Useful to the designer / developer. Fresh utilities and tools to speed up work. Issue number 8
In this issue you will find 34 links to fresh and useful releases, the authors of which make a significant contribution to the development of the professional community of designers and developers, as they do it for free. In today's release there will be a summary of what I have already published on the Channel “Useful to the Designer” and something else ...

#fonts
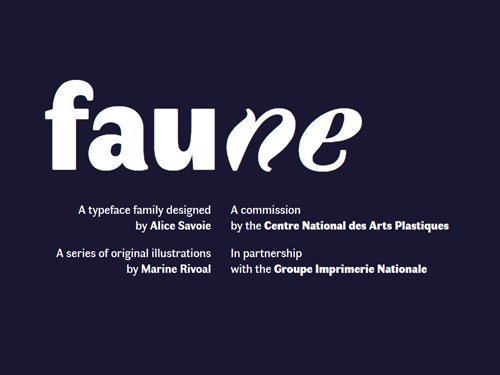
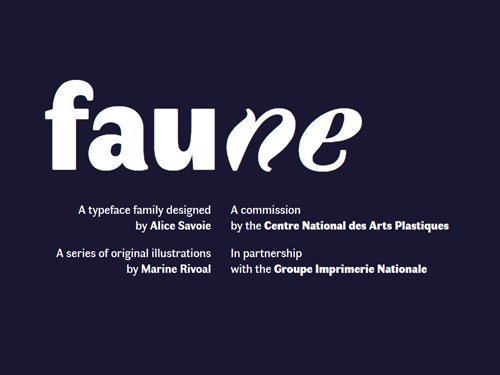
A little fabulous and interesting in style display font Faune. Distantly reminiscent of the font that uses the blog platform Medium. Available 6 styles, you can use for commercial purposes. Russification is not.
')
www.cnap.graphismeenfrance.fr/faune/en.html

#sketch
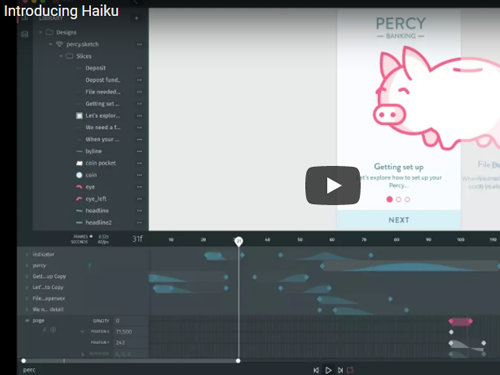
Haiku is finally released for Mac. We are promised a cool instument for creating animation, synchronizing with the source in Sketch. There will be an export, understandable to developers and the ability to reimburse your work by reference. And this is only a minimum.
www.haiku.ai/blog/introducing-haiku

#css #development
Bulma :) is a fresh CSS framework based on FlexBox. 100% adaptive and having a modular architecture. Conveniently, you can interact with some elements already on the landing page.
bulma.io

#git #development
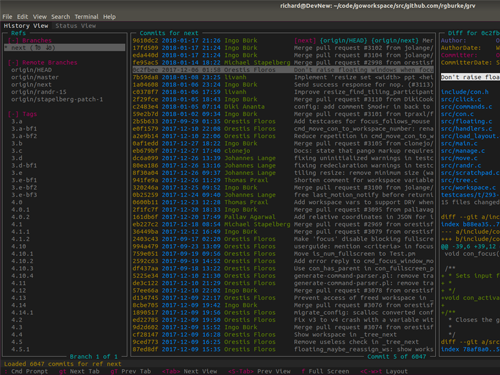
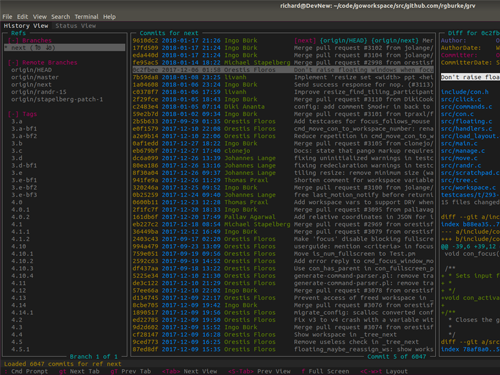
Viewer Git repositories in terminal mode. A kind of console style template. The developers additionally offer several features: filters, auto-update, hot keys, etc.
github.com/rgburke/grv

#sketch #react #tutorial #development
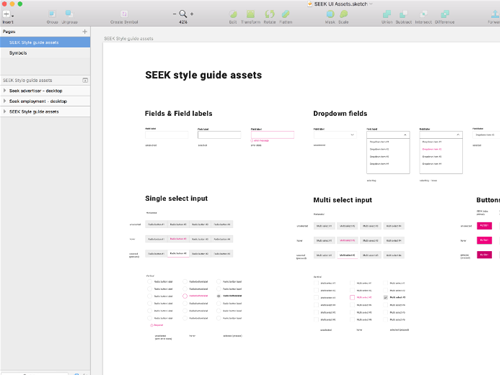
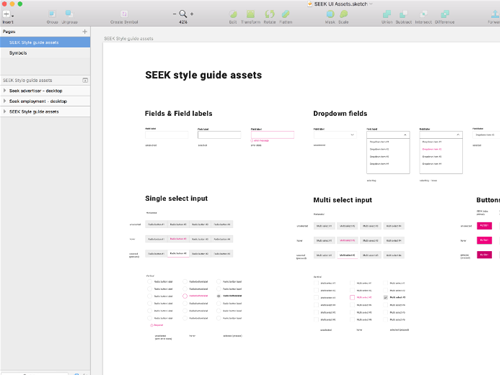
Another detailed and fascinating tutorial on the organization of the bunch Sketch + Browser + React (eng)
medium.com/seek-blog/sketching-in-the-browser-33a7b7aa0526

