Hackathon Design

My name is Alice, I am a senior designer at Touch Instinct. We are an outsourcing company. Speed is one of the most important criteria for evaluating our work, along with quality. Sometimes in order to prepare a proposal for a new client, it is necessary to study, invent and implement the concept of the application in just a couple of days. In such situations, there is no margin for error.
In March, I spoke at the hackathon, which we organized together with the Food Party. She told the participants how to do well in a short time. Based on the lecture prepared a memo article. It will be useful to team members who plan to participate in hackathons, as well as novice designers.
')
Time is our enemy
It doesn't matter how brilliant the idea is in your head. The only thing that matters on a hackathon is time. Think whether you have time to realize your plans? If not, simplify and safely cut off the functionality that you are not sure about.

Got a scooter? Great!
At the exit, you must have a product that you can run and show the jury. So that they have a complete idea of what it is and how it works. Nothing spoils the presentation like “do not look now, then we will have here ...”. But do not forget that we are making a product for users.
Design Tips
Let's still figure out how to make a quality product for the day.
# 1 Start with context
- What are your user goals?
- In what conditions will he use your product?
- At what point will the product address?
From the very beginning it is worth discussing these issues with the team.
Take as an example the application with step-by-step recipes for cooking.
The main limitation in this case is occupied or dirty hands.
There are several ways to simplify user communication with the application:
- Put all the necessary information on one screen. The screen should not go out.
- Use audio and video track.
- Use voice control by recipe steps (“next”, “repeat”, “one step back”)
# 2 Cut the excess
“ Everything should be presented as simple as possible. But no more ”- Albert Einstein.
You can see a lot of ways to develop your product, the main thing is to highlight the main idea and choose which part you can run in the first version. Focus on solving one problem or problem. Let your product solve only one problem - but the main thing is that it works.
# 3 Push off best practices
Before you begin, you must familiarize yourself with the products of competitors and highlight their weak and strong points So you will save yourself from other people's mistakes and, perhaps, complement your interface.
If you are creating a mobile application - use the guidelines and popular libraries. This will speed up your development, and the user interface will be more familiar.
Another tip - rely on the experience of large companies. Perhaps you have a completely different subject, but you can learn something from the style.
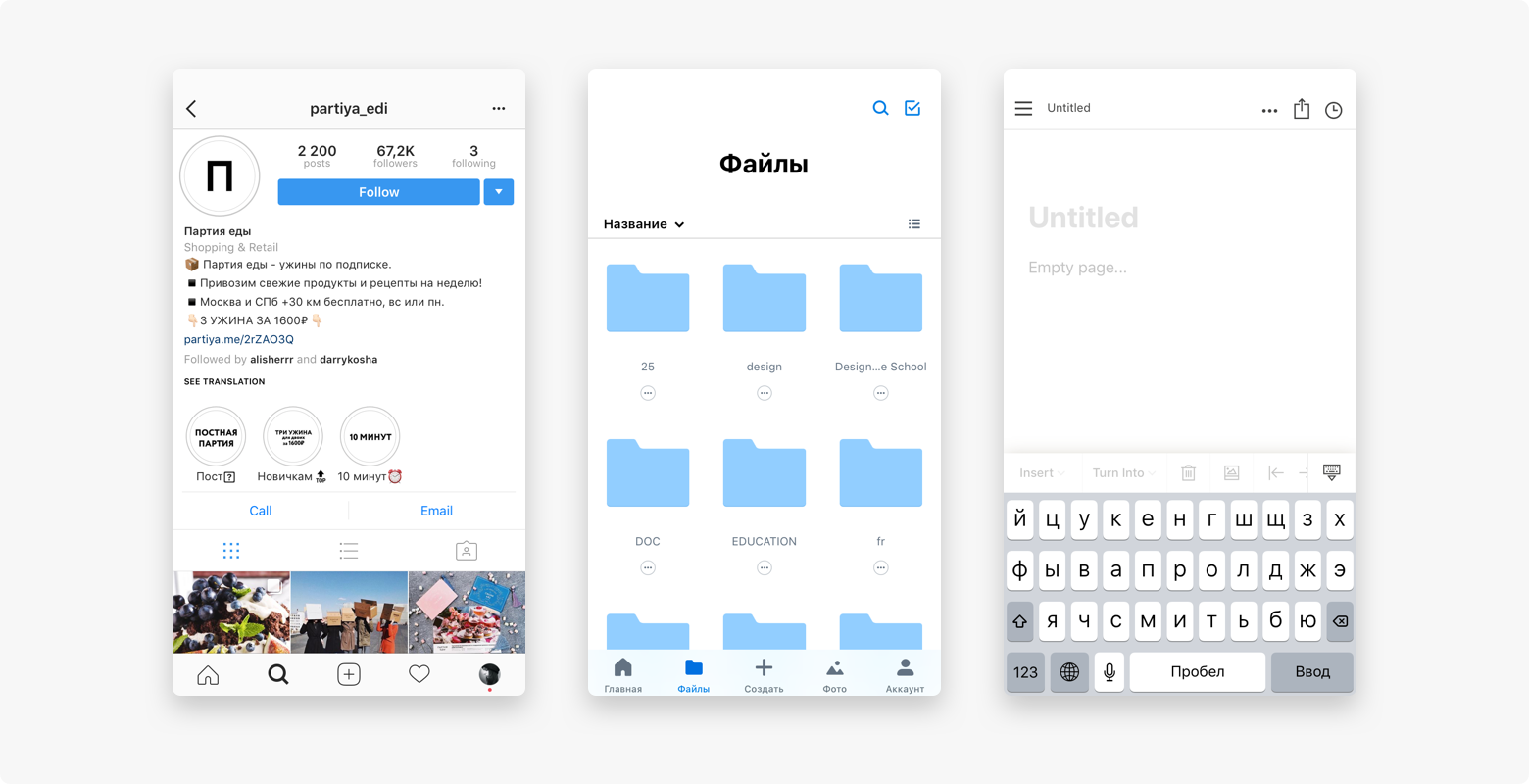
Some examples of successful products: Instagram, Dropbox, Notion .

