Amazing Angular

From translators
Hello everyone, with you Maxim Ivanov and Dmitry Sergienkov , and today we will talk about news in the world of Angular. We have prepared for you the most interesting materials and selected a list of questions that you should like. We only note that if you wait for the answer to the question “What is Angular Better than Other Technologies?” From this article, you will have to be upset, we will not have an answer to it. Why? As a rule, all opinions of the form "Technology X is better than technology Y" are almost always no more than a reflection of the point of view expressed. However, for those who are just starting to learn this framework, we will try to explain what this technology gives you and what benefits it brings. Also, do not pass by and respond to the survey; the most popular answers will be sent to Igor Minar (the leading developer of the Angular team). Well, let's get started.
Contents :
Angular
1.1. What does Angular give you?
1.2. Angular-RU - Russian-speaking community
1.3. Angular Russia Meetups
1.4. Angular + StackBlitz
1.5. Angular 6: coming soonAngular digest
2.1. Official resources
2.2. News in twitter
2.3. Communities
2.4. Server rendering
2.5. Cheatsheet (cheat list)
2.6. UI libraries
2.7. Important features
2.8. Angular cli
2.9. Dev tools
2.10. Starter kit
2.11. Webpack starters
2.12. Angular universal
2.13. Publications
2.14. Video lessons
2.15. Style guides
2.16. Angular Connect conference
2.17. Books
2.18. Courses and trainings
2.19. Selection of articles
2.20. Integration
2.21. Component Selection
2.22. Pipe
2.23. Data strictures
2.24. Routing
2.25. Validation
2.26. Logging
2.27. i18n
2.28. Performance
2.29. Lazy loading
2.30. Loaders
2.31. Application examples
2.32. Generators
2.33. Documentation Tools
2.34. TodoMVC
2.35. Extensions for IDE's
2.36. TypeScript
2.37. Dart
2.38. Babel
2.39. ES5
2.40. Ionic
2.41. Meteor
2.42. NativeScript
2.43. React native
2.44. Haxe
2.45. C #
2.46. Java
2.47. Kotlin
2.48. Scala
2.49. Bit
2.50. Security
2.51. Ngrx
Angular
Angular is a platform for developing mobile and desktop web applications.
Current Angular version:
Current Browser support for Angular:
Brad Green (Brad Green, Angular Platform Engineering Director at Google): "By platform, I mean that we created a structure supported by a collection of a huge number of libraries, tools and services that create a complete and scalable development infrastructure."

Brad has been working at Google for almost 12 years, he has worked in many places, but most of all he is proud of the fact that he has worked with Steve Jobs for almost 5 years. Even here, talking about Angular, we can remember the old Jobs and honor his memory.

1.1. What does Angular give you?
Angular allows you to create large and complex applications in terms of business logic from the “box”. Angular was a complete rethinking of AngularJS, it was probably the most painful, but it was worth it, the framework itself became much cleaner and more flexible, more enterprise-like and, from this point of view, has high scalability.
What advantages can be identified :
- Support Google, Microsoft;
- Developer Tools (CLI);
- Unified project structure;
- TypeScript from the box (you can write strongly typed code);
- Reactive programming with RxJS;
- The only framework with Dependency Injection out of the box;
- HTML based templates;
- Cross-browser Shadow DOM out of the box (or its emulation);
- Cross-browser support for HTTP, WebSockets, Service Workers;
- You do not need to customize anything. No more wrappers;
- More modern framework than AngularJS (at the level of React, Vue);
- Big community.
To remain honest, it is worth highlighting the disadvantages :
- Above the threshold of entry due to Observable (RxJS) and Dependency Injeciton;
- For everything to work well and quickly, you need to spend time on additional optimizations (it is not super fast, by default, but AngularJS is faster many times and with each new version it gets faster);
- In fact, if you are planning to develop a large enterprise application, then in this case you do not have an architecture to manage the state from the “box” - you need to add Mobx, Redux, CQRS / CQS or another state-manager so that you do not break your brain ;
- Angular-Univesal has many pitfalls;
- Dynamic component creation turns out to be a nontrivial task.
In fact, all these disadvantages are leveled by the developer’s own experience. Everything you need to learn in Angular to develop productive and fast-running applications of any level of complexity is described in the following concepts below:
Form Builder - to develop truly complex forms, you should know the reactive forms , or rather, forget about the declarative forms. Here is one of the good examples (reactive form + validation);
Change Detection - since Angular by default uses two-way data model binding, your applications will run slower when dealing with large amounts of such data, so in some cases you should take care of the correct change detection strategy. You can look at various OpenSource projects: PrimeNG, Angular Material, Clarity UI, Angular Bootstrap and others, they all use ChangeDetection.OnPush.
Templating - the syntax of templates from the point of view of abstraction has not changed too much compared to AngularJS, that is, we can also write conditions, cycles, link a data model, and so on. All that you need to understand well and understand Angular templates is what structural and declarative directives are, as well as Input parameters and Output events.
Routing is probably one of the fundamental phenomena in the development of web applications. It’s just important to understand that routing, like components, has its own life cycle. By understanding this, you can write really cool applications. It is also worth noting: if you hang a module on any of the routes, and not a component that is responsible for displaying the page along this route, the module will be loaded on the page on demand .
Annotations - by the way, many beginners do not know, but it is worth noting. Decorators, which are used in abundance when writing applications on Angular, are not some kind of rigid TypeScript magic. Decorators are EcmaScript specifications and when browsers start to support them, they will be natively executed in browser runtime. In fact, decorators are very useful and provide quite a high readability of your code. One example is the validation of data models using decorators or the de-serialization / serialization of data.
Observables - in fact, it is worth noting here that soon the Observables will be the EcmaScript specification and all this will be natively supported in browsers. From the point of view of theory, if you expand the concept Observer (observer) - this is a behavioral design pattern. Also known as "subordinates" (Dependents). Creates a mechanism for the class, which allows you to receive an instance of an object of this class from notifying other objects about changes in their state, thereby observing them.
Shadow DOM is a tool for creating a separate DOM tree inside an element that is not visible from the outside without applying special methods. This is the W3C specification. Roughly speaking, this is a convenient way to create isolated and reusable web components. Technically, if browsers already supported many of the concepts that Angular uses, we would not need transpilers and other build systems, everything we wrote on Angular would have worked natively.
