We expand bottlenecks Xamarin.Forms

I give the word to the author.
1. Setting up the environment
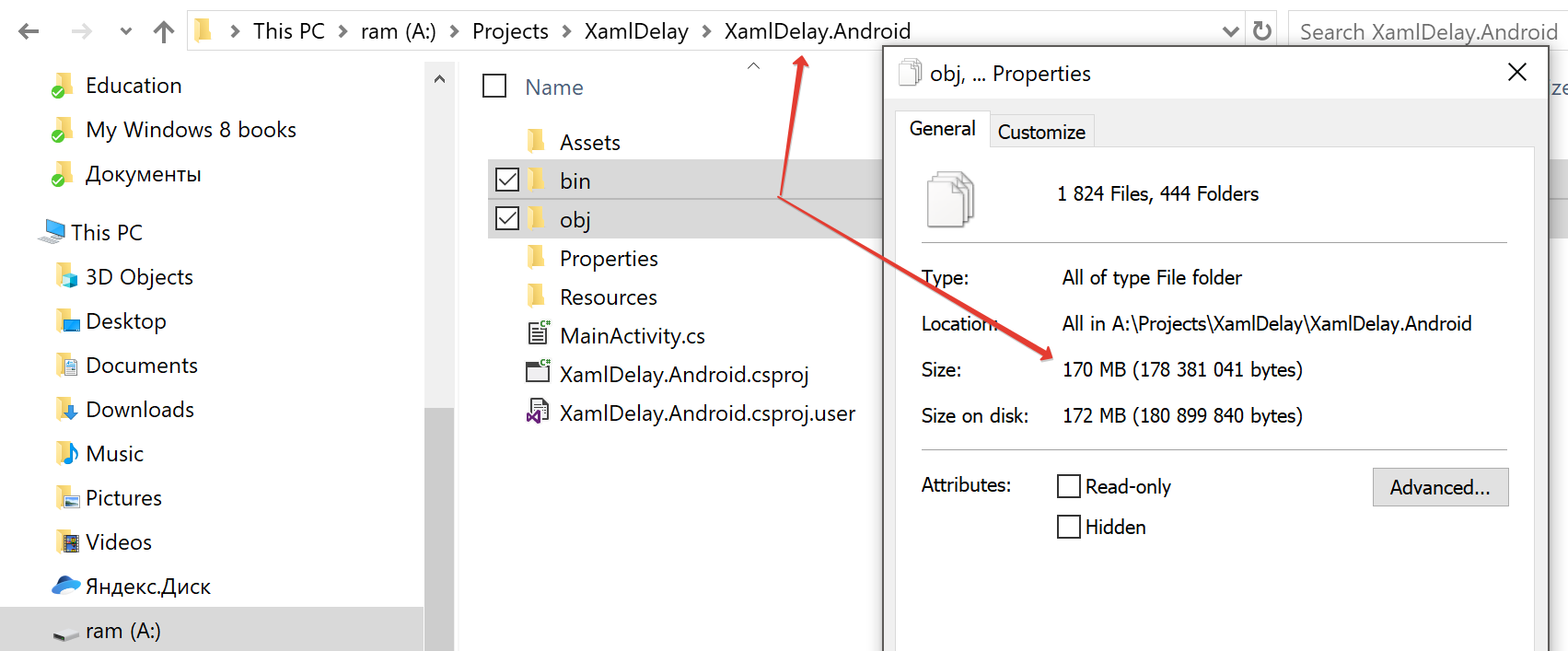
The first thing that Xamarin.Forms developers face is a long build of projects, much longer than a comfortable level. This is due to the fact that a large number of files are created and updated during assembly.
')

