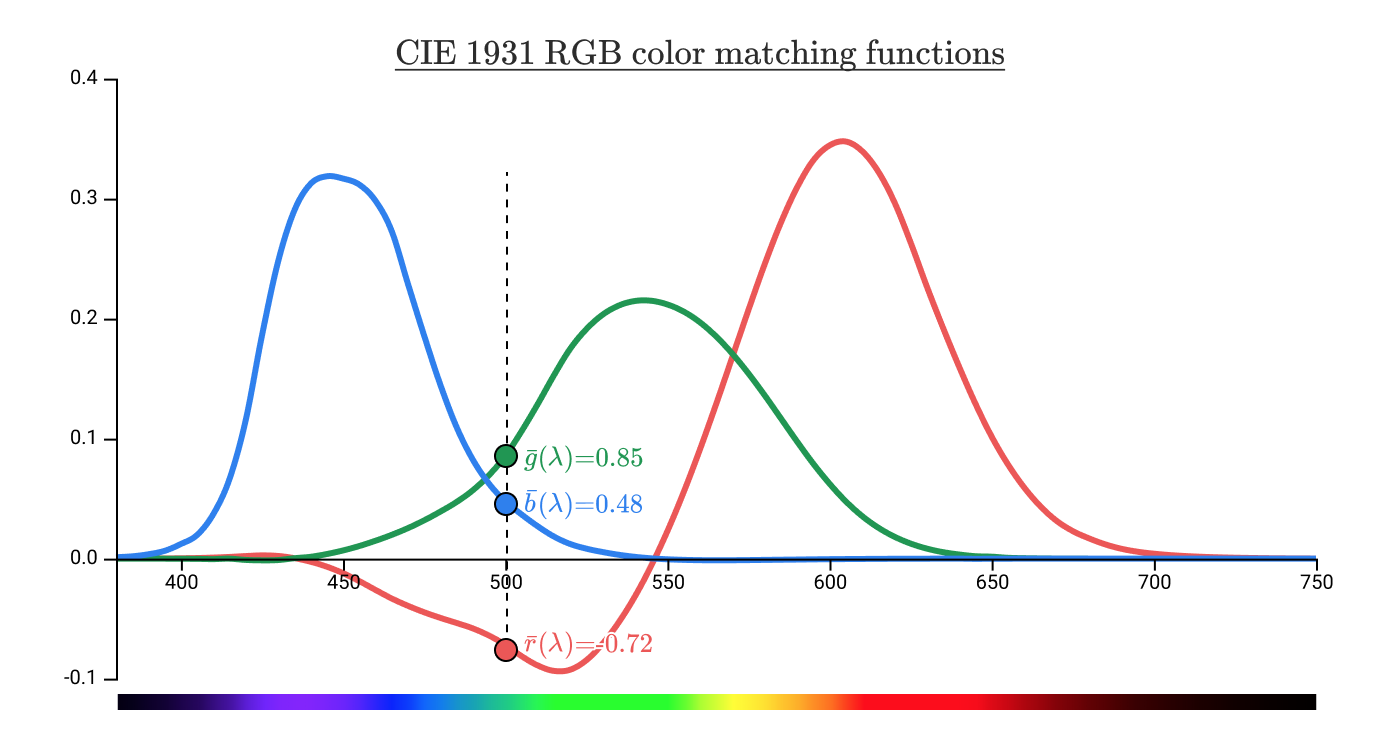
The power of each of the three lamps (red, green, and blue) gives us a triplet of pure spectral colors, which corresponds to 600 nm. After repeating this experiment every 5 nm for about ten subjects, a graph was created showing the amount of red (700 nm), green (546 nm) and blue (435 nm) light needed to restore the appearance of the color at a given wavelength. Functions are known as color matching functions (CMF) .
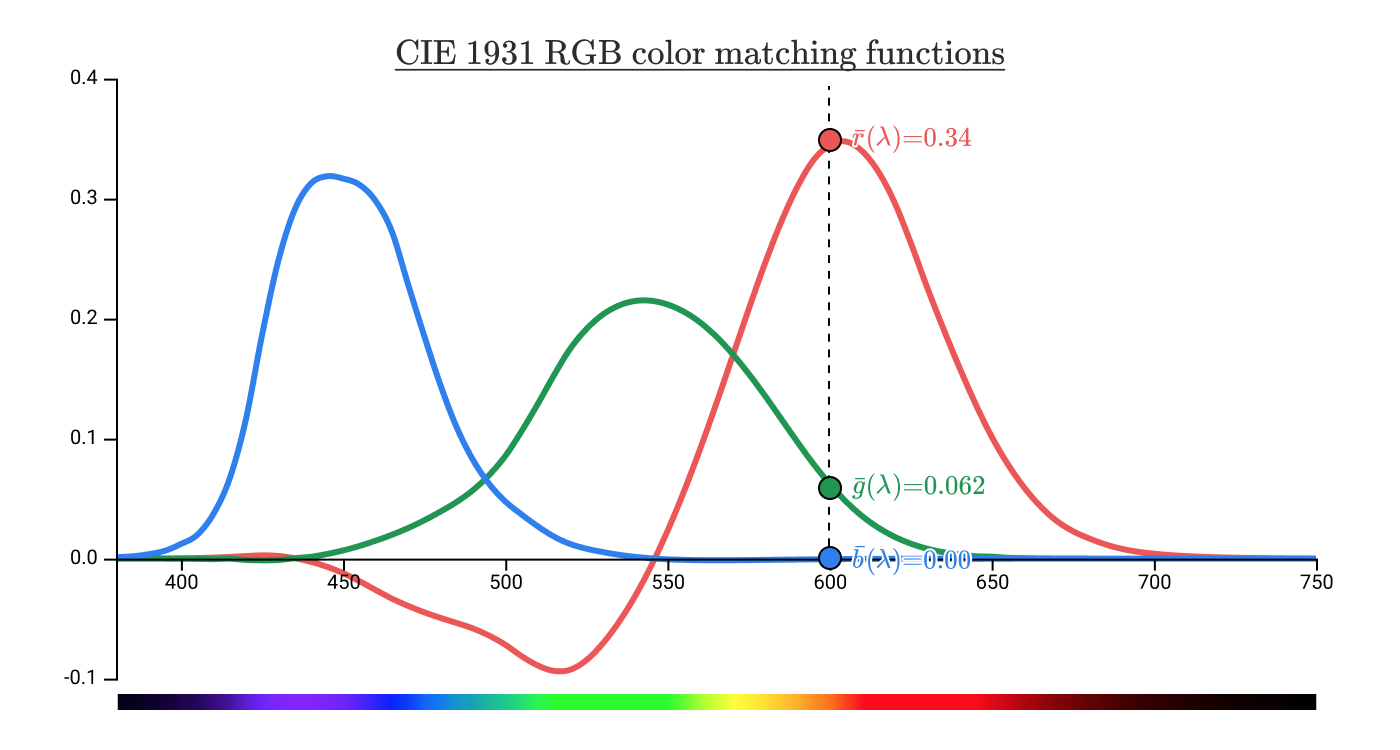
These particular color-adding functions are known as barr( lambda) , barg( lambda) and barb( lambda) .

They give a pure spectral color, which is associated with a wavelength of 600 nm. (R,G,B) coordinates (0.34, 0.062, 0.00). This is the color value in the CIE 1931 RGB color space .
Wait, what do the negative values mean?

In pure spectral colors, which are associated with color at a wavelength of 500 nm, the coordinates (R,G,B) equal to (−0.72, 0.85, 0.48). So what exactly does this mean −0.72?
It turns out that no parameters of the red (700 nm) lamp at the top make it possible to achieve a matching color of 500 nm at the bottom, regardless of the power of the blue and green lamps at the top. But you can achieve a match on both sides, if you move the red lamp down .

In a real experimental setup, probably, from above and below it was installed on a complete set of lamps with fixed wavelengths, in order to regulate each of them in the "negative" zone.
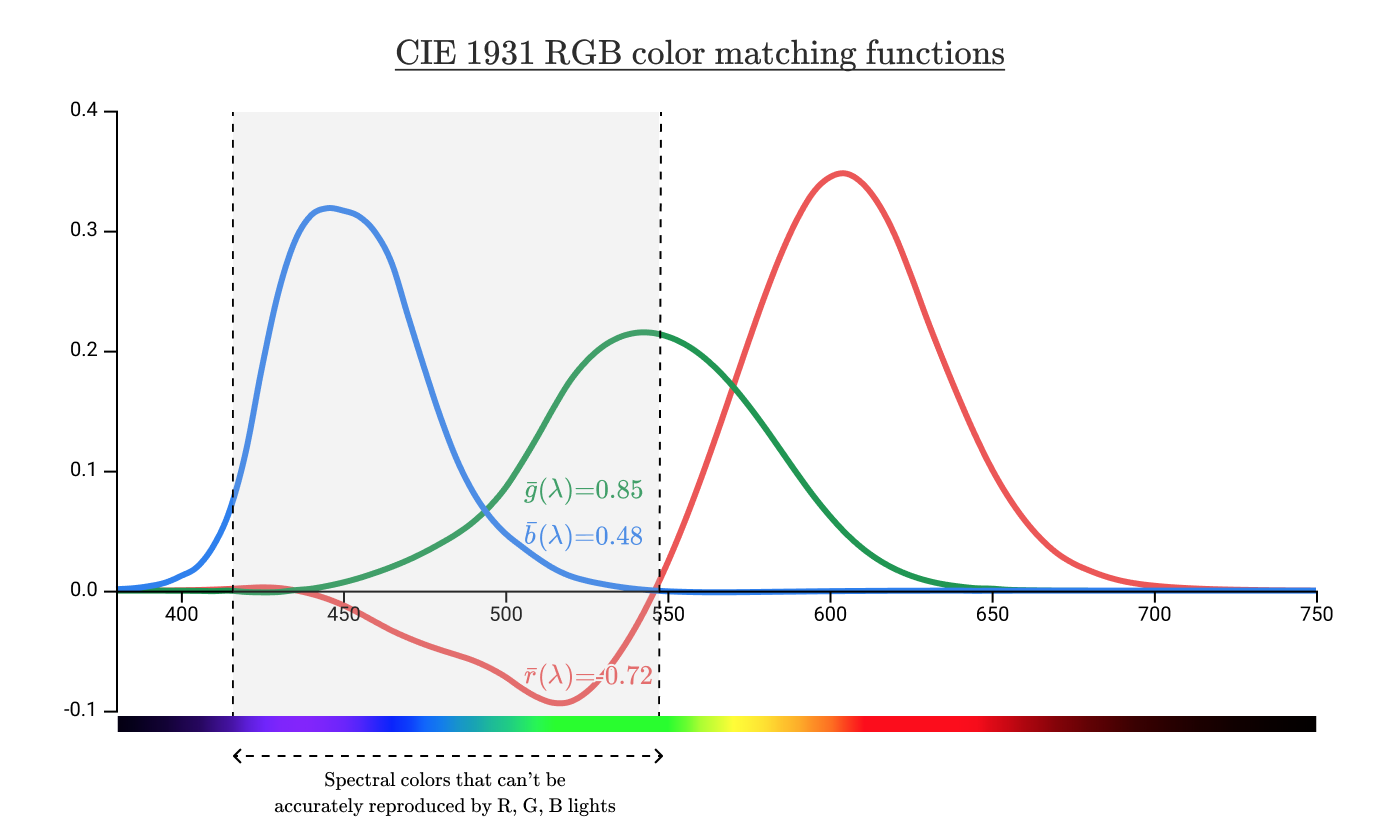
Using our color combining function, you can find a match for any monochromatic light using a combination of (possibly negative) amounts of red (700 nm), green (546 nm) and blue (435 nm) light.
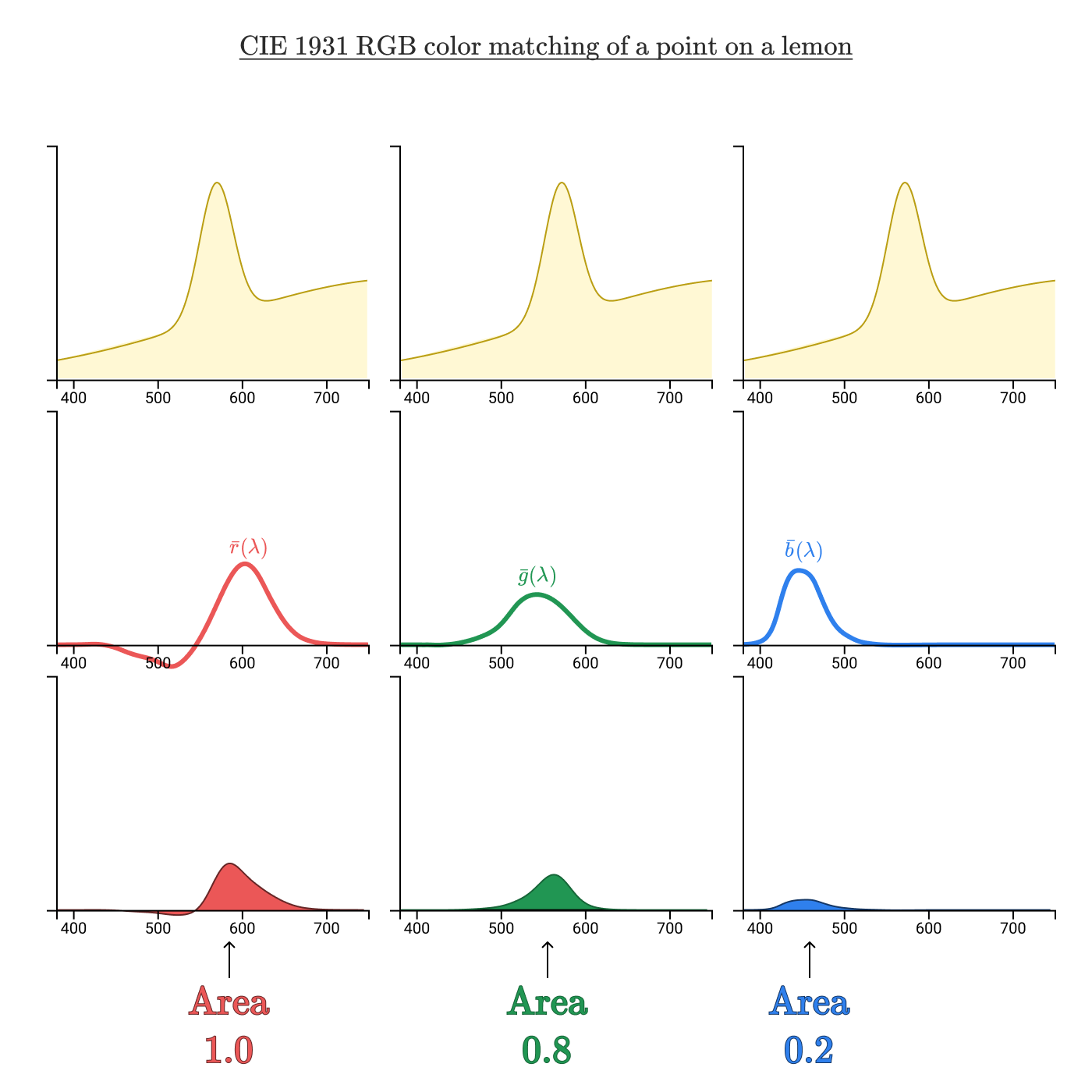
Color addition functions can be analyzed just as we analyzed the sensitivity of L, M, and S cones. Let's take the same lemon color:

Taking the regions bounded by the curves of the product of the spectral curve and the color addition functions, we obtained an RGB triplet (1.0, 0.8, 0.2) that uniquely identifies this color.
While the color space (L,M,S) allows you to accurately determine the color, color space (R,G,B) gives a way to accurately reproduce it , with the exception of colors with a negative coordinate.

But this graph shows only which spectral colors cannot be reproduced. What about non-spectral colors? Can I make a pink color with a combination of R, G, B? Or cyan (blue-green color)?
To answer these questions, we need the best way to render the color space.
Visualization of color spaces and chromaticity
Until now, in most diagrams, we have arranged the wavelengths along the horizontal axis, placing several graphs one after another in the same plane.

Instead, you can think of color as a function. (R,G,B) or (L,M,S) . Let's see how the color looks in three-dimensional space (R,G,B) .

Cool! It displays a wider range of colors, not just the spectral colors of the rainbow.
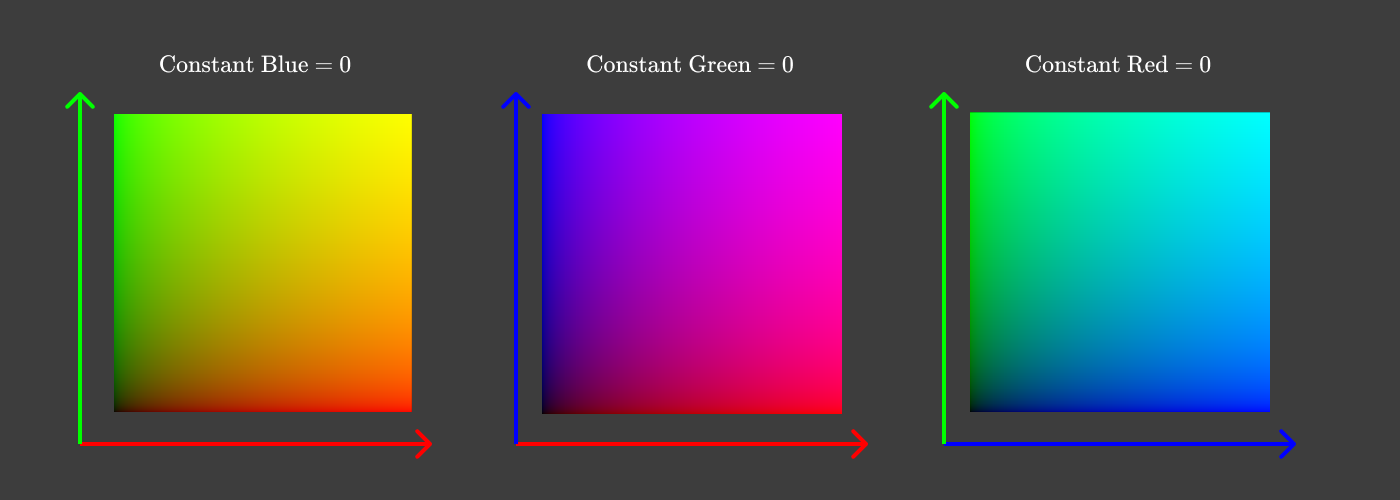
To reduce to two dimensions, the easiest way is to make separate diagrams for each pair of values, for example:

Pairs of components with zero third component
On each of the diagrams, we dropped one dimension, zeroing one of the three color components. But instead of fixing the red, green or blue components, it would be more convenient to see all the colors, fixing the lightness .
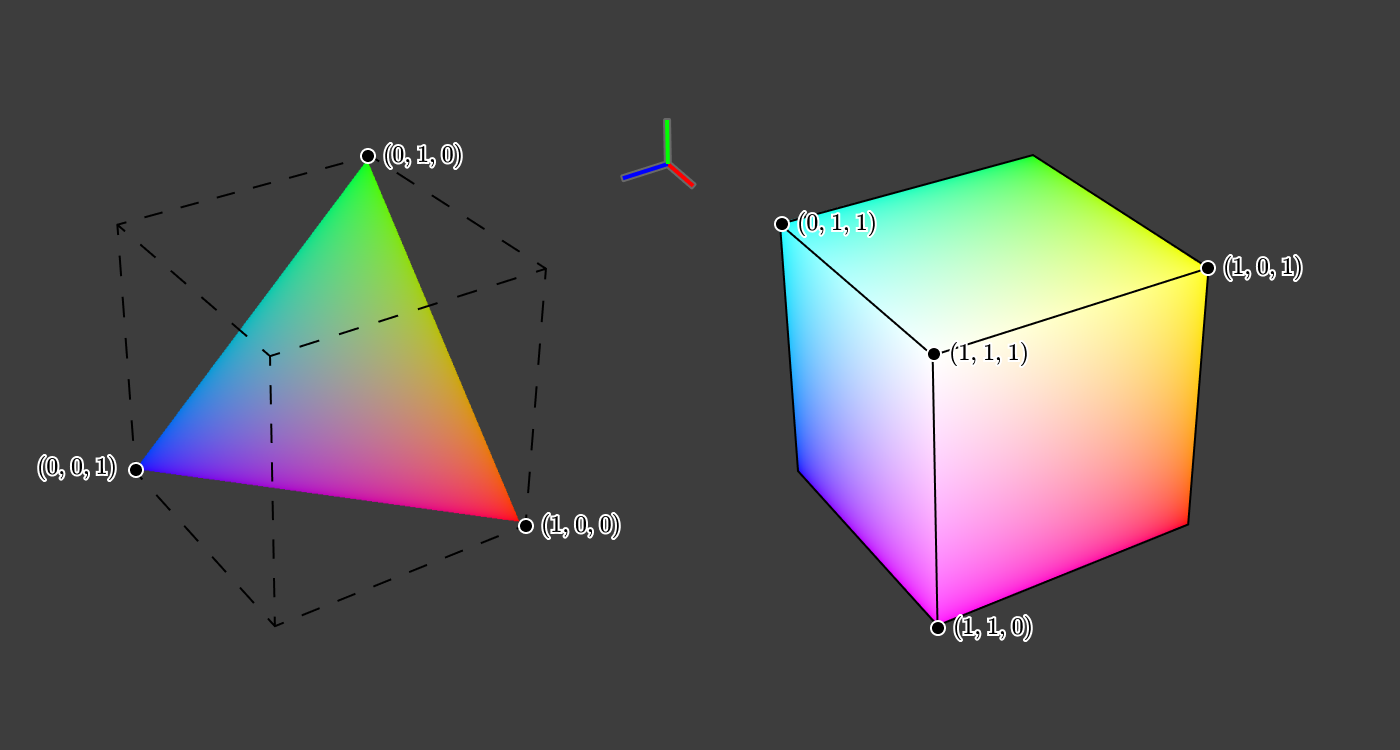
Looking at the cube again, we see that (0, 0, 0) corresponds to black, and (1, 1, 1) to white.

What happens if we cut a cube diagonally across a plane containing (1,0,0) , (0,1,0) and (0,0,1) ?