1.2. Angular-RU - Russian-speaking community

Evolving community
Most recently, our community was officially added to angular.io . Now we are trying with all our might to develop it, and you can take part in it. You can join our telegram chat (there you can also find out information about various Angular streams that we have), or simply send us your pull-request (s) or developments and become a member of the Angular-RU developer community.

Current list of community developments
List of starters :
webpack-angular-starter - simple environment based on webpack + angular
')webpack-typescript-starter - a simple starter based on Webpack + Typescript
angular-universal-starter - repository with customized Angular Universal
angular-nest-starter - a simple single environment on TypeScript (Angular + Nest)
angular-kendo-ui-starter - repository with customized Angular and Kendo UI
angular-clarity-ui-starter - repository with customized Angular and Clarity UI
angular-ngx-kit - a set of components code generators
angular-ionic-starter - descriptions of the interaction of Angular + Ionic
angular-sws-library-starter - creating and testing Angular libraries
List of npm packages :
- @ angular-ru / ngx-i18n-combine - Combine i18n files (json, ts, js, jsx, tsx)
1.3. Angular Russia Meetups

Already 2 years in Moscow, held Angular mitapy. This year we plan to hold the first meeting in St. Petersburg (information will soon appear, which you can also follow in the AngularPiter chat). If you have ideas, or you want to make a presentation, you can send your applications. Also, if in your city there are already held mitaps, but we are not aware of this, you can write us an Issue about this, so that we add you.
1.4. Angular + StackBlitz
The most remarkable news worth noting from the Angular team of developers is that they transferred all the working examples in the documentation to the modern online IDE StackBlitz. That is, now your projects that you run locally on yourself are identical to the examples from the documentation.
If earlier they were all on SystemJS and worked in Plunker, now all you have to do is go to the official site of StackBlitz and launch the application on Angular or Ionic with one button. All this works right in the browser, right there you can install npm-packages and write your own code in TypeScript.
But that's not all. The most amazing thing is that now you can run any GitHub repository with Angular-based application directly on StackBlitz.

How it works? You just need to write the following in the address bar:
stackblitz.com/github/{GH_USERNAME}/{REPO_NAME} or so:
.../github/{GH_USERNAME}/{REPO_NAME}/tree/{TAG|BRANCH|COMMIT} Now it opens the way to new opportunities and makes it easier for us to collaborate on development. Thank you for the Angular team.
1.5. Angular 6
