20 modules for Node.js, which is useful to know
Philip Ackerman, the author of the article, the translation of which we are publishing today, says that in recent years, the Node.js platform has become more and more popular. It is often used to create server-side web applications, as well as to solve other problems arising during software development. Currently, the npm registry, the package manager for Node.js, has more than half a million modules.

We present to your attention a review of the modules that the author of the material, a programmer, engaged in, among other things, also web development, finds useful. Among them are libraries for working with images, tools for checking what users enter into forms, modules for optimizing and minifying data of various types, tools for creating PDF files, for logging and developing command line applications.
GraphicsMagick and ImageMagick are two popular tools for working with images. They can be used from JavaScript code thanks to the gm npm module. In general, all this allows you to create, edit, combine images. For example, resizing, cropping, and converting formats.
This is how the work with this module looks like.
')
The sharp module is based on the incredibly fast libvips image processing library. In the tasks of compressing images and resizing them, he, as stated on his page, is 4-5 times faster than ImageMagick or GraphicsMagick. The module supports JPEG, PNG, WebP, TIFF, GIF and SVG formats, it can display images in JPEG, PNG, WebP formats, or as uncompressed source pixel data streams.
Sprite lists are graphic files that contain many small images (for example, icons). In our case we are talking about so-called CSS sprites. They are often used to facilitate the task of loading images, which has a beneficial effect on the speed of page output. Creating sprite sheets by hand is an ungrateful task. You can automate this process with the spritesmith module. At the input of this module, information about the folder with graphic files is transferred, and it converts all these files into a single sprite list. In addition, it generates a JSON file with information about the coordinates of each image in the finished sprite list, which can be used in CSS.

Moment.js is a great alternative to the standard Date object.
The standard JavaScript API has a Date object, designed to work with values that represent the date and time. However, this object is not particularly convenient in the business of outputting and formatting dates. In order to simplify the work with the date and time, you can use the Moment.js library. It has a clear, well-thought-out interface, and the code that is obtained by using it turns out to be understandable and readable.
In addition, there is a plugin for this library, which is used to parse and format dates for different time zones.
If you invite users of your site to fill out a form, do not forget to check the data entered by them. This is done not only on the client side, but also on the server - in order to filter out the dangerous data sent by the attacker. The module designed for solving string validation problems, validate.js , provides the developer with many useful methods, the purpose of which is clear from their names. For example, these are
Converting values that represent colors from one format to another is one of the tasks that the front-end developer occasionally faces. The TinyColor2 module simplifies the solution of this problem, it can be used both in the browser and in the Node.js environment. It gives the programmer a set of methods for converting color values, like
If you need to dynamically generate PDF-files - pay attention to the PDFKit module. It supports embedding in documents of fonts, images and descriptions of vector drawings, either generated programmatically (using an API similar to Canvas), or created in SVG format. Moreover, it can be used to create hyperlinks, include notes in the files, highlight text and do much more useful things. Perhaps, if you need something similar, you should start working with PDFKit by studying its interactive demonstration , which works in a browser.

Cheerio makes it easy to parse HTML files on the server.
If you were in a situation where you had to parse the HTML file on the server, and you didn’t have enough jQuery capabilities, then you may well have to look at Cheerio . Although this module is only an implementation of a subset of jQuery features, it greatly facilitates parsing HTML files on the server. It is built on the basis of the htmlparser2 module (this is a parser for HTML, XML and RSS). In addition, taking into account the results of benchmarks, it is eight times faster than jsdom , another module that allows you to work with DOM on the server.

The node-csv module makes it easy to work with CSV data
The CSV format (comma-separated value, comma-separated values) is often used to organize the exchange of data presented in tabular form. For example, Microsoft Excel allows you to export or import data using this format. The node-csv module simplifies the process of working with CSV-data in JavaScript and provides tools for creating, processing, transforming CSV-files, allows you to convert them into strings. Its API supports callback functions, threads, and there is its synchronous version, which gives the developer the opportunity to choose exactly what he needs.
Markdown is a popular format for creating materials intended for the web. If you need to programmatically handle markdown data (that is, for example, you want to create your own markdown editor), take a look at the marked module. At the entrance, it accepts code in the markdown format, and already renders the HTML code. At the same time, the tools of this module allow further processing of the resulting HTML code using rendering tools customized by the developer.

