Why the interface should be accessible to everyone and how to do it
Hello! My name is Valeria Kurmak, I am a leading user interaction analyst at the Sbertech Design Center and an expert in accessibility. In the article I will tell:
Each of us has ever experienced special needs.
With the birth of a child, you are in the situation of a man with one hand. While driving, you can not peer into the small non-contrast text. Abroad you find yourself in a situation of a deaf or dumb person, because you do not understand what others are saying, you cannot answer them. The only difference between you and a person with a disability is that this condition is temporary for you. But the barriers and needs are the same. It was estimated that each person has an average special needs of about 9 years of life .
')

These situations can be listed endlessly, but what exactly happens to each of us is old age . With age, vision and hearing often deteriorate, it is more difficult to perform small-motor actions, and it is easier to move around in a wheelchair.
In order to understand the barriers and needs of people with disabilities when interacting with a bank, we conducted a large-scale and rather unique research.
We studied all types of disabilities. Today in Russia people with disabilities are categorized by diagnosis. But when you need to adapt a service, knowing that a person has diabetes will not help much. But the fact that, due to diabetes, a person does not have sight, will help to understand his needs. Therefore, we used categorization not by diagnosis, but by barriers to the environment: hearing, vision, musculoskeletal disorders, mental or mental development.

We studied how people with disabilities live in Russia: how it is acquired, how people interact with the world, what they use in everyday life, how they manage finances, communicate with people around them, study legal issues.
We reviewed all the interaction points: bank branches, Internet banking and the Sberbank Online application, call center and banking products themselves. This allowed us to understand how people with disabilities interact with the bank, through what channels, what matters to them, what difficulties arise and why.
The surprising discovery was that the greatest difficulties for people with disabilities are caused not by overcoming the barriers of the physical environment, but by overcoming communication barriers. If a staff member does not know how to serve a person with a disability, the most stunning ramp will not help.
We realized how important digital channels are for people with disabilities. For people with hearing impairment, this is an opportunity to avoid communication barriers, since few people in Russia speak Russian sign language. It helps people with impaired locomotor system to avoid physical barriers on the way in the city and in the ward itself. It is also important that we have identified a large request of blind users to interact through Sberbank Online.
According to the results of the study, together with experts on disability, I developed and wrote guidelines. The results of the study can be found at specialbank.ru .

