New items for designers and developers: fresh utilities, plugins and tools. Release 6th

And again lately, in the western community of designers and developers, the world has seen many useful and not-so-great products that are distributed free of charge. In the sixth edition of the “Useful Designer” I left only 28 useful links and I suggest to get acquainted with them ...
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers can create beautiful applications on their own, and the Timlids run sprints faster using ready-made design systems for teamwork.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
#development #bootstrap
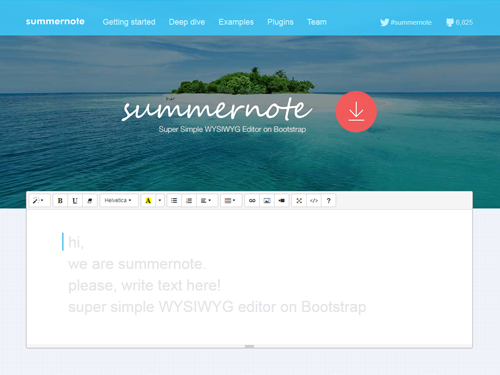
Summer note
A complete open source text editor made on Bootstrap. Suitable for any product, which implies the creation of posts / records / text input.
')
summernote.org

#sketch
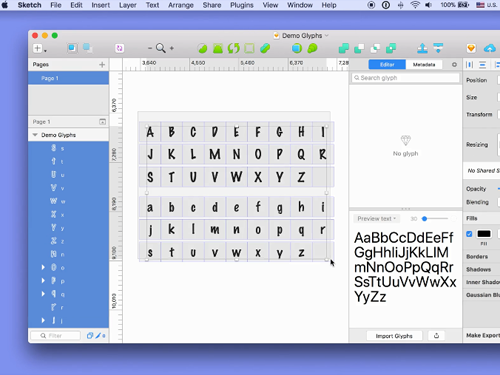
Font Rapid
A Sketch plugin that allows you to create your own OTF font. Kerning and all indents are regulated in the design environment, then the font can be exported for printing, for use in applications and even for sale.
fontrapid.com

#mockup
The mockup club
New catalog aggregator mokapov. There are mobile devices, macbooks, mockups for branding. Not so much yet, but all are available for free use and download in high resolution 4000px +
themockup.club

#webtools
Dictation
Dictation is a stylish and functional audio notepad. Allows you to dictate and convert content to text. Great help bloggers, copywriters, and just for quick notes during the workflow. Russian is and recognition is very high quality!
dictation.io/speech

#ux
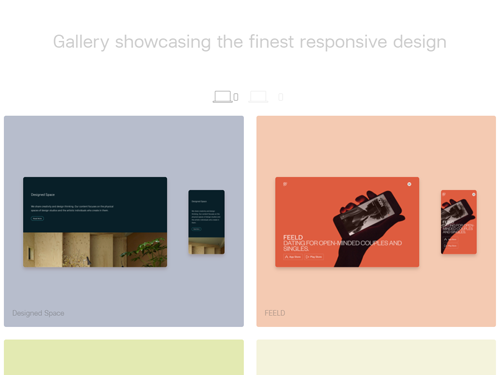
The responsive
Pattern-directory with examples of different approaches to repackaging the main pages when switching from desktop to mobile. Examples are provided in the form of thumbnails, for each resource, you can see versions of desktop + mobile or show only one of them. By clicking you can go and check the rebuilding immediately in the browser. Plus, the fact that the links are chosen very interesting for execution, you can draw some inspiration. But I also found a minus - it would be necessary to lock the toggle between devices to the top and always keep it in sight :)
the-responsive.com

#fonts
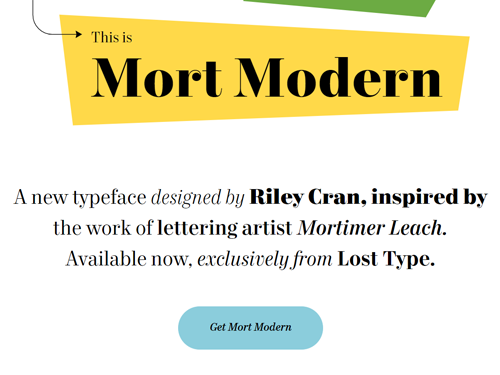
Mort modern font
Mort Modern is a serif typeface, available in 56 styles, free for non-commercial purposes. Made on the basis of lettering-sketches of the famous typographer Mortimer Leach.
mort-modern.losttype.com

#development
Top 10 webdev tools of 2017
In one medium-post collected the top 10 open source utilities for web development for 2017 year. Rating ordered by stars on Github'e.
medium.mybridge.co/27-amazing-web-development-tools-for-the-past-year-v-2018-3aeb03a7eda5