Now we will talk about what awaits us in Angular 6. In fact, there are a lot of things waiting for us, and this is wonderful. Angular 6-beta is already available, and now you can test a new version on some of your applications (as part of this, you can start a new issue on the official angular tracker in case something is not working and you know how to play it ). Many also wonder what the Angular team is busy with, what is their Roadmap? Now you can track it, a special resource hq.angular.io has appeared for us, the team’s tasks are sorted by priorities.
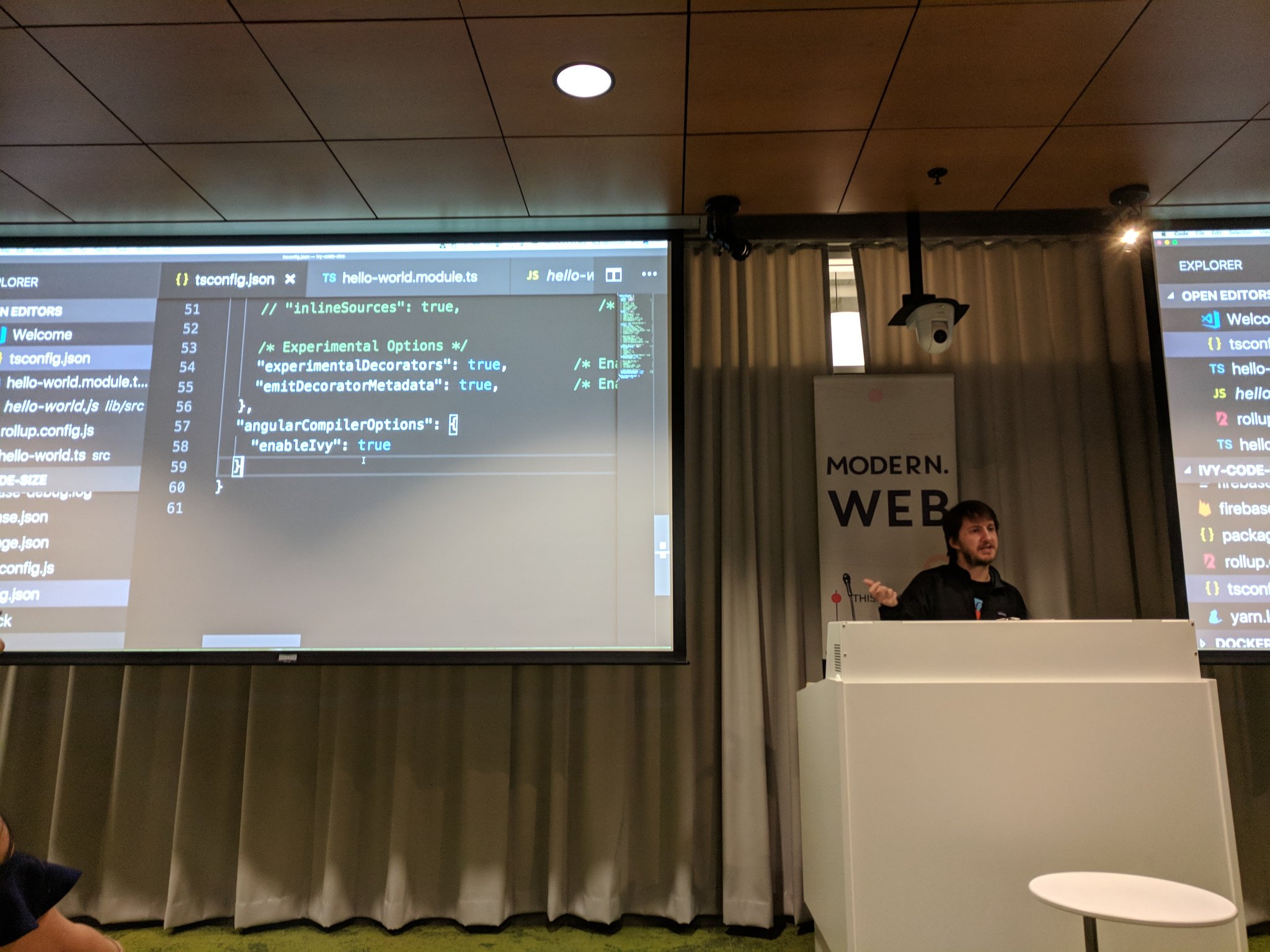
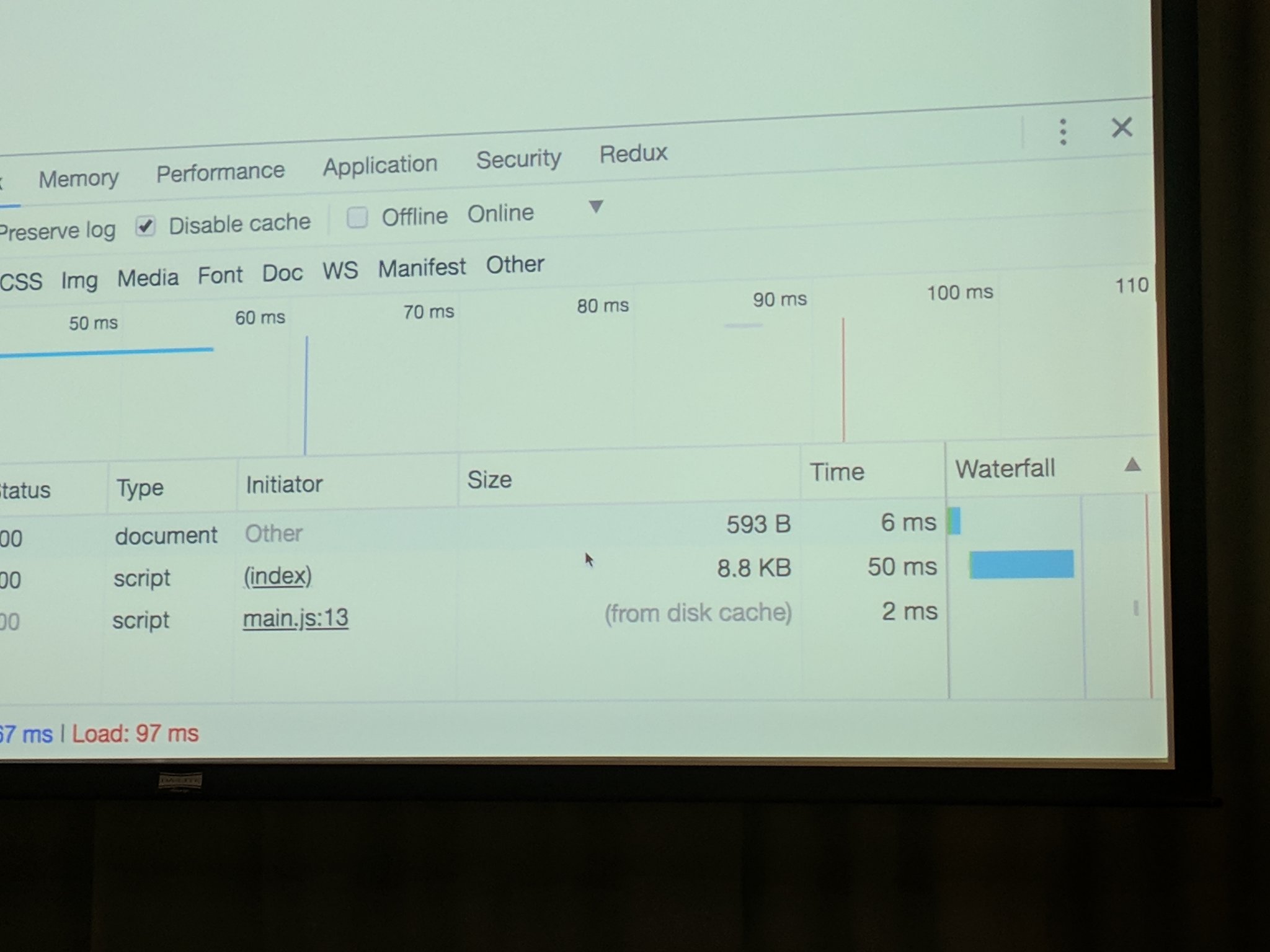
New render engine
Most likely, for backward compatibility, we will have to enable the flag in order for our applications to work on the new Ivy render engine. However, it is worth noting that this is fantastic news. Application performance and performance (based on synthetic tests) was better than the latest version of Vue. And the size of the application has decreased by 90%.



Remember that trolling about Angular 2 (when many started to switch from AngularJS to Angular 2), when our applications weighed 1MB and when Webpack 2 fell with incomprehensible errors? These times are almost over. Yes, in fact, Angular 2 was raw at the time, but due to burning deadlines and deadlines, the Angular team released the framework as it is. But now we understand that with each new version it is getting better and better. Of course, our framework does not develop by leaps and bounds, but it is well on its way and for this it is necessary to respect them and put stars on the githaba.
New compiler - ABC
Google is currently working on a new Bazel build system , the build system itself will also be with a built-in compiler for our projects. In fact, when your project grows heavily, (in the case when it consists of 1000 modules, the webpack assembly system starts to slow down very much, and this is noticeable: the webpack just runs out of RAM). Many believe that because of this, the Angular team has still not turned on —aot mode for incremental build. Of course, if you are developing small projects, this is not a problem for you, but, in principle, you can always use anything to build projects (Rollup, Webpack, ..). Angular, of course, does not bind to anything. However, your task is to stick to and live in harmony with the Angular CLI (and then it doesn't matter to you what's under the hood).
Now it is known, according to the statement of the Angular team, that building projects with Bazel takes 2 seconds in an incremental build, and your applications will weigh only a few kilobytes due to the built-in Rollup and Uglify2. But for now it is known (from the latest commits) that we are waiting for the next version of Webpack 4, and the use of Bazel is not yet accurate, and so far only plans.
Why the Angular team came to the conclusion that it’s time to use Bazel’s own build tool and a lot of interesting things you can see here . It describes the complex cases faced by the Angular team, tells about the asymptotic complexity of building large projects and a lot of things in terms of performance.

