Change of profession: from graphic designer to front-end developer
Hi, Habr! I present to you the translation of the article " How I transitioned from a graphic designer to 5- month developer in 5 months " by Vince MingPu Shao.
2017 turned out to be difficult for me, but exciting. I quit the job of a graphic designer in March, and began to dive into the world of web development. Looking ahead, five months later I got a job as a front-end developer at Tenten.
After working six months full time, I wanted to share my story about why and how I decided to change jobs abruptly. This story is for those who are new, but very ambitious as I am.
To be honest, this post is not written by a cool front-end developer or professional designer who can give you a clear map of action. Also, I would not say that this is a list of what needs to be taught at the beginning, but in this post there are a few lessons that I will discuss below.
')
Remember that there is no universal way for everyone, everything is individual.

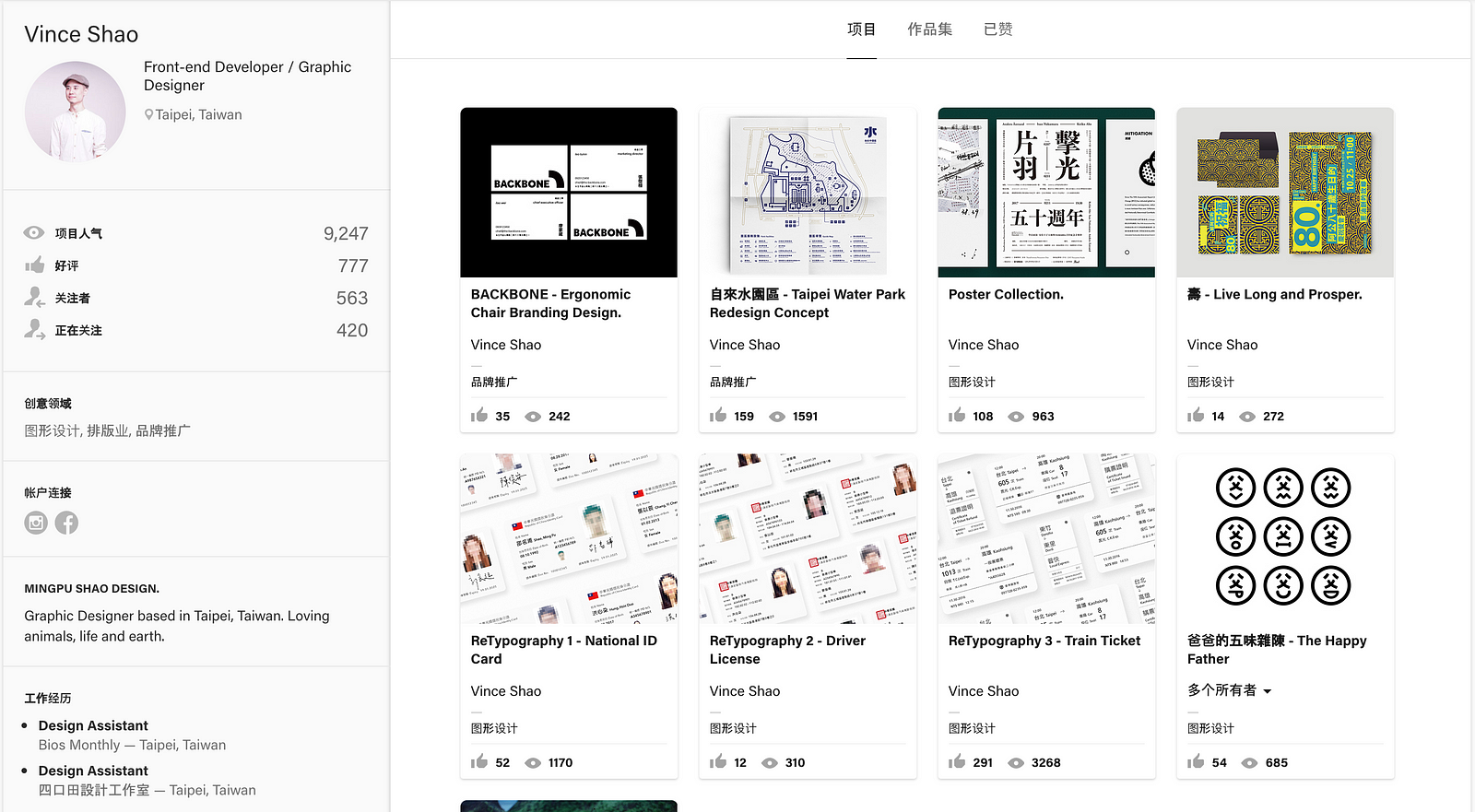
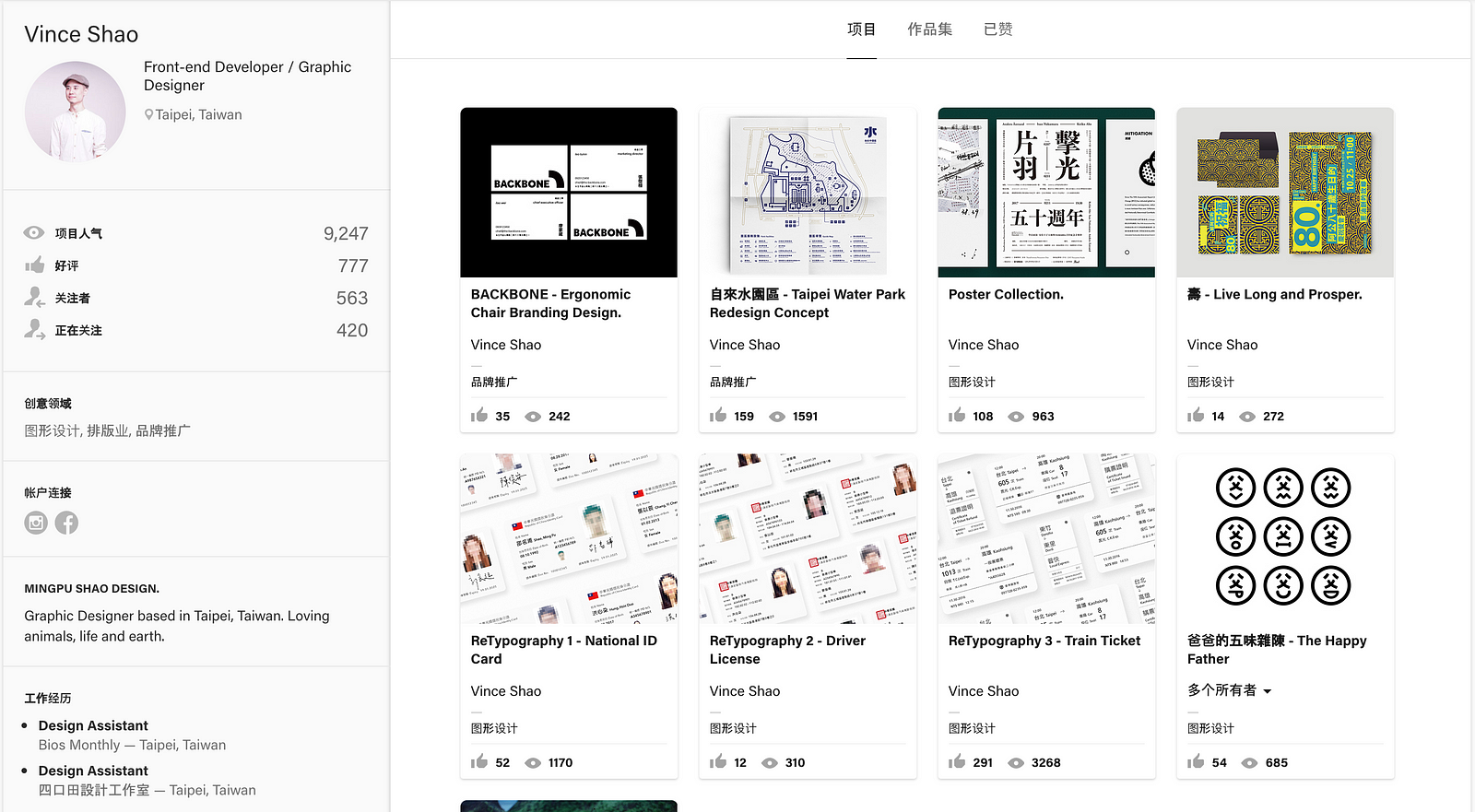
This is my profile on behance
I was a 24 year old graphic designer without any programming experience. In school time, my scores in mathematics, physics, chemistry, and other technical subjects were extremely low. These subjects scared me with boring and complicated formulas, numbers, and mistakes. The things that interested me then were created by paint, music or words. Naturally, in college, I chose English as a foreign language and subjects such as literature, culture, photography and design.
