Innovations React 16.3 (.0-alpha)
React 16.3-alpha is published in npm , it can already be downloaded and used. Today we will talk about the largest and most interesting innovations of this release. In particular, it will focus on the API Context, on new life-cycle methods, on the static

API Context has always looked like something mysterious. On the one hand, this is the official, documented API React, but, on the other hand, the developers were warned that it should not be used, as it may change with time, and the documentation on it was intentionally incomplete. Now the time has come for this API, the RFC phase has passed, and the new API, which has definitely become friendlier, is available to developers. It can make life easier for you if all you need is simple state management without Redux or MobX “extravagance”.
The new API is available as
')

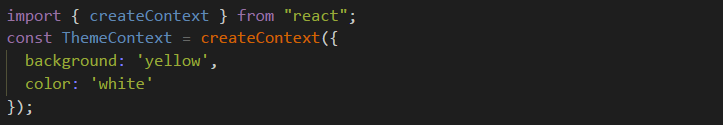
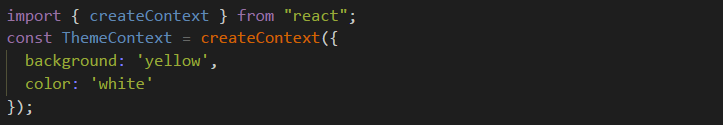
Creating a new context with the React.createContext command
Here, by calling the factory function, we get an object in which there are

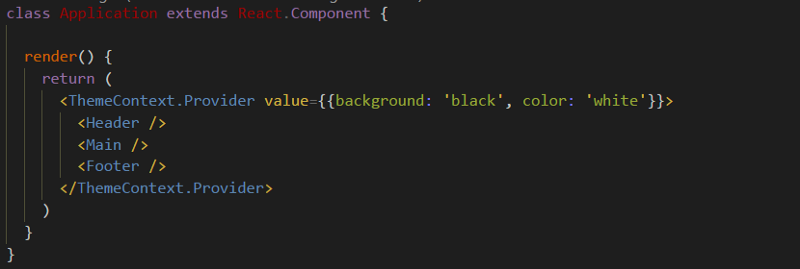
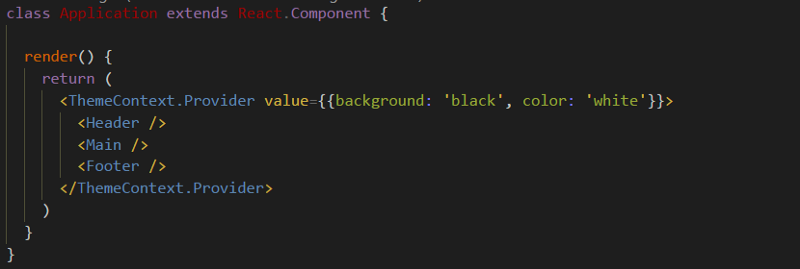
Using the new Context API - Context.Provider
Here the subtree is selected (in this case, the entire tree) to which we want to transfer the
The next step is to use the

