Product Design Digest March 2018
The digest collects fresh articles on interface design, as well as tools, patterns, cases and historical stories since 2009. I carefully filter a large stream of subscriptions so that you can upgrade your professional skills and better solve work tasks. Previous issues: April 2010-February 2018 .

Nicholas Kramer examines good examples of basic site navigation adapted for users with disabilities.
')
* Bonus: Eric Bailey shows how you can change the focus state in web interfaces .

A series of simple tips from Pablo Stanley on how to make the transition animation in the interface more dynamic. Translation .
Jeff Sauro conducted a user study of the largest social networks on the topic of trust in them and convenience of work in general. Users are critical to them.
* average NPS - 2%
A small checklist for working with texts in interfaces from Ryan Cordell.
Among the recent articles on design systems, the positive trend is finally ceasing to endlessly rewrite the basics of the Atomic Design book and finally publish publications about the most complex and important - their management and implementation. Here at once a pack of such:
Nathan Curtis describes the approaches to combining different design systems that could be developed in a company in parallel. This often happens if the organization has many products of different degrees of maturity, and their teams are not related to each other.

GE's Ken Skistimas tries on classic brand approaches to unify product designs for modern design systems. How much should they give designers freedom?

Dominic Nguyen describes an exemplary architecture for the process of testing and rolling out product updates for a design system.
Dani Nordin uses the John Kotter change model for the steps of implementing a design system. The details of the process are quite trivial, but the way of organizing thoughts is good.
It remains only to unlearn the design system called UI Kit in Sketch and the market will become mature.
A series of articles by Nathan Curtis on how to describe components in design systems. It turns out a comprehensive guide that works both for beginners and a good checklist for already having a design system.

Examples of the implementation of design systems
Google renamed its smart watch OS from Android Wear to Wear OS. One of the main reasons - a third of users connect them to the iPhone.

Creating maps and charts for interfaces has always been a problem — either a separate tool is needed, which is niche and not always convenient. Or you have to do it with your hands where layouts are usually drawn, and this is not much better. It seems the situation is beginning to improve - Flowmapp and Wireflow appeared last year. And judging by the fact that it was with the tools for creating layouts, animation, and interactive prototypes, expect a big splash. Waited for:
Another tool for collaborating on diagrams and other ways to describe the logic of the interface. How to create his toolbar .
The tool allows you to create transition maps for the interface. You can sign up for a beta version. Announcement and story about how he works .

Semantic Studios has released a new book by Peter Morville, Planning for Everything - The Design of Paths and Goals . UXmatters publishes chapter 2 of it.
At the end of last week, Figma noisily announced an open API that makes it a platform, not just a tool. The result was an orthogonal response to the plugin system in Sketch and any other desktop tool.

If switching from Photoshop to Sketch gave a tremendous increase in speed and comfort of work, then replacing Sketch with another modern tool is not so straightforward for a large team (unless your main task is to be at the height of trends at any cost). There are pluses, of course - for example, designers on Windows (of which, if anything, an order of magnitude more) have a choice. But there are not many of them to give up everything and again spend half a year or a year on restructuring processes, templates, etc.
One of the main tasks that product design teams are solving is how to improve the quality of design “live” without constant wars with implementation jambs. There is a “silver bullet” - design systems with components at the technological level. But here, too, the crutch - design templates and components in the code live in different worlds, they need to be updated in parallel and with their hands. Airbnb and several other enthusiasts showed last year how to export components to Sketch templates , but this is still a crutch that requires setting up a heap of scripts and services.
Figma has a different story - it already works in the web, the native environment of component design systems. And although the “components” in the tool are still far from what is meant by this in technological frameworks like React, the link between them through the API looks much simpler. The Figma team has already tried exporting layouts to React , and the ubiquitous Airbnb once managed to tie up their design system . There are other attempts to bundle a living product and Figma , GitHub learned to give icons to the product .

So far these are all early experiments that guarantee nothing, and I rather paint my wet fantasies about the future, which does not necessarily happen. Moreover, you will have to solve a lot of problems, including normal variables - now they are not in any instrument; uniform colors, fonts and indentations on the designer’s conscience cannot be exported either (although Design Systems Manager from InVision goes in the right direction and produces some variables in all possible formats). But if you heard about the concept of disruptive innovation, then with the announcement of the platform, Figma begins to look that way.
If a year ago I thought Figma was fashionable, but not necessary, Mulk (it’s not necessary for many teams to work on the layout at the same time), now I believe that in another year it will be possible to think about moving.
The screens can be assembled into interactive prototypes, which is now the absolute standard on the market - InVision processing for entering the territory of the tools for creating layouts, which greatly underscores the need for it ( Alexander Handley noticed this well ).
This has already been supported by Zeplin and Sympli , but so far at the most basic level.
After a quiet fix of bugs between 2017 and 2018, everyone waited in which direction Sketch would move and this is a very strong application.
Also now you can store libraries in the official cloud, added a full-fledged template for iOS, and the search and replacement of colors has become more powerful .
March update. Opening Photoshop and Sketch layouts, fine-tuning by symbols and styles.
Icons8 Studio has released a tool for Windows interface designers. He knows how to work with Sketch layouts (a tool and grew out of just a viewer).
Tool out of beta.
Comparison of approaches to adaptability in layouts in the tool and analogues in the market.
Muzli collected examples of interesting interactive prototypes made at InVision Studio .
A bit of InVision creation history and their customer penetration strategies
In version 0.5, you can export layouts to HTML and Swift code, as well as import layouts from Sketch.
A tool for creating presentations from the creators of Paper. Recently, it has the opportunity to insert layouts in the device, there are lots of variations.
Irrepressible Meng To continues to spud niche for niche and now he has launched a large catalog of design tools. You can check out again how much good is being done for us.
Large-scale selection of links on the design of interfaces for virtual and augmented reality from Jae Salavarrieta - tools, courses, articles, books.
Peter McNally gives advice on planning and conducting user research among people with disabilities.
Dropbox Ruth Buchanan talks about the company's experience in conducting co-design sessions with users.

SitePoint publisher Luke Hay's Researching UX: Analytics was published in 2017. UXmatters publishes part 6 of it.
Alipta Ballav explores the limitations of the heuristic interface evaluation method. Translation .
Jeff Sauro analyzed the topic of the “appraiser effect” - how different are the interface problems found by various experts during a heuristic evaluation or viewing records of usability-session sessions. As always, excellent conclusions based on many good experiments.
* agreement between experts - 27%
Jeff Sauro has compiled existing studies on whether less experienced users are finding more problems in the interfaces. In short, yes.
Jeff Sauro examines how important it is to accompany the interface questionnaires with several questions so that the results are more reliable. As usual, it depends on the task - somewhere alone is enough. Yes, and questionnaires for a few questions have their own problems.
Kate Meyer and Kara Pernice from the Nielsen / Norman Group describe the format and features of remote moderated user testing.
Lookback
Philip Walton describes an experimental approach to adaptability for specific blocks of the interface — this is a supposed development of media queries. Translation .
A simple CSS basics tutorial with 30-second pieces of information.

