Product Design Digest, January 2018
For seven years now I have been publishing regular reviews of recent articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-December 2017 .

VKontakte , Telegram and blog redesign
At the end of last year, a digest channel appeared in the Telegram , and now a page on VKontakte . Facebook has played too much with the rotations of the principle of the news feed by 180º, it is impossible to rely only on it. And in the near future, the blog itself will be seriously updated - began moving to Grid from Look at Media (thanks to Roman Khudonogov, Elena Kolobayeva and Kolya Korobochkin for help in setting up), by the 8th anniversary of the digest in April a scalable style should be developed and all pages should be changed.
Patterns and best practices
Navigating The 7 Levels Of Progress Indicator Hell
Mike Frederick Ziethlow lists the quality levels of the load indicator implementation, which helps users.
User Experience Benchmarks for Wireless Carrier Websites
Jeff Sauro describes the results of comparative testing of the sites of large cellular operators, including the NPS and SUPR-Q metrics.
GamesWatch
A collection of game interface patterns.
10 Best Intranets of 2018
Updated intranet rating from the Nielsen / Norman Group for 2018. Ten best and features of the work of their teams.
Baymard Institute Studies
Edward Scott from Baymard Instutute shows how much captcha can be used to convert online stores .
Design systems and guidelines
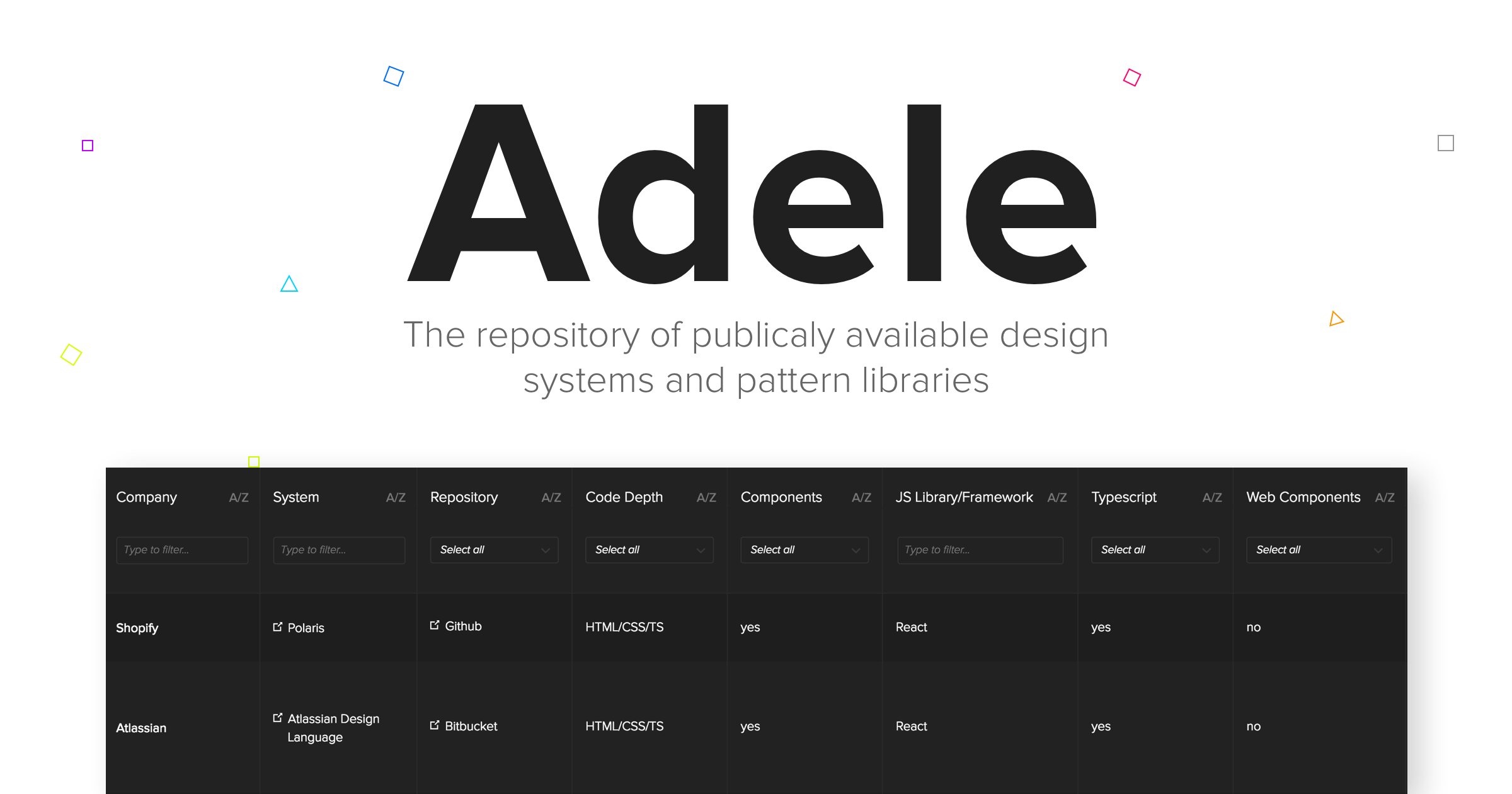
Adele - The repository of publicly available design systems and pattern libraries
UX Pin launched the design systems catalog, which they announced at the Clarity conference in November. For each company, there are about 30 parameters indicating its degree of maturity. For the first time, styleguides.io has a worthy competitor. In the catalog of domestic design systems, we also planned to add the degree of development of the platform after collecting basic information, but in a simpler and more readable form (by the way, the SKB Kontur page with their component framework and the story of the new React framework for Mail.Ru recently appeared there ).
