Everything simple became complicated again
This performance took place on October 12, 2017 at the Mirror Conf conference in Braga (Portugal) and again on February 9, 2018 at the Awwwards Conference in Berlin.
 This summer, after a lecture at a web conference, I had a fascinating conversation with a young student who is studying digital design. It was interesting to compare our career paths. I have fifteen years of design experience for web clients, she has one year, but somehow we found ourselves in the same situation: we enjoyed the work, but were completely disoriented and discouraged by the rapidly growing complexity of everything around. What kind of nonsense happened? (Of course, this is a rhetorical question).
This summer, after a lecture at a web conference, I had a fascinating conversation with a young student who is studying digital design. It was interesting to compare our career paths. I have fifteen years of design experience for web clients, she has one year, but somehow we found ourselves in the same situation: we enjoyed the work, but were completely disoriented and discouraged by the rapidly growing complexity of everything around. What kind of nonsense happened? (Of course, this is a rhetorical question).
For both of us, it was a relief to mutually confess disappointment and confusion. And it became interesting to me - this is some kind of ridiculous situation or a serious topic here. None of us had an answer, but after a while, it became clear to us what we both had to do. I would like to continue this conversation today and try to formulate my point of view about this confusion and how much it costs us.
My absence has become a major source of confusion. Three years ago I stopped making websites for clients and focused on my company Abstract . The work ended at the beginning of last year - and after a short break, I re-opened the former design studio.
')
You can guess what happened next. Immediately from the start I received several orders for websites. A lot can change in three years, so I decided to get acquainted with the latest web development news and ... oh my gosh ...
What is going on here?

Immediately discouraged complexity. I wasn’t even sure if I wanted to start developing websites by looking at current work methods. In the end, still took orders. A little bit suggested that many of their new complex processes, tools and development methods are completely optional. This is the second important point of my presentation: I want to modestly protect a simple design and a simple implementation as the best option for the web and users.
But I am running ahead. First, I have to tell a little more about who I am and what I do.

I run a small web studio, and if without pathos, then a tiny one, with a capital "K". The studio deals with everything: books, magazines, branding and of course websites. This year is an anniversary: we celebrate 15 years in the business, and I personally celebrate 20 years of a web development career. As on any big anniversary, you begin to sentimentally recall how it all began.
The studio opened in 2002 as a person (I am) with a laptop and a stack of paper at a table in the corner of the apartment.
Fifteen years later, the studio is still a man with a laptop and a stack of paper at a desk in the corner of the apartment.
It is difficult to estimate how much the studio has changed over the past 15 years. At that time, there was no social media in the modern sense - neither Facebook, nor Instagram, nor snaps. Most of today's sites did not exist then, and most of the then sites do not exist now. There were no iPhones. You had to go online to find a route and print it on paper, like a Neanderthal. We hit a stone on a stone, trying to make graphic design.
Now everything is different, but I'm still at my desk.
At first I was struck by the lack of visible progress in my studio, but then it came to me: what if I deliberately stopped him? Why change what works? I can approach different projects from different angles - and I am glad that in many cases it works great! Time and practice really decide.
Except for websites. They stand out among all the work, because after 20 years I don’t feel that I’ve become better at creating them. My knowledge and skills develop a little, then everything changes - and half of the accumulated knowledge becomes a dead weight. This is hardly possible with any other job I do.
It is even interesting, whether I have twenty years of experience in creating websites, or in reality, five years of experience, repeated four times. If you have been working in IT for some time, please tell me if this is familiar to you.
Let me show you an example of such five-year cycles.