InVision has long been publishing interviews with leaders of design teams about how they work. They took the next step and launched a project trying to compare and sum up the experience of design management. At the start there are materials about Netflix, Slack, Shopify, Pinterest and Capital One. Surely this is due to the recent initiative of the Design Leadership Forum .

Dave Malouf from Digital Ocean describes three approaches to organizing DesignOps, depending on the structure of the company and its current tasks.
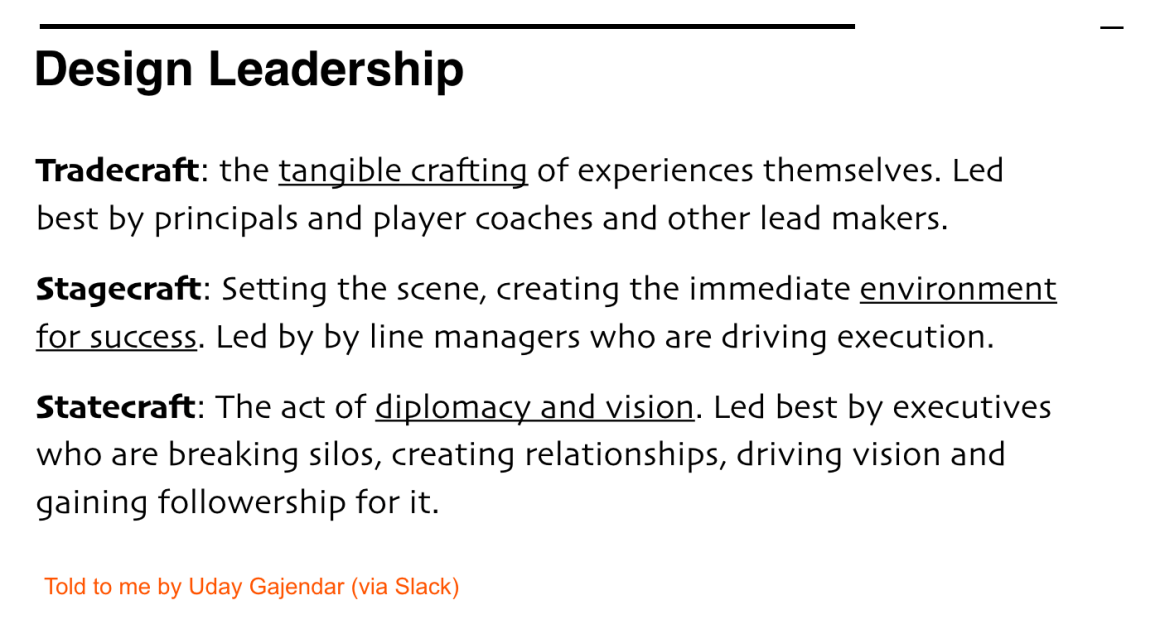
Dave Malouf describes three levels of responsibility for the design manager - tradecraft (professional skills), stagecraft (process direction) and statecraft (participation in the development of the company as a whole). It is extremely difficult for one person to combine them, so he examines typical problems in trying to do it anyway.

Daniel Rosenberg describes an interesting concept of market constraints and business models, technologies, finances, and the organization itself that influence the UX strategy.
Airbnb Design Head Alex Schleifer talks about how the design team works and how the company increases user confidence. They also have the largest design team in the world - they work closely with homeowners, so they make a huge contribution to the overall UX.
* Considered designers - 4.5 million
Arin Bhowmick from IBM talked with colleagues Tom Waterton and Pérez-Hemminger on the topic of design scaling in the company.
Heads of design teams at Uber, IBM, Microsoft, and several other companies talk about the focus points of their teams for 2018.
Tips Gabriella Campagna from IBM gives advice to simple designers on how to communicate their ideas to senior management.

Rosenfeld Media has released Kevin Hoffman's Meeting Design: For Managers, Makers, and Everyone book. A List Apart publishes Chapter 2 of it.
Sara Zailskas Walsh from Capital ONE gives advice on holding useful working meetings. She has developed a set of formats that are easily combined and used according to the situation.
Another marker board on the Internet for collaboration.

Forrester commissioned an IBM survey-study of economic emissions from the introduction of design thinking practices. Rainbow numbers. A brief overview .
* designers in the company - 1600
** employees who completed the course - 110 000
The JotForm service team talks about how to test hypotheses as we work on a new version of the product. Good method binding to stages. Other cases:
Design in Tech Report 2018
New John Maeda status report on digital products. It still has enough interesting observations on how companies and the market as a whole are changing, but since last year the focus has shifted to the promotion of its own concepts (including the controversial “computational design”). This still reflects the direction of the market, but the breakthrough discoveries, as was the case in the first two issues, are less and less.

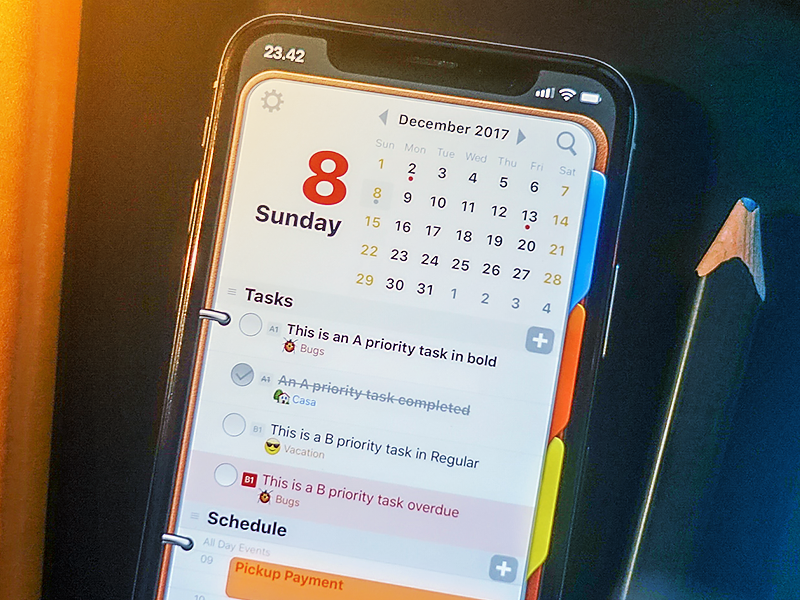
Michael Flarup decided to troll the design community and make a modern reading of the skeporphic calendar design for the iPhone X. True, maybe he talked about it seriously ... Especially since the return of useless decor could end with just that.


Fast Co Design talked to the MS Office team, which was able to deliver the possibilities of algorithmic design in PowerPoint in a human way. They studied the work of personal assistant managers and relied on the gradual building of trust.
Another algorithmic generator of logos.

A Book Apart has published the book Conversational Design by Erica Hall . A List Apart publishes the first chapter of it. Other materials about voice interfaces:
The last 4 years Javier Cuello travels the world and works remotely - more and more designers practice this approach. He describes the pros, cons and pitfalls.
Slack design team blog.
The Enterprise UX 2017 conference was held June 7-9 in San Francisco. She is dedicated to working on products and managing design teams in large companies. Pabini Gabriel-Petit reviewed the first day with Peter Merholz, Kristin Skinner, Laura Klein and Kate Rutter workshops.