From other recent cases - the story of Mariah Muscato from HubSpot and an example of a unified drag & drop implementation from VMWare . In general, this year two topics should be especially hot:
First, the centralized distribution of variables (or tokens) to different technological frameworks. They allow you to make friends not just different technologies (React, Angular, etc.), but also platforms - web, Android, iOS. Recently, Louis Chenais made a brief overview of the idea (although Nathan Curtis described it best of all two years ago ; by the way, they discovered a static site generator ). A fresh example of the style file generator for the web and mobile can be viewed from Nate Baldwin , Design Systems Manager from InVision also knows how to export variables and icons in all possible formats (although this code should be later processed). The upcoming update of our design system Paradigm will be just about that - we are preparing a second article and code samples for publication.
The next step is IBM's CSS Gridish library , which allows you to generate a grid in different CSS formats based on a parametric description. There have been no developments on this topic yet, and this is one of the key aspects of interface unification ( details from the creators ).
Secondly, a bunch of designer tools and technological framework. Now, under the "design system" very many understand the banal UI Kit in Sketch, but this is the thinking of the middle of the last century, when the term described the paper brandbooks of classic companies. How exactly “to marry” two worlds is a question for a million, it is necessary to maintain both branches in parallel (a template and a framework), there are differences easily and naturally. But attempts appear here and there. For example, Joel Besada from Tictail talks about a prototype bundle of a library of components on React and layouts in Sketch . They collected it for their tasks and at the first stage it is quite a crutch, but this is an important confirmation of the fact that we can and should move in this direction.