Imagemin - module for image minimization and optimization
Imagemin is an excellent module for minifying and optimizing images. It can be used from the command line, in the form of a plug-in for gulp or Grunt, you can work with it using the imagemin-app - a GUI application available for all the most common operating systems. The imagemin architecture is based on plugins. This indicates the flexibility of this module, and that its ability to support various graphic formats can be expanded.

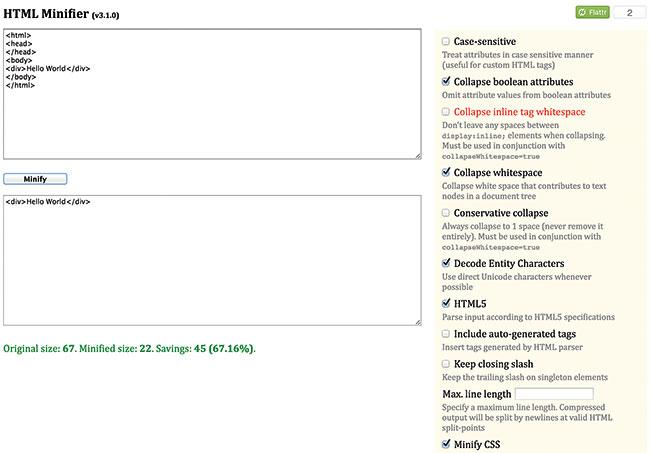
The html-minifier tool can be considered the best existing HTML minifiers
After optimizing images, you should consider minifying the HTML code of the web application. This task can be solved by the html-minifier module, which can work from the command line, and is also available for gulp and Grunt. In addition, there are solutions to integrate it into web frameworks such as Koa and Express, as a result, HTML can be minimized right in the process of the server, before sending HTML pages to clients. According to the benchmark results that are available on the module’s home page, this is the best existing tool for minifying HTML code.
Having minified and optimized HTML code and images sent from the server to clients, it is worth considering the issue of CSS minification. This task can be solved with a very fast clean-css module, which can be used both from the command line and from the JS code. It supports code maps (source maps), as well as various compatibility modes that allow you to work with the resulting minified CSS in older versions of IE.

The UglifyJS2 module can not only minify JavaScript code, but it does this very well.
The popular UglifyJS2 module is often used to minify JS code, but thanks to its code parsing capabilities, it can, in principle, be used to solve a wide range of tasks related to word processing of JavaScript programs. This module converts JavaScript code into an abstract syntax tree (this is an object model representing the code) and provides a means to bypass this tree. This module is suitable for those who are thinking about writing their own JavaScript-optimizer.
The subject of the minification of SVG data is given at the end of this section, but it is just as important as all that we talked about here. In the past few years, one can observe the resurgence of this format. The thing is that browsers support it perfectly, and that there are convenient tools for working with it. Unfortunately, SVG data generated by editors often contain redundant or useless information such as comments and metadata.
In order to remove all unnecessary from SVG-data, you can use the module SVGO . This module supports the plugin system, here almost every optimization is presented as a separate plugin. As in the case of other modules designed for minifikatsii, SVGO can be used from the command line, as well as from the JS-code.
When you work with complex web applications, then, both during development and in production, a good logging library can be very useful in finding errors that occur during the operation of these applications. The winston module is very popular in this area. It supports various ways of working with data, for example, it can output information to the console, write to a file, save to a database (for example, CouchDB, MongoDB or Redis), or even give access to them via HTTP for further processing.
During the development or testing of user interfaces, it is often necessary to have some conditional data, such as email addresses, user names, home addresses, and phone numbers. Help in solving such problems can library faker.js . It can be used both on the server (as a module for Node.js) and on the client. This tool provides a set of methods for creating dummy data. Do you need a username? Call the