Angular elements

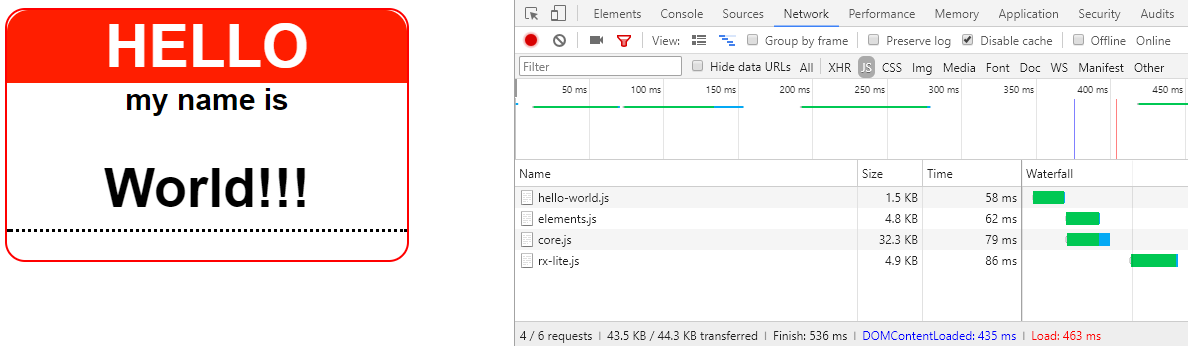
Angular Elements is a project whose essence is the ability to compile Angular components in Custom Elements. This is one of the long-awaited features that will allow you to write reusable components not only in the Angular ecosystem, but also to use them in projects for React, Vue, Ember, and so on. In fact, the future is for Web-components, due to their native use. This will allow you to basically get rid of the Angular ecosystem (where this is not required).
An example you can see here . The component written on the Angular was compiled, which together with the Angular core in the sum (without additional manipulations of compression, minification, etc.) results in a total of 44kb.
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Ng Elements Test</title> <script type="module" src="/hello-world.js"></script> </head> <body> <hello-world name="World"></hello-world> </body> </html> 
There are already a bunch of examples where Angular components are used in React or Preact. But most importantly, it is now possible. However, there is still a lot of work ahead. There are many questions that need to be resolved. In addition about Angular Elements you can read here .
Angular CLI update
$ ng update Now you no longer need to worry about updating your application, since starting with Angular CLI 1.7+, the ability to automatically update dependencies will be added, and all the rest will be automatically refactored outdated functionality.
That is, if you previously wrote:
this.http.get(url).map(data => /* do something with data */); Angular CLI will automatically replace the outdated code with this (most likely again with the flag turned on):
this.http.get(url).pipe( map(data => /* do something with data */) ); Angular digest
Official resources
- Site
- Blog
- Angular team task board (sorted by priority)
- Framework Documentation
- Angular Cheat List
- Fast start
- Github repository
News in twitter
This list is good because thanks to it, you will be aware of the main events.
Angular Team (experts from the Angular team)
- Mishko Kheveri (@mhevery)
- Igor Minar (@igorminar)
- Brad Green (bradlygreen)
- Naomi Black (@naomitraveller)
- Tobias Bosch (@ tbosch1009)
- Kara Erickson (@karaforthewin)
- Rob Hormeld (@robwormald)
Google Developer Experts
- Jack Franklin
- Thierry Chatel
- Uri sheik
- Gonzalo Ruiz from Villa Suarez
- John Papa
- John Papa
- Dan Vahlin
- Christian weier
- Todd motto
- Tim Raffles
- Vassim Chhag
- Aaron frost
- Aaron Frost
- Jared williams
- Gerard Sans
- Pascal Precht
- Jeff whelpley
- Raul Jimenez
- Kiro Nanos
- Maxim Salnikov
- Deborah Kurata
- Minko Gechev
- Shai Resnick
Other well-known experts:
- Patrick Stapleton (@ gdi2290)
- Scott Moss (@scotups)
- Brad Green (@bradlygreen)
- Jeff Cross (@jeffbcross)
- Victor Savkin (@victorsavkin)
- Pavel Kozlovsky (@pkozlowski_os)
- Alexey Okhrimenko (@Ai_boy)
Community:
- egghead.io (@eggheadio)
- hirez.io (@hirez_io)
- hypedrivendev.io (@cedric_exbrayat)
- amcdnl.com (@amcdnl)
- ultimateangular.com (@ultimateangular)
Mitapas:
This list is far from complete ...
Communities

- Channel in gitter
- Angular questions on StackOverflow
- Angular on reddit
- Podcasts from AngularAir
- Devchat Subcatta by Angular
- Ng-newsletter
- Showcase applications from Angular Expo
- Chat from AngularBuddies to Slack
- Chat from dartlang.slack.com to Slack
- A selection of popular Twitter's accounts
Server rendering
- The official repository of Angular Universal (GitHub)
- Russian-language repository Angular Universal (GitHub)
- @ ng-seed / universal - Angular Universal starter
Cheatsheet (cheat list)
- Official cheatsheet from Angular
- Official cheatsheet by AngularDart
- Another cheatsheet for AngularDart
- Angular Performance Checklist
UI libraries
Material design
- Official repository of Angular Material Design (GitHub)
- Material Design Component Collection (md2)
- Component collection based on Material Design Lite (angular2-mdl)
- Components created with the Google Material Design Lite framework (mdl-ext)
- Components Materialize library (ng2-materialize)
- Material light
- Lightweight library based on Material Design
Important features
Components
The component controls how the view is displayed on the screen; it is based on the default Shadow DOM (to create encapsulated visual behavior). As a rule, components are used to create a simple widget in the user interface, while at the same time they can be a set of even simpler components within themselves (to increase abstraction and create simple functional widgets within an application).
@Component({ selector: 'html-name-element' }) export class MyComponent { // ... } Templates
A template is your html markup in which you can describe your interactions with the DOM based on the data model and events of your component class (in the example, the MyComponent controller).
@Component({ templateUrl: './my.component.html' }) export class MyComponent { public title: string = "Hello world"; // .. } <!-- my.component.html --> <p> : {{ title }}, : {{ this.title }} </p> Change detection
Each component has its own change detector, which guarantees checking the data bindings defined by the template.
Dependency injection
Dependency injection (eng. Dependency Injection) is a composition of structural design patterns, in which one, conditionally independent object (service) is responsible for each application function, which may have to use other objects (dependencies) known to it by interfaces. Dependencies are transferred (implemented) to the service at the time of its creation.