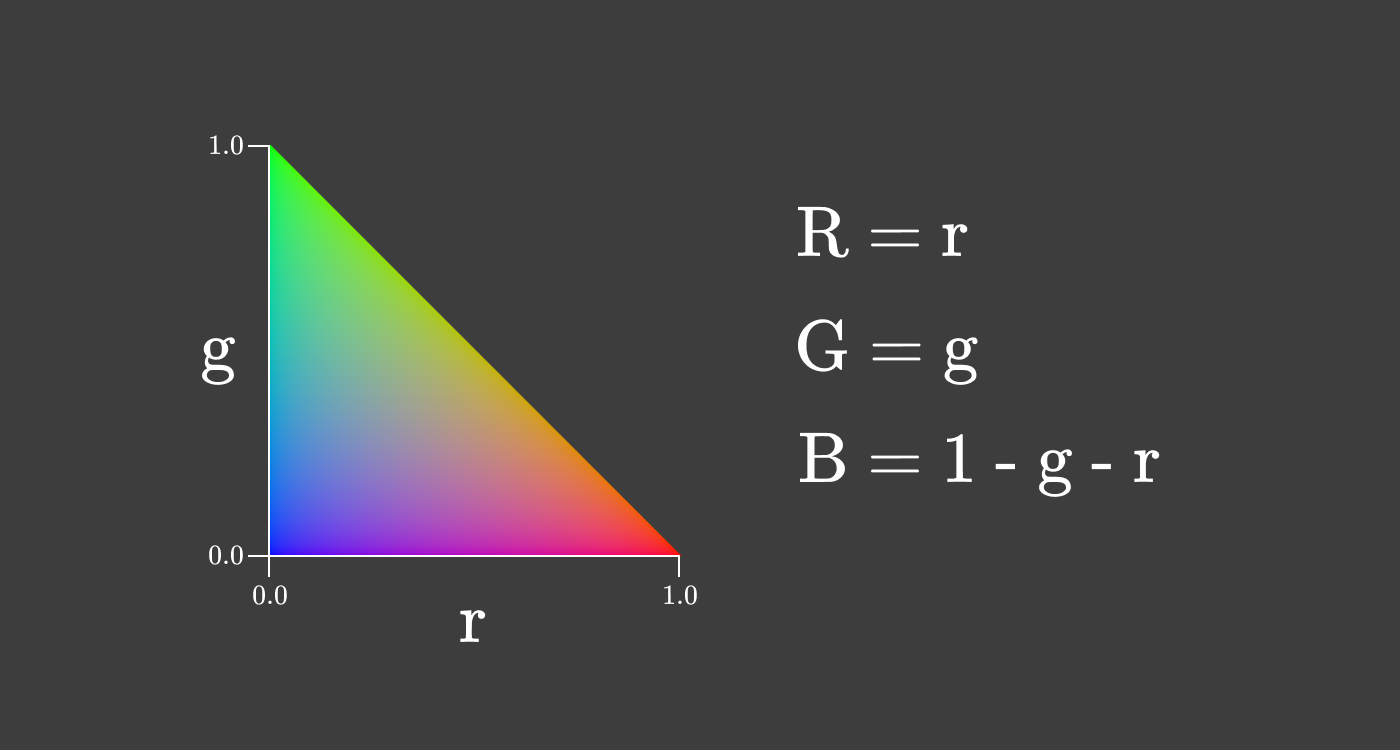
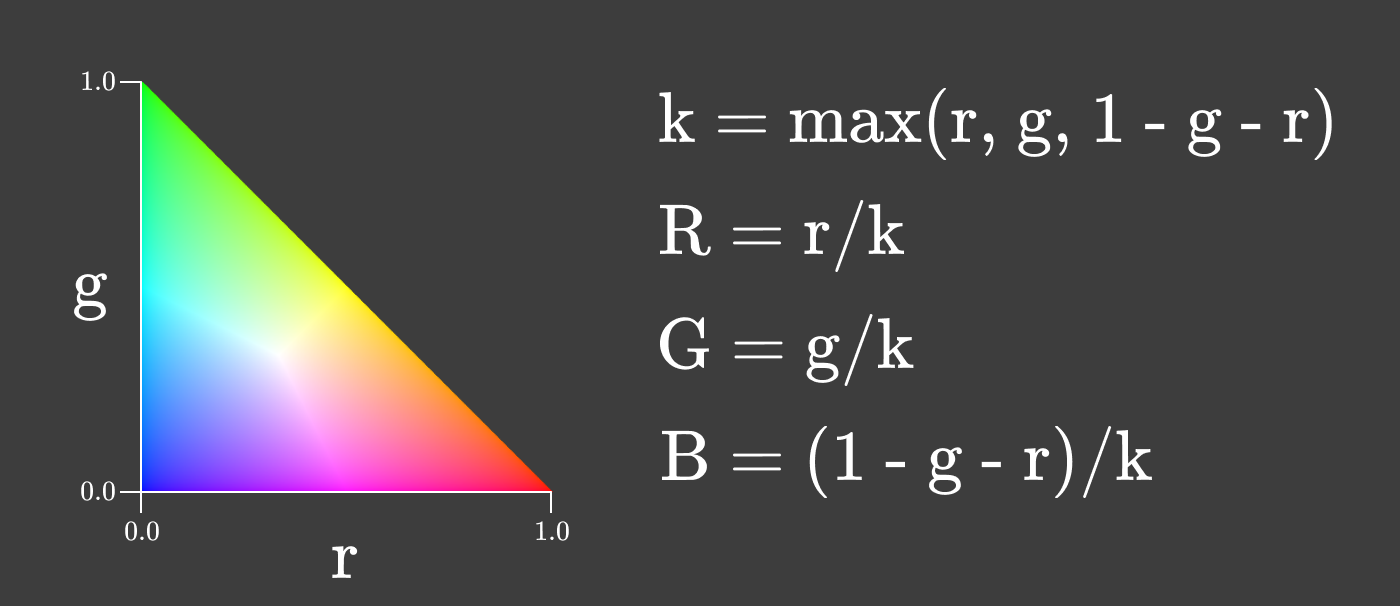
This triangular cut of the cube has such a property that R+G+B=1 and we can use R+G+B as a rough approximation of lightness. If you look at the triangular cut from the top, we get this:

This two-dimensional color representation is called chromaticity . This particular type is called rg chromaticity . Chromaticity provides information on the ratio of primary colors, regardless of lightness.
This means that the same chromaticity can be maintained at different levels of lightness.

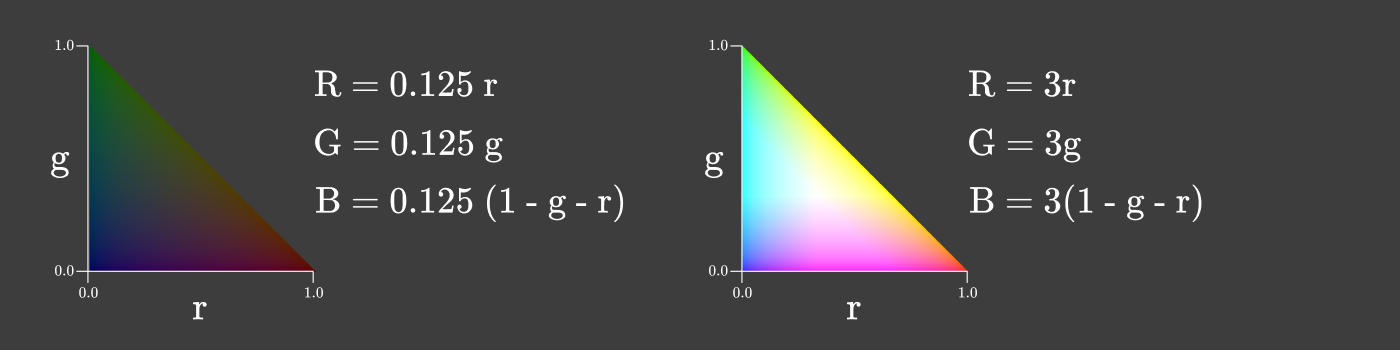
You can even make a chromaticity diagram, where the intensity changes with r and g to maximize the intensity while maintaining the ratio between R, G and B.

Chromaticity is a useful property of color, because it does not change when the intensity of the light source changes, while the source has the same spectral composition. When you change the brightness of the screen chromaticity remains constant!
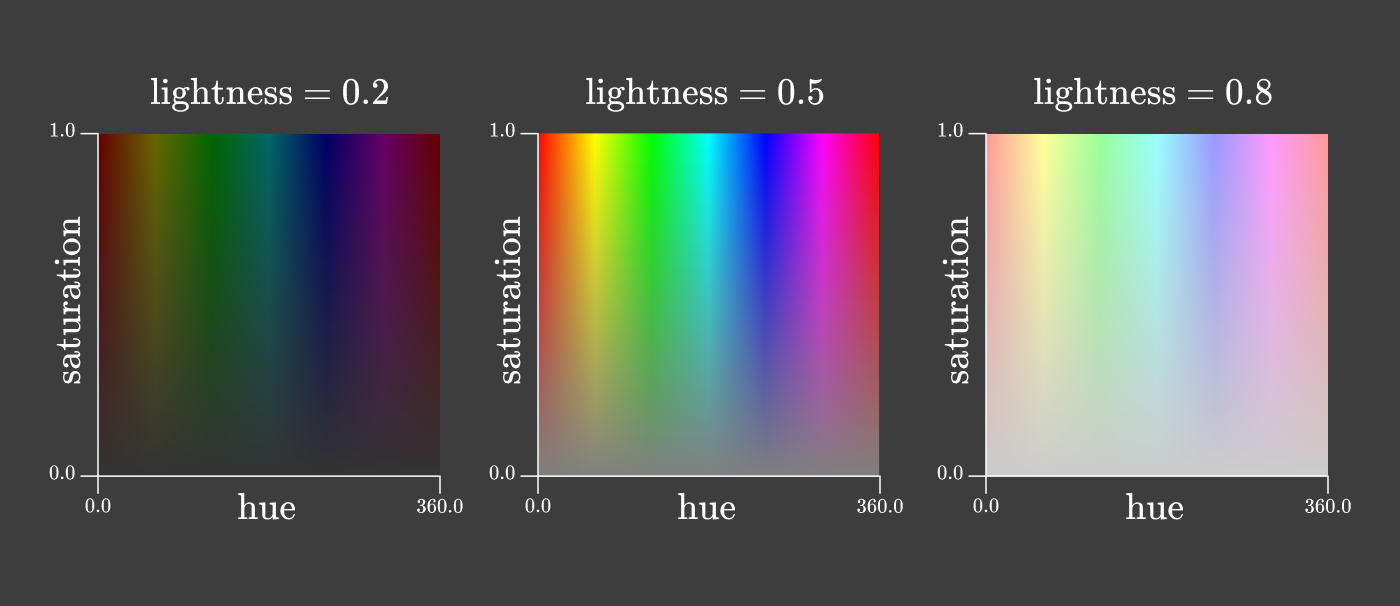
There are many ways to divide chromaticity into two dimensions. One common method is used in HSL and HSV color spaces. In both color spaces, chromaticity is divided into “hue” and “saturation”:

At first glance, it may seem that the triangle of rg-chromaticity and these squares of hue / saturation contain all the colors of the rainbow. Well, it's time to return to those annoying negative values in the color addition functions.
Gamma and Spectral Locus
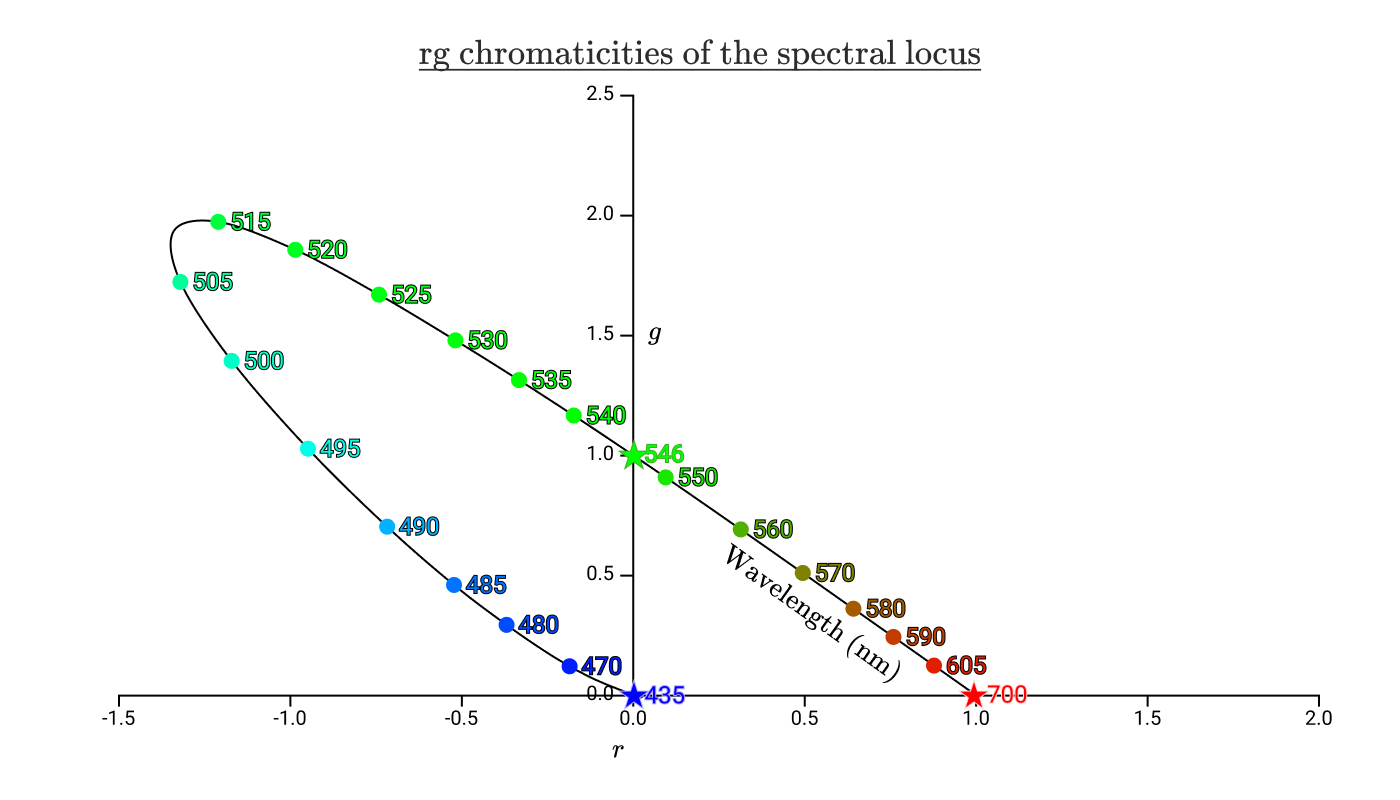
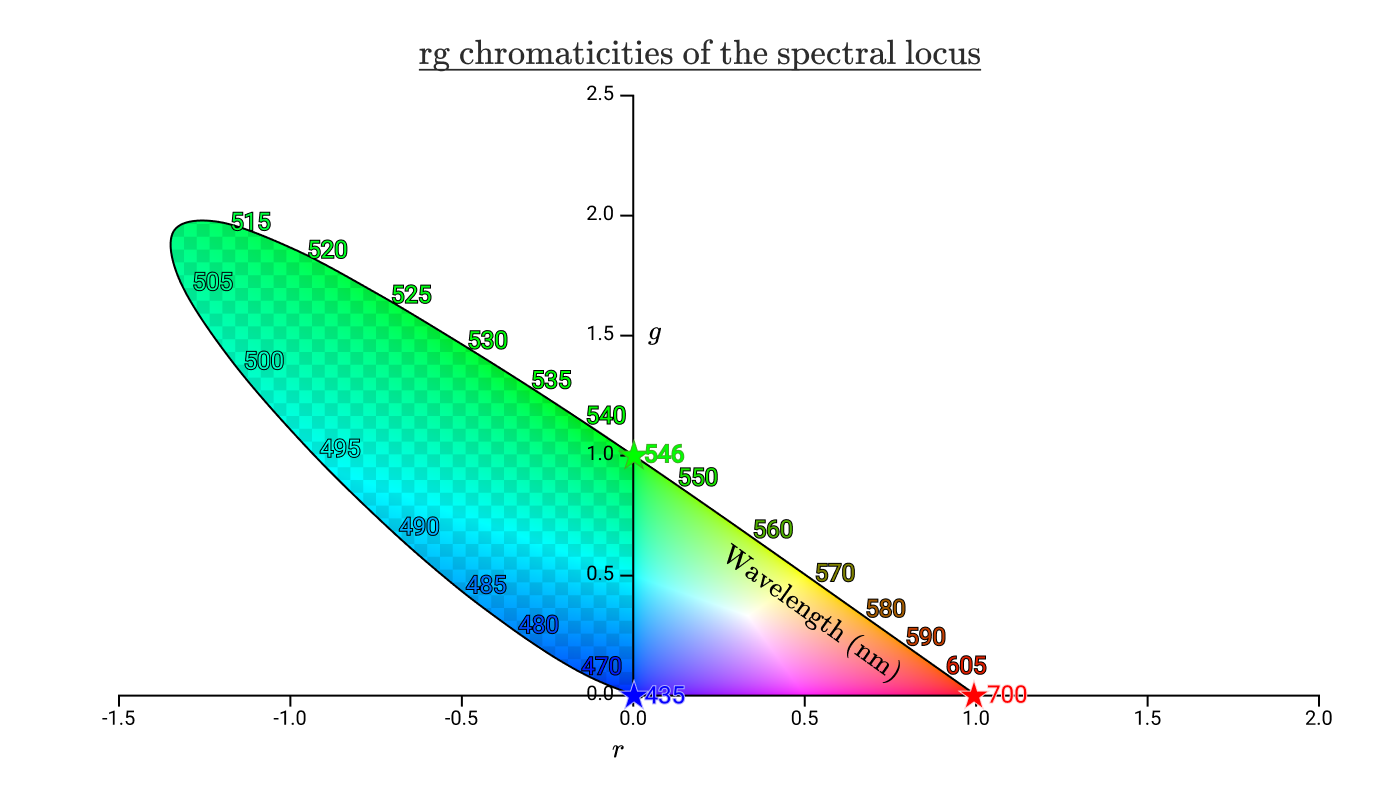
If we take our color addition functions ˉ r (λ) , ˉ g (λ) and ˉ b (λ)and plotting the rg-chromaticity of the spectral colors, you get something like this: Ablack curve with colored dots shows the chromaticity of all pure spectral colors. A curve is called aspectral locus. The asterisks correspond to the wavelengths in the lamps that were used in color matching experiments. We impose the previous triangles of chromaticity on this diagram. The area inside the spectral locus contains all colors that are visible to humans. The checkered zone shows colors that a person perceives, but they areimpossible


reproduce by adding the waves 435 nm, 546 nm and 700 nm. This diagram shows that we cannot reproduce any of the spectral colors between 435 nm and 546 nm, including pure cyan.
The triangle on the right without checkers is all the colors that can be reproduced by positive values of R, G, B. We call this area the gamut of color space.
Before finally returning to hexadecimal codes, we need to consider another color space.
CIE XYZ color space
In 1931, the International Commission on Illumination was convened. She set two color spaces. The first is the RGB color space, which we have already discussed, created on the basis of Wright and Gilda's color matching experiments. The second was the color space XYZ.
One of the tasks of the XYZ color space is to obtain positive values for all colors that are visible to humans, so that all chromaticities are in the range [0, 1] on both axes. For this, a suitable linear transformation of the RGB space was carefully selected.
[ X y z ] = 1b21[b11b12b13b21b22b23b31b32b33][RGB]=10.17697[0.490000.310000.200000.176970.812400.0106300.00000.0100000.99000][RGB]
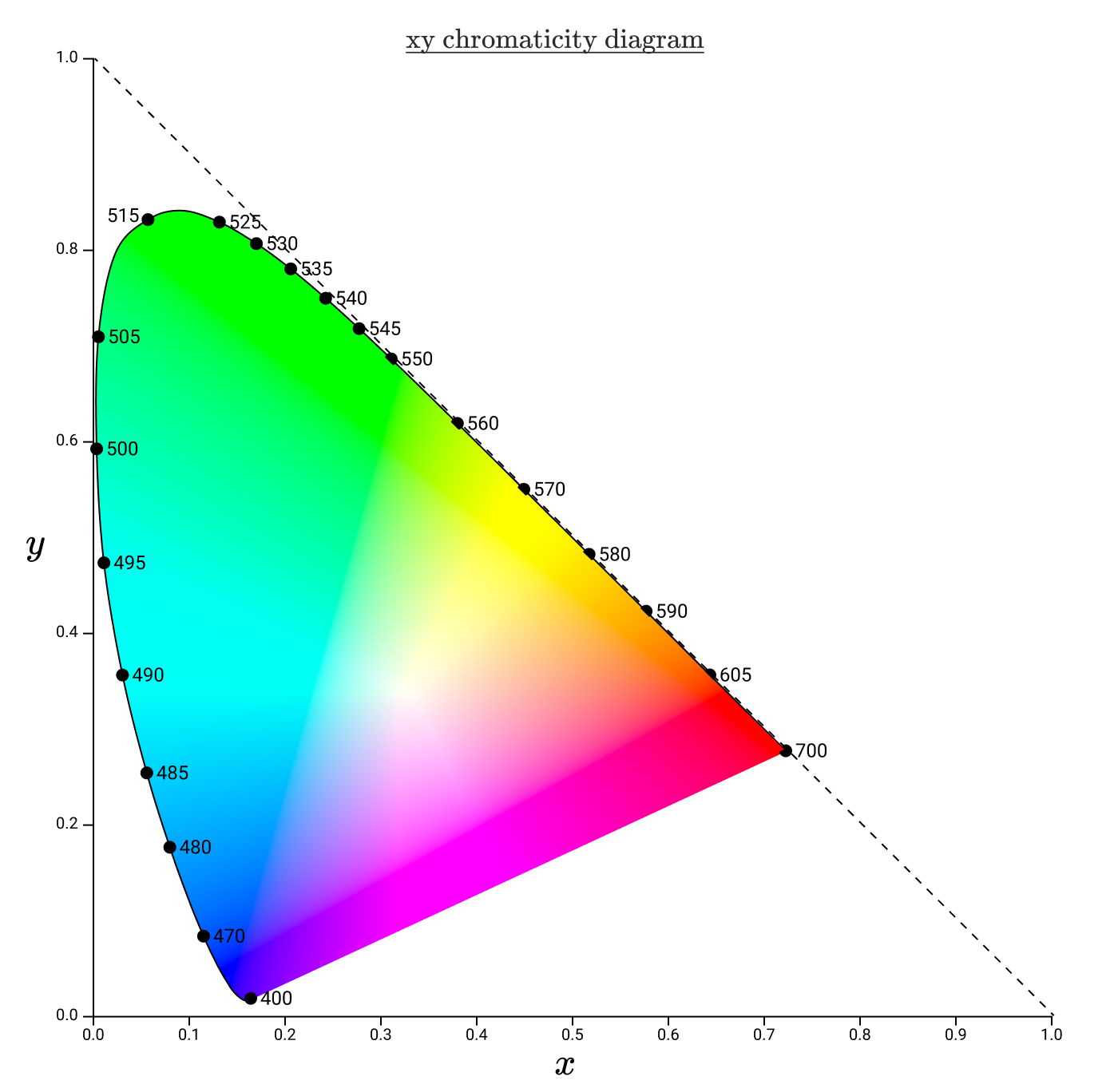
The analogue of rg-chromaticity in XYZ space is xy-chromaticity, and chromaticity diagrams are placed in a more standard coordinate system.