As I said, the first site I developed 20 years ago. I remember that exactly because I was doing a divine work as a teenager: I recorded the lyrics of the album OK Computer Radiohead. It was 1997, I studied HTML, and I was confused by only one problem in design:
Twenty years later, we are still working on this very simple question.
Then in 1997, we used tables and transparent pictures for the spacer ... It was like creating a website in a spreadsheet from hell. For some reason I liked it. Perhaps I was fascinated by the opportunity to gather something in my room, press a button - and transfer it “there”.
After about five years, sites began using floats in CSS, because tables do not belong to semantics. Fair Since then, I have spent about 200 hours reading books, mastering floats in skill. I'm still not sure that I understand them: I type
After five years of work, the Flexbox saved me at random. I studied printing designer, and finally, with the Flexbox I can write three or four lines of CSS - and two blocks will line up on a basic level. Hallelujah. I had to wait only ten years for this to appear.
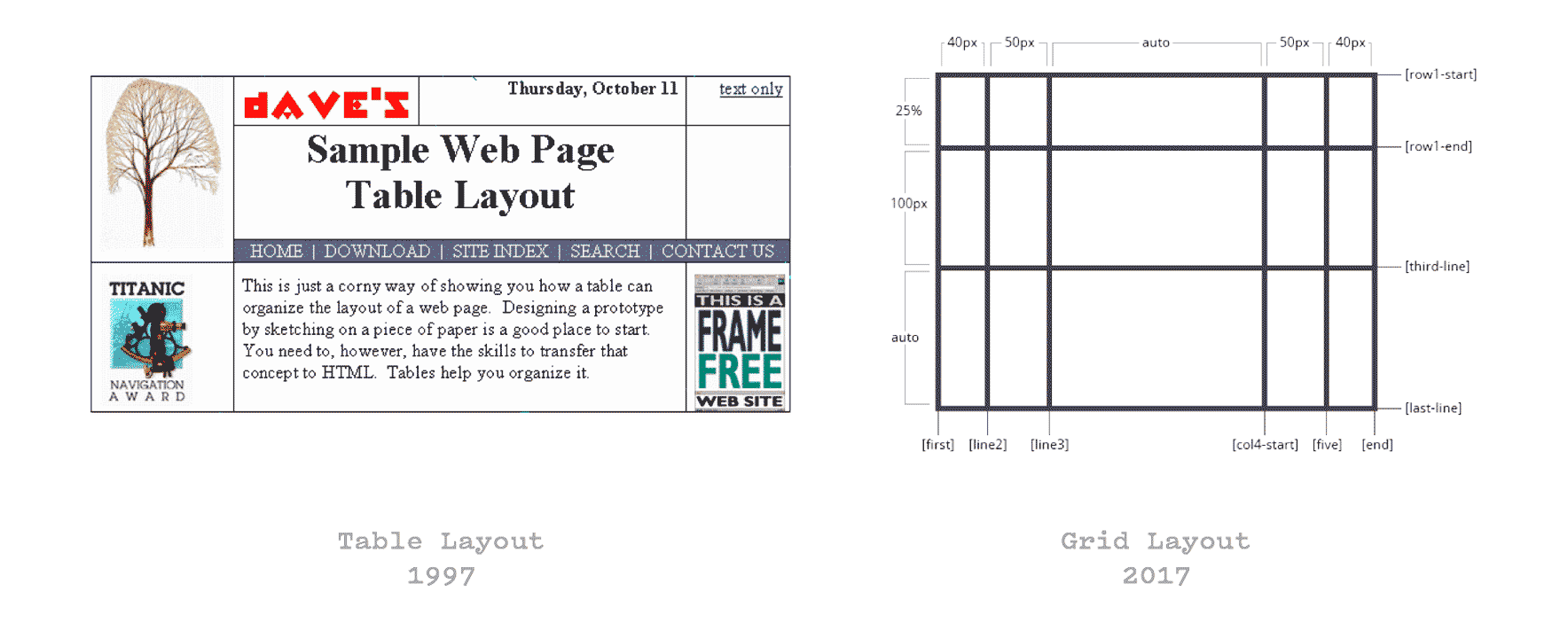
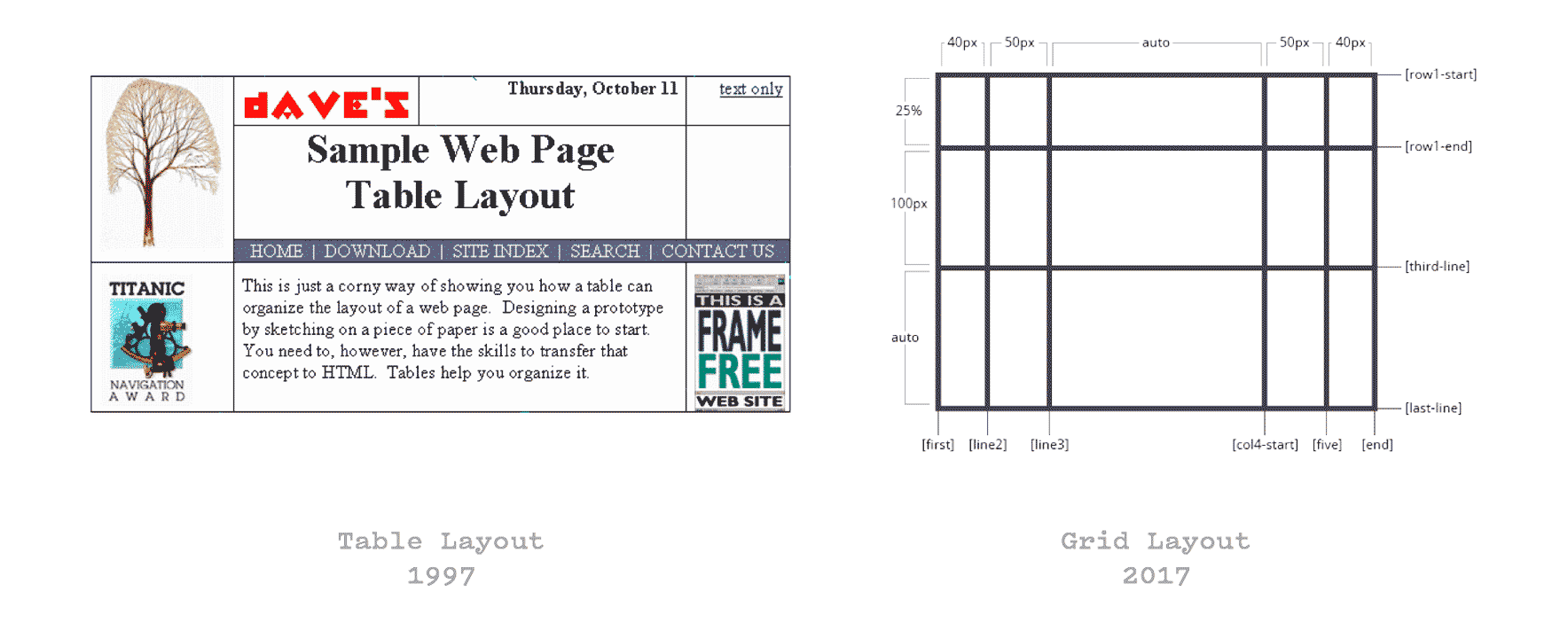
And now after the Flexbox games, the CSS Grid has appeared: a powerful new feature that promises to make responsive web design even more confusing. Of course, I'm joking, because the grid is a big improvement in layout management. But it is a bit creepy to study it, because every time I see a diagram explaining how the CSS Grid works ...

