"Tutor: Mathematics" to prepare for the exam and CDF - from idea to release. A story about a unique educational project

Content
opening speech
How did it all start?
- The origin of the idea and objectives
- A few words about our team
How to translate into digital format what a professional tutor does?
- The main ideas of the application
- How to provide an individual approach to each user?
Thinking through the main elements of the project
- Application design and its flow chart
- Back-end design (application creation and management systems)
- In what sequence to do everything?
Content Creation
- Author's content
- Transfer of copyright content to the system for creating and managing resources
Development of IT solutions
- Development of the back end
- Development of front-end
- Design development
Difficulties before release
- Purchase functionality
- unity of design
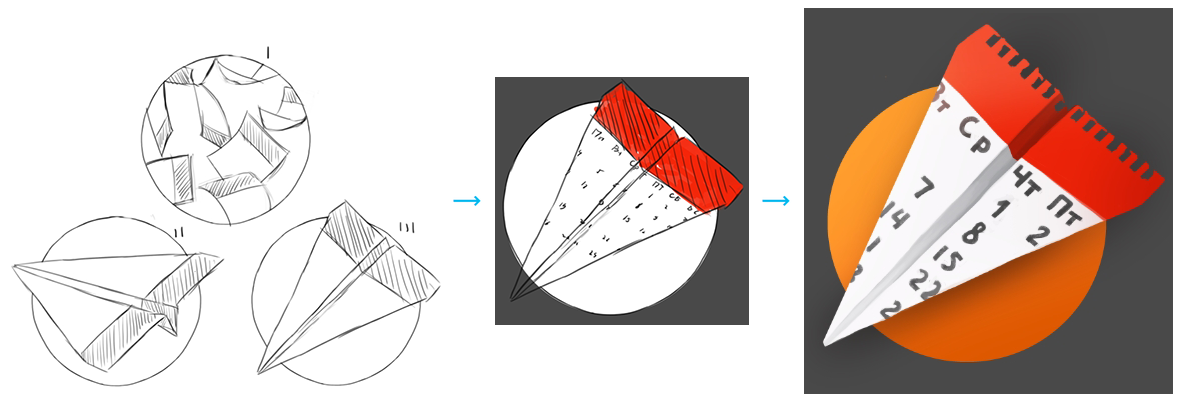
- Application logo
Release
Further plans for the development of the project: what are we doing now?
- Functional expert support
- Chat
- Cross - platform purchase
affiliate program
Blog for students and their parents, teachers and tutors and other content
Epilogue
opening speech
Already more than a year ago, in December 2016, we began to think through the idea of the application “ Tutor: Mathematics ” , which would allow any schoolchild independently, simply and effectively to prepare for exams that they would meet in his life. At the same time, we wanted our application to be also useful for teachers , tutors and parents , being for them a kind of “ ready-made rails ” for working with children.

')
The most relevant exam in the life of any student - a kind of culmination of just 11 years of study - is the Unified State Exam , known to all by the acronym EGE. Preparing for it is difficult and thorny, especially considering that in the modern realities of our education, not every school teacher can prepare his students for taking this exam for the maximum score.
Another turning point in the schoolchild's life is the transition from the 4th to the 5th grade (from primary school to basic secondary), accompanied by the surrender of the All-Russian Verification Work (CDF), which is analogous to the USE in form, but it also contains interesting and unusual tasks that test the ability to think with a high degree of independence, to which the modern school, unfortunately, does not always prepare all. At present, an elementary school program is basically a system of simple, well-algorithmized tasks that are solved by analogy with ready-made, repeatedly tested samples and do not require great intellectual independence. And in carrying out certain tasks, the WRD will need to show freedom and flexibility of thinking.
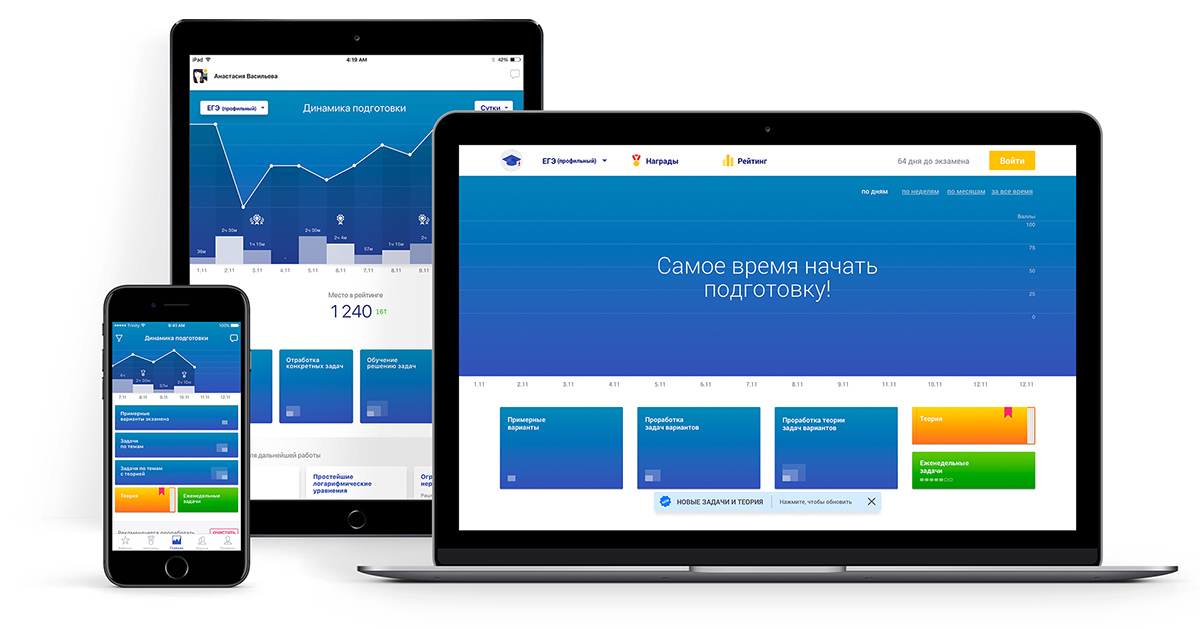
Life is so decreed that our team, in which the idea of this project originated, consists, in fact, entirely of people who have a direct relationship with mathematics and school. Therefore, it was natural for us to do first of all the project, the specifics and content of which we understand quite well, namely, we made the application “ Tutor: Mathematics ” to prepare for the Unified State Exam (basic and profile levels) and CDF (grade 4) ( website About the app , web version , App Store (iOS), Google Play (Android)).
For more than a year we went from idea to release of this project, this article is devoted to opening a whole series of articles for Habrahabr, in which we will talk about many interesting things, problems and their solutions, difficulties we have encountered and continue to face in our work.
How did it all start?
The origin of the idea and objectives
For several years now, my friends from Trinity Digital have been working closely on solving problems for the Balass publishing house, which specializes in educational literature for schools.
Therefore, when we had the idea to create a project of an electronic tutor, we turned to a publishing house, and it, fortunately, believed in our idea and agreed to invest in the creation of this project.
The task to be solved consisted of several completely different subtasks. It was necessary:
- think over how to make the project so that it responds to the pedagogical ideas of the preparation, follows the scenario that the experienced tutor uses in his work;
- understand what content and in what volume is required for our application;
- to build a system for creating and managing application resources (content);
- Finally, develop the applications themselves that fully meet the requirements of the USE and the CDF, with which, ultimately, our users will interact.
The solution of each of these fundamental problems required an integrated approach and, as a result, the creation of a unique team of teachers, mathematicians and IT developers.
A few words about our team.
We would like, of course, to mention and describe the contribution to the project of each of our employees, but there are already more than 20 of them, so in this article we will only talk about the authors of the idea and the leading developers.

The person whose ideas formed the basis of the “Tutor” is widely known to a large number of mathematicians — the content director of the project — Alexander G. Rubin — a tutor with more than 40 years of experience, an associate professor at the Moscow State University of Fine Chemical Technologies. MV Lomonosov, and then Moscow Technological University, teacher of Moscow schools - №179 at MIOO and Physics School №2007, candidate of technical sciences, author of school textbooks in mathematics. It was his ideas that formed the basis of the project, how the application logic should work, how the application should guide the student and help the teacher or parents.

Together with A. G. Rubin, Svetlana Aleksandrovna Kozlova , the author of preschool and school mathematics programs, textbooks and aids, helped us to work on the pedagogical concept of the application. Being a specialist in teaching mathematics to children in elementary school and preschoolers, she brought into the project a multitude of ideas and forms of tasks that are necessary for our young users.


Vsevolod Chuprygin and Faris Nasybulin , two amazing specialists who worked with us, starting with the project of creating an electronic form of textbooks for the Balass publishing house, were engaged in developing the back-end of the application.



The main developers of front-end versions are Ekaterina Kolesnikova (iOS), Oksana Pokrovskaya (Android) and Andrey Makarov (Web). Thanks to their great skill and attention to detail, we were able to make applications for the App Store, Google Play and the web version as user-friendly as possible, neat and fast.


Of course, the visual soul of the application and how it is perceived at first glance, as well as how everything should look, requires expert insight and deep understanding. We are very pleased that our art director Roman Golyshkov and our amazing illustrator who helped us create unique images: awards, icons, etc. Zarechny Timur helped us with this project.

