Figma web-API - an interface that allows you to connect to other tools
The first step to an open design ecosystem

Mobile Dimension publishes a translation of the original web API article by Figma.
')
Today we are happy to launch the Figma platform - a new way to improve the design and design processes by connecting Figma to other tools, scripts and even web applications. We start with a new concept in the design world: web-API .
Of course, in 2018, the web API is not something new. But, as far as we know, the web-API was not previously used in professional design tools. What is the reason? It so happened that the design usually uses scattered offline software, while Figma is an online tool and “lives” in the network.
Using the open nature of the network, our API lays the foundation for unique forms of design collaboration. Some companies already use it to create special tools for their needs. For example, Uber shows in real time what their design team is working on to keep up to date with the entire organization. GitHub automated part of the icon-making process to increase its efficiency.
Our API lays the groundwork for unique forms of design collaboration.
These ideas are just the beginning - we open a lot of demo projects, from the Figma spelling tool to the way your projects are placed in the Ethereum blockchain. We are also introducing new and improved integration with other design tools, such as Avocode , Haiku , Zeplin and Pagedraw .
We are very pleased with what we do. Read on to learn more about the platform, and how to get started . (And see Harry McCracken's excellent article on the significance of our API for the wider technical industry).
How it works
The first release of Figma Web API has three main features:
- Reading open design JSON files
- Reading / creating comments in layouts
- Unloading layouts or elements in png, svg, etc.
Our open file format allows third-party tools to work effectively with Figma. Unlike our desktop competitors, Figma Web API is not tied to operating systems, specific location of files on a computer and software versions. This means that you can access the current state of design from applications on different computers or via the Internet. Figma creates the basis for a completely new level of project integration.

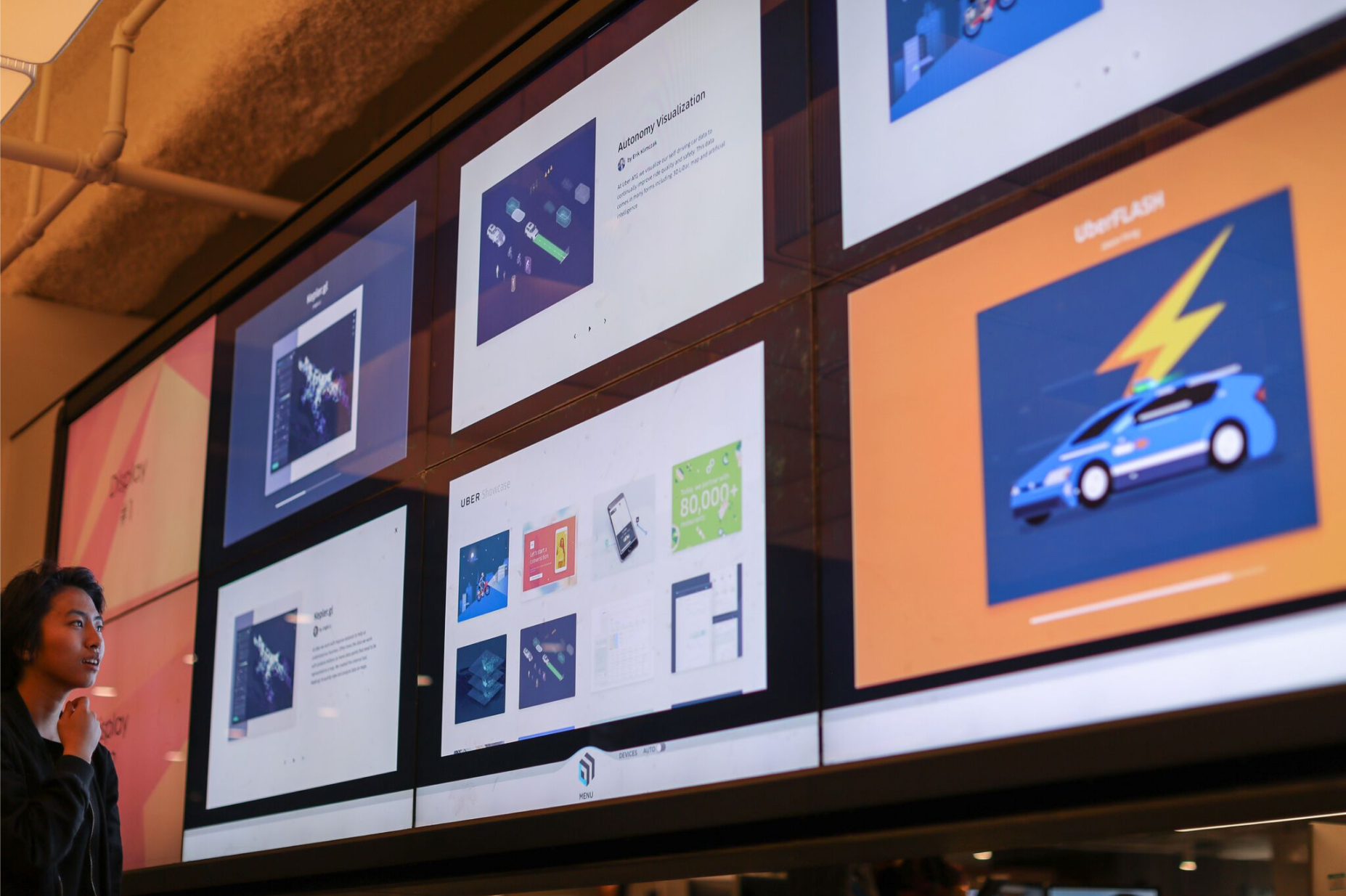
Uber employee in real time monitors the design, which is broadcast on TV screens using API Figma
If you know the unique key of the project - which is contained in the URL - you can see the structure of elements, text, components, links in the prototype, transitions, etc., what determines how the design looks and behaves. You can also unload jpeg, png or svg of any element or group.