As I learned to design independently in college and finally became a graphic designer after graduation, this is a different story. The fact is that throughout my life until last year I dreamed of becoming a writer, photographer, film critic, singer and designer, but I never thought about being a developer under any circumstances.
But, after many attempts to realize my ambitions, I was deeply disappointed with the influence that graphic design could have on Taiwan or, perhaps, on the whole world.
There is no doubt that I still know the power and importance of great design. But most of the time, designers are allowed to deal only with the “client problem”, instead of solving “real problems with the client”. Designers spend most of their time guessing the desires of their clients without deep data and analysis, guided only by intuition, experience or common sense.
Two years later, I realized that I was tired of this. That's when I decided to take a look at one of the most evolving topics on Medium: front-end development.
I found that a developer with design skills will allow you to gain more control and authority over each task and client. In addition, work on web projects allows you to effectively disseminate information.
I left my graphic work at the end of February. Without having any plan and savings in the bank, I began my journey, becoming a front-end developer.
The first step is always hard. But if you find out the reason that prompts you, everything becomes easier. For example, if your goal is to become a highly paid specialist as soon as possible, then you should learn the necessary knowledge for this.
In my case, I wanted to be both a web designer and a front-end developer, so I decided to focus on knowledge in both areas.
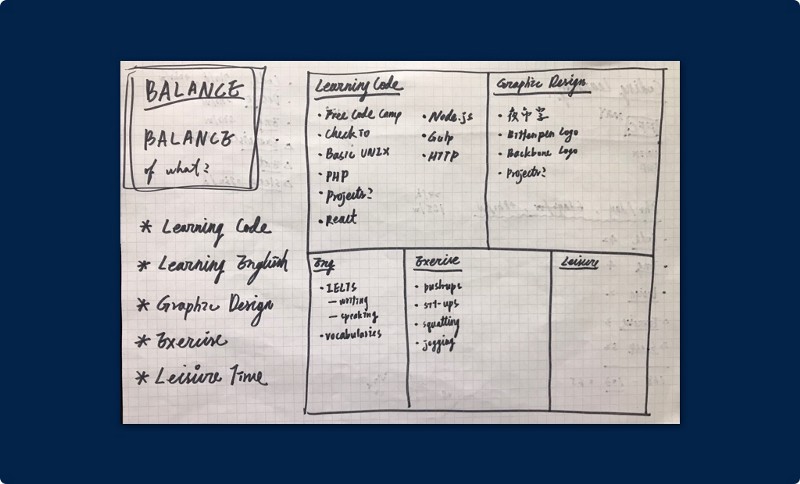
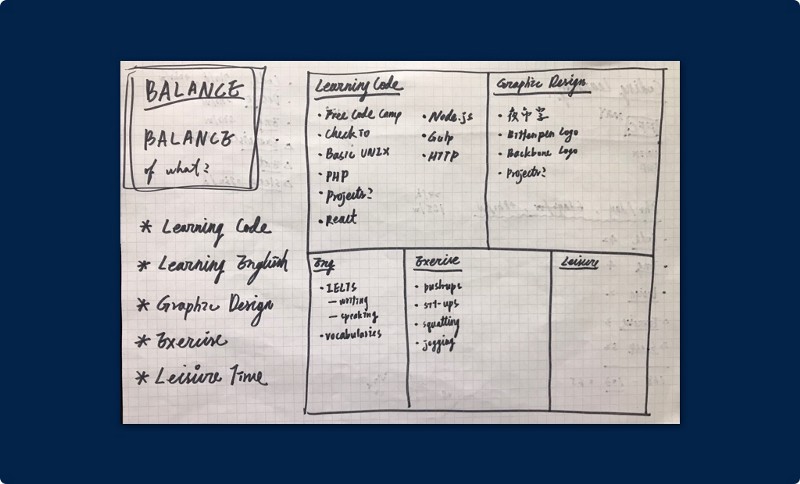
So, I set a goal and compiled a list of required tasks with my understanding of front-end development.