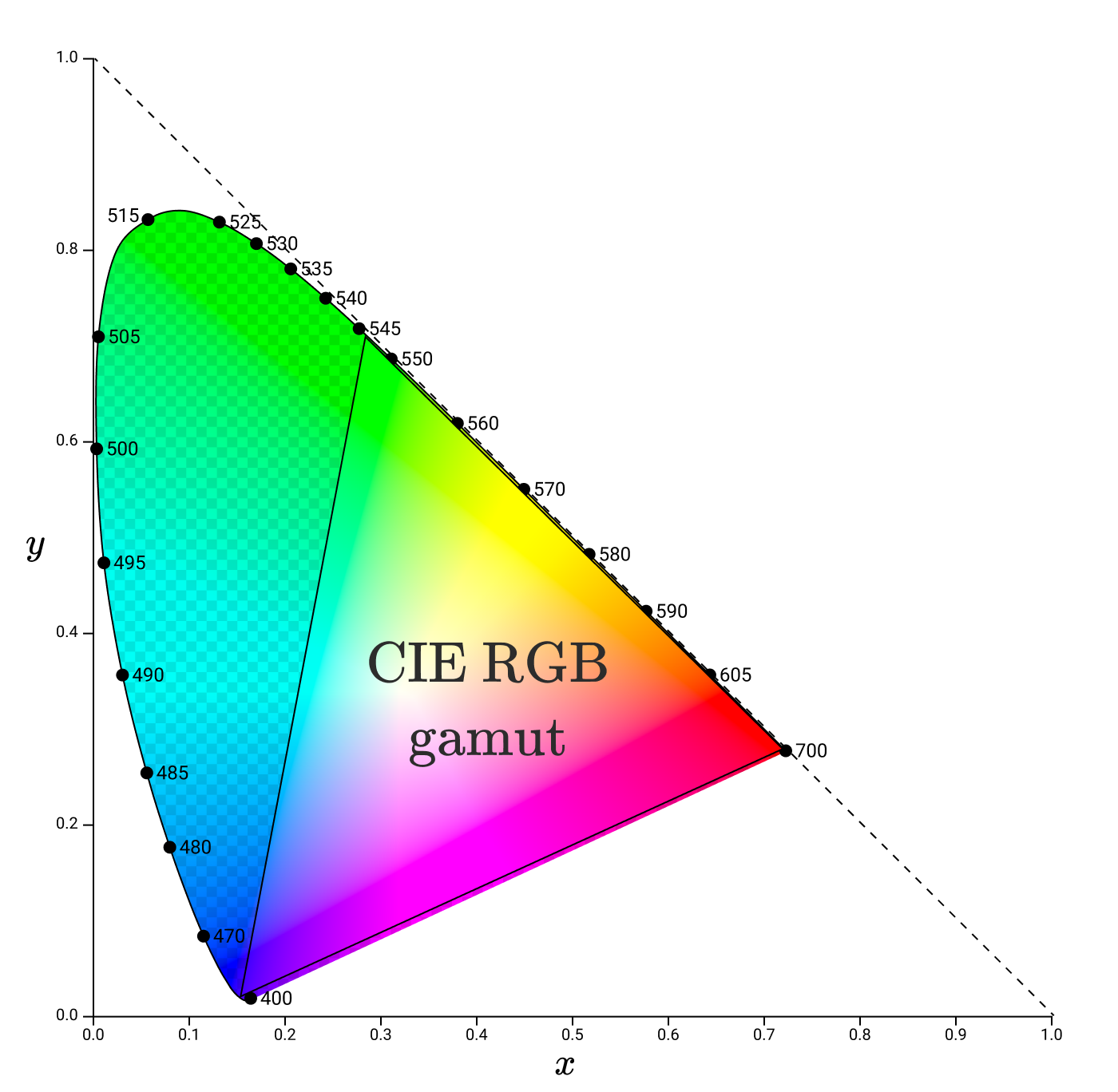
Gammas are usually represented by triangles in the xy chromaticity diagram. For example, one more time gamma CIE RGB, this time in xy space.

Having understood the gamma & chromaticity, we can finally begin a discussion on how digital displays are capable of displaying the right colors.
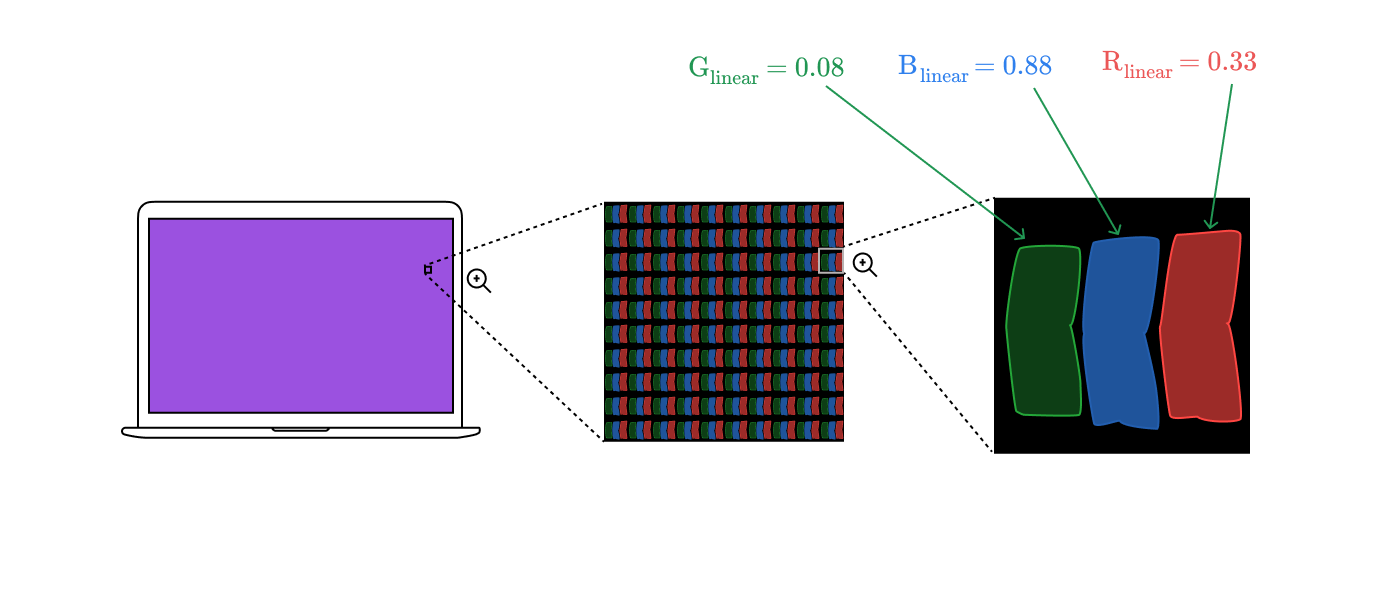
Screen subpixels
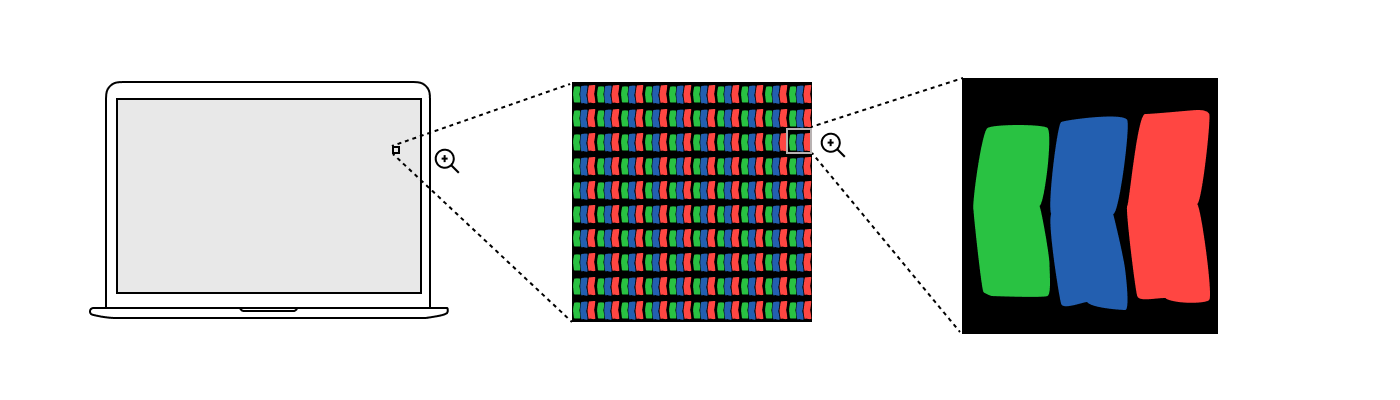
Regardless of the manufacturer of the display under a strong magnifying glass, you will see a grid of pixels, where each pixel consists of three subpixels: one red, one green and one blue. It may look something like this:

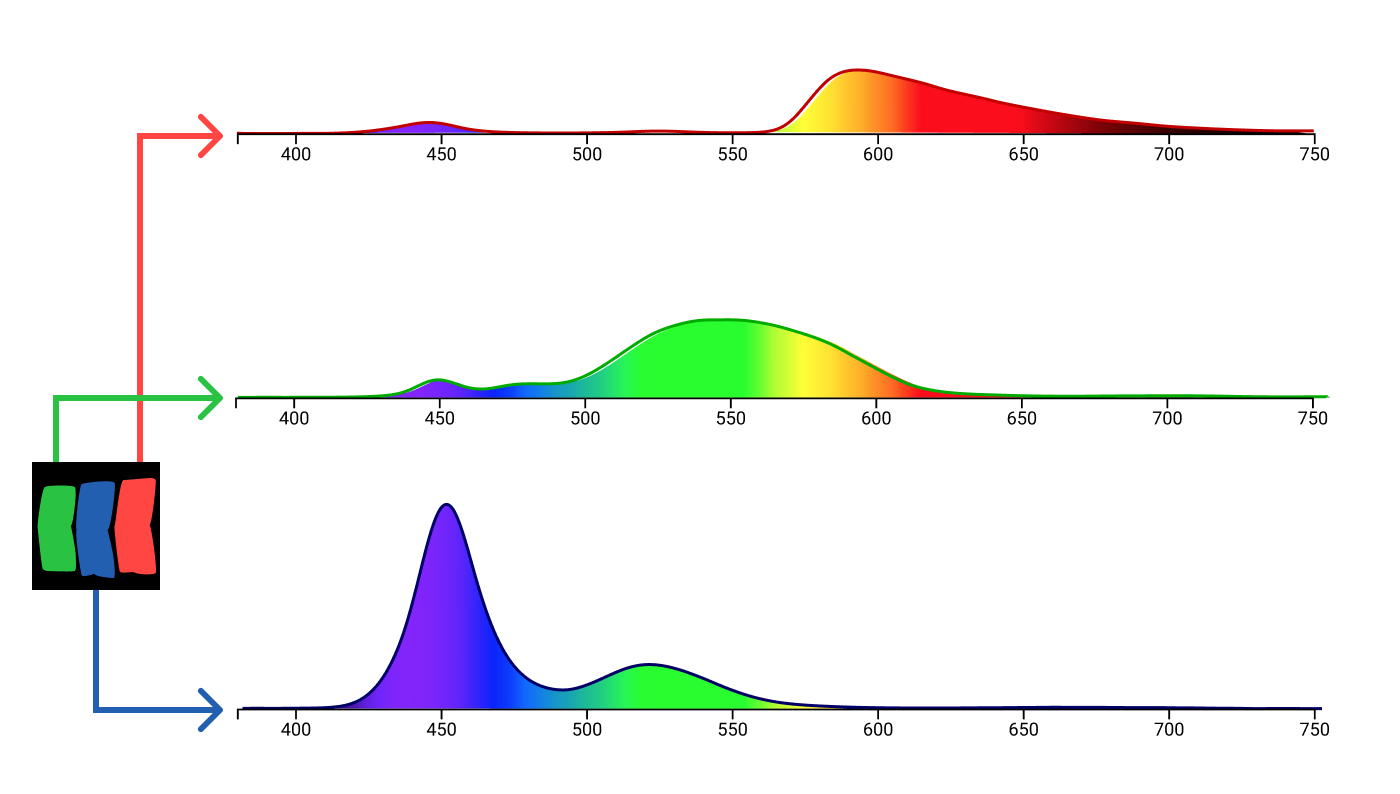
Unlike lamps in the color-adding experiment, subpixels do not emit monochromatic light. Each type of subpixels has its own spectral distribution, different for different monitors.

