Useful to the designer and developer. Fresh utilities and tools to speed up work. Issue number 10

10th "Jubilee" release of useful pieces for designers and developers. Today in release 31, a link to all sorts of fresh utility. There is nothing more to add → study yourself and share with friends!
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers can create beautiful applications on their own, and the Timlids run sprints faster using ready-made design systems for teamwork.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
#sketch
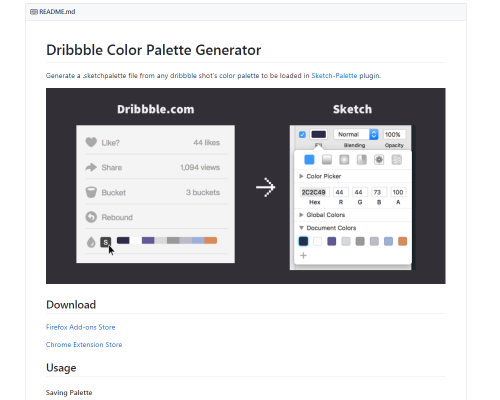
Dribbble → Sketch palette
A free browser extension that allows you to import a palette from any Dribbble shot right into Sketch.
')
github.com/amiechen/dribbble-sketch-palette

#uikit #sketch
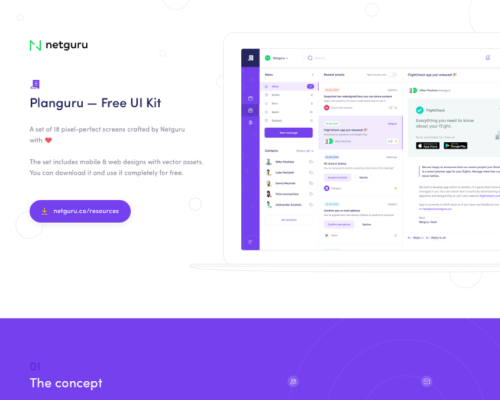
Planguru Free UI Kit
Netguru PR is a free UI kitikom on the task scheduler. There are versions for Sketch and PS.
www.behance.net/gallery/62593397/Planguru-Free-UI-Kit

#development
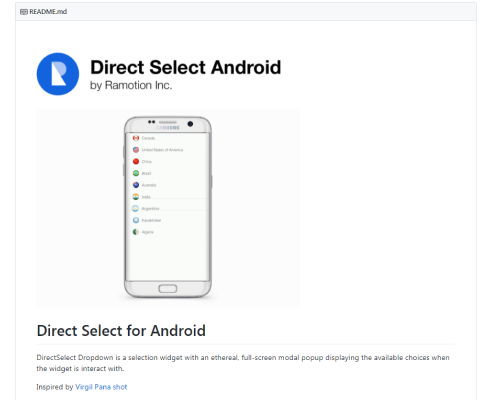
Direct select android
Ramotion issued a ready-made code for mobile devices with a new approach to selecting an item in any list. The approach is based on the same concept as the pin fixed in the center of the screen, and the map under it is shifted by a swipe.
github.com/Ramotion/direct-select-android

#webtools
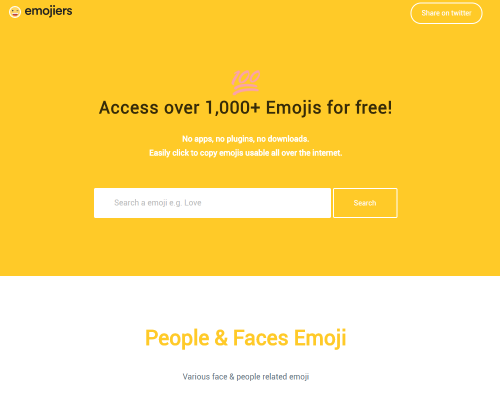
Emojiers
New catalog of all emoji, ordered by category. There is a search functionality, by clicking the symbol is copied to the buffer. Recently, emoji is often used in publications, interfaces, and documents to reinforce meaning.
www.emojiers.com

#tutorial
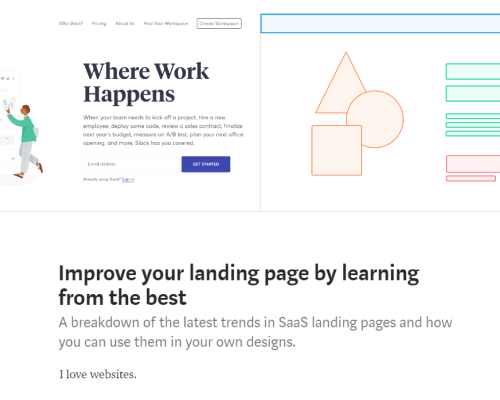
Improve your landing page
In his article (eng) Alexander Handley compares the techniques and approaches to the visual development of landing pages of 3 major Western companies.
medium.com/sketch-app-sources/improve-your-landing-page-by-learning-from-the-best-ddb431aa1c04