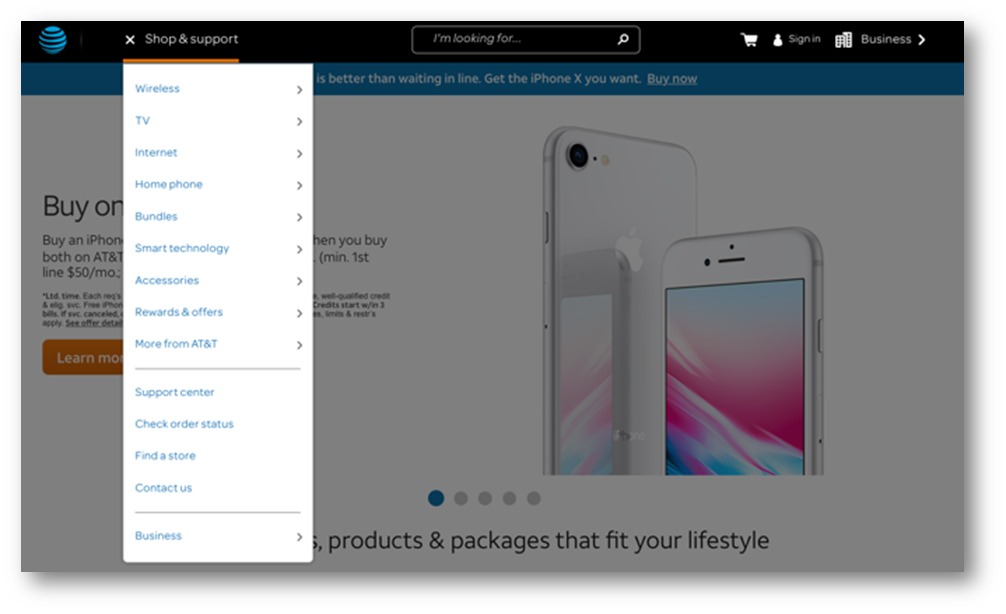
The Seek library works the other way - it generates Sketch files from HTML. For example, you can turn symbols into a live guideline to associate the component framework with layouts. Or Shopify Telescope plugin , which allows you to search for components in their Polaris design system without leaving Sketch ( download ).
In general, there are eleven months of interesting news and technologies on this topic. By the way, a free webinar on design systems from UXPin will be held on February 13-16 , and on March 14-15 there will be a DSCONF conference in Helsinki . So you can pump up before a busy year.
iOS 11 and iPhone X
- Template iPhone X for Photoshop from Vadim Scherbakov .
- IPhone X templates for Sketch and Photoshop by Ruslan Latypov .
- IPhone X templates for Photoshop from Pixeden .
- An ironic version of the iPhone X accessibility map for fingers from Sebastiaan de With .
- Template iOS 11 for Sketch by Meng To .
Microsoft Fluent Design
Microsoft's Ruediger Kinast talks about updating Mail and Calendar applications for Windows 10 under the Fluent Design System guidelines.
The Mockup Club - Best Free Mockups
Another collection of templates for different devices for effective presentation of interface layouts.
Bootstrap 4
Bootstrap 4 is finally out of beta.
Understanding the user
Know the Two - Very - Different Interpretations of Jobs to be Done
Alan Klement starts 2018 with one of the best articles of the year. He says that under the label “Jobs to Be Done” two different approaches are being promoted - general progress in achieving life goals (what a person wants to be) and more or less specific activity (what he wants to do). For example, the cosmetics company Revlon sells hope to become better and this is a process without clear boundaries, and a hackneyed example about how “people buy not drills, but holes in the walls” closer to the second. This happened historically (different authors referred to different things and solved different tasks), but it leads to confusion and skepticism (they say, this is a renamed activity analysis).
In another article, Alan criticizes Anthony Ulwick for trying to patent the Jobs to Be Done technique . Worse, there are already the first cases of persecution for it. Now I understand why they are so often hostile.
The User Researcher's Field Guide to Psychology
Memo David Travis from UserFocus on the four key principles of user psychology, important for research.
Empathy Mapping - The First Step in Design Thinking
A brief guide to creating empathy cards from the Sarah Gibbons of the Nielsen / Norman Group.
Weight loss scale
Dan Ariely launched the scales, which work according to his theory. They do not show the exact weight, but an approximate departure from the desired.
Accessibility
Information architecture, conceptual design, content strategy
Service Design Tools & Methods
Infographic-crib on the methods and tools for designing services from the design team of Capital One.
Microcopy & UX Writing - Yotpo
Interview with interface copywriter Avi Cohen from Yotpo about how his work is arranged.
Design and design of interface screens
Sketch
- Timeline plugins for creating animation in Sketch by Anima, exporting layouts to Jira , Font Rapid for creating fonts, GIF Me for inserting animated gifs into layouts, dark theme .
- Explanatory brief memo on the creation of a modern library of characters in Sketch by Michael Fouquet of Hudl.
- Flawless's Ahmed Sulaiman talks about creating a Sketch mockup optimization tool .
Adobe XD
- January update : integration with Zeplin, Sympli and similar tools, preview files in Dropbox.
- SitePoint Publisher published Daniel Schwarz's Jump Start Adobe XD in 2017. UXmatters publishes Chapter 2 of it , devoted to the basics of prototyping in the tool.
