11 more useful tools for developers and designers with Product Hunt
The Product Hunt collection continues to grow with interesting, intelligent and ingenious solutions that developers create for their colleagues and colleagues. In this compilation, we will briefly describe several user favorites of recent months, which allow the team to make their lives easier in different ways, and for individual specialists to improve their professional skills.

PixelSnap
We build a ruler with automatic detection of the object in the mouse. PixelSnap gives two basic features: first, measure the distance between elements on the screen, second, determine the size of any object (bonus features: take a screenshot and quickly copy the calculated values to the buffer). These operations are performed by simply moving the mouse - just hover over the desired area in the first scenario or select it, pressing the right button, in the second. Against the background of the frequently mentioned XScope, the tool is very light, “pocket” - and the difference in price is, of course, appropriate.
')
Sentry
Hope and support for developers in the difficult task of debugging. The tool works with all participants in the process: it collects more detailed feedback from users about detected problems, provides developers with detailed information about the error parameters and the context of its occurrence, monitors and collects history for each bug, loses unsuccessful scenarios, sends notification of exceptions, compiles statistics and assists with iteration. Sentry integrates with a very wide range of languages, frameworks and services, the full list of which can be viewed on the official website.

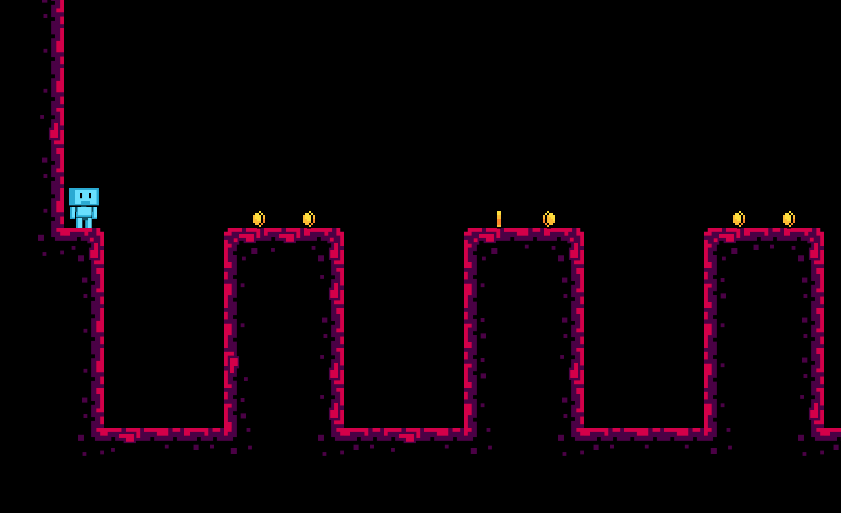
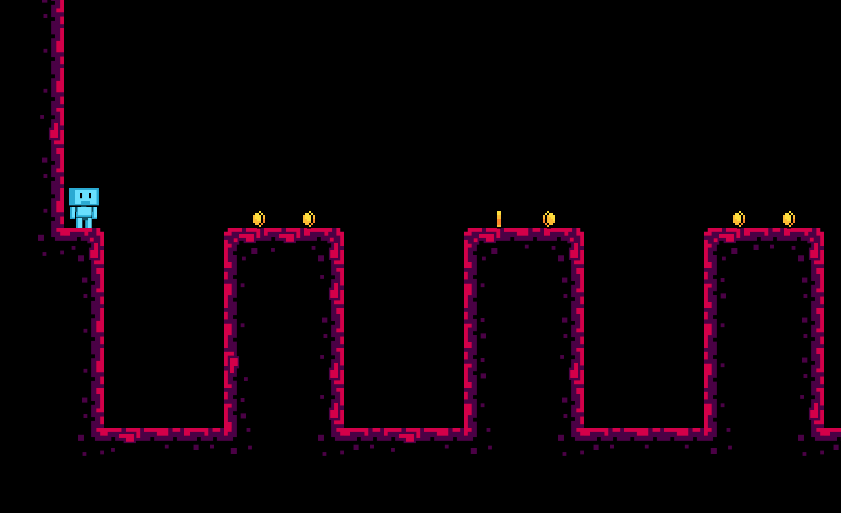
JSRobot
Funny mini-course for those who want to learn JavaScript. The developer prescribes lessons with basic concepts and teams for beginners and invites them to train from the cash register, playing with an old-school robot. The robot only understands the command language, therefore, in order to activate it and force the coins to be collected, players must follow the instructions and prescribe the necessary code. With each new level, robot control requires more and more complex operations. You can play directly from the browser: the text of the lesson, the console and the game space fit on one screen. The conditions are quite mild - all ready levels are open initially, and the solution is available by clicking on the bottom of the page.
