Useful to the designer and developer. Needed at hand news from the community, designed to improve your workflow. Issue number 7

The seventh edition of the “Useful Designer” includes 20 references needed by designers and developers who will certainly help speed up your workflow or will allow you to learn something new.
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers can create beautiful applications on their own, and the Timlids run sprints faster using ready-made design systems for teamwork.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
#webtools
Photopea
Browser "photoshop" named Photopea! Quite recently, a clone of a paint was in the newsletter, and right after it a more advanced graphic editor in the browser. Of the interesting features: the ability to immediately see the CSS code of the object, understands the sketch files, there is a converter from Sketch to psd.
')
www.photopea.com

#css #development
Micron.JS
Micron.JS is a flexible library of micro-iterations built on CSS / JS. You can create your own, you can customize, and you can use the pre-set. Demo can be viewed by clicking on the gradient square.
webkul.imtqy.com/micron

#development
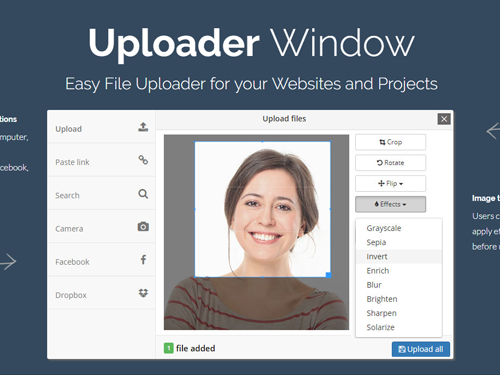
Uploader widget
Relatively small in size and fully ready for connection uploader. It is added with just one line in the code. There is a built-in image processing (for processing userpic photos) and it is possible to upload files from many services and social networks.
www.uploader.win

#mockup #webtools
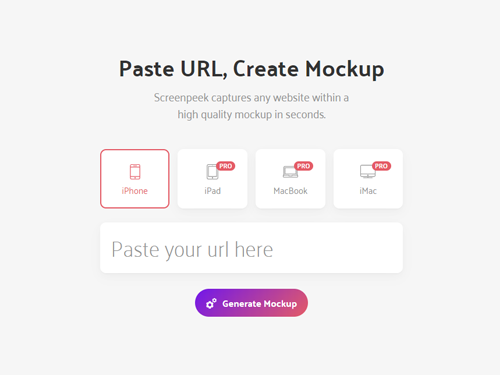
Screenpeek
Browser mocap generator based on your link. Insert it into the input, press the button, get an iphone with a link loaded on the screen. Voila! It remains only to download. Resolution and output quality are good. For a variety of mokapov you will already be asked to reward.
screenpeek.io

#uikit
InvisionApp UI kit
The official UI kit from InvisionApp called "Mail". As it is already clear from the name, it will allow to construct prototypes on the topic of social networks, mail, messenger. Versions available: Sketch / PS. By the way, I will throw a stone in their garden - “Studio” was promised on January 21. And still silence :)
www.invisionapp.com/blog/free-ui-kit-for-sketch-and-photoshop-mail

#tools #xd
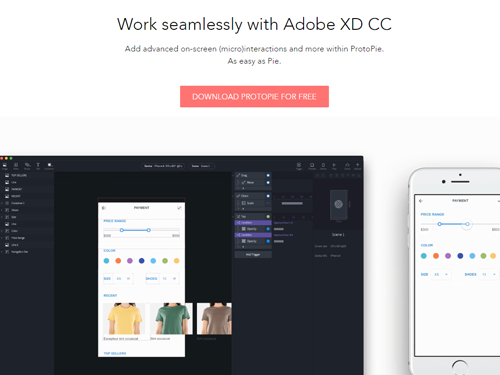
Protopie for XD
A curious add-in for Adobe XD has been released, which practically turns it into Framer. The plugin will allow you to create ultra-interactive prototypes with a lot of micro-iterations. Trialka 10 days: (
www.protopie.io/with/adobe-xd-cc

#uikit #xd
Adobe XD UI kit
Adobe XD summed up the January updates and laid out 5 ui kit from various authors in free access. Do you work in XD? Kickstart your project!
theblog.adobe.com/five-top-ux-designers-five-ui-kits-adobe-xd-now-available-free

#uikit #framer
Framer UI kit
Framer is not far behind, announcing the release of 4 ui kit for its editor.
framer.com/getstarted/resources/?utm_source=designer_news&utm_medium=link&utm_campaign=v109

#uikit #sketch
iOS 11 Sketch Kit
Designcode_io has released its own iOS 11 ui kit for the sketch. The description is quite traditional for a similar product: a deep understanding of the guidelines, the use of nested symbols, the traditional theme + reverse in the dark.
designcode.io/ios11-ui-kit

#icons
Material icons for Figma
Video example on the topic of using icons in the Figma design system. If they are integrated as components in the form of a library, then they can be changed in a few clicks. The library of material icons in the number of 300+ pieces can be downloaded here (enter $ 0 for a free download, the link arrives by mail).
youtu.be/k43MvTC95As

#css #development
Gridish
Gridish is an open source tool from IBM developers that helps move to the CSS grid. The tool consists of a source for Sketch, CSS / SCSS code using grid / flexbox and is equipped with a Chrome plugin to be able to test the grid in the browser.
medium.freecodecamp.org/introducing-css-gridish-helping-teams-to-adapt-css-grid-today-3e031ab222de