Patterns and best practices
Designing Accessible Navigations
Nicholas Kramer examines good examples of basic site navigation adapted for users with disabilities.
')
* Bonus: Eric Bailey shows how you can change the focus state in web interfaces .

UI animation tips
A series of simple tips from Pablo Stanley on how to make the transition animation in the interface more dynamic. Translation .
The User Experience of Social Media Websites
Jeff Sauro conducted a user study of the largest social networks on the topic of trust in them and convenience of work in general. Users are critical to them.
* average NPS - 2%
Baymard Institute Studies
- Edward Scott writes about the importance of normalizing data from third-party sites - without this, it is difficult to filter search results, study and compare products.
- Edward Scott gives advice on the design of the product specification table .
Inclusive Components
- Heydon Pickering describes the following inclusive component: notifications .
My 6-point microcopy checklist for non-UX writers
A small checklist for working with texts in interfaces from Ryan Cordell.
Design systems and guidelines
Among the recent articles on design systems, the positive trend is finally ceasing to endlessly rewrite the basics of the Atomic Design book and finally publish publications about the most complex and important - their management and implementation. Here at once a pack of such:
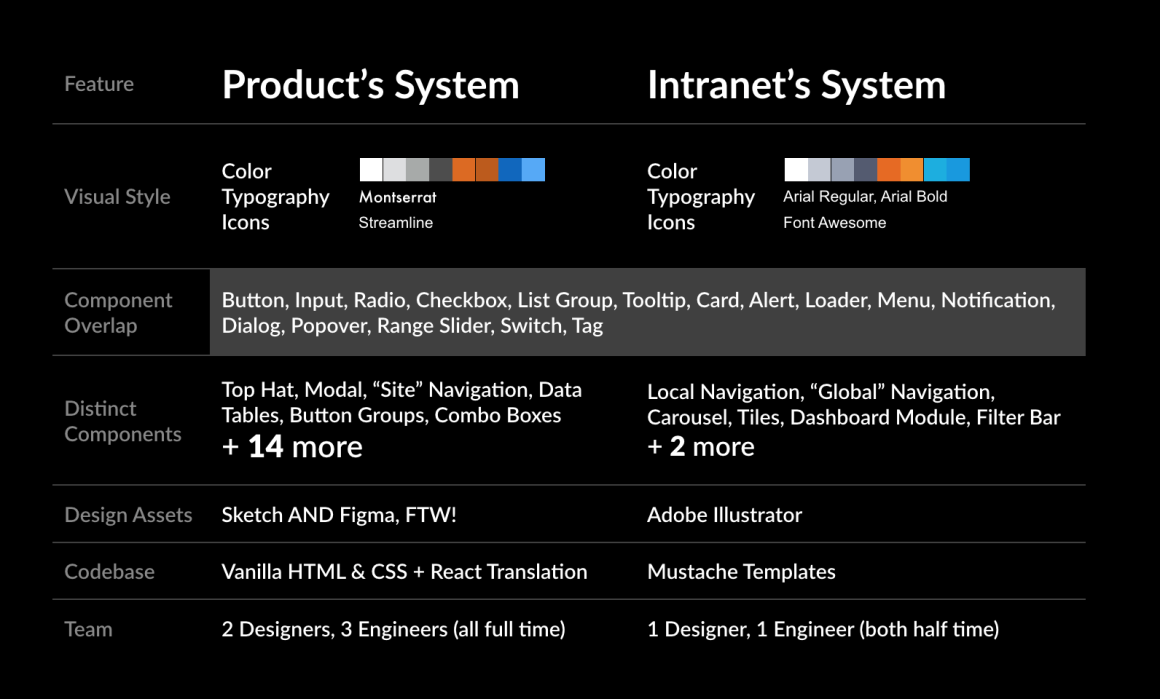
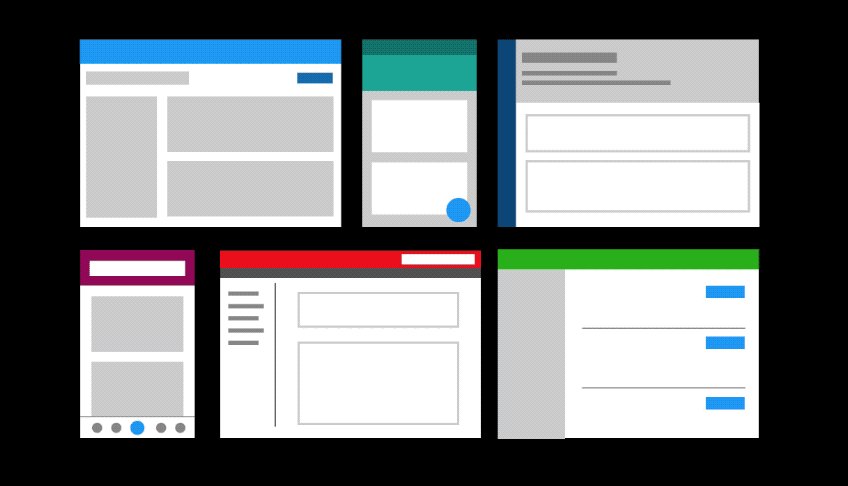
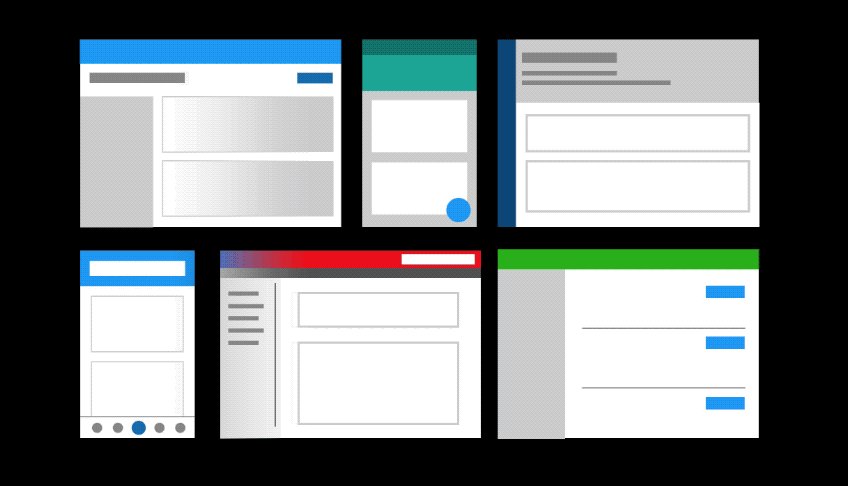
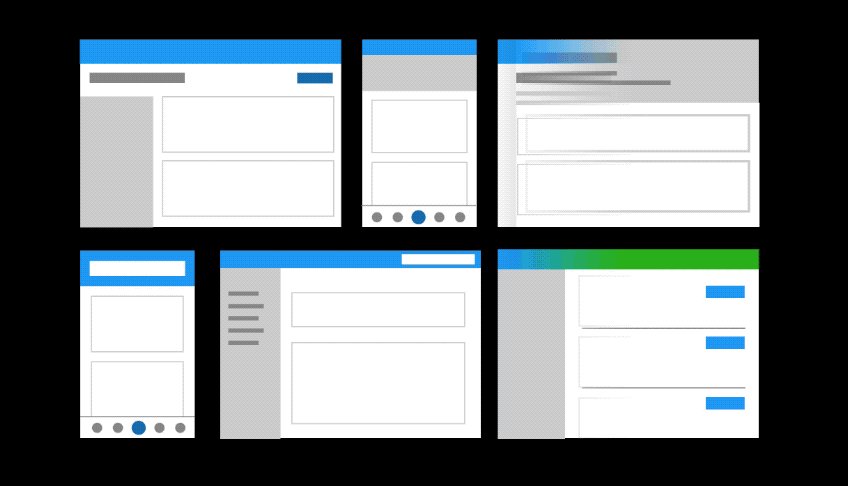
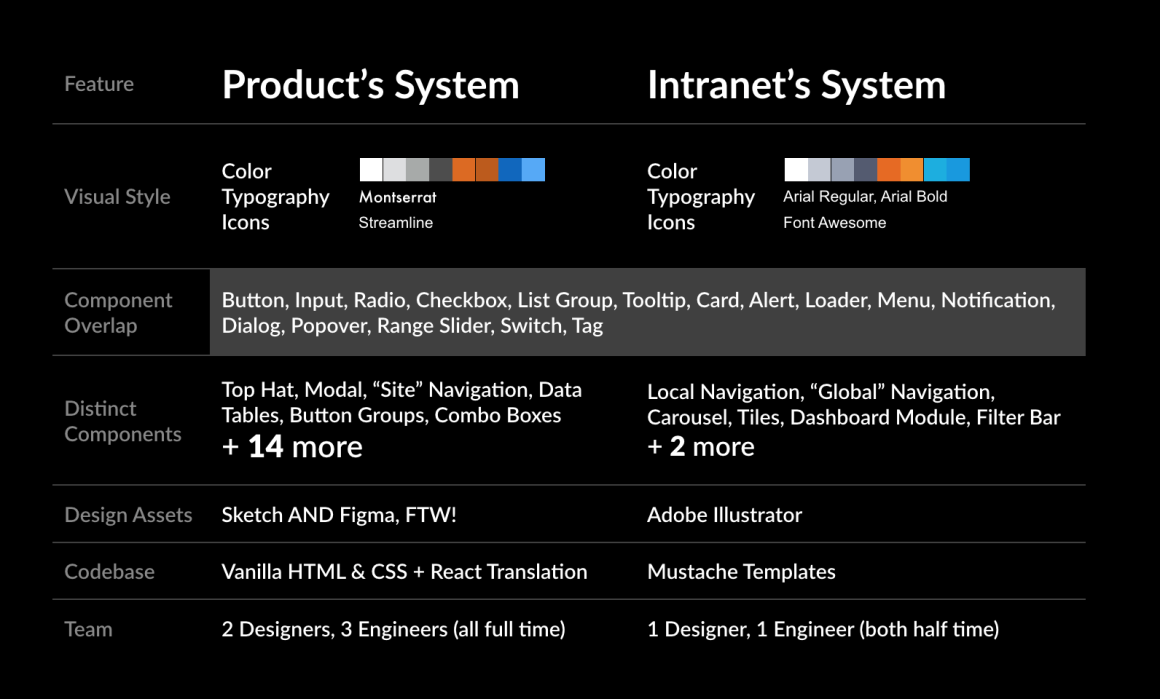
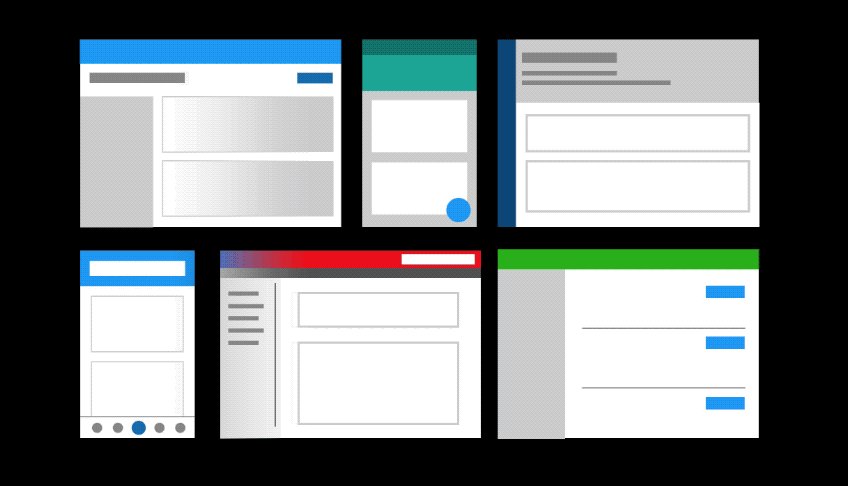
Consolidating Design Systems
Nathan Curtis describes the approaches to combining different design systems that could be developed in a company in parallel. This often happens if the organization has many products of different degrees of maturity, and their teams are not related to each other.