Lead this project lucky the author of this article. My name is Osipov Roman , for the past few years I have been leading the development of all IT solutions and products of the Balass publishing house, and for many years now I have been closely associated with the technologies of Wolfram Research, which we have used closely within this project (I’m still I will tell below).
How to translate into digital format what a professional tutor does?
The main ideas of the application
We have set ourselves a rather ambitious task - to make an application that will enable the user to learn as much as possible independently, to help him prepare for a high-level mathematics exam, and not to train . We also wanted the application not to be, in fact, the same paper textbook. Unfortunately, this is what most of the solutions available on the market look like.
We started with multiple long meetings with content authors and content director. We found out the small details of how they build the child’s education, what they pay attention to, how they choose the topics of the classes and monitor the current success.
During the discussion, we concluded that in preparation for the exam, we needed to divide all the content into three parts, which we gave the internal name “ content detail levels ”:
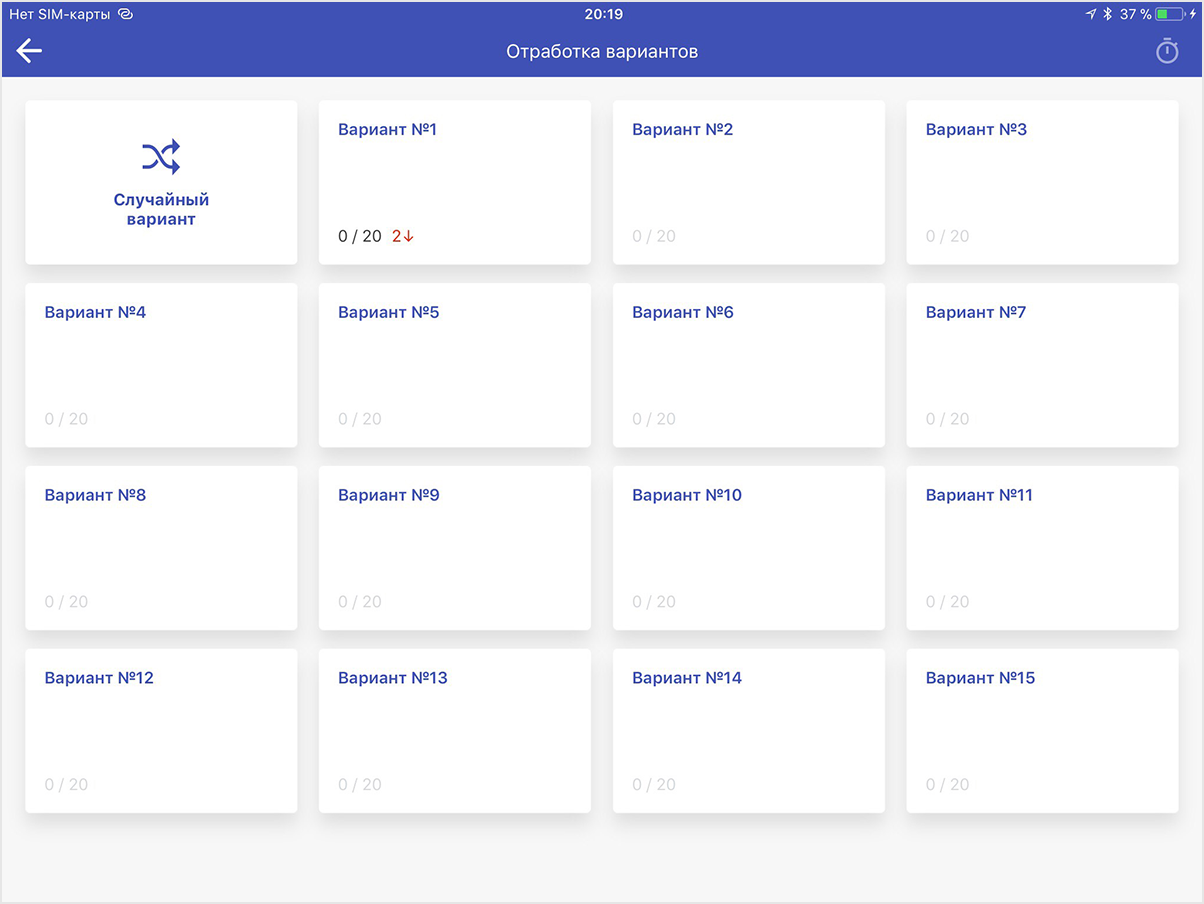
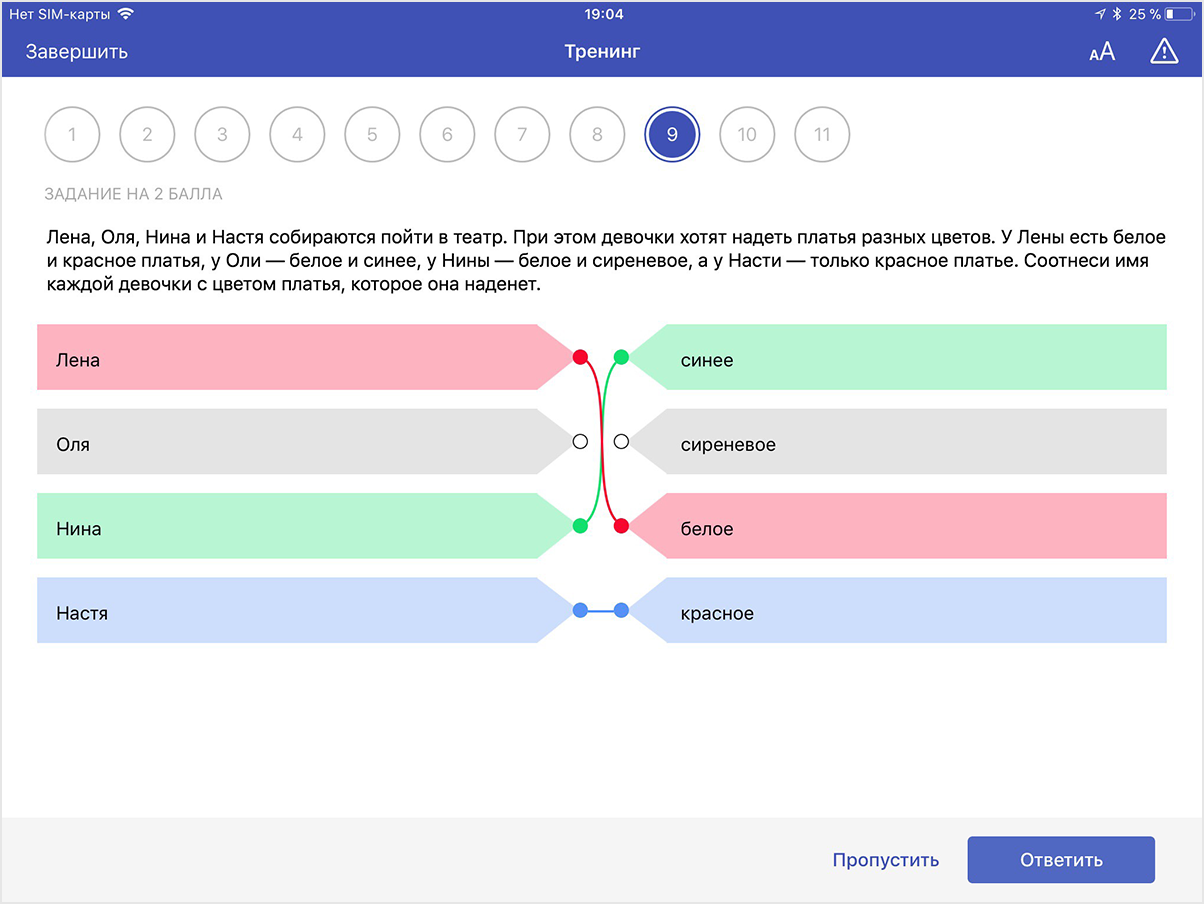
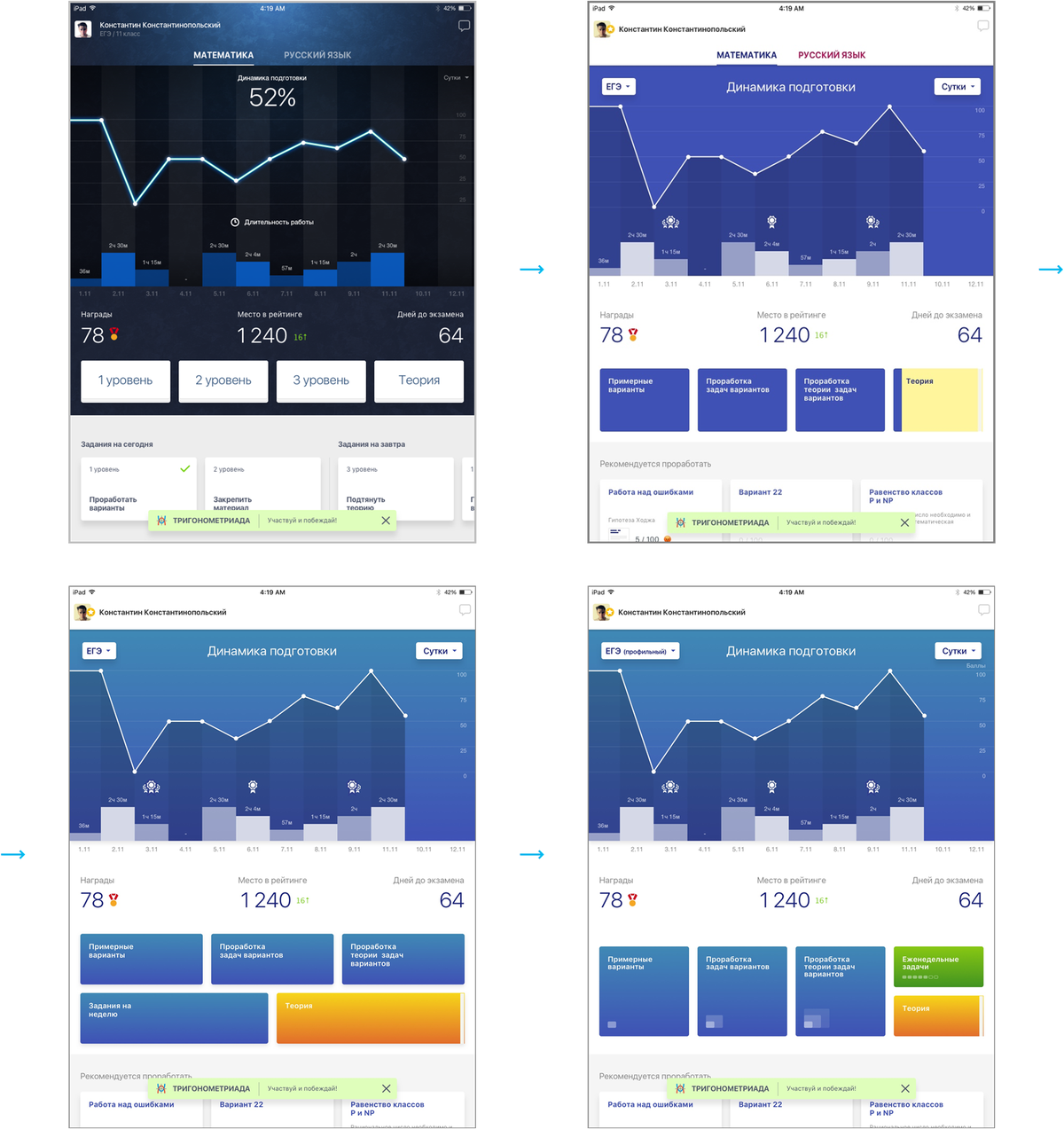
- Level 1: Testing options - at this level, the user is offered exemplary options, created on the basis of the demonstration version, as well as the options of recent years and the requirements that are being developed by the Federal Institute for Educational Measurement (FIPI). This level of detail allows you to quickly make a slice of knowledge and identify problem areas of the user, and also serves as a kind of set of entry points for further work in the application.