#development #react
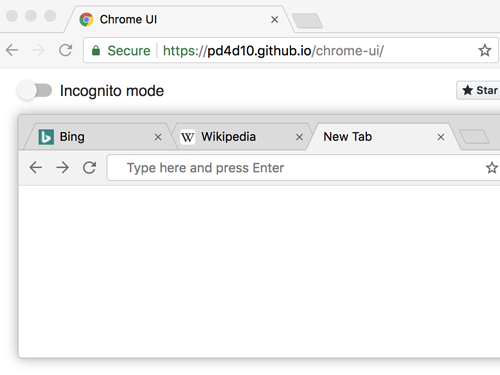
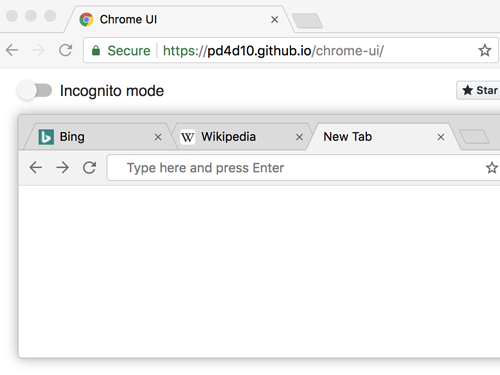
Some Chrome browser UI made on React. Open the preview and see the browser in the browser. Interesting experiment.
github.com/pd4d10/chrome-ui

#hints
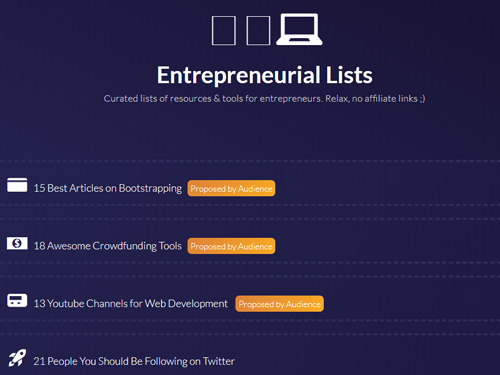
If you are a designer or programmer who is interested in entrepreneurship or has his own business, pay attention to the “Entrepreneurial List”. It contains a lot of resources (eng) that need to be monitored to be ahead of everyone in their niche.
failory.com/entrepreneurial-lists

#webtools
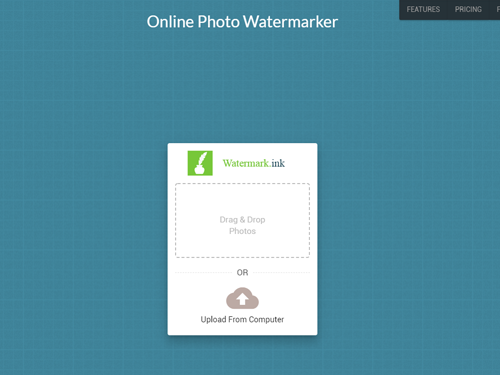
Browser tool for applying watermarks to the photo. Having loaded the image, you can add your logo, inscription. There are pre-installed templates, but registration is required.
www.watermark.ink

#webtools
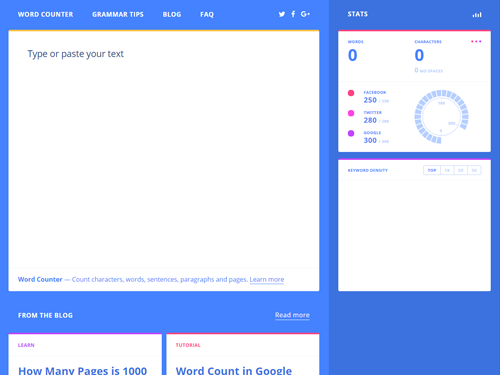
A tool for counting words in text. The product, firstly, is decorated at a high level, and secondly it counts the most popular words; and shows their density rating
wordcounter.io

#development #api
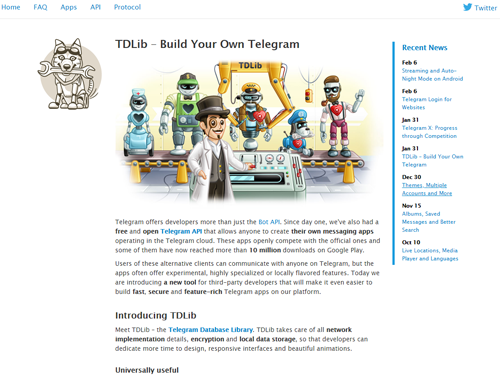
Telegram, meanwhile, has released something more than just the Bot API and offers everyone a platform for creating their Telegram.
telegram.org/blog/tdlib

#development
And later I released the widget for authorization on the site. The widget requests a phone number, then sends a confirmation code and authorizes the browser.
telegram.org/blog/login