// logger.service.ts @Injectable() export class LoggerService { // .. public get trace() { return console.debug.bind(console); } } // my-component.component.ts @Component({ /* .. */ }) export class MyComponent { constructor(private logger: LoggerService) { logger.trace('Init MyComponent'); } } Directives
Directives allow you to directly access the DOM of your elements. They are of two types: structural and attribute.
Attribute directive:
@Directive({ selector: '[bold]' }) export class BoldDirective { constructor(private elementRef: ElementRef){ this.elementRef.nativeElement.style.fontWeight = "bold"; } } Here the "ElementRef" service is implemented. It represents a link to the element to which the directive will apply:
<!-- my-component.component.html --> <p bold>Hello world</p> Structural directives:
Structural directives modify the structure of the DOM by adding or removing html elements. There are at least three built-in structure directives: ngIf, ngSwitch and ngFor.
@Component({ /* ... */ }) export class AppComponent { // .. public items = ["Apple iPhone", "Huawei Mate", "Samsung Galaxy"]; } <!-- my-component.component.html --> <ul> <li *ngFor="let item of items">{{item}}</li> </ul> Pipe
Pipe (pipe) is a special handler that allows you to format the displayed values
// my-component.component.ts @Component({ /* .. */ }) export class MyComponent { public fields = [ { id: 1 }, { id: 2 } ]; } <!-- my-component.component.html --> : <pre> {{ fields | json }} </pre> In addition to the standard, you can write your own
@Pipe({ name: 'factorial' }) export class FactorialPipe implements PipeTransform { transform(value: number, args?: any): number { if (value <= 0) return 0; let result = 1; for (let i = 1; i <= value; i++) { result = result * i; } return result; } } // my-component.component.ts @Component({ /* .. */ }) export class MyComponent { public x = 5; } <!-- my-component.component.html --> {{ x }} {{ x | factorial }} <!-- 5 120 --> Web Workers
Angular Web Worker support is designed to simplify parallelization in your application. When your application starts up, Angular does all the basic work of processing your logic in separate threads, the kernel performs the calculation in its workflow, while other functions may not be executed in threads.
HTTP
The most common way to get data from web services is through the HttpClient service available to embed dependencies in your components. Angular HttpClient is pretty simple. All we need to do is call the get method and pass it the url. This get method returns an Observable object. This class is part of the rxjs library, which is used in many places in Angular.
// rest.service.ts @Injectable() export class RestService { constructor(private httpClient: HttpClient) {} public getByObservable(url: string): Observable<any> { return this.httpClient.get(url); } public getByPromise(url: string): Promise<any> { return this.httpClient.get(url).toPromise(); } } Like a promise (Promise), the observer (Observable) does not immediately contain values. Instead, it has a subscribe method (subscribe), where we can register a callback. This callback is called as soon as the result is available. In addition to the promise, Observable can return more than one value. You can reclaim the flow of results. But it does not matter in this case. In our case, Observable returns only one value.
// my-component.component.ts @Component({ /* .. */ }) export class MyComponent { constructor(private rest: RestService) {} // Observable classic examples public getFields() { this.rest.getByObservable('http://anyurl.com').subscibe(value =>{ // value - }, error => { // error - }); } // Promise classic examples public async getAsyncField() { try { // value - const value = await this.rest.getByPromise('http://anyurl.com'); } catch (error) { // error - } } } Routing
Testing
Ahead-of-Time compilation
- Official documentation
- Aot in angular
- Build Angular Production Apps
- Clarifications in Ahead-Of-Time compilation in Angular
- Several solutions for working with Ahead of Time (AOT)
- Sample Code with Webpack and AOT
- Sample code with Rollup and AOT
Angular cli
Angular CLI - tool for rapid application development on Angular
Dev tools
- @ compodoc / ngd-cli - View dependencies in Angular
- angular-playground - Scenario Driven Development
- @ ngrx / store-devtools - Developer Tools for @ ngrx / store.
- angular-prettyjson - Improved debugging of objects in a pattern (json directive)
- Augury - Chrome debugging developer extension
- angular-webpack-config - Prepared Webpack configuration for a quick start
Starter kit
- test-angular-seed-project - Angular simple starter
- generator-ng-fullstack - ng-fullstack yeoman generator
- asaf-test - Angular preboot starter
- angular-seed - Angular starter from Minko Gechev - clarity-seed - Clarity Design System's starter
- Colmena CMS - Colmena CMS (LoopBack + Angular)
Webpack starters
- Webpack official website
- Angular Webpack starter from AngularClass (@PatrickJS)
- Angular Webpack starter from Preboot
- Angular Nightly Webpack Starter
- Angular Webpack Starter with ASP.NET Core by Damien Bowden
- Webpack configuration for Angular development from ng-seed
Angular universal
Universal (isomorphic) - Angular application rendering on the server side
Universal (core resources)
main sources
- universal-starter - Angular Universal starter from @ Angular-Class
- ng-seed / universal - Angular Universal starter with Webpack, dev / prod modes, DLLs, AoT compilation, HMR, SCSS compilation, lazy loading, config, cache, i18n, SEO, TSLint / codelyzer
Publications
- Ionic
- Angular
- Introduction
- Components
- Auth0
- thoughtram
- Angular Template Syntax
- Introduction
- letsboot.com
- Test Driven Development
- Angular TDD, Karma, Jasmine, PhantomJS, Gitlab-CI
- Angular and firebase
- Learn how to configure and work AngularFire
Video lessons
- Egghead.io - Angular
- Egghead.io - Developing an application on Angular + Redux
- HiRez.io - Angular: the basics