We developed the API as ergonomically as possible to quickly and easily improve the company's internal workflows or integrate Figma with other tools. Since this is a web interface, you do not need to learn special programming languages. You can rely on those frameworks (programming frameworks) with which you are familiar, and directly interact with the web API, rather than linking yourself with other plugins. (This will allow timeliness to integrate - and therefore avoid mistakes!)
We know that you wonder what will happen next. Here is a preview:
- Webhooks. We are planning to release Webhooks, which show changes in layouts in Figma. You can attach a webhook to a file or to a command. You will receive a notification when updating the file.
- Write API. While the Comment API allows customers to leave comments, today's release is more about viewing and opening Figma in third-party applications. This year we are also planning to introduce Write API for editing layouts ... this is something that we really care about!
- Extensions. If we received a dollar each time users ask for expansion, we could do without raising funding. Nevertheless, we observed how our competitors introduced extensions at the expense of quality and reliability. We try to use the collective mental abilities of the Figma community to improve our tool, but we are not going to introduce extensions until we are sure that our model is reliable. We cannot yet say when the release is planned, but we are actively working on it.
Inspired by the work of Uber and GitHub
As design plays an increasingly important role in large companies, many departments increasingly encounter it. And these are not only designers, but also editors, developers, marketers, executives, and many others.
And this is how a snowball leads to big problems. Traditional dextup versions of design programs were not built in such a way that people could work together. Files needed to be exported and uploaded before sharing them with someone. Consequently, these files were immediately obsolete as soon as any change was made to the design. Executives could not see and comment on the design in real time; developers waited for hours to unload the necessary items; teams struggled stubbornly with problems that, in fact, had already been solved somewhere in one of the previous design options.
For proper and large-scale interaction, companies needed the best solution in order to share, search, and see the entire current design within the entire organization in real time. This is why we are so excited about the promise of customizable user processes using the Figma API.