#webtools
351 calculators of any size are collected in one place and perfectly designed: from simple converters to the most complicated calculations in finance, physics, statistics and so on.
www.omnicalculator.com

#sketch #development #tutorial
Nathan Gitter in its medium-size article (7.3K!) “Why your application looks better in the Sketch” compares rendering of text, gradients and other trivialities in iOS and Sketch. There really is a difference! And now there are fixes too, thanks to the author.
medium.com/@nathangitter/why-your-app-looks-better-in-sketch-3a01b22c43d7 ( translation )

#tutorial
Tubik Studio writes in an article about “6 features of a good flat-illustration” (eng). It is clear that all for the sake of PR own services, but illustrations are very cool.
tubikstudio.com/how-to-create-original-flat-illustrations-designers-tips

#icons #github
The famous free icons version 5.0 are now registered in the repository!
github.com/FortAwesome/Font-Awesome

#sketch #icons
Font awesome icons in the form of a sketch library. I suspect that they are made in the form of symbols and can be changed through overrides. Traditionally for all free files on Gumroad - enter "$ 0" to download for free.
gumroad.com/l/QySWZ

#development #css
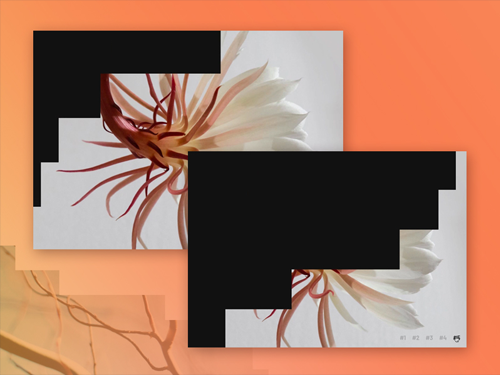
Tympanus lays out for free an interesting mosaic effect of the appearance of the images "slice revealer". The archive has three variations.
tympanus.net/codrops/2018/02/06/slice-revealer

#sketch
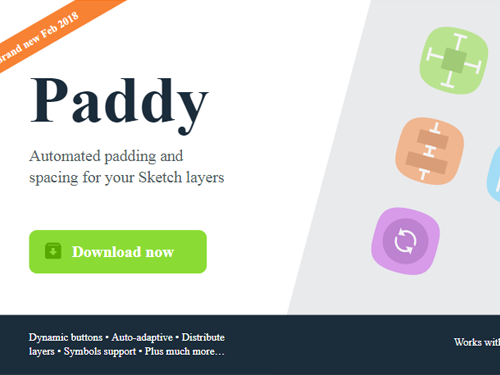
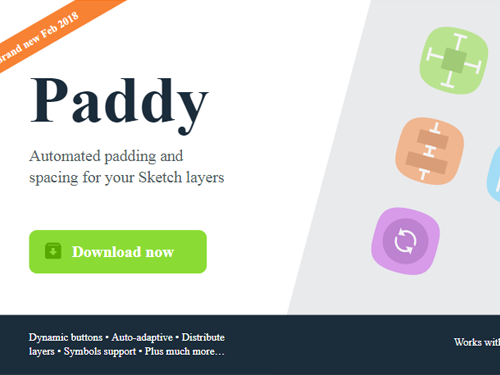
Ink-leveling plugin for Sketch. Enter the required values in the input, press enter, the system puts in a visual order a set of elements. Resize the body of the button automatically if you edit the label, and the indents on your system should be strictly equal to a certain value.
github.com/dwilliames/paddy-sketch-plugin

#uikit
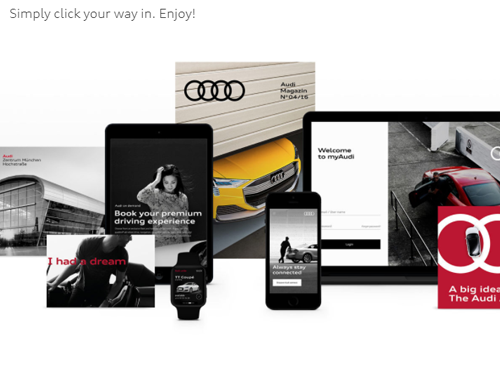
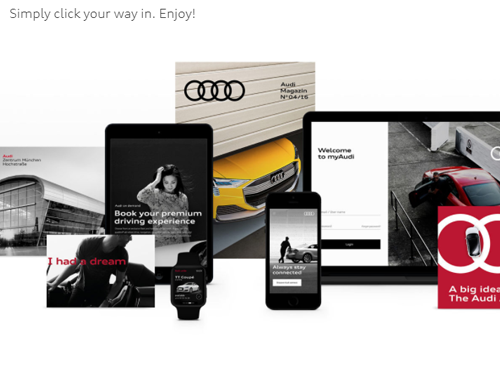
Audi concern is apparently going to soon publish its own design system. Some components from the Audi UI kit in CSS, Vanilla JavaScript, and HTML are already available.
github.com/audi/audi-ui

#news
Here you are, announced another "Sketch". He is able to do this, and this, and even this will naturally be better than the rest. Only a subscription to the future “early access” is currently available. Naturally, they promise us another revolution among design tools. Some have already done it, naming the exact release date of their “Studio”, now we will observe the others. However, with such a landing is already a rather weak start.
phase.com

