Animations in Android on the shelves (Part 2. Complex animations)
Part 1. Basic animations
Part 2. Complex animations
Part 3. "Low-level" animation
Part 4. Transition Animations
Part 5. Libraries for working with animation
The tools in the previous section were relatively low-level, and in Android there are much simpler ways to achieve beautiful animations without resorting to direct drawing of graphics or changing properties of objects.
In this part we will consider as little effort as possible to get beautiful animations.
')

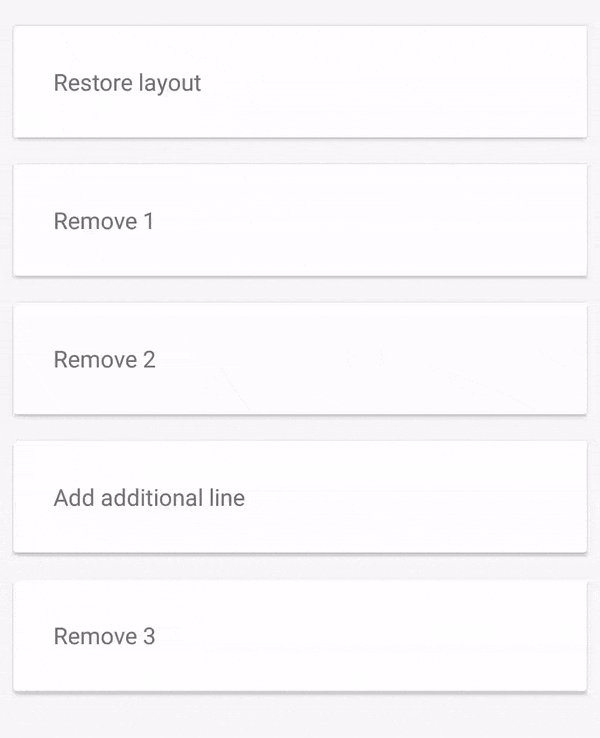
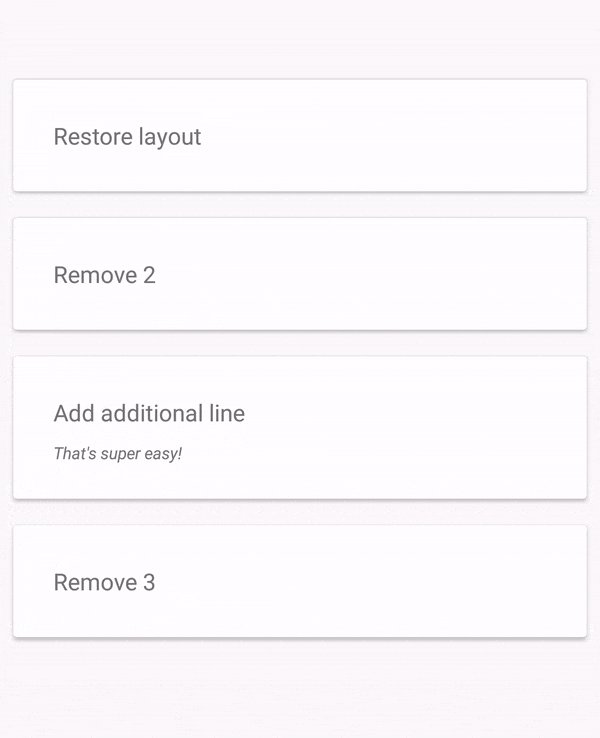
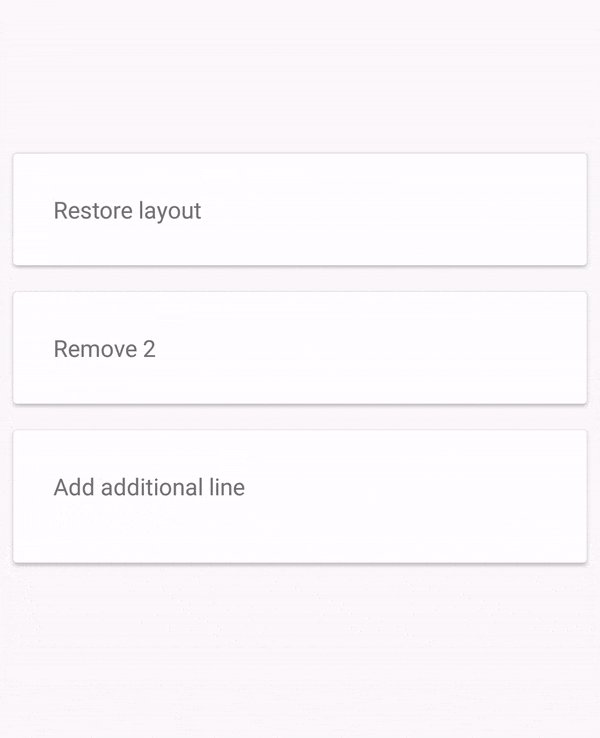
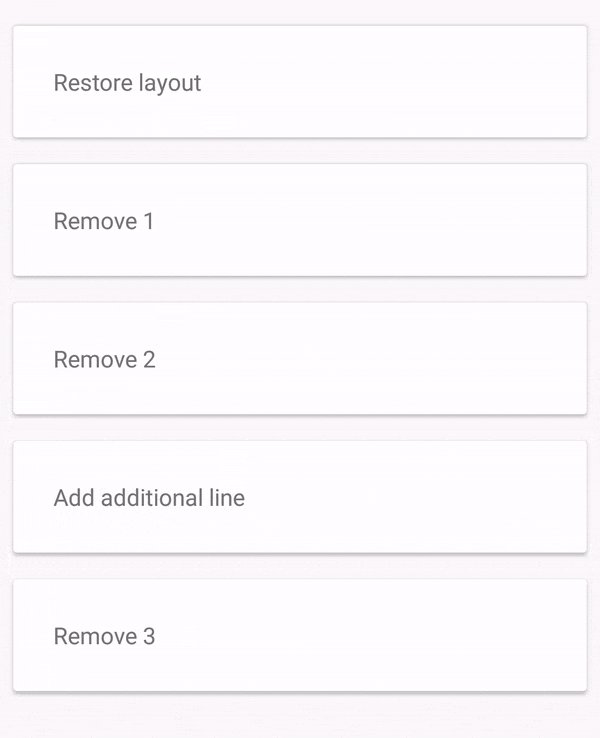
All we need to do to achieve animation like on the gif above is to add the
Okay, I was a little cunning when I said that in order to get the animation like on the gif above, you just need to set the flag. Adding
Now for sure. If you want to somehow customize this behavior, then
• Application:
The basic animation changes objects on the scene.
• Advantages:
Minimum effort
• Disadvantages:
Weak customization

Starting from API 19, a new framework appeared in Android that allows you to create complex animations with a large number of elements and a minimum of code.
There are two main options for its use:
1) Using
To create an animation, you need to call TransitionManager.beginDelayedTransition (ViewGroup) before making changes to our View and transfer the ViewGroup that we want to animate to it. The framework remembers the View state and starts the animation on the next frame.
2) Creating scenes
Creating an animation in this case comes down to creating two similar xml, responsible for the initial and final state of your animations. Accordingly, the id of the objects in the xml must match to give the framework the ability to find a match (Actually,
Customization in the Transitions framework is achieved by passing the Transition object to the second parameter. The default is
or
And if you look inside
- disappearing objects are animated
- animated resizing
- animated objects appear
• Application:
Animation of a large number of objects
• Advantages:
Minimum effort
Available customization
All examples can be viewed and studied here.
Part 2. Complex animations
Part 3. "Low-level" animation
Part 4. Transition Animations
Part 5. Libraries for working with animation
The tools in the previous section were relatively low-level, and in Android there are much simpler ways to achieve beautiful animations without resorting to direct drawing of graphics or changing properties of objects.
In this part we will consider as little effort as possible to get beautiful animations.