Nodemailer supports SSL / STARTTLS and can send messages containing plain text, HTML and images
In the course of website development, it is often necessary to programmatically send emails. This is necessary, for example, to send registration confirmations to users, to send notifications about important events, news. In fact, there are many situations in which we need opportunities to work with e-mails.
The standard Node.js API does not have the means to send emails. This task can be solved using the Nodemailer module. It supports sending emails that contain plain text, HTML, images, and, most importantly, supports the secure SSL / STARTTLS communication protocol.
REST is the de facto standard used to create web applications that use web services. Frameworks like Express help in creating such services, but often, “on the load”, the developer gets the means to work with templates and the rendering system, which, depending on the specific situation, may be unclaimed. In this situation, it is worth looking at the restify module, which focuses exclusively on the development and testing of the REST-API. Its API is very similar to the Connect middleware (which Express framework is based on), but gives the developer a higher level of control over HTTP interactions and supports DTrace to search for problems with real-time applications.
There are a huge number of command-line applications created by Node.js tools designed to solve a variety of tasks (for example, this refers to the above tools for minifying and optimizing data). If you are considering creating your own command-line application, look at the Commander.js package. Its handy tools allow you to describe various aspects of such applications, among which are commands, options, aliases, reference materials. It greatly simplifies the process of creating command line applications.
In fact, in this material we covered only a small part of those useful tools that were created for Node.js. Now JavaScript is incredibly popular, and new npm modules appear literally every week. If you want to find something interesting on your own, look at the npm homepage, look at the projects that have received the highest ratings from the community, and take a look at GitHub in the section on popular repositories.
Dear readers! If you are busy developing for the Node.js platform, you probably have a list of favorite modules. Please talk about them.

We present to your attention a review of the modules that the author of the material, a programmer, engaged in, among other things, also web development, finds useful. Among them are libraries for working with images, tools for checking what users enter into forms, modules for optimizing and minifying data of various types, tools for creating PDF files, for logging and developing command line applications.
Graphics
▍1. Work with images
GraphicsMagick and ImageMagick are two popular tools for working with images. They can be used from JavaScript code thanks to the gm npm module. In general, all this allows you to create, edit, combine images. For example, resizing, cropping, and converting formats.
This is how the work with this module looks like.
')
const gm = require('gm'); gm('/path/to/image.jpg') .resize(500, 250) .autoOrient() .write(response, error => {}); ▍2. Image processing
The sharp module is based on the incredibly fast libvips image processing library. In the tasks of compressing images and resizing them, he, as stated on his page, is 4-5 times faster than ImageMagick or GraphicsMagick. The module supports JPEG, PNG, WebP, TIFF, GIF and SVG formats, it can display images in JPEG, PNG, WebP formats, or as uncompressed source pixel data streams.
▍3. Creating sprite lists
Sprite lists are graphic files that contain many small images (for example, icons). In our case we are talking about so-called CSS sprites. They are often used to facilitate the task of loading images, which has a beneficial effect on the speed of page output. Creating sprite sheets by hand is an ungrateful task. You can automate this process with the spritesmith module. At the input of this module, information about the folder with graphic files is transferred, and it converts all these files into a single sprite list. In addition, it generates a JSON file with information about the coordinates of each image in the finished sprite list, which can be used in CSS.
Dates, lines, colors
▍4. Date formatting

Moment.js is a great alternative to the standard Date object.
The standard JavaScript API has a Date object, designed to work with values that represent the date and time. However, this object is not particularly convenient in the business of outputting and formatting dates. In order to simplify the work with the date and time, you can use the Moment.js library. It has a clear, well-thought-out interface, and the code that is obtained by using it turns out to be understandable and readable.
moment() .add(7, 'days') .subtract(1, 'months') .year(2009) .hours(0) .minutes(0) .seconds(0); In addition, there is a plugin for this library, which is used to parse and format dates for different time zones.
▍5. Check string data
If you invite users of your site to fill out a form, do not forget to check the data entered by them. This is done not only on the client side, but also on the server - in order to filter out the dangerous data sent by the attacker. The module designed for solving string validation problems, validate.js , provides the developer with many useful methods, the purpose of which is clear from their names. For example, these are
isEmail() , isURL() , isMobilePhone() , isCreditCard() . You can use it both on the server and on the client.▍6. Work with color values
Converting values that represent colors from one format to another is one of the tasks that the front-end developer occasionally faces. The TinyColor2 module simplifies the solution of this problem, it can be used both in the browser and in the Node.js environment. It gives the programmer a set of methods for converting color values, like
toHexString() , toRGBString() , and methods for performing various operations on colors. Among them are lighten() , saturate() , complement() .Work with data of various formats
▍7. Create PDFs
If you need to dynamically generate PDF-files - pay attention to the PDFKit module. It supports embedding in documents of fonts, images and descriptions of vector drawings, either generated programmatically (using an API similar to Canvas), or created in SVG format. Moreover, it can be used to create hyperlinks, include notes in the files, highlight text and do much more useful things. Perhaps, if you need something similar, you should start working with PDFKit by studying its interactive demonstration , which works in a browser.
▍8. HTML processing

