Password change: 10 steps to good implementation
Our customer has an Internet portal and users whose data is entered in the domain. Access to the personal account is by password, and where the password is, there is human forgetfulness.
We already had a password change page, but the mechanism of work was not optimal. That's how it all happened. The user left a request in the domain to change the password. In response, the system, in turn, left a request, which the administrator processed manually. He generated a password in the domain, and then attributed it to the application. The user received an email notification: “Your password has been changed to this one”.

We were confused by three points:
- Sharepoint, from which we leave in those places where it is not needed.
- The need for administrator participation. We did not want to divert a qualified specialist to such routine and frequent operations.
- We sent the password directly in the letter, which is not very safe. Such a password can be read from the screen. Many options appear, as it can leak.
And there was also a psychological moment: the system created such complex passwords that it was difficult to remember them, it only remained to write down somewhere. It is also unsafe. But such a password is very easy to forget. We can assume that this circumstance also influenced the number of applications for changing the password.
So, it became clear that it’s time to change the password change mechanics.
Cases of this type require a balance between information and moderation. The user should not be overloaded with details and paragraphs of the text. At the same time, to write two Input and put one button is also wrong. Therefore, we attracted to the work of the designer and copywriter. We went this way and made 10 tips on how to do it in an optimal way on the front end and on the back end.
1. Issue a letter and a page with changing the password for the UI kit
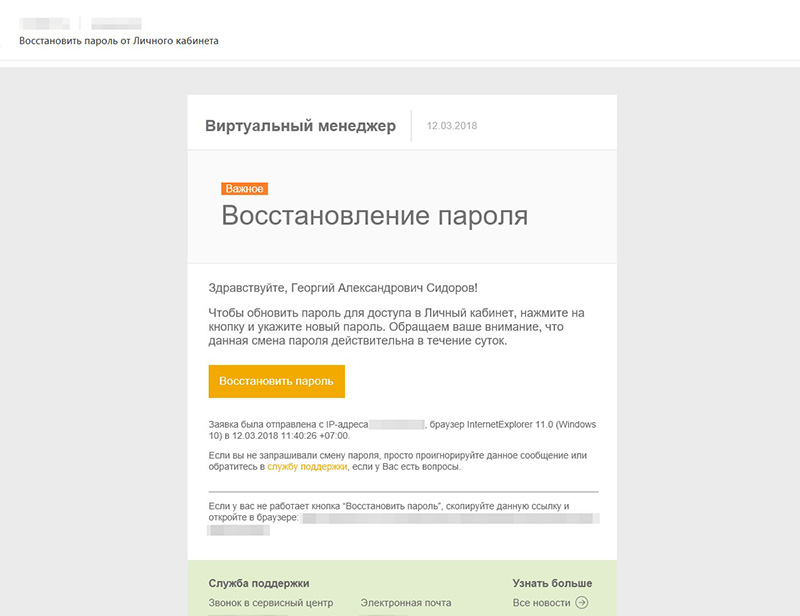
Make a letter and a page with changing the password for the UI kit, that is, beautiful, in the general style of the site and well localized. (More about the UI kit we wrote here ). This is to make it easier to navigate. Even if a person is distracted from the process, then returning after 10 minutes, he will understand what resource he is on and why he is here.
2. Write clear texts
Work on texts from which it is extremely clear what is happening now and what is required of the user. It is good that the texts correspond to the editorial policy of the customer (communication style) and were drawn up taking into account the best practices . This is how beautiful and informative letters are obtained.
3. Indicate who and when reset the password
We advise you to think about security. To do this, add to the email information about when the link to change the password was requested and from which device, from which operating system and IP address. If the user has not requested a link or sees a device that does not belong to him - this is definitely a reason to think, and perhaps even to sound the alarm. Make this information brighter so that it is visible, but not an eyesore. In this case, the main link to change the password is drawn by a large bright button - the user sees it immediately.