When we hear about the adaptation of the site for people with disabilities, most often we are talking about adaptation for the visually impaired, although we should be talking about all people who have any special needs.
The good news is that for accessibility in the digital environment
nothing special is required. Everything that is necessary and important for people with disabilities is equally important for people without disabilities. The same contrast, which is so necessary for visually impaired people, greatly improves the work with the interface for any user.
In order for the interface to be accessible to blind users, it is important that the code meets the layout rules. Then a blind person will be able to perceive the interface element and control it.
The first question we faced was: do we make a separate version for people with disabilities? It is also often called the “version for the visually impaired,” although not only the visually impaired need access. We studied international standards, current practice on the Internet and of course, talked with users. Standards do not require this, and users are against any particular versions. Arguments: as a rule, trimmed functionality, incorrect work, users already use built-in computer or browser technologies. We, in turn, also understood that additional resources would be needed to create and maintain a separate version, and as the complexity increases, the likelihood of human error increases. After talking with users, we abandoned the idea of creating a separate version and decided to develop an approach that will allow us to create a single interface that is accessible to all.
The second question is how to adapt the Internet bank, which has been developing for almost 10 years and contains many products and scenarios. It was obvious to us that we could not engage in making point changes. In addition, we wanted to avoid a situation where the site is adapted and it becomes available, but with further development, accessibility is not taken into account, and it becomes inaccessible again. Therefore, an approach was needed that would integrate accessibility into the process.
Now the process of updating the Sberbank Online internet bank interface is underway. We have already moved to a new interface development process through the library of elements. We decided to implement accessibility through the library. Today, designers use ready-made components that meet the requirements of the international standard for accessibility WCAG 2.0.
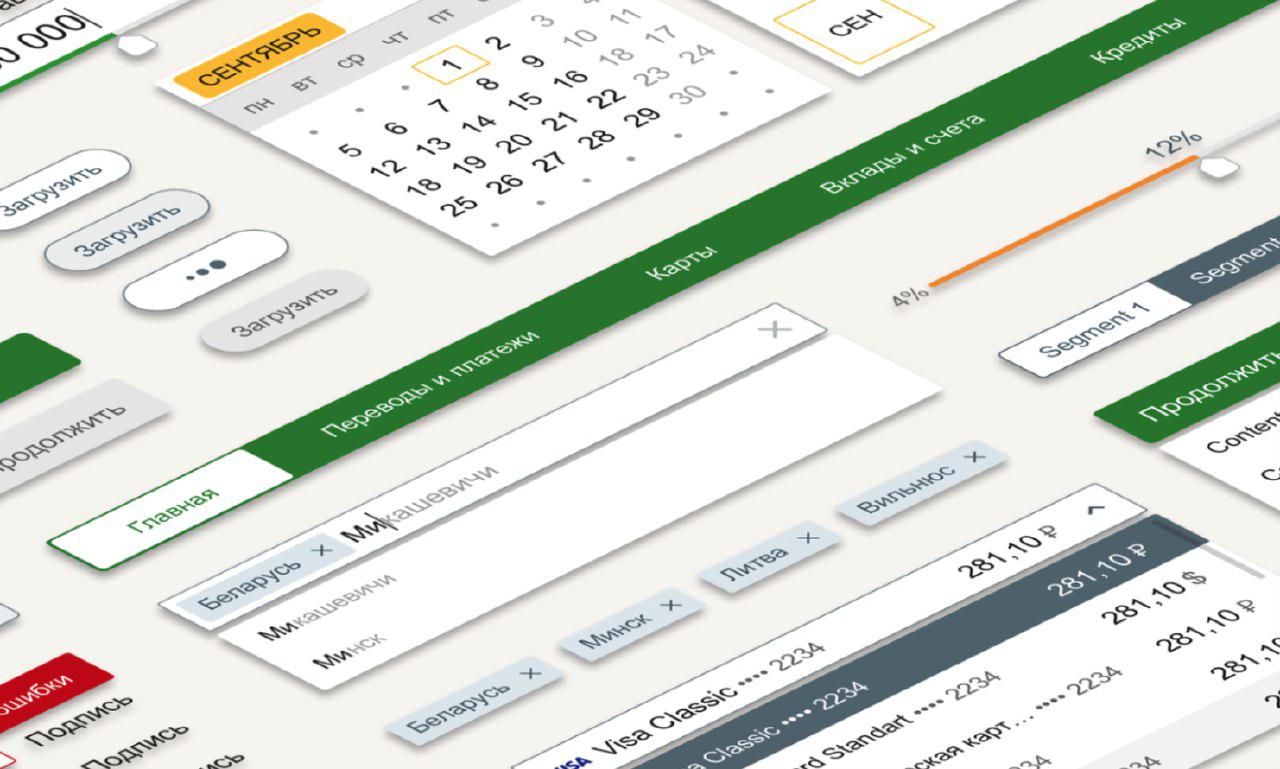
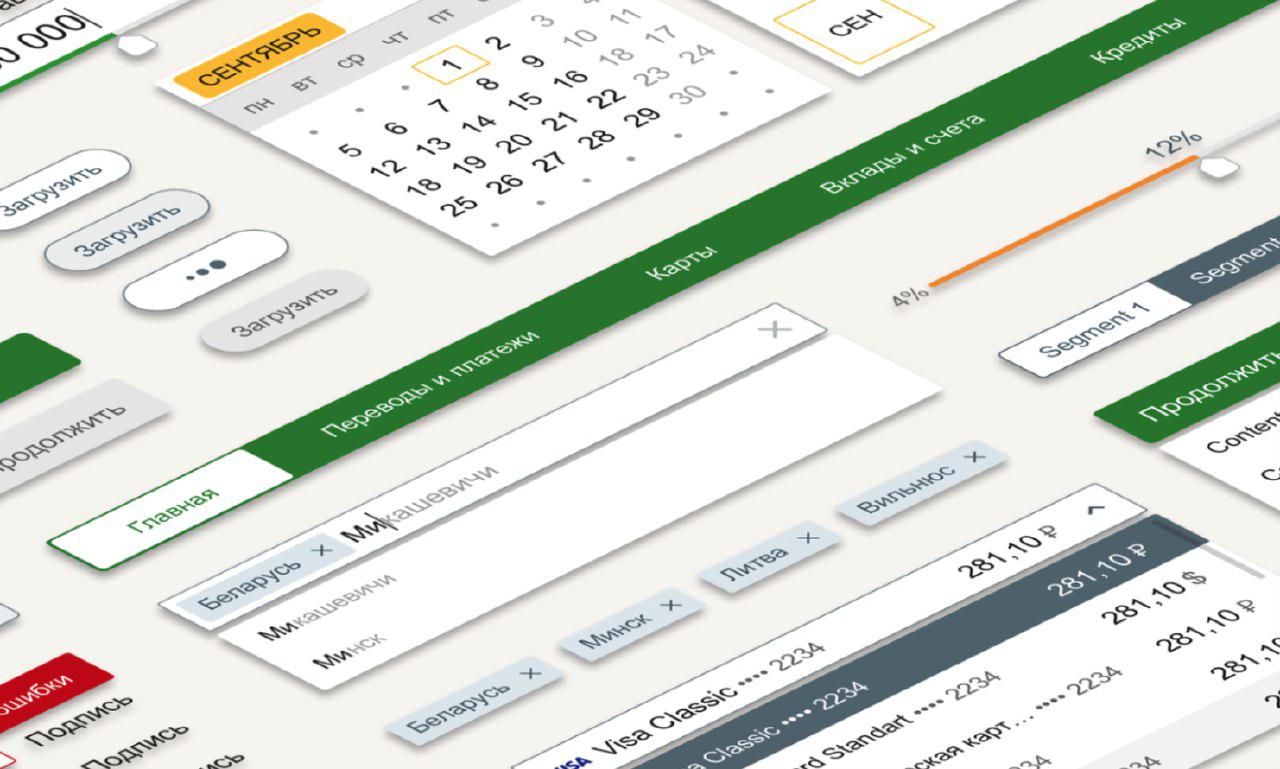
Interface component library:

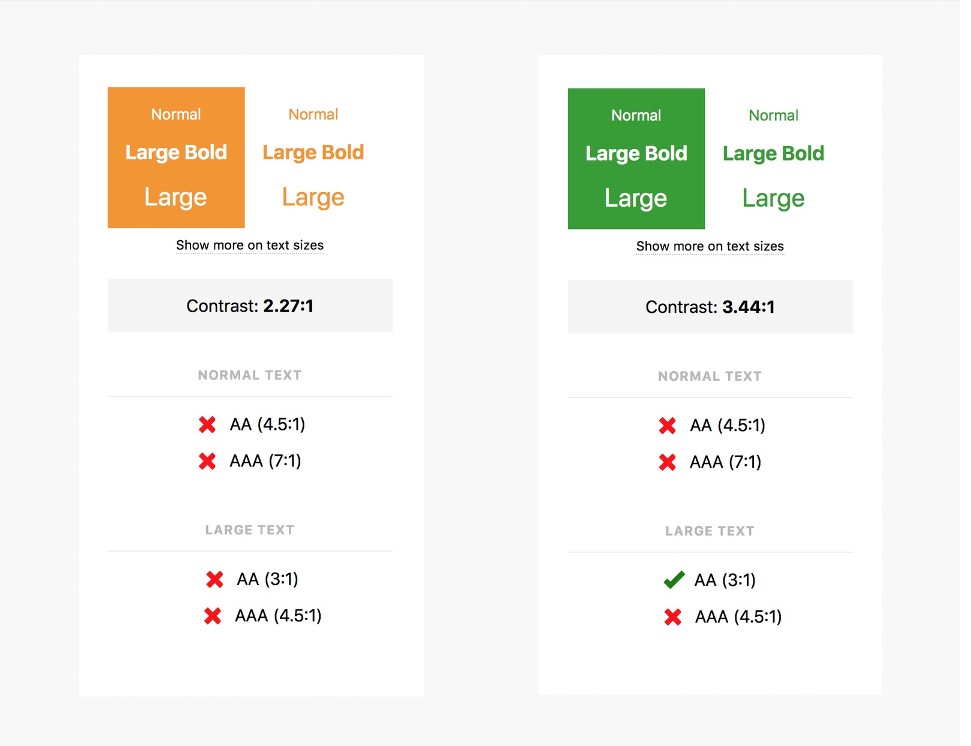
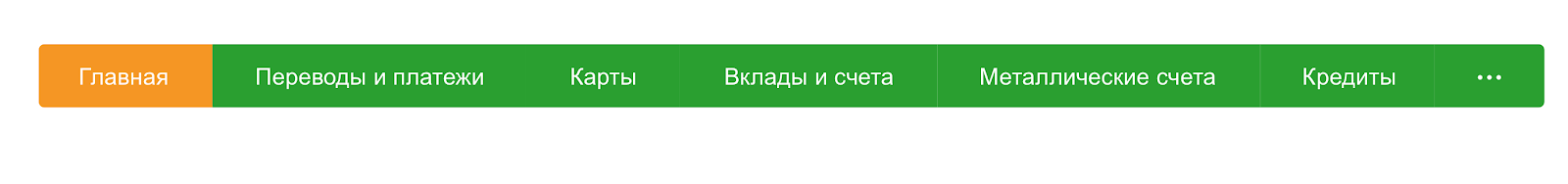
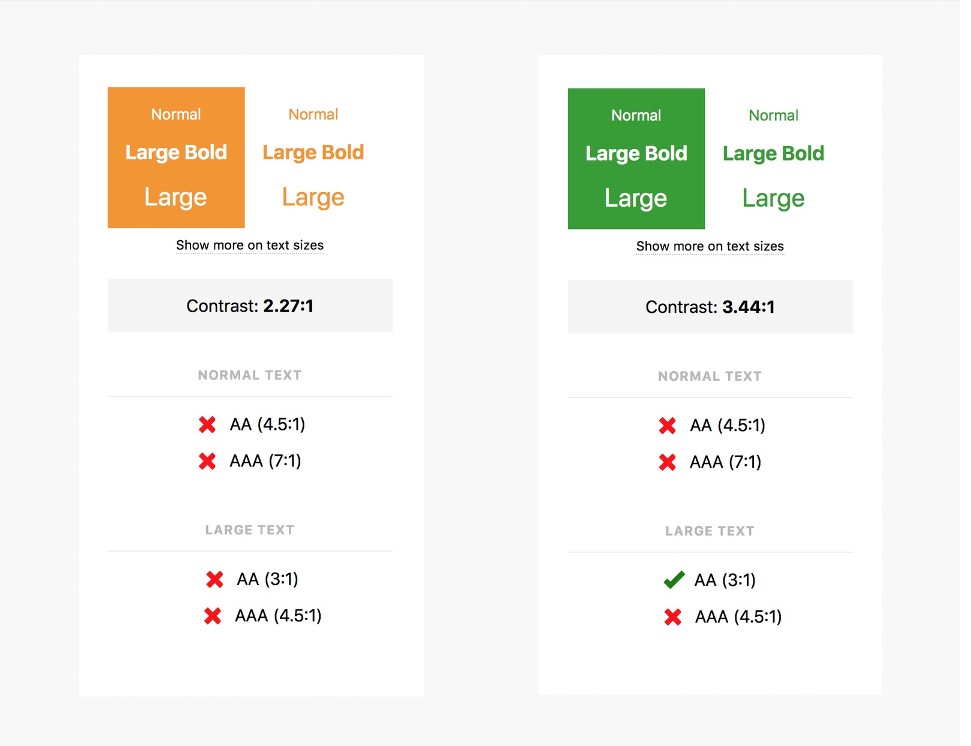
Each of the components was tested for contrast, as a result of which, for example, we changed the main menu because it did not meet the standard requirements for contrast.
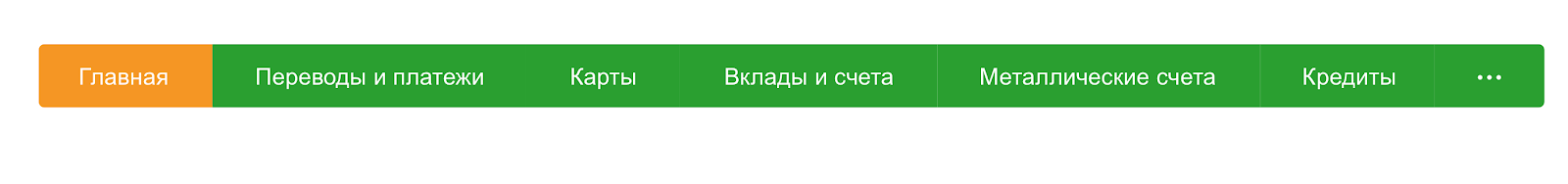
It looked like the old menu:

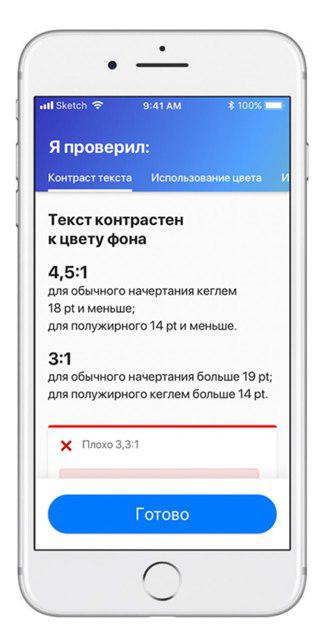
We checked the contrast:

This is what the new menu will look like:

Developers, in turn, adapt the library of ready-made components and added an accessibility check to the list of machine tests.
The introduction of accessibility through the library allows you to reduce costs, since you do not need to make a separate version or select individual people who would be involved in accessibility. It is also very important that this approach reduces the likelihood of human error when something is missed.
Sberbank Online is the first project on which we applied this approach. Sberbank still has many systems and applications, including internal ones for employees, who may have the same problems as our clients. We are currently working to bring it to the WCAG 2.0 standard. libraries of all banking products.
In order to check how the solutions incorporated in the library meet the needs of people with disabilities, we conduct usability testing.
To test visual solutions, we conduct tests with visually impaired people, people with color perception and other types of visual impairment. For such testing, it is enough to have a prototype made, for example, on InVision.
Testing of electronic queue with visually impaired users

To evaluate the user experience of blind people, a prototype for InVision will not be enough. Blind people interact with the interface using screen access programs that read information and allow content to be managed. Therefore, testing requires an interface containing code where we can test components from the developer library and the operation of the interface as a whole. With such testing, it is important to test several screen access programs (the most common NVDA and JAWS). It is also important to test different browsers. In our tests, we found differences in the work of different screen-access programs, and in the interaction through different browsers.
Blind users often accelerate the speed of reading by the screen access program, so it is difficult for the sighted to understand which element the user is interacting with. Therefore, in order to understand possible errors, during testing we asked to reduce the playback speed.
Open testing with blind users

Availability should not be something that you think about at the final stage of product development. When taking into account the special needs at the very initial stage of creation, then there will be no need to pile up crutches. For example, if at the development stage of the library of interface elements you consider that all your elements must be contrasting, then your entire product will meet the contrast requirements and you will not have to create separate versions for the visually impaired or something else like that.
Design Kitchen
Our researchers, designers and developers are located in 16 cities of Russia. To disseminate knowledge and experience, we launched the educational project "Design Kitchen", where we talk about the processes, design, research. I teach a course about how not to design barriers for people with special needs in a digital environment.