See what unites them: white background, just one accent color, clean and neat interface without unnecessary functions.
# 4 Design - Today
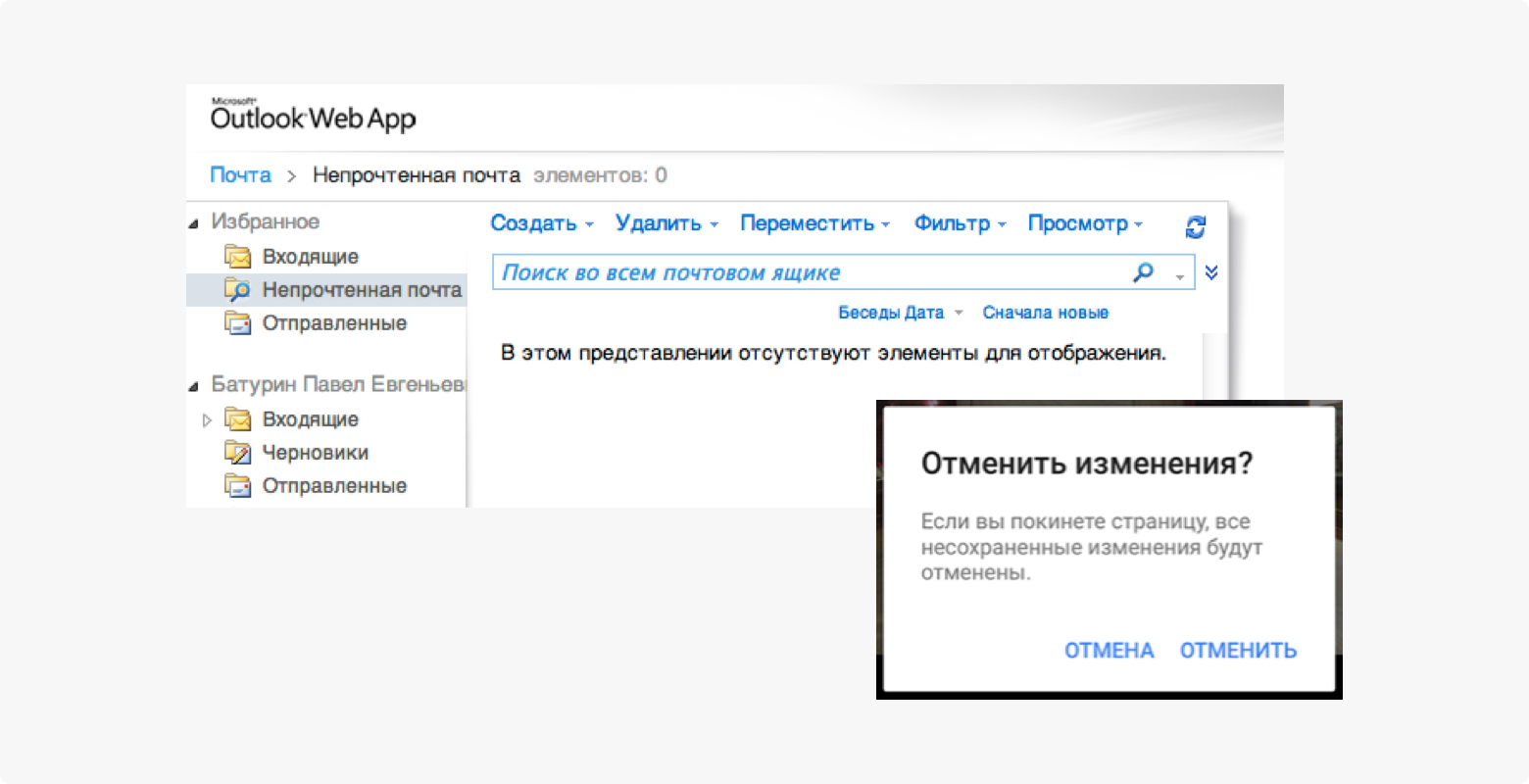
Use the rule of one night - work through not only the structure today, but also the UI. In the morning with a fresh head is worth a look at your product. There will definitely be thoughts on how to improve user interaction or the visual part. Don't forget about empty states and error handling.
# 5 Arouse emotions
In fact, it doesn’t matter what you develop on the hackathon - a mobile application, chat bot or something else. Design is communication with the user.
Let's look at what tools are in our arsenal.
Text. Write simple and clear text. Decide on the style direction - it should be inherited throughout the application. Do not load the user with unnecessary information. Be friendly - give hints and tips.
Font. Try to use no more than two fonts. Do not use small unreadable text - make a start from guidelines.
Colour. Choose one accent color that will set the mood.
Photo. Use only high-quality photos in one style. Consider how the block for the photo block will look like.
Illustrations. Illustrations in onboarding and on empty states work very well.
Animations. If the team has a designer - great. You can experiment with onboarding or work out micro-interactions.
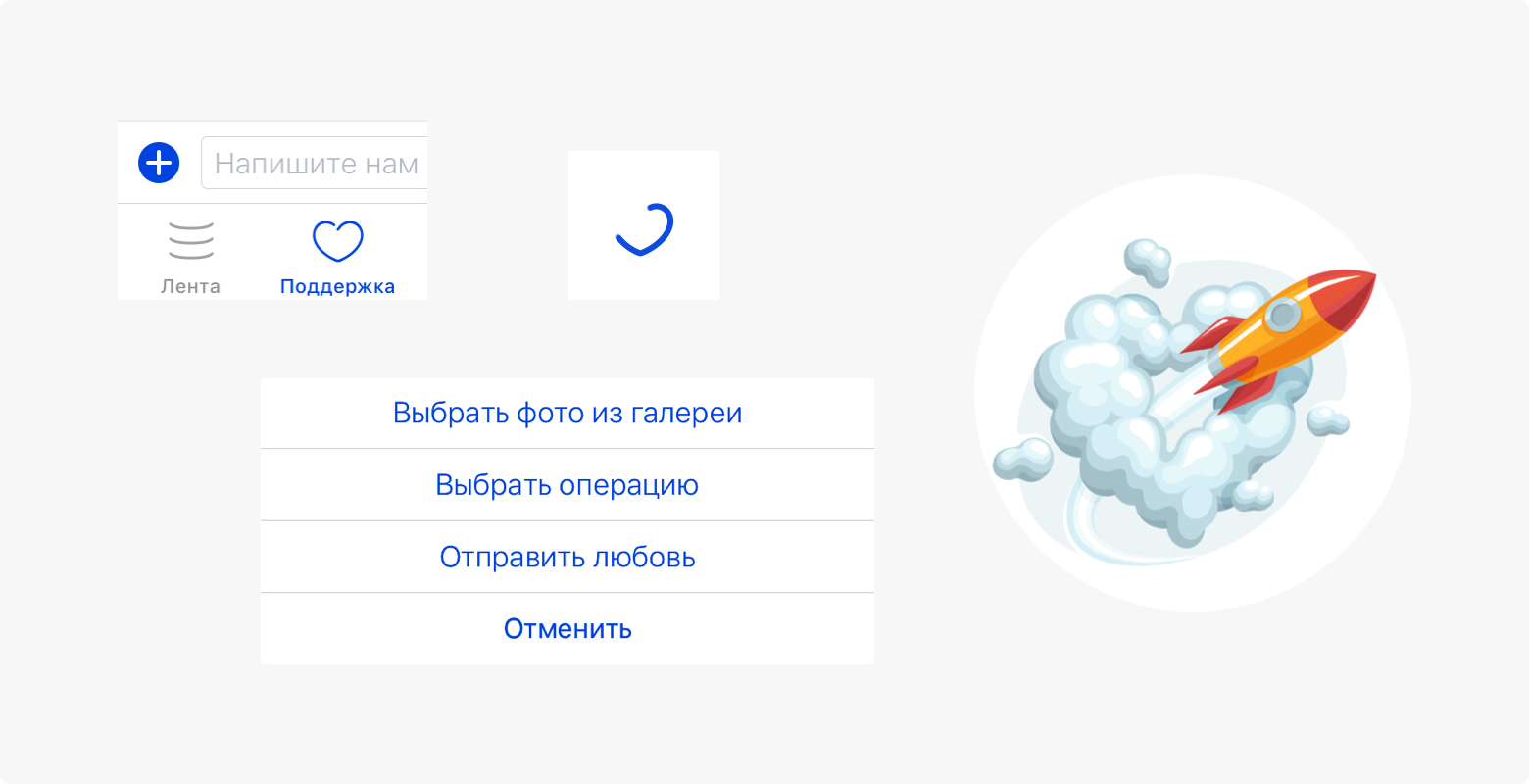
