Design system. Concept definition

In the Russian design community, it has emerged and it is increasingly common to believe that the HYIP that has emerged in recent years around design systems is nothing more than a bubble inflated around a long-existing topic, and the authors involved in this matter speculate on old concepts.
One of the most common misconceptions is an overly narrow understanding of the term “design system”, when one of the constituent elements is taken for it, for example, a visual language or design patterns.

www.facebook.com/nikita.melnikov/posts/1809068045779433
')
Regularly in my speeches I touch on the definition of concepts and talk about what is really meant by the design system in our time.
However, the debate continues, which means the point has not yet been set.
I am seriously worried that this uncertainty may negatively affect our industry, simply slowing us down, so I take the liberty to try in this article to most clearly define what a modern design system is, why it exists in this form and that perhaps more important than how it differs from the static guidelines of the past. For convenience, part of the note will be in the format of answers to frequently asked questions.
Where the legs grow
The ability to transfer experience and knowledge was one of the impulses to the development of mankind, however, a formalized system for this did not exist for a very long time. Everything happened quite spontaneously, literally word of mouth.
The centers of knowledge were, as a rule, libraries and places of worship where not only information was stored, but also learning took place.

bit.ly/dsdefinition-img-1
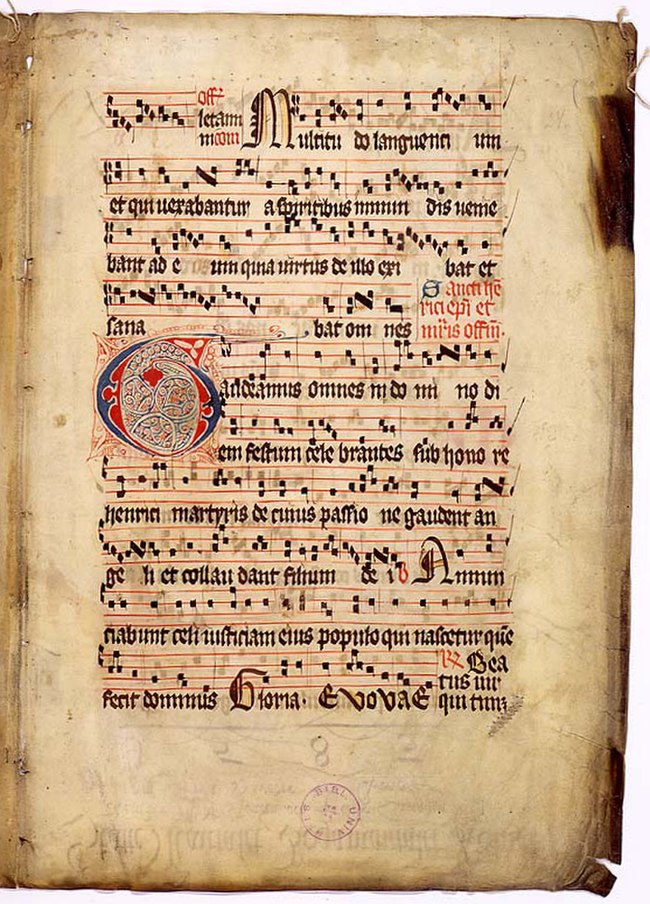
An excellent example of genuine reform in the systematization of knowledge can be considered an invention in the Middle Ages to Guido Aretinsky of the musical notation system, which later evolved into what we use now. She allowed to significantly simplify the process of training choristers, and reduce it from 10 years to 2!