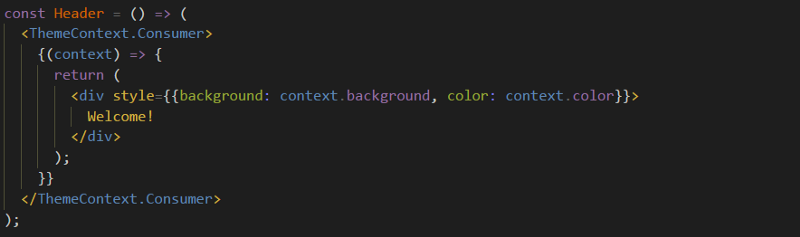
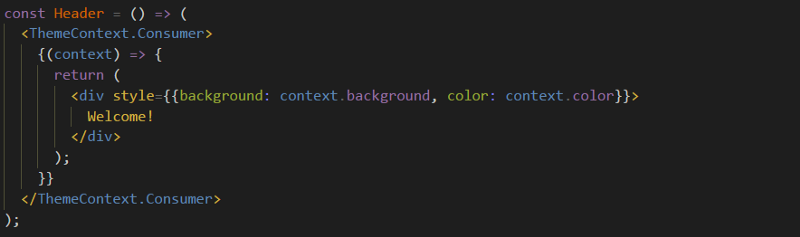
Using the new Context API - Context.Consumer
If it happens that you render the
Note the following:
The data from the context passed to the function corresponds to the
Another innovation that, from the RFC stage, has moved to the alpha release of React under consideration, concerns the obsolescence of some life-cycle methods and the introduction of several new methods.
This change is aimed at introducing the recommended development approaches (here’s the material on why these functions can be difficult to handle), which will be of particular importance after the asynchronous rendering mode is fully activated (which is one of the most important goals of the Fiber architecture). in React 16).
Here are the functions that after some time become obsolete:
In light of the above, do not panic, as these functions can still be used. Notices that these functions are outdated will appear in React 16.4, and their removal is planned in the 17th version of React.
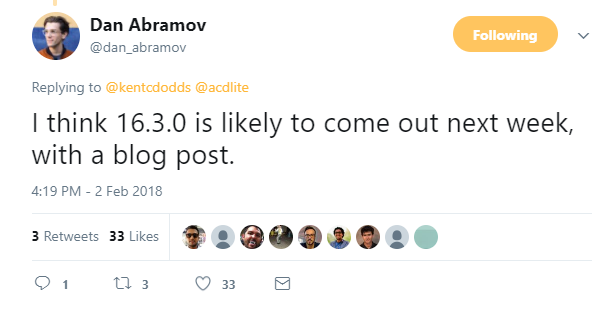
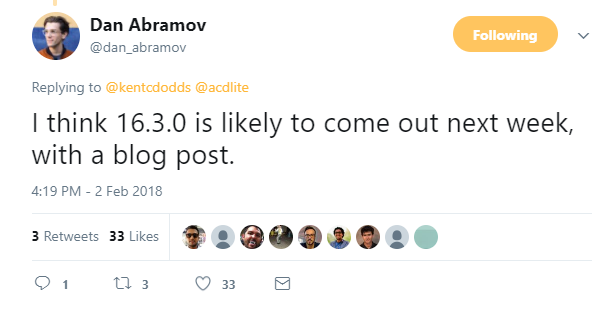
Panic in the camp of React-developers. Dan Abramov suggests not to worry, but his words do not affect everyone
Notifications will be displayed only when using new
Since
What is a static method? This is a method that exists in the class, not in its instances. It is perhaps easiest to describe this method as one that does not have access to
However, this raises the question. If the function does not have access to

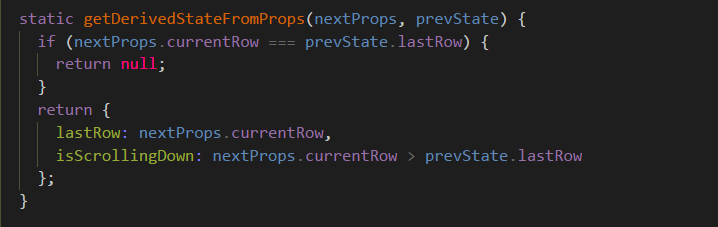
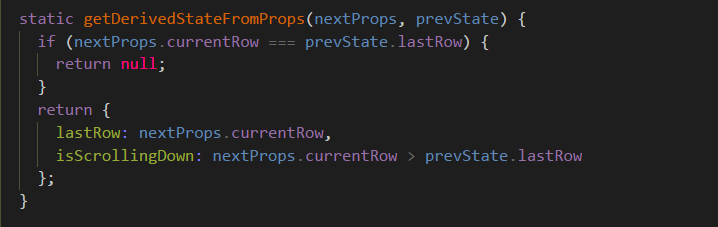
Use getDerivedStateFromProps to update status
The returned value behaves exactly the same as the current value of

Remember to initialize the state
Initialization of the initial state of the component has not been canceled. This should be done either in the constructor, or by setting the class field.
The function in question is called both during the initial mount and when the component is redrawn, so you can use it instead of creating a state based on the properties in the designer.

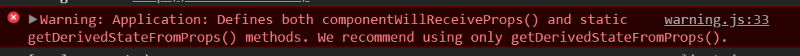
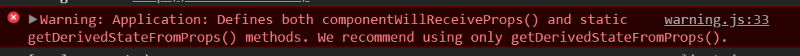
Warning in which it is recommended to use only getDerivedStateFromProps
If you declare both
If you usually use callbacks to ensure that some code is executed after successfully updating the state, now instead of callbacks, use
If you prefer not to use the

Declare getDerivedStateFromProps without using the static keyword
Strict React mode is represented by a component that is available at

Using use strict ... Oh, not that. We, of course, mean the component StrictMode
The
If one of the child components displayed in the