Marvel Design
Marvel is also becoming a tool for interface design, and not just prototyping - this trend cannot be stopped.
Framer
New official templates (iOS, Android, web, wireframes).
Rightware Kanzi - UI Design Software
Specialized tool for the design of automotive interfaces.
The design fidelity conundrum
Arin Bhowmick from IBM shows how the company uses different degrees of prototype development at different stages.
User research and testing, analytics
Writing Tasks for Quantitative and Qualitative Usability Studies
Kate Meyer describes the difference in scenarios for qualitative and quantitative user testing.
Visual programming and browser design
Front-End Performance Checklist 2018
Detailed Smashing Magazine site performance optimization checklist. You can download the PDF .
New scripts
- Overview of the most interesting scripts Codrops, published in 2017 .
- Script to animate the spectacular appearance of headlines .
- Script for animation of abstract forms on SVG and JavaScript .
- A simple Micron.js library for micro-animation in javascript.
Xcode for designers
Meng To has released the Design + Code app for the iPhone with all the lessons .
Flexbox and CSS Grid
Web typography
A quick reminder of Anna Monus on customizing variable fonts in CSS .
I love adaptive
The service allows you to check the state of adaptability of the site at various popular screen sizes.
UX strategy and management
InVision Design Leadership Forum
Another initiative InVision - the club of design managers. Now there are a couple of dozen experts from Intuit, Lyft, Facebook, Google, Hulu, Samsung, Fox, Khosla Ventures and InVision itself, and accept third-party applications. They promise a series of events - excursions, dinners and all that.
The topic is hot - more and more companies are systematically approaching design, hiring more designers, increasing demands on the quality of user interaction. Management theory has more than a hundred years of experience, and in relation to design agencies and industrial design, considerable expertise has been accumulated over the decades. But in the field of digital products, really bright stories of the introduction of design at all levels began only in the last decade. Here we need good managers, so last year there were already five major conferences, not counting meetings and online events:
- LXConference (San Francisco, March 19-20)
- UXSTRAT (Amsterdam, June 10-12 and the USA, September)
- Enterprise UX Summit (San Francisco, June 13-15)
- Leading Design (London, Autumn)
- DesignOps Summit (New York, Autumn)
I visited the first two (LXConference is generally one of the most useful and powerful conferences I have ever been to) and plan to somehow get to Leading Design and DesignOps Summit. This is a great opportunity to find out how other design teams work and communicate with colleagues. And also to get feedback on the ideas of my future book on design management patterns . By the way, there are many examples of how the design of the team is organized and here are some fresh stories on the topic:
How are the product design teams
- A few words about the Google design teams from the recently arrived Catherine Courage . In general, it is empty, but there is an interesting figure - 2700 people are engaged in UX to varying degrees.
- A story about how the design team of the analytical service Amplitude works .
- Microsoft Miles Fitzgerald talks about how separate design teams working on Outlook came together . There is more about basic process things than about long-term vision, but still useful.
A Shift from Engineering-Driven to Design-Driven Business Models
Discussion on how design becomes an important business driver from experts at UXmatters. Interesting thoughts about how designers, starved for their influence, sometimes tread on the same rake that developers once did.
Team interaction
How to Take Design Feedback from Non-Designers
Christian Beck tells designers how to respond to design criticism from managers and developers. The most important and difficult thing is to exhale and not react emotionally.