#figma #designsystems
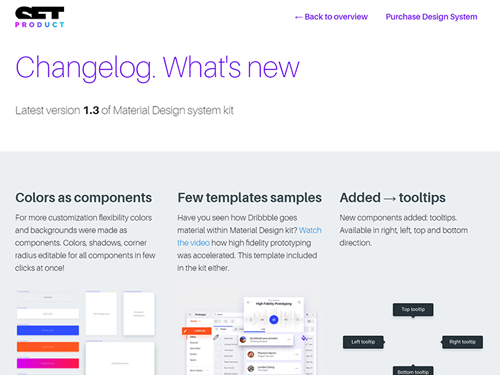
An update to version 1.3 for the material design system in Figma environment has been released. Any production-ready prototypes are now assembled even faster. Under the link you can see the list of updates.
setproduct.com/material/changelog

#tutorial #hints #figma
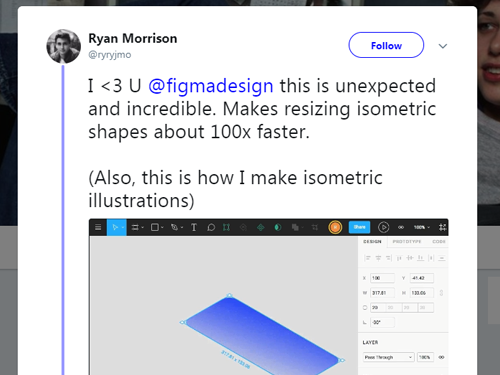
Designer Ryan Morrison works in Figme and offers a way to create isometric illustrations via Group Selection. Watch tweet with gif!
twitter.com/ryryjmo/status/956342323675189248

#webtools
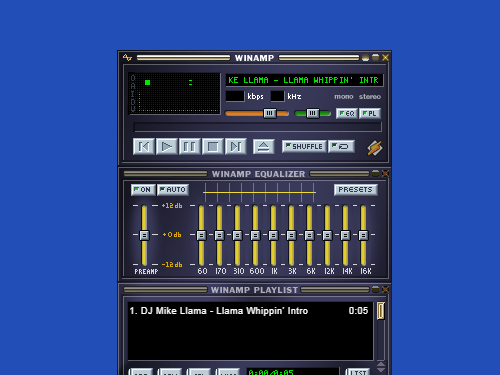
Does anyone miss the good old Winamp? Here is the browser version! Of course, its own music is also loaded as before, by clicking on the "eject" button. I immediately remembered the sound of a spinning disc in a CD-ROM ...
jordaneldredge.com/projects/winamp2-js

#sketch #uikit
GetCraftWork started giving away their UI kit for Sketch called "Split" for free. Guidelines are not native, the library is symbolic. I'm not sure that something serious can be gathered from this set, but it’s quite possible for training.
getcraftwork.com/split

#icons
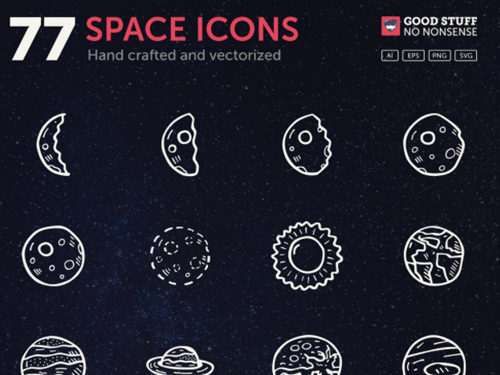
77 vector icons on the space theme. Drawn in handdrawn style. Available in SVG, PNG, AI, EPS format. The launch of the Tesla Roadster into space postpones the imprint on designers too :)
goodstuffnononsense.com/hand-drawn-icons/space-icons

#app
New unofficial dribbblovsky client for Android has been released. So, if you spend a lot of time on this resource and you are impressed by the material design - install and use.
play.google.com/store/apps/details?id=mathieumaree.rippple

#stock #css
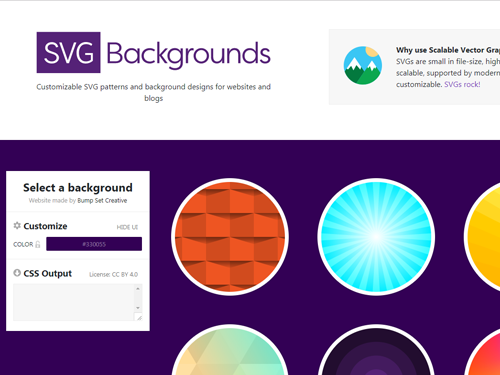
A set of custom SVG backgrounds. Many ornaments are available, you can change the scale, colors and immediately get the CSS code
www.svgbackgrounds.com

#css
A small collection of fresh foams on CSS onkhovev. But not simple, but triggered, depending on which side the mouse cursor appeared on top of one or another block.
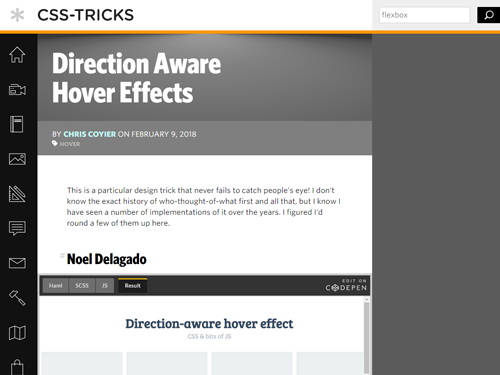
css-tricks.com/direction-aware-hover-effects