1. Purpose
Get a job front-end developer
2. How to achieve the goal
In the beginning I limited myself to just that, but the more I read the more my list became. After some time, I added it as follows:
Note: this is of course not a complete list. For five months, I once placed Node.js, React.js, PHP and others in it. The above tasks were the ones I actually completed at the end.
To follow the plan, I set myself a 48-hour work week. This meant that I had to work eight hours a day with one day off per week. Toggl helped me keep track of my work.
I tried a lot of platforms, textbooks and other learning resources. Here I will bring only the most memorable to me.
Programming schools
Going back, I hated textbooks that showed me lines of codes that I didn't know what to do with them. Some thought I either knew all of this, or they told me to ignore it for now.
Some lectures hurt me and made me feel very stupid.
In fact, there is no ideal platform for learning everything. I tried to be as flexible as I could, jumping between each of them.
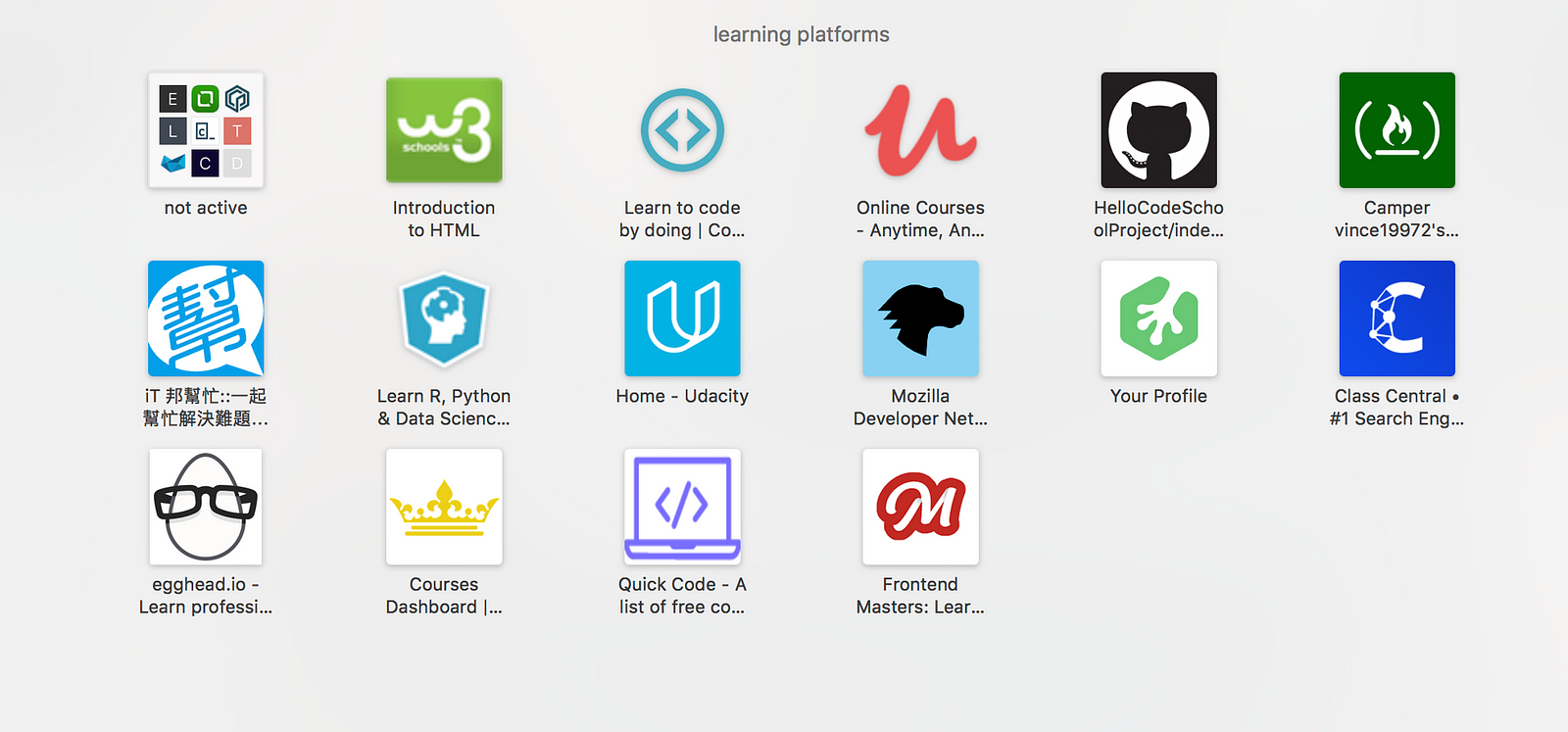
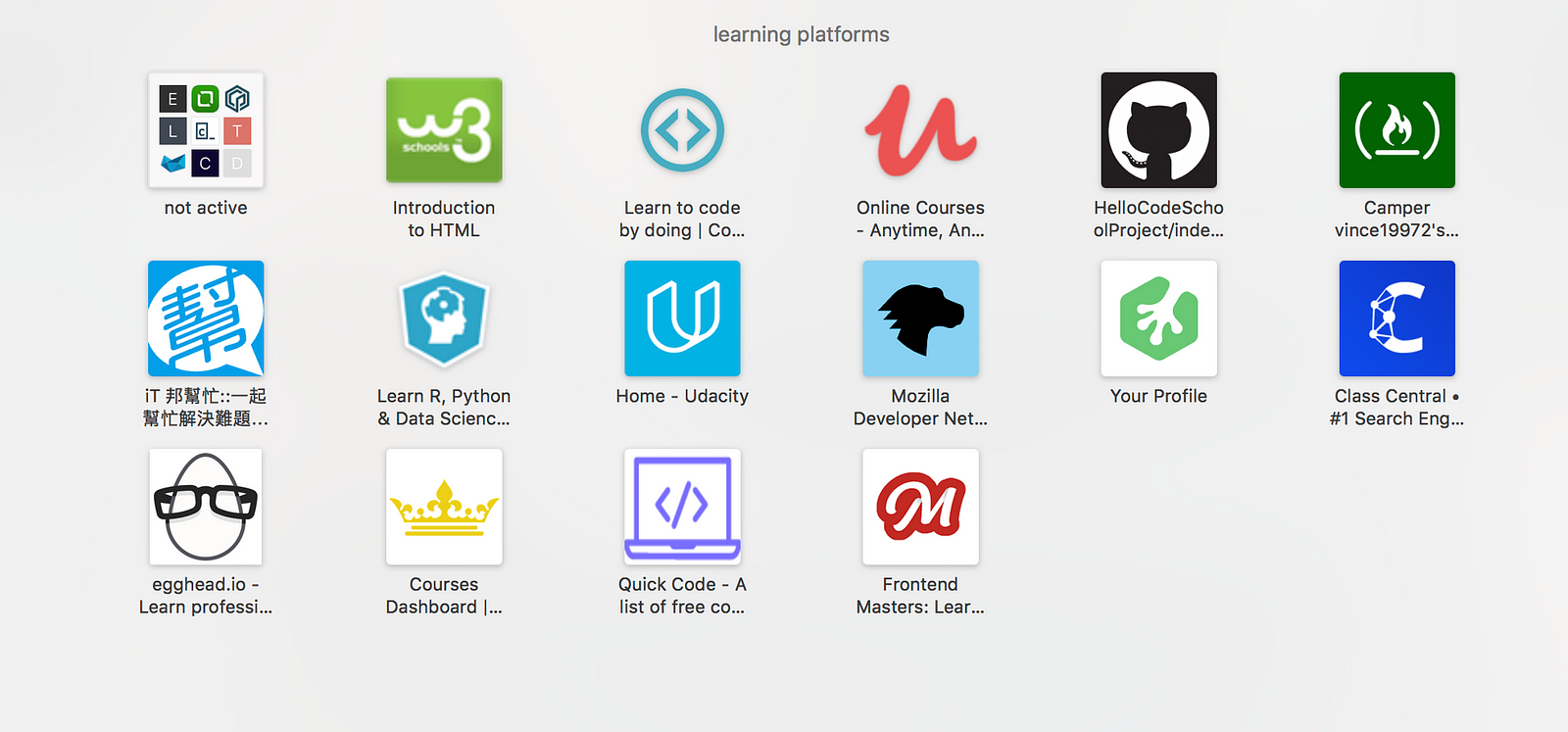
My learning platform bookmarks:

Youtube channels
This is the best place to study for free or for pleasure. Youtube videos are not only great for exploring certain topics, but also convenient for getting various non-typical knowledge.
