Useful to the designer / developer. Fresh utilities and tools to speed up work. Issue number 9

So far, designers continue to be delighted with the appearance of the possibility of prototyping in two well-known tools, announced on the same day; The world of independent developers continues to release all sorts of necessary tools. In the 9th release of 20 links
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers can create beautiful applications on their own, and the Timlids run sprints faster using ready-made design systems for teamwork.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
#development #js
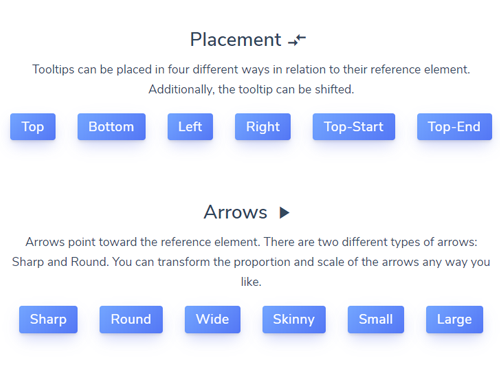
Tippy
Tippy is a free JS library, which gives a variety of animation the appearance and disappearance of tooltips to any element of your site.
')
atomiks.imtqy.com/tippyjs

#development #js
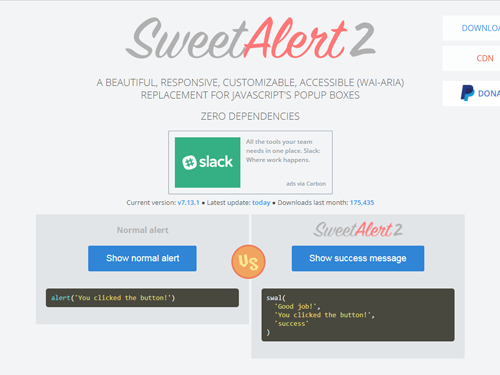
Sweetalert 2
Sweetalert 2 - the second version of the JS dialogs library has been released. Adaptive, animated, with contextually correct logic, these pop-ups will allow you to give a more optimal feedback to the actions of visitors to your site.
sweetalert2.imtqy.com

#development #codepen #css
CSS menus
Freebiesupply assembled a collection of foams with purely CSS-based menus / navigation and various hover or click effects.
freebiesupply.com/blog/css-menus

#sketch
Sketch isometric plugin
The Sketch plugin allows you to create isometric illustrations from artboards automatically.
github.com/sureskumar/sketch-isometric

#webtools
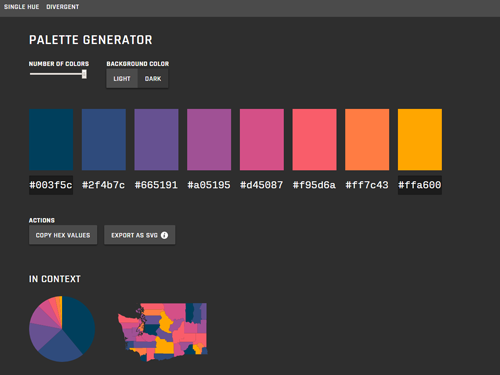
Data Color Picker
An interesting palette generator, which selects almost an analogue range to the color you need, but with the exception that the colors are selected, though different, but harmonious. Bias for coloring graphs, data, visualization, etc.
learnui.design/tools/data-color-picker.html

#uikit #framer
Fluid ui kit
iOS 11 → Official UI kit from Framer. 7 categories, 86 elements. They promise that all components are scaled and resized.
framer.com/fluid

#sketch
Protowire
Another Sketch plugin has been released, endowing it with all the properties of a tool for interactive prototyping. It looks hard, landing is poorly decorated. In addition, they want $ 29 for the PRO version, but there is a free one with a limit on the number of used artboards in the prototype. UPS: It's late to come out, update No. 49 is already with prototyping.
protowire.com

#uikit #framer
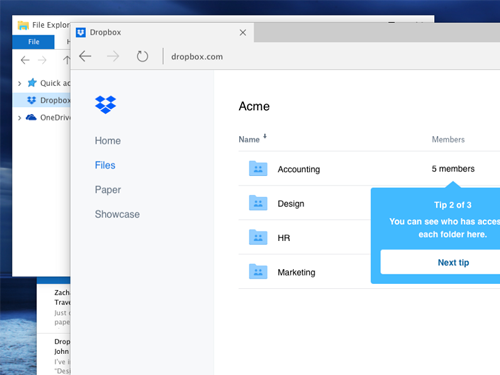
DropBox UI kit for Framer
DropBox has released a special whale for desktop prototyping in Framer. Moreover, the emphasis is on recreating the atmosphere of the desktop. The set worked out many events, effects, animations and transits. It remains only to assemble a prototype!
medium.com/dropbox-design/desktop-prototyping-a6004fb5598a