To speed up the build, it’s enough to transfer the source folder to the RAM disk. This is when part of the RAM is used as a local disk or folder in the Mac file system. So that nothing is lost, the data from the RAM disk is saved on the SSD by timer. If you still have a regular hard disk (HDD), then you should definitely upgrade to SSD. RAM disk 4 GB + good SSD significantly speed up the build. Approximately an order of magnitude.
On the net you can find various utilities for working with RAM disks, as well as instructions for working with them.
2. Bottlenecks Xamarin
As with any other tool, you should understand the features of Xamarin.Forms when creating applications. If the task of the application is to surprise the user with a large number of animations and a non-standard interface, cross-platform frameworks are not the best choice. But for relatively static business applications, they fit much better.
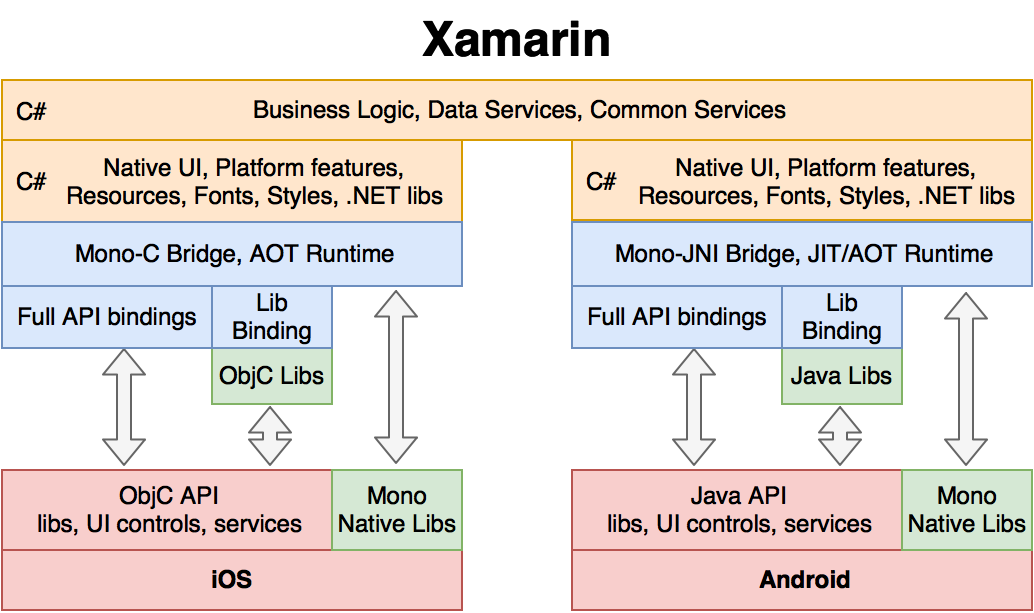
Since Xamarin.Forms is an add-on to the classic Xamarin.iOS and Xamarin.Android, you should understand their bottlenecks. Below is the application architecture on Xamarin.iOS and Xamarin.Android.

Xamarin-application consists of two parts: native and cross-platform (Mono environment). These parts communicate with each other through a special bridge (bridge). A wrapper is created around each native class and type for the Mono environment. When transferring data and calling methods in the “native” - “cross-platform” transition, there is a slight drop in performance, so you should definitely take this into account.
For example, when computing and working with data, use types and classes from the Mono environment (C # /. NET), and not native (nfloat). We also follow to minimize the control of the UI from the C # code. For example, do not animate or intensively update the UI in a loop from the cross-platform part. Not that there were any brakes, but with large calculations and massive UI controls (a large number of elements with asynchronous data and various animations) there may be noticeable to the user and unnecessary delays.
This fully applies to Xamarin.Forms, which solves the difficult task of simultaneously providing a flexible and high-performance user interface layer and platform functionality for iOS, Android (as well as Windows UWP, mac OS, GTK # and Tizen), but do not take into account). And despite the fact that most of the “childhood” diseases have already been overcome, there are still bottlenecks in it, which should be taken into account when developing.
3. XAML
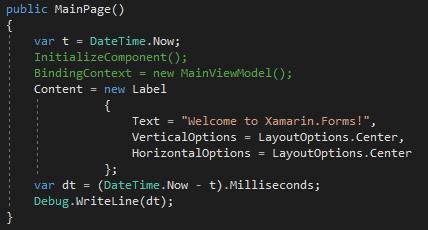
In the first versions of Xamarin.Forms there were obvious performance problems with XAML pages. It was possible to describe the same user interface in a C # code - this reduced the creation time (constructor call!) Page or View by more than 300 ms on devices of average performance. For complex components this time was even longer. App.xaml contributed to the increase in the cold start time of the application. If it had a lot of styles and other resources, then the launch of the application could increase by noticeable seconds. Again from scratch. This problem was especially relevant for Android, where a simple departure from using App.xaml and Starting Page (for example, MainPage.xaml and MenuPage.xaml) in favor of the C # code shortened the application launch time sometimes by half.
Adding a XAML compilation noticeably reduced this time. In Xamarin.Forms 2.5.0, we got the following figures for the Hello World page:
- XAML without compilation 441 ms
- XAML with 188 ms compilation
- C # 182 ms code.

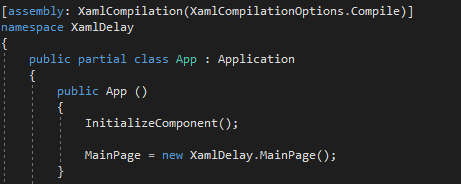
As you can see, in some rare cases, for example, for ListView cells where maximum performance is important, you can use the C # interface description. And for all other scenarios, you can significantly speed up the work of the UI by adding the string [assembly: XamlCompilation(XamlCompilationOptions.Compile)] to the code of your project.