Balancing Flexibility and Consistency in Design Systems
GE's Ken Skistimas tries on classic brand approaches to unify product designs for modern design systems. How much should they give designers freedom?

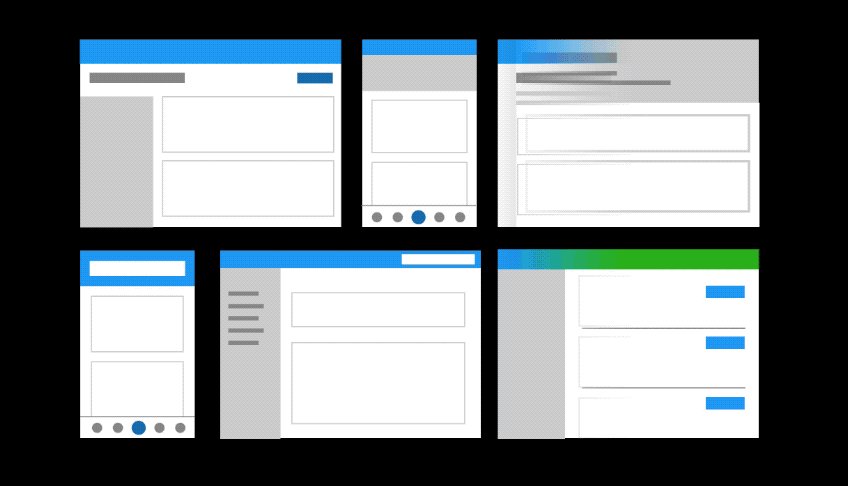
Why design systems are a single point of failure
Dominic Nguyen describes an exemplary architecture for the process of testing and rolling out product updates for a design system.
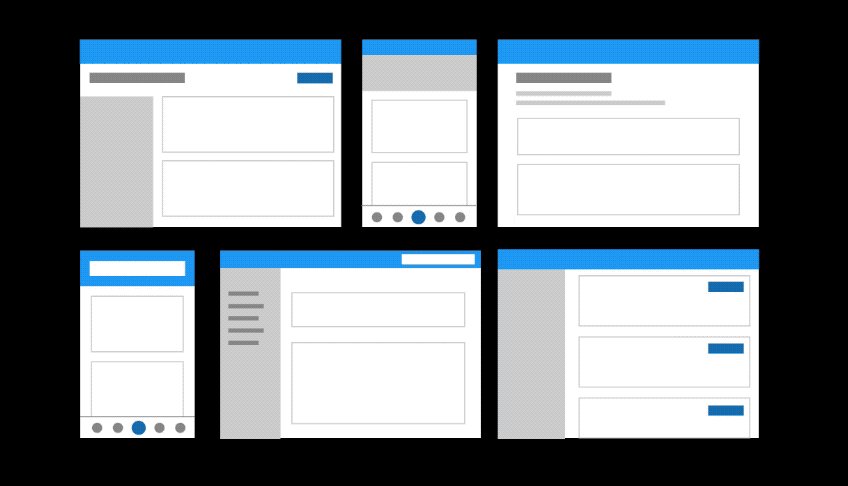
The Politics of Design Systems - Teams Invested Through The Process
Dani Nordin uses the John Kotter change model for the steps of implementing a design system. The details of the process are quite trivial, but the way of organizing thoughts is good.
It remains only to unlearn the design system called UI Kit in Sketch and the market will become mature.
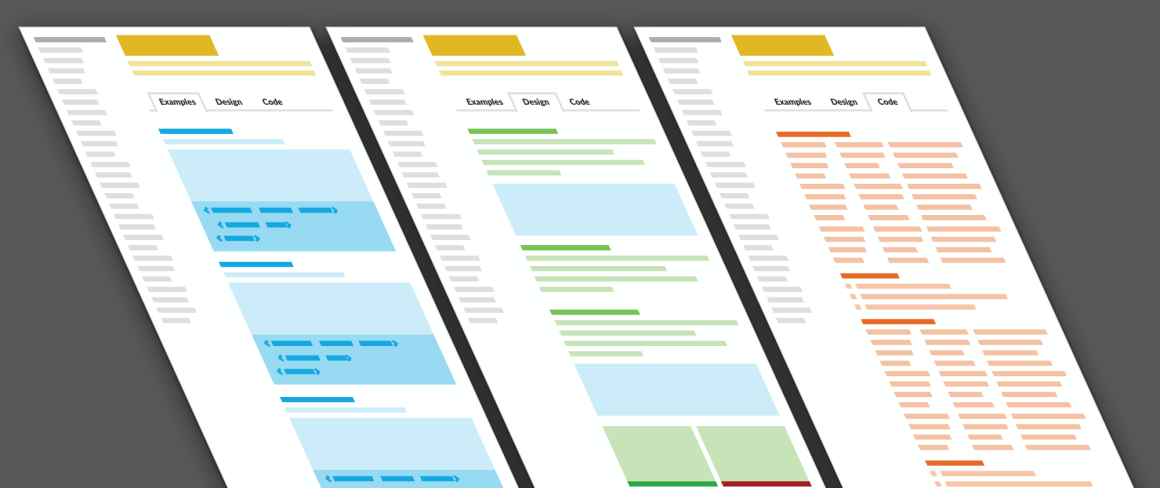
Documenting Components
A series of articles by Nathan Curtis on how to describe components in design systems. It turns out a comprehensive guide that works both for beginners and a good checklist for already having a design system.

Examples of the implementation of design systems
- Pluralsight design system . One of the most sensible descriptions of the principles of animation is the speed scale broken down by application situations .
- Rob Weychert talks about his approach to working with color using a simple set of variables and the HSL model . A good parametric way to control the palette. His story is about using a typographic scale for a design system .
- Jeeyoung Jung studies color palettes in large design systems and offers its solution for different color themes . Apparently, HSL / HSB models are gradually becoming the same mandatory thing as a micro module.
- Design system from the creators of the framework Vue.js. Announcement and description of the architecture .
- The summary of the presentation Allard van Helbergen from Atlassian about how the design system in the company.
- Make Agency talks about the creation of the state site of the Administration of the Kemerovo Region on the basis of the design system of Russia .
- Amy Thibodeau from Shopify talks about the work of the design system team . True, the description is quite abstract.
Wear OS by Google Smartwatches
Google renamed its smart watch OS from Android Wear to Wear OS. One of the main reasons - a third of users connect them to the iPhone.

iOS 11
- Nathan Gitter shows how to get rid of the typical problems of implementing design for iOS, which lead to the loss of animation or interface elements .
- Updated iOS 11 templates for Origami, Sketch, Framer and Photoshop.
Device templates
- Updating one of the largest collections of templates from Meng To - 500 devices.
- Another collection of templates for the presentation of interface layouts and souvenirs .
Information architecture, conceptual design, content strategy
Creating maps and charts for interfaces has always been a problem — either a separate tool is needed, which is niche and not always convenient. Or you have to do it with your hands where layouts are usually drawn, and this is not much better. It seems the situation is beginning to improve - Flowmapp and Wireflow appeared last year. And judging by the fact that it was with the tools for creating layouts, animation, and interactive prototypes, expect a big splash. Waited for:
Whimsical
Another tool for collaborating on diagrams and other ways to describe the logic of the interface. How to create his toolbar .
Overflow
The tool allows you to create transition maps for the interface. You can sign up for a beta version. Announcement and story about how he works .
Peter Morville - Planning for Everything - The Design of Paths and Goals