#development #js #api
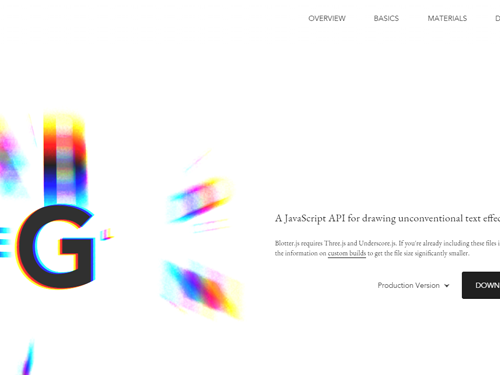
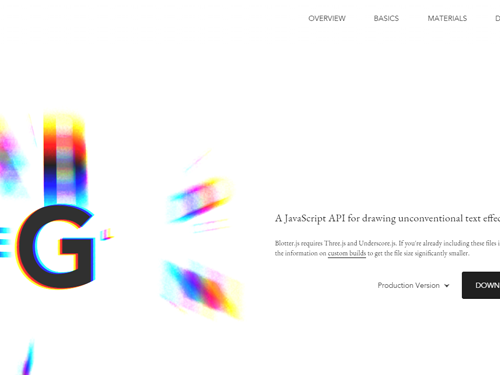
An interesting JS-add-on has been released that allows you to create stylish glitch effects (and not only) for text.
blotter.js.org

#fonts
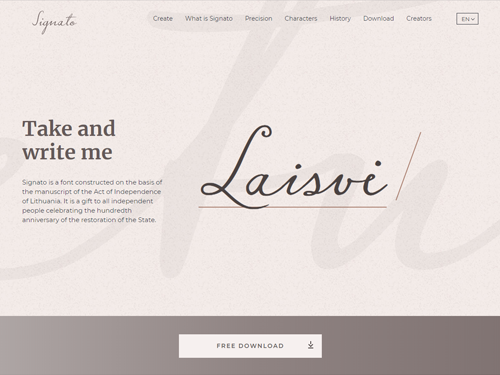
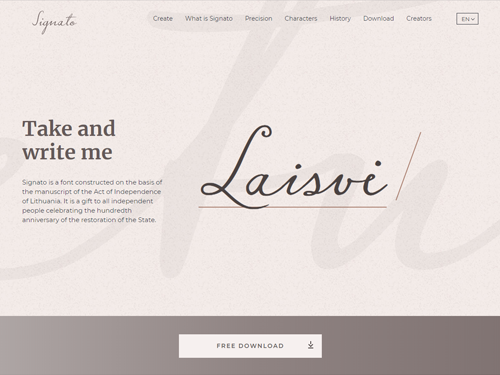
Signato is a fresh, free handwritten font (eng), optimally suited to simulate document signatures. By default, only one headset is available.
signato.lt/en

#development #css
More advanced paralax effects in conjunction with CSS. For example, when scrolling an object, you can make not only moving in the right direction, but also add rotation or transform through CSS animation.
basicscroll.electerious.com

#mood
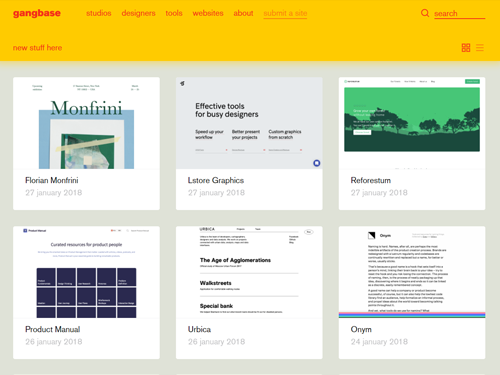
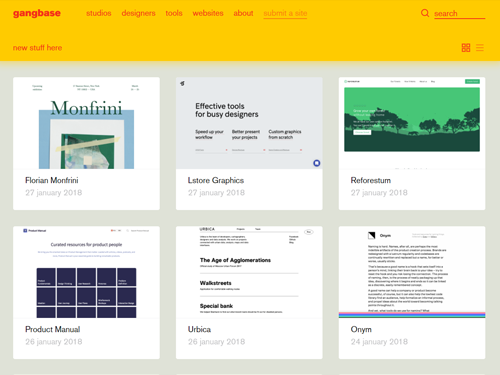
Another supervised catalog filled with links to design all sorts of things. It will allow you to draw inspiration on the typography, architecture or viewing the work of other professional designers or studios.
gangbase.design

#fonts #stock
Woff / TTF font with high quality traced silhouettes of people. About 30 different silhouettes are available in the set.
github.com/propublica/weepeople

#webtools
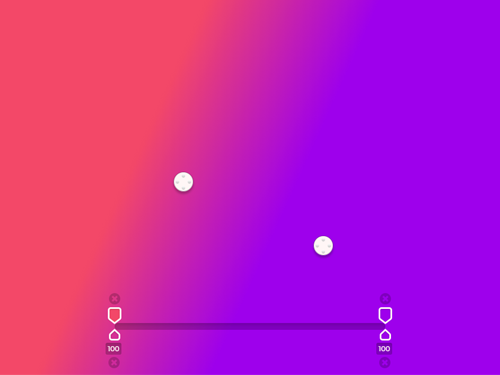
Designers for creating gradients are released regularly, but this one is really a designer! Comfortable, advanced, allows you to collect the gradient quickly, conveniently and export directly to CSS
ourownthing.co.uk/gradpad.html

