RealWorld Project: Front End Framework Comparison
The material, the translation of which we offer today to your attention, is an updated, taking into account the state of affairs in 2018, a version of an article about the study of frameworks, which was published in December 2017.

During the study, an application is used, the variants of which were created within the framework of the RealWorld project using various frameworks. It’s not possible to talk about the complete identity of different versions of the application; nevertheless, they are created on different platforms, but this approach allows realistically analyzing and comparing the characteristics of various frameworks. If we talk about this application, we can note the following features:
In preparing this study, comments to its previous version were taken into account. In particular, the Vue framework has not been studied before, but now it is on the list. It is worth noting that the Angular version used for development is involved here, but using the production version of this framework in the application is only a matter of time.
')
The study includes all the frameworks listed on the project page . When selecting frameworks, for example, their popularity was not taken into account. The main requirement is the availability of an experimental application in the RealWorld repository.

Research frameworks included
During the study of applications developed using various frameworks, the following characteristics were taken into account:
Here we used such an indicator as the first meaningful display of the page ( First Meaningful Paint ), obtained using the tool Lighthouse , which comes with Chrome.
The faster the application page is displayed, the better it will be perceived by users. The Lighthouse tool also allows you to measure the indicator of the first interactivity (First Interactive), but it is still in beta testing and almost identical for all applications, so we limited ourselves to just the first meaningful display of the page.
The first meaningful page display for different frameworks in milliseconds. The lower this index the better.
If we consider the results obtained, we can say that all of them are good enough and in practice it will be very difficult to notice the difference between them.
Here we analyzed the amount of data transferred, obtained by means of the Network tab of the Chrome developer tools. Everything that was transmitted from the server was taken into account, including the headers and body of the response. The smaller the file of the finished application - the faster it loads, and the less time it takes to parse it in the browser.
This indicator depends on the size of the framework code, on the external dependencies added to the project, and on the quality of the tool used to create assemblies.
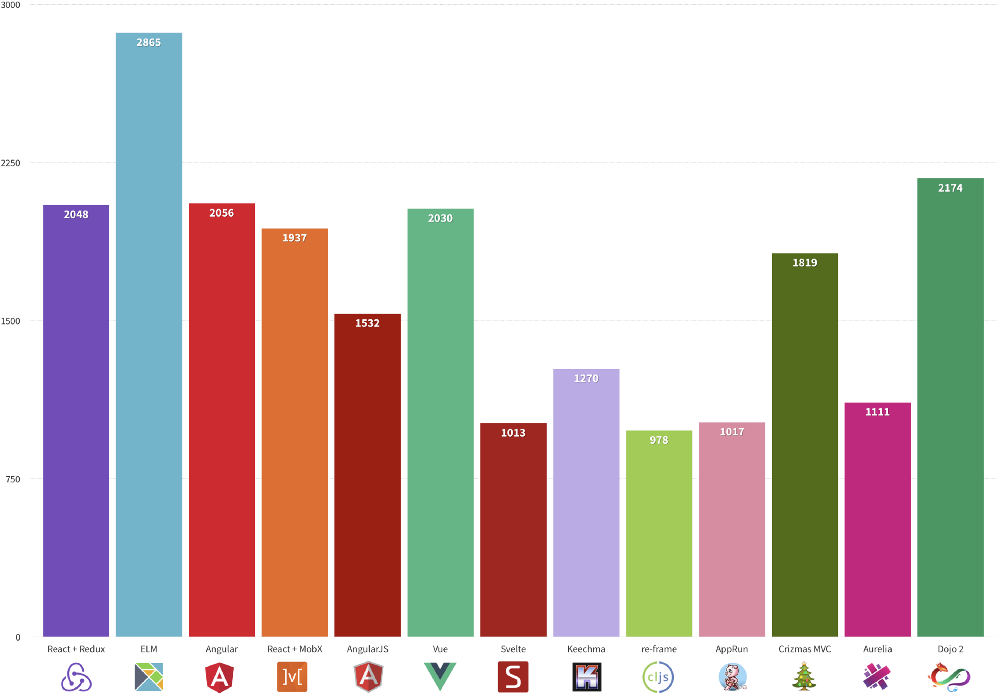
The size of the transmitted data in kilobytes. The smaller it is, the better.
You can see that the leaders on this indicator are Svelte, Dojo 2, AppRun and Crizmas MVC. It is still difficult to say something about ELM, especially considering the data on the size of the program code, which we will discuss below. In addition, it would be interesting to look at how Hyperapp will show itself in a similar comparison. Perhaps we will be able to explore this framework next time.
Counting the number of lines of application code was performed using cloc . Only files in the
The number of lines of code you need to write to create an application using different frameworks. Than this figure is less - the better.
The fewer lines of code you need to create an application, the less likely you are to do something wrong. In addition, projects submitted with less code are easier to maintain.
This article presents the results of the analysis of web frameworks for several characteristics. Of course, choosing a framework for a project is a much larger task than taking into account the download speed of applications written using different frameworks, taking into account the size of their compiled files and the amount of code you need to write in order to access the required functionality. However, we believe that this study will allow us to look at different frameworks from a new point of view, and therefore, will help in decision-making for those who are engaged in choosing a platform for their project.
Dear readers! What considerations do you follow when choosing frameworks for front-end development?


