Dart Summit 2018: basic thoughts
More than a week ago, the largest and most important conference on the Dart language was held. Your humble servant was there (and even stood on the stage for a while), so you have a report on how it was. A very subjective thing to say. It's all mixed up: news about the language, my own impressions, photos and stuff, so if you're interested, come in.

To bring you up to date, I’ll say that Wrike uses Dart, probably the most active on our part of the globe, and by the number of Dart codes, we wrote one-hundredth of all world reserves. As Tim Sneath mentioned in his report, there are about 70 million lines of code on our githaba, our code is about 700k, so there is something to be proud of. But, of course, not in the lines of happiness. We are actively promoting the language, here's the infa in Russian there are two chat rooms, well!
And of course, at the conference, Wrike moved a large crowd, despite the fact that this year it took place across the ocean in Los Angeles. Read about how it was a year ago in Munich, you can here .
* Note * : All conference reports are published and available in the playlist . I will not quote them literally.
')
Again, a little context. Now Dart exists in several guises:
This year, Google put a lot of effort into promoting Flutter, so two thirds of the reports were about it. It is understandable, the new framework, new features, but more on that below.
In addition to Flutter, another loud theme is Dart 2.0. And here I would like more detail:

A good question, Mr. Hayter, you can answer it simply: then . Then, if you look at the original idea, Dart had to completely replace JavaScript, and it followed from this that Dart is “JIT compiled browser language with dynamic typing” . You want - you typed. You want - no. But times change, and Dart along with them.
School entertainment with dynamics comes a time.
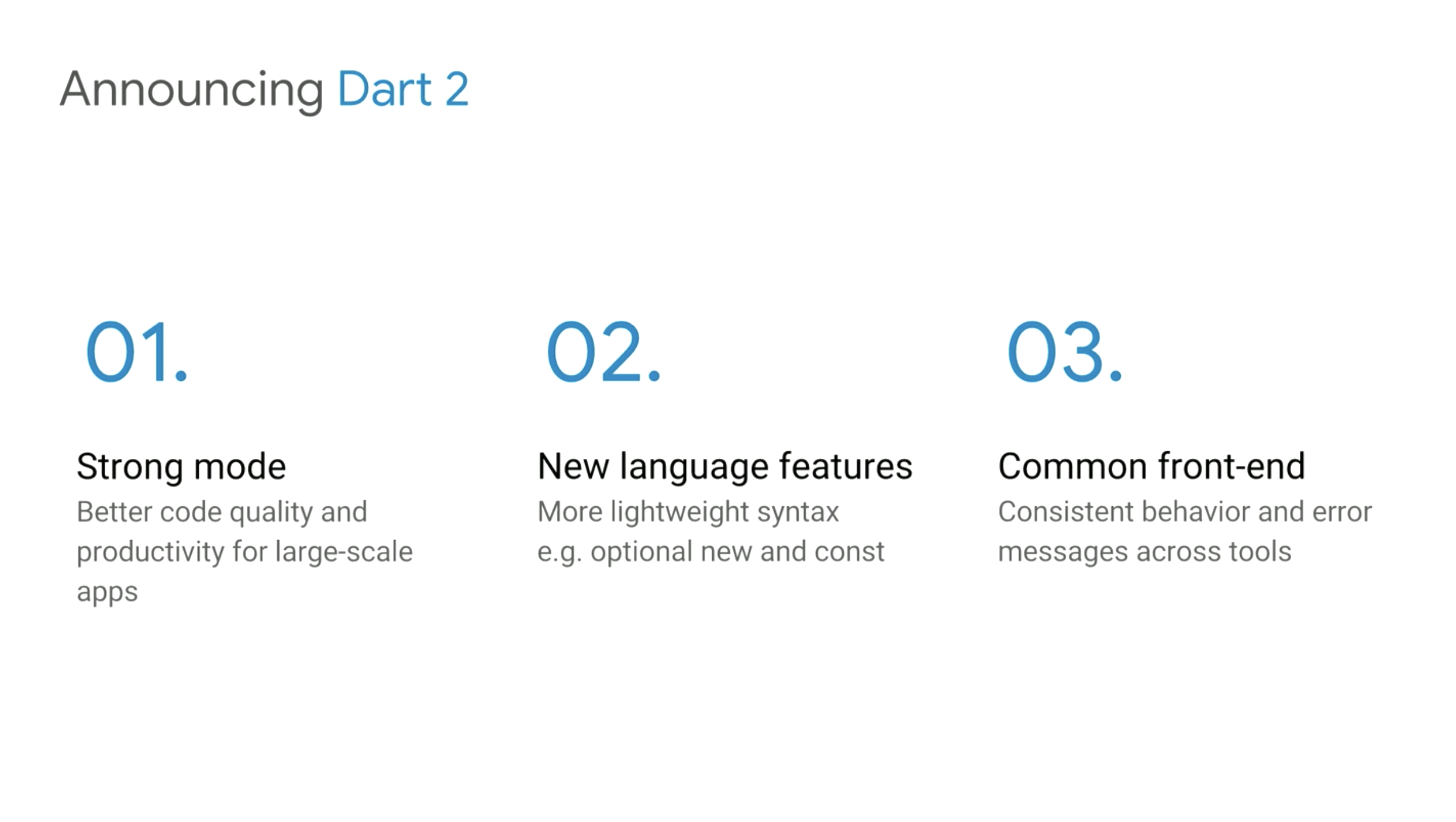
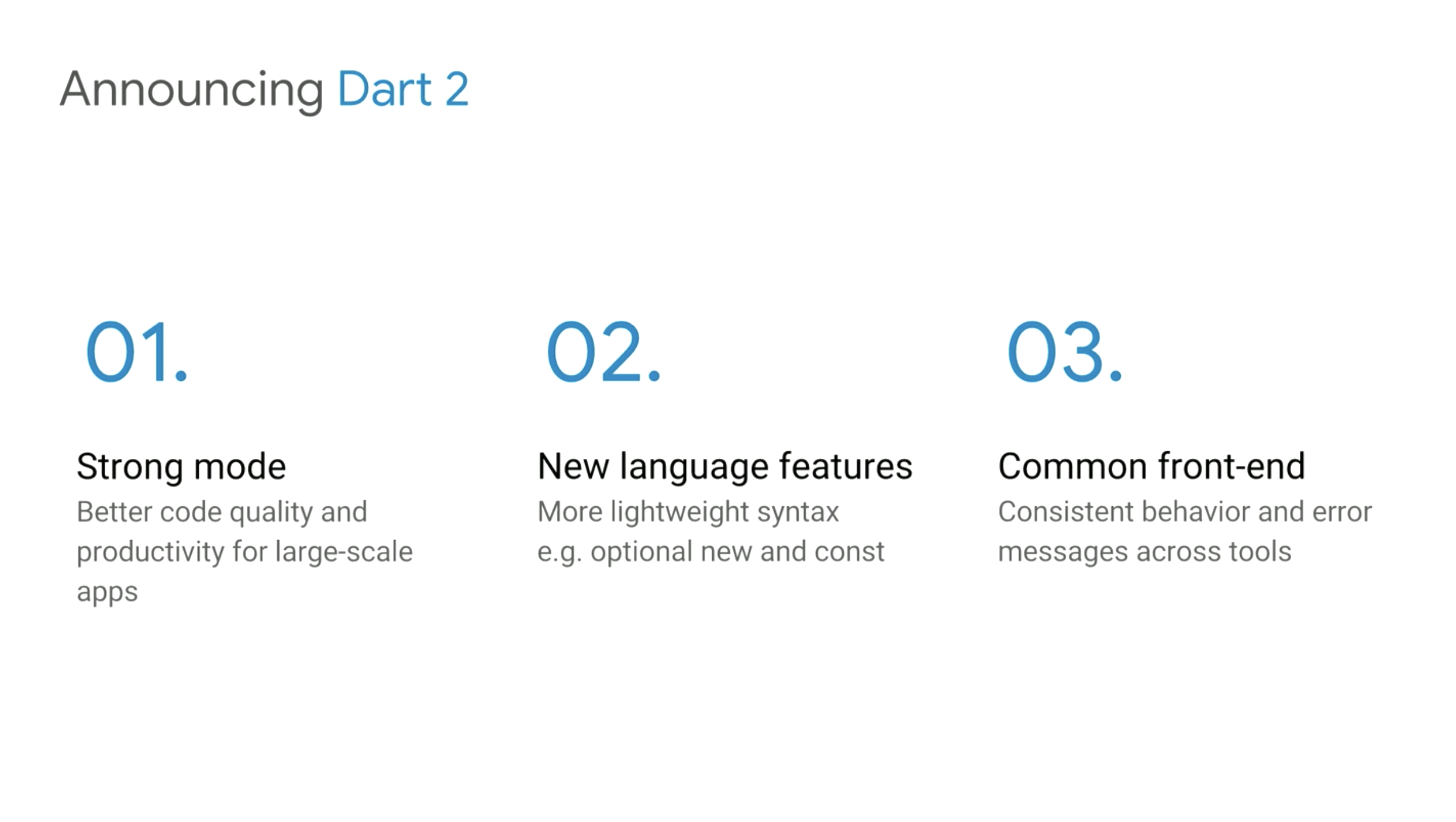
Yes, the main idea of Dart 2.0 is that it is a strongly typed language. Without any there and there. The main changes can be expressed in three points:


Here is more . If explained on the fingers: this language mode unscrews typing to the maximum. Oh, how sometimes you want to write something like:
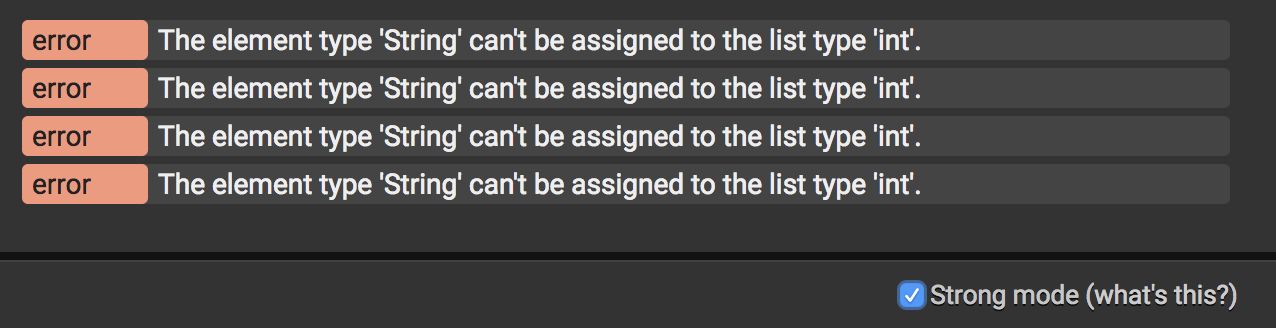
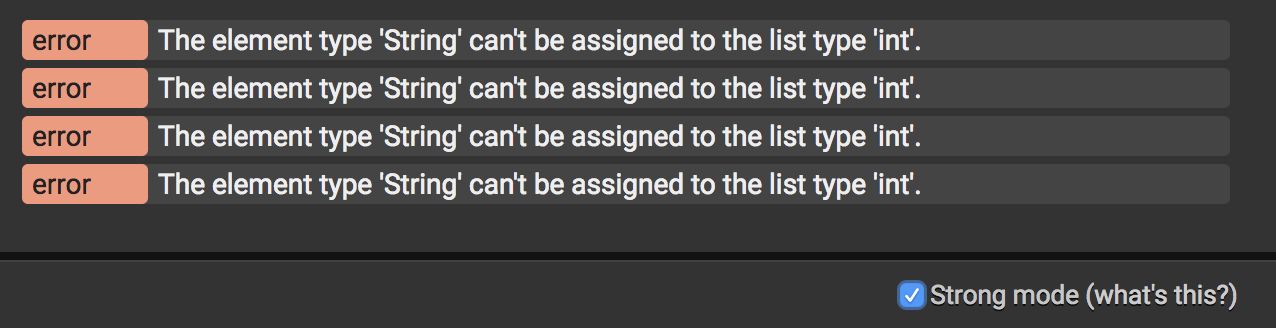
But now it will not work, the analyzer will naturally curse:

Many other examples read in the article above, I hope the basic idea is clear. We have screwed in Strong Mode for a long time and, I must say that the errors associated with the types, has become much less.
Optional new and const
Honestly, it's hard to call it features , but nevertheless, compare:
Yes, maybe it does not look like a breakthrough feature, but since the Flutter code is a bit like jsx, this is quite convenient.

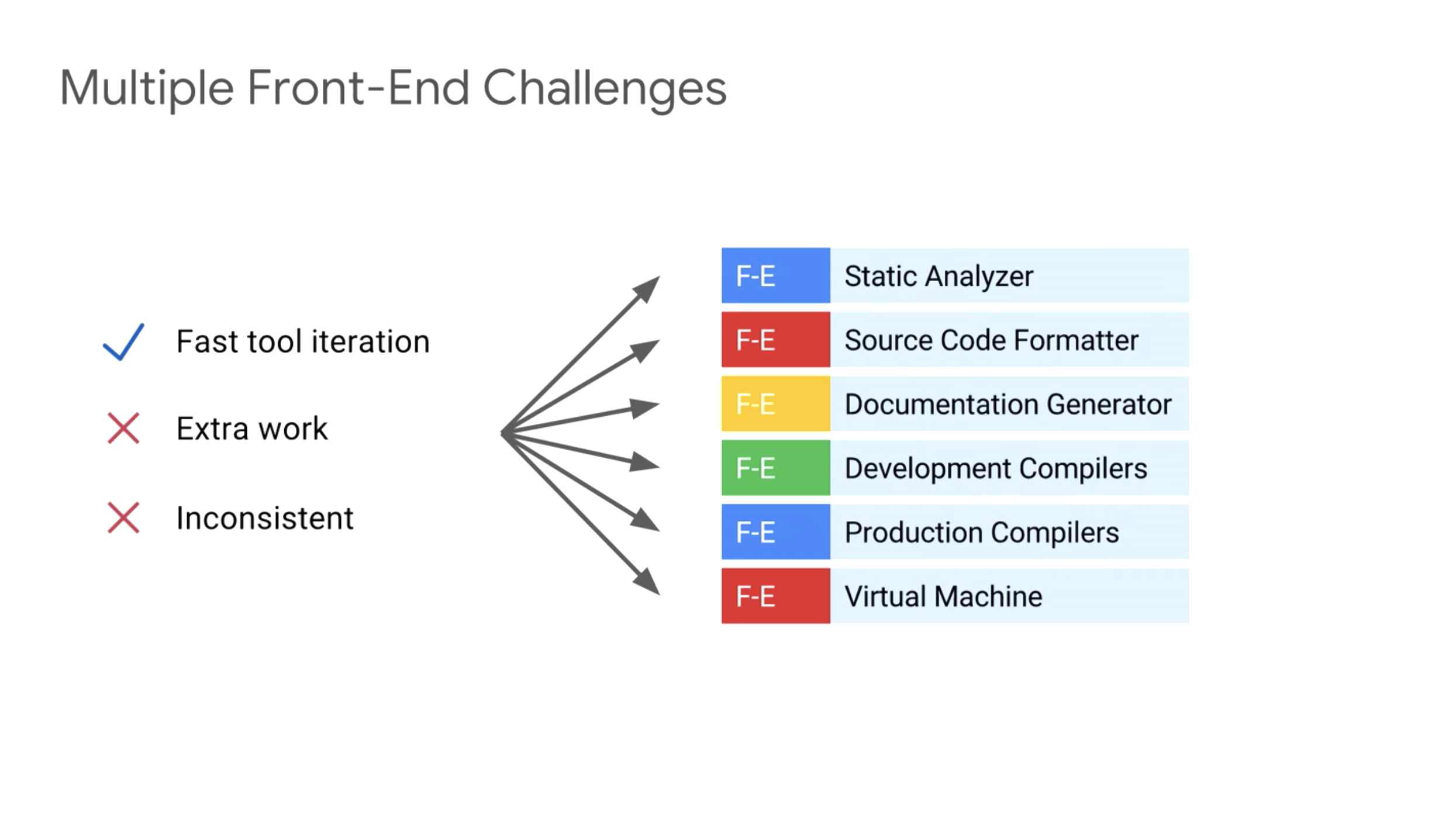
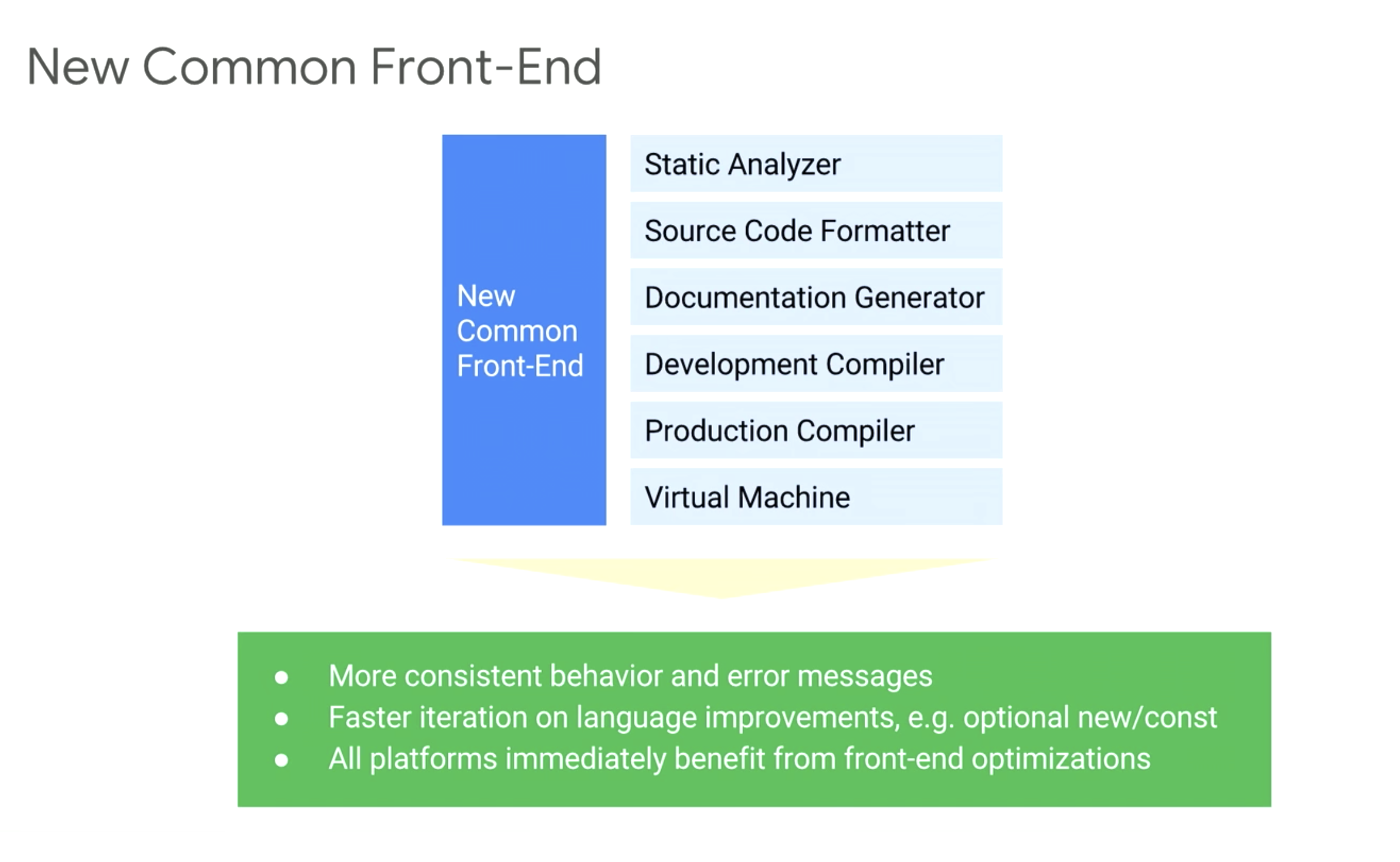
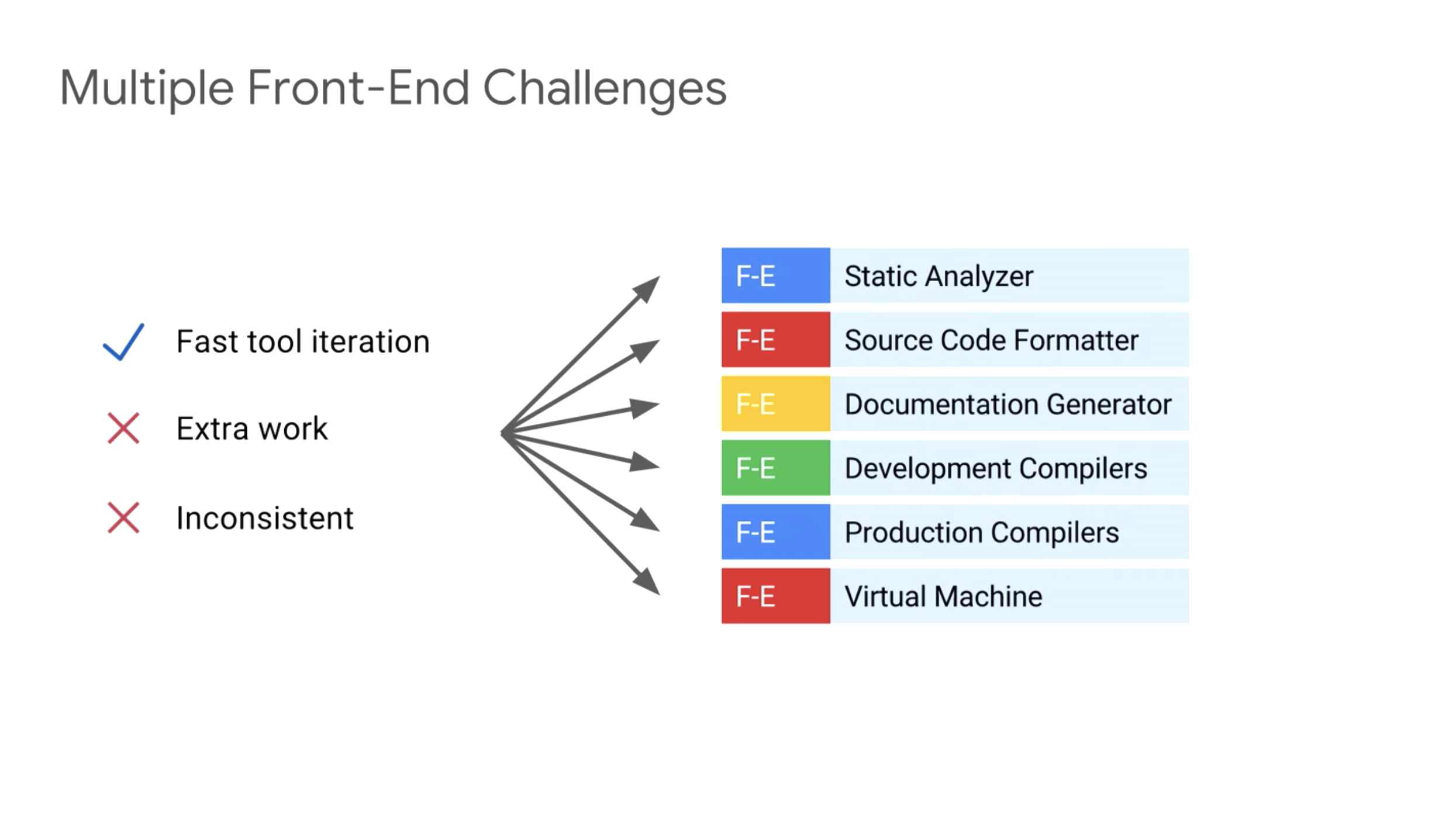
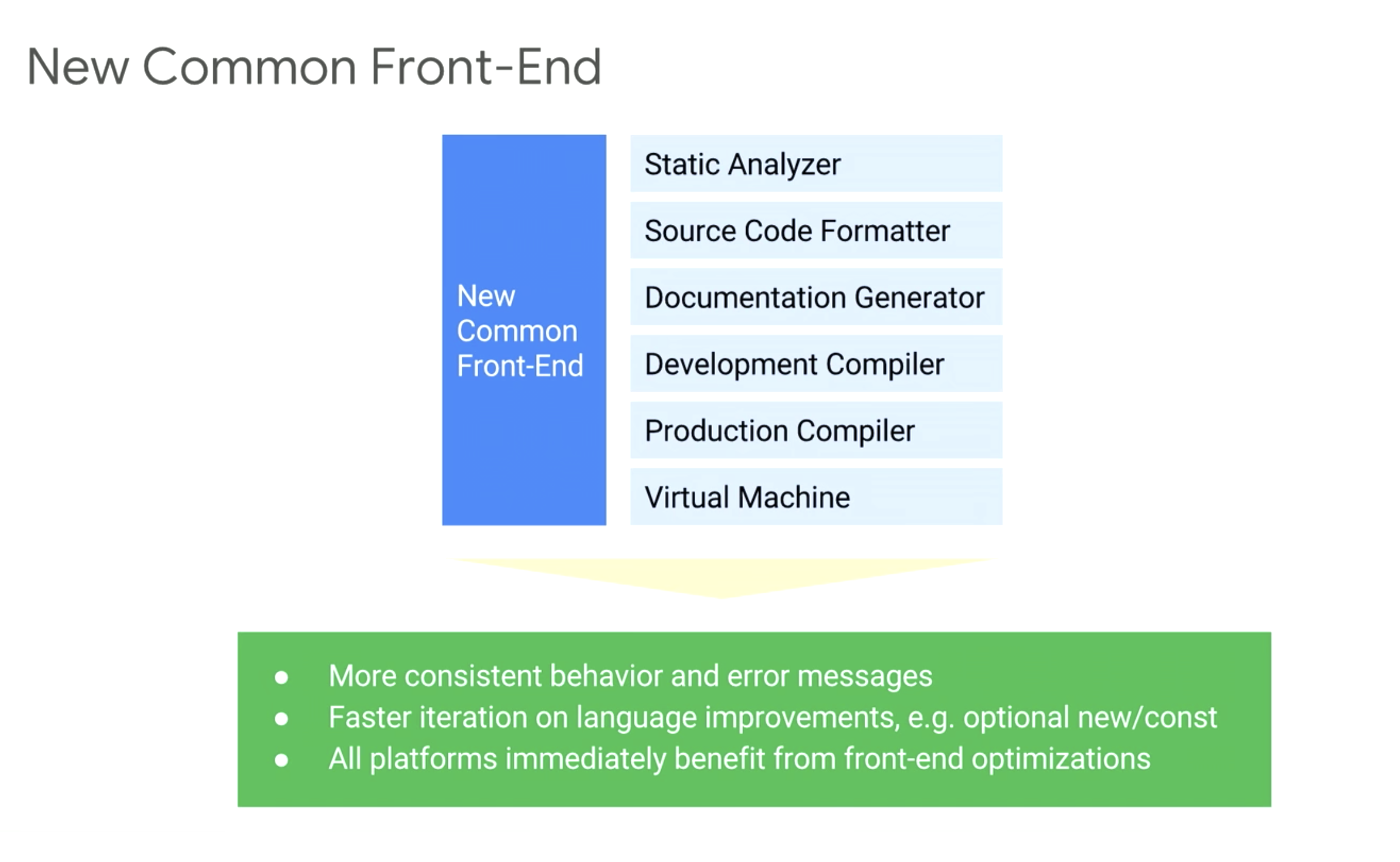
What is the problem: many Dart tools are written by different teams, and this leads to inconsistency and additional work, since there is no reuse of code. Therefore, in Dart 2.0 we are waiting for a new so-called. "Frontend" - a set of common tools for the language.