You can share this article. Let's develop together the design community and support developers by helping them distribute useful and free products. Thanks for attention!
Chronology: first issue • second issue • third issue • fourth issue • fifth issue • sixth issue • seventh edition

By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers can create beautiful applications on their own, and the Timlids run sprints faster using ready-made design systems for teamwork.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
#fonts
Faune font
A little fabulous and interesting in style display font Faune. Distantly reminiscent of the font that uses the blog platform Medium. Available 6 styles, you can use for commercial purposes. Russification is not.
')
www.cnap.graphismeenfrance.fr/faune/en.html

#sketch
Haiku for mac
Haiku is finally released for Mac. We are promised a cool instument for creating animation, synchronizing with the source in Sketch. There will be an export, understandable to developers and the ability to reimburse your work by reference. And this is only a minimum.
www.haiku.ai/blog/introducing-haiku

#css #development
Bulma CSS framework
Bulma :) is a fresh CSS framework based on FlexBox. 100% adaptive and having a modular architecture. Conveniently, you can interact with some elements already on the landing page.
bulma.io

#git #development
Git viewer
Viewer Git repositories in terminal mode. A kind of console style template. The developers additionally offer several features: filters, auto-update, hot keys, etc.
github.com/rgburke/grv

#sketch #react #tutorial #development
Sketch> browser> React
Another detailed and fascinating tutorial on the organization of the bunch Sketch + Browser + React (eng)
medium.com/seek-blog/sketching-in-the-browser-33a7b7aa0526

#development #react
Chrome React UI
Some Chrome browser UI made on React. Open the preview and see the browser in the browser. Interesting experiment.
github.com/pd4d10/chrome-ui

#hints
Entrepreneurial List
If you are a designer or programmer who is interested in entrepreneurship or has his own business, pay attention to the “Entrepreneurial List”. It contains a lot of resources (eng) that need to be monitored to be ahead of everyone in their niche.
failory.com/entrepreneurial-lists

#webtools
Watermark inc
Browser tool for applying watermarks to the photo. Having loaded the image, you can add your logo, inscription. There are pre-installed templates, but registration is required.
www.watermark.ink

#webtools
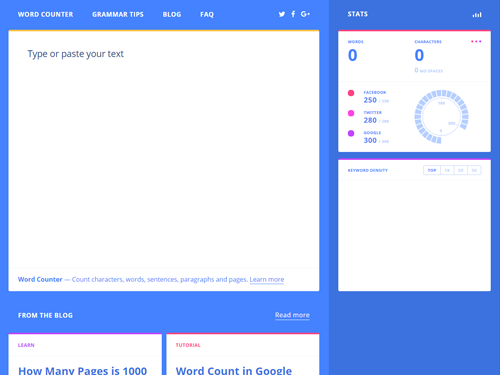
Wordcounter
A tool for counting words in text. The product, firstly, is decorated at a high level, and secondly it counts the most popular words; and shows their density rating
wordcounter.io

#development #api
Telegram API
Telegram, meanwhile, has released something more than just the Bot API and offers everyone a platform for creating their Telegram.
telegram.org/blog/tdlib

#development
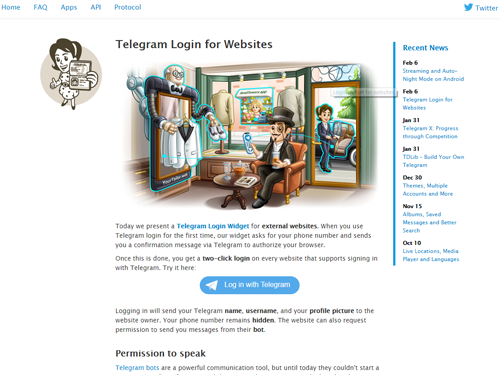
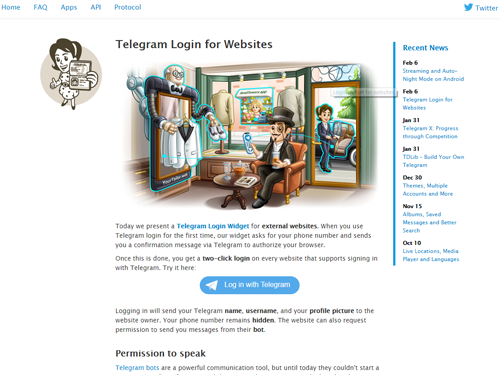
Telegram login widget
And later I released the widget for authorization on the site. The widget requests a phone number, then sends a confirmation code and authorizes the browser.
telegram.org/blog/login