Purgecss
Scandinavian minimalism now also in css frameworks: the tool determines which styles are not used in your project, and automatically gets rid of them. This is done by word-searching through the contents of the file and checking with CSS. So far, there are still blind spots in the process, however, developers advise to bypass them with customization of settings that allow you to create a list of inviolable exception selectors. This customization and lack of emulation, in fact, distinguishes the product from a couple of other similar tools. Purgecss works with all file types, compressing them to the minimum reasonable size, and is available as plug-ins for Gulp and Rollup, API and CLI.
PixaTool
A gift from the game studio PixelArt - a converter of images and videos in ASCII / ANSI and 8-bit format, can be useful for game developers and just nostalgic. When styling it is possible to apply effects and select the desired console palette (NES, Gameboy, CPC, C64, Pico8, DB16, and others).
30 seconds of code
JavaScript developers seem to be particularly concerned about the problem of nurturing future generations - this is already the second creative idea for self-editors in our compilation. It is designed for employees who can not allocate time for a thoughtful many hours of contemplation of the code. Lessons are given in the form of short text fragments that can be read and learned in thirty seconds. Each fragment contains a function, a brief description of its purpose and an example. The sidebar presents all the lessons, divided by thematic groups.
Piio
Without your participation, Piio reinterprets all the images on your web page to achieve the perfect balance between a decent visual presentation and download speed. Adjustment includes optimization of size, resolution, image quality, compression, pixel ratio, CDN and is made taking into account the specific features of each specific user device. Integration is done at the HTML level, so you don’t need to change something in image hosting or a set of used tools. At the moment the product is in early access and distributed by developers for free.
Supernova
Sketch designs themselves turn into native mobile applications. The tool automates the development process, taking on the most simple and monotonous tasks, such as transforming layers into components, styling components, creating navigation chains, defining resources and exporting, working on responsive designs. It will be useful, first of all, for those who are working on complex, multi-part layouts. The result can be immediately tested and evaluated in the window with an interactive preview, where the changes are displayed. Those who have joined the beta program can access the product for free.