#framer #sketch
Sketch → Framer
Framer launches a plugin for those who want to migrate from Scatch painlessly. Redistribution of the market in all its glory.
framer.com/sketch/?utm_source=designer_news&utm_medium=launch_post&utm_campaign=sketch_copy_paste

#tutorial
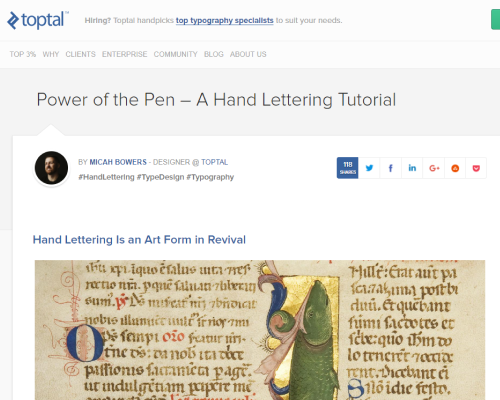
Hand lettering tutorial
Extensive tutorial from TopTal on the theme of calligraphic design (eng). Inside are many beautiful handicrafts with links to authors. Ideal as a source of inspiration.
www.toptal.com/designers/typography/hand-lettering-tutorial

#development #js #vanilla
Onboarding driver
Fast, easy, free library to highlight the necessary sections on your site. An absolutely perfect basis for creating walkthrough / onboarding for any web products.
kamranahmed.info/driver

#development
Newsletters for web developers
A web developer named Travis Van Der Font picked up and collected in one post (eng) the most top-rated and helpful in his opinion webdev mailings
codeburst.io/newsletters-for-web-developers-c6d6590f7f55

#development
Prettier
Prettier is an indispensable tool for developers to automatically format code. Link leads immediately to “How it works”, more than 8 languages supported
prettier.io/docs/en/index.html

# news #xd
XD news
Taking this opportunity, I want to congratulate those who use Adobe XD - now he has learned how to open PSD and Sketch files.
www.adobe.com/products/xd/features.html?promoid=5NHJ8DC6&mv=other

# news #development
Stackoverflow.com survey 2018
The Stackoverflow, which does not need to be submitted, has published the results of a survey of more than 100,000 web developers on the topic of professional development.
insights.stackoverflow.com/survey/2018

#webtools
Artpalette
Google released its own color scheme generator based on images. Experimental :)
artsexperiments.withgoogle.com/artpalette

#stock
Motosha
Fresh free imagebank. In this area, new images are always good, because here and there you come across hackneyed people with pixabay.
www.motosha.com

#figma
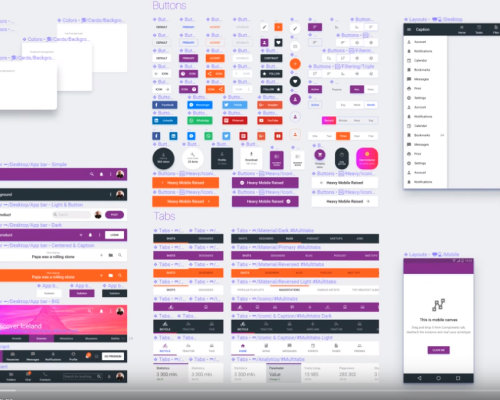
Material components on video
A small exciting video, which shows as much as 1682 the material component of the design system in Figma. Perhaps this is a record team library today :)
youtu.be/fj0RKgZecT0

#webtools
Webflow.com ecommerce
Webflow coolly announced e-commerce solutions. Without hand coding and templates. In fact, from the point of view of the medium of the instrument itself, there is nothing new. Just high-quality submission and an attempt to target an audience that works in the field of ecommerce.
webflow.com/ecommerce