#development
Top 10 webdev open source projects
Mybridge released their latest top-open best open source projects on the topic of webdev'a for February (eng). The composition of the issue is ordered by stars on GitHub. For example, in the first place is an automatic Caire image Capper (7503 ★) focused on the basis of the composition.
medium.mybridge.co/web-development-top-10-open-source-v-feb-2018-ae0f60fa9a92

#figma #tutorial #hints
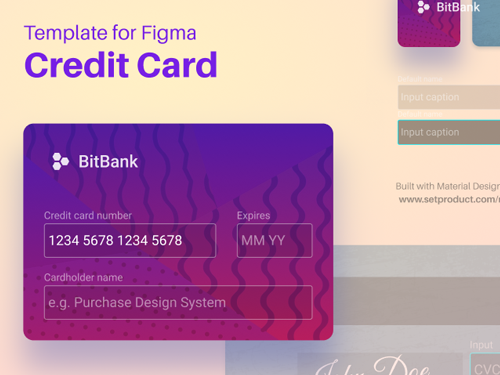
Prototyping in Figma
We create a credit card in Figme on the basis of components. Link to the source for Gumroad: gum.co/zAyTy (enter "0" to download)
youtu.be/lcf33EJAEuI

#tool #prototyping
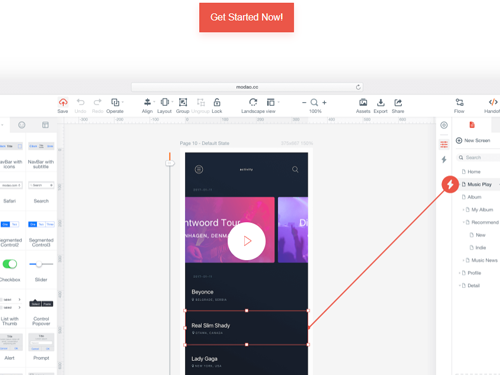
Mockingbot
The Chinese are entering the market with a new prototyping product. It looks very tempting. There is a version for Windows too. I think that they will have a chance to compete after the layers panel is moved to the left.
mockingbot.com

#css #development #tutorial
30 seconds of CSS
Extremely convenient CSS tutorial (eng), which will allow you to understand in 30 seconds. the essence of the implementation of certain tasks. For example, drawing a triangle, applying a gradient mask to text, pop-up menus, and so on.
atomiks.imtqy.com/30-seconds-of-css

#development
Frontend Case Studies
One good developer gathered a lot of articles useful to developers on Github (eng) - categorized them by top Western companies and titled “Frontend case studies”. Thus, the colossal summari of trial and error of the Western "giants" turned out. Learn.
github.com/andrew--r/frontend-case-studies

#react #sketch #development
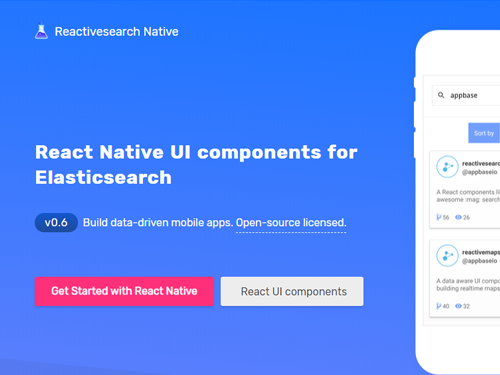
React native search
A free set of react components for organizing searches with extended filters inside your application or web product. Sketch sources for prototypes used are included.
opensource.appbase.io/reactivesearch/native

#webtools
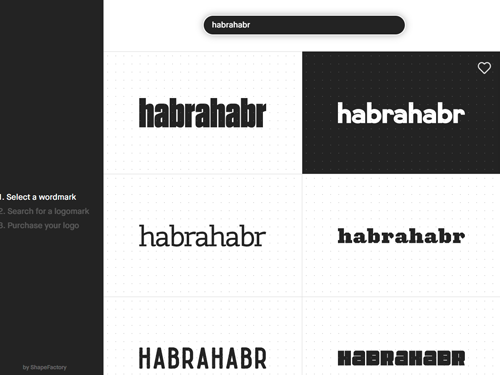
Logo builder by ShapeFactory
ShapeFactory released another interesting product - the logo builder. In general, the standard process is to first enter the name, then select the style, icons and colors. But! UX is top notch. In addition, it is interesting to watch the new products of this team.
logo.shapefactory.co

