Convert from Sketch to PSD
Converting design layouts from .Sketch format to .PSD

SKETCH is a powerful tool that web designers around the world have long used. Its popularity is due to its high performance and a unique system of symbols, with the possibility of creating separate link libraries for them.
Unfortunately, only owners of computers on the MAC OS platform can use this artillery. Adobe products are the dominant tool for web designers working under Windows, but are much inferior to Sketch. Based on this, the issue of converting a layout for viewing on both operating systems is more relevant than ever.
This article will discuss the subtleties of the conversion process, the advantages and disadvantages of various methods.
Screen preparation
The first step is to determine how “heavy” the design of the project. The main determining factor will be the number of artboards (screens).
')
Adobe Photoshop handles well even complex long-scrolling landings, but when working with a large number of editing areas there are serious performance problems (much more serious than those to which everyone is used).
The mounting area is an analogue of Artboard to SKETCH, and when converting a project from SKETCH to PSD, each artboard is converted to the mounting area.
It follows that the preparation of a heavy project requires an individual approach, which will be described in method 2.
The main stages of preparation:
- Guide lines are lost when converting, if a complicated grid is used, it can be constructed from previously created shapes in a sketch.
- The connection with the symbols disappears, therefore no need to export the symbols themselves.
- Layers in Russian are transferred successfully, it is not necessary to translate everything into Latin.
- The background added to the Sketch using the “Background color” checkbox (in the artboard settings) after conversion will turn into a raster layer filled with the corresponding color (the absence of the Include in Export checkmark will not affect the conversion).

- It is recommended to convert complex composite contours with strokes into simple vector objects.
Method 1 - Multiartboard Conversion

No additional software required for conversion.
We will use the service: Photopea
The method is suitable for projects with a large number of artboards, but with a small content.
Save all changes to the file and close Sketch.
Having opened the site Photopea dot com a window will appear in which you will be asked to choose a file to convert from Sketch to PSD. Select your sketch file.
In advance, once again check the display of all elements in the converter window, complex vector shapes, fills, shadows, masks. It is better to fix the detected errors in the Sketch file and download it again.
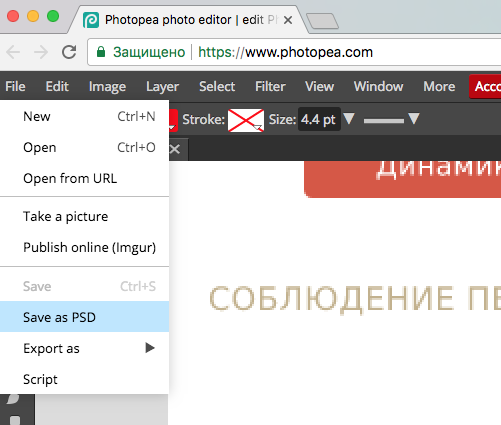
After downloading and checking the file, go to the menu File -> Save as PSD.

Save the files.
Result:

PS
The web interface of the program repeats the interface of Adobe Photoshop CC and even allows you to work with graphics in real time.
Method 2 - Split-artboarding
Attempts to convert bulky cross-platform web projects can fail, their main reasons are :
- endless loading (over 10 minutes);
- browser application interface can not cope with a large amount of information due to lack of RAM;
- error at the conversion stage.
Even if the conversion was completed successfully, opening Photoshop it becomes obvious that it is no longer possible to work in it. All computer performance is taken by an open project, Adobe Potoshop is unable to handle many assembly areas (except for owners of NASA supercomputers).
Solution: split-artboarding
The method will take more time, but you can be sure that each layer and each image will be in its place after conversion to PSD.
Each artboard (except symbols) will need to be placed in a separate Sketch file.
For convenience, you can use the hot keys to create a new file Command + N (mac) or Ctrl + N (windows).
We create as many new files as artboards in the project. We copy the artboard, then its name (in order to immediately insert it into the “File name” field later).
The result should be the number of .Sketch files equal to the number of artboards (with the exception of symbols or other artboards that are used temporarily).
Next, we perform the conversion procedure through the Photopea web service described above.
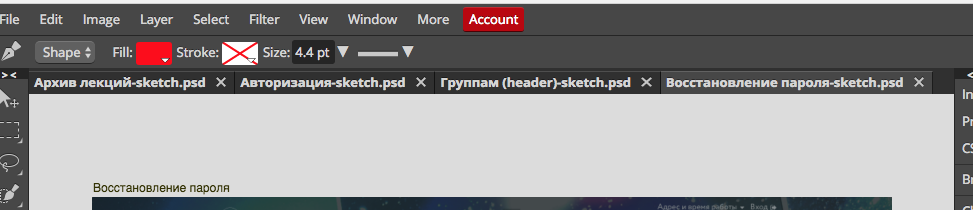
The service allows you to select several Sketch files at once, each of them will fit in a separate tab.

Next, each file is saved in PSD
Both of the presented methods have one drawback revealed when using fonts subjected to modification (change of line spacing, height / width of letters). The position of the text layer relative to the object is shifted after conversion, so you will need to manually align strayed indents in all edit areas or files. However, if you write about the shortcomings of any other services (for example, the Affinity Design program or the online convertio converter), the incommensurable advantage of this method will become obvious.
In my opinion, from what is offered to help web designers today, this method is the most correct.
Share your experience in converting layouts.
Alexander Kamenchuk
Interface Designer
Source: https://habr.com/ru/post/347180/
All Articles