#sketch
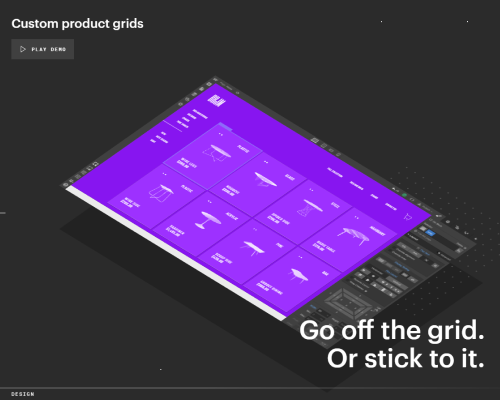
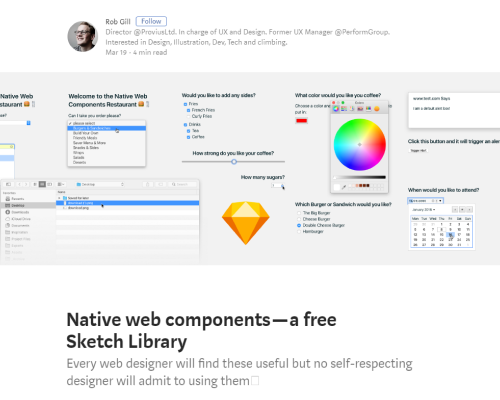
Native web components for Sketch
If you work in Sketch, another component library has come out for you. And not simple, but native! Yes, and under the web. Appearance is simple and inconspicuous, but the author claims that this is not the point. You can read in his post on Medium (eng), where he explains how it works.
blog.prototypr.io/native-web-components-a-free-sketch-library-eaed1a8af936

#uikit #sketch
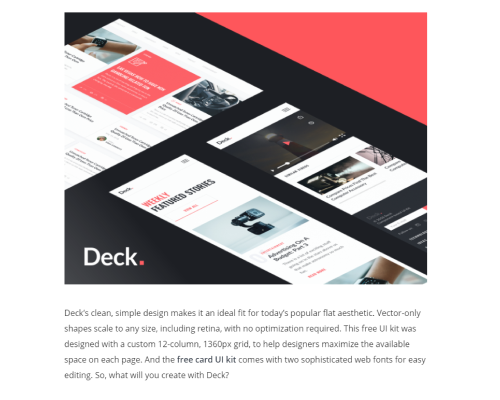
Card ui kit deck
The next UI kit releases InvisionApp. Designed for products where the main use of information in the form of cards. Psd / sketch
www.invisionapp.com/blog/card-ui-kit-deck

#uikit #sketch
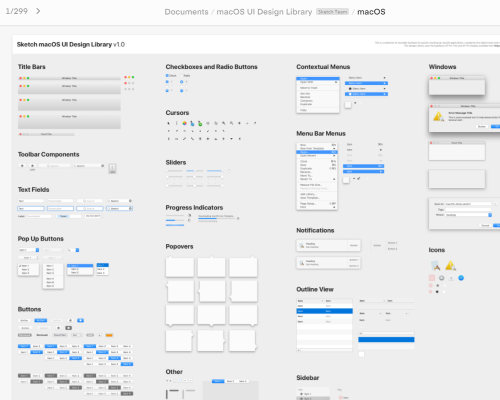
macOS ui by Sketchapp.com
Quite an extensive and proprietary UI macOS components from Sketchapp. This is the official UI kit.
sketch.cloud/s/VEp78

#development
Light snackbar
Light is a small add-on for material-style notifications, which allows you to use the standard Android snack bar in a more elegant presentation. This is an interesting example when standard components begin to “sound” in a new way.
github.com/TonnyL/Light

#stock
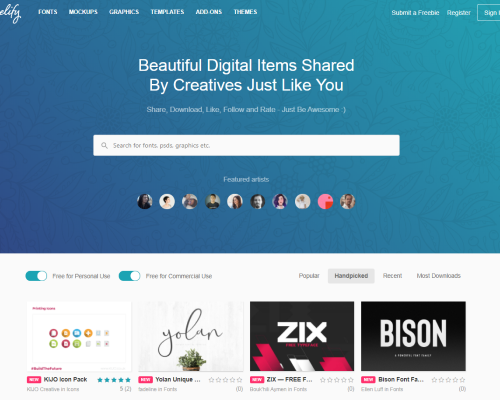
Pixelify
New huge stock for designers, full of free buns in the form of fonts, icons, banners, ui whales and other graphics. Filtering is available when searching. Some sections are already well filled, some are not very.
pixelify.net

#stock
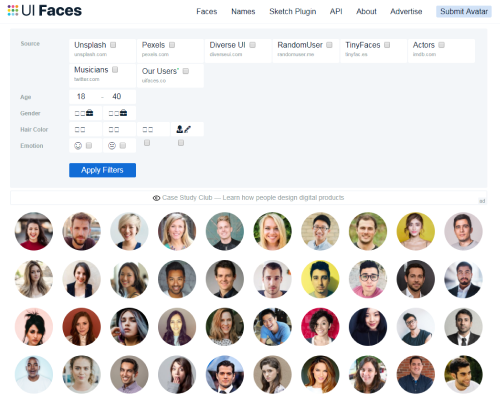
UIfaces
A large library of faces and physiognomy to fill your prototype with userpics. With the help of filters, you can specify the age range, emotions, as well as the sources by which to search (unsplash, pexels, pixabay, etc.).
uifaces.co