')
Part 2. Complex animations
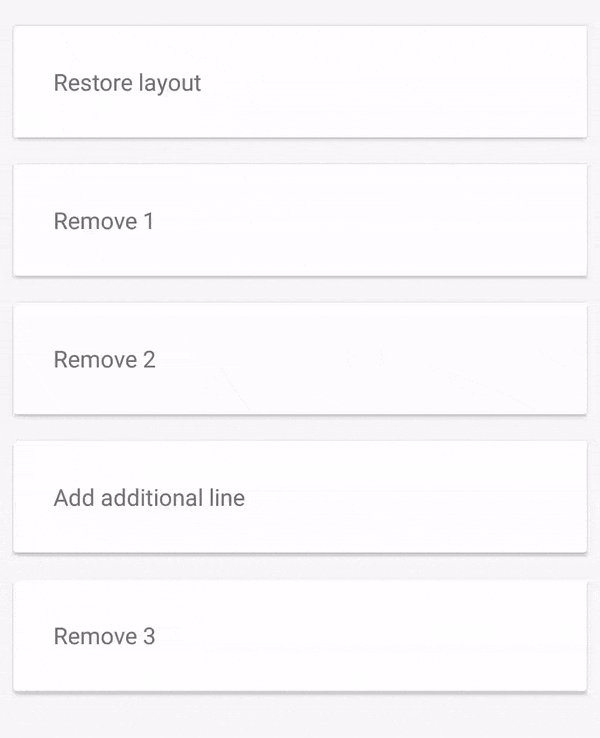
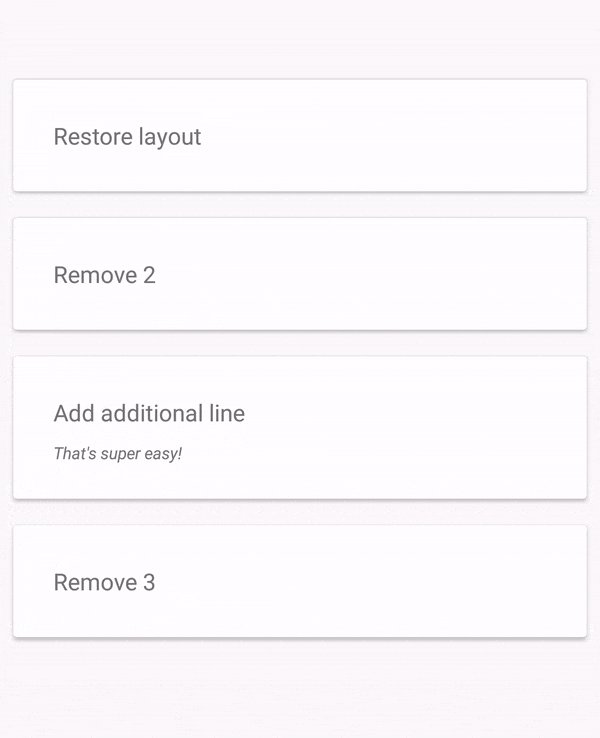
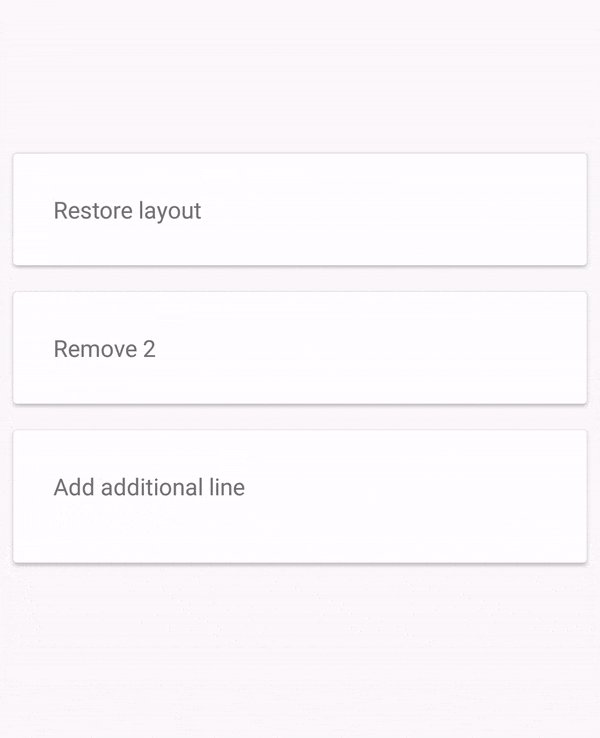
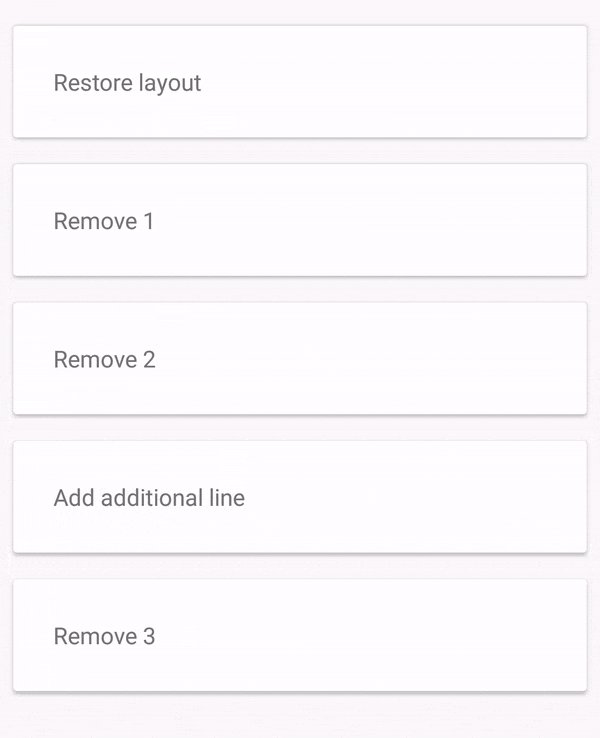
1. Animation of layout changes (aka animateLayoutChanges)

All we need to do to achieve animation like on the gif above is to add the
animateLayoutChanges flag to our ViewGroup in xml. Now, when we remove or add an item to our container, or change its properties, they will automatically be animated. <AnyViewGroup ... android:animateLayoutChanges="true"> Okay, I was a little cunning when I said that in order to get the animation like on the gif above, you just need to set the flag. Adding
animateLayoutChanges actually sets the LayoutTransition our ViewGroup. But by default LayoutTransition only animates the change in the visibility of objects in the layout. Therefore, if we want to change the properties of an object (for example, width and height), we need to enable this option separately: val layoutTransition = viewGroup.layoutTransition layoutTransition.enableTransitionType(LayoutTransition.CHANGING) Now for sure. If you want to somehow customize this behavior, then
LayoutTransition has a setAnimator method setAnimator allows you to set your own change animation. Well, the most hardcore guys can always write their own LayoutTransition .• Application:
The basic animation changes objects on the scene.
• Advantages:
Minimum effort
• Disadvantages:
Weak customization
2. Transitions framework

Starting from API 19, a new framework appeared in Android that allows you to create complex animations with a large number of elements and a minimum of code.
There are two main options for its use:
1) Using