Subpixel spectral data of the MacBook Air from f.luxometer
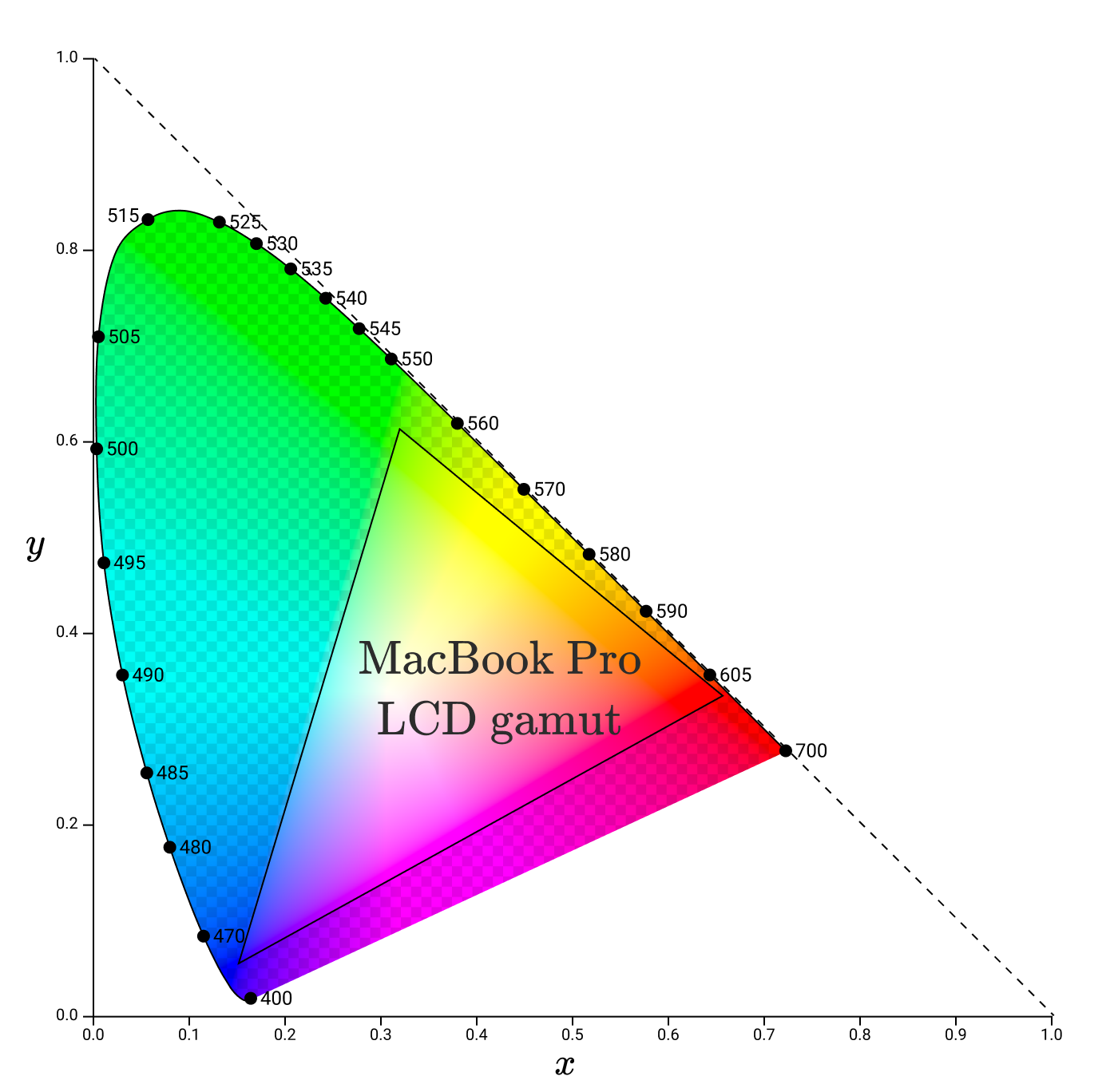
Using the ColorSync utility, I determined the gamma in xy space for the display of my Macbook Pro.

Note that gamma angles no longer lie along the spectral locus. It is understandable, because subpixels do not emit pure monochromatic light. This gamma represents the full color spectrum of the primary colors that this monitor can accurately reproduce.
While the gamuts of the monitors will vary, modern monitors should try to cover a specific different gamma: sRGB.
sRGB
sRGB (“standard red green blue”) is a color space created by HP and Microsoft in 1996 to accurately convey color information between different devices.
The standard defines the chromaticity of the primary colors.
| Chromaticity | Red | Green | Blue |
|---|---|---|---|
| x | 0.6400 | 0.3000 | 0.1500 |
| y | 0.3300 | 0.6000 | 0.0600 |
| Y | 0.2126 | 0.751 | 0.0722 |
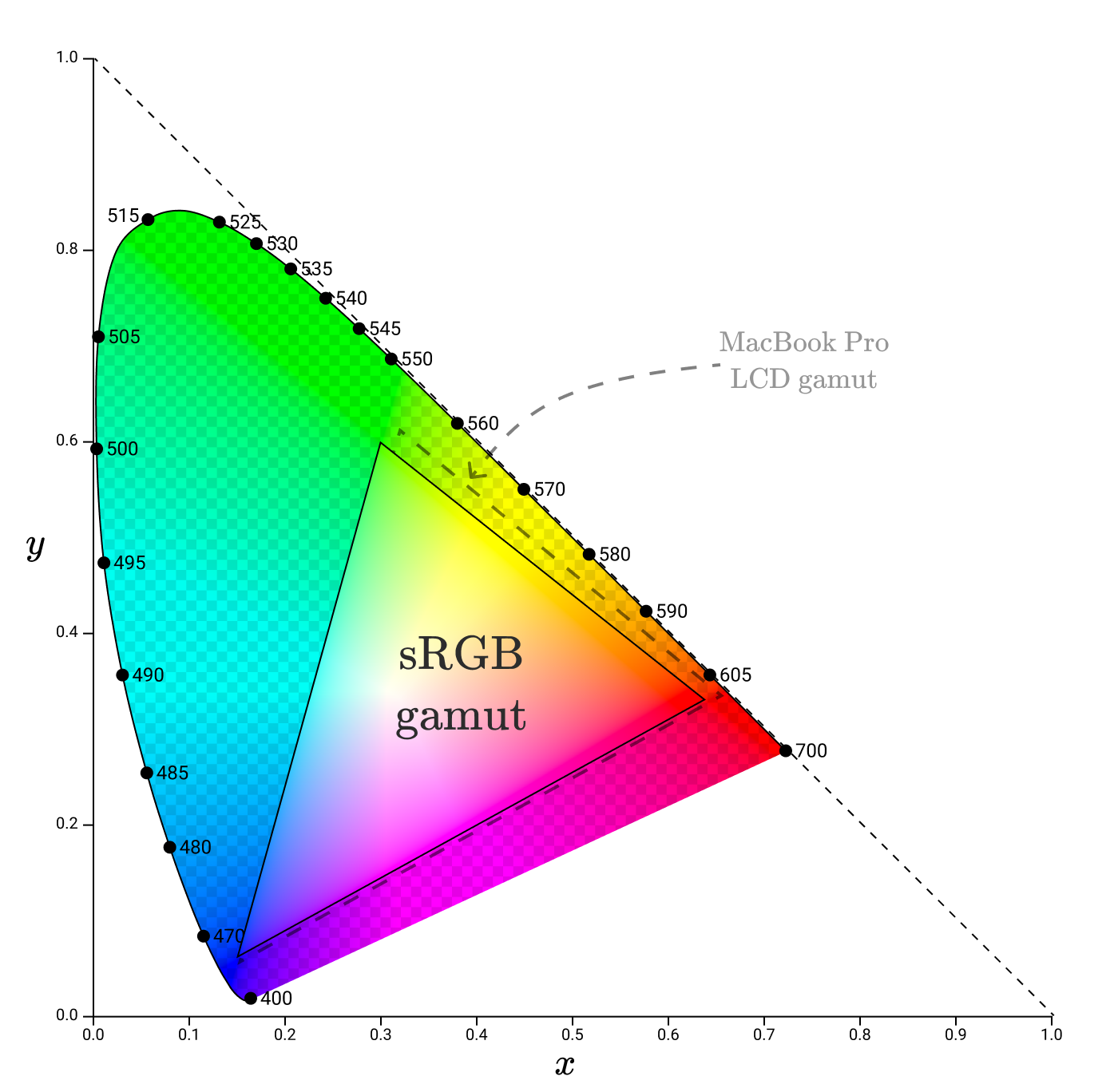
If you put them on the color space, you get a gamma similar to the gamut of the MacBook LCD screen, but slightly smaller.

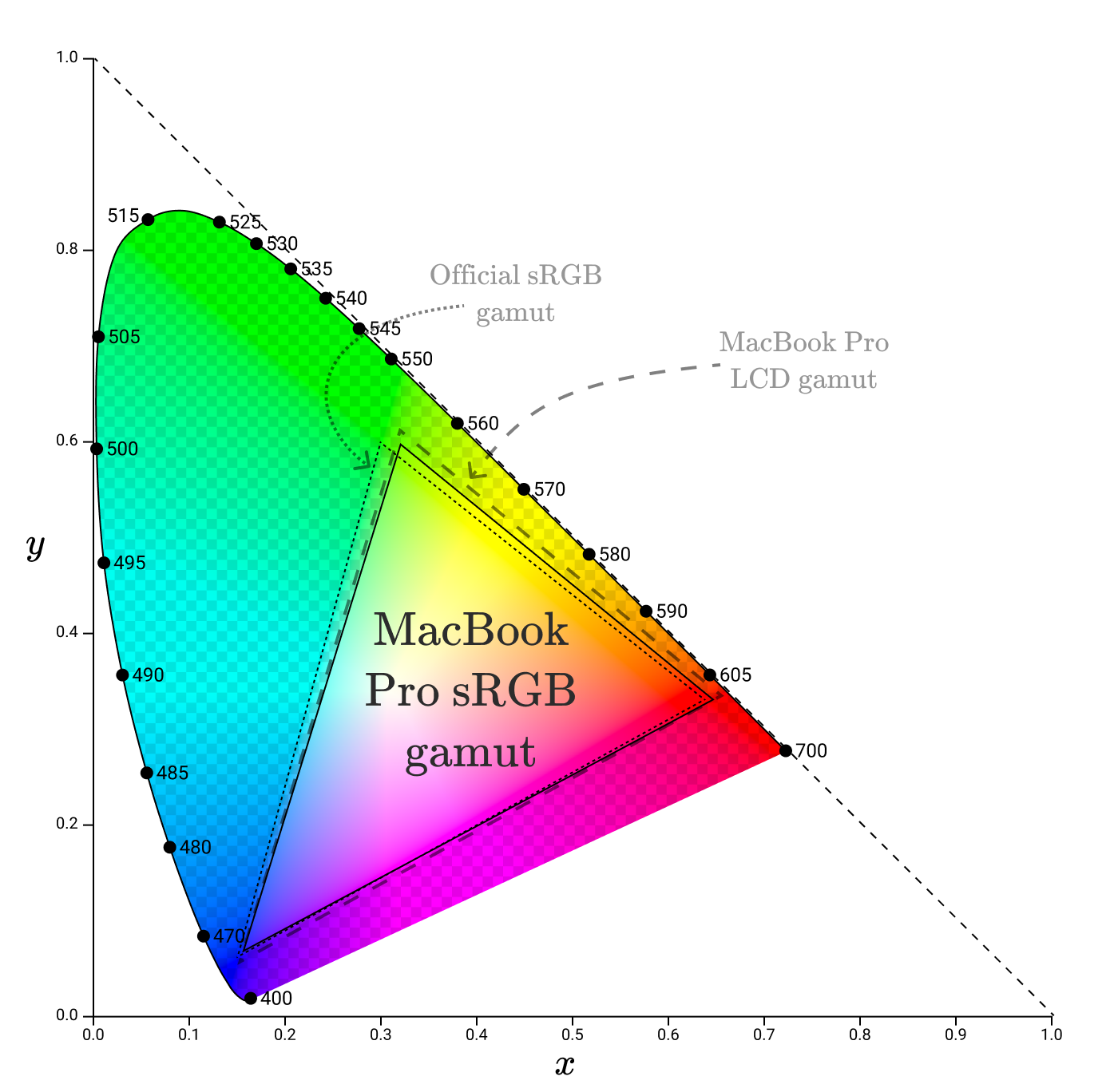
Some parts of the official sRGB gamut are not included in the MacBook Pro LCD gamut, that is, the display cannot reproduce them exactly. For this, the MacBook seems to use a modified sRGB gamma.