#css #development
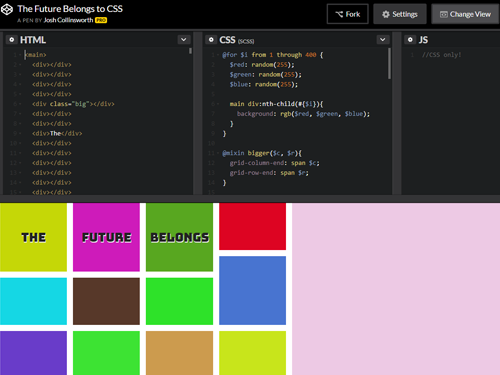
CSS grid in action
The most powerful pen, demonstrating the capabilities of a purely CSS-based grid. Some cells will stick depending on scrolling down.
codepen.io/joshuajcollinsworth/pen/aEJGvg

#sketch
Interaction flow kit for Sketch
Another flow-kit under Sketch. It is executed in the form of a source code, which allows you to connect your prototypes to the mocaps and connect them into a single stream in order to see all the interrelationships of the screens.
medium.com/@lanbelic/interaction-flow-kit-75a8876a3a4

#webtools
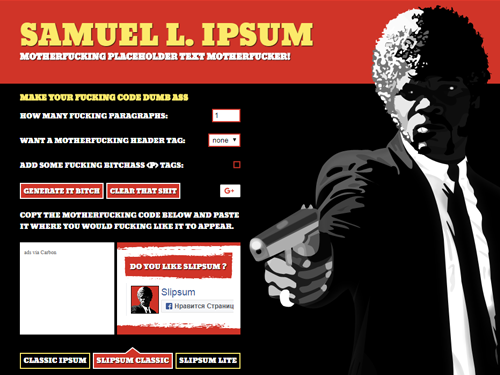
Lorem Ipsum Pulp Fiction
Satiric lorem ipsum generator in the style of "Pulp Fiction". Nowadays, fish text is almost nowhere to be found, but it is worth assessing the stylish presentation. You can specify the number of paragraphs, add tags. And if you hesitate - the hero Samuel L. Jackson with a huge gun in the picture will not let you relax!
slipsum.com

#development
19 jquery pickers
A selection of 19 jquery color pickers. For every taste, format and appearance.
freefrontend.com/jquery-color-picker-plugins

#ux
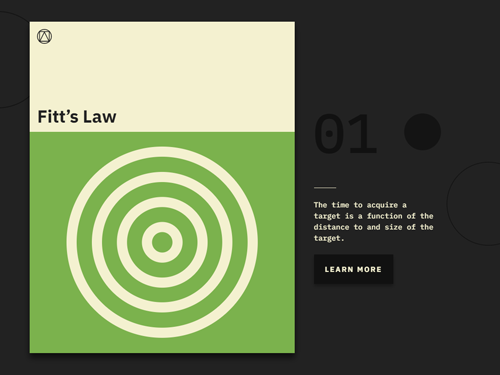
Laws of ux
The name speaks for itself - you have another library of usability rules called “UX Laws”. Each described principle is accompanied by a justification and a reference to the source (eng). The style and presentation at the highest level!
lawsofux.com

#icons
Crypto Icon
Free icon pack on the theme of cryptocurrency. It is executed in three styles. Do not forget to enter "0" to download for free from gumroad.
www.cryptoicon.io

#css #development
Lit
Lit is the world's most responsive CSS framework. The size is only 398 bytes, the documentation describes almost all the necessary components.
ajusa.imtqy.com/lit

#css #development
CSS spinners
A variety of pure CSS spinners that integrate with VueJS. The set offers 20 options. At the click immediately get the code, it remains only to change the color.
epic-spinners.epicmax.co

#sketch #development
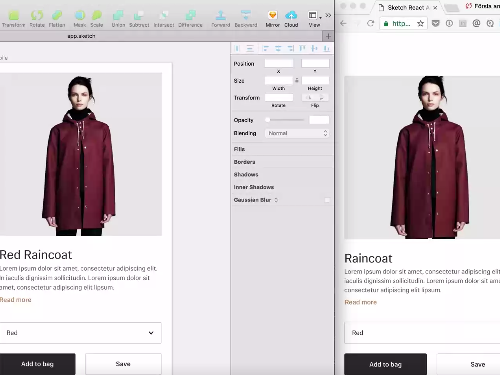
Sketch -> React
Joel Besada, a front-end specialist, describes in his blog how to translate components from Sketch directly to React (eng). The reality of full synchronization of design with the front every day is becoming more tangible.
medium.com/tictail/code-with-design-how-we-built-a-tool-to-export-react-prototypes-from-sketch-c8d0c23e8126