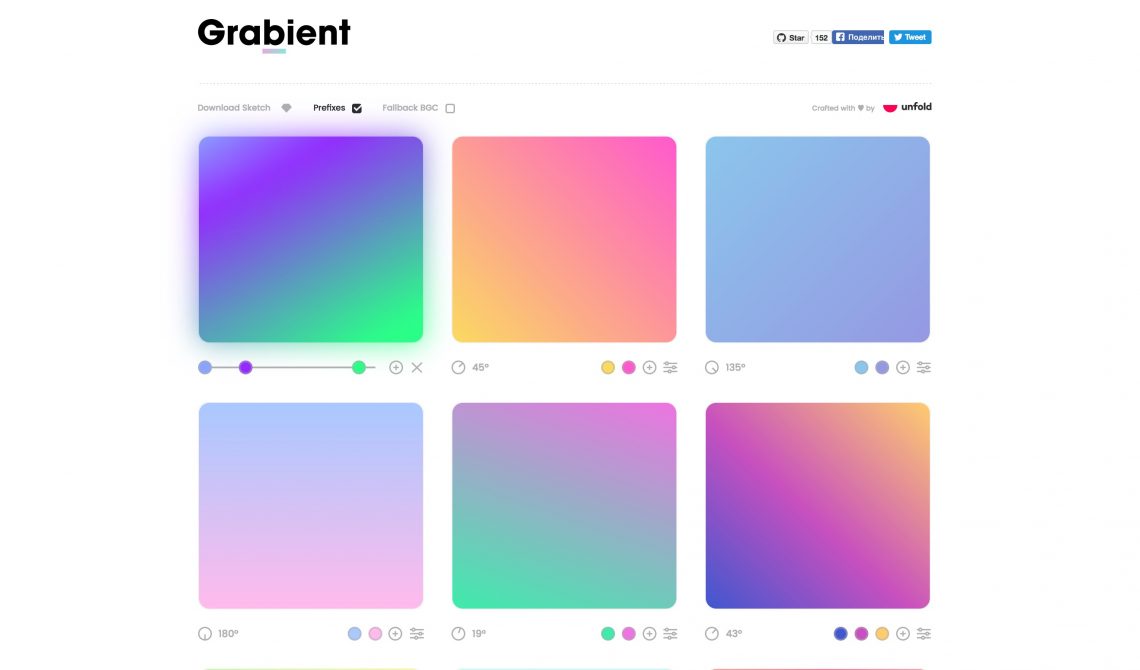
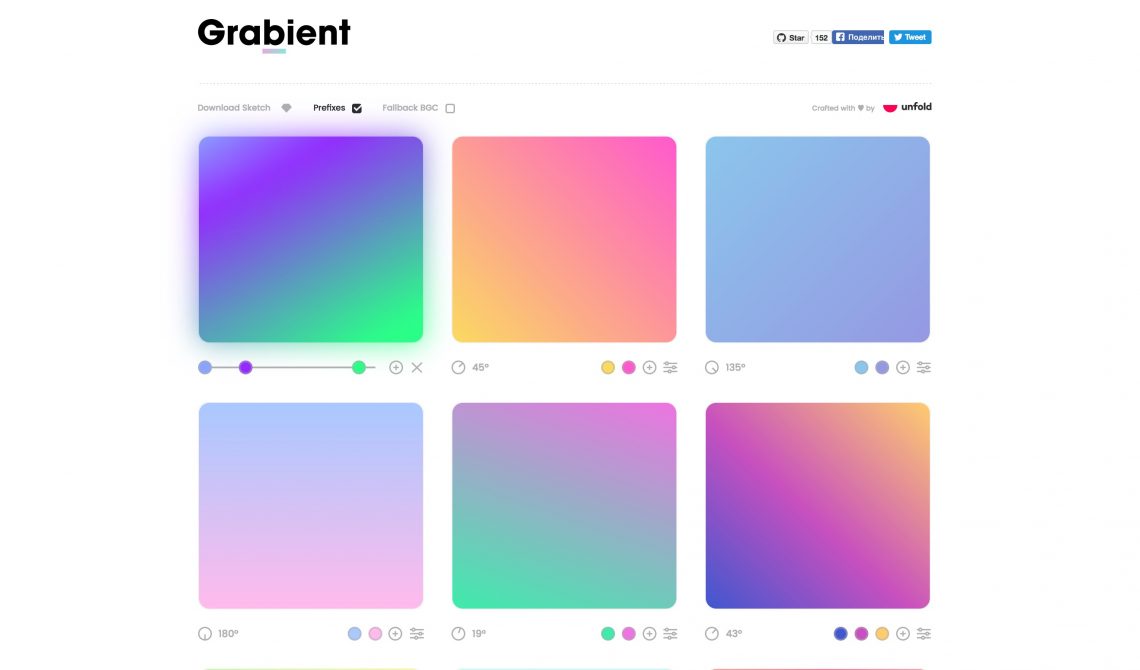
Grabient
A small library of gradients with one major advantage - you can touch all the exhibits with your hands. The presented examples of gradients are available for editing directly from the browser: users can add additional colors, change the angle of transition and the size of the bands. Both the source and the result are exported in a CSS and Sketch file. Now the creators are working on expanding the library and connecting other popular methods of unloading.
Whatruns
Spy game is programmatically: if a website impresses you, this web extension will investigate for you everything about its insides. Click on the icon and get a list of tools that are used on the page, neatly sorted into categories - from plug-ins and widgets to analytics and CMS. You can even install ongoing supervision by setting up email notifications with list updates. According to the creators of WhatRuns, the tool database is replenished daily in order to provide you with the most complete and current information possible.
Swatches
As it turns out, designers can take ideas from the surrounding reality in the most direct sense. Swatches plays the role of a pipette for the real world. In order to sample the color, just point the camera at the desired object, taking a photo is optional. The system determines the values of the captured colors for RGB and Hex, and also compares them with the Pantone palette, displaying the shades that are closest in similarity. The ability to combine saved samples and explore the color scheme of photos makes creating color schemes for applications and web pages easier and more fun.

PixelSnap
We build a ruler with automatic detection of the object in the mouse. PixelSnap gives two basic features: first, measure the distance between elements on the screen, second, determine the size of any object (bonus features: take a screenshot and quickly copy the calculated values to the buffer). These operations are performed by simply moving the mouse - just hover over the desired area in the first scenario or select it, pressing the right button, in the second. Against the background of the frequently mentioned XScope, the tool is very light, “pocket” - and the difference in price is, of course, appropriate.