Product management and analytics
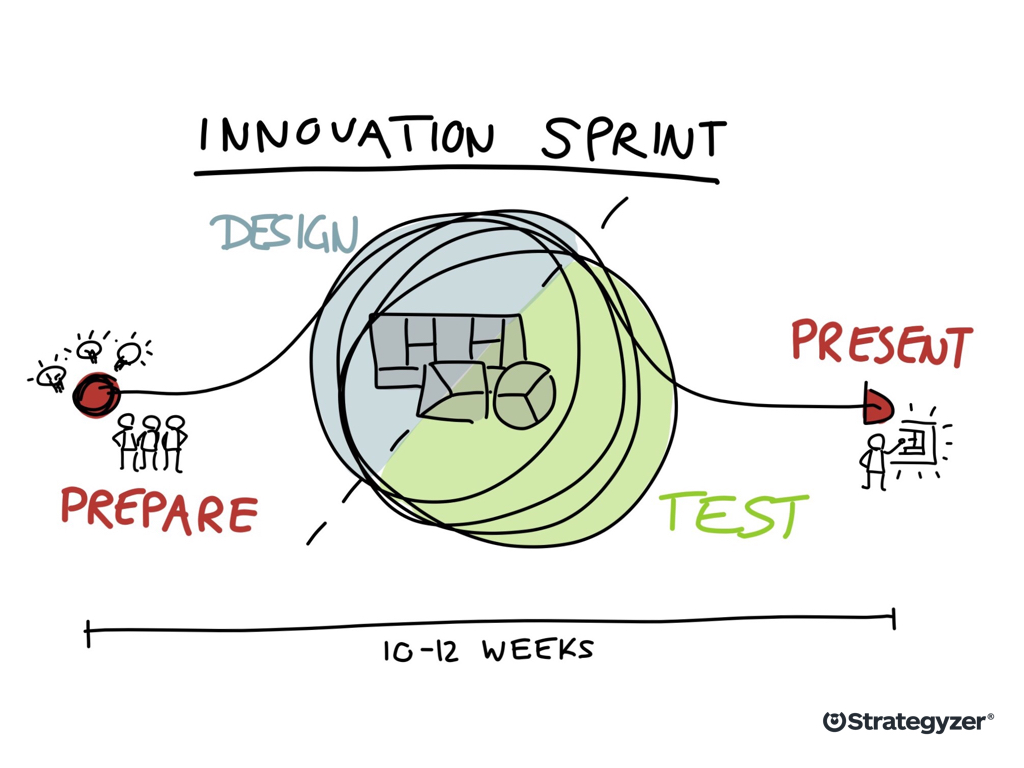
What Can You Expect After A 12 Week Innovation Sprint?
Alexander Osterwalder talks about the 12-week innovative sprint, which he teaches the company Strategyzer. It helps to work out potential new products and get an early confirmation that they will be in demand by the market.
Cases
A better way to find roommates
Zack Hargett talks about working on the Covalent mobile app interface to find roommates.
Story
Hiiistory
Looi studio designers have compiled a review of hit projects on Awwwards over the past 17 years.
Computer response time: 1977−2017
Dan Luu provides interesting statistics - if you take the total time from the user's command to its execution, modern computers and mobile devices have become worse than many ancient samples. Of course, they can do much more, but the fact is funny.
Apple.com's Visual Hierarchy
Luke Wroblewski compared the different generations of the Apple homepage and noticed that its structure does not change, although the visual presentation is constantly evolving.
Trends
CES 2018

In the first days of the year, the most spectacular technology exhibition CES (Consumer Electronics Show) is traditionally held. While the largest companies like Microsoft, Apple and Samsung are trying to make their own events for important product and platform presentations, CES is an intelligent slice of trends in new devices and form factors. There is a place where the fantasies of interface designers can roam around - every now and then you will see the materialization of some science fiction film. What can be noted:
Voice interfaces continue to be the hottest topic ( 39 million devices sold in the US ). The war for partners between Amazon Alexa and Google Assistant has continued - they are built into any electricity-powered thing. The mass seizure of the market began last year first, the second pulled in this . True, in some places it translates into the production of useless devices - many “ smart screens ” have been shown, which could be any cheap tablet. But Facebook did not fly - they closed their virtual assistant "M" . It's time to read a couple of fresh articles on the design of voice interfaces - the Marcio von Muhlen guide on designing, developing and testing the “skill” for the Alexa voice assistant and a chapter 5 chapter from Cathy Pearl's “Designing Voice User Interfaces” .
Smart watches lose interest along with sales dangling in the ice-hole (they fell slightly again in the 3rd quarter ). There was a pack of standard announcements, except for the Sgnl smart bracelet, which allows you to talk on your hand — you just need to put your finger on your ear.