#hints
5 basic tips for illustrating
Al Power described in the article "5 simple tips for illustrations" (2.1k claps). The post concerns the observance of style and technology for creating a general similarity, for example, when drawing a set of icons (eng).
medium.com/@alpower81/5-basic-tips-for-illustrating-debf50cccccc

#hints
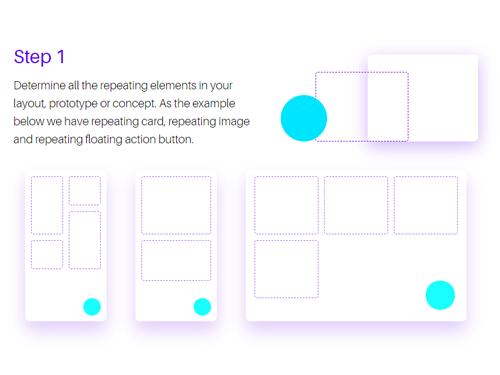
5 Steps of design system
If you are interested in the development of design systems - take note of these 5 simple rules. As a bonus, a video is available with an example of the operational use of the components of the material system.
setproduct.com/5-steps-of-design-system

#sketch #stock
Sketch monsters
Design your own monster in Sketch. Symbolic library that allows you to select characters from the list and thus modify the physiognomy of the monster. Enter "0" for free download.
gumroad.com/l/mnstrs

#news
Dribbble 2017 review
Dribbble sums up the results of the year 2017. Under the link you wear the sammari of the most popular designers, the most lacquered shots and so on.
dribbble.com/2017

#bootstrap #vue #development
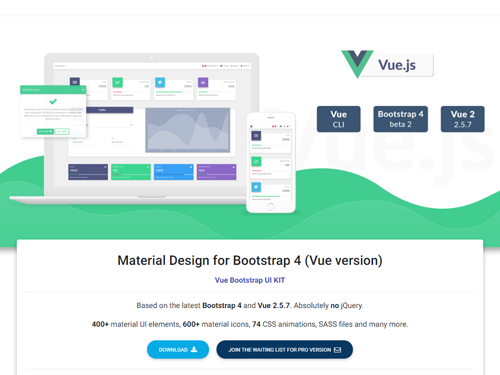
MDBootstrap
MDBootstrap has released a fresh version of its material-framework under Vue / Bootstrap4, with absolutely no jQuery! You are waiting for 400+ components, 600+ material icons, ready-made CSS animation and more. Now they give out a free version, but in the near future they come to sell you PRO.
mdbootstrap.com/vue

#ux
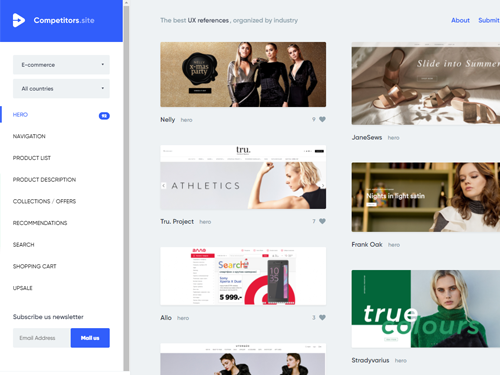
Competitors.Site
The grand library of UX patterns. All are categorized by category and country. There are examples of top brands. It is very simple to use: you are developing, for example, an online store - go to the E-Commerce category and be inspired by examples of successful companies on the grid, layout, user flow, etc.
competitors.site

#webtools
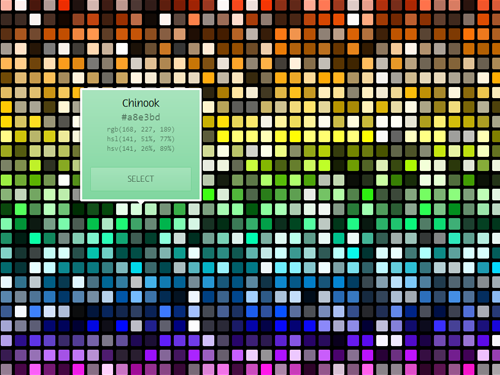
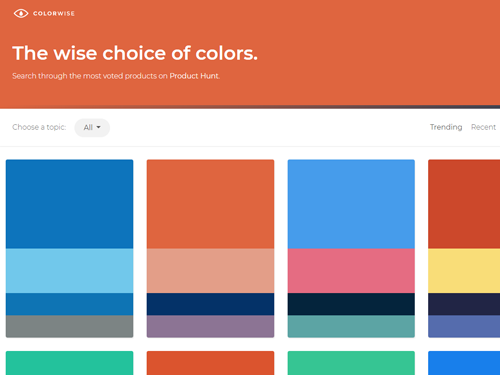
ColorWise
If you have exhausted the creative, to collect a palette for the layout, design or application - try to draw inspiration from Colorwise. Many color schemes, on click, an approximate coloring of the elements and typography opens. You can also copy colors to the clipboard by clicking.
colorwise.io