4. Make a link to change the password temporary
A temporary link to a password change is a worldwide practice. After the user has submitted a request to change the password, he needs to change this password at a certain time: for example, within 5 minutes or 24 hours. It turns out that there is a clearly limited time window in which anyone can change the password to the user. Therefore, for security reasons, this time is limited.
5. Do not use third-party libraries on the password change page.
In our case, the old password change page had a common master page with the entire project, and already a lot of different third-party libraries were loaded on it. Do not repeat our mistakes, immediately make it safe. The new page, to which the link leads and the password is driven in, does not use any third-party libraries.
6. Exclude technical support from the process (unless absolutely necessary)
Let the user himself change the password, the operation is simple and easily automated. Requested password, got the link and updated everything. Izi Only in extreme cases, the support department is connected to the process - and only if the user himself could not change the password.
Problem applications are handled by specialists who delve into the technical causes of errors and are able to correct them on their own.
7. Make tech support a beautiful UI - they will be pleased
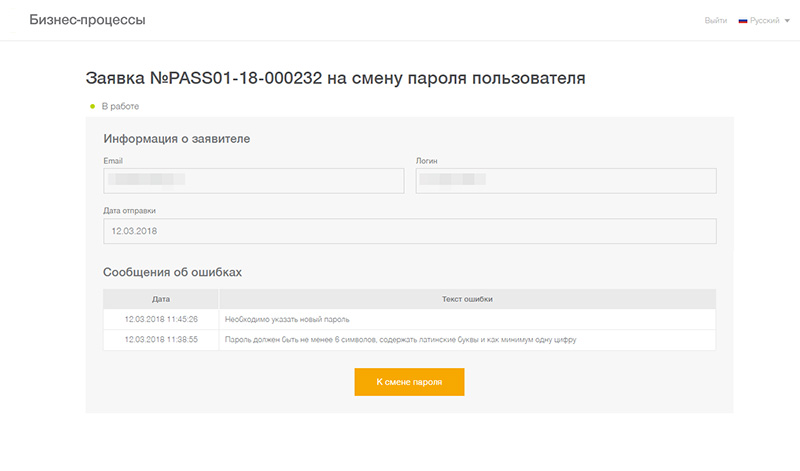
Simplify the work of technical support staff by showing requests for changing the password not in Sharepoint, but in the beautiful UI of the special application system. It will be easier to work and more pleasant too.
8. Write error history
A technical support employee will work faster if he immediately sees in the application what exactly happened when the user could not change the password, that is, the entire history of errors that the user received. It is much easier to understand the reasons given this information.
For example, the user does not understand what special characters are or does not see the message that the password must contain upper case letters. They have plenty of ways to find this application: by login, by the time when he left this application, etc.

9. Give tech support the ability to change the password.
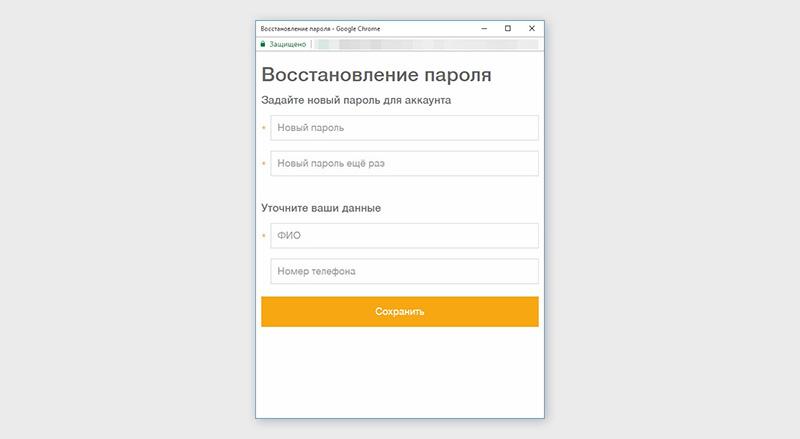
Give the technical support service the opportunity to change the password on their own and inform the user. Sometimes it is very necessary. It is desirable that this password change was also made in safe mode - the page is raised in a separate browser window and made without third-party libraries. After the user confirms that everything is ready, it will close automatically.