A good example of working with emotions is the Roketbank app. In the navbar, the support has a heart icon. In correspondence with a bank employee, you can attach a document, photo or send love. Love is sent in the form of a sticker with a heart. And what's more, a spinner loading a sticker is also in the shape of a heart. Very loving bank.

Your product must be friends. Conquer hearts like Roketbank.
# 6 Simplify
In the development process, do not forget about critical thinking - constantly ask yourself the question “how can this be simplified?”.
If the screen needs comments and detailed onboarding - this is a bad screen.
The interface should be intuitive and should not raise questions.
The best interface is the lack of interface. Try to keep the number of steps necessary for the user to complete the main case to a minimum.
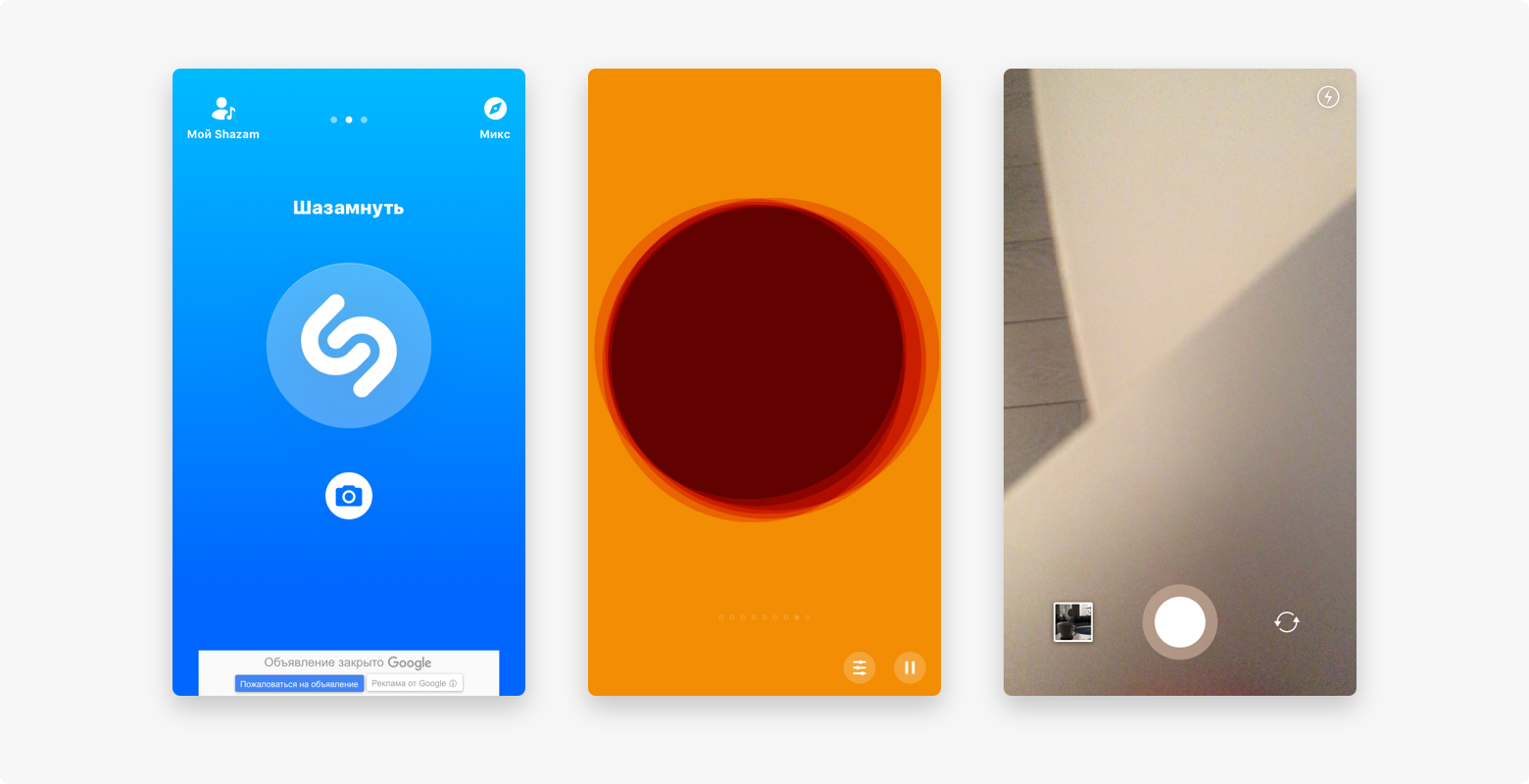
I collected a small selection of main screens with one function or a clear focus.
Shazam
Probably everyone is familiar with this product. When entering the application, the emphasis on the button is set not only by its size, but also by animation. Ideally, when you want to quickly find out the artist - no need to look out for a long time button that starts the search.
Hear
An application that converts sounds that come from a microphone. In fact, this is just a set of sound filters that you can swipe. Nothing extra.
Boomerang
A small Instagram app - a camera that allows looping mini-videos. A couple of camera controls and an archive are all that are needed.

Look laconic.