A huge impetus to the development of opportunities for the transfer of experience, of course, gave the invention of printing. Even the process of typography can be considered a good example, because he demanded very strict adherence to the principles.

bit.ly/dsdefinition-img-3
The more complex and multifaceted the system, the more significant the accuracy of the transfer of experience. Therefore, a huge technological breakthrough of the 20th century demanded to improve how we formalize knowledge and control the result.
In the mid-50s, with the active growth of commercial graphic design for corporations, the concept of visual identification of a brand emerges (the word “design system” appears at about the same time).
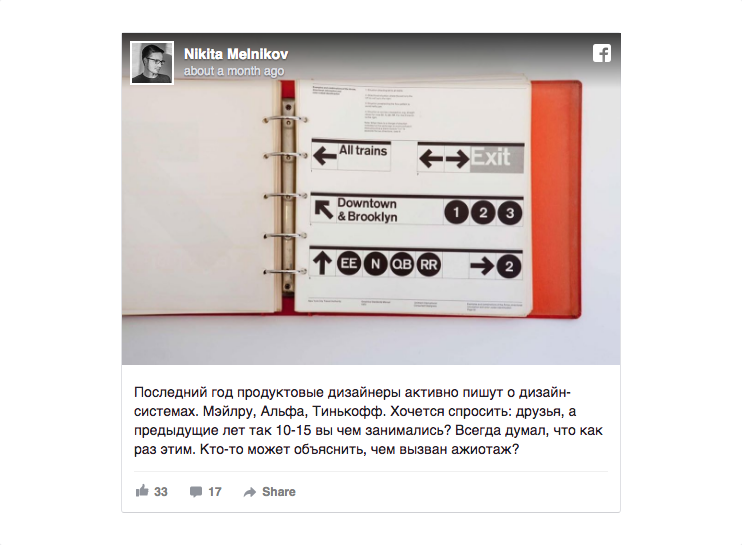
A classic (and closest to our topic) example is an exceptionally detailed instruction for the New York subway, which thoroughly explains all the details of creating graphics, principles of navigation, etc.

bit.ly/dsdefinition-img-5
With such documents of various degrees, the details had to (and still have to) work designers who do something for companies offline. Perhaps this is the reason why, very often, visual design guides and corporate style guides are often understood by the design system as a whole.
In order not to delay the story, I will immediately turn to the last decade, when there was an absolutely incredible growth and development of technological startups.
Unprecedented market dynamics and features of the digital environment required a new look at the issue of consistency and scalability of solutions. For new companies, this has become one of the key factors for successful growth.
Unfortunately, the guidelines that existed earlier could not meet the new requirements, since were a static artifact and assumed the passage of any design solution through the chain: “guideline → layout → layout → implementation”. Yura Vetrov in one of the articles of the “UX strategy” cycle pointed out what problems it causes: at each stage of the chain, details are lost and bugs are generated, it becomes extremely difficult to realize the plan 100% ... Only transferring the reference design from static documentation to the implementation level , you can shorten the chain to “guideline = design = layout → implementation”, which means to get rid of the hemorrhoids heap on the introduction, improvement and support of products.
So, technology companies needed an appropriate solution at the intersection of design and technology.
The ideal example of such a solution would be the Bootrstap library, which allowed young startups to quickly assemble landing pages with adaptability and a simple library of components out of the box - what you need!

However, this was only a technical part. Necessary, but not enough to be called a "design system."
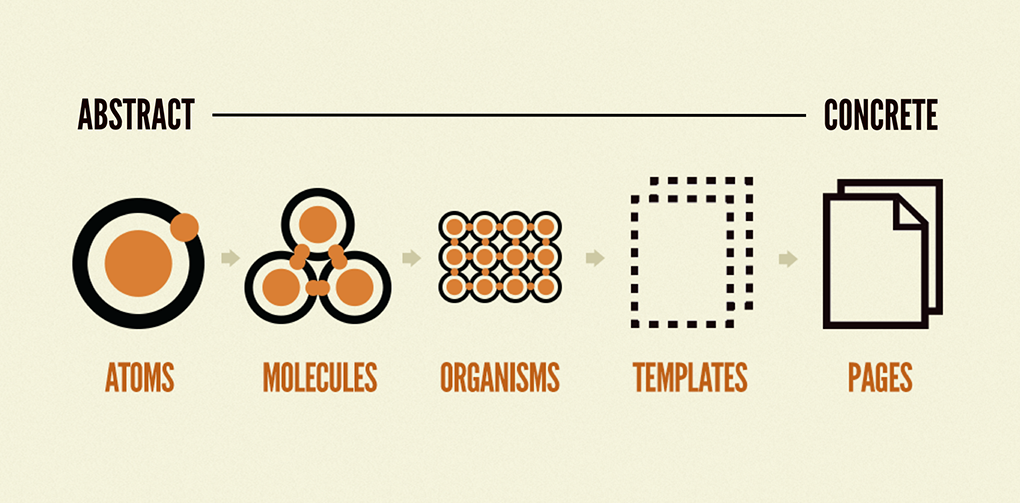
The last milestone on the way to design systems in their modern understanding would be to highlight the emergence of Atomic Design methodology.