Semantic Studios has released a new book by Peter Morville, Planning for Everything - The Design of Paths and Goals . UXmatters publishes chapter 2 of it.
Design and design of interface screens
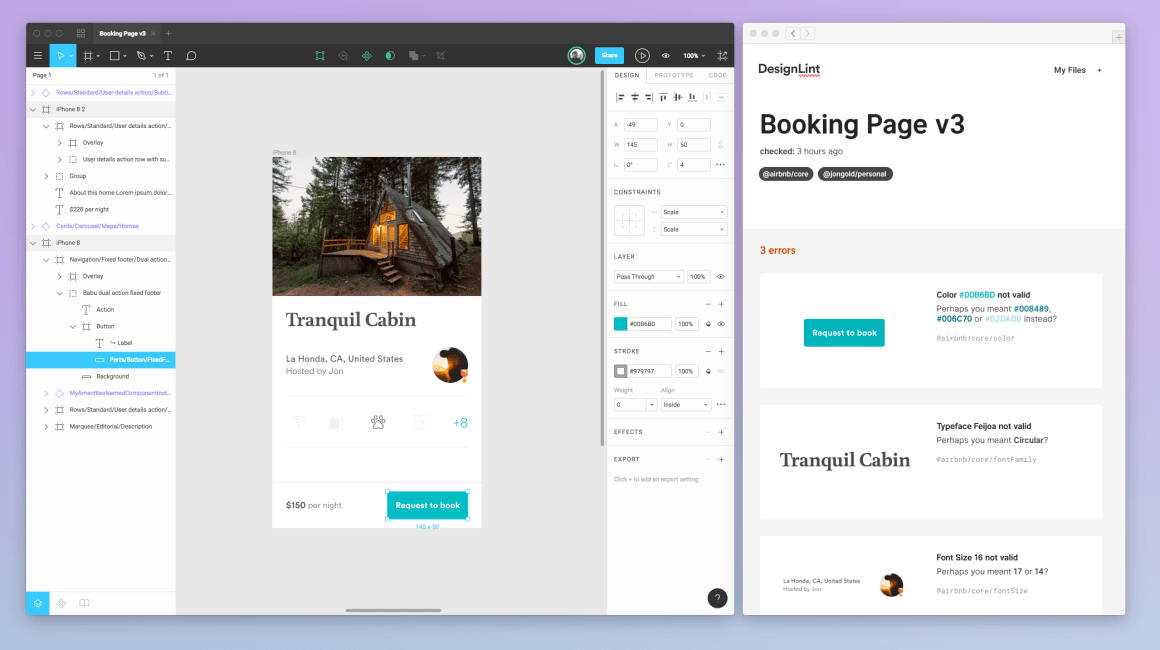
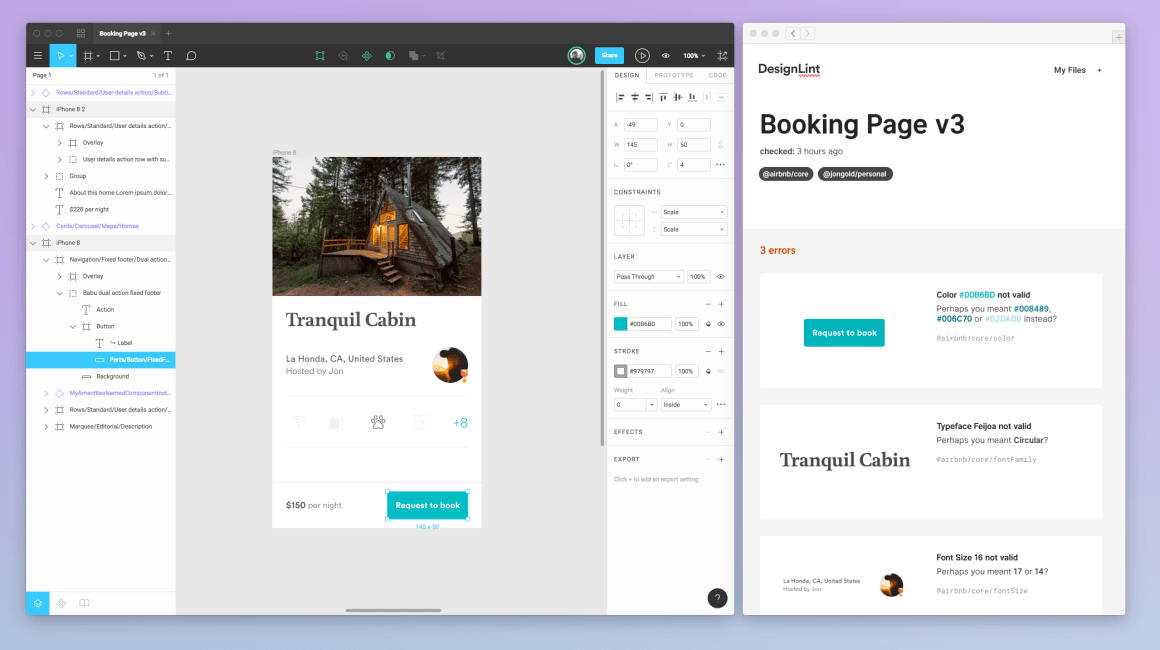
Figma Platform
At the end of last week, Figma noisily announced an open API that makes it a platform, not just a tool. The result was an orthogonal response to the plugin system in Sketch and any other desktop tool.

If switching from Photoshop to Sketch gave a tremendous increase in speed and comfort of work, then replacing Sketch with another modern tool is not so straightforward for a large team (unless your main task is to be at the height of trends at any cost). There are pluses, of course - for example, designers on Windows (of which, if anything, an order of magnitude more) have a choice. But there are not many of them to give up everything and again spend half a year or a year on restructuring processes, templates, etc.
One of the main tasks that product design teams are solving is how to improve the quality of design “live” without constant wars with implementation jambs. There is a “silver bullet” - design systems with components at the technological level. But here, too, the crutch - design templates and components in the code live in different worlds, they need to be updated in parallel and with their hands. Airbnb and several other enthusiasts showed last year how to export components to Sketch templates , but this is still a crutch that requires setting up a heap of scripts and services.
Figma has a different story - it already works in the web, the native environment of component design systems. And although the “components” in the tool are still far from what is meant by this in technological frameworks like React, the link between them through the API looks much simpler. The Figma team has already tried exporting layouts to React , and the ubiquitous Airbnb once managed to tie up their design system . There are other attempts to bundle a living product and Figma , GitHub learned to give icons to the product .

So far these are all early experiments that guarantee nothing, and I rather paint my wet fantasies about the future, which does not necessarily happen. Moreover, you will have to solve a lot of problems, including normal variables - now they are not in any instrument; uniform colors, fonts and indentations on the designer’s conscience cannot be exported either (although Design Systems Manager from InVision goes in the right direction and produces some variables in all possible formats). But if you heard about the concept of disruptive innovation, then with the announcement of the platform, Figma begins to look that way.
If a year ago I thought Figma was fashionable, but not necessary, Mulk (it’s not necessary for many teams to work on the layout at the same time), now I believe that in another year it will be possible to think about moving.
Other tool news
- Added transition animation for prototypes .
- Improved version history .
- There was a dark theme of the interface .
- Thomas Lowry makes out in detail the capabilities of the components .
Sketch 49
The screens can be assembled into interactive prototypes, which is now the absolute standard on the market - InVision processing for entering the territory of the tools for creating layouts, which greatly underscores the need for it ( Alexander Handley noticed this well ).
This has already been supported by Zeplin and Sympli , but so far at the most basic level.
After a quiet fix of bugs between 2017 and 2018, everyone waited in which direction Sketch would move and this is a very strong application.
Also now you can store libraries in the official cloud, added a full-fledged template for iOS, and the search and replacement of colors has become more powerful .
Adobe XD
March update. Opening Photoshop and Sketch layouts, fine-tuning by symbols and styles.
Lunacy - Sketch for Windows
Icons8 Studio has released a tool for Windows interface designers. He knows how to work with Sketch layouts (a tool and grew out of just a viewer).
Supernova Studio
Tool out of beta.
Subform
Comparison of approaches to adaptability in layouts in the tool and analogues in the market.
Invision
Muzli collected examples of interesting interactive prototypes made at InVision Studio .
A bit of InVision creation history and their customer penetration strategies
Flow
In version 0.5, you can export layouts to HTML and Swift code, as well as import layouts from Sketch.
Paste by FiftyThree
A tool for creating presentations from the creators of Paper. Recently, it has the opportunity to insert layouts in the device, there are lots of variations.
Learn design code
Irrepressible Meng To continues to spud niche for niche and now he has launched a large catalog of design tools. You can check out again how much good is being done for us.
VR, AR and Mixed Reality Resources
Large-scale selection of links on the design of interfaces for virtual and augmented reality from Jae Salavarrieta - tools, courses, articles, books.
User research and testing, analytics
Tips For Conducting Usability Studies
Peter McNally gives advice on planning and conducting user research among people with disabilities.
Getting co-creative with research
Dropbox Ruth Buchanan talks about the company's experience in conducting co-design sessions with users.
Luke Hay - Researching UX: Analytics