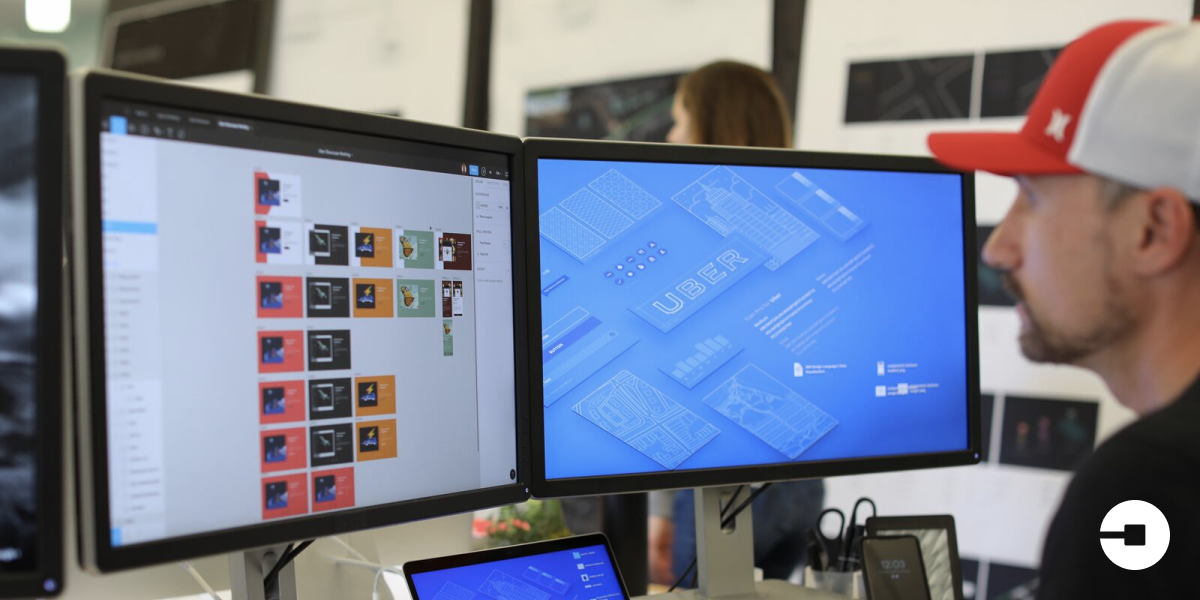
Uber designer works in Figma
Uber
Uber company boasts a design team consisting of people from 4 different cities. Their vice president of design dreamed of a quick and easy way to view all these projects, so Uber created an internal layout viewer tool using our web technology.
“API Figma helped to bring to life the ideas we had dreamed of over the years,” says Erick Klimczak , lead designer in the Uber Advanced Technology Group .
Uber plans to broadcast its unfinished projects on TVs in the office, display them through a repository similar to dribble, and also download projects as an extension for the chrome browser. Designers will be able to decide whether to share the file — the API will not show their work until they themselves provide access to it.
“API Figma helped to bring to life the ideas we had dreamed of over the years”, Lead Designer Erick Klimczak, Uber
Other companies have made similar products to facilitate sharing of work, but this is the first time someone has created a single online source of current design in real time instead of a random stream of exported files.
We found out how much inspiration Uber is, and we hope that more and more teams will explore similar concepts.
Github

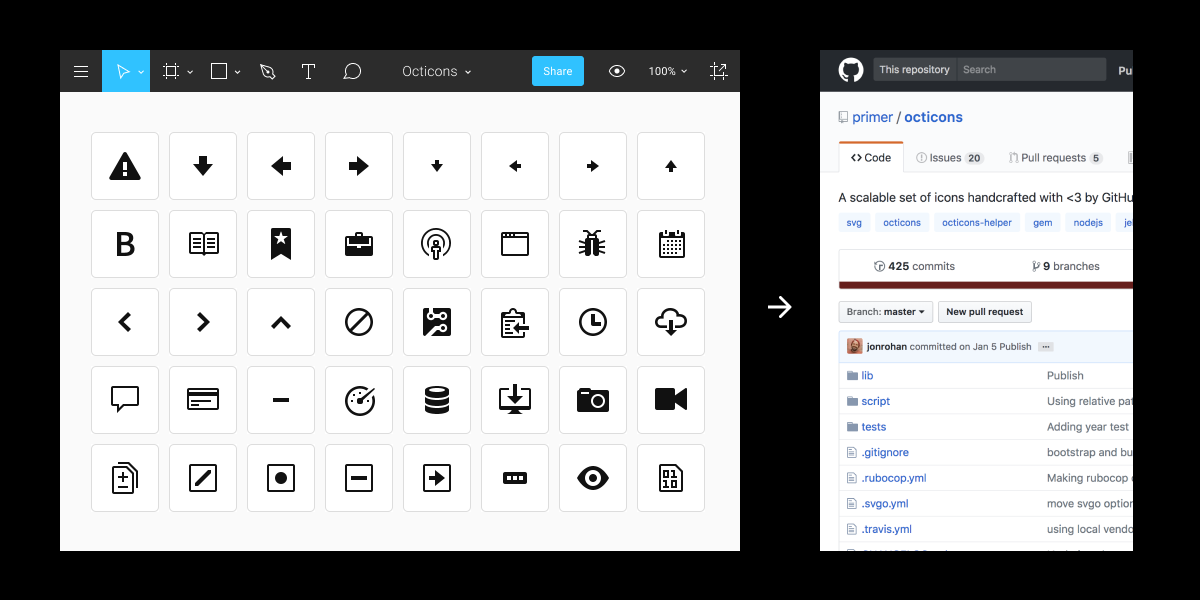
Set of GitHub (Octicon) icons in Figma on the left and GitHub on the right
With the new API from Figma, GitHub can update their icon system - Octicons - from a single design file. When someone needs another icon, you can simply change the Figma file, which is relevant. The designer or developer can then send a request to the already updated design in Figma. This initiates a new build via Travis CI, which uses the Figma API to automatically extract icons from the Figma file and publishes an updated set of icons in the correct format.