#webtools
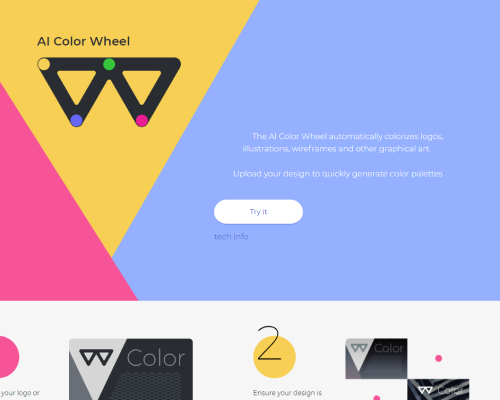
Color wheel
Rather simple, but curious "decorating" graphics. Download a monochrome design and get a lot of different colors. Best for lazy designers who want to quickly show a lot of options to the customer :)
brandmark.io/color-wheel

#webtools
Emojiart
Emoji in our days play quite important is no longer just like emoticons. New curious trend - emoji art. In this library many ready-made combinations are collected to copy-paste, for example, in correspondence.
emojiart.org

#development #vue #js
VueDS
Free open source library to create design systems based on Vue.js
vueds.com

#webtools
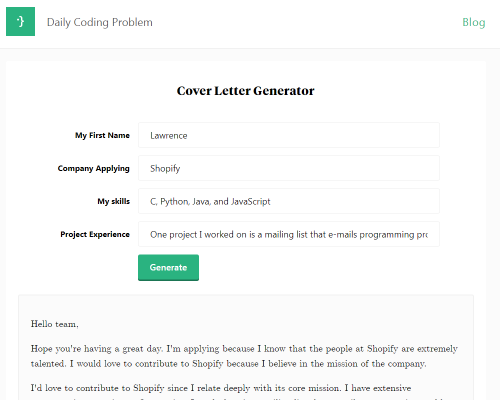
Cover Letter
For lazy programmers there is also a useful one - an automatic generator of cover letters. Fill 4 input with your experience and skills and generate a cover letter.
www.dailycodingproblem.com/coverletter

#development #git #python
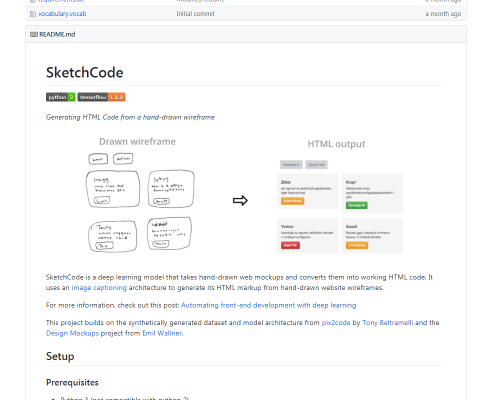
Sketches to HTML
An experimental Python project from Indian colleagues that (attention!) Will upload a picture with a hand-drawn layout and convert it to HTML. Machine learning and artificial intelligence in all its glory!
github.com/ashnkumar/sketch-code

#tutorial #video
Machine learning for JS tutorial
Absolutely hit video tutorial on machine learning using Javascript! (1k + likes "for" and only 4 "against").
www.youtube.com/watch?v=9Hz3P1VgLz4

#webtools
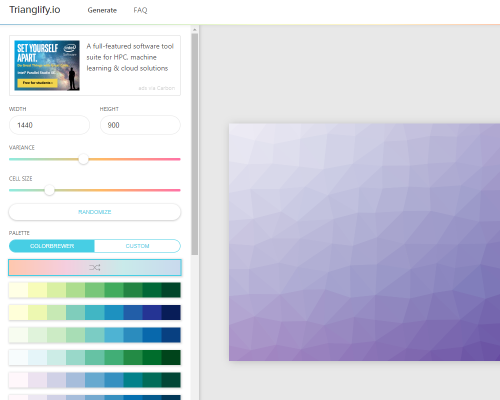
Trianglify
The strongest browser generator polygon textures with a bunch of settings: color, size, kink and so on. Author, where were you a few years ago when there was a trend to stick such textures into any layout in order to blur the eye of the customer? :)
trianglify.io

#webtools
Online PNG tools
Online PNG Image Handler. You can convert, improve, customize images without leaving the browser and without resorting to desktop graphics editors.
onlinepngtools.com

#webtools #development #js
Ui charts
New rich library for creating graphs and data visualization for any web-products.
ui.toast.com/tui-chart

You can share this article. Let's develop together the design community and support developers by helping them distribute useful and free products. Thanks for attention!
Chronology: first issue • second issue • third issue • fourth issue • fifth issue • sixth edition • seventh edition • eighth edition • ninth edition
Source: https://habr.com/ru/post/351690/
All Articles