Smart headsets and headphones , on the contrary, are gaining interest along with the development of technology and infrastructure. They hapunuli at CES 2014, and last year they received a new surge of interest with the announcement of Google Pixel 2, which translates foreign speech on the fly (but announced something more abruptly ), some see future generations of future Airpods there. At CES, there were many such hearing impaired devices . In general, again referring to articles about voice interfaces.
Virtual and augmented reality remains important, but while fighting for explosive growth (everyone dreams of new smartphones and PCs, but in vain). Since the end of last year, now and then they show a positive trend in solving birth injuries (wires, quality, sensors, control methods, etc.) with announcements from Oculus and HTC. From interesting experiments with sensors: Tobii built eye tracking in the headgear , and Looxid Labs also had a brain activity reader using the EEG .
In recent years, car interfaces have been shown more and more often, each has a wide screen on all torpedoes, buzzwords about autonomy, electricity and other high-tech features. It gets metered into real cars, although General Motors plans to launch the first car without a steering wheel in 2019 . Nissan is experimenting with brain-computer interfaces for the driver , and Harman is experimenting with autonomous machines and what happens to passengers at this time (their Moodscape concept uses biometric data to control sound, lighting, and projections ).
It is full of interesting technologies like the optical connection of several monitors and fingerprint sensors under the screen . Well, any game like gadgets for legalized vapers , transfer of smells and crypto miner from Kodak . In general, there is something to have fun before the release of the new "Iron Man". Next time, many interesting things will be shown at the Mobile World Congress on February 26th.
2018 Design Trends
Gorgeous review of the visual trends of the year from Filip Triner.
Algorithmic design
The other day there was a fresh list of fresh tools, experiments and research on the topic of algorithmic design . The juice from there:
An interesting article by Patrick Hebron , in which he describes his vision of modern tools of algorithmic design. This is one of the models on which they are built, so it turned out quite characteristic. His blog is about algorithmic design .
Experimental Microsoft bot has learned to draw images according to the verbal description . You'll see, search engines will finish drawing the results themselves, if nothing was found on the request. Nao Tokui was also digging this way - he generated environmental sounds for Google Street View panoramas .
Development of an experimental pix2code project that allows you to get an HTML layout of any layout. A Microsoft Garage lab is trying to make applications for Windows and Android based on coarse wireframe . There is a small video of the work (although the result is not clearly visible).
Another experimental (for the time being most of the algorithmic design solutions in this state) is a service from the uKit team, which analyzes the aesthetics of the site . However, while the assessment is not enough details - for an abstract number is difficult to make decisions on improvement. But it should become part of a larger product for automatically updating old sites , so this is rather a seed for the future.
A good example of how to apply the principles of design for machine learning in practice shows Josh Lovejoy from Google in an article about designing interaction with their new camera Clips , which itself selects good frames.
Well, if you have a lot of time and thirst for knowledge, then on the site of the mini-conference Machine Learning for Creativity and Design (it was held on December 8, 2017 in Long Beach (California)) there are scientific publications from speakers. It is dedicated to the use of machine learning in design and other creative activities.
In general, the future insistently pats those who have not woken up yet. And even the memes will be made with cold mechanical hands .
Nintendo labo
BLIND LTD on designing interfaces for Star Wars: The Last Jedi
BLIND LTD Star Wars: The Last Jedi.
3 Books You Must Read (Again) Before You Start Designing for AR & VR
Lia Garvin Google — , , .
What Did We Get Ourselves Into?
, Jonathan Foster Microsoft, «» Cortana — .
HP Sprout
Snapchat's app was a mess and this leak confirms it
Snapchat , . , , . , .
Future of Design in Startups — 2017 Results
. - NEA 350 .
The Increasing Size of Smartphones
Luke Wroblewski , 2014 7,5% 43%.
For general and professional development
Laws of UX
. .