bit.ly/dsdefinition-img-4
There is the concept of modular design, when we consider our process in the context of abstract layers, levels. This facilitates the perception of an integrated design process and splits it into clear components.
Atomic design, of course, was not the first and personally I can not call myself a supporter of the paradigm of Brad Frost, because he chose rather specific metaphors to describe the layers, however, it cannot be denied that it was this methodology that became the most famous example that generally popularized the trend.
As promised at the very beginning, the part devoted to the definition of the concept of a design system, for convenience of perception, will be submitted in the format of questions and answers.
Questions and answers
What is a design system in a nutshell?
As a capacious definition, I would suggest the following:
A design system is a holistic visual language and its technical reflection in the form of a library of components on a single repository, as well as associated design templates.
What does a real design system consist of?
To be called such, the design system must include four necessary elements:
- Visual language
- Component Library in Code
- Patterns for designer tools
- Design system team
What is a "visual language"?

A visual language is a paradigm that defines how we create product interfaces, a foundation-basis.
Holistic visual language includes:
- the philosophy and set of principles on the basis of which we make decisions;
- formulated product guidelines with good and bad examples;
- an exhaustive set of variables in which colors, typography, dimension system, modular grid, etc. are enclosed
Examples of the holistic visual language described are Polaris from Shopify and the IBM language .
What is a "component library"?