The table layouts that I did in 1997 come to mind. Somewhere in my head there is a voice that we have entered the cycle - and it repeats. We have completed one turn, and now we will always go in a circle. After five years, a different approach to layout will appear. It will probably remind you of the float - and the lack of understanding of the

Similar cycles can be seen in other areas of web design. Nothing stands still. No wonder that people with 15 years of experience are as perplexed as they are with 1 year experience. Recent technologies are often understood only by those who successfully hit the middle of the current wave. If you have not yet reached the ridge, then you do not have enough experience and you know nothing. If you have overtaken the wave, you know too much too much, which is not applicable to this particular way of working. I do not say that the young are stupid or that inexperienced inept - of course not. But remember: if you are long enough in the industry, you will experience all three situations.
One of the arguments is that permanently changing the methodology is useful and correct. I agree. Continuous development helps correct deficiencies. It would be terrible if nothing changed. But I agree with another argument: the patience of people is not eternal. How many laps can a person run? I am now on the fifth lap - and I can say that it is very tiring to deal with repackaged ideas of the past, without feeling any prejudice towards them.
Methods that were previously considered taboo return to the game. For example, last week I read an article on how to install inline styles for everything instead of style sheets. Something argued convincingly, but such an approach is impossible to imagine a few years ago.
In many ways, our approach to creating websites and software is based on our way of thinking. Changing tools, methods and abstractions also means changing ideologies. To effectively use the tools, you need to take the same mindset as the developer of these tools. It's not as easy as putting the screwdriver aside and taking the key. A person must reconsider his whole system of thinking; change the mind.
On the one hand, for beginners, the task is simplified: it is not necessary to study what is no longer relevant. On the other hand, experience creates two difficulties. First, to identify and erase unnecessary skills from memory (this also requires effort). Secondly, to remain open, patient and ready to adopt innovations, even if they are similar to a new solution for problems solved long ago.