During the study, an application is used, the variants of which were created within the framework of the RealWorld project using various frameworks. It’s not possible to talk about the complete identity of different versions of the application; nevertheless, they are created on different platforms, but this approach allows realistically analyzing and comparing the characteristics of various frameworks. If we talk about this application, we can note the following features:
- Real tasks. RealWorld is an application whose functionality goes beyond the standard “to-do list”. Such applications are usually very simple, they do not reflect everything that is needed in real programs.
- Standardization. Each version of the application meets certain requirements. In particular, these requirements describe the server API, static markup, and application characteristics.
- Expert support. Applications are either written by high-class specialists or tested by them.
In preparing this study, comments to its previous version were taken into account. In particular, the Vue framework has not been studied before, but now it is on the list. It is worth noting that the Angular version used for development is involved here, but using the production version of this framework in the application is only a matter of time.
')
Frameworks
The study includes all the frameworks listed on the project page . When selecting frameworks, for example, their popularity was not taken into account. The main requirement is the availability of an experimental application in the RealWorld repository.

Research frameworks included
Analyzed characteristics
During the study of applications developed using various frameworks, the following characteristics were taken into account:
- Application performance. How much time is needed for the application to load, display on the screen and turn out to be ready to work with it?
- The size of the finished application. What is the size of the application? Here only the sizes of compiled JS files were compared. In all variants, the same CSS rules were used, the corresponding materials were downloaded from the CDN. Everywhere used the same HTML markup. The program code prepared by means of all frameworks was compiled or transpiled in JavaScript, as a result only the sizes of the final JS file or files were compared.
- The number of lines of application code. How many lines of code do I need to write in order to create a RealWorld application that meets the proposed requirements? It is worth noting that in some variants of the application, minor additional functions are included, but this does not affect the final result too much. During the analysis, only the
src/folder of each application was investigated.
Performance
Here we used such an indicator as the first meaningful display of the page ( First Meaningful Paint ), obtained using the tool Lighthouse , which comes with Chrome.
The faster the application page is displayed, the better it will be perceived by users. The Lighthouse tool also allows you to measure the indicator of the first interactivity (First Interactive), but it is still in beta testing and almost identical for all applications, so we limited ourselves to just the first meaningful display of the page.
The first meaningful page display for different frameworks in milliseconds. The lower this index the better.
If we consider the results obtained, we can say that all of them are good enough and in practice it will be very difficult to notice the difference between them.
Application size
Here we analyzed the amount of data transferred, obtained by means of the Network tab of the Chrome developer tools. Everything that was transmitted from the server was taken into account, including the headers and body of the response. The smaller the file of the finished application - the faster it loads, and the less time it takes to parse it in the browser.
This indicator depends on the size of the framework code, on the external dependencies added to the project, and on the quality of the tool used to create assemblies.
The size of the transmitted data in kilobytes. The smaller it is, the better.
You can see that the leaders on this indicator are Svelte, Dojo 2, AppRun and Crizmas MVC. It is still difficult to say something about ELM, especially considering the data on the size of the program code, which we will discuss below. In addition, it would be interesting to look at how Hyperapp will show itself in a similar comparison. Perhaps we will be able to explore this framework next time.
Number of lines of code
Counting the number of lines of application code was performed using cloc . Only files in the
src folder were processed. Blank lines and comments are not counted. Why is the number of lines of code required to create an application an important indicator? This is what Edsger Dijkstra said about this: “If debugging is the process of removing errors, then programming should be the process of introducing errors.”The number of lines of code you need to write to create an application using different frameworks. Than this figure is less - the better.
The fewer lines of code you need to create an application, the less likely you are to do something wrong. In addition, projects submitted with less code are easier to maintain.
Results
This article presents the results of the analysis of web frameworks for several characteristics. Of course, choosing a framework for a project is a much larger task than taking into account the download speed of applications written using different frameworks, taking into account the size of their compiled files and the amount of code you need to write in order to access the required functionality. However, we believe that this study will allow us to look at different frameworks from a new point of view, and therefore, will help in decision-making for those who are engaged in choosing a platform for their project.
Dear readers! What considerations do you follow when choosing frameworks for front-end development?

Source: https://habr.com/ru/post/352888/
All Articles