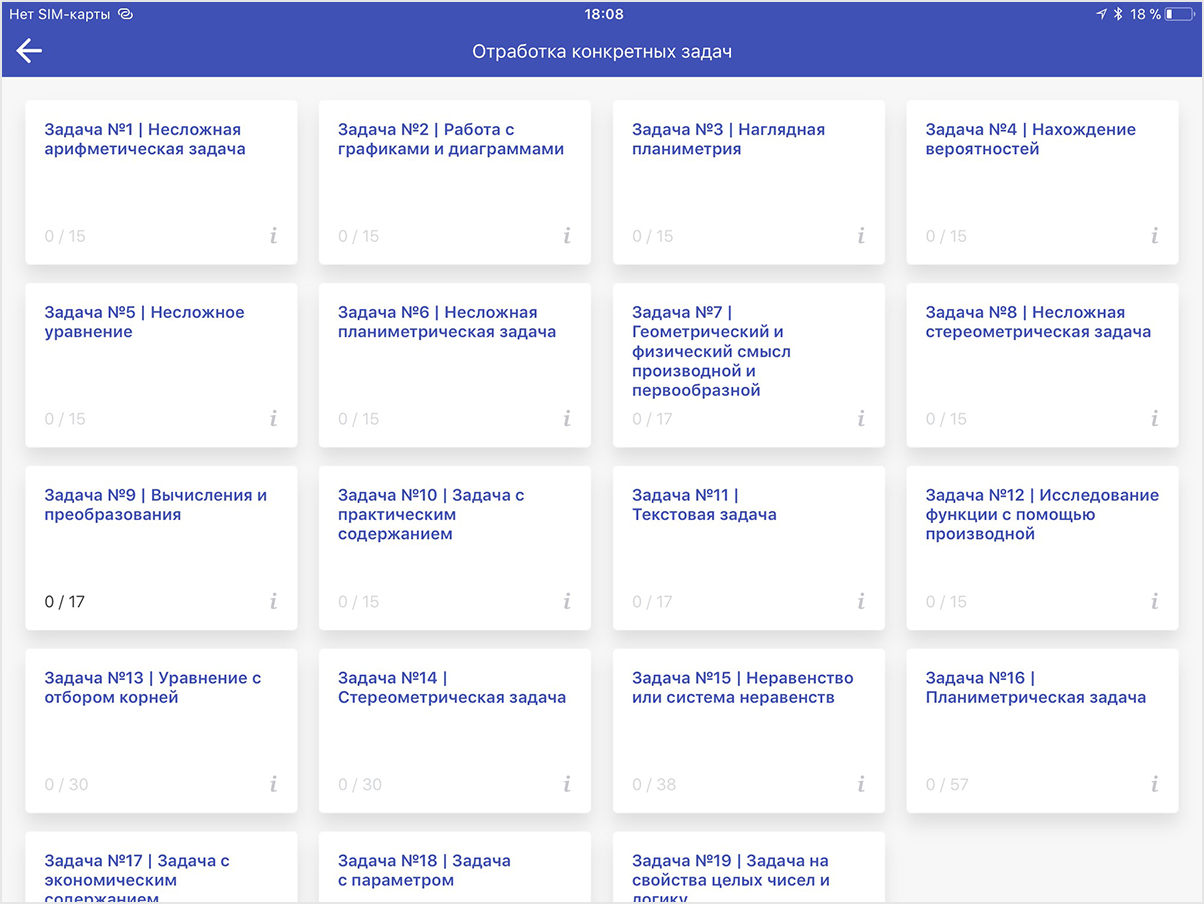
- 2nd level: Working out specific tasks of options - at this level, the user can form and then hone their skills in solving each specific task of the exam (for example, in the current year in the core exam in mathematics there are 19 of them). This is a kind of transposed first level, but, of course, the content does not intersect with the first level and is unique. This level allows you to maximize the skills of solving specific tasks and check the degree of their preparedness.

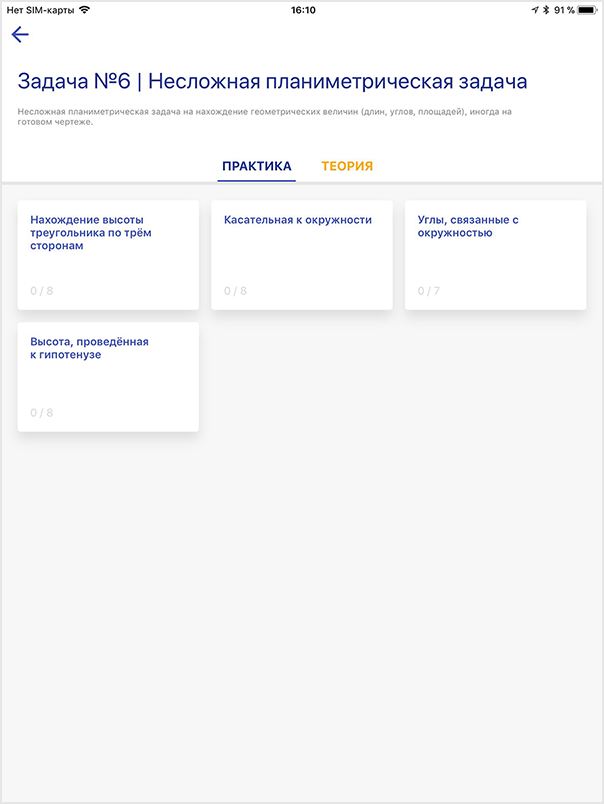
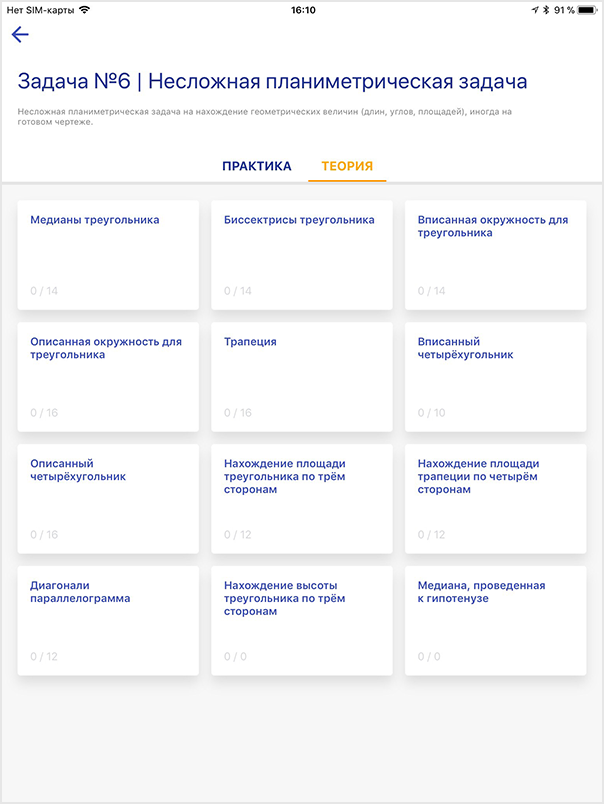
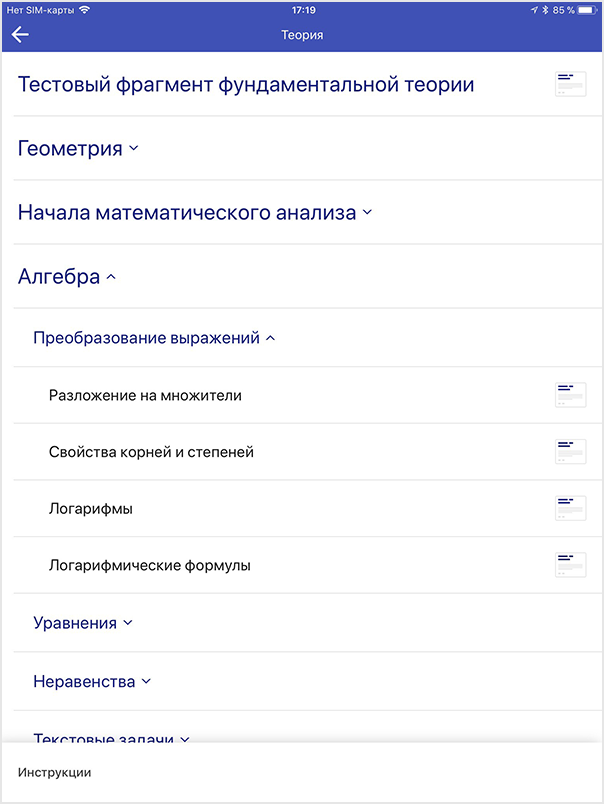
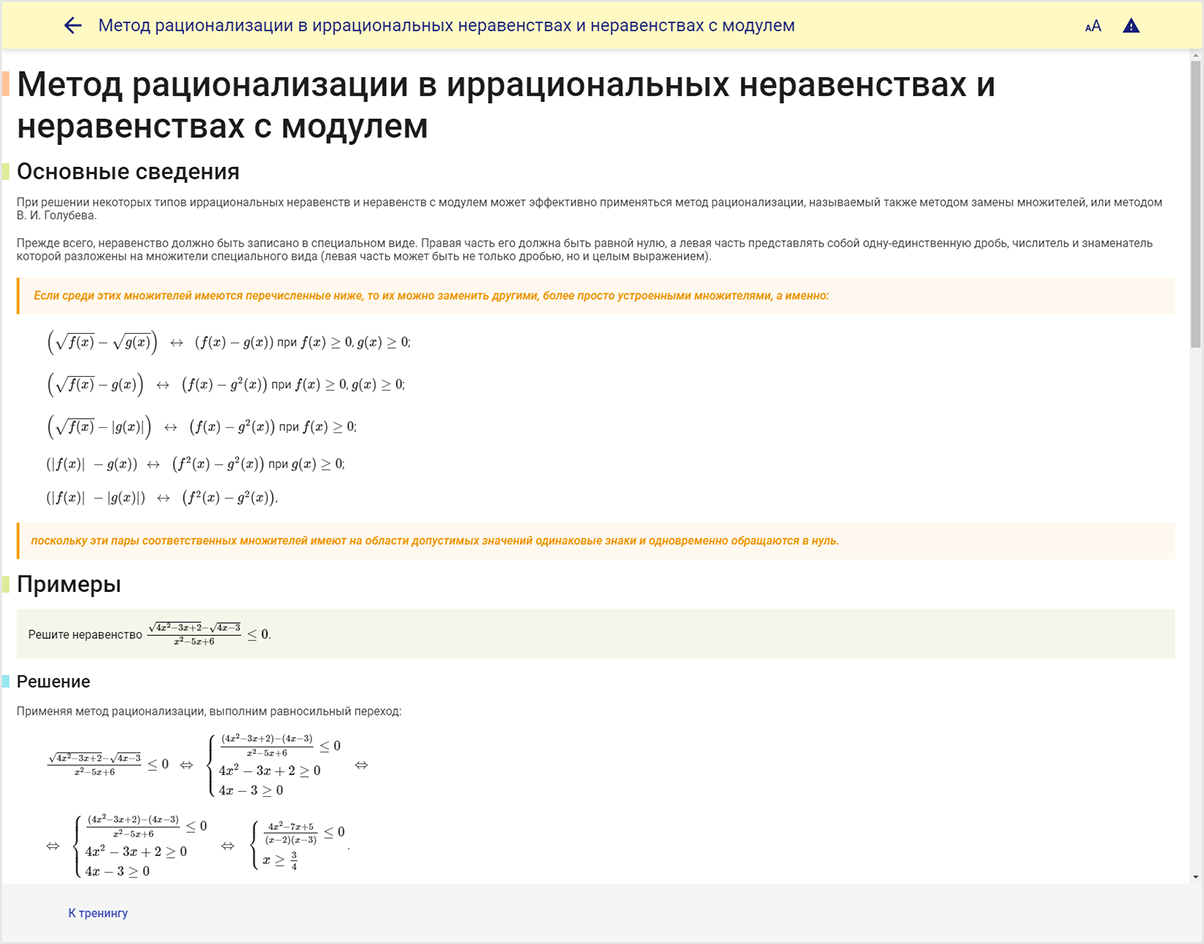
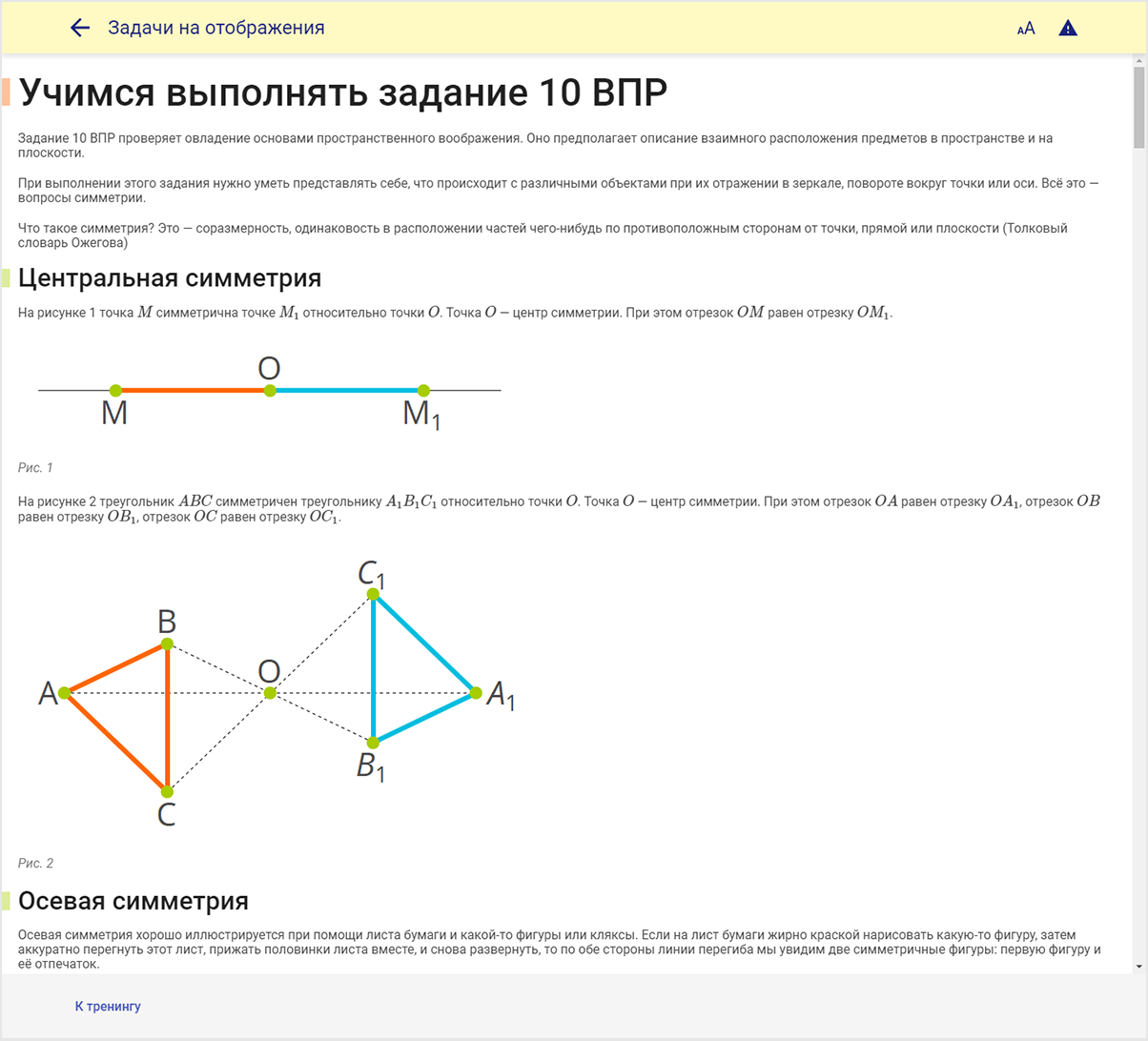
- Level 3: Learning to solve problems is the most interesting from our point of view, which serves directly to learning. On it, each task of the exam is broken into a series of cards, crushing a complex task into a system of simpler ones, ensuring the very process of learning, the systemic movement from the basics to the level required at the exam. In this case, these cards are of two types: theory and practice. The first are combined into something like a whole electronic manual, the second serves to teach methods for solving various subtypes of the problem, in all their diversity, including a discussion of the subtleties, all sorts of small but important aspects, etc.