If we draw conclusions from the announcement of the second version, then Dart moves from a dynamic, JIT-oriented language to a strongly-typed, AOT-adapted language.
What it is? This is a mobile framework that allows you to create mobile applications for two platforms (Android and iOS) simultaneously, using Dart. In general, what are the main features of this framework? What options do mobile developers have to launch an app for two platforms?
Hello again, Mr. Hayter. According to my feelings and conversations with the team, Flutter is rather positioned as a framework for creating a View, which does not interfere at all with writing business logic on something else. However, here I climb to the junction of marketing and mobile development, and I am like a pig in oranges, so that ¯ \ _ (ツ) _ / ¯. But what can I say: the framework has a lot of good reviews. So, before writing that “fu, cross-platform” - try. Perhaps this is the tool that you lacked.
Of course, I would like to mention separately the inimitable Vyacheslav mraleph Egorov, who in his usual manner gave the most important advice on optimizing the performance of Dart

Here I would recommend to see the full report , to retell such things is a sin.
Well, despite the general imbalance in the direction of mobile, and our front-end brother had something to listen to. What is new for Angular 5?
All this you can try now, just put yourself Dart 2.0 (on the Mac)
and writing in your pubspec.yaml
Oh, Mr. Hayter. As the conference showed, it is very interesting to many and continues to evolve. So, first of all, the water wears away a stone, and Darth’s community is growing and getting stronger. And secondly, that's not the point. Popularity is such a thing: doing something just for the sake of it, usually ends badly. Therefore, I am glad that the language team has a goal that is formulated very simply:

Thanks to all the friends, new and old. It was very nice to meet everyone again. Hello to the whole team of Wrike, Sasha Doroshko from JetBrains, mraleph , zviad and all Dartians.
Small notes on the conference can be found on my twitter . Well, yes, I do not know how I was let on the stage, but here's my lightning talk for you.

Instead of intro
To bring you up to date, I’ll say that Wrike uses Dart, probably the most active on our part of the globe, and by the number of Dart codes, we wrote one-hundredth of all world reserves. As Tim Sneath mentioned in his report, there are about 70 million lines of code on our githaba, our code is about 700k, so there is something to be proud of. But, of course, not in the lines of happiness. We are actively promoting the language, here's the infa in Russian there are two chat rooms, well!
And of course, at the conference, Wrike moved a large crowd, despite the fact that this year it took place across the ocean in Los Angeles. Read about how it was a year ago in Munich, you can here .
* Note * : All conference reports are published and available in the playlist . I will not quote them literally.
')
Main themes
Again, a little context. Now Dart exists in several guises:
- server
- client for the web. Mostly AngularDart , but there are React and more
- client for Mobile. His Majesty Flutter
This year, Google put a lot of effort into promoting Flutter, so two thirds of the reports were about it. It is understandable, the new framework, new features, but more on that below.
In addition to Flutter, another loud theme is Dart 2.0. And here I would like more detail:
Dart 2.0

Why do I need Dart 2.0, if the first did not take off?
A good question, Mr. Hayter, you can answer it simply: then . Then, if you look at the original idea, Dart had to completely replace JavaScript, and it followed from this that Dart is “JIT compiled browser language with dynamic typing” . You want - you typed. You want - no. But times change, and Dart along with them.
School entertainment with dynamics comes a time.
Yes, the main idea of Dart 2.0 is that it is a strongly typed language. Without any there and there. The main changes can be expressed in three points:

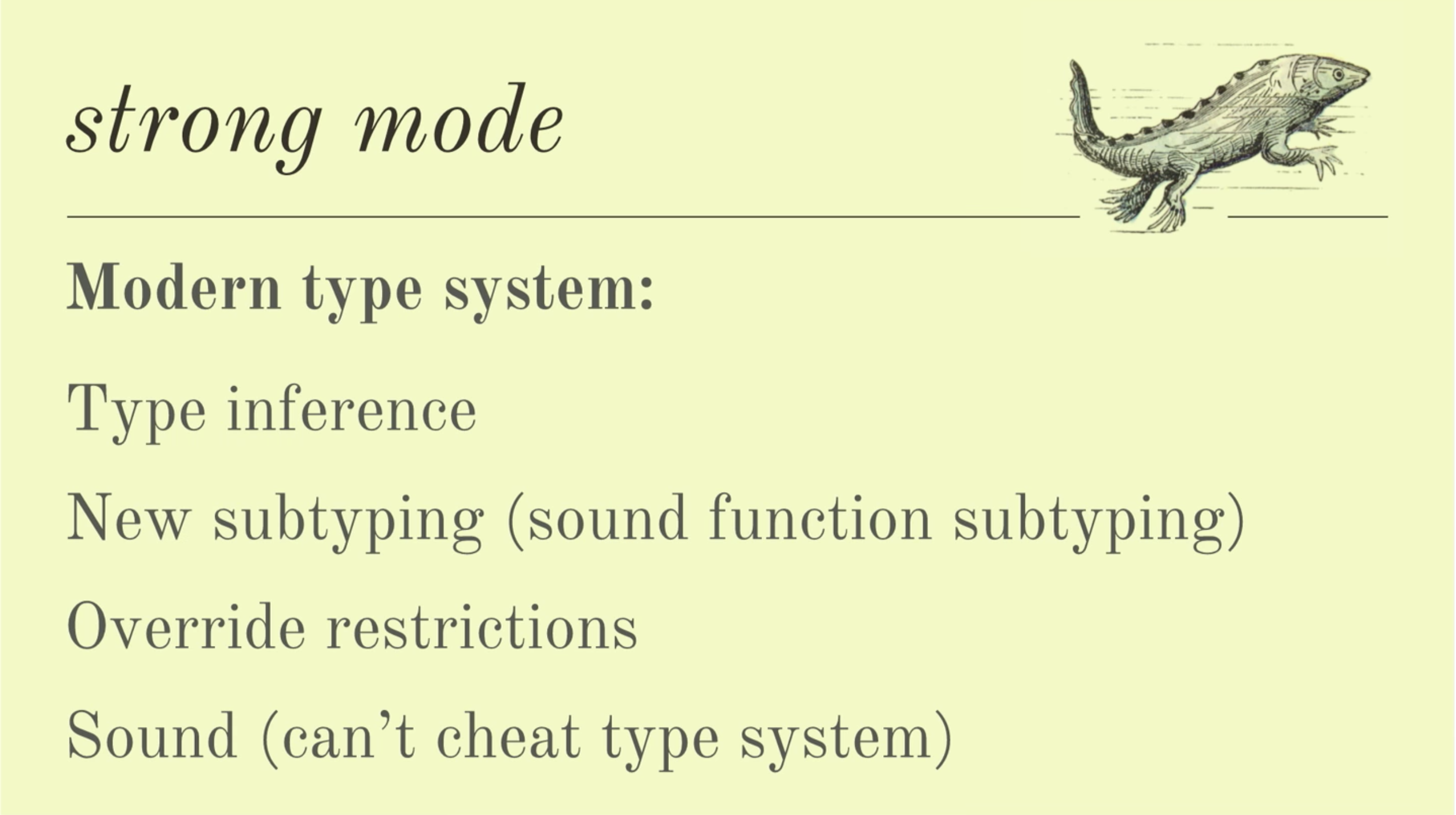
01. Strong Mode

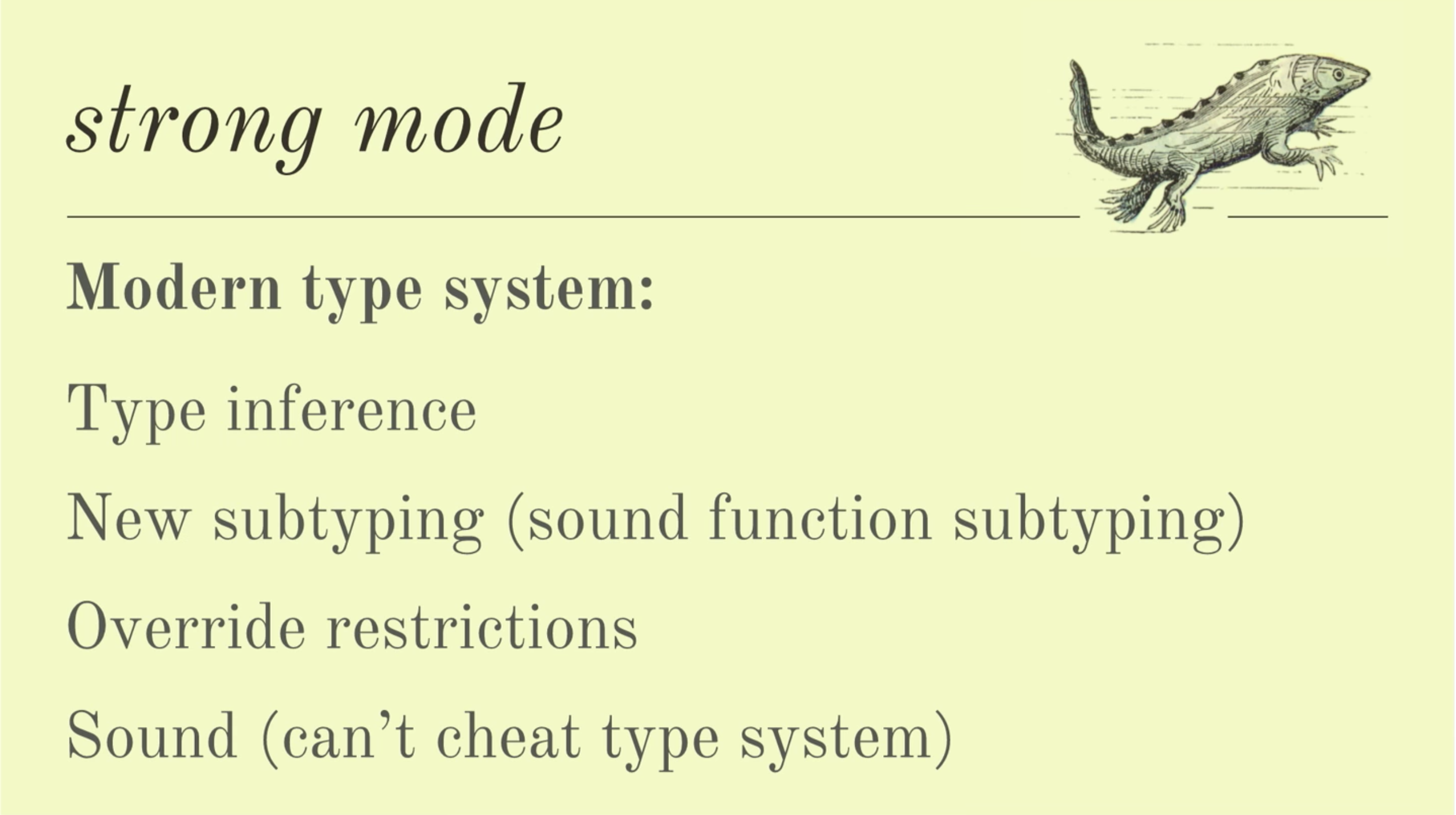
Here is more . If explained on the fingers: this language mode unscrews typing to the maximum. Oh, how sometimes you want to write something like:
void main() { List<int> prices = ["99", "27", "10000", "200000"]; //Sort prices from smallest to largest prices.sort(); print("Lowest price is ${prices[0]}!"); } But now it will not work, the analyzer will naturally curse:

Many other examples read in the article above, I hope the basic idea is clear. We have screwed in Strong Mode for a long time and, I must say that the errors associated with the types, has become much less.
02. New Language Features
Optional new and const
Honestly, it's hard to call it features , but nevertheless, compare:
// Dart 1 Widget build(BuildContext context){ return new Container( height: 56.0, padding: const EdgeInsets.symmetric(horizontal: 8.0), decoration: new BoxDecoration(color: Colors.blue[500]), child: new Row( //... ), ) } // Dart 2.0 Widget build(BuildContext context){ return Container( height: 56.0, padding: EdgeInsets.symmetric(horizontal: 8.0), decoration: BoxDecoration(color: Colors.blue[500]), child: Row( //... ), ) } Yes, maybe it does not look like a breakthrough feature, but since the Flutter code is a bit like jsx, this is quite convenient.
02. New Common Front-End

What is the problem: many Dart tools are written by different teams, and this leads to inconsistency and additional work, since there is no reuse of code. Therefore, in Dart 2.0 we are waiting for a new so-called. "Frontend" - a set of common tools for the language.

If we draw conclusions from the announcement of the second version, then Dart moves from a dynamic, JIT-oriented language to a strongly-typed, AOT-adapted language.
Flutter
What it is? This is a mobile framework that allows you to create mobile applications for two platforms (Android and iOS) simultaneously, using Dart. In general, what are the main features of this framework? What options do mobile developers have to launch an app for two platforms?
- native clients. Work quickly, beautifully. But there is two times more code to write, two platforms
- cross-platform clients. Good code reuse, just one command is needed. But, fat BUT . The quality of cross-platform frameworks leaves much to be desired. Examples, I think, everyone knows
But what about Kotlin, Dart is not needed, azaz
Hello again, Mr. Hayter. According to my feelings and conversations with the team, Flutter is rather positioned as a framework for creating a View, which does not interfere at all with writing business logic on something else. However, here I climb to the junction of marketing and mobile development, and I am like a pig in oranges, so that ¯ \ _ (ツ) _ / ¯. But what can I say: the framework has a lot of good reviews. So, before writing that “fu, cross-platform” - try. Perhaps this is the tool that you lacked.
A bit about performance
Of course, I would like to mention separately the inimitable Vyacheslav mraleph Egorov, who in his usual manner gave the most important advice on optimizing the performance of Dart

Here I would recommend to see the full report , to retell such things is a sin.
What about Angular?
Well, despite the general imbalance in the direction of mobile, and our front-end brother had something to listen to. What is new for Angular 5?
- Detection of errors in the templates with the new analyzer plugin
- Improved work with child components by getting rid of QueryList
class ParentComponent { @ViewChildren(ChildComp) // // QueryList<dynamic> children; List<ChildComp> children; } - Improved Tree-Shaking. There used to be a problem that components and di-services were not removed from the code, even if they were not used. Now this problem is solved, and your client code will be optimized, it’s enough to use
bootstrapFactory(RootNgFactory) // di- @Injector.generate(...)
Due to this, in the canonical test sample the gwt_mail_sample code has become 52% less! - Dramatic acceleration of the build due to the new package build_runner . Yes, everything is grown-up, incremental build, caching. If I could scream like a schoolgirl , I would do that, this thing speeds up the assembly in seconds!
All this you can try now, just put yourself Dart 2.0 (on the Mac)
brew install dart --devel and writing in your pubspec.yaml
About
name: test_ng_five description: A web app that uses AngularDart version: 0.0.1 #homepage: https://www.example.com #author: evgeny.gusev <email@example.com> environment: sdk: '2.0.0-dev.17.0' dependencies: angular: 5.0.0-alpha dev_dependencies: browser: ^0.10.0 dart_to_js_script_rewriter: ^1.0.1 transformers: - angular: entry_points: - web/main.dart - dart_to_js_script_rewriter Results
Dart will never be popular
Oh, Mr. Hayter. As the conference showed, it is very interesting to many and continues to evolve. So, first of all, the water wears away a stone, and Darth’s community is growing and getting stronger. And secondly, that's not the point. Popularity is such a thing: doing something just for the sake of it, usually ends badly. Therefore, I am glad that the language team has a goal that is formulated very simply:

Make Dart the best client language
PS
Thanks to all the friends, new and old. It was very nice to meet everyone again. Hello to the whole team of Wrike, Sasha Doroshko from JetBrains, mraleph , zviad and all Dartians.
Small notes on the conference can be found on my twitter . Well, yes, I do not know how I was let on the stage, but here's my lightning talk for you.
Source: https://habr.com/ru/post/348254/
All Articles