Manage application state without template code and magic

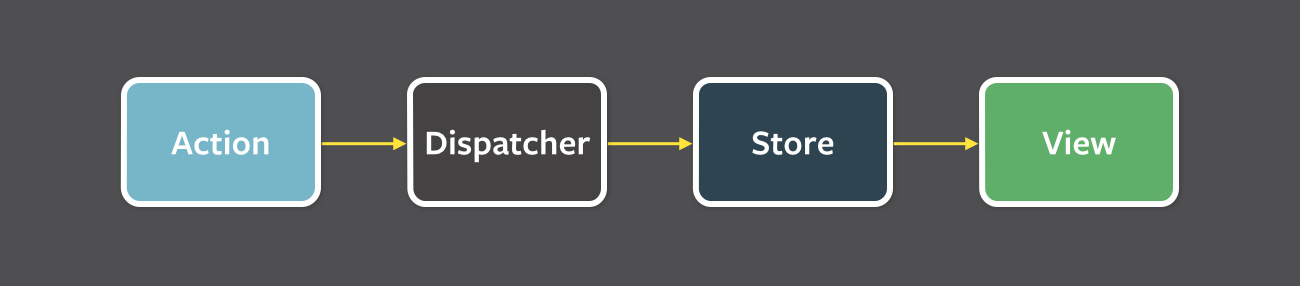
I want to share with the community my implementation of the concept of flux as a single source of data and a vision for building web applications. The motive for creating your solution was the desire to get rid of a large number of sample code and make interaction with the data source convenient. I worked on a large application (10 teams + 1 architectural) using the React + Redux bundle as an architect and as the lead of the development team and made points for myself that caused great inconvenience in the code writing process:
- a large number of template code
- as a result of verbosity, the transfer of small pieces of logic into a representation
- the complexity of the dynamic add / remove business logic modules
- ability to subscribe only to updates of the entire store (tedious selectors + unexpected redrawing are possible)
Point 3 is especially important in the context of the micro-frontend architecture that is used on the project (and on many other projects).
Decision
The library is called falx .
')
Creating a business logic module
const reducer = { state: [], actions: { add(state, text) { const todo = { id: getNextId(), done: false, text } return state.concat(todo) }, done(state, id) { return state.map(todo => { if (todo.id == id) { return { ...todo, done: !todo.done } } return todo }) }, remove(state, id) { return state.filter(todo => todo.id != id) } } } With this approach, it will be easier to use the actions of the reducer than the react state of the demo component.
Register in the Store
import {register} from 'falx' register('todos', reducer); Subscribe to updates
import {subscribe} from 'falx' subscribe('todos', state => { const html = state.todos.map(todo => ` <li ${todo.done ? 'class="completed"' : ''} > <div class="view"> <input class="toggle" type="checkbox" id="${todo.id}" ${todo.done ? 'checked' : ''} /> <label>${todo.text}</label> <button class="destroy" id="${todo.id}"></button> </div> <input class="edit" value="${todo.text}" /> </li> `); todoList.innerHTML = html.join('') }); Access to business logic through a stor
import {store} from 'falx' const input = document.querySelector('#todo-text'); const todos = document.querySelector('#todos'); input.addEventListener('keyup', event => { if (event.which == 13 && event.target.value) { store.todos.add(event.target.value); event.target.value = '' } }); todos.addEventListener('change', event => { store.todos.done(event.target.id) }); todos.addEventListener('click', event => { if (event.target.className == 'destroy') { store.todos.remove(event.target.id) } }); Removing module from storage
import {remove} from 'falx' remove('todos') → Living example
Middleware
There is also a middleware layer for such things as centralized error handling, validation, etc.
import {use} from 'falx' const middleware = (store, statePromise, action) => { console.log('action', action); return statePromise.then(state => { console.log('next state', state); return state }) } use(middleware); //... unuse(middleware) Use with React
For React, there is a HOC for subscribing to changes:
import React, {PureComponent} from 'react' import {subscribeHOC} from 'falx-react' const reducer = { state: { value: 0 }, actions: { up(state) { return { ...state, value: state.value + 1 } }, down(state) { return { ...state, value: state.value - 1 } } } }; const COUNTER = 'counter'; register(COUNTER, reducer); @subscribeHOC(COUNTER) class Counter extends PureComponent { render() { return ( <div> <div id="value"> {this.props.counter.value} </div> <button id="up" onClick={this.props.up} >up</button> <button id="down" onClick={this.props.down} >down</button> </div> ) } } → Living example
Debag
There is a connector for redux devtools:
import {connectDevtools} from 'falx-redux-devtools' connectDevtools( window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__() ); Conclusion
I hope someone will find this approach convenient and save you from tons of pattern code when creating a new application or adding a single data source to an existing one.
Source: https://habr.com/ru/post/349636/
All Articles