We also developed a set of basic rules that all content and interface of applications follow:
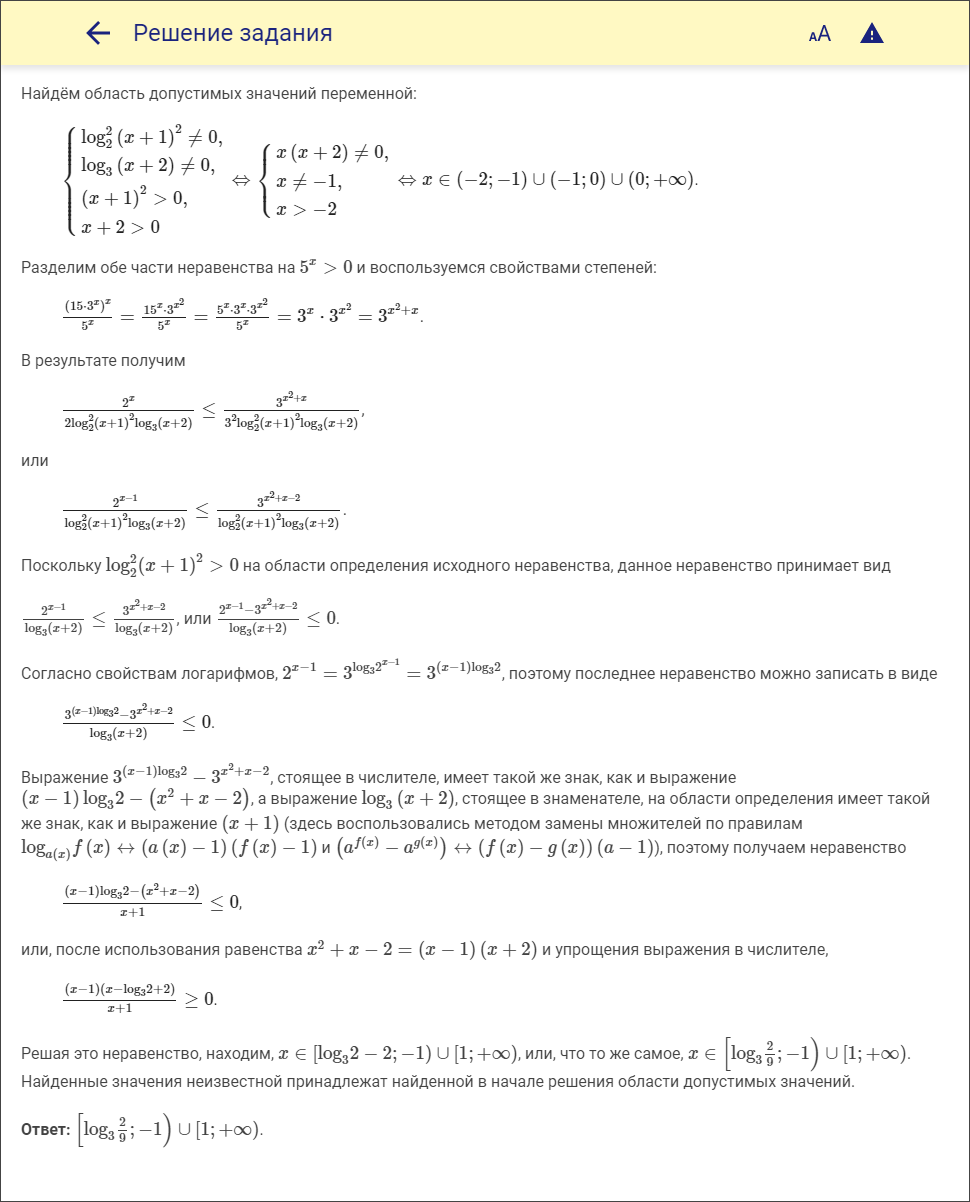
- each task must have a complete solution;

- if the problem can be solved in several ways, these alternative solutions should be given;
- each task is integrated into the “ content graph ”;

- The basic element of the interface is a card, which is a training (a series of tasks), while theory can be added to it (at the 1st and 2nd level of theory there is no card in the card, it appears in all cards of the 3rd level, but in the case of if the user has problems at the 1st and 2nd level, the application recommends working out the relevant specific sections of the theory).