#webtools
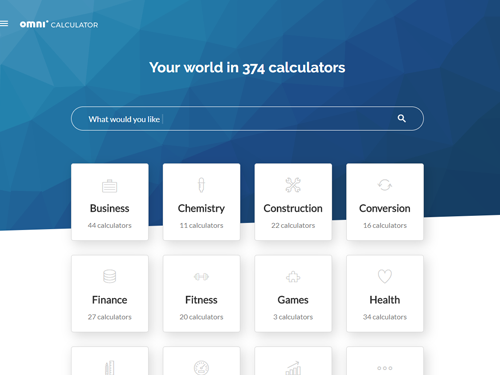
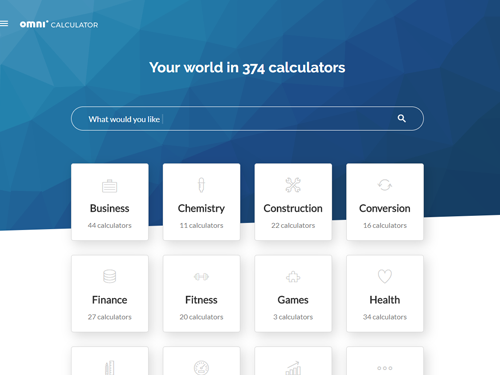
Omnicalculator
351 calculators of any size are collected in one place and perfectly designed: from simple converters to the most complicated calculations in finance, physics, statistics and so on.
www.omnicalculator.com

#sketch #development #tutorial
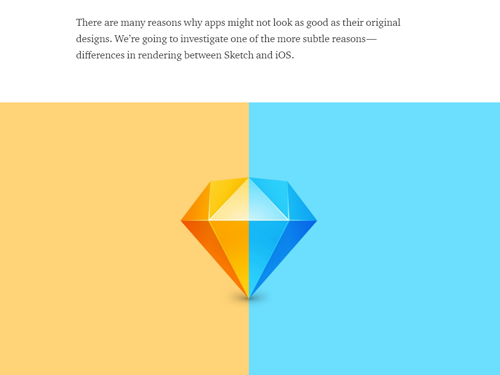
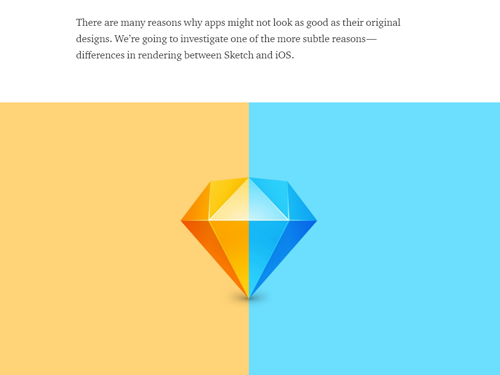
Why your app looks better in sketch
Nathan Gitter in its medium-size article (7.3K!) “Why your application looks better in the Sketch” compares rendering of text, gradients and other trivialities in iOS and Sketch. There really is a difference! And now there are fixes too, thanks to the author.
medium.com/@nathangitter/why-your-app-looks-better-in-sketch-3a01b22c43d7 ( translation )

#tutorial
Flat illustrations tips
Tubik Studio writes in an article about “6 features of a good flat-illustration” (eng). It is clear that all for the sake of PR own services, but illustrations are very cool.
tubikstudio.com/how-to-create-original-flat-illustrations-designers-tips

#icons #github
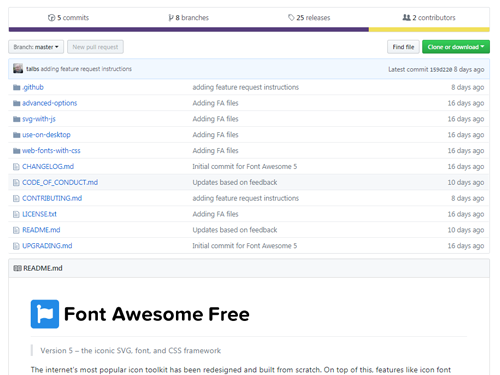
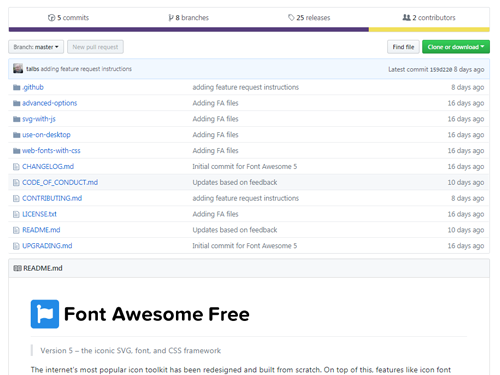
Font awesome git
The famous free icons version 5.0 are now registered in the repository!
github.com/FortAwesome/Font-Awesome

#sketch #icons
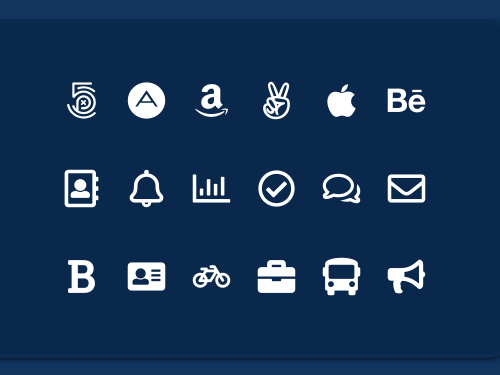
Font Awesome Sketch library
Font awesome icons in the form of a sketch library. I suspect that they are made in the form of symbols and can be changed through overrides. Traditionally for all free files on Gumroad - enter "$ 0" to download for free.
gumroad.com/l/QySWZ

