Not a webpack
We present a log of the report with OrelJS on setting up a convenient development environment using SystemJS. The assembly based on Webpack is full of flaws, the report presents an alternative approach based on SytemJS and JSPM.
Development Environment Tasks
The main problem of organizing a development environment is that production and assembly have different requirements during development. For production assembly, the list could be:
- Compiling TypeScript, SASS
- Post processing
- Tree-shaking
- Bundle assembly
- Minification
- Download to browser
However, during development, only the first and last points are needed. We absolutely do not need, and, moreover, it is harmful to build and optimize a bundle. But what we really need and what is important is the convenience of development.
What I understand by the convenience of development:
- The speed of displaying edits in the browser. Changed in the source code line - we want to quickly see how it works in the browser. Not all environments do this quickly.
- Convenient debugging. I would like this: they opened the browser, opened the Dev Tools console, easily set the break point, compared the sources that we see in the browser with what we were editing, and all this is transparent, convenient and does not slow down.
- Control over the process, intermediate stages of compilation and assembly. Suppose we compile TypeScript in JavaScript - and we need to check what happened on the output.
- Dependency Management. It consists of two things: dependency management with external libraries so that it is convenient to make the connection with one command, and dependency management inside the project.
 What's wrong with webpack
What's wrong with webpack
Now the headliner in the development environment is Webpack. In my opinion, he is not doing well in terms of ease of development.
- To see your edits in the browser - you need to build a bundle. A line of code written - webpack collects a bundle; another symbol saved - again collects. Plus, the problem is that it starts the assembly when the file in the file system changes. They typed the symbol, pressed "Ctrl + S" - going to bundle. Another symbol and "Ctrl + S", it starts the assembly again. Total 2 bundles are collected at the same time.
- From the point of view of debugging convenience, a Webpack is a bandler, and all he can do is build bundles. To debug something in the browser, you need to use a source map or dig in a huge piece of code. The problem with the source map is that they a) sometimes inhibit b) do not exactly match the TypeScript source code. If you tried to debug async / await constructs (more precisely, what they are compiled into by the TypeScript compiler) through the source map, then you understand what I mean. It is almost impossible.
- Control over the process - there is a little more than full. Webpack - black box. Configured a config, a webpack earned, collected. Everything. We cannot see what TypeScript or SASS compiled into.
- Dependency management - everything is fine here. Even better than what I suggest.
 Alternative development environment on SystemJS and JSPM
Alternative development environment on SystemJS and JSPM
When I realized that this situation did not suit me, I began to look for alternatives. We use Visual Studio in development, and for it there are cool plugins.
- For SaSS, the WebCompiler that compiles SASS to CSS when you click save. We edited a line of code, pressed Ctrl + S - and a single file was instantly compiled. You can add it to the page via the style-tag with the help of gulp (this is done once, when adding / deleting files).
- Work with TypeScript is natively supported. There is an option to compile when saving - the same, one single file is processed and also instantly. True, then the studio compiles everything else (in case the files depend on each other), but we don’t have to wait, because our edits are applied. With SystemJS and JSPM, our code is loaded into the browser.
SystemJS is a library, module loader. It allows you to download modules of any kind (ES6, CommonJS, AMD, UMD, System) into the browser. Imagine that we have three modules in three files.

We import the main module, and SystemJS, analyzing dependencies, already loads everything else in a chain. Very convenient scheme during development.
Paired with SystemJS comes JSPM, which saves us from having to deal with the SystemJS configuration. He sets everything up, can build a bundle for production, and even supports Rollup out of the box.
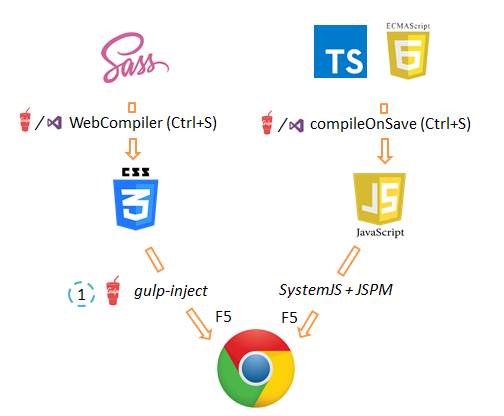
Thus, during development, the following scheme works:

The advantages of this approach are:
- The display speed in the browser is instant. The compile time of one file tends to zero. No bundles during development.
- Convenient debugging, because all files are loaded into the browser one by one. We opened the source, we understand it, and we can clearly match the code that we wrote in the IDE. If we use the source map, we can debug the TypeScript-code in the browser, if you are not satisfied with the source maps - you can debug directly in the compiled JavaScript itself. This is much more convenient, because TypeScript usually generates simple and straightforward JavaScript. It is easy to understand and very similar to the original.
- Control over the process is complete. The result of any intermediate assembly step is always available for study.
- Dependency management is completely taken over by JSPM.
For Angular, this approach is also applicable, except that it is somewhat more complicated there. About the possible working version of the settings I told in this article .
When assembling the production scheme is approximately as follows:

That is, using JSPM and Gulp, nothing complicated.
So, are you still waiting while Webpack builds the bundle?


')
Source: https://habr.com/ru/post/347174/
All Articles