How to provide an individual approach to each user?
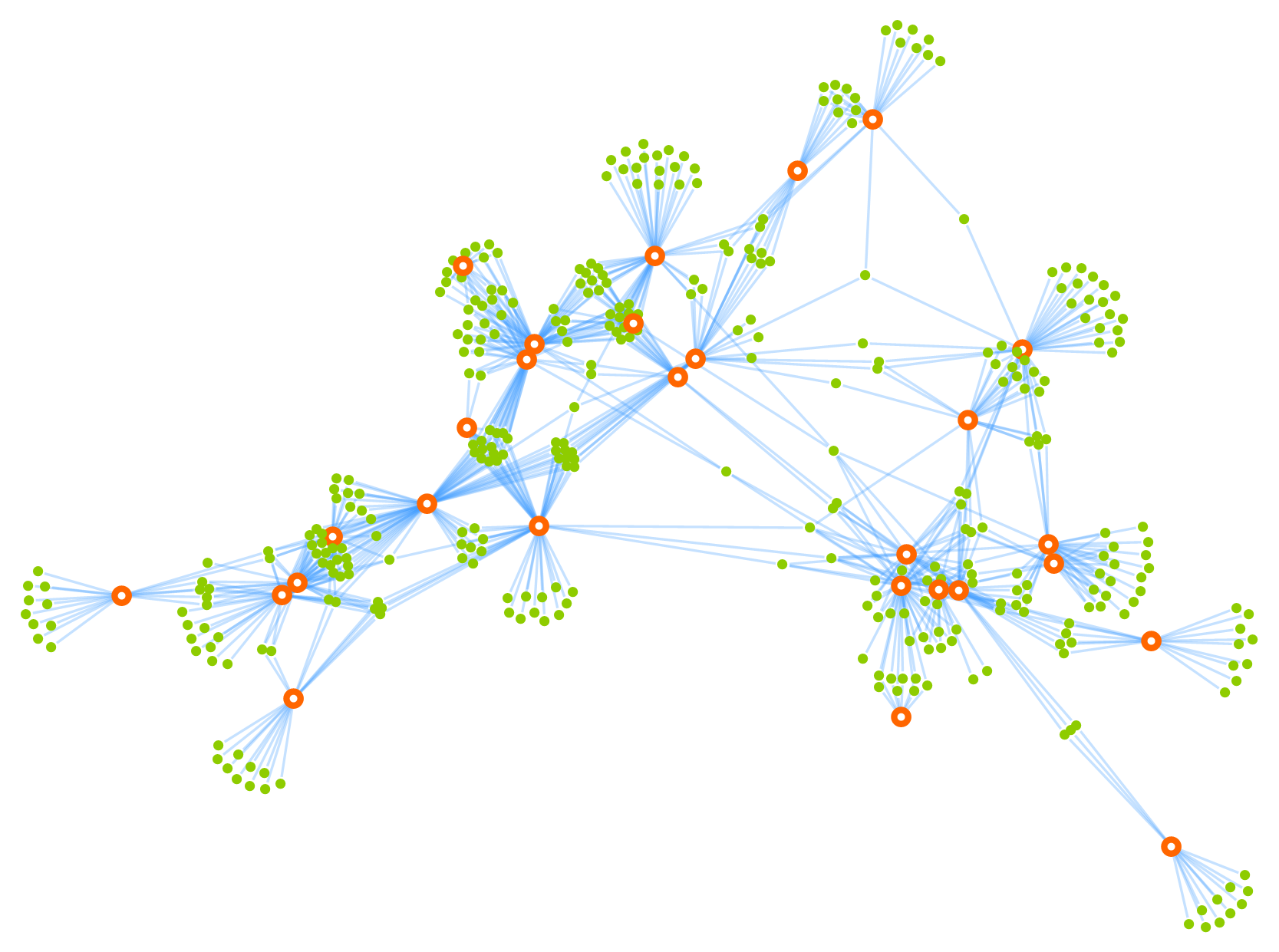
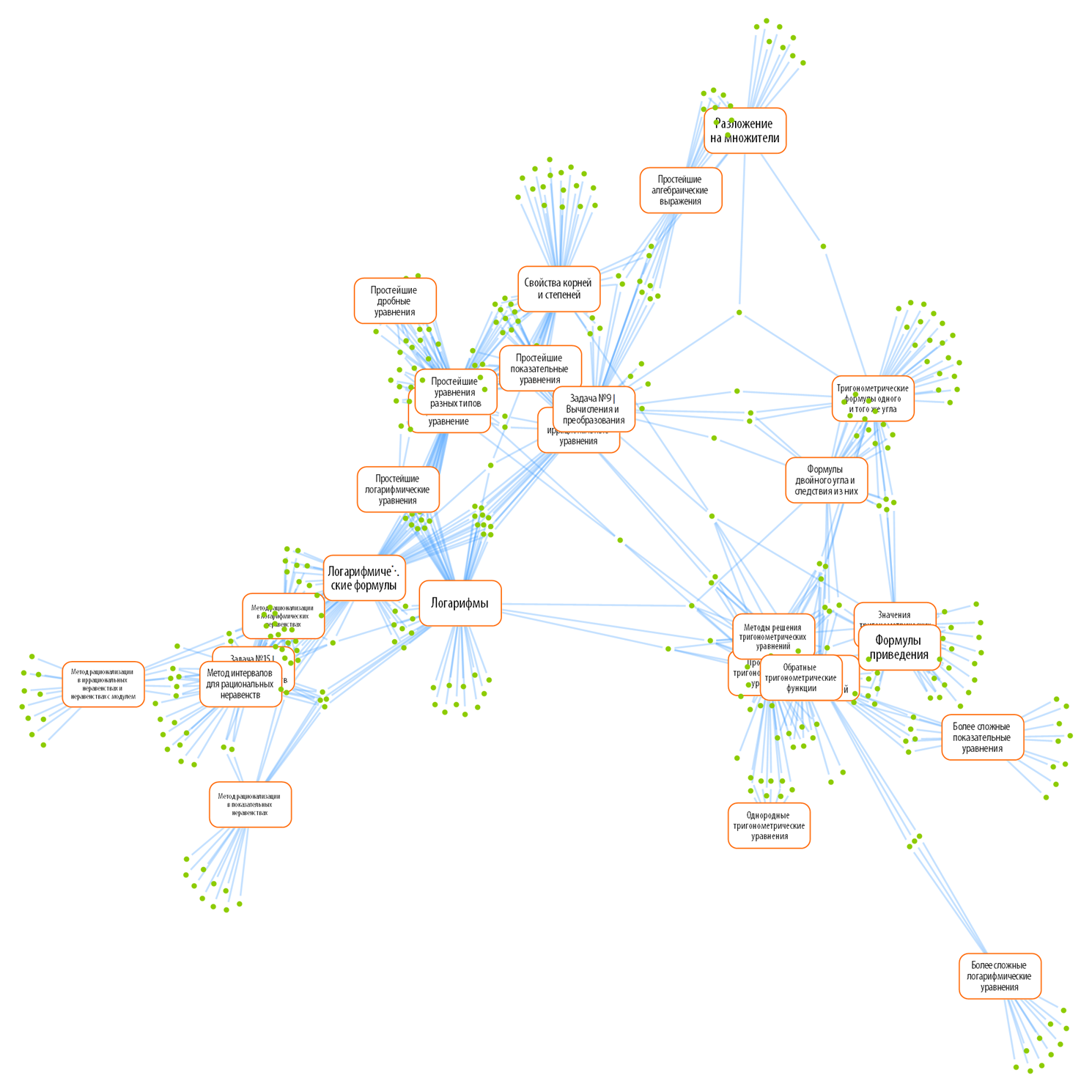
Just above, we already mentioned the “ content graph ”. This is a very interesting idea, which at first glance may seem simple, but in fact it hides the most important distinguishing feature of our application, namely, that it is able to provide each user with the formation of an individual learning path based on the feedback that he does in the application what and how he decides.
Content graph consists of two types of vertices:
- tops-tasks;
- card-tops.
The first type of vertices is the usual tasks that the student solves. Each task belongs to a certain card (in the previous paragraph we discussed that the card is generally a theory along with the training ). In addition, each task carries a recommendation to the user . Simply put, if the user cannot cope with this test task, then the user receives a recommendation for further work. If coping - moves on.
Since each task is associated with a card, in the system we get the interconnection of absolutely all interface elements, all content units into a single network .
Thus, each user travels along this graph of the theory along its own trajectory, which can begin at any of its vertices . He can at any time "jump" independently from the top to the top and move on. "Tutor: Mathematics" is thus a kind of conductor who advises possible directions, and if the user follows them, the application will make it go through all the content, while at the level of detail (depth) that is needed by him .
The figure below shows a fragment of this graph (subgraph) - how several vertices are connected:

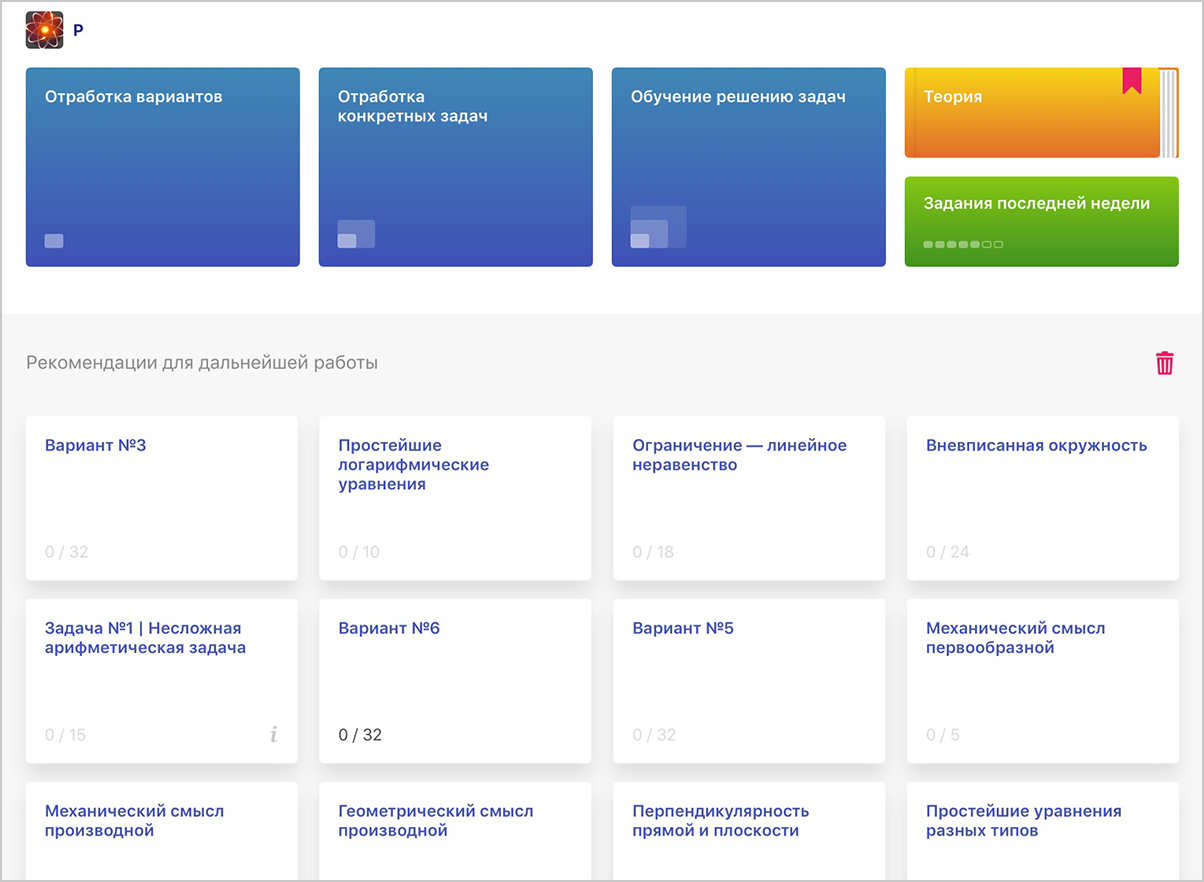
This whole complex system is presented to the user as simple recommendations after solving any problem in the application.