Checklist for availability check
We also developed an internal checklist for which a designer, analyst, or product can quickly test prototypes for availability. The same checklist applies to the creation of new library items.
We understand that we still have a lot of work. It is important to make it systemic, so we spread knowledge about accessibility, adapt libraries, create tools for checking interfaces, implement machine and usability testing in the development process.
Anyone who in one way or another participates in the creation of user interfaces is responsible for their accessibility: the designer who made beautiful, but not contrasting text, the developer, who did not mark the headings. It depends on each of us whether more than 50 million people can have equal access to products and services. All of us are waiting for old age, and, even if today you do not belong to this 50 million, sooner or later you will appreciate that someone has taken care of you.
- how we make Sberbank’s digital products equally accessible to everyone;
- what we found in a study on people with disabilities;
- What difficulties did we face when adapting Sberbank Online internet bank and how we overcame them?
- how we spread knowledge and implement accessibility into processes.
About special needs
Each of us has ever experienced special needs.
With the birth of a child, you are in the situation of a man with one hand. While driving, you can not peer into the small non-contrast text. Abroad you find yourself in a situation of a deaf or dumb person, because you do not understand what others are saying, you cannot answer them. The only difference between you and a person with a disability is that this condition is temporary for you. But the barriers and needs are the same. It was estimated that each person has an average special needs of about 9 years of life .
')

These situations can be listed endlessly, but what exactly happens to each of us is old age . With age, vision and hearing often deteriorate, it is more difficult to perform small-motor actions, and it is easier to move around in a wheelchair.
 More than half of the population has special needs in Russia: 13 million people with disabilities, 37 million retirees, approximately 30 million people temporarily experiencing the same needs as a person with a disability.
More than half of the population has special needs in Russia: 13 million people with disabilities, 37 million retirees, approximately 30 million people temporarily experiencing the same needs as a person with a disability.
Creating affordable products and services, you close the need for half the country.
About the study of Sberbank
In order to understand the barriers and needs of people with disabilities when interacting with a bank, we conducted a large-scale and rather unique research.
We studied all types of disabilities. Today in Russia people with disabilities are categorized by diagnosis. But when you need to adapt a service, knowing that a person has diabetes will not help much. But the fact that, due to diabetes, a person does not have sight, will help to understand his needs. Therefore, we used categorization not by diagnosis, but by barriers to the environment: hearing, vision, musculoskeletal disorders, mental or mental development.

We studied how people with disabilities live in Russia: how it is acquired, how people interact with the world, what they use in everyday life, how they manage finances, communicate with people around them, study legal issues.
We reviewed all the interaction points: bank branches, Internet banking and the Sberbank Online application, call center and banking products themselves. This allowed us to understand how people with disabilities interact with the bank, through what channels, what matters to them, what difficulties arise and why.
The surprising discovery was that the greatest difficulties for people with disabilities are caused not by overcoming the barriers of the physical environment, but by overcoming communication barriers. If a staff member does not know how to serve a person with a disability, the most stunning ramp will not help.
We realized how important digital channels are for people with disabilities. For people with hearing impairment, this is an opportunity to avoid communication barriers, since few people in Russia speak Russian sign language. It helps people with impaired locomotor system to avoid physical barriers on the way in the city and in the ward itself. It is also important that we have identified a large request of blind users to interact through Sberbank Online.
According to the results of the study, together with experts on disability, I developed and wrote guidelines. The results of the study can be found at specialbank.ru .