The library of components in the code is the technical realization of all that was laid in your visual language. All the necessary logic is literally “sewn up” into components; they become the main reflection of your system.
The obvious advantage of using the library is that it greatly simplifies maintaining the consistency of products and a stable level of design quality.
A good library includes:
- a set of token variables reflecting styles (ideally, these tokens should be alienable for use by teams with different technological bases);
- full set of basic components (buttons, inputs, etc.);
- ready built-in blocks (pop-ups, forms, caps, etc.);
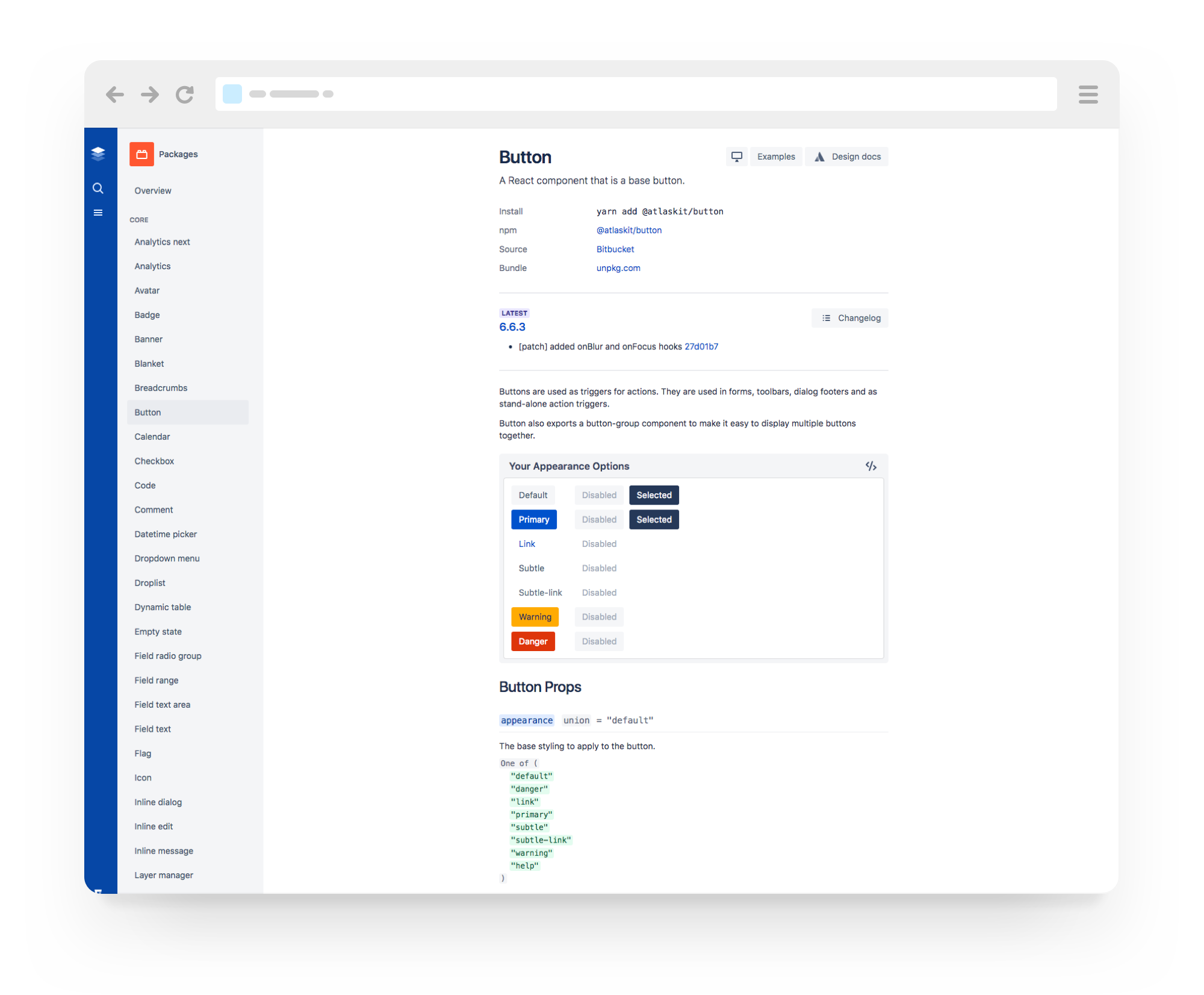
As an example of such a library as part of the system can be called AtlasKit from Atlassian.
You can learn more about the benefits of working with the library in one of the articles in the “UX Strategy” series of Yura Vetrov.
What are design patterns in a design system?

Despite the fact that the only significant reflection of your system is the components in the code (that is, what your users see directly), designers should be able to prototype freely using all the necessary elements. In the ideal picture of the world, designers have a prototyping environment using combat components and real data; however, this is rather difficult to achieve. It is sufficient to have a current and supported template (or group of templates) for any design tool you use.
You can read more about how templates are arranged in the Mail.Ru Portal Team here .
It is important to remember that design patterns are only part of the design system, and in themselves, without being tied to a library of components, they are only static artifacts.
I heard the definition of "a single source of truth." What is it and why is it needed?

It is critically important that a resource exists (and is kept up to date) where the design system with all its components will be fully reflected. This resource will be your single source of truth about the system - a place with which you can regularly check in the process.
The existence of such a resource dramatically simplifies the interaction around the design system, since All participants in the process have a single point at hand where they can turn to for answers to all common questions. This is felt especially vividly when interacting with an outsource - it is then that you understand how well everything is described!
For the Mail.Ru Team, the Paradigm website is the “single source of truth”.
Design system need a team?