Articles that I read:
Other useful resources:
After 4 months of continuous writing code, I finally could say I own minimal knowledge of front-end development. At the same time, there was less and less money to live on.
It's time to look for a new job.
Unfortunately, I had almost no choice. Not many companies need a person who has no experience, and who in the past was a graphic designer. It was also sad to have less than five jobs that might have been suitable for me. On the other hand, the situation made me focus on these precious vacancies.
I considered the design agency Tenten for at least three years. This is the only agency that can use design, digital development and innovation in Taiwan. I dreamed of working there for a long time. Over the past two months of my training, I learned everything that is needed for the position of the June. In the meantime, I have finished my personal site. When the time is ripe, I applied for this position. As an alternate aerodrome, I sent my resume and portfolio to other five companies. And I was waiting.

Looking back, I still would not say that the path from the designer to the developer was easy, but it was not as difficult as I thought.
Congratulations if you found this motivation. If you have not done so, try again. After all, until you try, you will not know whether it is worth it.
The most important lesson I learned along the way is to start doing something as soon as possible. I know it's scary to take the first step, but this is the only way to really learn something. Remember, having tried, you will not lose anything.
Work problems - another story.
I am very glad that I have been a front-end developer at Tenten for 6 months now. It's only the beginning!
2017 turned out to be difficult for me, but exciting. I quit the job of a graphic designer in March, and began to dive into the world of web development. Looking ahead, five months later I got a job as a front-end developer at Tenten.
After working six months full time, I wanted to share my story about why and how I decided to change jobs abruptly. This story is for those who are new, but very ambitious as I am.
To be honest, this post is not written by a cool front-end developer or professional designer who can give you a clear map of action. Also, I would not say that this is a list of what needs to be taught at the beginning, but in this post there are a few lessons that I will discuss below.
')
Remember that there is no universal way for everyone, everything is individual.
What i was like

This is my profile on behance
I was a 24 year old graphic designer without any programming experience. In school time, my scores in mathematics, physics, chemistry, and other technical subjects were extremely low. These subjects scared me with boring and complicated formulas, numbers, and mistakes. The things that interested me then were created by paint, music or words. Naturally, in college, I chose English as a foreign language and subjects such as literature, culture, photography and design.
As I learned to design independently in college and finally became a graphic designer after graduation, this is a different story. The fact is that throughout my life until last year I dreamed of becoming a writer, photographer, film critic, singer and designer, but I never thought about being a developer under any circumstances.
Why front-end
But, after many attempts to realize my ambitions, I was deeply disappointed with the influence that graphic design could have on Taiwan or, perhaps, on the whole world.
There is no doubt that I still know the power and importance of great design. But most of the time, designers are allowed to deal only with the “client problem”, instead of solving “real problems with the client”. Designers spend most of their time guessing the desires of their clients without deep data and analysis, guided only by intuition, experience or common sense.
Two years later, I realized that I was tired of this. That's when I decided to take a look at one of the most evolving topics on Medium: front-end development.
I found that a developer with design skills will allow you to gain more control and authority over each task and client. In addition, work on web projects allows you to effectively disseminate information.
I left my graphic work at the end of February. Without having any plan and savings in the bank, I began my journey, becoming a front-end developer.
What did I do
The first step is always hard. But if you find out the reason that prompts you, everything becomes easier. For example, if your goal is to become a highly paid specialist as soon as possible, then you should learn the necessary knowledge for this.
In my case, I wanted to be both a web designer and a front-end developer, so I decided to focus on knowledge in both areas.
So, I set a goal and compiled a list of required tasks with my understanding of front-end development.

1. Purpose
Get a job front-end developer
2. How to achieve the goal
- Explore HTML, CSS, jQuery / JavaScript
- Create portfolio website
- Prepare some projects
In the beginning I limited myself to just that, but the more I read the more my list became. After some time, I added it as follows:
- Sass
- Gulp
- CS50 are great courses.