SitePoint publisher Luke Hay's Researching UX: Analytics was published in 2017. UXmatters publishes part 6 of it.
Nielsen's Heuristic Evaluation - Limitations in Principles and Practice
Alipta Ballav explores the limitations of the heuristic interface evaluation method. Translation .
How Large Is The Evaluator Effect In Testing?
Jeff Sauro analyzed the topic of the “appraiser effect” - how different are the interface problems found by various experts during a heuristic evaluation or viewing records of usability-session sessions. As always, excellent conclusions based on many good experiments.
* agreement between experts - 27%
Do Novices or Experts Uncover More Usability Issues?
Jeff Sauro has compiled existing studies on whether less experienced users are finding more problems in the interfaces. In short, yes.
Is it a single item enough to measure a construct?
Jeff Sauro examines how important it is to accompany the interface questionnaires with several questions so that the results are more reliable. As usual, it depends on the task - somewhere alone is enough. Yes, and questionnaires for a few questions have their own problems.
Remote Moderated Usability Tests
Kate Meyer and Kara Pernice from the Nielsen / Norman Group describe the format and features of remote moderated user testing.
Lookback
Visual programming and browser design
Responsive Components - a Solution to the Container Queries Problem
Philip Walton describes an experimental approach to adaptability for specific blocks of the interface — this is a supposed development of media queries. Translation .
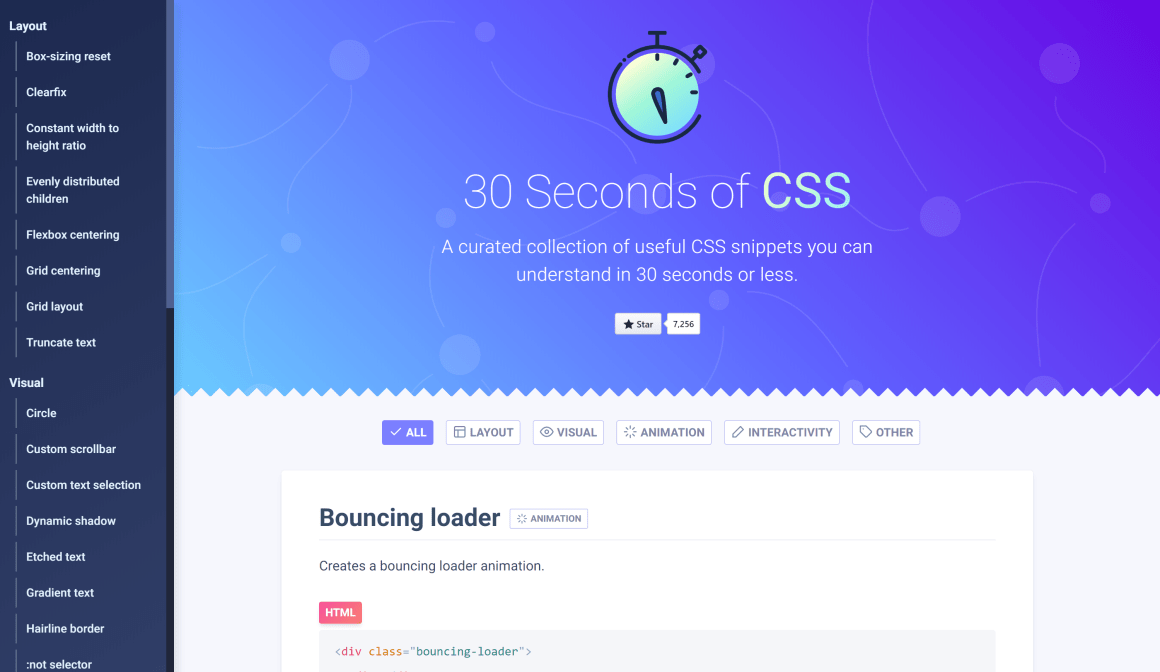
30 Seconds of CSS
A simple CSS basics tutorial with 30-second pieces of information.

Web typography
- Catalog of variable fonts.
- Microsoft vigorous demo site dedicated to the possibilities of variable fonts . In the spring Windows update, a redesigned font manager will appear that supports them.
- How to implement the effect of the text as a mask for the image using CSS.
Work with SVG
New scripts
- Kyle Gill shows how to create an applause animation from Medium using the Haiku tool.
- Visualize music in javascript.
- The library allows you to turn images into a la hand-drawn.
UX strategy and management
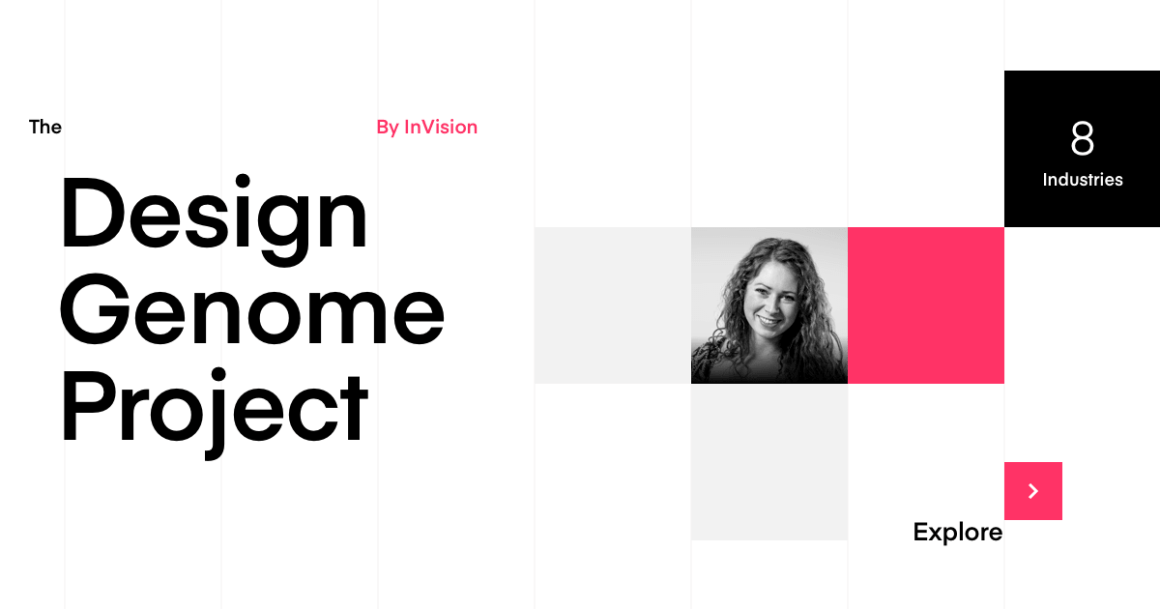
The Design Genome Project
InVision has long been publishing interviews with leaders of design teams about how they work. They took the next step and launched a project trying to compare and sum up the experience of design management. At the start there are materials about Netflix, Slack, Shopify, Pinterest and Capital One. Surely this is due to the recent initiative of the Design Leadership Forum .