The design system team is the last component of our definition. Like any other serious long-term project, the design system should have its own ideologues who will lay down and will maintain the philosophy and basic principles, managers who will make the project happen, and artists who will work on it with their hands. Often it happens that these roles are combined and mixed. At a certain level of maturity, a company can create a dedicated team of the system, but as a rule, work is carried out in parallel with the main activity. The most important thing is that in principle there should be people who regularly and systematically remove attention to the project. Only in this case, he has a chance to find life.
You can read useful information about the design team of the design system from the main ideologist of this topic, Nathan Curtis.
I do not understand: how does the design system differ from the guideline?

bit.ly/dsdefinition-img-7
Guideline in the traditional sense - a static document, which records the rules for working with the visual style of the company. A design system may include this information, but it is much broader. Guideline - just one of the elements of the system.
Unlike the classic static guideline, the design system is “live”, i.e. not only described, but implemented in the component library. Thus, in the design system (as opposed to a guideline) there is a dynamic link between the original rules and the implementation. Guideline can be updated without being sure that this change will affect something. In a design system, changes can roll out to the entire product chain.
We put together the coolest UI Kit in Sketch / Figma / etc. and actively use it in work. Can we say that we have a design system?

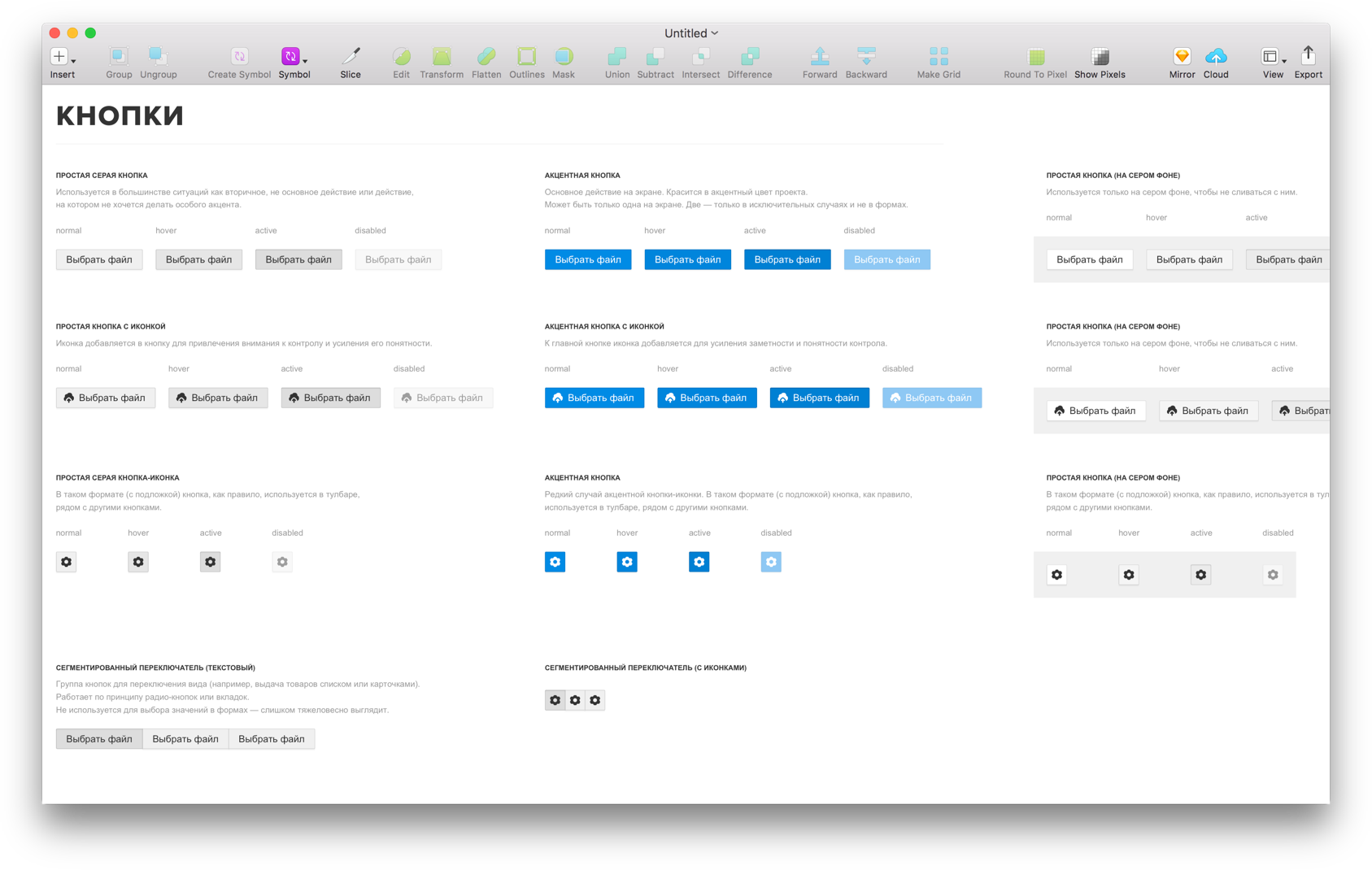
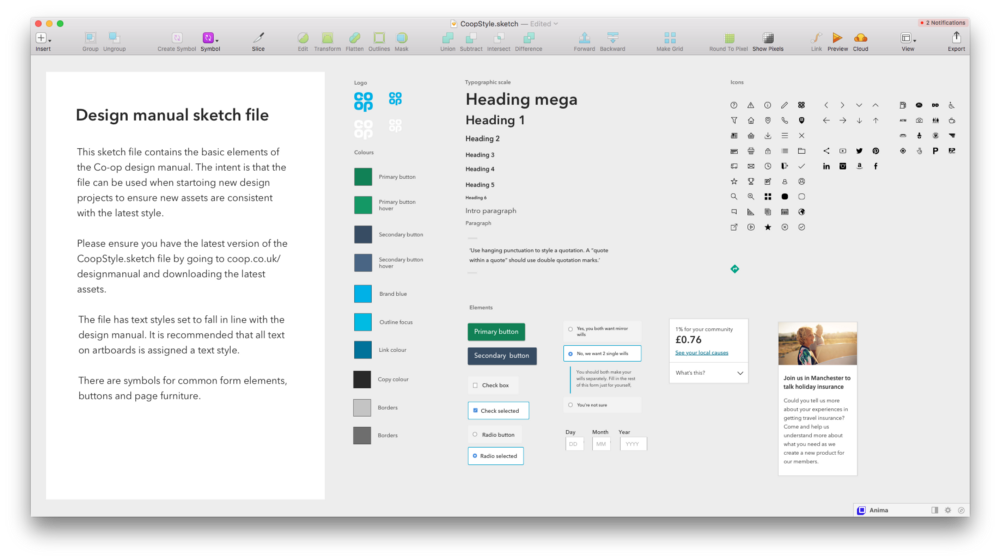
You can say that you have taken a step towards the unification of the design. Ideally, this process does not begin with graphic artifacts, but the awareness and formulation of principles that guide your product design. Without this, unification will occur only at the visual level.
It is also important to remember that in itself, the UI Kit outside the system is nothing more than a static image of elements, which will inevitably become obsolete and in no way reflect reality. To avoid this, your UI Kit must be implemented as “living” components in the code used on real products.
In other words, from the scheme in which your design is in no way connected with the final result, you need to come to that when your design is “sewn” into the component library and the result is predictable.
Conclusion
Considering the design systems in a historical context and dissecting the concept itself, I would like to point out two key thoughts:
- The need to formalize complex knowledge for the transfer of experience has existed for a long time, however, what has changed is purely technical possibilities for this, as well as the fundamental demands of society (in particular, the startup boom).
- The main mistake made in the perception of the term “design system” is that one of its elements described above is understood as a system. However, the puzzle only develops only when you begin to look at it as a collection of these parts.
Many thanks to Yura Vetrov, Slava Yashkova and Gevorg Glechyan for editing assistance and wise advice.
Source: https://habr.com/ru/post/351726/
All Articles