- HiRez.io - Angular: an introduction to the components
- Udemy - An Introduction to Angular
- Udemy - Angular and TypeScript for beginners
- Udemy - Angular Course
- Pluralsight - Angular: Review
- Pluralsight - Angular 2: Getting Started
- Channel9 - The Future of TypeScript
- Channel9 - Building Angular Cross-Platform Applications
- Code School - Overclocking Angular
- Angular - typed storage
- Angular - advanced tips and tricks
- Angular fullstack
- Angular master class
Style guides
- Official Angular Style Guide
- Describe how to create rules for TSLint
- codelyzer - Linter for Angular Projects
- angular-tslint-rules - TSLint & codelyzer best rules collection
Angular Connect conference
- Keynote Speech - Brad Green, Igor Minar and Jules Kremer
- Angular Testing Strategies - Julie Ralph
- Create native mobile apps with Angular and NativeScript - Sebastian Witalec
- Angular Data Flow - Jeff Cross, Rob Wormald and Alex Rickabaugh
- Strategies for Iterative Updates for Large Angular Applications - Jen Bourey
- Debugging Angular Applications Using Batarangle - Yuri Takhteyev and Igor Krivanov
- Firebase and Angular Application Development - Sara Robinson
- Angular Concepts - Victor Savkin and Tobias Bosch
- Modularity of Angular Applications - Pawel Kozlowski
- Creating real-time applications on Angular and Meteor - Uri Goldshtein
Books
- ng-book 2
fullstack.io - How to become a ninja in Angular
Ninja Squad - Angular development with TypeScript
Manning Publications - Angular in battle
Manning Publications - Angular
LeanpubPractices - Moving to Angular
Packt Publishing - Angular
Rangle.ioTraining - Studying the Angular
Ionic Team - Testing Angular Applications
Manning Publications
Online training
- Angularclass
- Angular boot camp
- thoughtram
- Egghead.io
- ng-book
- Angular workshop
- Web Age Solutions
- Letsboot.com
- Free on-site 2-days training delivered by SFEIR (in France)
Selection of articles
Victor savkin
- Dependency Injection (DI) in AngularJS and Angular
- We write on Angular with Typescript
- Angular - template syntax
- The Core Concepts of Angular 2 concept
- Basic fayzy when developing on Angular
- Angular Detection Strategies
- Functional programming support
- Angular: Unified Dependency Injection
- Angular router
Angularclass
- Automated deployment of applications on Angular and Webpack
- Angular for AngularJS developers
- Angular 2 for ReactJS developers
thoughtram
- Development of the tabs component in Angular
- Developing a zippy component in Angular
- Introduction to services in Angular
- Forward references in angular
- Visibility in DI in Angular 2
- Dependency Injection in Angular 2
- Routing in Angular
- Angular - template syntax
- View Encapsulation in Angular
- Styling Angular Components
- ES5 for Angular
- Writing to JS in Angular
- Difference between annotations and decorators
Hristo Georgiev
Helgevold Consulting
- Web Workers in Angular
- Creating a grid for Angular
- Socket.io with Observables
- Change Detection in Angular
Burak Tasci (fulls1z3)
Integration
- FalcorJS + Angular (video)
- Angular + meteor
- NativeScript + Angular
- ReactNative + Angular
- GraphQL + Angular
- angularfire2 - The Angular Official Library for Firebase
- angular-jwt Library for sending authentic HTTP requests and decoding JWT
- angular-meteor - Angular + Meteor
- angulartics2 - GoogleAnalytics + Angular
- perfectedtech-loopback-sdk-builder - SDKs LoopBack
- karma-typescript - A simple starter for writing unit tests with Karma.
- meteor-rxjs - Implement Mongo + RxJS Observable
- wp-api-angular - Angular WordPress Services WP-API (v2) or WP> = 4.7
- selfbits-angular-sdk - Angular SDK Backend-as-a-Service.
- ng-wp-api - Angular WordPress Module
- angular-disqus - DISQUS + Angular
- @ cloudinary / angular - Cloudinary user library
- ng-recaptcha - Angular + Google reCAPTCHA.
- angular-recaptcha - Angular + Google reCaptcha (another component)
- pubnub angular2 - Official PubNub for Angular
- ng-awesome-disqus - Module for working with Disqus
- angular-esri-loader - ArcGIS API
- @ ngx-universal / state-transfer - State transfer in isomorphic applications
Component Selection
- Material 2 - Components from Material Design
- NG ZORRO - Enterprise components based on Ant Design
- Element Angular - Element Design Components
- ng-bootstrap Native Bootstrap for Angular
- ng-charts Chart components based on Chart.js
- ng-dragula Drag and Drop
- ng-file-upload Simple directive to upload files
- ng-handsontable Excel-like table (data grid / spreadsheet)
- ng-markdown Angular Markdown component
- ng-select Angular component for select
- ng-safe-img A simple directive for handling image loading error events (img)
- ng-table A simple table component with sorting and filtering.
- ng-smart-table Smart-table component
- ng-bs Directives for Bootstrap
- ng-lightning Lightning Design System Based Components
- ag-grid Improved Datagrid
- angular-query-builder jQuery QueryBuilder based query enhancements
- angular-grid drag / drop / resize mesh
- angular-fontawesome Angular components and guidelines for fontawesome
- angular-google-maps Angular directives for google maps
- angular-cesium Create map web apps using Cesium
- ng-radio-group Angular directives for radio / checkbox
- ng-dropdown bootstrap 3 based drop down menu
- angular-multiselect-dropdown Drop - down menu (multiselect)
- ng-progress-bar Simple progress bar
- ng-tabs tabs control for angular
- ng-modal modal windows
- ng-sheet Dynamic menu components
- ng-paginator Angular pagination controls
- fuel-ui Bootstrap 4 components and directives
- prime-ng Primeng Component Collection
- ng-ace Ace editor on Angular
- ng-fontawesome A simple directive for fontawesome
- ng-sweetalert2 Wrap over sweetalert2
- angular-text-mask Angular input mask (directive)
- angular-imask Another input mask (directive)
- ng-fullpage Fullpage scroll based on fullPage.js
- file-droppa A simple drag and drop based file uploader