Thinking through the main elements of the project
Application design and flow chart
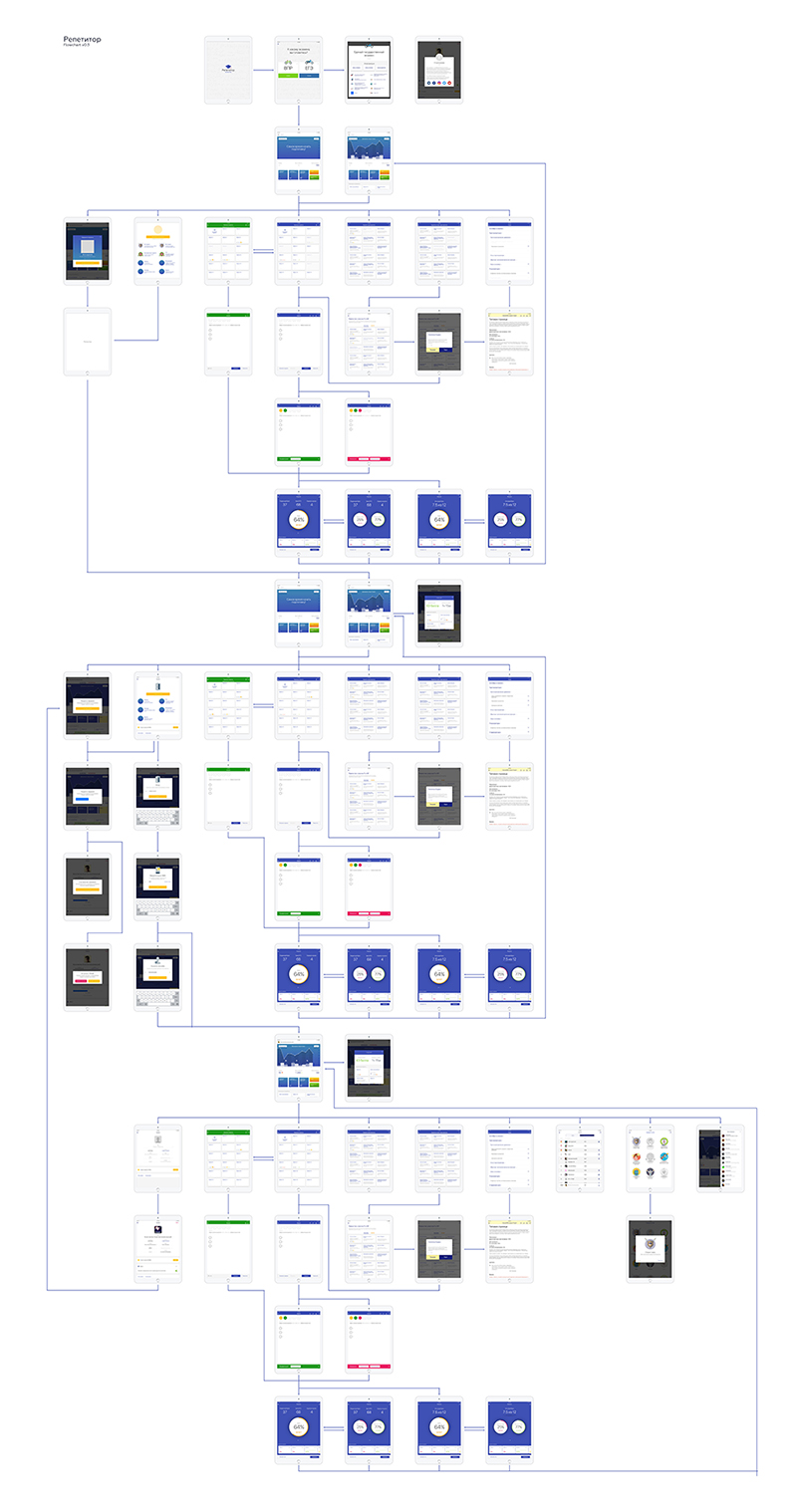
What is for the application developer (both the back-end and the front-end) one of the most important elements is the so-called flow chart of the application. Simply put, this is a block diagram with different screen states and transitions between them. According to this scheme, it becomes clear that what should follow in the application, and what is connected with each other.
Of course, the development of the first flow chart is very difficult. This requires a detailed description of the application and a sketch of the scheme from which the designer is already creating a ready flow chart. After that, it remains only if necessary to make changes to it.


Back-end design (application creation and management systems)
Of course, the development of a system for creating and managing resources relies on the flow chart of an application, but generally speaking, since only members of our team work with this system, we are engaged in external beauty here last, leaving it for later.
The development of this system is in some sense (ideologically) simpler, since it is a structured storage of resources with the function of full-fledged management of them. Experts working with it are a priori specialists, which means that from the point of view of usability of the interface (at first, for sure), many things are secondary.
However, this system has many of its difficulties. To make it complete, it took a huge amount of effort and a special kind of interface:
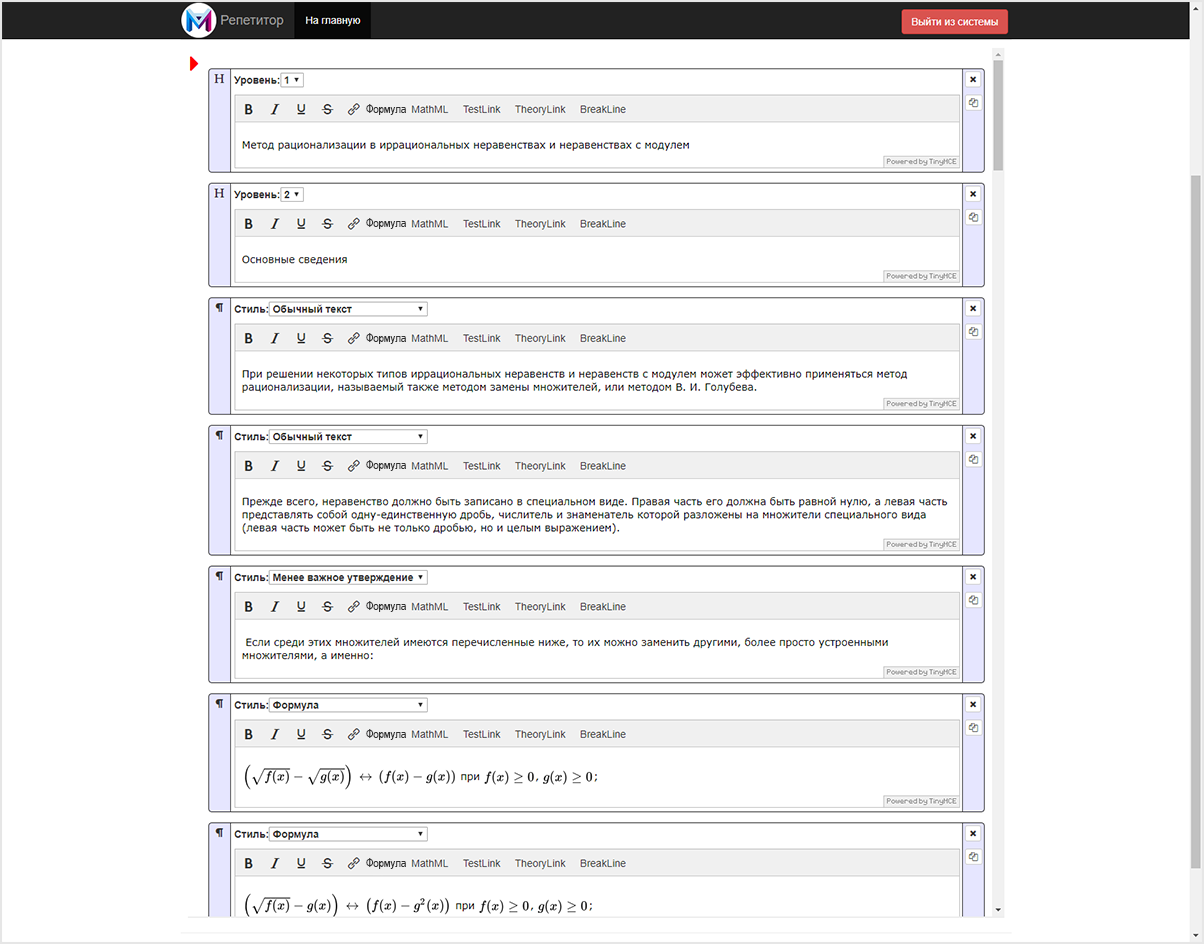
- To create the texts of the theory, problem solving and other things, we needed to make a block editor. At first glance, this may seem strange - why not use a simple WYSIWYG editor (which is full on the Internet) quickly and simply. However, after a short time, it turns out that it would be impossible to build high-quality content (in a single style, quickly changeable, without too much HTML underweight from extra styles and span tags) with this approach. Therefore, we made a block editor that allows you to present text as modules with the specified types of styles, which stores the material as a JSON object and can convert it into anything we want, while maintaining the computability of texts , which is very important for content projects. (By the computability of texts, we mean that this text is presented as an object, over which it is easy to make any transformations programmatically, creating different functions for their modification due to a clear structure, atomicity and purity of all sorts of layout elements).