Error reporting using unsafe lifecycle methods in the StrictMode subtree
Now the error message indicates the RFC, which refers to the removal of life-cycle methods.
The as yet inactive mechanism for supporting asynchronous components has been renamed so that its name corresponds to the name of the
If you want to know more about the asynchronous components of React, take a look here and here .
In addition to the above innovations, in the React release we are talking about, a new version of developer tools was introduced that supports debugging new components.
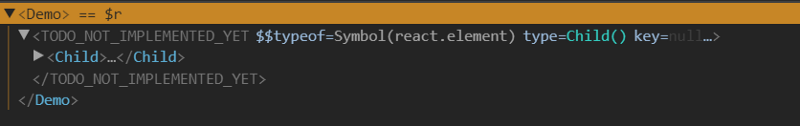
If you are using Chrome, then you will need to wait a bit, as the corresponding extension in the Chrome Web Store has not yet been updated, and attempts to debug the old code with old tools lead to ... interesting results:

React record .__ SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED not yet beaten
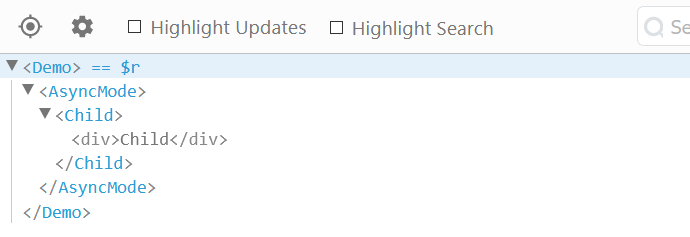
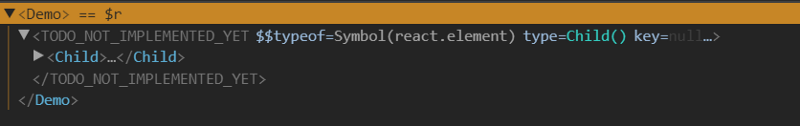
But Firefox users can already debug new designs:

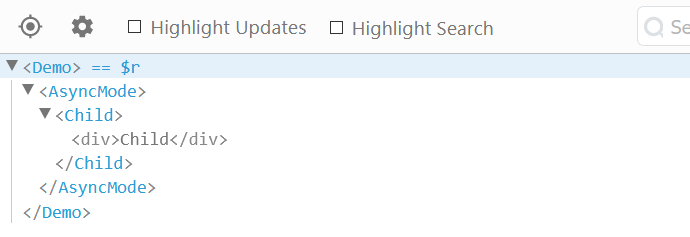
New asynchronous component can be seen when debugging in Firefox
Here we looked at the innovations in the alpha release of React 16.3, however, a stable version of this release may contain a different set of changes. If you focus on the words of Dan Abramov about this, then React 16.3.0 should come out very soon.

Last week talked about the next week that has already arrived
Dear readers! What do you think of the new features of React?

getDerivedStateFromProps method, on StrictMode and AsyncMode , as well as on updated React developer tools.
New Context API
API Context has always looked like something mysterious. On the one hand, this is the official, documented API React, but, on the other hand, the developers were warned that it should not be used, as it may change with time, and the documentation on it was intentionally incomplete. Now the time has come for this API, the RFC phase has passed, and the new API, which has definitely become friendlier, is available to developers. It can make life easier for you if all you need is simple state management without Redux or MobX “extravagance”.
The new API is available as
React.createContext() , it gives us two components:')