#development #css
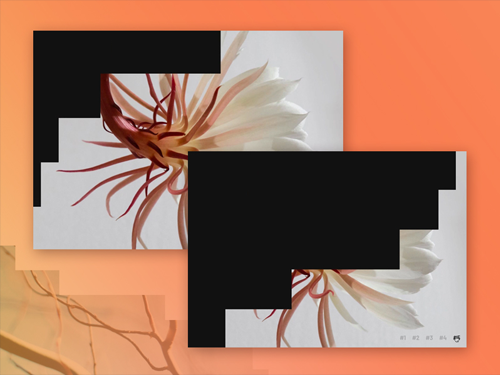
Slice revealer effect
Tympanus lays out for free an interesting mosaic effect of the appearance of the images "slice revealer". The archive has three variations.
tympanus.net/codrops/2018/02/06/slice-revealer

#sketch
Paddy sketch plugin
Ink-leveling plugin for Sketch. Enter the required values in the input, press enter, the system puts in a visual order a set of elements. Resize the body of the button automatically if you edit the label, and the indents on your system should be strictly equal to a certain value.
github.com/dwilliames/paddy-sketch-plugin

#uikit
Audi UI
Audi concern is apparently going to soon publish its own design system. Some components from the Audi UI kit in CSS, Vanilla JavaScript, and HTML are already available.
github.com/audi/audi-ui

#news
Phase design tool
Here you are, announced another "Sketch". He is able to do this, and this, and even this will naturally be better than the rest. Only a subscription to the future “early access” is currently available. Naturally, they promise us another revolution among design tools. Some have already done it, naming the exact release date of their “Studio”, now we will observe the others. However, with such a landing is already a rather weak start.
phase.com

#figma #designsystems
Figma design system
An update to version 1.3 for the material design system in Figma environment has been released. Any production-ready prototypes are now assembled even faster. Under the link you can see the list of updates.
setproduct.com/material/changelog

#tutorial #hints #figma
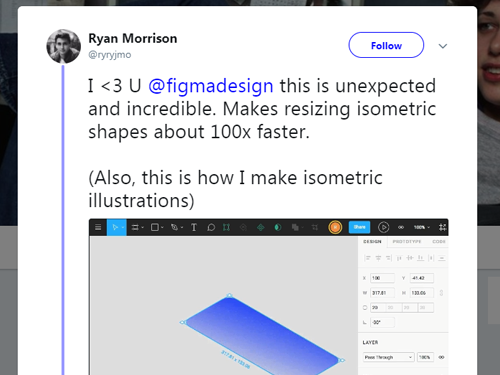
Isometric illustration tips
Designer Ryan Morrison works in Figme and offers a way to create isometric illustrations via Group Selection. Watch tweet with gif!
twitter.com/ryryjmo/status/956342323675189248

#webtools
JS Winamp2
Does anyone miss the good old Winamp? Here is the browser version! Of course, its own music is also loaded as before, by clicking on the "eject" button. I immediately remembered the sound of a spinning disc in a CD-ROM ...
jordaneldredge.com/projects/winamp2-js

#sketch #uikit
Split ui kit
GetCraftWork started giving away their UI kit for Sketch called "Split" for free. Guidelines are not native, the library is symbolic. I'm not sure that something serious can be gathered from this set, but it’s quite possible for training.
getcraftwork.com/split

#icons
Space icons
77 vector icons on the space theme. Drawn in handdrawn style. Available in SVG, PNG, AI, EPS format. The launch of the Tesla Roadster into space postpones the imprint on designers too :)
goodstuffnononsense.com/hand-drawn-icons/space-icons

#app
Dribbble viewer
New unofficial dribbblovsky client for Android has been released. So, if you spend a lot of time on this resource and you are impressed by the material design - install and use.
play.google.com/store/apps/details?id=mathieumaree.rippple

#stock #css
SVG backgrounds
A set of custom SVG backgrounds. Many ornaments are available, you can change the scale, colors and immediately get the CSS code
www.svgbackgrounds.com

#css
CSS hover effects
A small collection of fresh foams on CSS onkhovev. But not simple, but triggered, depending on which side the mouse cursor appeared on top of one or another block.
css-tricks.com/direction-aware-hover-effects

#development #js #api
Blotter js effects
An interesting JS-add-on has been released that allows you to create stylish glitch effects (and not only) for text.
blotter.js.org

#fonts
Signato font
Signato is a fresh, free handwritten font (eng), optimally suited to simulate document signatures. By default, only one headset is available.
signato.lt/en

#development #css
CSS paralax effects
More advanced paralax effects in conjunction with CSS. For example, when scrolling an object, you can make not only moving in the right direction, but also add rotation or transform through CSS animation.
basicscroll.electerious.com

#mood
Gangbase design list
Another supervised catalog filled with links to design all sorts of things. It will allow you to draw inspiration on the typography, architecture or viewing the work of other professional designers or studios.
gangbase.design

#fonts #stock
Silhouette font
Woff / TTF font with high quality traced silhouettes of people. About 30 different silhouettes are available in the set.
github.com/propublica/weepeople

#webtools
Grad pad
Designers for creating gradients are released regularly, but this one is really a designer! Comfortable, advanced, allows you to collect the gradient quickly, conveniently and export directly to CSS
ourownthing.co.uk/gradpad.html

You can share this article. Let's develop together the design community and support developers by helping them distribute useful and free products. Thanks for attention!
Chronology: first issue • second issue • third issue • fourth issue • fifth issue • sixth issue • seventh edition
Source: https://habr.com/ru/post/349160/
All Articles