10. Monitor requests and track dynamics.
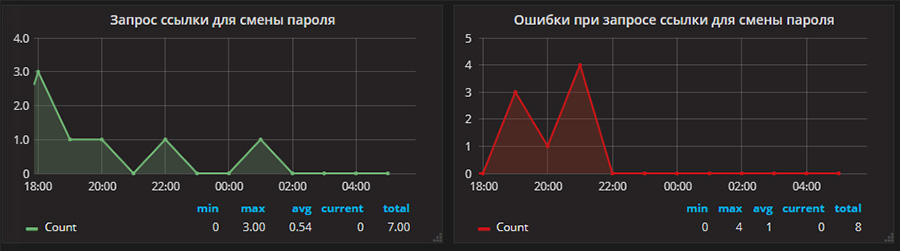
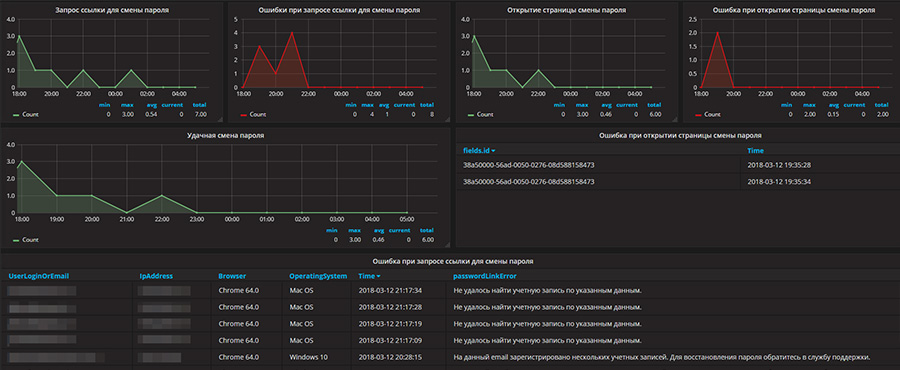
We set up monitoring with Serilog. In ELK, we reset the event, and then through Grafana we track four types of situations when the user requested a password change:
a. Green line - the user was found in the domain,
b. Red line - user login was not found in the domain. For us, the second action is a marker. If this schedule is creeping up, it exceeds one attempt per day, this may mean that some unscrupulous comrade is trying to assemble a base.

We can respond to this promptly by disabling the IP address. Then you can automate this activity - for example, automatically disable the IP address after ten requests. But this does not always work, since some companies sit on the Internet from a single IP address, so for now, just monitor this schedule. He is constantly browsing the support service. And if he suddenly goes up, at the moment we decide what to do.
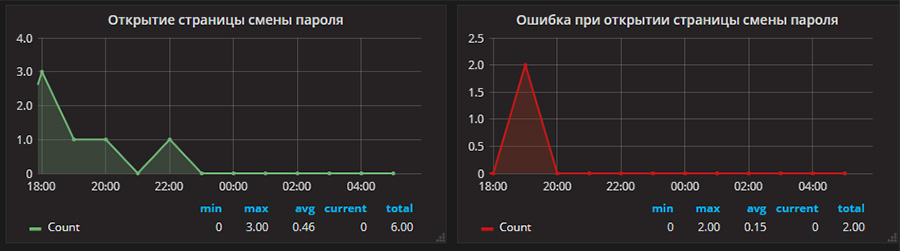
c. Green line - the user successfully requested a password change and opened the desired link, respectively, we assume that everything is fine.
d. Red line - the user could not open the page with the password change. The link was with a non-existent ID, outdated, etc. It is rather strange to assume that some kind of hacker is trying to sort out unique identifiers in order to catch those who are trying to change the password. But in principle, we can monitor these events - and if we see that this schedule has gone up, we can analyze the events and see what is happening. For example, it may turn out that the ID is broken, a piece has been cut off from it and the link in the email is inserted clumsily.

As a result, we have four graphics and a complete towel of events, where we can understand what happened. All instructions for setting up Grafana are here .

So we achieved our goals: we automated the password change, freeing up the administrator’s working time for more important tasks, and made the process as secure as possible. We hope this checklist will help you test yourself in a similar task.
')
Source: https://habr.com/ru/post/351072/
All Articles