sRGB is the default color space that is used almost everywhere. This is the standard color space for browsers ( specified in the CSS standard ). All diagrams in this article are in the sRGB color space. This means that all colors outside the gamut of sRGB are incorrectly reproduced in the charts!
Which finally leads us to color codes on the Internet.
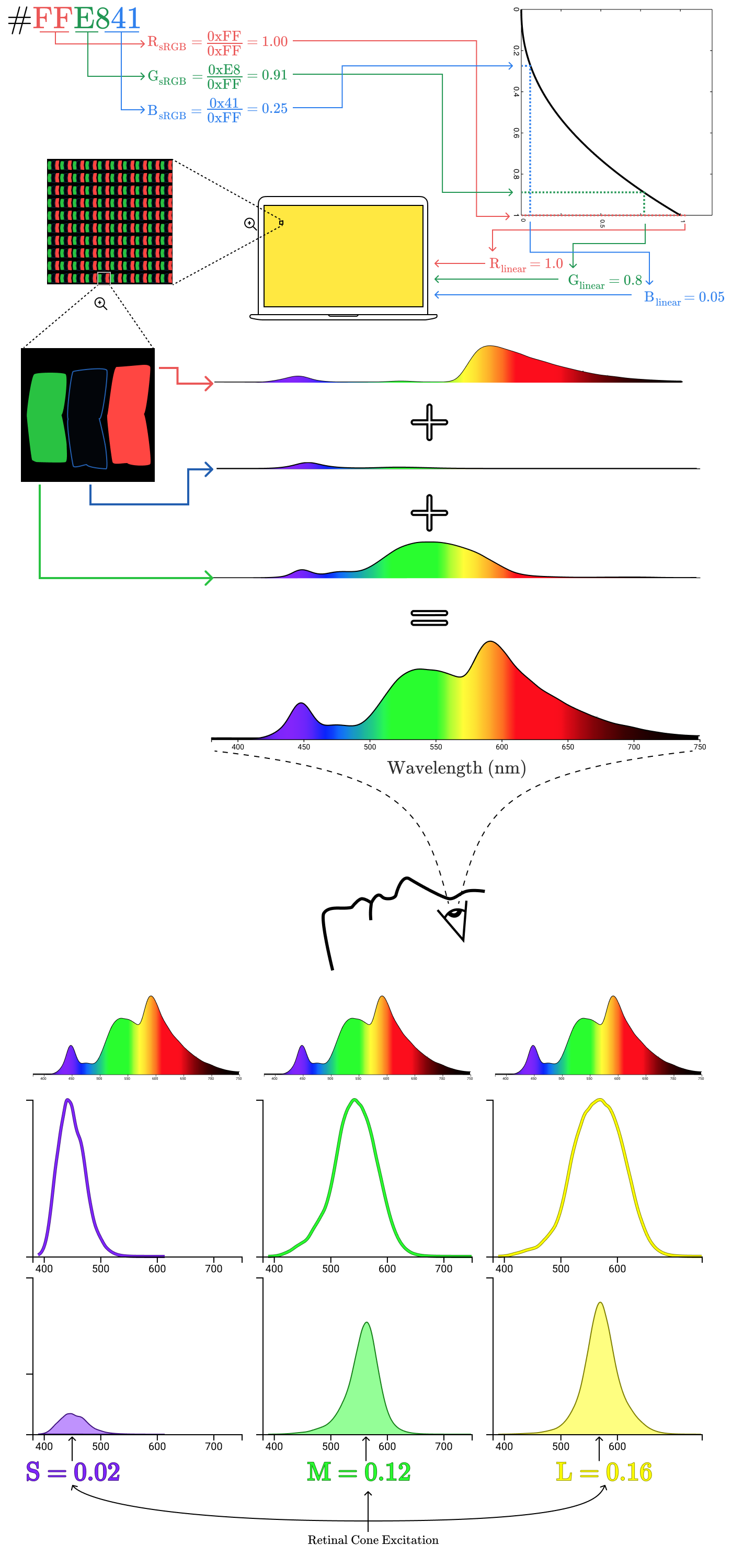
Hex sRGB codes
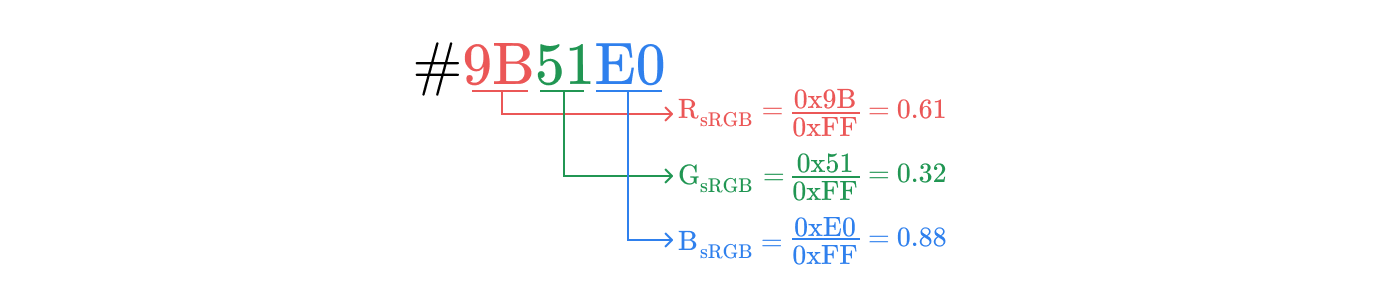
#9B51E0sets the color in sRGB space. To convert it to the corresponding coordinates (R, G, B), we divide each of the three components into 0xFF, that is, 255. In this case: Therefore, the color will correspond to color # 9BE1E00x9B / 0xFF = 0.61
0x51 / 0xFF = 0.32
0xE0 / 0xFF = 0.88( 0.61 , 0.32 , 0.88 ) .
Before sending these values to the display to set the intensity of subpixels, you need to perform one more step: gamma correction.
Gamma Correction
If each coordinate in the RGB space has 256 possible values, then I would like to make sure that each pair of neighboring coordinates is as different as possible. For example, what
#030000was different from #040000how #F40000from #F50000.Human vision is much more sensitive to small changes in weak light than strong light, so it is advisable to place more of these 256 values in the low light region.
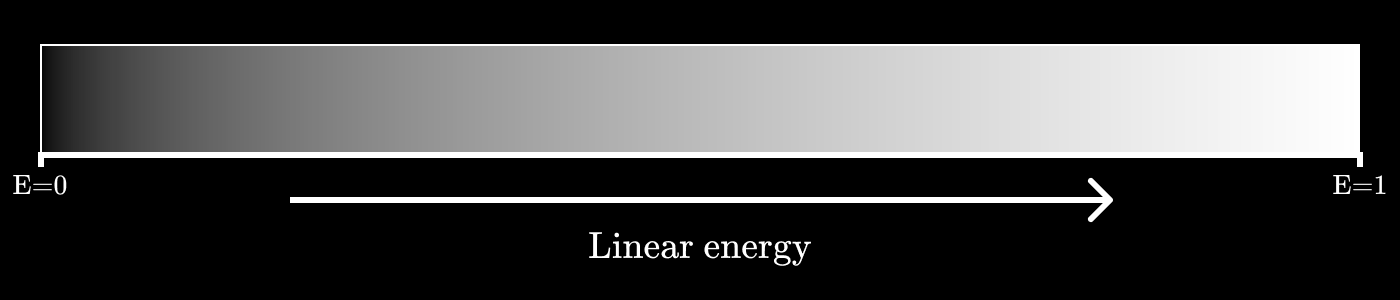
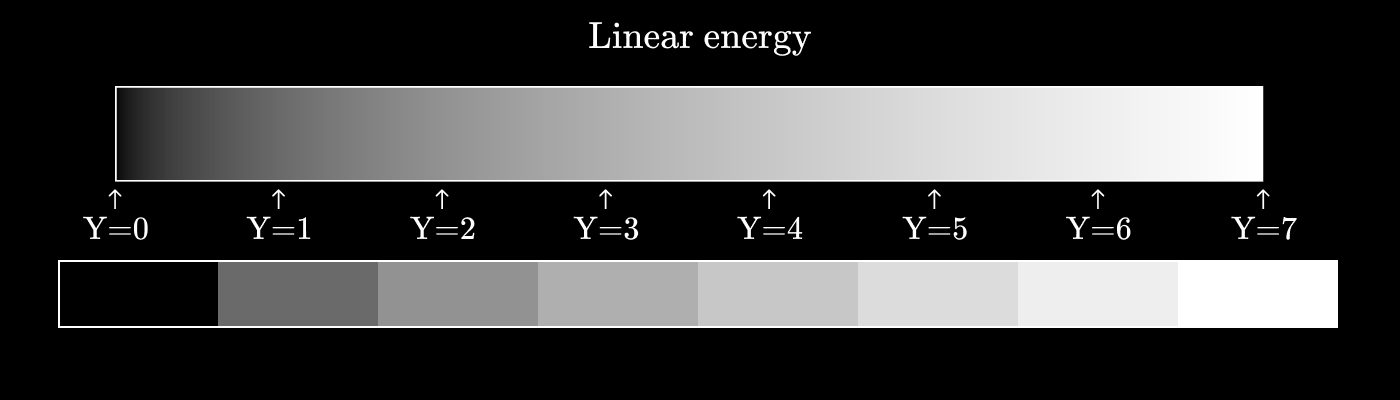
Imagine that we want to encode shades of gray, but we only have three bits for this, which gives eight possible values.
If we construct the values of gray as a linear function of energy, then it will look like this:

Let's call this three-bit valueY . If all values are distributed evenly ( Y = ⌊ 8 E ⌋8 ), then we get the following picture:As you can see, the difference in perception between

Y = 0 and Y = 1 significantly more than betweenY = 6 and Y = 7 .
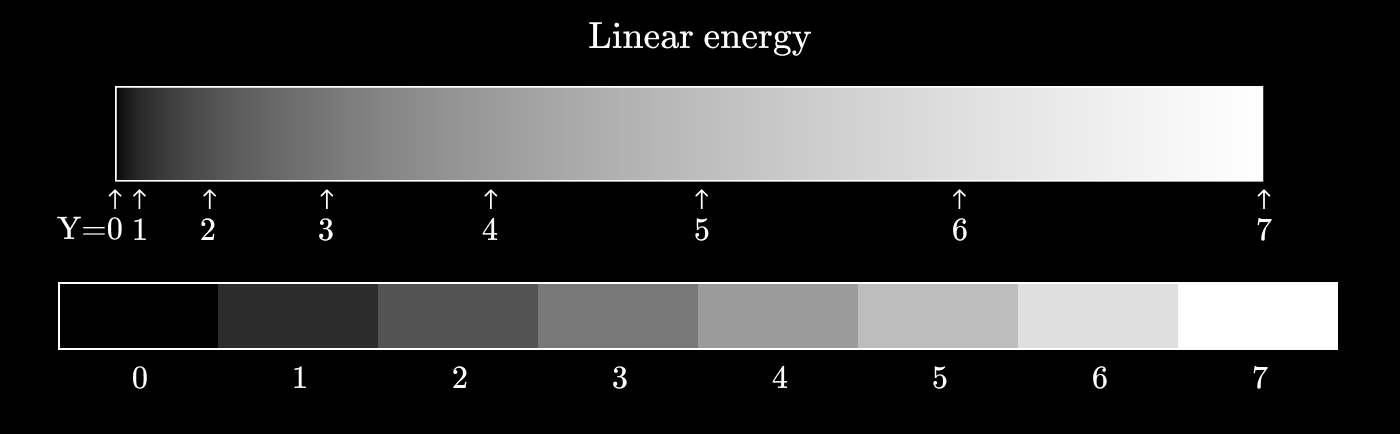
Now let's see what happens if we use the power function instead. Let's tryY = ( ⌊ 8 E ⌋8 )2We are much closer to the uniformity of perception, so that each adjacent pair of values differs to the same extent as any other neighboring pair. This conversion of energy values into discrete values is calledgamma coding. The inverse operation (conversion of discrete values into energy ones) is calledgamma decoding. In general, gamma correction is performed by the formula