What to consider when designing a digital service
When we hear about the adaptation of the site for people with disabilities, most often we are talking about adaptation for the visually impaired, although we should be talking about all people who have any special needs.
The good news is that for accessibility in the digital environment
nothing special is required. Everything that is necessary and important for people with disabilities is equally important for people without disabilities. The same contrast, which is so necessary for visually impaired people, greatly improves the work with the interface for any user.
In order for the interface to be accessible to blind users, it is important that the code meets the layout rules. Then a blind person will be able to perceive the interface element and control it.
Approach to adaptation Sberbank Online
The first question we faced was: do we make a separate version for people with disabilities? It is also often called the “version for the visually impaired,” although not only the visually impaired need access. We studied international standards, current practice on the Internet and of course, talked with users. Standards do not require this, and users are against any particular versions. Arguments: as a rule, trimmed functionality, incorrect work, users already use built-in computer or browser technologies. We, in turn, also understood that additional resources would be needed to create and maintain a separate version, and as the complexity increases, the likelihood of human error increases. After talking with users, we abandoned the idea of creating a separate version and decided to develop an approach that will allow us to create a single interface that is accessible to all.
The second question is how to adapt the Internet bank, which has been developing for almost 10 years and contains many products and scenarios. It was obvious to us that we could not engage in making point changes. In addition, we wanted to avoid a situation where the site is adapted and it becomes available, but with further development, accessibility is not taken into account, and it becomes inaccessible again. Therefore, an approach was needed that would integrate accessibility into the process.
Now the process of updating the Sberbank Online internet bank interface is underway. We have already moved to a new interface development process through the library of elements. We decided to implement accessibility through the library. Today, designers use ready-made components that meet the requirements of the international standard for accessibility WCAG 2.0.
Interface component library:

Each of the components was tested for contrast, as a result of which, for example, we changed the main menu because it did not meet the standard requirements for contrast.
It looked like the old menu:

We checked the contrast:

This is what the new menu will look like:

Developers, in turn, adapt the library of ready-made components and added an accessibility check to the list of machine tests.
The introduction of accessibility through the library allows you to reduce costs, since you do not need to make a separate version or select individual people who would be involved in accessibility. It is also very important that this approach reduces the likelihood of human error when something is missed.
Sberbank Online is the first project on which we applied this approach. Sberbank still has many systems and applications, including internal ones for employees, who may have the same problems as our clients. We are currently working to bring it to the WCAG 2.0 standard. libraries of all banking products.
Testing
In order to check how the solutions incorporated in the library meet the needs of people with disabilities, we conduct usability testing.
To test visual solutions, we conduct tests with visually impaired people, people with color perception and other types of visual impairment. For such testing, it is enough to have a prototype made, for example, on InVision.
Testing of electronic queue with visually impaired users