Cheerio makes it easy to parse HTML files on the server.
If you were in a situation where you had to parse the HTML file on the server, and you didn’t have enough jQuery capabilities, then you may well have to look at Cheerio . Although this module is only an implementation of a subset of jQuery features, it greatly facilitates parsing HTML files on the server. It is built on the basis of the htmlparser2 module (this is a parser for HTML, XML and RSS). In addition, taking into account the results of benchmarks, it is eight times faster than jsdom , another module that allows you to work with DOM on the server.
▍9. Processing CSV files

The node-csv module makes it easy to work with CSV data
The CSV format (comma-separated value, comma-separated values) is often used to organize the exchange of data presented in tabular form. For example, Microsoft Excel allows you to export or import data using this format. The node-csv module simplifies the process of working with CSV-data in JavaScript and provides tools for creating, processing, transforming CSV-files, allows you to convert them into strings. Its API supports callback functions, threads, and there is its synchronous version, which gives the developer the opportunity to choose exactly what he needs.
▍10. Handling markdown files
Markdown is a popular format for creating materials intended for the web. If you need to programmatically handle markdown data (that is, for example, you want to create your own markdown editor), take a look at the marked module. At the entrance, it accepts code in the markdown format, and already renders the HTML code. At the same time, the tools of this module allow further processing of the resulting HTML code using rendering tools customized by the developer.
Optimization and minification of data
▍11. Optimization and minification of images

Imagemin - module for image minimization and optimization
Imagemin is an excellent module for minifying and optimizing images. It can be used from the command line, in the form of a plug-in for gulp or Grunt, you can work with it using the imagemin-app - a GUI application available for all the most common operating systems. The imagemin architecture is based on plugins. This indicates the flexibility of this module, and that its ability to support various graphic formats can be expanded.
▍12. HTML minification

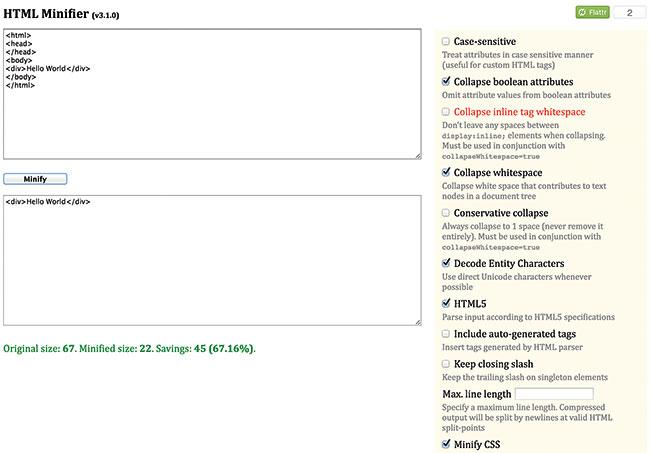
The html-minifier tool can be considered the best existing HTML minifiers
After optimizing images, you should consider minifying the HTML code of the web application. This task can be solved by the html-minifier module, which can work from the command line, and is also available for gulp and Grunt. In addition, there are solutions to integrate it into web frameworks such as Koa and Express, as a result, HTML can be minimized right in the process of the server, before sending HTML pages to clients. According to the benchmark results that are available on the module’s home page, this is the best existing tool for minifying HTML code.
▍13. CSS minification
Having minified and optimized HTML code and images sent from the server to clients, it is worth considering the issue of CSS minification. This task can be solved with a very fast clean-css module, which can be used both from the command line and from the JS code. It supports code maps (source maps), as well as various compatibility modes that allow you to work with the resulting minified CSS in older versions of IE.
▍14. JavaScript minification