#css #development
CSSgrid.io
Last week on hearing a very powerful course on CSS-grid from the developer Wes Bos. This free video course contains 25 video lessons and will allow you to master all the tricks needed to work with the css grid (eng).
cssgrid.io

#webtools #bootstrap #development
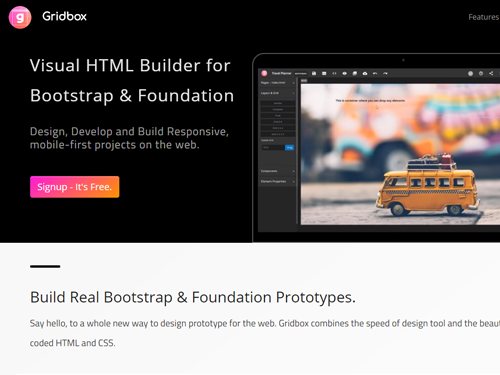
Gridbox
Gridbox is the latest free browser tool for visual development for Bootstrap / Foundation. With each such product, designers become closer to the code without programming skills. The principle of operation is traditional: drag and drop components, decorate colors and styles, export clean and valid code.
www.gridbox.io

#ux
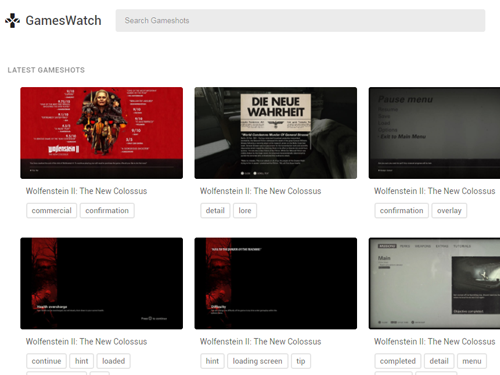
Game swat
Library of UX patterns from the scope of game design. If you are developing a game, this resource will provide inspiration - the site has collected many screens with elements of game interfaces.
gameswat.ch

#webtools
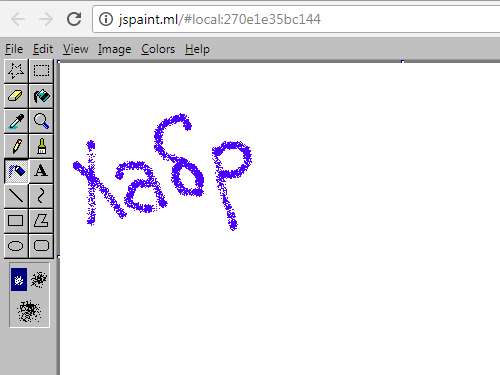
Js paint
Good old MS Paint is now available directly in the browser. The impeccable observance of Windows 95 guidelines is the ability to save directly to PNG. In the Image section there is even a semblance of the simplest filters, for example, invert.
jspaint.ml

#ux
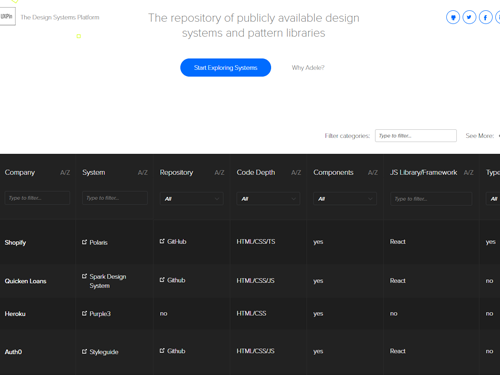
Adele
UXpin has collected its catalog of systems design. The data is arranged in the form of a table, you can compare the benefits, the framework used, the availability of a repository, graphical sources and so on.
adele.uxpin.com

You can share this article. Let's develop together the design community and support developers by helping them distribute useful and free products. Thanks for attention!
Chronology: first issue • second issue • third issue • fourth issue • fifth issue
Source: https://habr.com/ru/post/347040/
All Articles