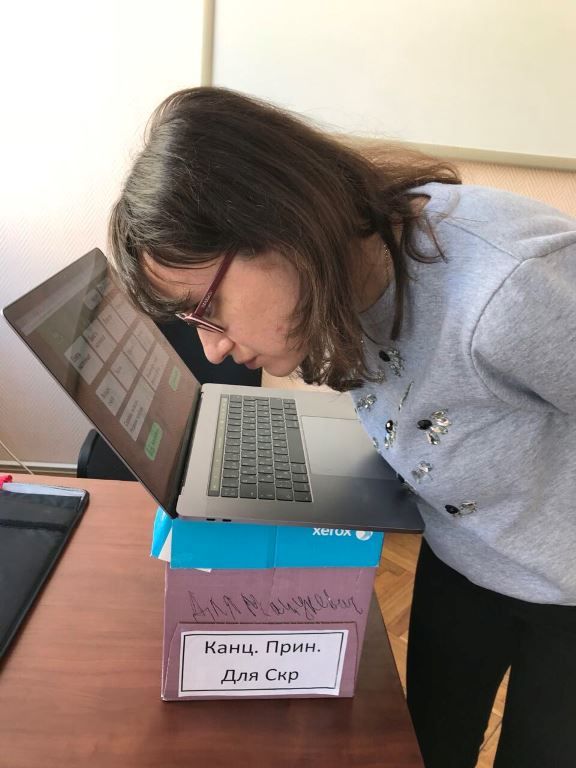
To evaluate the user experience of blind people, a prototype for InVision will not be enough. Blind people interact with the interface using screen access programs that read information and allow content to be managed. Therefore, testing requires an interface containing code where we can test components from the developer library and the operation of the interface as a whole. With such testing, it is important to test several screen access programs (the most common NVDA and JAWS). It is also important to test different browsers. In our tests, we found differences in the work of different screen-access programs, and in the interaction through different browsers.
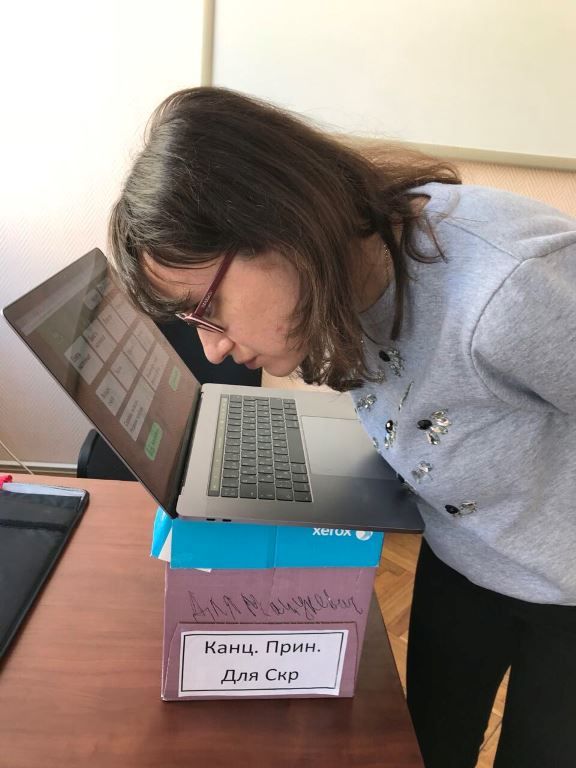
Blind users often accelerate the speed of reading by the screen access program, so it is difficult for the sighted to understand which element the user is interacting with. Therefore, in order to understand possible errors, during testing we asked to reduce the playback speed.
Open testing with blind users

See how we test with blind users.
Availability should not be something that you think about at the final stage of product development. When taking into account the special needs at the very initial stage of creation, then there will be no need to pile up crutches. For example, if at the development stage of the library of interface elements you consider that all your elements must be contrasting, then your entire product will meet the contrast requirements and you will not have to create separate versions for the visually impaired or something else like that.
How to spread knowledge and implement accessibility in a large company
Design Kitchen
Our researchers, designers and developers are located in 16 cities of Russia. To disseminate knowledge and experience, we launched the educational project "Design Kitchen", where we talk about the processes, design, research. I teach a course about how not to design barriers for people with special needs in a digital environment.

Checklist for availability check
We also developed an internal checklist for which a designer, analyst, or product can quickly test prototypes for availability. The same checklist applies to the creation of new library items.

Conclusion
We understand that we still have a lot of work. It is important to make it systemic, so we spread knowledge about accessibility, adapt libraries, create tools for checking interfaces, implement machine and usability testing in the development process.
Anyone who in one way or another participates in the creation of user interfaces is responsible for their accessibility: the designer who made beautiful, but not contrasting text, the developer, who did not mark the headings. It depends on each of us whether more than 50 million people can have equal access to products and services. All of us are waiting for old age, and, even if today you do not belong to this 50 million, sooner or later you will appreciate that someone has taken care of you.
Source: https://habr.com/ru/post/352836/
All Articles