- For convenient work with formulas, we also needed to put a lot of effort. However, we managed to make our decision (formula system and a special rasterization server and storage of formulas in several formats), which allows you to create, save and edit formulas in MathML format.
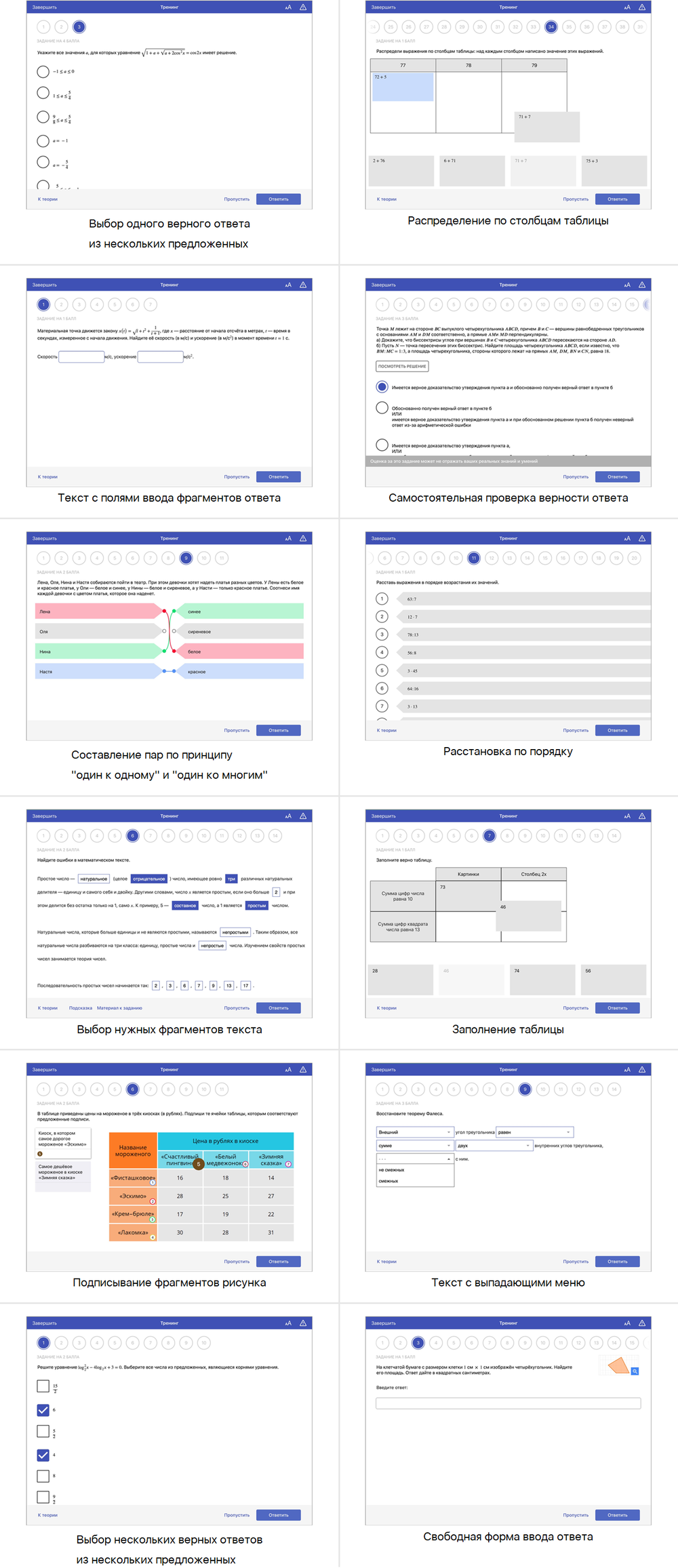
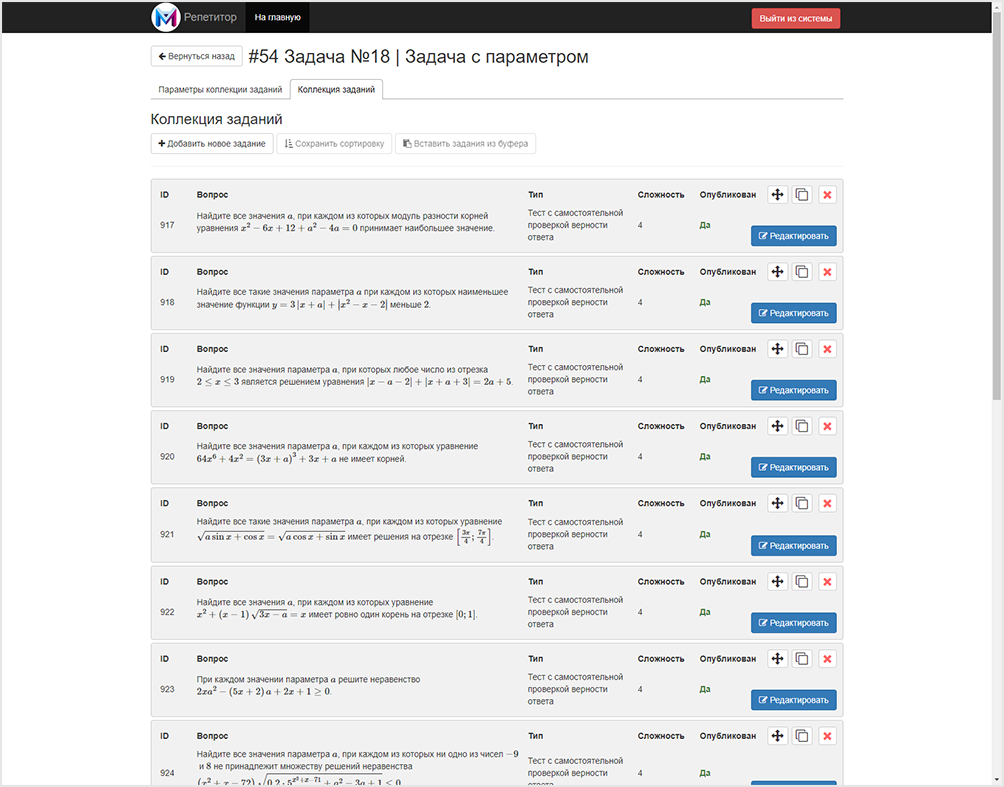
- For each of the 12 types of test items that we have, it was necessary to create our own interface for creating a block of answers. This allows authors to create new tasks in an instant, using a kind of “ automated design ”.

In addition, we have developed many other specialized interfaces for:
- work with the “content graph” (link settings, their modifications, adding new ones);
- create and manage tasks that are sent to the user weekly;
- handling complaints and error messages from users;
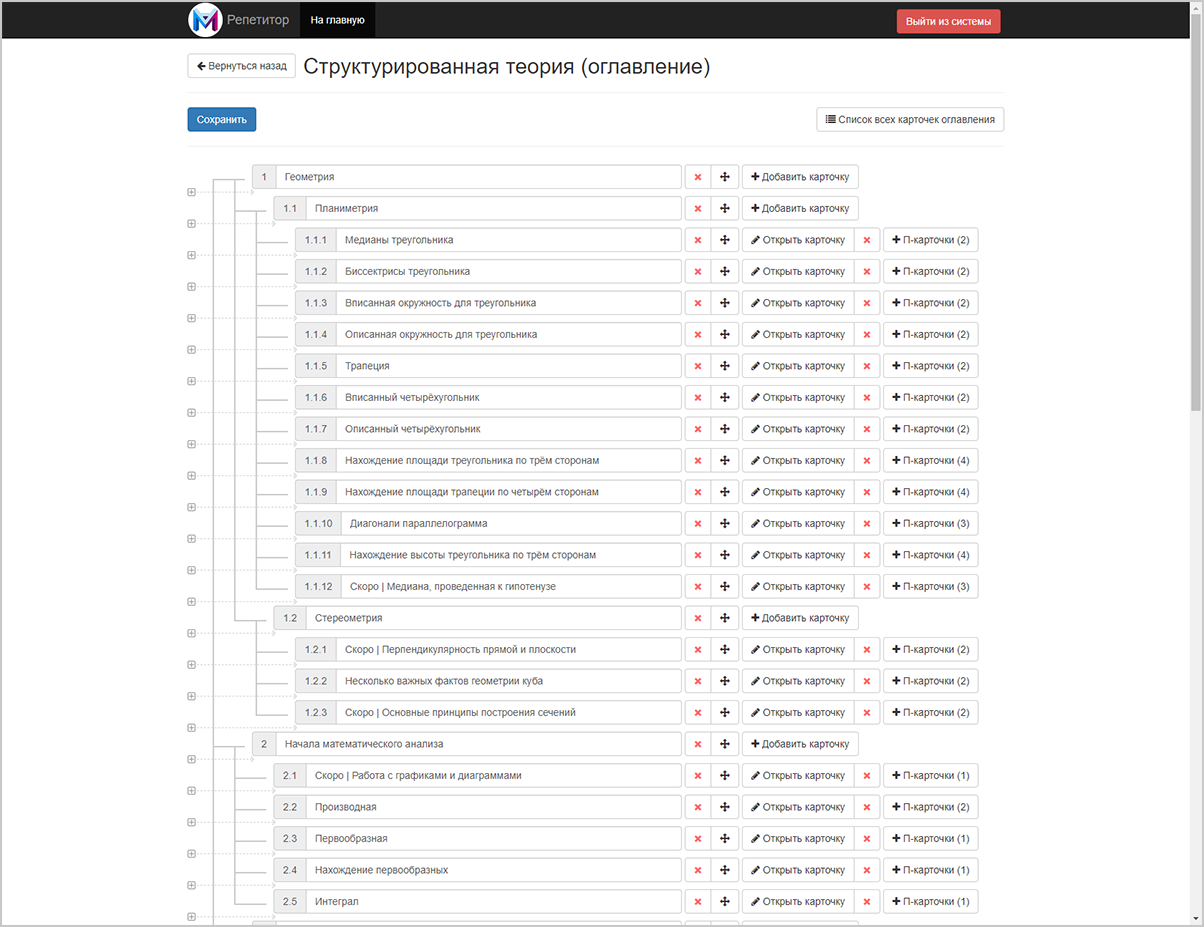
- creating a structured theory;

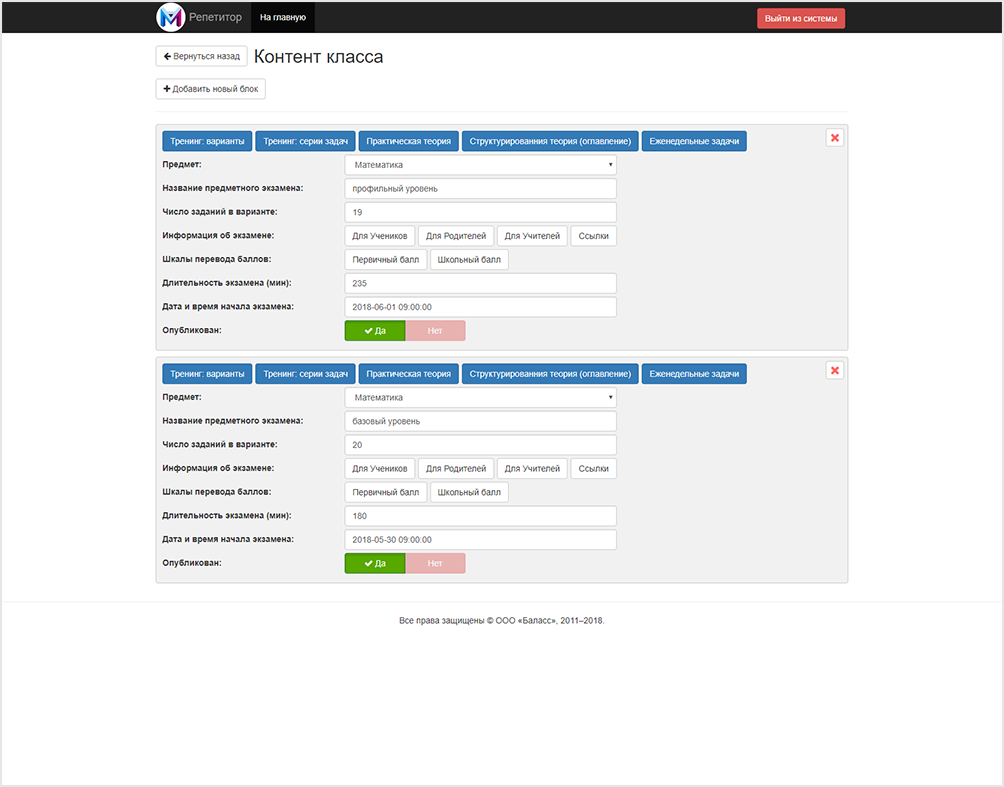
- adding new exams, subjects and setting their parameters.
And, of course, much more.
In what sequence to do everything?
Of course, any project has a time and financial framework. And you never get to do a project and solve various tasks in it consistently. You always have to sacrifice something so that the work does not stand still, come up with workarounds.
Since we already have experience in developing content applications (and they have their own serious specificity), we decided to act according to the approach that we have already developed in many ways:
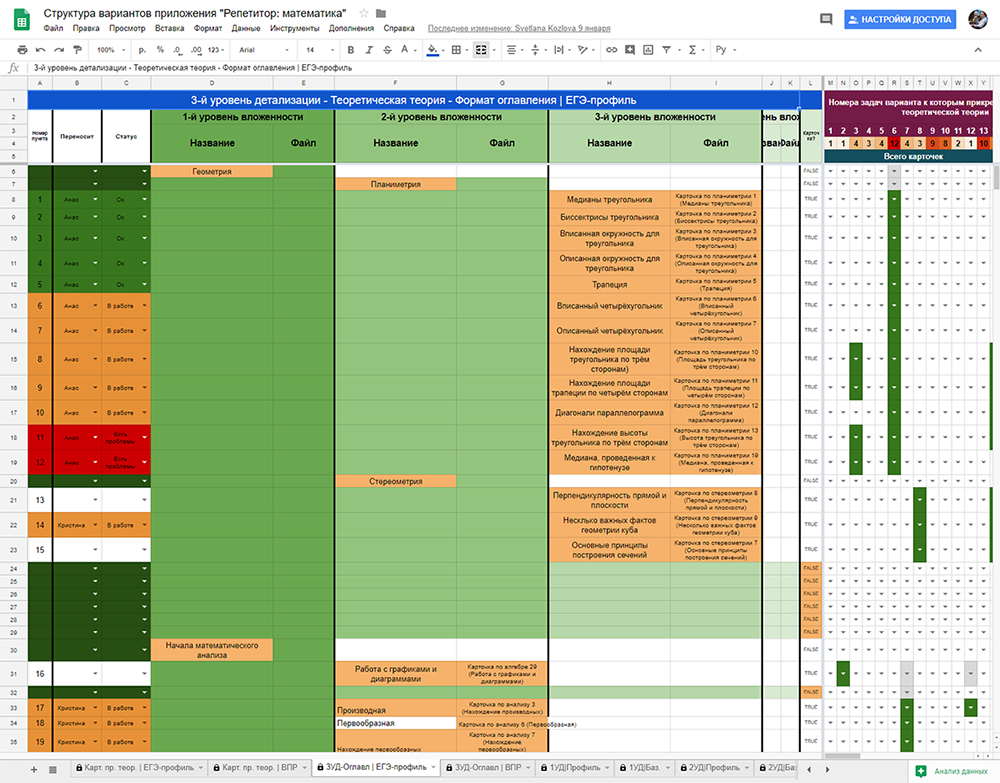
- Authors begin to develop content in their usual format. The technologies that are used here are simple: the content is written in MS Word (formulas are typed in MathType). The work of the group of authors is conducted through (in our case) Yandex.Disk, the main account is at the same time with the content manager, to whom everything automatically flows. Discussion of current tasks, work distribution tables, content structure, etc. is done through Google Sheets and Google Docs.