')
Sentry
Hope and support for developers in the difficult task of debugging. The tool works with all participants in the process: it collects more detailed feedback from users about detected problems, provides developers with detailed information about the error parameters and the context of its occurrence, monitors and collects history for each bug, loses unsuccessful scenarios, sends notification of exceptions, compiles statistics and assists with iteration. Sentry integrates with a very wide range of languages, frameworks and services, the full list of which can be viewed on the official website.

JSRobot
Funny mini-course for those who want to learn JavaScript. The developer prescribes lessons with basic concepts and teams for beginners and invites them to train from the cash register, playing with an old-school robot. The robot only understands the command language, therefore, in order to activate it and force the coins to be collected, players must follow the instructions and prescribe the necessary code. With each new level, robot control requires more and more complex operations. You can play directly from the browser: the text of the lesson, the console and the game space fit on one screen. The conditions are quite mild - all ready levels are open initially, and the solution is available by clicking on the bottom of the page.
Purgecss
Scandinavian minimalism now also in css frameworks: the tool determines which styles are not used in your project, and automatically gets rid of them. This is done by word-searching through the contents of the file and checking with CSS. So far, there are still blind spots in the process, however, developers advise to bypass them with customization of settings that allow you to create a list of inviolable exception selectors. This customization and lack of emulation, in fact, distinguishes the product from a couple of other similar tools. Purgecss works with all file types, compressing them to the minimum reasonable size, and is available as plug-ins for Gulp and Rollup, API and CLI.
PixaTool
A gift from the game studio PixelArt - a converter of images and videos in ASCII / ANSI and 8-bit format, can be useful for game developers and just nostalgic. When styling it is possible to apply effects and select the desired console palette (NES, Gameboy, CPC, C64, Pico8, DB16, and others).
30 seconds of code
JavaScript developers seem to be particularly concerned about the problem of nurturing future generations - this is already the second creative idea for self-editors in our compilation. It is designed for employees who can not allocate time for a thoughtful many hours of contemplation of the code. Lessons are given in the form of short text fragments that can be read and learned in thirty seconds. Each fragment contains a function, a brief description of its purpose and an example. The sidebar presents all the lessons, divided by thematic groups.
Piio
Without your participation, Piio reinterprets all the images on your web page to achieve the perfect balance between a decent visual presentation and download speed. Adjustment includes optimization of size, resolution, image quality, compression, pixel ratio, CDN and is made taking into account the specific features of each specific user device. Integration is done at the HTML level, so you don’t need to change something in image hosting or a set of used tools. At the moment the product is in early access and distributed by developers for free.
Supernova
Sketch designs themselves turn into native mobile applications. The tool automates the development process, taking on the most simple and monotonous tasks, such as transforming layers into components, styling components, creating navigation chains, defining resources and exporting, working on responsive designs. It will be useful, first of all, for those who are working on complex, multi-part layouts. The result can be immediately tested and evaluated in the window with an interactive preview, where the changes are displayed. Those who have joined the beta program can access the product for free.

Grabient
A small library of gradients with one major advantage - you can touch all the exhibits with your hands. The presented examples of gradients are available for editing directly from the browser: users can add additional colors, change the angle of transition and the size of the bands. Both the source and the result are exported in a CSS and Sketch file. Now the creators are working on expanding the library and connecting other popular methods of unloading.
Whatruns
Spy game is programmatically: if a website impresses you, this web extension will investigate for you everything about its insides. Click on the icon and get a list of tools that are used on the page, neatly sorted into categories - from plug-ins and widgets to analytics and CMS. You can even install ongoing supervision by setting up email notifications with list updates. According to the creators of WhatRuns, the tool database is replenished daily in order to provide you with the most complete and current information possible.
Swatches
As it turns out, designers can take ideas from the surrounding reality in the most direct sense. Swatches plays the role of a pipette for the real world. In order to sample the color, just point the camera at the desired object, taking a photo is optional. The system determines the values of the captured colors for RGB and Hex, and also compares them with the Pantone palette, displaying the shades that are closest in similarity. The ability to combine saved samples and explore the color scheme of photos makes creating color schemes for applications and web pages easier and more fun.
Source: https://habr.com/ru/post/349154/
All Articles