The different lenses of Design Operations
Dave Malouf from Digital Ocean describes three approaches to organizing DesignOps, depending on the structure of the company and its current tasks.
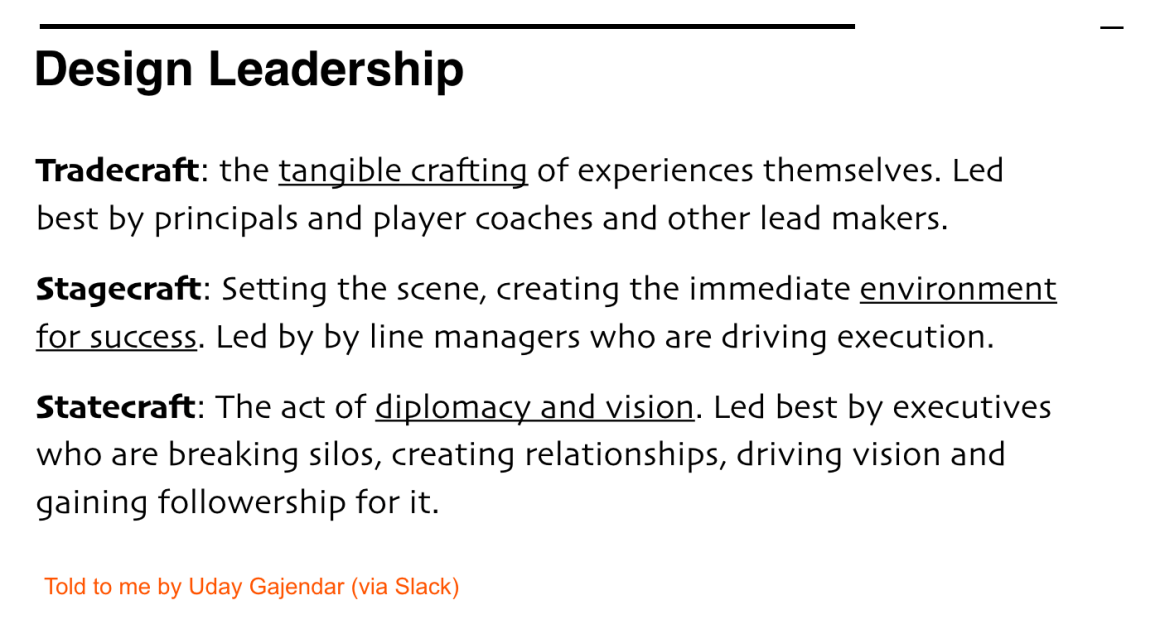
Player> Coach> Mngr> Exec <Operator
Dave Malouf describes three levels of responsibility for the design manager - tradecraft (professional skills), stagecraft (process direction) and statecraft (participation in the development of the company as a whole). It is extremely difficult for one person to combine them, so he examines typical problems in trying to do it anyway.

The business of UX strategy
Daniel Rosenberg describes an interesting concept of market constraints and business models, technologies, finances, and the organization itself that influence the UX strategy.
Airbnb: Alex Schleifer - Building Trust
Airbnb Design Head Alex Schleifer talks about how the design team works and how the company increases user confidence. They also have the largest design team in the world - they work closely with homeowners, so they make a huge contribution to the overall UX.
* Considered designers - 4.5 million
Designing at scale
Arin Bhowmick from IBM talked with colleagues Tom Waterton and Pérez-Hemminger on the topic of design scaling in the company.
What Is The Career At Uber, IBM, And Microsoft Care About In 2018
Heads of design teams at Uber, IBM, Microsoft, and several other companies talk about the focus points of their teams for 2018.
Designers in the C-Suite - IBM's CEO
Tips Gabriella Campagna from IBM gives advice to simple designers on how to communicate their ideas to senior management.
Team interaction
Kevin Hoffman - Meeting Design: For Managers, Makers, and Everyone

Rosenfeld Media has released Kevin Hoffman's Meeting Design: For Managers, Makers, and Everyone book. A List Apart publishes Chapter 2 of it.
Designing Team Meetings So They Don't Suck
Sara Zailskas Walsh from Capital ONE gives advice on holding useful working meetings. She has developed a set of formats that are easily combined and used according to the situation.
Witboard
Another marker board on the Internet for collaboration.
Methodologies, procedures, standards
IBM's Total Economic Impact Of Design Thinking Practice (PDF)

Forrester commissioned an IBM survey-study of economic emissions from the introduction of design thinking practices. Rainbow numbers. A brief overview .
* designers in the company - 1600
** employees who completed the course - 110 000
Cases
What did you like to spend 32 days on a massive product release for 3.2M users
The JotForm service team talks about how to test hypotheses as we work on a new version of the product. Good method binding to stages. Other cases:
- A simple but reasonably clever case for the Siesta web application redesign from Signe Roswall .
Uninvited Redesigns
Trends
Design in Tech Report 2018
New John Maeda status report on digital products. It still has enough interesting observations on how companies and the market as a whole are changing, but since last year the focus has shifted to the promotion of its own concepts (including the controversial “computational design”). This still reflects the direction of the market, but the breakthrough discoveries, as was the case in the first two issues, are less and less.

Bringing Back Skeuomorphic Design
Michael Flarup decided to troll the design community and make a modern reading of the skeporphic calendar design for the iPhone X. True, maybe he talked about it seriously ... Especially since the return of useless decor could end with just that.

Algorithmic design
Microsoft's Real Story Behind Quietly Brilliant AI Design

Fast Co Design talked to the MS Office team, which was able to deliver the possibilities of algorithmic design in PowerPoint in a human way. They studied the work of personal assistant managers and relied on the gradual building of trust.
Automagic design
Another algorithmic generator of logos.
Erica Hall - Conversational Design

A Book Apart has published the book Conversational Design by Erica Hall . A List Apart publishes the first chapter of it. Other materials about voice interfaces:
- Amazon Alexa has added a “minimal communication” mode so as not to overload users with unnecessary words. Confirmations of actions occur by means of a sound signal.
- Amazon gave developers and designers a library of free sounds.
For general and professional development
The Nomadic Designer - Tips And Tricks To Work On The Road
The last 4 years Javier Cuello travels the world and works remotely - more and more designers practice this approach. He describes the pros, cons and pitfalls.
Designer Ethics
- First, you talk about ethics in design on complicated grounds, and then help a new way of intoxication to be sold as much as possible. P - a sequence of principles.
Jokes about negligent designers
People and companies in the industry
Shopping design studios by large companies
- Accenture bought in the fall design studio Matter, which is engaged in prom.dizaynom gadgets.
- Verizon bought Moment Design Studio.
- Genpact bought in the fall UX-agency Tandem Seven. They did interesting things in terms of UX strategy.
Slack design
Slack design team blog.
Conference proceedings
Conference Review: Enterprise UX 2017, part 1
The Enterprise UX 2017 conference was held June 7-9 in San Francisco. She is dedicated to working on products and managing design teams in large companies. Pabini Gabriel-Petit reviewed the first day with Peter Merholz, Kristin Skinner, Laura Klein and Kate Rutter workshops.
Subscribe to a digest on Facebook , VKontakte , Telegram or by mail - there fresh links appear every week. Thanks to everyone who shares the links in the group, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleynik.
Source: https://habr.com/ru/post/352696/
All Articles