Jokes about negligent designers
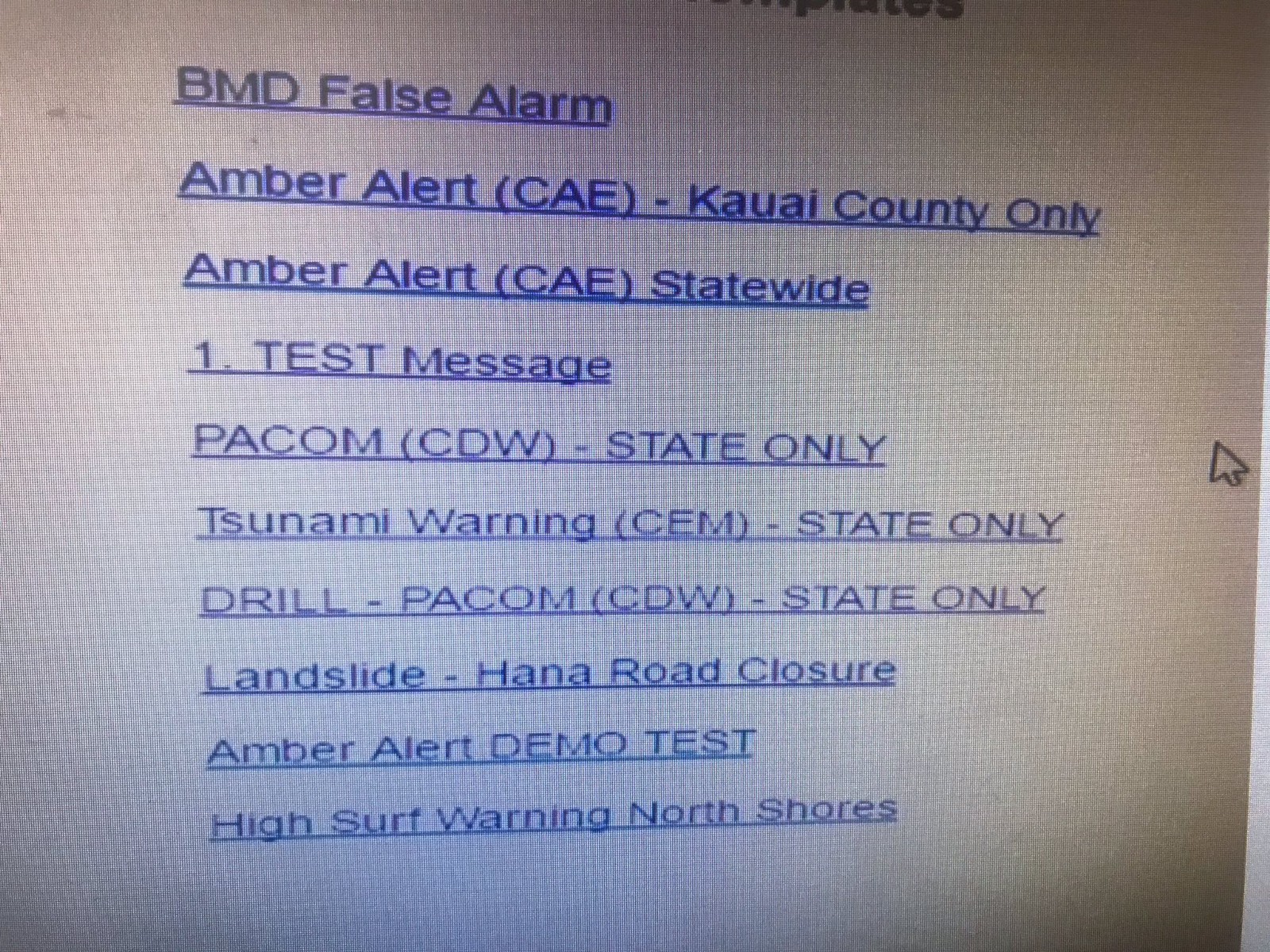
The Hawaii Missile Alert Culprit — Poorly Chosen File Names
. Jared Spool . - Nielsen/Norman Group , Business Insider .
Interactive Art Director becomes Design Lead — Here's why
Hyper Island « -» «Design lead». , , .
Design Discourse Is In A State Of Arrested Development
Khoi Vinh , — . , .
Conference proceedings
. №3
. , 18 . — , ( — - ), , -.
Car HMi UX Redefined USA
Car HMi UX Redefined USA 22-24 The Henry (). .
** You can also keep up to date with fresh links in the group of the same name on Facebook, VKontakte , receive fresh reviews via mail or the Telegram channel . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.
')
Source: https://habr.com/ru/post/348398/
All Articles