By managing changes in a single design file, the barrier to making the necessary changes is reduced. It also allows github to run everything through general continuous integration services, rather than setting up Mac servers. In the future, when Figma presents the Write API, Github plans to make the data flow bidirectional so that the repository and design are always in sync. Thus, anyone can make changes to the set of Octicons icons as he wants, no matter the design or the code!
New integrations

In addition to helping companies like Uber and Github to customize their workflows, our API also allows everyone to create public integrations with Figma projects. Zeplin has just revised its integration with our new API, and three other products have provided Figma with its functionality for the first time:
1. Haiku - an application for creating interactive and cross-platform UI components (already available)
2. Pagedraw - ready-made React UI code generator (already available)
3. Avocode - a tool for transferring design to developers (available soon)
Such integrations are very important for design. We live in a world with many workflows, where each team has a different approach to achieving the goal. For us at Figma, it seems obvious that no company can solve all the problems by itself, which is why all the tools should work well together. By partnering with services such as Haiku, Pagedraw, Avocode, and Zeplin, we can discover new uses for our program and give more opportunities for teams with their needs.
“For us, Figma has long been one of the most beloved design tools.” - Zach Brown , CEO of Haiku.
“With this integration, we combine Figma’s powerful collaboration platform with Haiku application manufacturing technology.”
Project examples
To help you get started, the Figma team (and friends) spent several days creating fun projects on top of the Web API. The materials below are publicly available on GitHub. If you already have ideas on what you want to implement, we hope that these examples will be useful as reference material. If you still do not know what to do, we recommend that you pick up these projects and apply them in new directions that we have never dreamed of!
Figma mocap generator

Figma mocap generator in action
See how the design will look in different real-world contexts — for example, on an iPhone, at a bus stop, or on a billboard. Try it by accessing the public repository on GitHub, downloading the code and running it as an HTML page.
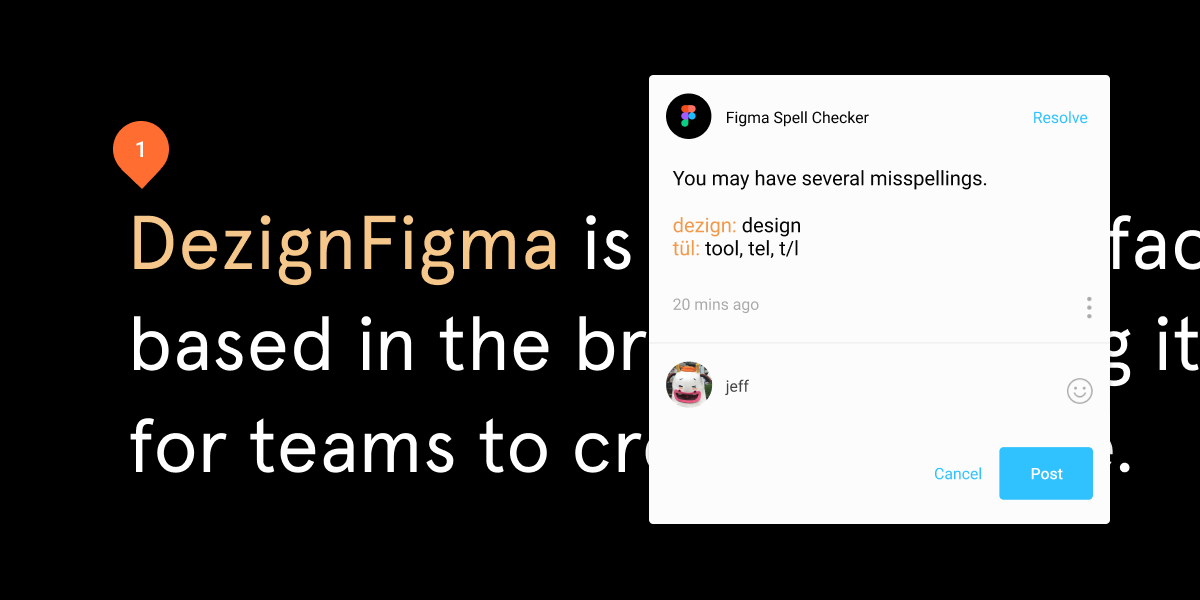
Spell Check Figma

Spell checking (demo) using the Comment API
With the new demo version of the spelling check, Figma, you can run a command line tool that will scan text in the design. If there are mistakes in the words, comments will automatically appear with the suggestion of an alternative spelling. We are glad to see how people create their ideas using the Comment API. And this is just one idea from the many possibilities that open with the Comment API.