I had this spirit of readiness when I explored what has changed over the past three years. I started with better intentions, but the more I learned, the more grumpy I became. It seems that most of the new methods are associated with the creation of complex systems for the automation of individual parts of the work. This is good for especially complex and large projects, but installing the system and maintaining its work seems to require more effort for an experienced person on a small project than working without this system.
New methods invented to manage the level of complexity, which is completely alien to me and my work. It was easy to discard most of these innovations when I realized that there are alternative ways to manage complexity. Instead of changing tools or workflow, I change the design. It’s like a house project: it’s easy to build and you don’t need to arrange tower cranes for skyscrapers.
As experience shows, directness and immediacy work best of all. Therefore, a large photo, catchy illustration or catchy expression - the main part of the work. In addition, the elaborate implementations never really liked my clients.
My philosophy of web design is: don't fuss. My job is to help clients identify and express one or two unique true ideas about a project or company, and then polish them with light strokes using a memorable design. If complexity arises, we consider it, define templates and change the plan of the whole structure. It is not necessary to search for better tools or more fashionable processes. In the past, I talked about the "essence of the web . " These are design options that are compatible with what HTML and CSS do easily, conveniently, and reliably.
It seems that every year fewer and fewer noticeable websites use this approach. Therefore, it will be useful to remind everyone that the simplest and cheapest strategy for dealing with complexity is not to invent a special tool for this, but to avoid complexity in general at the expense of a smarter plan.
To test the extent to which the complexity is inherent in my modest needs, I wrote down the technical requirements for my web design. This is not the longest list:
simple, responsive layout
web fonts and nicely spaced text
high-quality, scalable images
All this is more than affordable for at least the past five years, but in recent years, the complexity of meeting even these very basic needs has risen to the skies.
For example, a little higher, I showed four different methods to put two elements next to each other. Each subsequent one almost replaces the previous one, so I hope that we will reach a stable state with the Flexbox and CSS Grid. But who knows what will appear in another five years?

Web fonts? I thought it was enough to write a couple of lines with the

Even working with images has become difficult. Vector images are issued in SVG format, but if you dig deeper, then your eyes will fall on your forehead, because SVG is essentially a separate web page that is embedded in the main web page. And with raster images, the need to produce an image of the optimal size for each device is so complex that paid services for this purpose appeared. Publishing images is now as difficult as video.
I want to say this. The most basic things are now so complex in themselves that it is just silly to additionally complicate things. And here are the simplest examples, I did not touch JavaScript, animations, libraries, frameworks, preprocessors, package managers, automation, testing and deployment. Here it is.
This entire kit is a popular way of working in 2018. But such tool kits are completely incomprehensible from the outside. It's hard to even get started. A month ago, I had to install a package manager to install a package manager. After that, I closed the laptop and slowly walked away from it. Yes, we are far from CSS Zen Gardens , where I started from.
If you talk to software developers of the seigneur level, you will probably hear complaints about the spaghetti code. This is when the code is confused, poorly structured, difficult to understand and suffers from dependencies. When I heard the term for the first time, I calmed down, because although I cannot recognize spaghetti code as a designer, I know the spaghetti workflows and spaghetti tools to hell with it. It feels like we're on the web now.