TransitionManager.beginDelayedTransition(ViewGroup)To create an animation, you need to call TransitionManager.beginDelayedTransition (ViewGroup) before making changes to our View and transfer the ViewGroup that we want to animate to it. The framework remembers the View state and starts the animation on the next frame.
TransitionManager.beginDelayedTransition(viewGroup) 2) Creating scenes
Creating an animation in this case comes down to creating two similar xml, responsible for the initial and final state of your animations. Accordingly, the id of the objects in the xml must match to give the framework the ability to find a match (Actually,
beginDelayedTransition also creates scenes, one at the time of the call and the second in the next frame. Then it starts the animation between them). var sceneA = Scene.getSceneForLayout(viewGroup, R.layout.scene_a, context) var sceneB = Scene.getSceneForLayout(viewGroup, R.layout.scene_b, context) private fun expand() { TransitionManager.go(sceneB) } private fun collapse() { TransitionManager.go(sceneA) } Customization in the Transitions framework is achieved by passing the Transition object to the second parameter. The default is
AutoTransition() , so the code below will work exactly the same as the code above. TransitionManager.go(sceneA, AutoTransition()) or
TransitionManager.beginDelayedTransition(viewGroup, AutoTransition()) And if you look inside
AutoTransition you will notice that the animations will occur in sequential order in the following order:- disappearing objects are animated
- animated resizing
- animated objects appear
setOrdering(ORDERING_SEQUENTIAL); addTransition(new Fade(Fade.OUT)). addTransition(new ChangeBounds()). addTransition(new Fade(Fade.IN)); • Application:
Animation of a large number of objects
• Advantages:
Minimum effort
Available customization
All examples can be viewed and studied here.
Source: https://habr.com/ru/post/348336/
All Articles