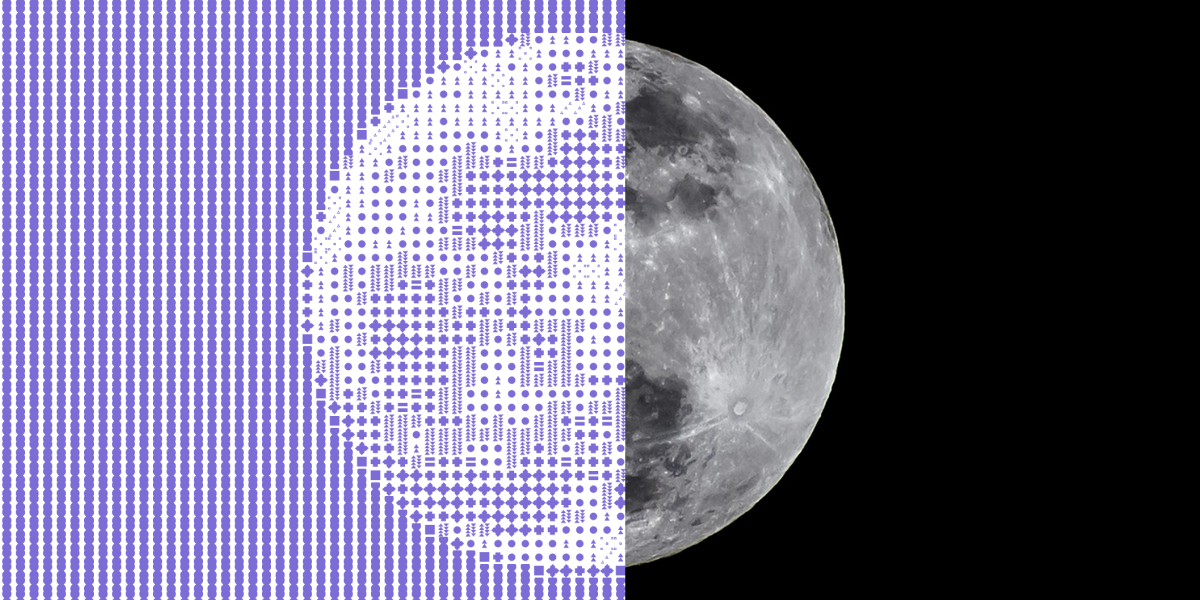
Kaleidoscope figma

Photomosaic of the Moon, made to the Kaleidoscope (demo)
Have you ever seen a picture of hundreds or thousands of tiny images (I believe that the official term is photo mosaic)? Now you can do this in Figma. Select a photo (main image), then open Figma and draw icons that will serve as small mosaic tiles. You can access our GitHub public repository and use our API to use these elements to create photo mosaic.
Finally, Airbnb software engineer Elena Nadolinsky created this short tutorial video tutorial on how to use the Figma API. Learn how to create your own Ethereum tokens using the Figma file and the Figma web API.
let's start
Out! A lot of information. We hope that this long and tedious article has given you everything you need to start using our new API, Figma. For more information, see the documentation .
We would be very grateful to see what you could realize with the help of our technology. If you created something with the API Figma, we would like to hear about it. Let us know in the “Show and Tell” channel in our Spectrum user forum .
Translation of the article prepared by Mobile Dimension designers: Victoria Shishkina, Ksenia Valyakina and Anastasia Ovsyannikova
Source: https://habr.com/ru/post/353122/
All Articles