It breaks my heart, because before it was so easy to see and understand the code of any site. So much is connected with this in my first years on the web. I could look at the source, but every year they are becoming less and less useful as a way to study the work of other people. The markup was bloated in size and became unreadable, because computers generate it without looking at the context. Styles have become too verbose and redundant to disgrace. The functionality is hidden in compressed javascript.
The situation annoys me, because my thoughts turn to the young designer I mentioned at the beginning of the article. After all, how many opportunities did I have to reproduce what I saw, having legible examples? And how harmful is it to obfuscate this information, hiding from her eyes? Before, websites spoke for themselves; Now someone has to help figure it out.
The inconsistency results from complexity in the absence of clarity. I believe that the readability of the source is one of the most important qualities of the web. This is the main thing that keeps the door open for an independent, unmediated contribution to the Network. If you can write markup, you do not need Medium, Twitter or Instagram (although they are nice to have). And the best way to help someone write markup is to teach them to read markup.
It is interesting what young designers think about the situation, how they get knowledge in this complex area. How can they learn if the code is unreadable? Perhaps, more experienced professionals will thus overestimate the access bar? Twenty years ago I decided to create my own website because I saw an example of HTML code and could read it. Many of my fellow designers started out the same way. We have mastered the skills of creating websites, but stopped at this. We were stuck on the markup and never switched to full-scale programming, because we wanted to go only as long as everything remains readable.
If knowledge of the web is quickly destroyed, then it makes sense to develop strict principles for yourself regarding change and learning.
Silicon Valley tried to offer some. They are all based on speed. The most famous principle comes from Facebook with their mantra "Move quickly and break everything [hakai]." This mantra has been repeatedly flushed down the toilet, but what is interesting is that very few people suggested the opposite: “Go slowly and fix everything.”
Let me show you a video about speed.
This is my favorite discovery on the Internet over the past few months. I watched it many times to reflect. You see, what's the matter ... the rabbit loses not because he gets tired. He loses because he is confused, does not understand in which direction to go. Noticed how he stopped and began to look around helplessly at the crowd around, and everyone is shouting loudly about things that the rabbit does not understand? Here I am on Twitter.
As a person with decades of experience on the Internet, I hate comparing myself with a tortoise, but damn, if it does, then it does. Let's take an example from that turtle: let's become diligent, straightforward, and goal-oriented. The web needs a reserve of leisure and thoughtfulness, as its reach and strength continues to grow. What we depend on must be properly built and correctly formed. We need to create space for an important brother of complexity - subtlety, nuance. The space without nuance rolls down to nonsense. And as an American, I can tell you: there are no limits on the amount of damage that this dangerous cocktail of speed and stupidity can cause.
The web also needs diligent people so that the very idea of the web and its work remains clear to all. This refers to the ability to understand the systems and social environments that the web creates, so that we know what is real and what is not. But the call for clarity is also modest in writing readable code and systems, which, thanks to their elegance, almost everyone can easily understand. There is also room for this important work.
Keeping the clarity of our work, we leave the door open for the next generation of our colleagues. What works for them also works for us, because no matter if you’ve graduated from school or have twenty years of experience, you will ever find yourself in the same position: this will be your first year in website development.
 This summer, after a lecture at a web conference, I had a fascinating conversation with a young student who is studying digital design. It was interesting to compare our career paths. I have fifteen years of design experience for web clients, she has one year, but somehow we found ourselves in the same situation: we enjoyed the work, but were completely disoriented and discouraged by the rapidly growing complexity of everything around. What kind of nonsense happened? (Of course, this is a rhetorical question).
This summer, after a lecture at a web conference, I had a fascinating conversation with a young student who is studying digital design. It was interesting to compare our career paths. I have fifteen years of design experience for web clients, she has one year, but somehow we found ourselves in the same situation: we enjoyed the work, but were completely disoriented and discouraged by the rapidly growing complexity of everything around. What kind of nonsense happened? (Of course, this is a rhetorical question).For both of us, it was a relief to mutually confess disappointment and confusion. And it became interesting to me - this is some kind of ridiculous situation or a serious topic here. None of us had an answer, but after a while, it became clear to us what we both had to do. I would like to continue this conversation today and try to formulate my point of view about this confusion and how much it costs us.
My absence has become a major source of confusion. Three years ago I stopped making websites for clients and focused on my company Abstract . The work ended at the beginning of last year - and after a short break, I re-opened the former design studio.
')
You can guess what happened next. Immediately from the start I received several orders for websites. A lot can change in three years, so I decided to get acquainted with the latest web development news and ... oh my gosh ...
What is going on here?