- Unix Basics
- Basic Wordpress knowledge
- Jekyll
- Basic knowledge of Amazon Web Services
- Basic knowledge of computer networks
Note: this is of course not a complete list. For five months, I once placed Node.js, React.js, PHP and others in it. The above tasks were the ones I actually completed at the end.
To follow the plan, I set myself a 48-hour work week. This meant that I had to work eight hours a day with one day off per week. Toggl helped me keep track of my work.
Where i studied
I tried a lot of platforms, textbooks and other learning resources. Here I will bring only the most memorable to me.
Programming schools
Going back, I hated textbooks that showed me lines of codes that I didn't know what to do with them. Some thought I either knew all of this, or they told me to ignore it for now.
Some lectures hurt me and made me feel very stupid.
In fact, there is no ideal platform for learning everything. I tried to be as flexible as I could, jumping between each of them.
- Codecademy - Many people recommended it, but then I was very disappointed with his theory. It seemed difficult to me to understand, but I definitely recommend practical tasks.
- Code School - I spent a lot of time here. Here are very clear lessons.
- Treehouse - More than all ads on Youtube! Treehouse has an excellent marketing strategy, which I was led to. They have so many courses that you can find in few places. For example, it’s hard to find a decent Wordpress tutorial for beginners, but Treehouse has one.
- freeCodeCamp - This community has a clear path for beginners, and he knows which technology or library you need to learn next. I immediately wondered what to do next after learning basic HTML, CSS and JavaScript, but freeCodeCamp puts small projects in the right places in the learning process.
My learning platform bookmarks:

Youtube channels
This is the best place to study for free or for pleasure. Youtube videos are not only great for exploring certain topics, but also convenient for getting various non-typical knowledge.
- The Coding Train is the channel of Professor Daniel Schiffman, who is the most energetic teacher I have ever seen.
- Thenewboston is a channel where you will find something that is not found anywhere.
- Academind also provides all kinds of tutorials.
- Fun Fun Function - lead Mattias Petter Johansson - developer who previously worked at Spotify and Blackberry. His channel is a great place to learn JavaScript in a simple way.
- Linux Academy - I learned some basic knowledge of AWS here.
- Computerphile is all about computer stuff. Interesting, but I probably never understand what they are saying.
- Eli the Computer Guy - networks and servers.
- mycodeschool is a great channel with CS50.
Articles that I read:
- Why Learning to Code is So Damn Hard
- I like it in 2 months
- Why did I study full time for 8 months for a Google interview
- How to Go From Hobbyist to Professional Developer
- Learn To Code in 2017, Get Hired
- The Ultimate Guide to Learning Full Stack Web Development in 6 months, for $ 30
Other useful resources:
- JavaScript: Understanding the Weird Parts - an excellent course on JS
- CS50 at Harvard - I believe that the data of 50 lectures are mandatory for anyone to view
- NYMY - Episode 1 - Pieter Levels - Course by the talented designer Tobias van Schneider.
How I got the job
After 4 months of continuous writing code, I finally could say I own minimal knowledge of front-end development. At the same time, there was less and less money to live on.
It's time to look for a new job.
Unfortunately, I had almost no choice. Not many companies need a person who has no experience, and who in the past was a graphic designer. It was also sad to have less than five jobs that might have been suitable for me. On the other hand, the situation made me focus on these precious vacancies.
I considered the design agency Tenten for at least three years. This is the only agency that can use design, digital development and innovation in Taiwan. I dreamed of working there for a long time. Over the past two months of my training, I learned everything that is needed for the position of the June. In the meantime, I have finished my personal site. When the time is ripe, I applied for this position. As an alternate aerodrome, I sent my resume and portfolio to other five companies. And I was waiting.

Summarizing
Looking back, I still would not say that the path from the designer to the developer was easy, but it was not as difficult as I thought.
Congratulations if you found this motivation. If you have not done so, try again. After all, until you try, you will not know whether it is worth it.
The most important lesson I learned along the way is to start doing something as soon as possible. I know it's scary to take the first step, but this is the only way to really learn something. Remember, having tried, you will not lose anything.
Work problems - another story.
I am very glad that I have been a front-end developer at Tenten for 6 months now. It's only the beginning!
Source: https://habr.com/ru/post/350620/
All Articles