It is also worth considering that for nested XAMLs (the XAML page uses external View, also described for XAML) with a complex layout and a large number of elements, the initialization time will be higher than the Hello World example. Compiling XAML can significantly speed up the creation of Page and View, and we move on to the next item.
4. Layout
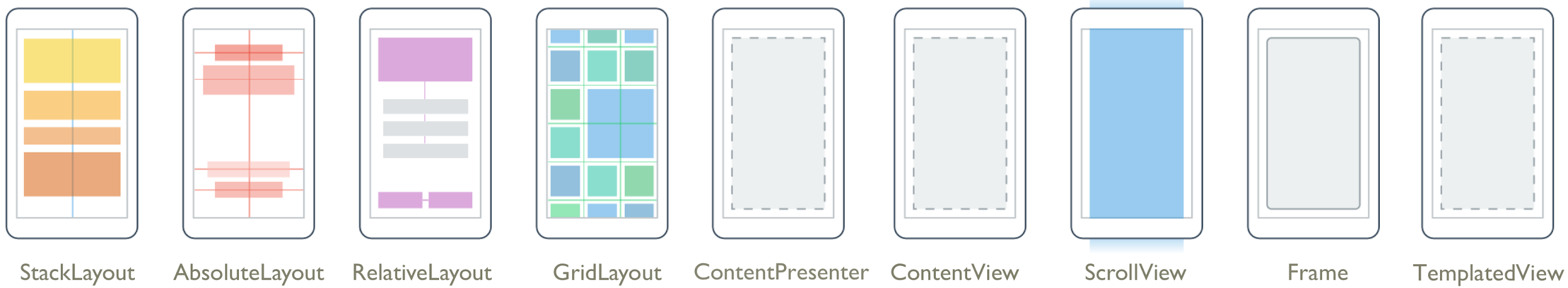
In order to provide cross-platform UI layout for iOS, Android (and other platforms), Xamarin.Forms has implemented its own layout elements for interface elements. The native iOS and Android have their own Layout mechanisms, but they are not suitable for cross-platform applications, as they have logic specific for each platform.

In order to properly build the pages, the framework must know the dimensions of the elements nested on the page, and this starts a traversal of the entire tree of child controls. In future releases, Xamarin.Forms promise many optimizations including Layout mechanisms. But now it is worth remembering about a simple rule - the more accurate digits will be specified for UI-elements and the lower the level of nesting will be, the faster the layout will work. For example, you can specify AbsoluteLayout.LayoutBounds="0.1,0.1,0.3,0.3" WidthRequest=”300” in the properties of the UI element.
Also sometimes there is a need for the implementation of its Layout. You can calculate exact dimensions for each UI element in them, for example, relative to the size of the parent View. This will remove the long coordinate recalculation and help, again, speed up the heavy cells in the ListView.
Learn more about creating your own layouts.
5. Updating UI and correct ViewModel
Another pain of all UI subsystems, including Xamarin.Forms, is recalculating the sizes when updating data. This is the notorious problem of updating the tree of visual objects, for which ReactJS with its analogs appeared in web development. In mobile, this problem is, although not so acute.
In Xamarin.Forms, the MVVM architecture is used, in which, when updating the ViewModel property, a PropertyChanged event is raised, new data comes to the UI, and the View can request a recalculation of dimensions and coordinates from the entire page.

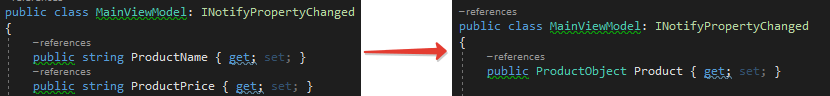
If you update 10 different fields, then there will be 10 building cycles throughout the tree of elements on the page, and these are 10 cycles that are noticeable to the user's eye . In order to run 1 instead of 10 cycles, you should use 1 model with the required 10 fields. Now the model and View will be updated entirely - one PropertyChanged event instead of 10.

So, in our today's article, we looked at the main bottlenecks of Xamarin.Forms and the approaches that negate their effect. And that's not all for today!
Invitation to Xamarin Day
If you have questions about Xamarin, and you are interested in developing cross-platform applications, I’m reminding you of the upcoming Xamarin Day, which will be held on January 31 in Moscow . Here you can not only learn about the best practices, but also get a live consultation on your code ! Show pieces of your code for which you have questions (problems, bugs, architecture, poor performance, etc.) and get a free consultation from the experts on the spot. To apply for individual consultation on your project - write a brief information about it and the problem at events-techdays@microsoft.com .
Read more about the event here .
Join our cozy chat Xamarin Developers in Telegram .
Stay in touch and be sure to come to Xamarin Day!
about the author
Other articles of the author can be found in our column #xamarincolumn .
Source: https://habr.com/ru/post/347638/
All Articles