Immediately discouraged complexity. I wasn’t even sure if I wanted to start developing websites by looking at current work methods. In the end, still took orders. A little bit suggested that many of their new complex processes, tools and development methods are completely optional. This is the second important point of my presentation: I want to modestly protect a simple design and a simple implementation as the best option for the web and users.
But I am running ahead. First, I have to tell a little more about who I am and what I do.

I run a small web studio, and if without pathos, then a tiny one, with a capital "K". The studio deals with everything: books, magazines, branding and of course websites. This year is an anniversary: we celebrate 15 years in the business, and I personally celebrate 20 years of a web development career. As on any big anniversary, you begin to sentimentally recall how it all began.
The studio opened in 2002 as a person (I am) with a laptop and a stack of paper at a table in the corner of the apartment.
Fifteen years later, the studio is still a man with a laptop and a stack of paper at a desk in the corner of the apartment.
It is difficult to estimate how much the studio has changed over the past 15 years. At that time, there was no social media in the modern sense - neither Facebook, nor Instagram, nor snaps. Most of today's sites did not exist then, and most of the then sites do not exist now. There were no iPhones. You had to go online to find a route and print it on paper, like a Neanderthal. We hit a stone on a stone, trying to make graphic design.
Now everything is different, but I'm still at my desk.
At first I was struck by the lack of visible progress in my studio, but then it came to me: what if I deliberately stopped him? Why change what works? I can approach different projects from different angles - and I am glad that in many cases it works great! Time and practice really decide.
Except for websites. They stand out among all the work, because after 20 years I don’t feel that I’ve become better at creating them. My knowledge and skills develop a little, then everything changes - and half of the accumulated knowledge becomes a dead weight. This is hardly possible with any other job I do.
It is even interesting, whether I have twenty years of experience in creating websites, or in reality, five years of experience, repeated four times. If you have been working in IT for some time, please tell me if this is familiar to you.
Let me show you an example of such five-year cycles.

As I said, the first site I developed 20 years ago. I remember that exactly because I was doing a divine work as a teenager: I recorded the lyrics of the album OK Computer Radiohead. It was 1997, I studied HTML, and I was confused by only one problem in design:
How to put two objects next?
Twenty years later, we are still working on this very simple question.
<table> <tr> <td>Hi</td> <td>Mom</td> </tr> </table> Then in 1997, we used tables and transparent pictures for the spacer ... It was like creating a website in a spreadsheet from hell. For some reason I liked it. Perhaps I was fascinated by the opportunity to gather something in my room, press a button - and transfer it “there”.
{ float: left; } After about five years, sites began using floats in CSS, because tables do not belong to semantics. Fair Since then, I have spent about 200 hours reading books, mastering floats in skill. I'm still not sure that I understand them: I type
clear: both and pray to God for a block model. { display: flex; } After five years of work, the Flexbox saved me at random. I studied printing designer, and finally, with the Flexbox I can write three or four lines of CSS - and two blocks will line up on a basic level. Hallelujah. I had to wait only ten years for this to appear.
{ display: grid; } And now after the Flexbox games, the CSS Grid has appeared: a powerful new feature that promises to make responsive web design even more confusing. Of course, I'm joking, because the grid is a big improvement in layout management. But it is a bit creepy to study it, because every time I see a diagram explaining how the CSS Grid works ...