# 7 Write clear
Errors in the interface are very striking. Try to check the entire text for literacy. Use short headlines. Headers do not need points. Think over the text of the buttons, the user must understand what is happening by pressing. Use user friendly language.
Examples of how to write do not need:

Be careful with foreign words (for example, "device"). Will your audience understand them?
Read the advice about stop words in the interface from the Gorbunov Bureau.
# 8 Take breaks
It is very important to rest in the wild tempo of the hakaton. At least not for long. Let yourself get distracted. It is desirable that these were not social networks, but a change of scenery. Go make some tea or coffee, leave for a couple of minutes in the fresh air.
If you want, you can use the Pomodoro technique. It consists in the division of working time and rest time into periods: 25 minutes you work on a specific task and you rest exactly 5 minutes. If such luxury is not permissible due to tight deadlines or knocks you out of the state of flow - determine the working hours for your team and general breaks. For example, 55/5.
Why is all this necessary? The look is not blurred. A short respite will give you some strength. You may see a solution to a problem or error that was not paid attention to.
Remember

The most important
You make a product in the framework of the hackathon. Your task is not only to do something working, but also to interest everyone with your idea, to be remembered.
Do not forget to rehearse before the defense and try to show the whole amount of work done.
Source: https://habr.com/ru/post/352048/
All Articles