V o u t = A V γ i n .The exhibitor is denoted by the Greek letter "gamma", hence the name.
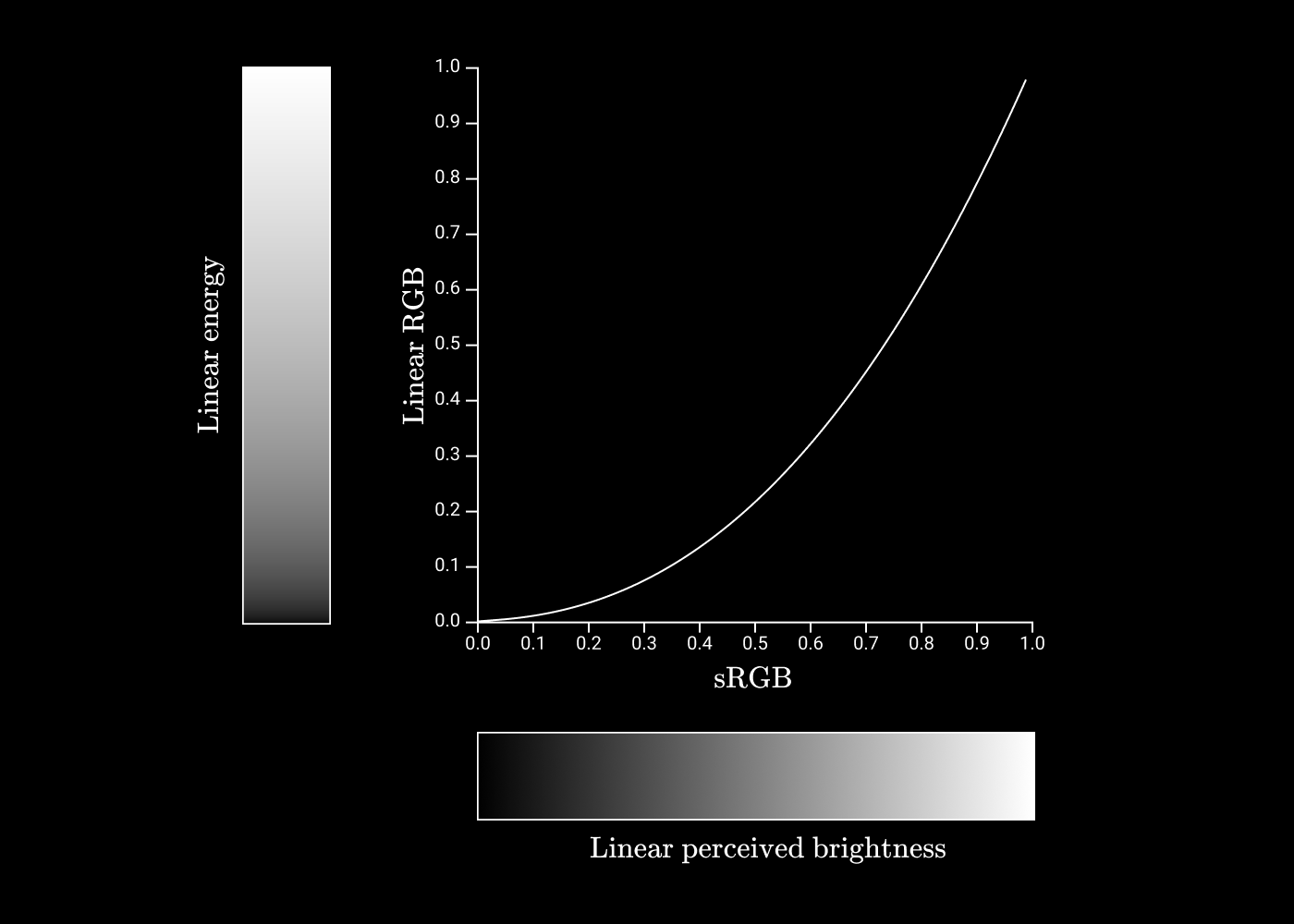
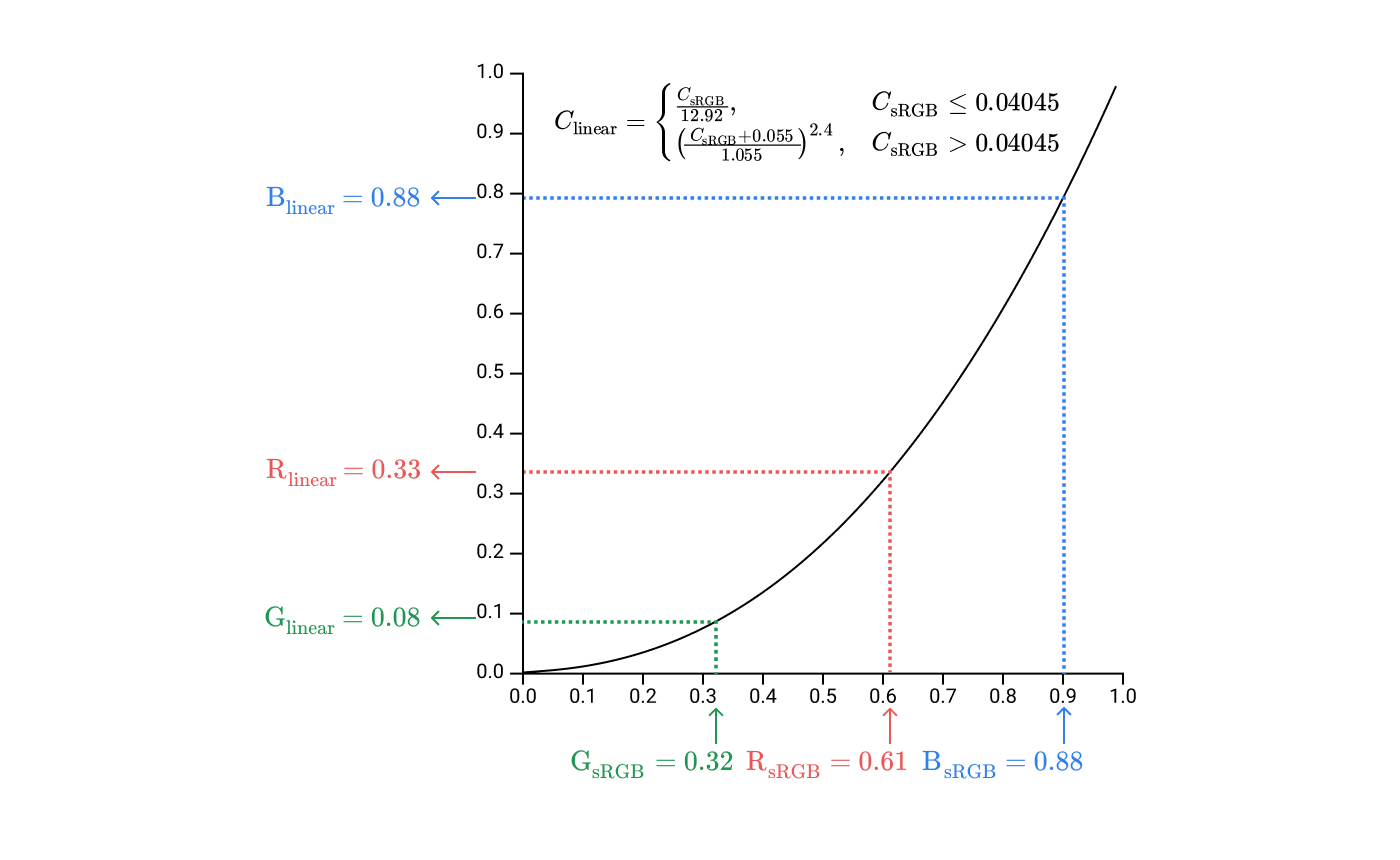
The encoding and decoding rules for sRGB are based on a similar idea, but the formula is a bit more complicated.
C l i n e a r = { C s R G B12.92 ,CsRGB≤0.04045( C s R G B + 0.0551.055 )2.4,CsRGB>0.04045
If you build sRGB values relative to linear values, you get the following graph:

Fine!This is the last piece of the puzzle to understand how we move from hexadecimal codes to eye perception! We make a step by step guide.
Hex codes to eye
First, we take
#9B51E0, break into R, G, B components and normalize these components in the range[ 0 , 1 ] .
This gives us a coordinate. ( 0.61 , 0.32 , 0.88 ) in the sRGB space. Then we take our sRGB components and convert them to linear values. This gives us a coordinate.

( 0.33 , 0.08 , 0.10 ) in the linear space RGB. These values are used to set the brightness of the subpixels on the screen. The spectral distributions of subpixels are combined into one spectral distribution for the entire pixel. Electromagnetic radiation from a pixel passes through the cornea to the retina, exciting three kinds of cones. Combining all the stages together, we get an image from the beginning of the article!




A brief note on the brightness setting

Before sRGB values are converted to screen sub pixels, they are attenuated according to the device brightness setting. Therefore, the color
0xff0000on the screen with a brightness setting of 50% can match the color 0x7F0000on the same screen with a brightness of 100%.On a perfect screen, black pixels( 0 , 0 , 0 ) do not emit any light regardless of the brightness setting. However, most phones and laptops use LCD panels, where each subpixel is a filter acting on white light. The following video is well laid out on the shelves of how LCD displays work:
The filter is not perfect, so as the brightness increases, black pixels will emit light when the backlight filters through the filters. In OLED screens (as in the iPhone X and Pixel 2), the backlight does not apply, so there is a permanent black regardless of the screen brightness.
Things I missed
In this article, we specifically omitted many aspects of color rendering and vision. For example, they did not speak about the processing of information from cones in the brain in the theory of opposite colors or the effects of color constancy . We did not talk about additive mixing and subtractive color synthesis . They did not talk about color blindness (color blindness). They did not talk about the difference between the luminous flux, luminous intensity, brightness, illumination and light emission . They did not talk about the color profiles of ICC devices and what they do with the color perception of a program like f.lux .
I left it behind the brackets, because the article and so it turned out too lengthy. As my friend said , even if you understand that a lot in life is more complicated than it seems, the color will still be more complicated than you could imagine.
References to the literature
When writing this article, I spent an unusually long time just reading the literature, because I continued to find all the new and new information necessary for the fullest possible disclosure of the topic.
Here is a brief list of the most useful resources:
- Beginner's Guide to Colorimetry
- CIE 1931 color space
- HSL and HSV
- Gamma Correction
- Real-Time Rendering, Third Edition , pp. 210-217
We also had to process a lot of data tables for creating graphs:
- Database of Color and Vision Research Labs at University College London (XYZ color matching functions, cone basics)
- fluxometer.com (spectrum of RGB subpixels on LCD displays)
- CIE 15: Technical Report: Colorimetry, 3rd Edition (RGB color matching functions)
Special thanks to Chris Cooper and Ryan Kaplan for the valuable feedback on the draft of this article.
Source: https://habr.com/ru/post/353582/
All Articles