- ngx-img-fallback download placeholder for image and image error
- angular-busy Download Indicator for Promise, Observable's
- ng-pdf-viewer PDF viewer on Angular
- Covalent - UI component kit based on Material Design
- ng2-alfresco-core - Alfresco Component Set
- angular-infinite-scroll - Infinite scroll on Angular
- ng-card - Card components
- Wijmo 5 - Set of UI Components for Angular
- ng-swipeable-card - Card components to be dragged
- ngSemantic - User Interface Components Based on Semantic UI
- vmware clarity - Clarity VMware Component Kit
- Teradata covalent — materialize
- ng-quill-editor — Quill editor
- ngx-charts — Charting- Angular
- ngx-datatable
- ngx-ui — ngx-ui
- Cloudinary — Angular SDK
- angular-simple-countdown — countdown
- ng-animate —
- lottie-angular — After Effects Angular
- ngx-restangular — Restangular
- ngfb-sortable-table — Angular Firebase Table
- angular-split Angular split
- od-virtualscroll Observable
- angular-froala-wysiwyg WYSIWYG HTML Editor Angular
- ngx-meta — Dynamic page Angular Universal
- ng-meta — meta SEO
- ngx-config — Angular (Angular Universal loader)
- ngx-i18n-router —
- ngx-auth
- angular-promise-buttons —
- ng-archwizard — Wizard
- ngx-popper — Tooltip popper.js( https://popper.js.org/ )
- ngx-avatar —
- ngx-qrcode2 — QR (Quick Response )
- ng2-permission —
angular-permission. - ng-s-resource — RESTful http
- ng-data-picker — Data picker
- ngx-siema —
- ng-bootstrap — Angular Bootstrap 4
- ng-snotify — Angular Notification Center
- ngx-permissions —
- nebular — Nebular Angular
- ng-select ng-select (Select, Multiselect, Autocomplete)
- ng-katex TeX
- ng-fullcalendar Jquery Angular
- angular-modal — Angular + Dialog
- ng-bs3-modal — Angular + Bootstrap3
- angular-toaster — Angular (toaster)
- ng-toasty — Angular Toasty
- ng-notifications — Angular Push Notifications
- ngx-toastr — Angular toastr
- @ngrx/notify — Web RxJS
- angular-notifications —
- angular-notifier —
- ng-toastr — Bootstrap toast
- angular-confirmation-popover — ( jQuery bootstrap)
- angular-datatable — DataTable Angular
- ng-easy-table — Angular
- ag-grid-angular — Ag-Grid
- angular-tree-component —
- ng-tree — ,
- ng-slim-loading-bar —
- angular-ladda — Angular Ladda
- ng-spin-kit — SpinKit ()
- ngx-progressbar — progress bar
- ng-sidebar — Angular sidebar
- angular-highcharts — Highcharts
- ng-nvd3 — Angular nvd3
- angular-google-maps — Angular + Google Maps
- ng-map — Angular + Google Maps ()
- angular-esri4-components — Angula + ArcGIS API
- ngx-infinite-scroll — ()
- ng-parallax-scroll — Angular parallax
- angular-perfect-scrollbar — Angular scrollbar
- angular-swiper-wrapper — Angular swiper
- @ngui/sticky — Angular "position: sticky"
- angular-contextmenu —
- angular-moment — Moment.js (pipes)
- videogular — HTML5 video player + Angular
- ng-inline-svg — Angular SVG -
- ng-sharebuttons — ""
- ng-inline-editor — UI
- ng-markdown-to-html — Markdown
- ngx-no-animation-for-dinosaur —
- ng-datepicker — Angular Datepicker
- mydatepicker — Angular date picker
- ng-datetime — Datetime picker
- ng-date-picker — date picker
- angular-material-datepicker — Angular Datepicker + material design
- ngx-color-picker — Color picker
- angular-color-picker — Angular Color Picker ()
- ng-color-picker — color picker
- ng-slider-component — Angular slider
- angular-select — select
- ng-completer — Angular autocomplete
- ng-auto-complete — AutoComplete.
- ng-tag-input — Tag Input
- ng-dnd — Angular 2 Drag-and-Drop without dependencies.
- ng-drag-drop — Drag & Drop
- angular-sortablejs — Angular + SortableJS
- soft-angular-mask —
- ng-ckeditor-codemirror — Angular CKEditor
- angular-voog-wysihtml — Voog wysihtml
- angular-froala-wysiwyg — Froala WYSIWYG
- ngx-uploader — Angular
- angular-dropzone-wrapper — Angular dropzone
- angular-autosize — Angular-autosize textarea
- angular-calendar — flexible
- angular-fullcalendar — Angular fullcalendar
- ng2-img-cropper — Angular Image Cropper
- angular-mdl — Angular material design lite
- igniteui-angular2 — Ignite UI
- igniteui-js-blocks — Mobile-first
- devextreme-angular — DevExtreme
- ng-fullpage — Angular fullpage
- ngresizable —
- @angular/flex-layout
- ng-bootstrap — Bootstrap
- @ng-bootstrap/ng-bootstrap — Angular + Bootstrap
- angular-materialize — Angular + Materialize
- ng-semantic-ui — Semantic UI
- clarity-angular — Clarity Design System
- ng-pagination —
- ngx-clipboard — clipboard.js.
- ng-tour —
(pipes)
- fuel-ui — OrderBy Range, AngularJS 1.x Angular
- ngx-filter-pipe (pipe)
- ngx-pipes Angular
- ngx-order-pipe OrderBy —
- angular2-camelcase camelCase
- angular-pipes —
- ngx-pipes —
- ng-pipes —
- angular-linky — Linky
- angular-localstorage — LocalStorage
- ng-webstorage — LocalStorage SessionStorage
- ng-storage localStorage sessionStorage
- angular-safeguard — cookies/sessionStorage/localStorage
- @ngx-cache/core — Angular
- angular-cookie AngularJS 1.x $cookies- Angular
- ng-http-cache — http-
- ng-validators — , validator.js
- ng-validation - Angular
- ngx-dynamic-form-builder — class-validator class-transformer
- angular-logger — log4j angular
- @nsalaun/ng-logger —
i18n
- @ngx-translate/core — (i18n)
- @angular-ru/ngx-i18n-combine — i18n (json, ts, js, jsx, tsx)
- angular-l10n — ,
- @ngx-universal/translate-loader — ,
Performance
- angular-performance-checklist — Angular
- @angularclass/idle-preload — Idle Preload
- ng-lazyload-image — Agular
- ng-image-lazy-load —
- gulp-inline-ng-template — Gulp- HTML CSS @Component-.
- angular-template-loader — html css
- angular-router-loader — Webpack ,
- angular-hot-loader — Angular hot
- NG-Dashboard — Dashboard Angular 4+. Material Light . MetricsGraficsJS . Map LeafletJS . DEMO ONLINE
- angular-iot — Internet of Things
- @manekinekko/angular-web-bluetooth — Bluetooth Angular
Generators
- Node.js
- Dart
- Stagehand
- google/stagehand
- Storybook : "C , "
- Compodoc :
- AngularDoc : -, " Angular-"
- NgModule-Viz : NgModules Angular
TodoMVC
IDE's
- 10 VSCode
- 7 VSCode
- Quora: IDE Angular?