#stock
Smart Vector Pics
New large vector clip art aggregator. Registration is not required, you can use it for any purpose. There is a breakdown by category: icons, templates, design elements and so on.
smartvectorpics.com

#css #webtools
Purge CSS
Webtulza to clean up excess CSS code. Especially true for bootstrap, which leaves a lot of unused strings.
www.purgecss.com

#css #development
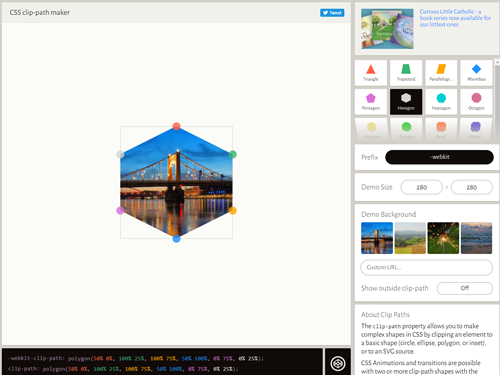
CSS clip-path generator
Browser tool for creating CSS clip-path. There are many geometric shapes available: triangle, rhombus, octagon, and so on. Then you just move the control points and get the CSS code. You can upload your own image by specifying a link to it.
bennettfeely.com/clippy

#development #tutorial
Web dev articles of 2017
Mybridge collected in one post the best articles for 2017 on the topic of web development. This storehouse of knowledge and experience is available in English.
medium.mybridge.co/learn-web-development-from-top-articles-of-the-year-v-2018-51c75c5c0c00

#icons
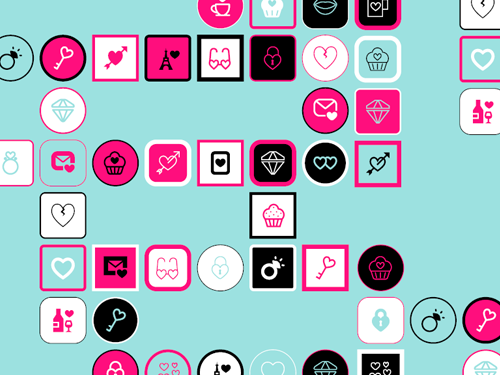
Valentine Love Icons
Futuramo released a small free set of icons on the theme of the coming Valentine's Day. But require registration in return.
futuramo.com/blog/valentines-love-icons

#css #development
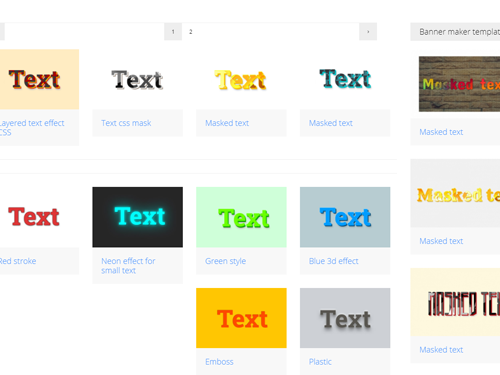
CSS text effects
Collection of CSS effects for text. More than 40+ examples of the design of inscriptions, slogans, or simply headlines have been collected: various shadows, glows, masks and textures.
ecard.enter-media.org/css-text-effects

#sketch
Uber tables in sketch
The tutorial of creating a table designer in Sketch, where each border is made as a symbol, changes accordingly through overrides. Now I understand one of the advantages of Figmy :)
medium.com/sketch-app-sources/uber-tables-in-sketch-4ce6a02f8dd4

#webtool
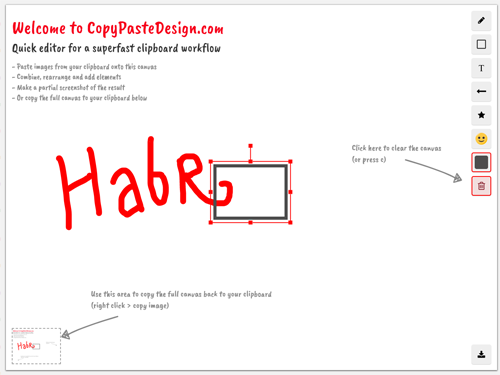
CopyPaste Design
This browser-based tool allows you to paste from the buffer, for example, a screen shot, put inscriptions, arrows, or work with a pencil. Then you can download the PNG file and send it to the destination.
copypastedesign.com

#webtool
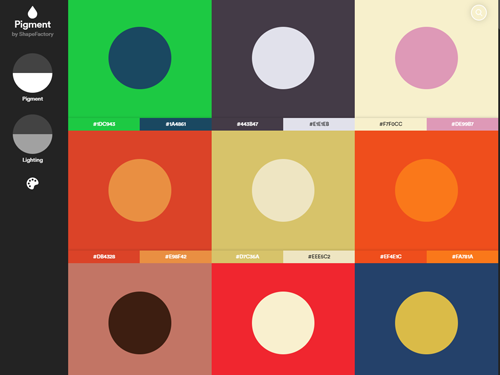
Pigment
Coolest catalog of ready-made color schemes. There is a possibility of adding contrast and saturation, on a click the preview of the scheme appears very harmoniously. In the same place, the color code is copied to the buffer.
pigment.shapefactory.co

You can share this article. Let's develop together the design community and support developers by helping them distribute useful and free products. Thanks for attention!
Chronology: first issue • second issue • third issue • fourth issue • fifth issue • sixth edition
Source: https://habr.com/ru/post/347932/
All Articles