#news #figma
Meet prototyping in Figma
Quite expectedly Figma is catching up with XD and the rest, adding transitions to the prototyping section. Sketch, by the way, responded in half a day or even earlier. Collusion? Insider?
blog.figma.com/figma-prototyping-now-with-transitions-197f817ae7a8

#development #github
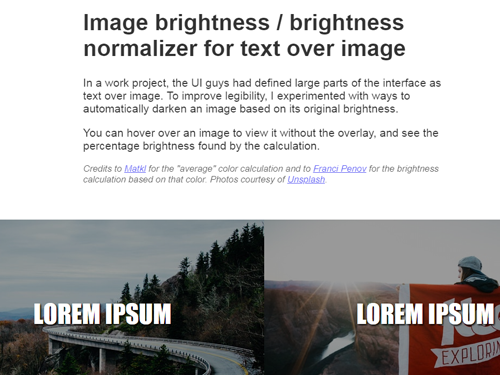
Brightness Normalization
Automatic "dimmer" of images to improve the readability of the text applied over. The algorithm itself makes the fill and selects transparency, based on the overall brightness of the image.
antoningrele.imtqy.com/img-brightness-normalization

#development #app #github
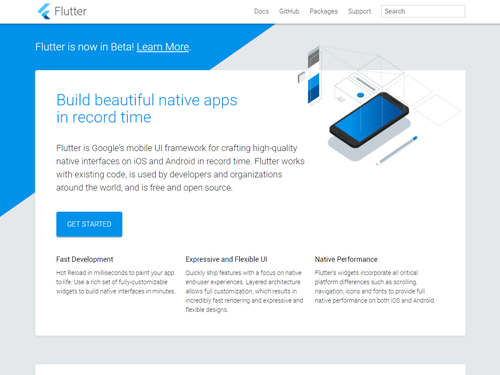
Flutter
Flutter is a fresh UI framework (still in beta) that allows you to create native interfaces for Android / iOS faster than usual (according to the creators). The framework is based on the use of already existing open source code fragments.
flutter.io

#figma
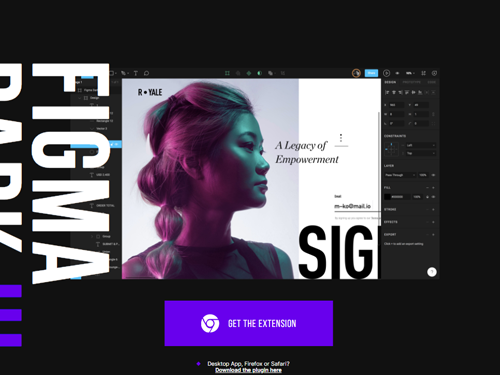
Figma Darcula Plugin
A wave of unofficial darkers has come to Figmy. Repaint standard interface in dark shades. How to work with white artboards in the night theme? The contrast will be wild.
www.papertiger.com/figma-dark-ui-plugin

#templates
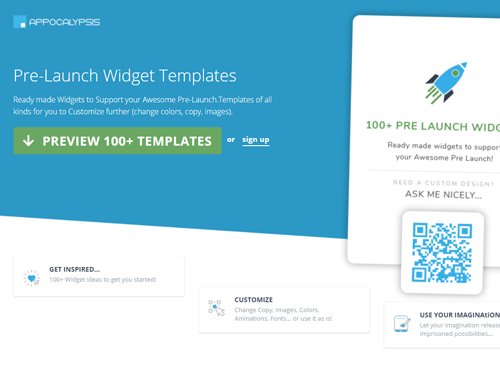
Pre-launch widgets
Many ready-made widgets for the site. It will help to gather the audience at the pre-launch stage of the product.
www.appocalypsis.com/widgets-for/pre-launch

You can share this article. Let's develop together the design community and support developers by helping them distribute useful and free products. Thanks for attention!
Chronology: first issue • second issue • third issue • fourth issue • fifth edition • sixth edition • seventh edition • eighth edition
Source: https://habr.com/ru/post/350350/
All Articles