The UglifyJS2 module can not only minify JavaScript code, but it does this very well.
The popular UglifyJS2 module is often used to minify JS code, but thanks to its code parsing capabilities, it can, in principle, be used to solve a wide range of tasks related to word processing of JavaScript programs. This module converts JavaScript code into an abstract syntax tree (this is an object model representing the code) and provides a means to bypass this tree. This module is suitable for those who are thinking about writing their own JavaScript-optimizer.
▍15. SVG minification
The subject of the minification of SVG data is given at the end of this section, but it is just as important as all that we talked about here. In the past few years, one can observe the resurgence of this format. The thing is that browsers support it perfectly, and that there are convenient tools for working with it. Unfortunately, SVG data generated by editors often contain redundant or useless information such as comments and metadata.
In order to remove all unnecessary from SVG-data, you can use the module SVGO . This module supports the plugin system, here almost every optimization is presented as a separate plugin. As in the case of other modules designed for minifikatsii, SVGO can be used from the command line, as well as from the JS-code.
Utilities
▍16. Logging
When you work with complex web applications, then, both during development and in production, a good logging library can be very useful in finding errors that occur during the operation of these applications. The winston module is very popular in this area. It supports various ways of working with data, for example, it can output information to the console, write to a file, save to a database (for example, CouchDB, MongoDB or Redis), or even give access to them via HTTP for further processing.
▍17. Creating dummy data
During the development or testing of user interfaces, it is often necessary to have some conditional data, such as email addresses, user names, home addresses, and phone numbers. Help in solving such problems can library faker.js . It can be used both on the server (as a module for Node.js) and on the client. This tool provides a set of methods for creating dummy data. Do you need a username? Call the
faker.internet.userName() method and a randomly generated name at your disposal. Need a company name? Refer to the faker.company.companyName() method. In fact, faker.js is capable of helping to create almost any kind of data.▍18. Sending emails

Nodemailer supports SSL / STARTTLS and can send messages containing plain text, HTML and images
In the course of website development, it is often necessary to programmatically send emails. This is necessary, for example, to send registration confirmations to users, to send notifications about important events, news. In fact, there are many situations in which we need opportunities to work with e-mails.
The standard Node.js API does not have the means to send emails. This task can be solved using the Nodemailer module. It supports sending emails that contain plain text, HTML, images, and, most importantly, supports the secure SSL / STARTTLS communication protocol.
▍19. Creating a REST API
REST is the de facto standard used to create web applications that use web services. Frameworks like Express help in creating such services, but often, “on the load”, the developer gets the means to work with templates and the rendering system, which, depending on the specific situation, may be unclaimed. In this situation, it is worth looking at the restify module, which focuses exclusively on the development and testing of the REST-API. Its API is very similar to the Connect middleware (which Express framework is based on), but gives the developer a higher level of control over HTTP interactions and supports DTrace to search for problems with real-time applications.
▍20. Creating command line applications
There are a huge number of command-line applications created by Node.js tools designed to solve a variety of tasks (for example, this refers to the above tools for minifying and optimizing data). If you are considering creating your own command-line application, look at the Commander.js package. Its handy tools allow you to describe various aspects of such applications, among which are commands, options, aliases, reference materials. It greatly simplifies the process of creating command line applications.
Results
In fact, in this material we covered only a small part of those useful tools that were created for Node.js. Now JavaScript is incredibly popular, and new npm modules appear literally every week. If you want to find something interesting on your own, look at the npm homepage, look at the projects that have received the highest ratings from the community, and take a look at GitHub in the section on popular repositories.
Dear readers! If you are busy developing for the Node.js platform, you probably have a list of favorite modules. Please talk about them.
Source: https://habr.com/ru/post/352636/
All Articles