- In parallel with this, a system is created for creating and managing resources on a server along with a website through which content can be managed.
- Also, work begins on creating the first version of the application on the most “simple” platform - in our case, this is iOS, for which developers quickly create test content.
- After launching one by one the modules for creating and managing resources, the content begins to be transferred to this system by technical editors. At the same time, the development of other versions of the application starts (in our case, this is Android and Web).


- Content transferred by technical editors replaces test content and application developers are already testing everything on live content.
- As soon as the content creation and management system is already in a high degree of readiness, the authors begin to create content directly in it.
This scheme certainly creates a lot of inconvenience in the work, requires some retraining of employees working with content, but in general it saves a lot of time. Thanks to her, we were able to make our application several months faster.
Content Creation
, - , , , .

. . . . . :
- ,
- ,
- ,
- .
, , - . , , - , , .
, , ( ) MS Word, . - (Google Sheets), IT- .
, , . .
. , , . , , .


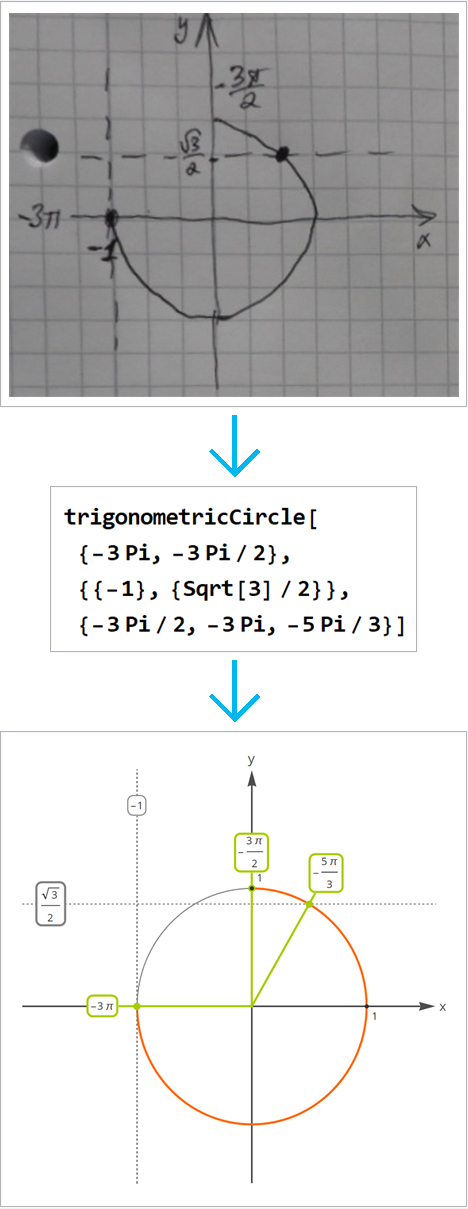
«» . () Wolfram Language .

trigonometricCircle Wolfram Language
trigonometricCircle[{aMin_, aMax_}, {vertical_List, horizontal_List}, points_List, OptionsPattern[{"Prolog" -> {}, "Epilog" -> {}, "DegreeQ" -> False}]] := rasterize[Graphics[ {OptionValue["Prolog"], GrayLevel[0.5], AbsoluteThickness[2], Circle[{0, 0}, 1], AbsoluteThickness[4], rColors[1], Circle[{0, 0}, 1, Sort@{aMin, aMax}], If[Abs[aMax - aMin] > 2 Pi, {rColors[3], AbsoluteThickness[2], Arrow[(0.25 + 0.5 1/201 Range[1, 201])* Table[{Cos[ang], Sin[ang]}, {ang, Min[{aMin, aMax}], Max[{aMin, aMax}], Abs[aMin - aMax]/200.}]]}, Nothing], {GrayLevel[0.5], {Dashed, AbsoluteThickness[3], InfiniteLine[{{#, 0}, {#, 1}}]}, Text[Framed[Style[#, FontFamily -> $font, 20, GrayLevel[0.2]], Background -> Opacity[1, White], RoundingRadius -> 10, FrameStyle -> Directive[AbsoluteThickness[2]]], {#, 1.7}, Scaled[{1/2, 1/2}]]} & /@ vertical, {GrayLevel[0.5], {Dashed, AbsoluteThickness[2], InfiniteLine[{{0, #}, {1, #}}]}, Text[Framed[Style[#, FontFamily -> $font, 20, GrayLevel[0.2]], Background -> Opacity[1, White], RoundingRadius -> 10, FrameStyle -> Directive[AbsoluteThickness[4]]], {-1.75, #}, Scaled[{1/2, 1/2}]]} & /@ horizontal, {AbsoluteThickness[4], rColors[2], Line[{{0, 0}, 1.2 {Cos[#], Sin[#]}}], rColors[2], AbsolutePointSize[14], Point[{Cos[#], Sin[#]}], Text[Framed[ Style[If[OptionValue["DegreeQ"], #*180/Pi Degree, #], FontFamily -> $font, 20, GrayLevel[0.2]], Background -> Opacity[1, White], RoundingRadius -> 10, FrameStyle -> Directive[AbsoluteThickness[4]]], 1.3 {Cos[#], Sin[#]}, Scaled[{1/2, 1/2}]]} & /@ points, {GrayLevel[0.2], AbsolutePointSize[8], Point[{Cos[#], Sin[#]}]} & /@ {0, Pi/2}, Text[Style[1, FontFamily -> $font, 20, GrayLevel[0.2]], {1, 0}, Scaled[{-1, 1.2}]], Text[Style[1, FontFamily -> $font, 20, GrayLevel[0.2]], {0, 1}, Scaled[{-1, -0.2}]], OptionValue["Epilog"] }, Ticks -> None, PlotRange -> {{-2, 1.6}, {-1.5, 2}}, AspectRatio -> 1, Axes -> True, AxesStyle -> {{GrayLevel[0.3], AbsoluteThickness[3], Arrowheads[{0, 0.04}]}, {GrayLevel[0.3], AbsoluteThickness[3], Arrowheads[{0, 0.04}]}}, AxesLabel -> Map[Style[#, Directive[FontFamily -> $font, 25]] &, {"x", "y"}], GridLines -> None, GridLinesStyle -> LightGray, Background -> White, ImageSize -> 800, PlotRangePadding -> 0, PlotRangeClipping -> False, ImagePadding -> Full, Method -> {"AxesInFront" -> False}], 800, 50] , ( , ( ), ):

IT-
, ( ) , ( 30.000.000 ).
. " - " " - ".
- , — — , , , - - (, ). , , . , API, , , , , . , .
- — — iOS (App Store), Android (Google Play) Web ().
- - (, ). , , 10-100 , . , , .
-
- , — - () .
- , , . SQL- , JSON-, , - () , ( JSON ).
. , , . .
, . , -, php7 ( ZendFramework3), SPA , ReactJS+Redux. API NodeJS KOA2. , .
, , . , , , jQuery , ReactJS . , , .
, . TinyMCE, . , TinyMCE .
, , , — , .
- , , , , , . , , .
, . , , . , . , .
, , - -. , -, , . .
-
- , , , — iOS, Android Web.
. iOS — : Swift IDE Apple , .
iOS Android Web, (, , , ).
Android . : - , ; - , Android . Android , .
Web, Android, , , , . . . Web- .
, — - . . , , , (. ) .

, — - — 40 . , , .

, , !

, , 54, . ( , ), App Store, Google Play , , . . , . , .
, -, , - . , , , .
, .
- .

, , " — " «» , ∀ ( " ... ", " ... "), :

" " —
— !

Release
. , . , , , , , . , , - .
, , ., App Store Google Play, . . 54 — . , , , 1- .
, . , , , , . All is ready. , .
, , . , App Store , , , , iOS- . ( ) " , ", , Apple — , .
14 , Web, iOS Android .
: ?
, — , , - . , , .
, , , . .
, , .
, , , , .
, — , ( , C ), , , , :
- , ();
- ( ).
, , , .
Chat
, , . , , .

, , , ( , ) . , , Web-, , , iOS- iPad , .
, .
, .
, ( ) .
, , .
, .
, partner@repetitor.school . ( 2018 . ).

,
, . , , , , . , : , ( ) .

— , , . — , Facebook , Twitter , Instagram .
Epilogue
, . IT- — , , , , , , - ! , IT-.
. , , , , , , - - .
Source: https://habr.com/ru/post/350006/
All Articles