Creating a new context with the React.createContext command
Here, by calling the factory function, we get an object in which there are
Provider and Consumer elements.Provider is a special component whose purpose is to provide data to all components in its own subtree. For example, it might look like this:
Using the new Context API - Context.Provider
Here the subtree is selected (in this case, the entire tree) to which we want to transfer the
theme context, and the values that need to be passed are set. Values, of course, can be dynamic (that is, based on this.state ).The next step is to use the
Consumer element:
Using the new Context API - Context.Consumer
If it happens that you render the
Consumer without embedding it in the appropriate Provider , the default values declared in createContext will be used.Note the following:
- The
Consumercomponent must have access to theContextcomponent already in use. If a new context is created with the same input parameters, this is equivalent to creating a newContextcomponent, as a result, the data that was in the originalContextcomponent will not be passed to theConsumercomponent. For this reason,Contextshould be treated as a component — it needs to be created once, and then exported or imported where it is needed. - The new syntax uses the React “function as a child” template (sometimes called render prop). If you are not familiar with this template - take a look at this material .
- When working with new constructions, if you plan to use the new Context API, you no longer need to use
prop-typesto specify thecontextProps.
The data from the context passed to the function corresponds to the
value property set in the providers of the Context.provider component, and changing the data in the Provider component leads to a redrawing of all consumers of this data.New life cycle methods
Another innovation that, from the RFC stage, has moved to the alpha release of React under consideration, concerns the obsolescence of some life-cycle methods and the introduction of several new methods.
This change is aimed at introducing the recommended development approaches (here’s the material on why these functions can be difficult to handle), which will be of particular importance after the asynchronous rendering mode is fully activated (which is one of the most important goals of the Fiber architecture). in React 16).
Here are the functions that after some time become obsolete:
- Function
componentWillMount, instead of which it is proposed to usecomponentDidMount. - The
componentWillUpdatefunction thatcomponentDidUpdatewill replace. - The
componentWillReceivePropsfunction. A new static functiongetDerivedStateFromPropsproposed as a substitute for this function.
In light of the above, do not panic, as these functions can still be used. Notices that these functions are outdated will appear in React 16.4, and their removal is planned in the 17th version of React.
Panic in the camp of React-developers. Dan Abramov suggests not to worry, but his words do not affect everyone
Notifications will be displayed only when using new
StrictMode or AsyncMode , but in these cases they can be disabled using the following methods:UNSAFE_componentWillMountUNSAFE_componentWillReceivePropsUNSAFE_componentWillUpdate
Static method getDerivedStateFromProps
Since
componentWillReceiveProps going to be removed, some mechanisms are needed to update the state based on a change in properties. To solve this problem, it was decided to submit a new static method.What is a static method? This is a method that exists in the class, not in its instances. It is perhaps easiest to describe this method as one that does not have access to
this and has the keyword static in its declaration.However, this raises the question. If the function does not have access to
this , how can this.setState ? The answer is that you don't need to call anything like that. The function only has to return the updated state data, or, if the update is not required, null :
Use getDerivedStateFromProps to update status
The returned value behaves exactly the same as the current value of
setState - you just need to return the changed part of the state, all other values will remain the same as they were.Useful tips on using getDerivedStateFromProps
▍ Don't forget to initialize the state.

Remember to initialize the state
Initialization of the initial state of the component has not been canceled. This should be done either in the constructor, or by setting the class field.
GetGetting features of getDerivedStateFromProps
The function in question is called both during the initial mount and when the component is redrawn, so you can use it instead of creating a state based on the properties in the designer.
▍Error when sharing getDerivedStateFromProps and componentWillReceiveProps

Warning in which it is recommended to use only getDerivedStateFromProps
If you declare both
getDerivedStateFromProps and componentWillReceiveProps , only the getDerivedStateFromProps function will be called, and a warning will appear in the console.About callbacks and componentDidUpdate
If you usually use callbacks to ensure that some code is executed after successfully updating the state, now instead of callbacks, use
componentDidUpdate .▍About static keyword
If you prefer not to use the
static , you can use an alternative form of entry:
Declare getDerivedStateFromProps without using the static keyword
New StrictMode component
Strict React mode is represented by a component that is available at
React.StrictMode . It can be added to the tree or subtree of the application:
Using use strict ... Oh, not that. We, of course, mean the component StrictMode
The
StrictMode using StrictMode is that due to the presence of this component, the system helps to ensure that the code conforms to the recommended development approaches.If one of the child components displayed in the
StrictMode subtree uses some of the methods mentioned above (such as componentWillMount ), you will see an error message in the browser console when starting the project in development mode:
Error reporting using unsafe lifecycle methods in the StrictMode subtree
Now the error message indicates the RFC, which refers to the removal of life-cycle methods.
New AsyncMode Component
The as yet inactive mechanism for supporting asynchronous components has been renamed so that its name corresponds to the name of the
StrictMode component. Now this component can be found at React.unsafe_AsyncMode . Using AsyncMode also activates notifications specific to StrictMode .If you want to know more about the asynchronous components of React, take a look here and here .
New version of React developer tools
In addition to the above innovations, in the React release we are talking about, a new version of developer tools was introduced that supports debugging new components.
If you are using Chrome, then you will need to wait a bit, as the corresponding extension in the Chrome Web Store has not yet been updated, and attempts to debug the old code with old tools lead to ... interesting results:

React record .__ SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED not yet beaten
But Firefox users can already debug new designs:

New asynchronous component can be seen when debugging in Firefox
Results: the most interesting to come
Here we looked at the innovations in the alpha release of React 16.3, however, a stable version of this release may contain a different set of changes. If you focus on the words of Dan Abramov about this, then React 16.3.0 should come out very soon.

Last week talked about the next week that has already arrived
Dear readers! What do you think of the new features of React?

Source: https://habr.com/ru/post/348862/
All Articles