- IntelliJ vs. NetBeans vs. Eclipse — IDE ?
- Angular IDE = Angular + TypeScript + Eclipse
TypeScript
TypeScript JavaScript , .
TypeScript JavaScript, JavaScript.
TypeScript ( )
- TypeScript TypeScript
- REPL - TypeScript
- (GitHub)
- DefinitelyTyped (GitHub)
- Angular @mgechev Angular (Angular 5+, TypeScript, Gulp, ..)
- TypeScript , Angular Flex Layout , Material 2 , AOT , unit/e2e Travis CI Saucelabs .
- Angular
- Angular, Angular CLI, AngularFire2, OAuth, Immutable —
- Spring Boot Angular Rails .
- Angular Gulp Travis CI
- Angular Leaflet Starter —
- Angular MapboxGL Starter — , Angular MapboxGL JS
- Angular + websockets — 2-way 1-way websockets
- ng-start — angular
- ng-kitchen-sink — SPA Angular
- ng-skeleton — SPA Angular c ngrx, bootstrap
- angular-demo Minimal Angular2 Demo using TypeScript / Sass / Npm Tasks
- Angular Dashboard Starter — Angular 2 AdminLTE
- ngx-admin — Nebular
- Angular @valor-software
- Angular webpack @michaelbazos
- ng-boiler — Angular, TypeScript, Webpack
- Angular Webpack Starter
- Reaper — Angular Webpack Starter Boilerplate
- famn — Angular + FeathersJS
- Angular NPM Module Seed
- Angular2 D3v4 Seed — Angular +
- ng-seed/spa — Angular, Webpack, dev/prod modes, DLLs, AoT compilation, HMR, SCSS compilation, lazy loading, config, cache, i18n, SEO, and TSLint/codelyzer
- Reboard — Angular, Material 2, ngx-charts generator-ngx-rocket (Typescript, SASS, Webpack, Jasmine+Karma, Protractor, TSLint, Codelyzer, Stylelint, ngx-translate, Lodash, Angular Flex-Layout)
- Angular + Redux + Graphql + MySQL quickstart — GraphQL, Angular CLI + Redux + Express + GraphQL + Sequelize (MySQL, Postgres, Sqlite, MSSQL).
- Angular5 + Firebase + Structure — Angular + Firebase
- plugin-typescript — TypeScript SystemJS
Dart
Dart — , Google. Dart / JavaScript. Dart — , , -, .
- Dart
- Dartpad Dartpad Dart ( Typescript playground)
- (GitHub)
- Pub Dart ( npm registry )
- Dartisans Google Plus
- Dart Slack Channel Slack
- Angular Dart Quickstart
Babel
Babel – JS , ES5.
Babel ( )
- Babel Babel
- REPL REPL, ES6+
- Babel (GitHub)
Angular Online Playground
- babel-angular-app Angular Babel Browserify
- angular-fullstack-starter Angular + Webpack/Babel
- angular-es6-starter Angular ES6, Babel, Webpack, Gulp
- angular-babel-seed Angular ES6
- angular-es6-todomvc Angular TodoMVC + ES6
- ng1-ng2-webpack-lazy-uirouter AngularJS + Angular UI-Router, Webpack, Babel
Babel
- babel-preset-angular Babel (presets) Angular
- babel-plugin-type-assertion Babel JS
- babel-plugin-angular-annotations — Babel
ES5
ECMAScript , ,
angular-es5-starter-kit Angular ES5
Ionic
Ionic — SDK .
Ionic ( )
- Ionic (GitHub)
- Ionic
- Angular CLI Admin (Template) Angular (Web/PWA, Mobile, Desktop) + Ionic
- angular-onsenui — SDK Angular, Vue, React
Meteor
Meteor — - JavaScript, Web- .
Meteor ( )
NativeScript
iOS, Android JS (TS) + CSS. NativeScript — .
NativeScript ( )
- NativeScript NativeScript
- NativeScript
React Native
React Native — iOS- Android-.
React Native ( )
Haxe
Haxe — , , , . Haxe , , : , , , (xml, zip). Haxe - API Adobe Flash, C++, PHP . , Haxe, ActionScript 3, JavaScript, Java, C#, C++, Python, Lua, PHP, Apache CGI, Node.js
- Haxe.org
- Haxe Wikipedia
- Haxe Playground
- Haxe compiler , : C++, C#, Java, Python, PHP, ActionScript 3, Flash, Neko bytecode
- Haxe ( )
- Haxe —
- Haxe Node.js
- Haxe: JavaScript
- haxe Y
- Haxe — JavaScript Haxe
- angular2haxe Haxe Angular
Scala
Scala — , , - . Scala «» Java C#.
- play-angular — Angular Scala
C #
C# — - . Microsoft .NET Framework.
Java
Java — - , Sun Microsystems ( Oracle). Java -, , Java-
- Angular + Spring Boot
- CRUD Java Web Application: Spring Boot, MongoDB, Angular
- Spring Boot API + Angular UI
- Angular Java-
- Spring Boot + WebSockets + Angular
Kotlin
Kotlin — , JVM JetBrains. JavaScript LLVM.
- kotlinlang.org
- Kotlin, Angular, TypeScript Okta
- Angular Kotlin
- Angular-Kotlin Starter
- JHipster, Spring Boot, Kotlin, Angular, ngrx, Webpack
Bit
, , . Bit.
NgRx
- @ngrx/store
- Redux + Angular — 1
- Redux + Angular — 2 ( Reducers)
- Redux + Angular:
- Angular, Ngrx/Store, Ngrx/Effects –
- API @ngrx/Effects
- redux-decorators — Redux
- @angular-redux/store — Angular + Redux.
- @ngrx/store — RxJS state Redux
- mobx-angular — MobX + Angular
Security
- Angular.io Security Guide — , (XSS),
- Angular + OpenID
- Angular + OAuth2
- Angular + OAuth2 OIDC
- Angular
- ng-ui-auth — satellizer
- angular-token — Angular
- angular-oauth2-oidc — OAuth 2 + OpenId Connect (OIDC)
- @ngx-auth/core — Angular
:

Angular — , , , . , . . , , Issues- , pull-request(). Telegram . Angular, . , , , , . Angular, Angular, Angular. , .
Source: https://habr.com/ru/post/348818/
All Articles









