The table layouts that I did in 1997 come to mind. Somewhere in my head there is a voice that we have entered the cycle - and it repeats. We have completed one turn, and now we will always go in a circle. After five years, a different approach to layout will appear. It will probably remind you of the float - and the lack of understanding of the
clear rule will come back to me again, the second time in my career.
Similar cycles can be seen in other areas of web design. Nothing stands still. No wonder that people with 15 years of experience are as perplexed as they are with 1 year experience. Recent technologies are often understood only by those who successfully hit the middle of the current wave. If you have not yet reached the ridge, then you do not have enough experience and you know nothing. If you have overtaken the wave, you know too much too much, which is not applicable to this particular way of working. I do not say that the young are stupid or that inexperienced inept - of course not. But remember: if you are long enough in the industry, you will experience all three situations.
One of the arguments is that permanently changing the methodology is useful and correct. I agree. Continuous development helps correct deficiencies. It would be terrible if nothing changed. But I agree with another argument: the patience of people is not eternal. How many laps can a person run? I am now on the fifth lap - and I can say that it is very tiring to deal with repackaged ideas of the past, without feeling any prejudice towards them.
Methods that were previously considered taboo return to the game. For example, last week I read an article on how to install inline styles for everything instead of style sheets. Something argued convincingly, but such an approach is impossible to imagine a few years ago.
In many ways, our approach to creating websites and software is based on our way of thinking. Changing tools, methods and abstractions also means changing ideologies. To effectively use the tools, you need to take the same mindset as the developer of these tools. It's not as easy as putting the screwdriver aside and taking the key. A person must reconsider his whole system of thinking; change the mind.
On the one hand, for beginners, the task is simplified: it is not necessary to study what is no longer relevant. On the other hand, experience creates two difficulties. First, to identify and erase unnecessary skills from memory (this also requires effort). Secondly, to remain open, patient and ready to adopt innovations, even if they are similar to a new solution for problems solved long ago.

I had this spirit of readiness when I explored what has changed over the past three years. I started with better intentions, but the more I learned, the more grumpy I became. It seems that most of the new methods are associated with the creation of complex systems for the automation of individual parts of the work. This is good for especially complex and large projects, but installing the system and maintaining its work seems to require more effort for an experienced person on a small project than working without this system.
New methods invented to manage the level of complexity, which is completely alien to me and my work. It was easy to discard most of these innovations when I realized that there are alternative ways to manage complexity. Instead of changing tools or workflow, I change the design. It’s like a house project: it’s easy to build and you don’t need to arrange tower cranes for skyscrapers.
As experience shows, directness and immediacy work best of all. Therefore, a large photo, catchy illustration or catchy expression - the main part of the work. In addition, the elaborate implementations never really liked my clients.
My philosophy of web design is: don't fuss. My job is to help clients identify and express one or two unique true ideas about a project or company, and then polish them with light strokes using a memorable design. If complexity arises, we consider it, define templates and change the plan of the whole structure. It is not necessary to search for better tools or more fashionable processes. In the past, I talked about the "essence of the web . " These are design options that are compatible with what HTML and CSS do easily, conveniently, and reliably.
It seems that every year fewer and fewer noticeable websites use this approach. Therefore, it will be useful to remind everyone that the simplest and cheapest strategy for dealing with complexity is not to invent a special tool for this, but to avoid complexity in general at the expense of a smarter plan.
To test the extent to which the complexity is inherent in my modest needs, I wrote down the technical requirements for my web design. This is not the longest list:
simple, responsive layout
web fonts and nicely spaced text
high-quality, scalable images
All this is more than affordable for at least the past five years, but in recent years, the complexity of meeting even these very basic needs has risen to the skies.
For example, a little higher, I showed four different methods to put two elements next to each other. Each subsequent one almost replaces the previous one, so I hope that we will reach a stable state with the Flexbox and CSS Grid. But who knows what will appear in another five years?

Web fonts? I thought it was enough to write a couple of lines with the
@font-face rule, but A Book Apart has just published a 90-page e-book on how to download these fonts. This is completely surprising: I thought it’s relatively easy to embed web fonts, but it seems not!
Even working with images has become difficult. Vector images are issued in SVG format, but if you dig deeper, then your eyes will fall on your forehead, because SVG is essentially a separate web page that is embedded in the main web page. And with raster images, the need to produce an image of the optimal size for each device is so complex that paid services for this purpose appeared. Publishing images is now as difficult as video.
I want to say this. The most basic things are now so complex in themselves that it is just silly to additionally complicate things. And here are the simplest examples, I did not touch JavaScript, animations, libraries, frameworks, preprocessors, package managers, automation, testing and deployment. Here it is.
Just npm your webpack via grunt with vue babel or bower at react asdfjkl; lkdhgxdlciuhw
This entire kit is a popular way of working in 2018. But such tool kits are completely incomprehensible from the outside. It's hard to even get started. A month ago, I had to install a package manager to install a package manager. After that, I closed the laptop and slowly walked away from it. Yes, we are far from CSS Zen Gardens , where I started from.
If you talk to software developers of the seigneur level, you will probably hear complaints about the spaghetti code. This is when the code is confused, poorly structured, difficult to understand and suffers from dependencies. When I heard the term for the first time, I calmed down, because although I cannot recognize spaghetti code as a designer, I know the spaghetti workflows and spaghetti tools to hell with it. It feels like we're on the web now.

It breaks my heart, because before it was so easy to see and understand the code of any site. So much is connected with this in my first years on the web. I could look at the source, but every year they are becoming less and less useful as a way to study the work of other people. The markup was bloated in size and became unreadable, because computers generate it without looking at the context. Styles have become too verbose and redundant to disgrace. The functionality is hidden in compressed javascript.
The situation annoys me, because my thoughts turn to the young designer I mentioned at the beginning of the article. After all, how many opportunities did I have to reproduce what I saw, having legible examples? And how harmful is it to obfuscate this information, hiding from her eyes? Before, websites spoke for themselves; Now someone has to help figure it out.
The inconsistency results from complexity in the absence of clarity. I believe that the readability of the source is one of the most important qualities of the web. This is the main thing that keeps the door open for an independent, unmediated contribution to the Network. If you can write markup, you do not need Medium, Twitter or Instagram (although they are nice to have). And the best way to help someone write markup is to teach them to read markup.
It is interesting what young designers think about the situation, how they get knowledge in this complex area. How can they learn if the code is unreadable? Perhaps, more experienced professionals will thus overestimate the access bar? Twenty years ago I decided to create my own website because I saw an example of HTML code and could read it. Many of my fellow designers started out the same way. We have mastered the skills of creating websites, but stopped at this. We were stuck on the markup and never switched to full-scale programming, because we wanted to go only as long as everything remains readable.
If knowledge of the web is quickly destroyed, then it makes sense to develop strict principles for yourself regarding change and learning.
Silicon Valley tried to offer some. They are all based on speed. The most famous principle comes from Facebook with their mantra "Move quickly and break everything [hakai]." This mantra has been repeatedly flushed down the toilet, but what is interesting is that very few people suggested the opposite: “Go slowly and fix everything.”
Let me show you a video about speed.
This is my favorite discovery on the Internet over the past few months. I watched it many times to reflect. You see, what's the matter ... the rabbit loses not because he gets tired. He loses because he is confused, does not understand in which direction to go. Noticed how he stopped and began to look around helplessly at the crowd around, and everyone is shouting loudly about things that the rabbit does not understand? Here I am on Twitter.
As a person with decades of experience on the Internet, I hate comparing myself with a tortoise, but damn, if it does, then it does. Let's take an example from that turtle: let's become diligent, straightforward, and goal-oriented. The web needs a reserve of leisure and thoughtfulness, as its reach and strength continues to grow. What we depend on must be properly built and correctly formed. We need to create space for an important brother of complexity - subtlety, nuance. The space without nuance rolls down to nonsense. And as an American, I can tell you: there are no limits on the amount of damage that this dangerous cocktail of speed and stupidity can cause.
The web also needs diligent people so that the very idea of the web and its work remains clear to all. This refers to the ability to understand the systems and social environments that the web creates, so that we know what is real and what is not. But the call for clarity is also modest in writing readable code and systems, which, thanks to their elegance, almost everyone can easily understand. There is also room for this important work.
Keeping the clarity of our work, we leave the door open for the next generation of our colleagues. What works for them also works for us, because no matter if you’ve graduated from school or have twenty years of experience, you will ever find yourself in the same position: this will be your first year in website development.
Source: https://habr.com/ru/post/350676/
All Articles